Tässä oppaassa haluan näyttää teille, miten luodaan käyntikortti ja mitä siinä tulisi ottaa huomioon. Esimerkkinä luomme sisätautilääkärin käyntikortin.
Aloitetaan: Askeleet 01–10
Askel 01
Fotolia.de-sivustolta voi suhteellisen halvalla löytää kuvamateriaalia ja logoja, joiden lisenssit on selvitetty.
Etsin "lääkäri" ja lajittelen Latausten mukaan, sillä näin alussa näytetään tai ne, jotka ovat eniten ostettu.
Kun olen valinnut yhden, napsautan sitä…

Askel 02
… ja näen, että sitä on saatavilla heti myös vektorilisensoituna. Voin siis skaalata sitä loputtomasti.
Laitan sen ostoskoriin ja hyväksyn lisenssisopimukset. Esikatselukuvan alapuolella lukee vielä kaikki, mitä saan logoilla tehdä ja mitä en. Saan esimerkiksi käyttää sitä painotuotteissa kuten käyntikorteissa tai verkkosivuilla ja juuri sitä haluankin tehdä.
Joten lataan kuvan.
Askel 03
Tiedosto on .svg-tiedosto, vektoritiedosto, jota voin avata vain vektoriohjelmilla. Adobe InDesignissä en voi avata sitä, sieltä saan vain sekasotkua, kuten näette vasemmalla alhaalla.
Siksi käynnistän Adobe Illustratorin ja avaan tiedoston sen kautta.
Askel 04
Jos sinulla ei ole Illustratoria, voit tehdä sen myös avoimen lähdekoodin ohjelmilla, kuten esimerkiksi Inkscape. Ohjelman voit etsiä Googlesta ja sitten ladata ja asentaa sen.
Askel 05
Nyt avaan tiedoston.
Valitettavasti en voi kopioida logoa helposti täältä ja sitten liittää sen InDesignin leikepöydän kautta Alkuperäiselle paikalleen. Se ei valitettavasti toimi.
Askel 06
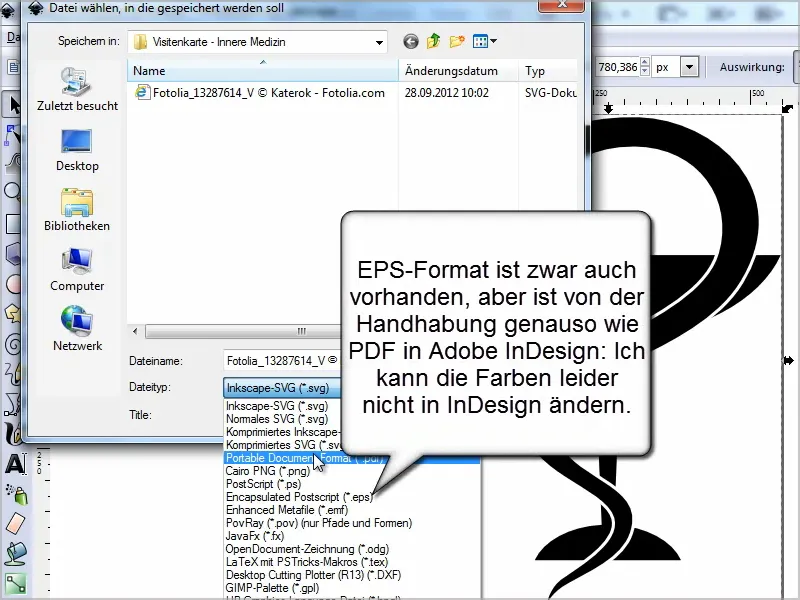
Minun täytyy muuntaa logo Illustratorin tai Inkscapein avulla toiseen muotoon.
Menen kohtaan Tiedosto>Tallenna nimellä, jossa minulla on valittavana useita tiedostotyyppejä. .eps-, .ai- tai PDF-muodot ovat hyviä vaihtoehtoja.
Tallennan sen PDF-muodossa ja jätän kaikki valinnat ennalleen.
Askel 07
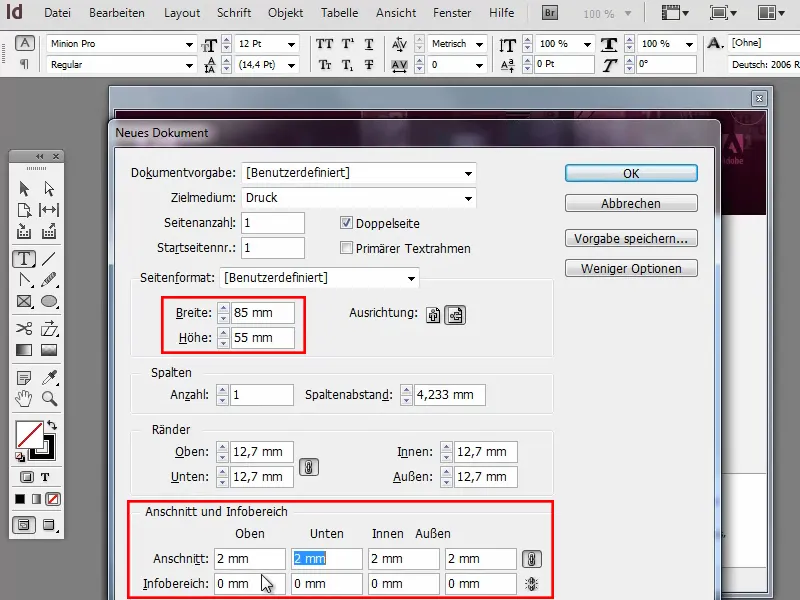
Luo uusi asiakirja Leveys 85mm ja Korkeus 55mm.
On tärkeää työskennellä heti leikkausvaralla, jotta painotalo voi leikata kortit hyvin. Haluamme välttää valkoisia välkkeitä reunoilla, jos he leikkaavat niitä millimetrin verran väärin.
Klikkaamalla Lisää vaihtoehtoja -painiketta voin määrittää alhaalta Leikkausvara ja infoalue 2 mm:ksi. Useimmiten se riittää, muussa tapauksessa voit asettaa 3 mm:
Askel 08
Kohtaan Tiedosto>Sijoita voin nyt lisätä grafiikan InDesigniin.
