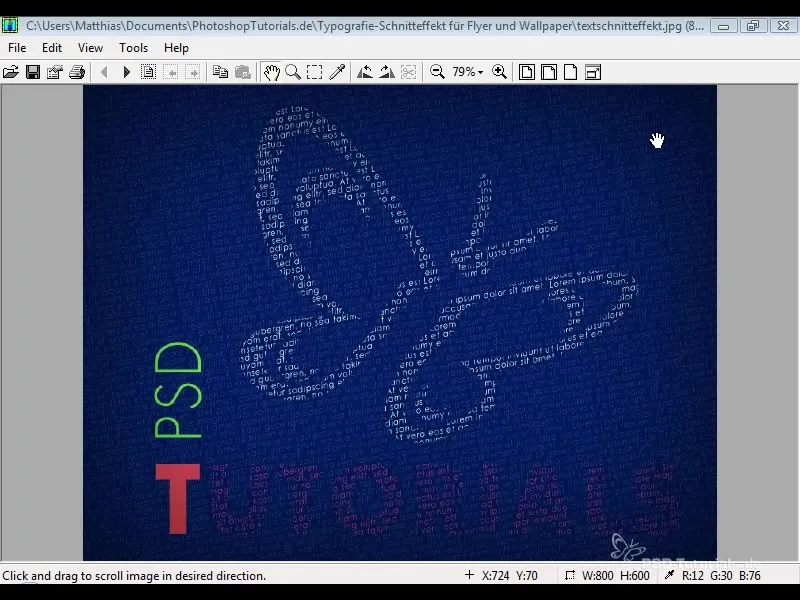
Hyvällä typografisella leikkaustehosteella voit saavuttaa vaikuttavia visuaalisia efektejä suunnitteluihisi. Tämä tekniikka on erityisen tehokasta esitteiden ja taustakuvien kanssa, sillä se houkuttelee potentiaalisten asiakkaiden huomion. Tässä ohjeessa opit vaihe vaiheelta, miten voit luoda typografisen leikkaustehosteen Adobe Photoshopissa.
Tärkeimmät oivallukset
- Voit luoda vakuuttavia leikkaustehosteita tekstillä Adobe Photoshopissa.
- Leikkausmaskien käyttö on avain tehokkaaseen suunnitteluun.
- Värien valinta ja tekstin säätö vaikuttavat merkittävästi lopputuotteen ilmeeseen.
Vaihe-vaiheelta ohje
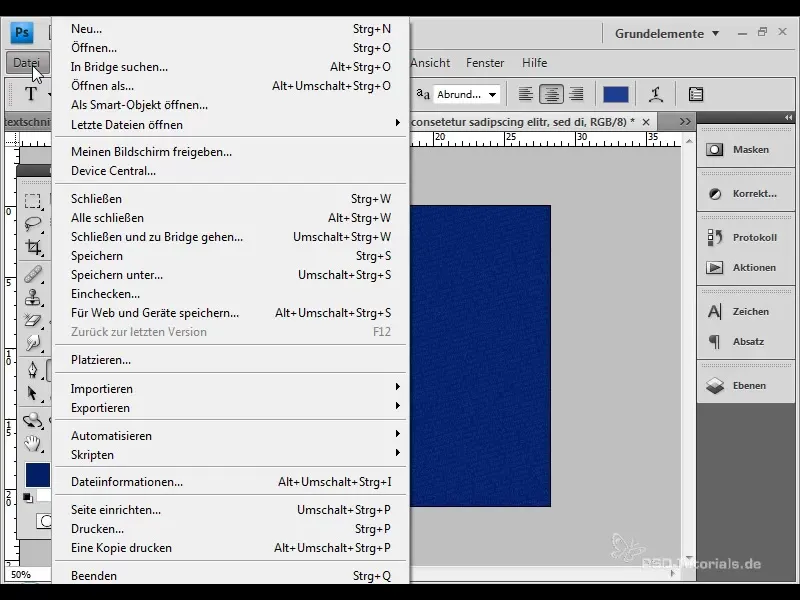
Aloita avaamalla Photoshop ja aloita uusi projekti. Avaa "Tiedosto" > "Uusi" ja valitse haluamasi mitat dokumentille.

