Logon perusideana toimi ostettu vektorigrafiikka www.fotolia.de:n kuvatietokannasta.
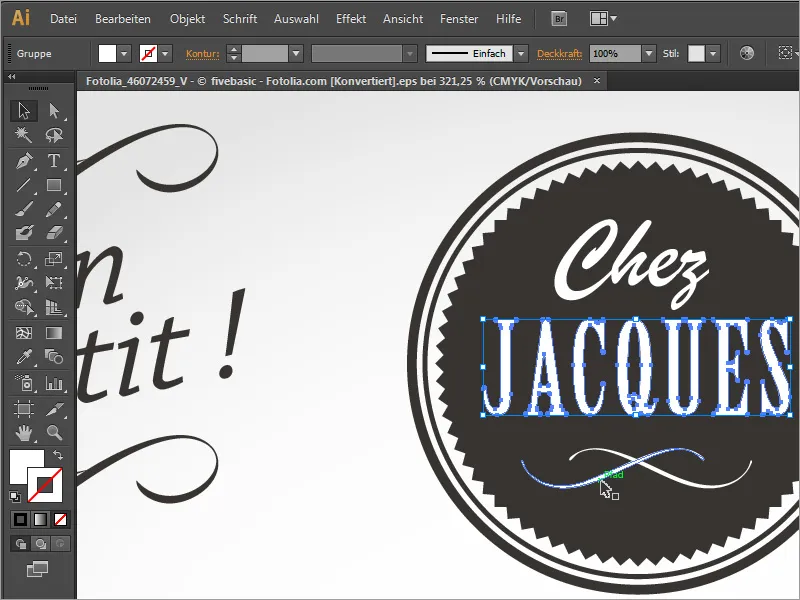
Tämän voit avata vektorinmuokkausohjelmalla, kuten Adobe Illustratorilla. Ostetun grafiikan ei kuitenkaan aina tarvitse olla etu, sillä esimerkiksi fontit on jo konvertointu käyriksi eikä niitä siksi ole helppo muokata.

Koska tämä grafiikka ei ole erityisen monimutkainen, voit luoda sen alusta alkaen itse. Voit käyttää tähän yksinkertaisesti tätä mallia pohjana.
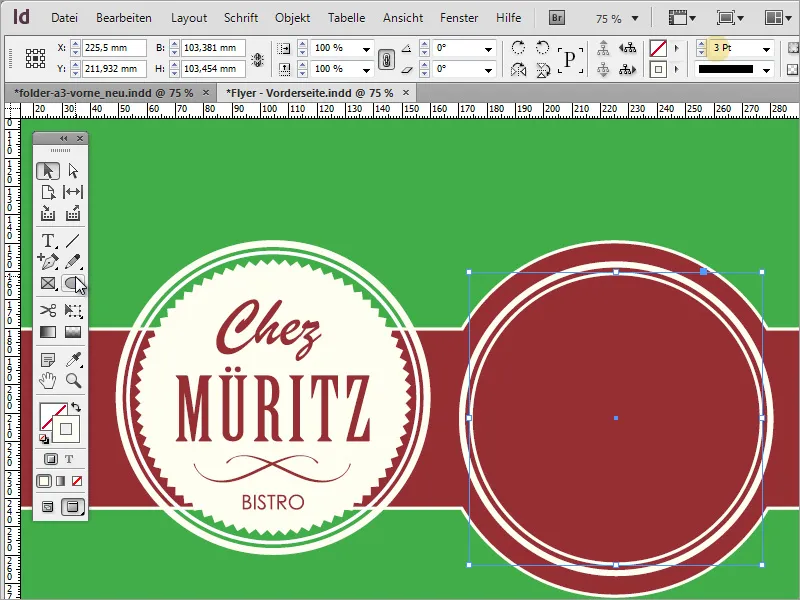
Kun tarkastelet tätä grafiikkaa, huomaat sen koostuvan useista osista. Voit esimerkiksi aloittaa luomalla ympyrän. Käytä tähän Ellipsityökalua ja vedä tasainen ympyrä Alt+Shift:n avulla keskeltä ulospäin ja määritä sille 6 pt:n vahvuinen ääriviiva.