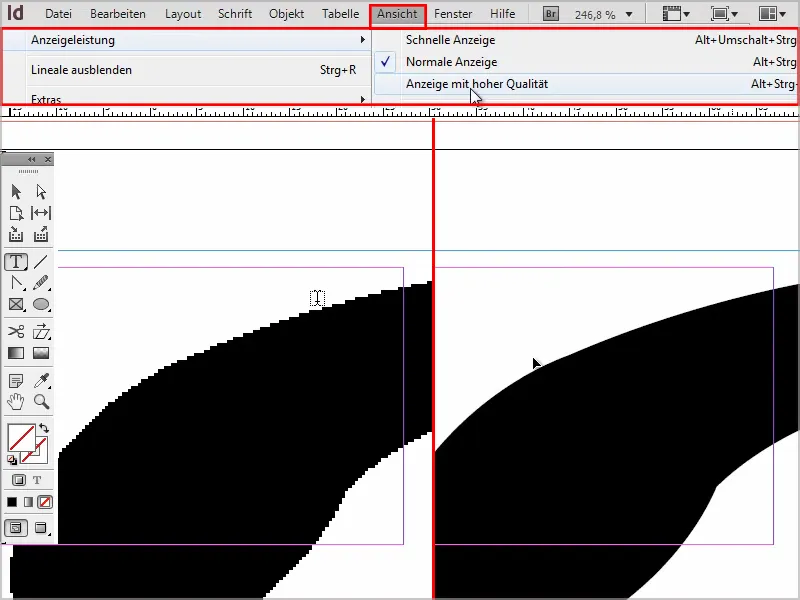
Jos näemme reunassa portaiden muotoista kuviota, se on vain näyttöongelma, jonka voi helposti korjata. Heti kun menen kohtaan Näytä>Asetustehokkuus>Asetus korkealaatuisesti, reunat ovat taas tasaiset.
Askel 09
Painamalla Shift- ja Ctrl-näppäimiä pienennän logon suhteessa ja sovitan sen kokoon käyntikortin kokoon.
Askel 10
Ongelma on siinä, että en välttämättä saa logoa helposti ja nopeasti väritettyä täällä, sillä se onnistuu vain oikeilla vektoritiedostoilla, jotka kopioin esimerkiksi Illustratorista ja liitän leikepöydän kautta InDesigniin.
Voin kuitenkin yrittää värjätä sen silti Ikkuna>Tehosteet kautta, antamalla objektille Sisään heijastunut ja Asento: Normaali, Tyyli: Tarkka, Väri: Sininen, 100%:n Peitto..webp?tutkfid=70397)
Askeleet 11–20
Ask 11
Mutta olennaisesti paremmin se onnistuu Illustratorilla tai voin myös ennen sitä määrittää värin Inkscapessa.
Voin klikata jokaista yksittäistä objektia ja määrittää värit vastaavasti. Sitten menen taas Tallenna nimellä ja tallennan sen sopivaan tiedostomuotoon..webp?tutkfid=70398)
Ask 12
InDesignissä avaan logon kohdan kautta Tiedosto>Sijoita ja vedän sen oikeaan kokoon.
Vaihdan näkymät työkalupalkissa olevan symbolin avulla.
Menen kohtaan Tiedosto>Tallenna nimellä ja nimeän asiakirjan "Käyntikortti sisätautien lääkäri".
Ask 13
Nyt sijoitan logon suunnilleen keskikorkeudelle, luon tekstikentän ja kirjoitan "Tohtori Max Mustermann, sisätautien lääkäri".
Mutta joka hieman häiritsee minua, on sisäinen vaaleanpunainen viiva, joka on reunus. Sitä en kuitenkaan tarvitse, siksi menen kohtaan Asettelu>Kehykset ja sarakkeet. Siellä asetan kaikki arvot 0 mm ja ärsyttävä suorakulmio katoaa keskeltä asiakirjassa.
Vaaleanpunainen viiva on nyt samaan aikaan asiakirjan reuna ja punainen viiva on leikkausvaro. Jos asiakirjassa on grafiikkaa, joka pitäisi leikata reunattomaksi, minun täytyy vetää se punaiseen viivaan asti.
Ask 14
Haluaisin käyttää erilaista fonttia kuin se, mikä on jo oletuksena. Voisin esimerkiksi ladata fontin Internetistä.
Katson aina mielelläni osoitteessa www.dafont.com, mistä voi ladata erilaisia fontteja.
Esimerkiksi saan näkyviin Top 100 ja voin myös heti syöttää tekstini, joka sitten näkyy kyseisellä fontilla esimerkkitekstinä. Siellä on valtava valikoima fontteja ja voi ladata halutun heti Winille tai Macille..webp?tutkfid=70401)
Haluan kuitenkin erityisen fontin, jota en löydä www.dafont.comista. Googlean sen yksinkertaisesti ("Bree Serif") ja pääsen sivulle, josta voin ladata sen.
Tämän jälkeen minun tarvitsee vain purkaa .zip-tiedosto Hiiren oikealla painikkeella ja fontti on jo järjestelmässä. Helpommaksi ei enää mene..webp?tutkfid=70402)
Ask 15
Nyt minulla on "Bree Serif" suoraan fonttivalikoimassa InDesignissä ja voin käyttää sitä heti normaalisti.
Droid Sans on "Sisätautien lääkärin" fontti - sen löytää myös helposti Googlesta. Pitämällä painettuna Vaihto-näppäintä voin valita logon ja tekstikentän yhdessä ja siirtää ne hieman vasemmalle.
Tekstinsyötöstä poistun Esc:llä, ilman että minun tarvitsee aina vaihtaa työkalua erikseen.