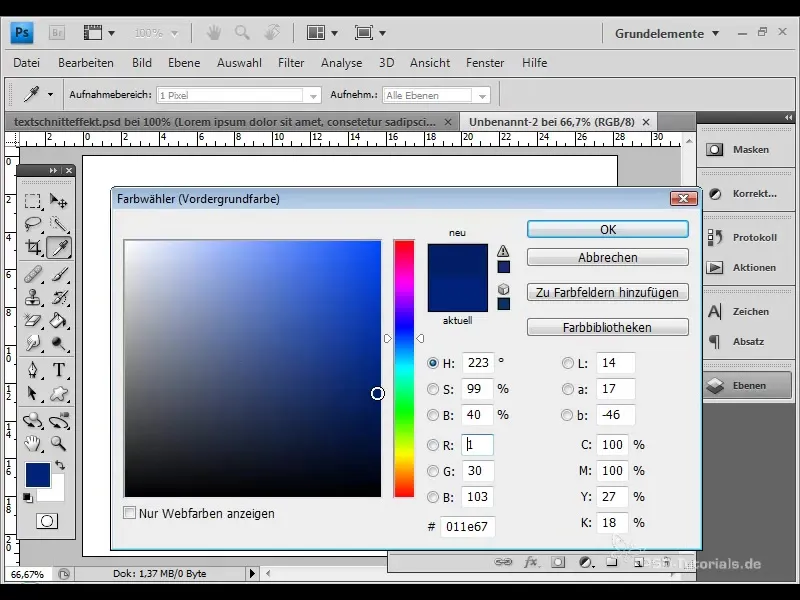
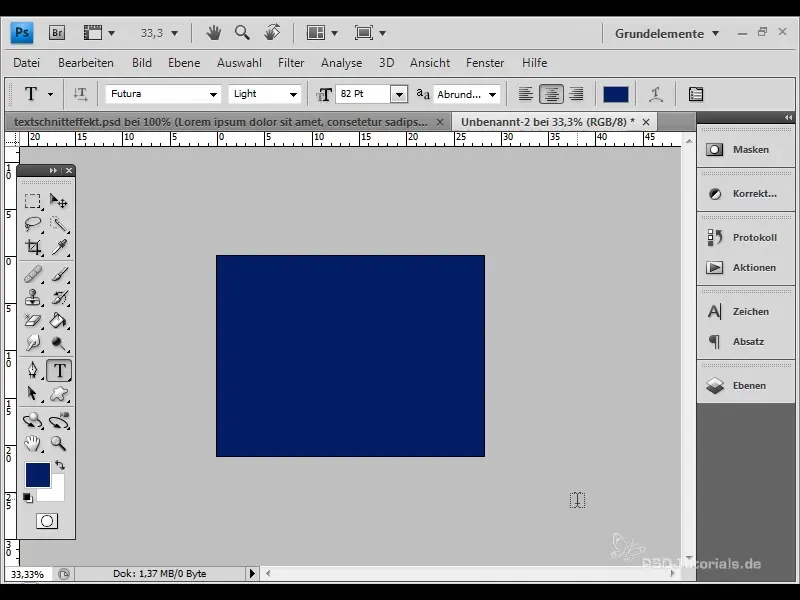
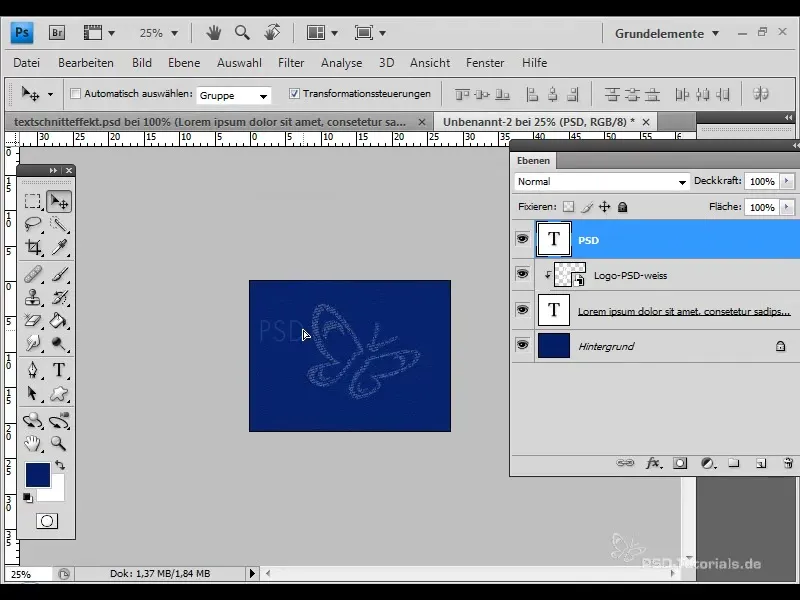
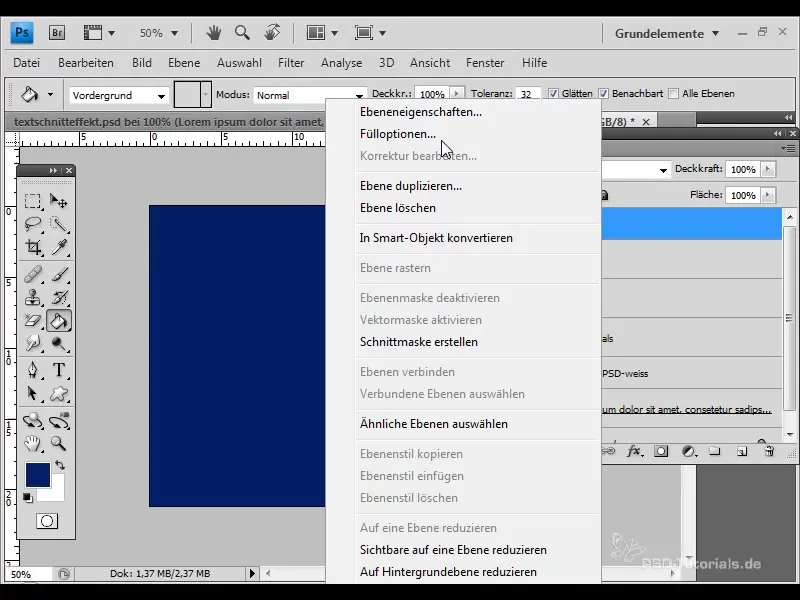
Tehokkaan taustan luomiseksi valitse täyttötyökalu ja aseta tumma väri. Täytä ensin taustataso syvällä sinisellä.