Pienennä tarvittaessa grafiikkaa Alt+Shift:n avulla. Tarvitset nyt kopion kohteesta. Luo kopio kohteesta painamalla Ctrl+C ja sitten Ctrl+Shift+ Alt+V, jolloin luot kopion kohteesta. Pienennä kohteen ääriviivaa 3 pt:n vahvuiseksi ja skaalaa se pienemmäksi. Varmista, että viitepiste on keskellä.
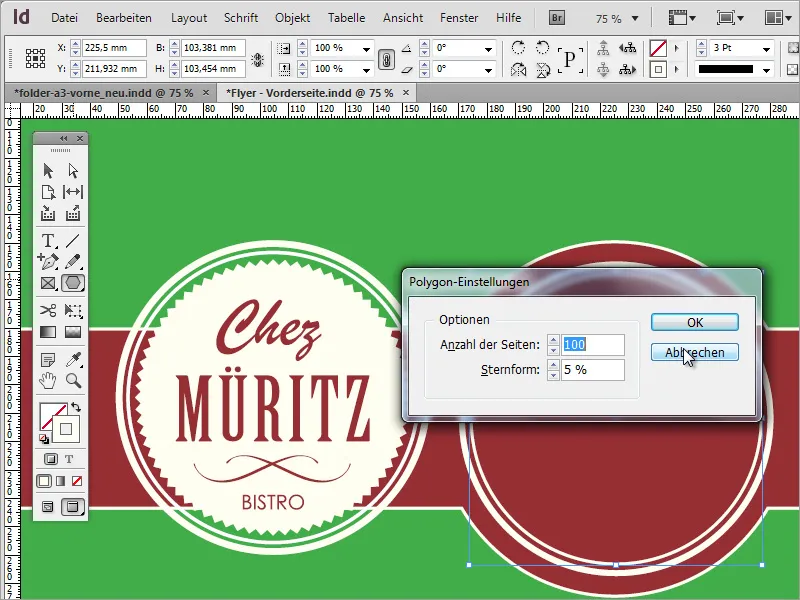
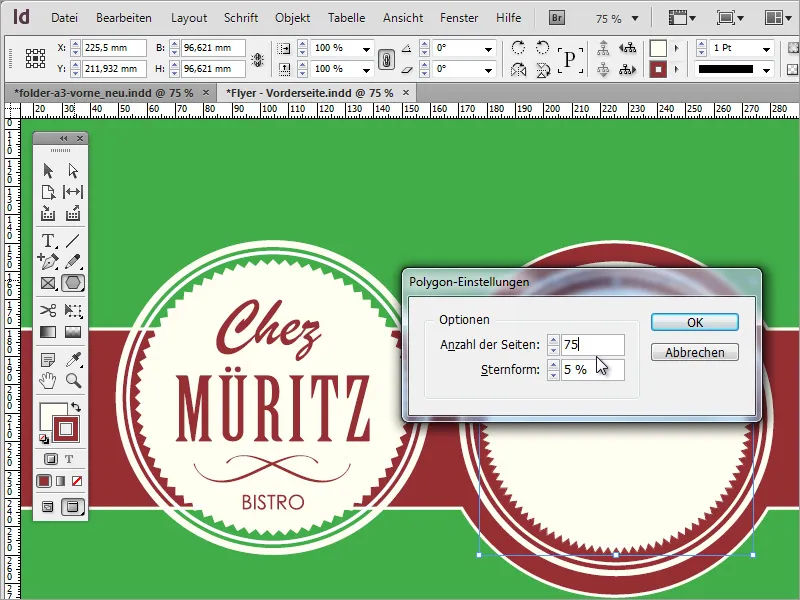
Puuttuu enää hampaista rengasta. Tätä varten tarvitset Monikulmiotyökalua. Aktivoi työkalu ja kaksoisnapsauta työkaluvalikon työkalu-miniatyyriä päästäksesi tarkempiin asetuksiin. Täällä voit sitten syöttää sivujen (eli kulmapisteiden) lukumäärän ja määrittää, kuinka jyrkkiä ne haluavat olla. 100 sivun ja 5 %:n tasapainon arvot ovat tässä kokeilemisen arvoiset asetukset tähti-muodolle.