Ask 16
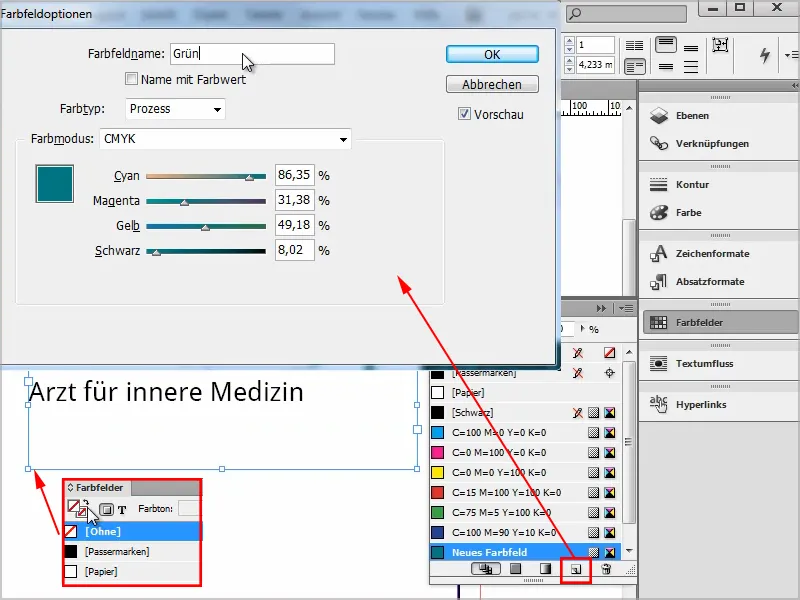
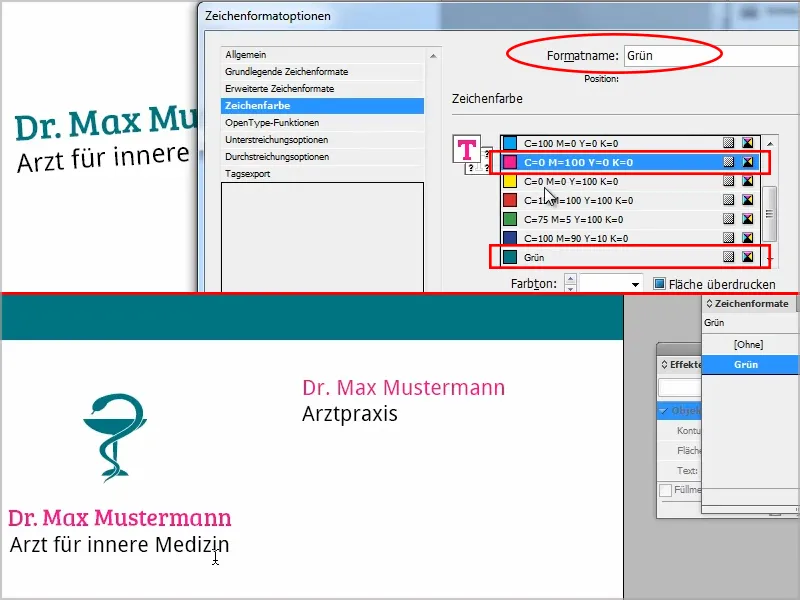
Haluaisin tietysti käyttää logon väriä myös tekstin väriin. Sen vuoksi ensin luon värin Uusi värilohko: Valitsen yksinkertaisesti Uusi-symbolista, valitsen CMYK-tilan, koska se pitää tulostaa, ja nimen "Vihreä".
Itse tekstikenttä ei saa väriä, se on asetettu Ei.
Ask 17
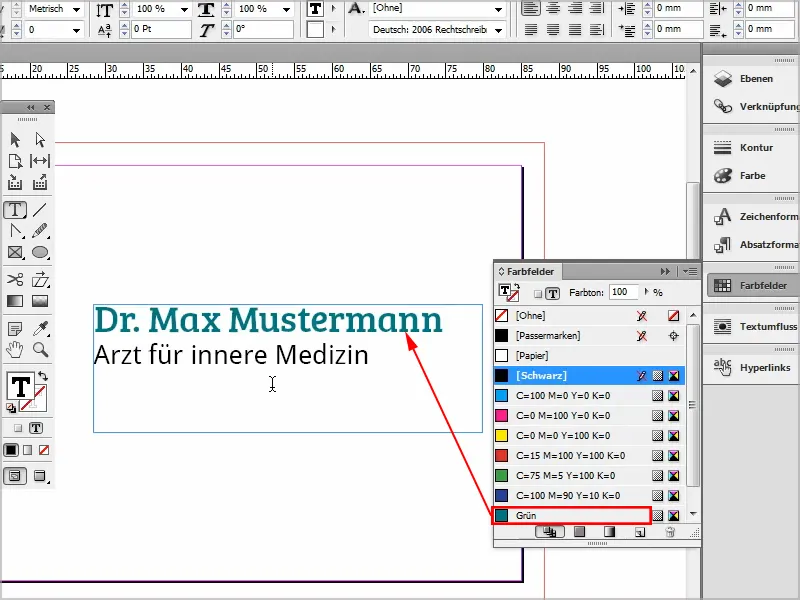
Valitsen Teksti-työkalun ja merkitsen tekstin "Tohtori Max Mustermann". Yksi klikkaus "Vihreä" riittää ja teksti saa halutun värin.
Ask 18
Sitten haluan lisätä toisen elementin, mihin käytän Suorakulma-Werkzeug ja vedän suorakulman ylös koko kortin pituudelle. Täytän sen vihreällä värillä, ilman reunusta.
Voisin tuoda jotain dynamiikkaa, vetämällä hiirellä oikealle suorakulmaa hieman kiertämällä.
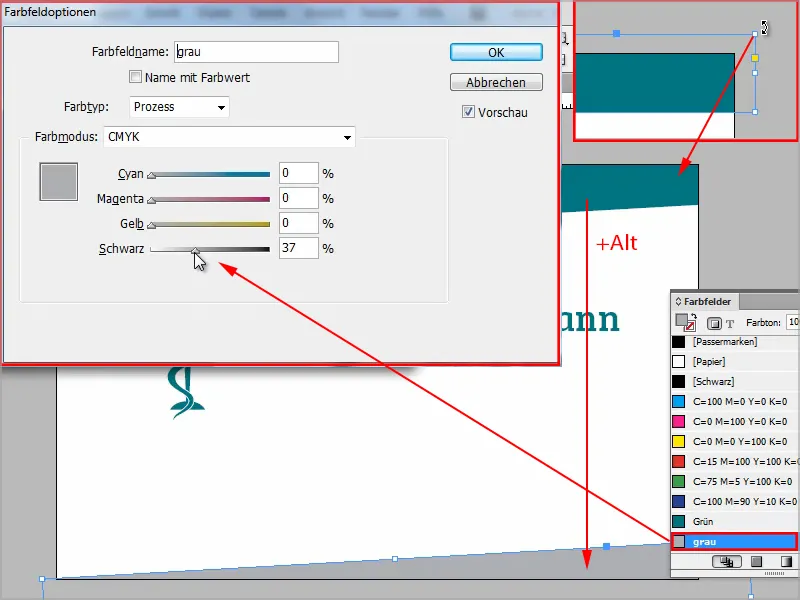
Kopioin suorakulman valitsemalla sen Valinta-työkalulla ja pitämällä Alt-näppäintä painettuna vetämällä sitä hieman alaspäin. Kopion vedän sitten painamalla Vaihto-näppäintä alaspäin.
Nyt täytän sen mustalla, luon uuden Värialueen, johon menen Kaksoisnapautus ja jossa siirrän mustareunaa hieman vasemmalle. Nimenän sen "harmaa" ja vahvistan OK.