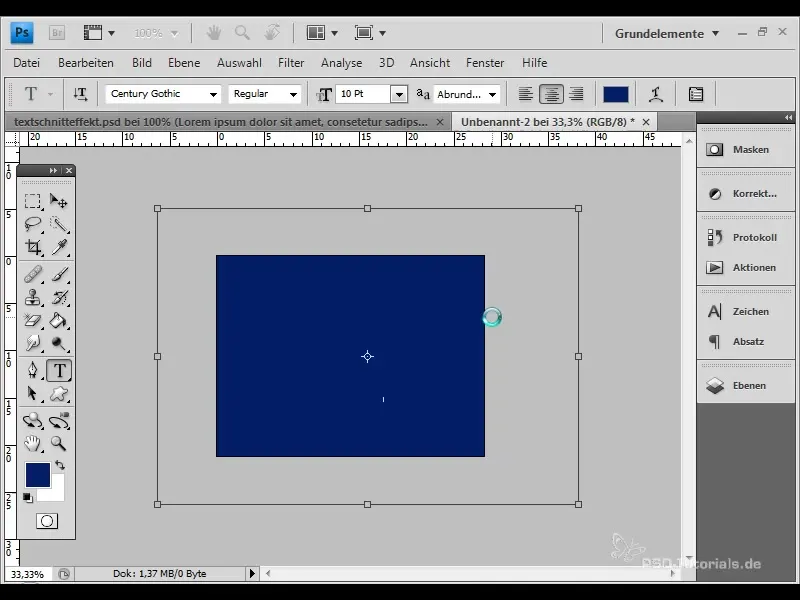
Seuraavaksi valitse tekstityökalu, luo tekstikehys ja täytä se Lorem Ipsum -tekstillä tai haluamallasi nimellä. Käytämme tässä "C goovic" -fonttia koossa 10pt.

