Valintalistojen avulla voit tarjota vierailijoille luettelon kohteista, joista he voivat valita yhden kohteen.
<select name="kielet"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
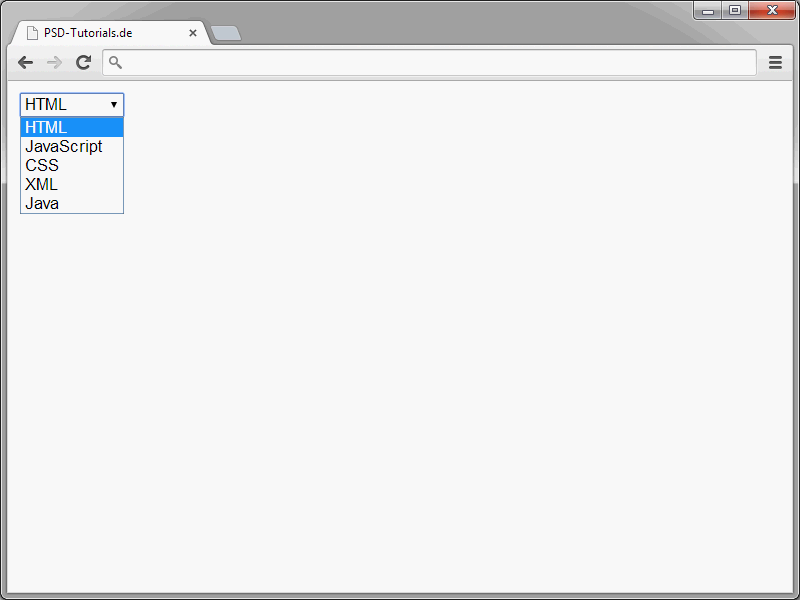
Valintalistat määritetään select-elementin avulla. Jokainen valintalista tulisi voida tunnistaa yksilöllisesti dokumentissa nimellä (name). Listan yksittäiset kohteet määritetään kunkin option-elementin avulla. Avautuvan ja sulkeutuvan <option> -elementin välissä on kohteen teksti.

Vakiona lomakkeen lähettäessä lähetetään valitun valintalistakohdan teksti. Vaihtoehtoisesti voit kuitenkin muokata lähettämistä. Tämä tapahtuu value-attribuutin avulla.
<select name="kielet"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Tälle value:lle määrität vain halutun lähettämisen arvon.
Normaalisti yhdessä valintalistassa näkyy vain yksi kohde. Voit kuitenkin halutessasi näyttää useita kohteita.
Tee tämä määrittämällä select-elementille size-attribuutti. Tämä size määrittää valintalistan näytön koon.
<select name="kielet" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Mikäli listassa on enemmän kohteita kuin mitä näytetään, lista on vieritettävissä.
Oletuksena valintalistasta voi valita vain yhden kohteen. Tarvittaessa voit kuitenkin mahdollistaa monivalinnan.
<select name="kielet" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Monivalinta mahdollistetaan antamalla attribuutti multiple select-elementille.
Valintalistoissa ei aluksi ole ennalta valittuna yhtään kohdetta. Tämäkin voidaan kuitenkin muuttaa käyttämällä sopivaa attribuuttia.
<select name="kielet" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Jotta kohde olisi ennakolta valittuna, anna kyseiselle option-elementille attribuutti selected.
Voit muuten myös valita useita kohteita ennalta. Tee tämä antamalla attribuutti selected useammin.
Radio-napit
Niin sanottujen radio-nappien avulla voit määrittää nappiryhmiä.
Tällaisesta ryhmästä käyttäjät voivat sitten valita yhden tarjotuista vaihtoehdoista.
Radio-napit määritetään input-elementtien avulla, joille annetaan attribuutti-arvoyhdistelmä type="radio".
<form action="form.php" method="post">
<p>Haluatko tilata uutiskirjeen?:</p>
<p>
<input type="radio" name="uutiskirje" value="kyllä" /> Kyllä<br />
<input type="radio" name="uutiskirje" value="ei" /> Ei
</p>
</form>
Käytä täälläkin name-attribuuttia, jotta radio-napeille annetaan tunniste. Kaikki saman nimiset painikkeet kuuluvat samaan ryhmään. Näistä painikkeista voi valita tarkalleen yhden.value-attribuutilla määritetään jokaisen napin lähettämisen arvo.