Vaihe 19
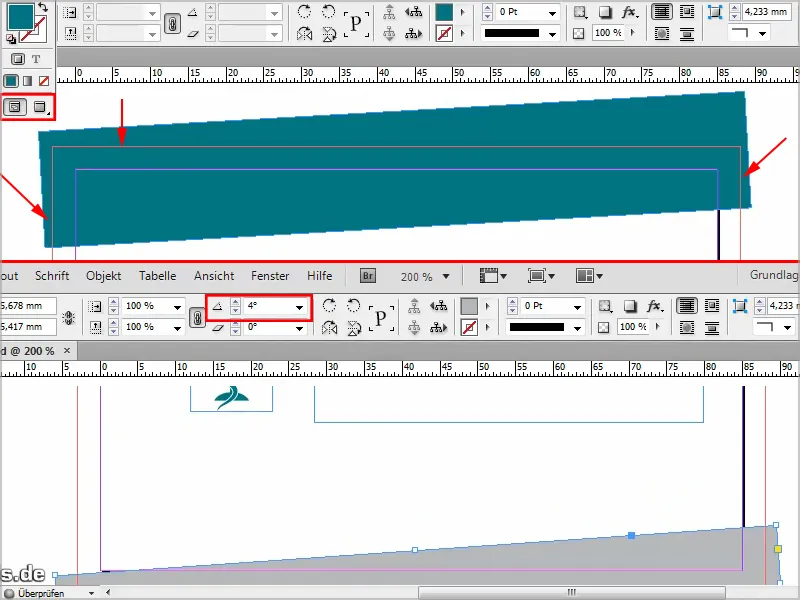
Ole tarkkana, että värikkäät suorakulmiot todella ulottuvat leikkausreunaan asti. Tarkista se tarvittaessa Normaali- näkymässä ja säädä kokoa niin, että kaikki täytetään kauniisti leikkausvaraan asti.
Näyttää jo melko hyvältä, mutta suorakulmioiden ja tekstin tulisi olla kaikki samassa kulmassa.
Ylhäällä näen klikatun suorakulmion kohdalla, millä kulmalla se on asetettu. Merkitsen logon ja tekstikehyksen painamalla Vaihto-näppäintä ja asetan kulmaksi yläosasta 4°.
Vaihe 20
Vedän tekstin ja logon hieman alaspäin ja nyt asetan suorakulmiot hieman enemmän niin, että ne tulevat tarkalleen kulmasta ulos.
Tämä ei näytä oikeastaan lainkaan huonolta. Olen jo melko tyytyväinen ensimmäiseen sivuun.
Jatketaan: Vaiheet 21–30
Vaihe 21
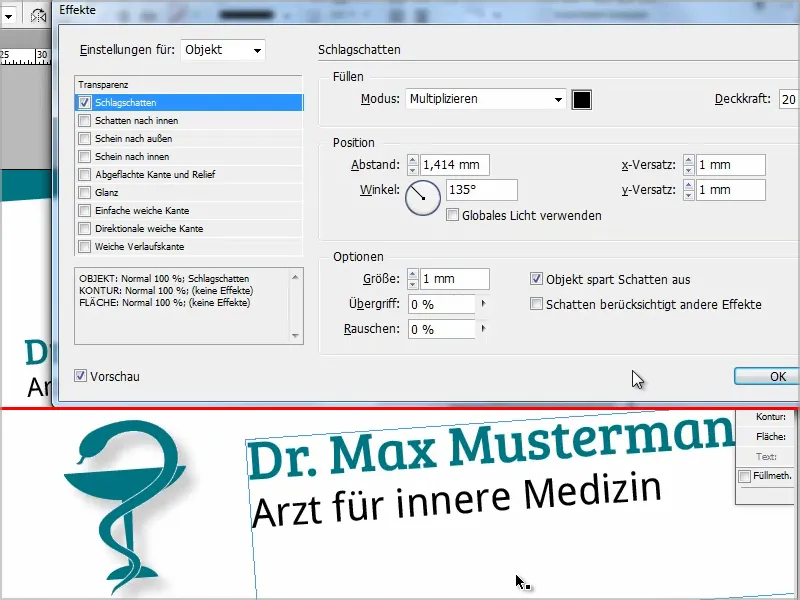
Voisimme myös lisätä varjon logoon Tehopalkki- ikkunan kautta, valitse Varjo.
Jos haluat tehdä niin, tee se pienellä peittomäärällä, ja otan mielelläni 1 mm:n siirron, koko myös 1 mm. Sitten se näyttää tältä:
Pidän kuitenkin mieluummin logosta ilman varjoa ja peruutan sen siksi painamalla Ctrl+Z. Sen jälkeen tallennan painamalla Ctrl+S.
Vaihe 22
Tiedot kuten puhelinnumero jne. tulisi olla käyntikortin takana. On aina hyvä ajatus käyttää kappale- ja merkkiformaatteja.
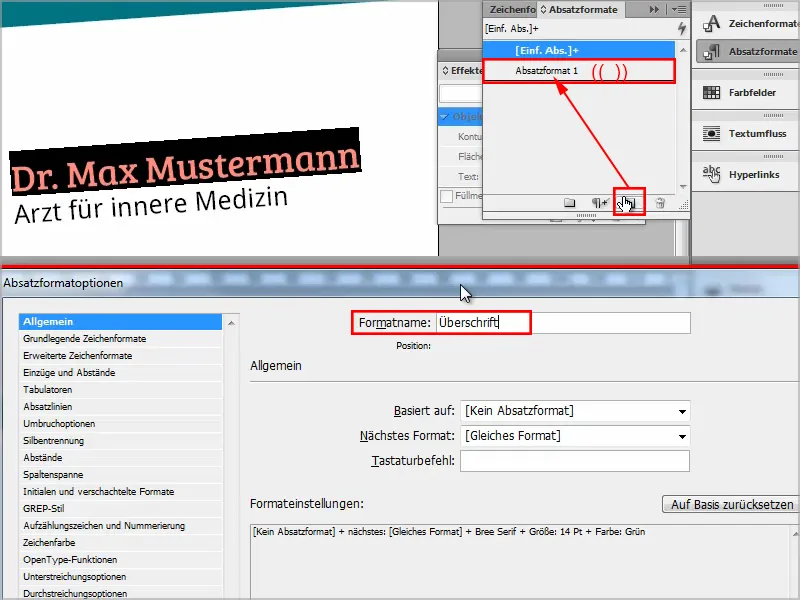
Merkitsen sinisen tekstin ja menen Kappaleformaatit- sisälle. Siellä napsautan Luo uusi formaatti ja tallennan sen Kappaleformaatinvaihtoehdot- kautta suoraan nimellä "Otsikko".