Varmistaaksesi, että teksti täyttää koko työalueesi, valitse teksti ja lisää sitä kunnes se peittää koko alueen. Valitse sitten hieman vaaleampi väri paremman näkyvyyden saavuttamiseksi taustaan nähden.

Nyt on aika kääntää tekstiä hieman. Jotta teksti näyttäisi dynaamisemmalta, käännä se vasemmalle niin, että se osoittaa alhaalta ylöspäin, ikään kuin se "nousee" ylöspäin.
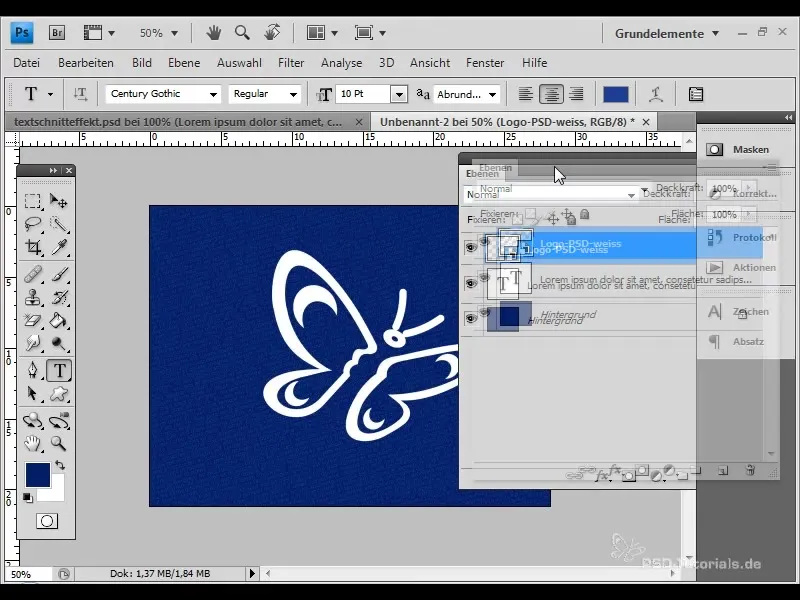
Seuraavaksi sijoita logo. Avaa "Tiedosto" > "Sijoita" ja valitse valmistamasi logo-tiedosto. Voit sitten pienentää sitä sopivaksi suunnittelullesi.