Jotta nappi olisi ennakolta valittuna, annetaan sille attribuutti checked.
<form action="form.php" method="post">
<p>Haluatko tilata uutiskirjeen?:</p>
<p>
<input type="radio" name="uutiskirje" value="kyllä" /> Kyllä<br />
<input type="radio" name="uutiskirje" value="ei" checked /> Ei
</p>
</form>
Huomaa, että esivalinta voidaan tehdä vain yhdelle ryhmän painikkeelle.
Ruutuvalintaruudut
Olette varmasti tuttuja myös lukuisista lomakkeista löytyvien valintaruutujen kanssa.
Nämä ovat ryhmä rasteittavia suorakulmioita, joista käyttäjät voivat valita yhden, ei yhtään tai useampia.
<p>Mitkä muut aiheet kiinnostavat sinua?:</p>
<p>
<input type="checkbox" name="aihe" value="html" /> HTML<br />
<input type="checkbox" name="aihe" value="css" /> CSS<br />
<input type="checkbox" name="aihe" value="javascript" /> JavaScript
</p>
Ruutuvalinnat määritellään input-elementteillä, joille on määritetty attribuutti-arvopari type="checkbox". Jokaiselle ruutuvalinnalle annetaan nimiattribuutilla tunniste. Kaikki saman nimiset ruutuvalinnat kuuluvat samaan ryhmään. value-attribuutilla määritellään yksittäisten ruutuvalintojen arvot.
Piilotetut syöttökentät
Voit määrittää lomakkeeseen kenttiä, jotka ovat vierailijoille näkymättömiä. Lomakkeen lähettäessä piilotettujen kenttien arvot siirretään mukana. Tämä on kiinnostavaa esimerkiksi silloin, kun halutaan laskea arvoja PHP:n avulla ja lähettää ne eteenpäin siten, etteivät käyttäjät siitä mitään huomaa.
Piilotetut syöttökentät määritellään input-elementeillä, jotka on määritetty attribuutti-arvoparilla type="hidden".
<input type="hidden" name="id" value="">
Elementille annetaan name-attribuutilla yksilöivä tunniste. Kentän arvo määritellään value-attribuutilla. Arvo voi olla staattinen. Sitä voidaan myös asettaa dynaamisesti esimerkiksi PHP- tai JavaScript-koodilla.
Tiedostojen latauskentät
Haluatteko antaa kävijöiden ladata tiedostoja, voitte myös tarjota vastaavan kentän. Tässä esimerkki siitä, millainen sovellus voisi näyttää:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Valintasi:<br> <input name="Tiedosto" type="file" /></p> </form>
Selaimessa tämä näyttää tältä:
Tiedostolatauskentät määritellään input-elementeillä, joilla on attribuutti-arvopari type="file". Tässä kentässä käytetään lomakkeen alussa <form>-elementin määritelmää method="post". Lisäksi siellä pitäisi olla myös attribuutti-arvopari enctype="multipart/form-data". Vain tällöin tiedostot todella siirretään. Ilman tätä määritystä siirretään vain tiedostonimi.
Lähetä ja peruuta -painikkeet
Jotta lomaketiedot voidaan lähettää, tarvitaan tietysti vastaava painike.
Lomakkeen lähettämiseen käytetään seuraavaa syntaksia:
<input type="submit" value="Lähetä" />
value-attribuutti määrittelee, mitä painikkeessa lukee.
Lähetys on vastakohta Peruuta-painikkeille.
Klikkaamalla tällaista painiketta kaikki lomakkeen sisällöt poistetaan. Peruutuspainikkeiden syntaksi on seuraavanlainen:
<input type="reset" value="Peruuta" />
Myös tässä tapauksessa teksti määritellään value-attribuutin avulla.
Muuten voit määrittää painikkeet myös button-elementillä.
<button name="klikkaa" type="button" value="Yllätys" onclick="alert('Oletko varma?');">Klikkaa minua</button>
Tässä esimerkissä onclick-tapahtumankäsittelijän avulla saadaan aikaan, että painiketta napsautettaessa avautuu JavaScript-ilmoitusikkuna. Painikkeen ulkoasun määrittelee sisältö <button>-tagin alku- ja loppupään välillä. Tässä voi oikeastaan olla mitä tahansa sisältöä. Tekstin lisäksi voit esimerkiksi ilmoittaa img-elementin, jotta voit luoda graafisen painikkeen.