Vaihe 23
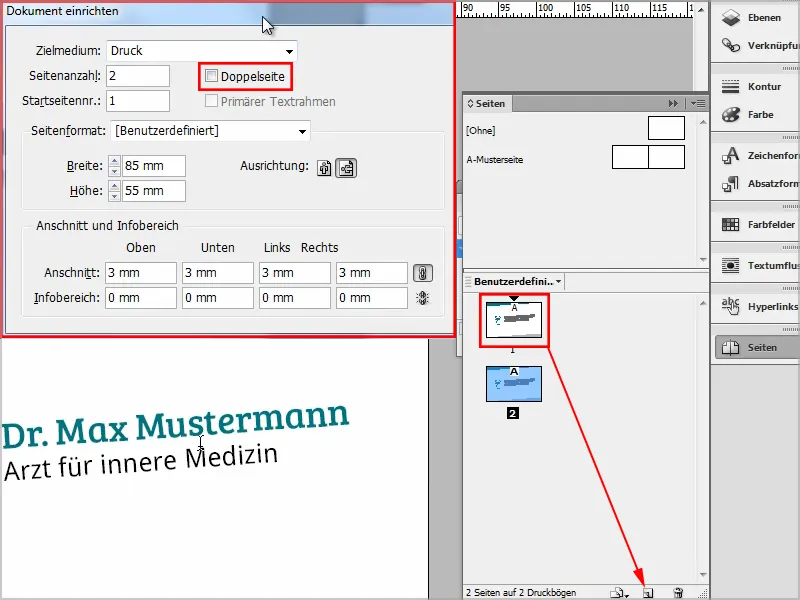
Sitten teen uuden sivun: Kopioin yksinkertaisesti nykyisen sivun Sivu-ikkunasta kohdasta Ikkuna> Sivut, tartun siihen ja vedän sen suoraan Uusi-symboliin.
Aloittaessani asiakirjan luomisen merkitsin vahingossa ruudun "Kaksisivuiset asetukset". Mutta sen voi poistaa jälkikäteen Tiedosto> Aseta asiakirja - kautta, koska en todellakaan tarvitse kaksisivuisia sivuja.
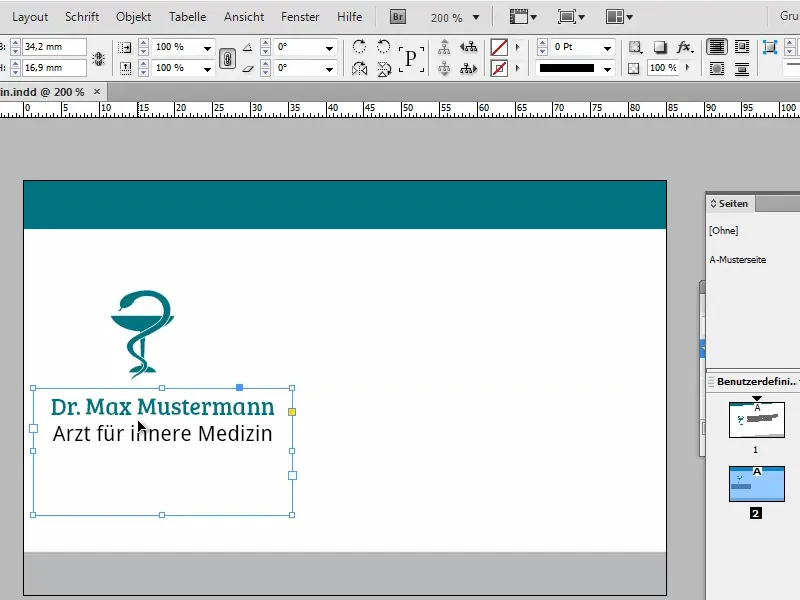
Vaihe 24
Takaosassa asetan suorakulmioiden, logon ja tekstikehyksen kulmat takaisin 0°:een. Logo saa toistua rauhassa, siirrän sen vasempaan yläkulmaan ja teen siitä hieman pienemmän.
Tekstikehyksen laitan sen alle, mutta teen rivit myös pienemmällä fontilla. Asettelen nimen fonttikoon 9 pt:ksi ja sen alapuolisen rivin fonttikoon 8 pt:ksi. Keskitän tekstin tekstikehyksessä ja muokkaan tekstikehyksen kokoa kaksoisnapsauttamalla sitä ja tekstin mukaan.
Vaihe 25
Oikeaan alakulmaan lisään tiedot uuteen tekstikehikkoon.
Teen uuden merkkiformaatin, joka esittää tekstin - riippumatta muusta muotoilusta - merkinvärillä "Vihreä". Nyt voin merkitä mitä tahansa muotoiltua tekstiä asiakirjassani ja värjätä sen "Vihreäksi" napsauttamalla Merkkiformaattia. Tällöin määritelty fontti ja koko säilyvät muuttumattomina. Kätevää tässä on, että jos jonain päivänä haluan mieluummin pinkin kuin vihreän, muutan vain värin Merkkiformaatissa - ja kaikki samalla tavalla värjätyt tekstiosat muuttuvat automaattisesti pinkiksi - minun ei tarvitse värjätä jokaista riviä erikseen.
Näin voin nopeasti muuttaa asioita.
Vaihe 26
Ja sama pätee tietysti myös kappaleformaatteihin, missä esimerkiksi muutan fonttia ja se muuttuu automaattisesti koko asiakirjassa Kappaleformaatilla määritettyjen kohtien osalta. Se on tietysti neroa.
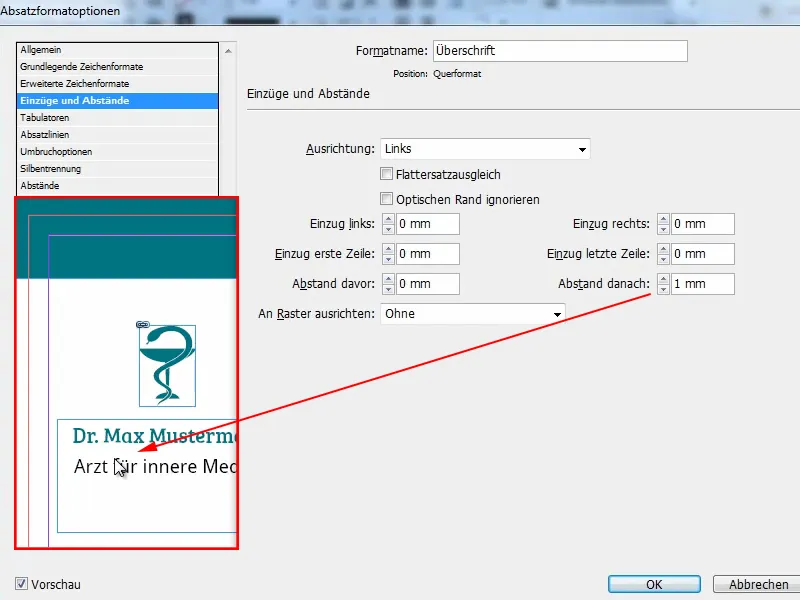
Tai jos haluat enemmän tilaa otsikon jälkeen, voit säätää sitä kohdassa Intervallit ja etäisyydet.