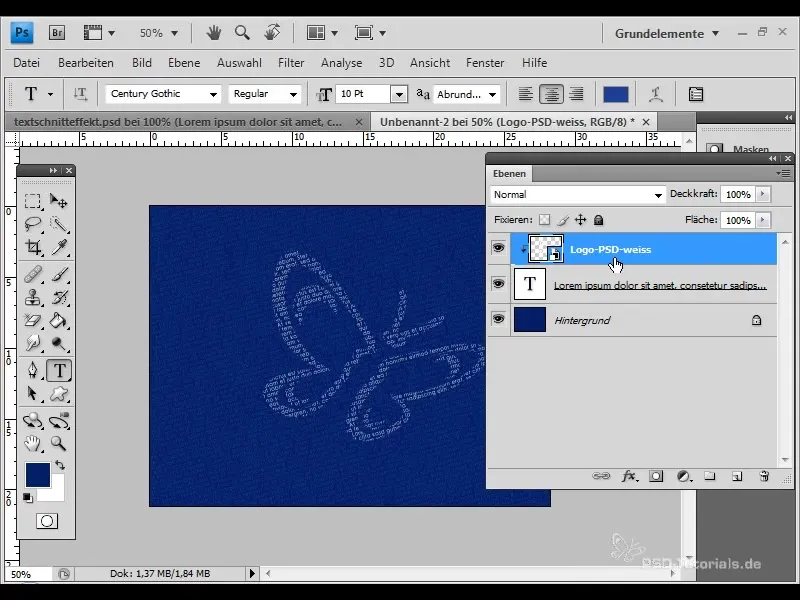
Leikkausmaskitehosteen luomiseksi luo leikkausmaski tekstikerroksellesi. Voit tehdä tämän valitsemalla "Taso" > "Luo leikkausmaski" tai käyttämällä näppäinyhdistelmää "Ctrl + Alt + G".

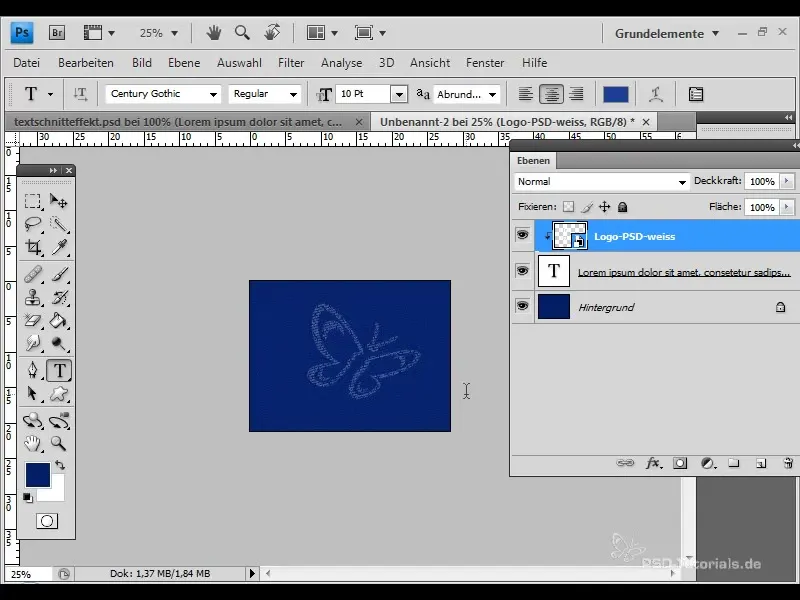
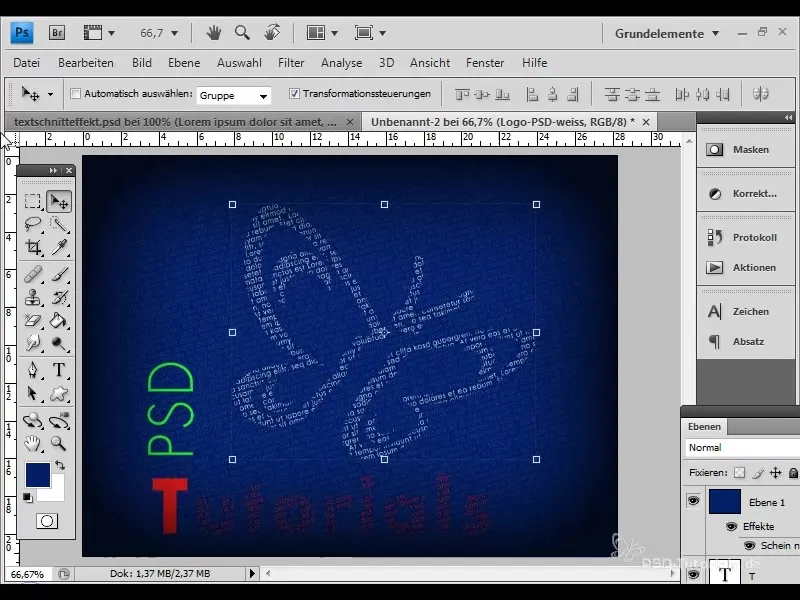
Nyt näet, miten teksti näkyy logon läpi. Tämä tekee suunnittelustasi elävämmän ja houkuttelevamman.

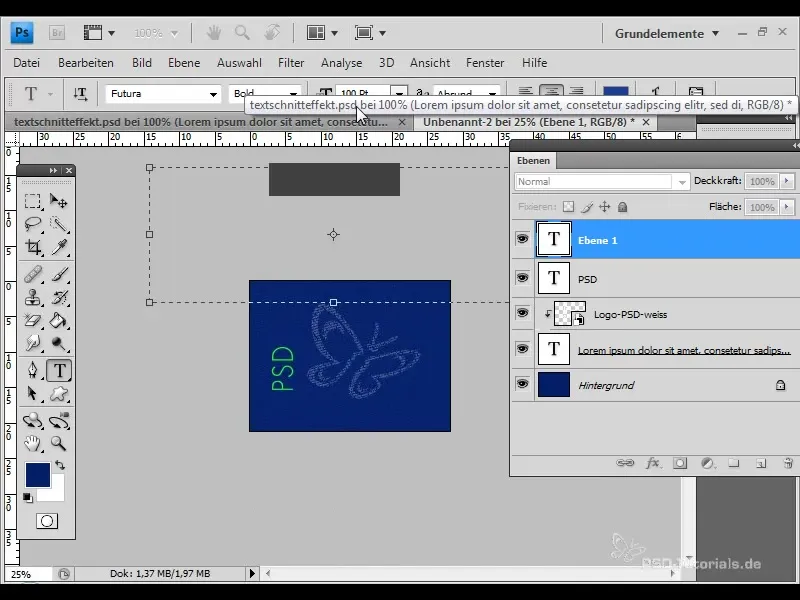
Lisää nyt toinen teksti. Luo uusi tekstikehys ja valitse eri fontti sekä koko. Valitse tällä kertaa Futur-fontti koossa 100pt ja kirjoita "PSD".

Värjää uusi teksti kirkkaanvihreäksi ja käännä se lopuksi ennen sen sijoittamista haluttuun kohtaan.

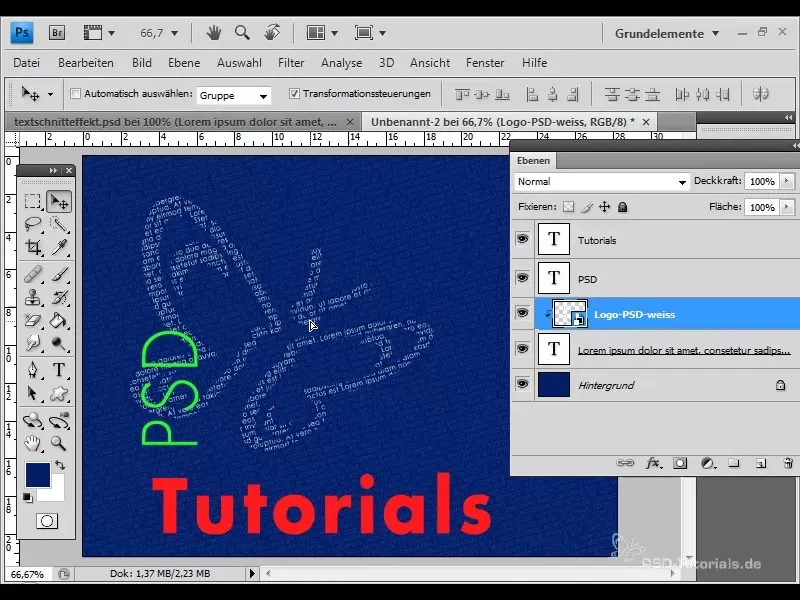
Luo uusi tekstikerros, tällä kertaa tekstille "Opastukset". Käytämme tässä punaista sävyä ja teemme tekstin lihavoiduksi.