Suositukseni: Työskentele todella kappale- ja merkkiformaattien kanssa. Se kannattaa - ehkä ei välttämättä käyntikorteissa, mutta viimeistään laajemmissa asiakirjoissa kuten esimerkiksi esitteessä.
Merkkiformaatteja käytetään väreihin tai kun haluat korostaa jotain tekstissä, esimerkiksi tekemällä siitä kursiivilla.
Kappaleformaatteja käytetään fonttikokoon, tekstirivien väliin ja mahdollisesti listapisteisiin jne.
Vaihe 27
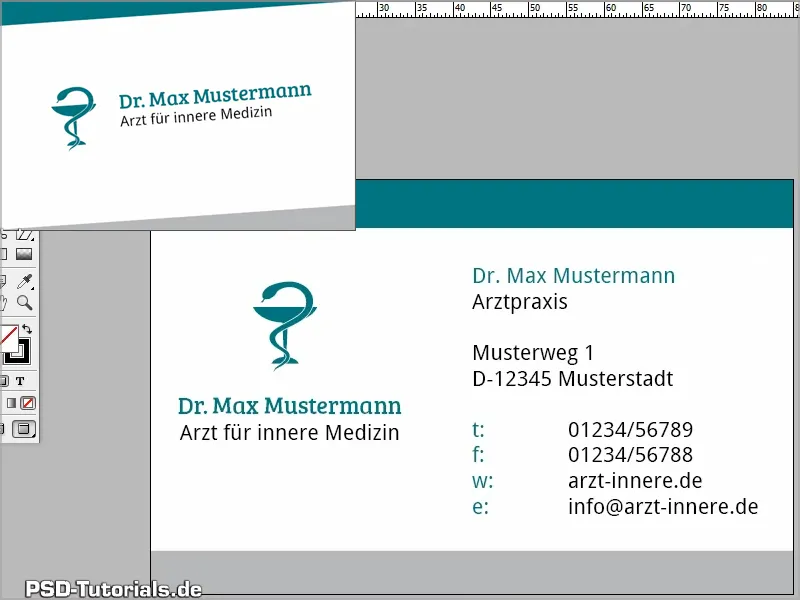
Sitten kirjoitan osoitteen ja yhteystiedot uuteen tekstikenttään oikealle puolelle. Tekstin koko 8 Pt, mutta haluan sen olevan myös vihreä, joten käytän siihen "Vihreä" Muoto -asetusta.
Jos haluan pienentää etäisyyttä, voin mennä Teksti>Tabulaattorit ja asettaa Tabulaattorin tarkalleen haluttuun kohtaan merkitsemällä tekstin siihen. Silloin se on hieman tiiviimpi.
Näin siitä tuli oikein hyvä.
Jotkut haluavat kuitenkin mieluummin pystyformaatissa. Minulla on teille vinkki ...
Vaihe 28
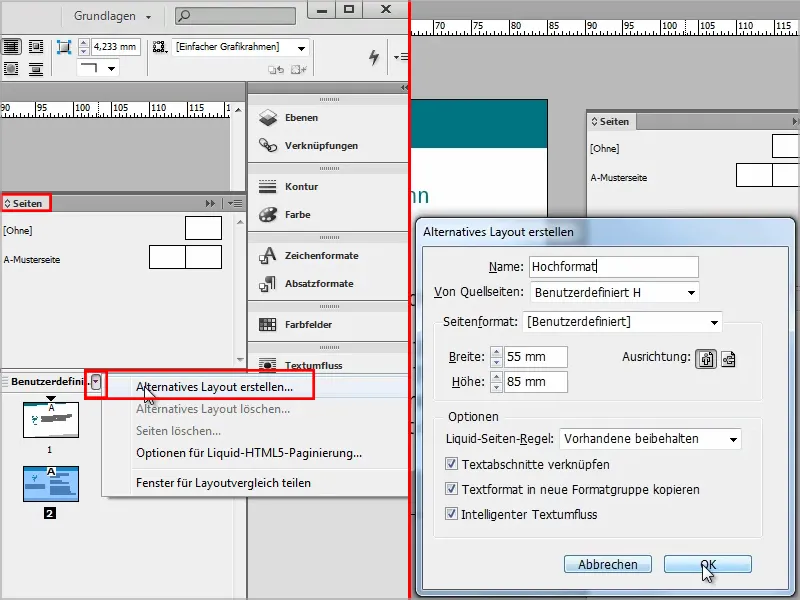
InDesignin Sivu-paneelista löytyy CS6:n jälkeen mahdollisuus luoda toinen muoto. Klikkaan "Mukautettu" vieressä olevaa pientä nuolta ja valitsen "Luo vaihtoehtoinen asettelu." Nimen muutan "Pystyformaatiksi."
Lähdeasemaa varten pitäisi olla Mukautettu H.
Sitten asetan Leveyden 55 mm ja Korkeuden 85 mm. Kaikki muu pitää säilyä entisellään.
Vaihe 29
Sitten luodaan käyntikortti pystyformaatissa. Se ei luonnollisestikaan vielä näytä täydelliseltä, mutta korjaan sen nopeasti siirtämällä suorakulmiot oikealle paikalle ja säätämällä myös logon ja tekstin vastaavasti.
Vaihe 30
Takasivun säädän myös nopeasti ja tällöin tietenkin normaalinäkymä on aktivoituna, jotta voin tarkistaa, että kaikki on leikkausreunan sisällä.