Loistavaa leikkausmaskeissa on se, että voit säätää logosi sijoittelua joustavasti ilman että se vaikuttaa suunnittelun kokonaisvaikutelmaan. Tämä mahdollistaa joustavan suunnittelun.

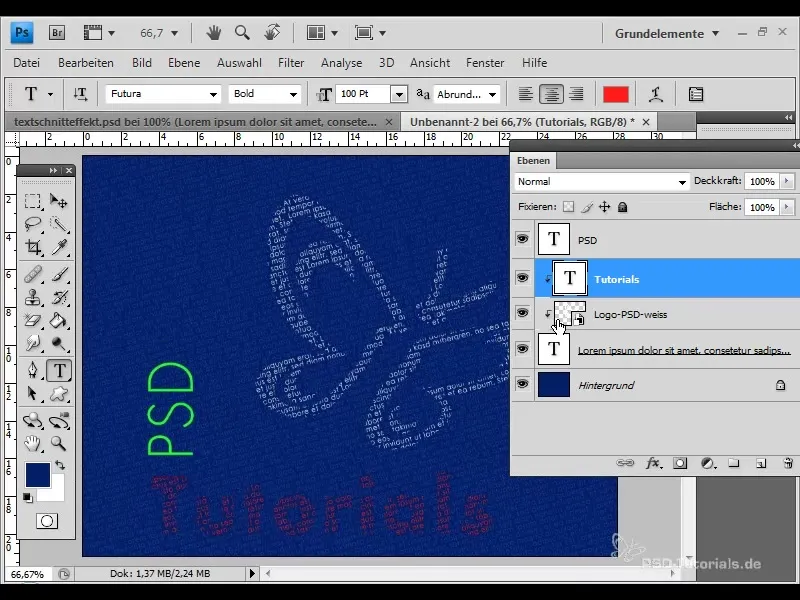
Kopioi nyt kirjain "T" uudelle tekstikerrokselle ja käytä jälleen leikkausmaskia saman efektin saamiseksi.

Jotta parantaisit suunnittelua entisestään, voit lisätä taustalle varjon. Luo uusi taso ja täytä se millä tahansa värillä.

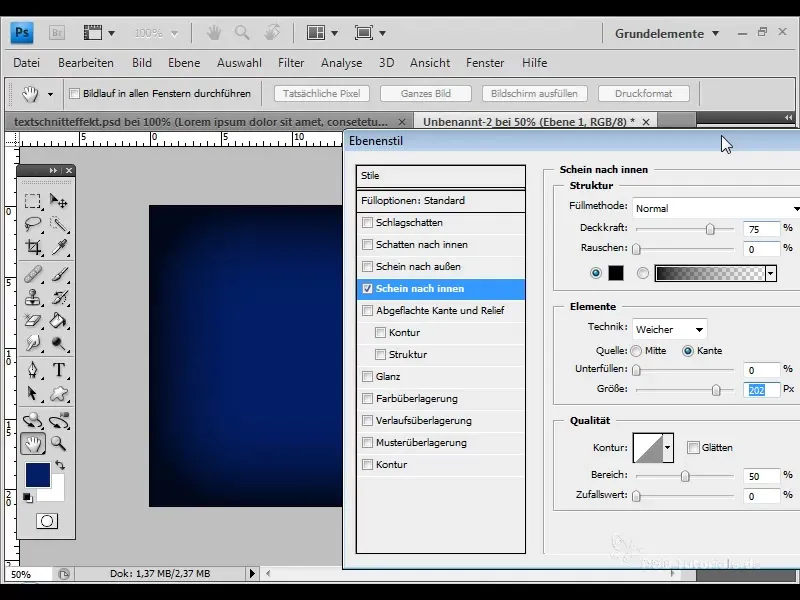
Mene täyttöasetuksiin ja lisää sisävarjo mustalla. Kokeile kokoa, kunnes saavutat halutun efektin.

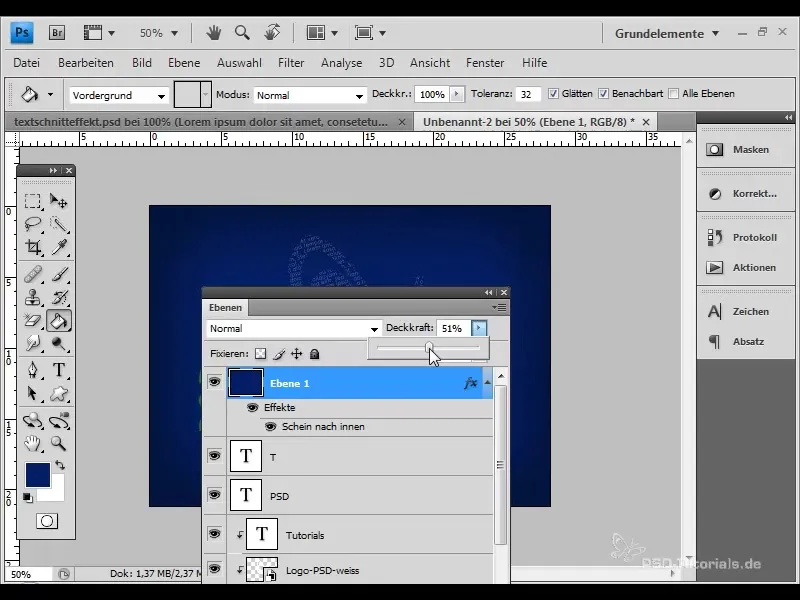
Sisävarjon hienosäätämiseksi pienennä kerroksen peittävyys. Tämä mahdollistaa täyttöasetuksen pysymisen näkyvissä samalla kun kerroksen sisältö tulee läpinäkyvämmäksi.

Lopuksi voit vielä hieman mukauttaa logoasi kokonaisuuden optimoimiseksi.

Siinä kaikki! Voit nyt käyttää luovuuttasi ja hyödyntää tätä tekniikkaa omiin projekteihisi.
Yhteenveto
Tässä oppaassa opit luomaan vaikuttavan typografisen leikkaustehosteen Adobe Photoshopilla. Prosessi sisältää tekstityökalujen, leikkausten ja älykkään värien valinnan käytön houkuttelevan suunnittelun saavuttamiseksi. Käytä näitä vaiheita pohjana luodaksesi omia ainutlaatuisia suunnitteluja.
Usein kysytyt kysymykset
Mikä fontti sopii parhaiten leikkaustehosteisiin?Suositeltavia ovat helposti luettavat fontit, joilla on selkeä rakenne.
Voinko käyttää tätä tekniikkaa myös muihin grafiikkoihin?Kyllä, tämä tekniikka on monipuolinen ja soveltuu myös muihin grafiikkoihin, kuten kuviin.
Onko leikkausmaskilla ja leikkausasetuksilla eroa?Kyllä, leikkausmaskit muuttavat kerroksen näkyvyyttä sen mukaan, mitä alempi kerros on, kun taas leikkausasetukset muokkaavat kerroksen ominaisuuksia.