Näin takasivu näyttää pystyformaatissa:
Viimeiset vaiheet
Vaihe 31
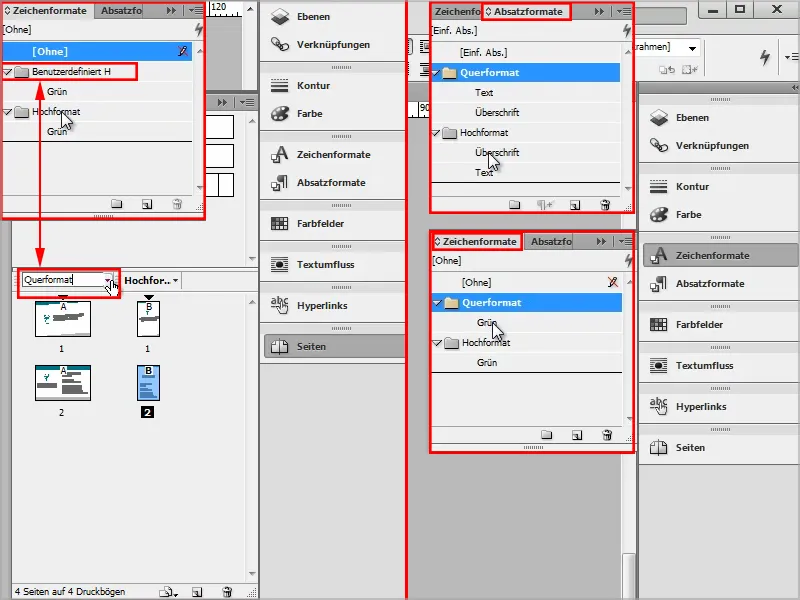
Kun menen Muoto-asetuksiin, huomaan että Muoto-asetukset ovat nyt olemassa molemmissa muotoversioissa.
Koska jätin sivun nimen "Mukautettu H", alkuperäisen vaaka-aseman sekä Muoto- että Kappale-asetukset ovat luettelossa nimellä "Mukautettu H".
Koska tämä on hieman epäselvää, nimen muutan "Vaakaformaatiksi", jolloin tiedämme heti, mikä Kappale- ja Muoto-asetus kuuluu mihinkin käyntikorttiin.
Tämä on erittäin kätevää, koska voin muuttaa kunkin formaatin Kappale- ja Muoto-asetuksia itsenäisesti. Jos esimerkiksi muutan tekstin väriä vaakaformaatissa, muutokset näkyvät ainoastaan siinä formaatissa.
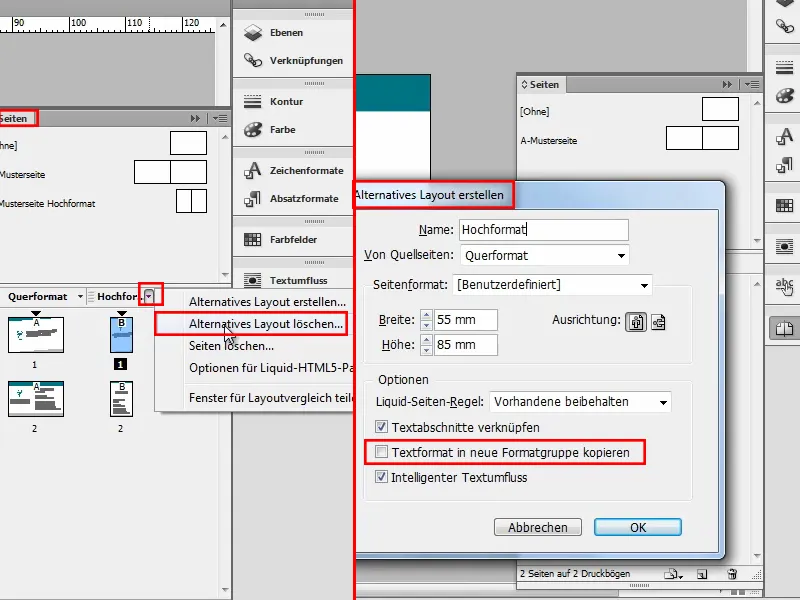
Vaihe 32
Jos haluan, että Teksti- ja Kappaleasetukset eivät ole erillisiä muodoissa, poistan vaihtoehtoisen asettelun Sivu-paneelista ja luon sen uudelleen ottaen ruksin pois kohdasta Kopioi tekstimuodot uuteen muotojen ryhmä.
Nyt minulla on vain yksi Muoto, joka vaikuttaa kaikkiin versioihin. Riippuen siitä, haluanko globaalin Muodon tai en, minun on merkittävä ruksi kuhunkin kenttään tai jätettävä se pois.
Vaihe 33
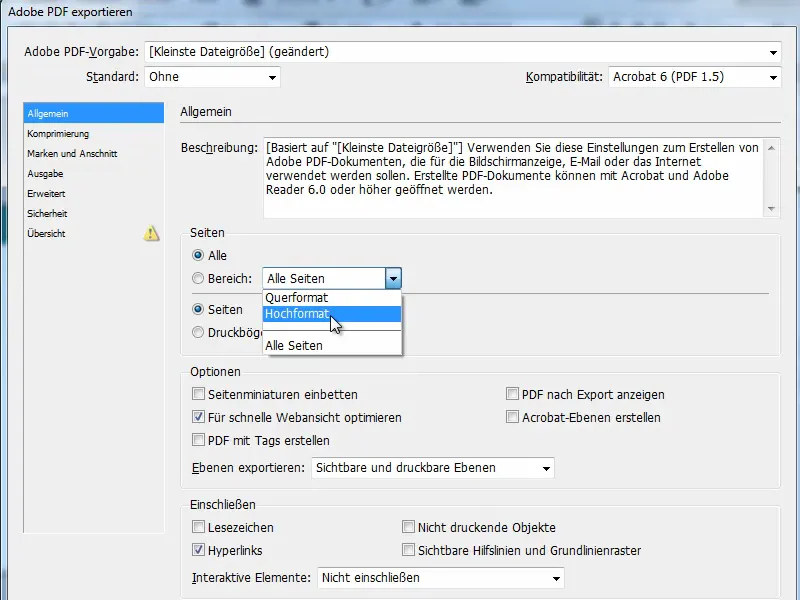
Molemmat versiot voidaan myös helposti tallentaa PDF-tiedostona. Menen kohtaan Tiedosto>Vie ja voin valita, haluanko viedä Kaikki sivut tai vain Pystyformaat-sivut tai vain Vaakasuunta-sivut. (Ne on nimetty näin, koska olen tehnyt niin).
Sanon mieluummin Kaikki sivut, jotta asiakas voi sitten päättää, kumpi hänelle paremmin sopii.
Vaihe 34
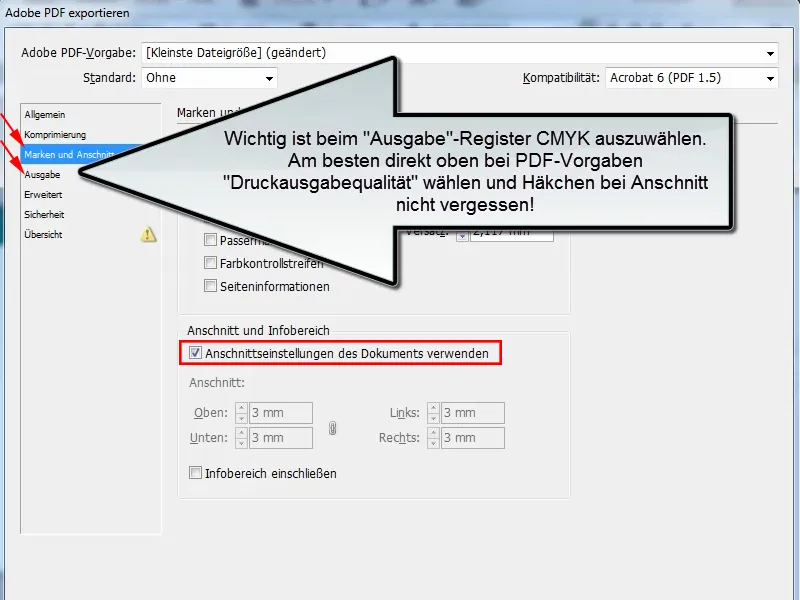
Tärkeää on, että rastitan kohteen Käytä asiakirjan leikkausasetuksia, muuten reunassa näkyy valkoista.
Lisäksi minun täytyy valita "Tulostuslaatu" kohdasta Lähtö: CMYK. Parasta on valita suoraan ylhäältä PDF-asetukset.
Valitsen Tulostuslaatu ja sitten klikkaan Vie.
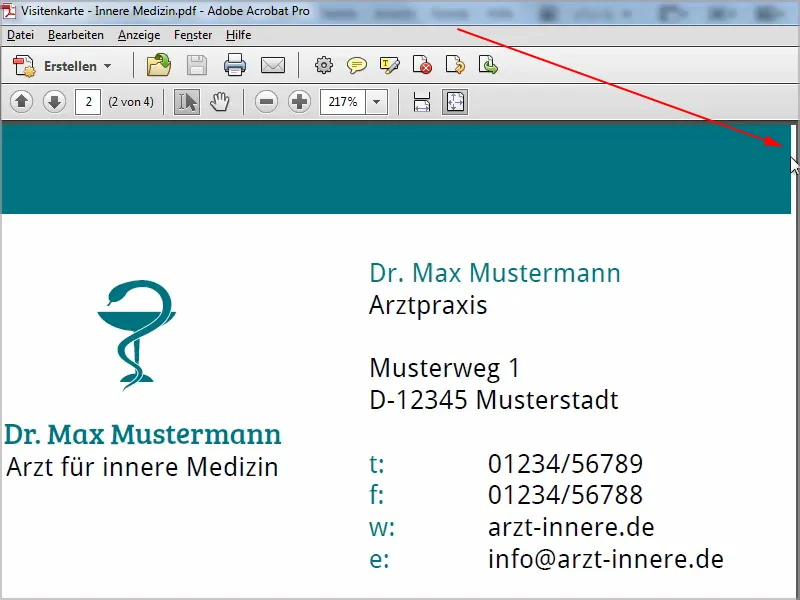
Vaihe 35
Nyt PDF-tiedosto on luotu ja - ai, siinäpä näkyykin vielä valkoinen vilaus. Olisi pitänyt tarkistaa paremmin. Mutta se ei ole ongelma, menen takaisin InDesign-dokumenttiin ja korjaan sen. Sen jälkeen minun täytyy tietysti viedä uudestaan.
Muuten kaikki on viety täydellisesti ja asiakas voi nyt päättää, kumpi muoto hän mieluummin haluaa.
Vaihe 36
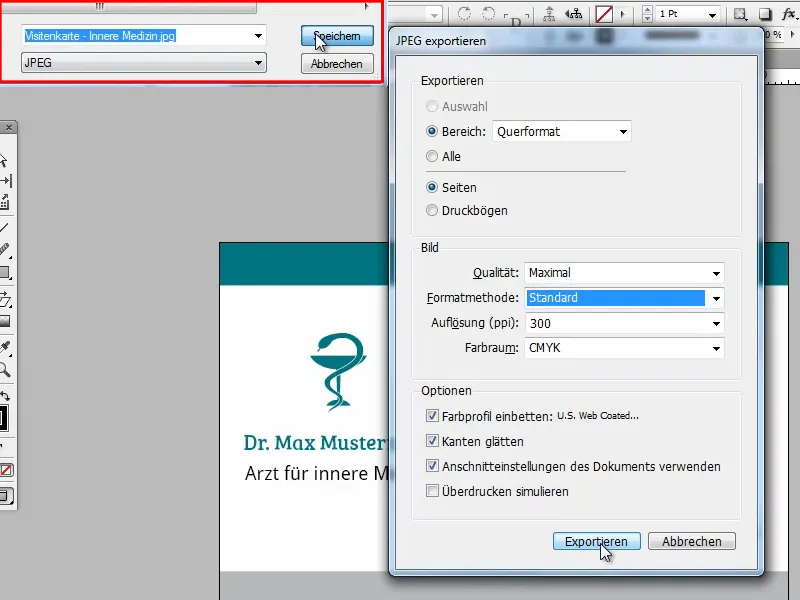
Lopullinen vinkki: Jos painotalo tai verkkosivusto, jossa haluatte luoda käyntikortteja, ei ota vastaan PDF-tiedostoja, voitte myös viedä kaiken .jpg- tai .png-tiedostona. Mene Tiedosto>Vie ja valitse alhaalta yksinkertaisesti .jpg. Klikkaa Tallenna.
Tällä kertaa vien vain vaakasuuntaisen version ja asetan Laadun Maksimaaliseksi, Tarkkuuden 300ppi:hin ja valitsen Väriavaruudeksi tietysti jälleen CMYK.
Tärkeää on, että ruksaan jälleen kohdan Käytä leikkauspohjan asetuksia asiakirjassa, muuten reunus ei ole mukana.
Vaihe 37
Sitten saamme vastaavan .jpg-tiedoston täältä.
Esikatseluohjelmassani väri näyttää nyt vähän erilaiselta, mutta muuten kaikki on erittäin hyvin ja voin ladata tiedostot painettavaksi.
Toivottavasti opitte jälleen jotain ja voitte nyt luoda omat käyntikorttinne - erityisesti kätevillä muotoiluvariaatioilla.
Toivotan teille paljon menestystä ja ehkä kurkkaatte myös muihin käyntikorttien opetusohjelmiin, joista löydätte myös muita tyylejä.