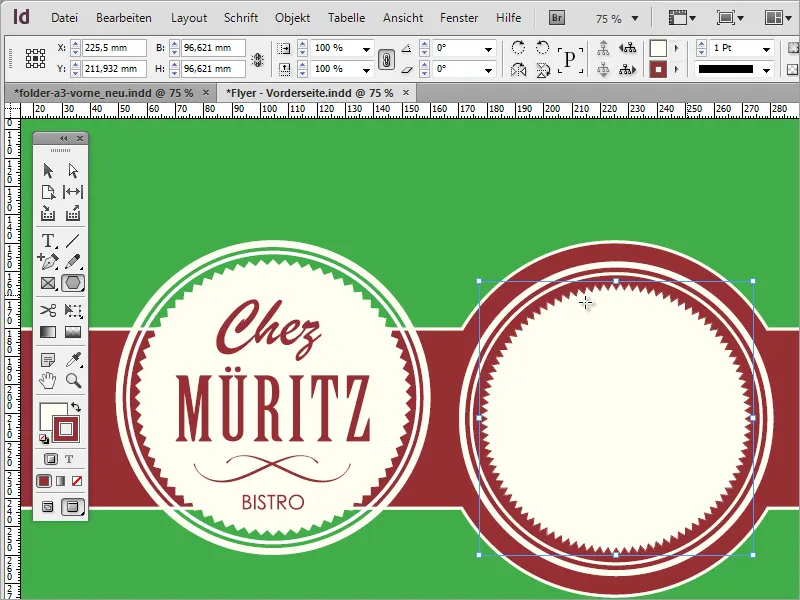
Käyttämällä Alt+Shift voit nyt vetää tämän hampaan renkaan tasaisesti keskeltä ulos. Aseta täyttöväriksi beige - reunaa ei tarvita.
Tämän hampaan ringin arvoja voi muuttaa uudelleen suorittamalla uudelleen kaksoisnäpäytyksen Monikulmiotyökaluun valitussa kohteessa.
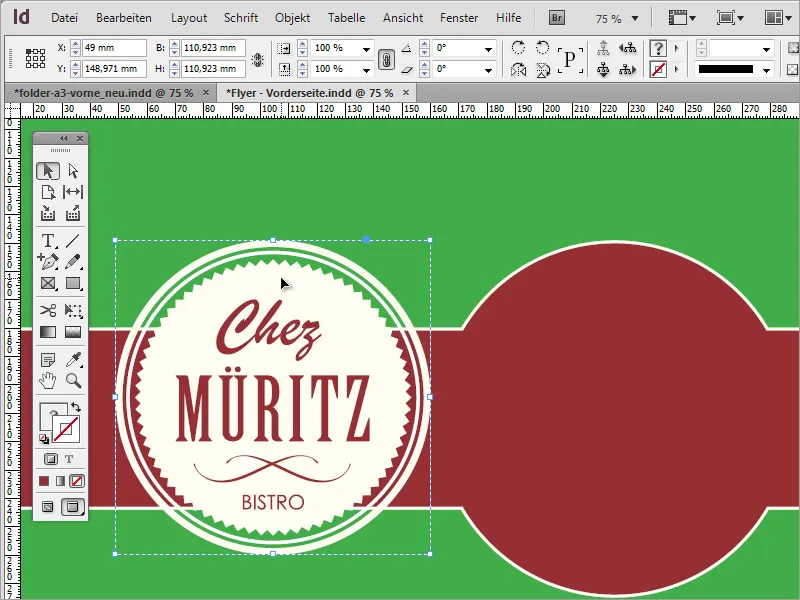
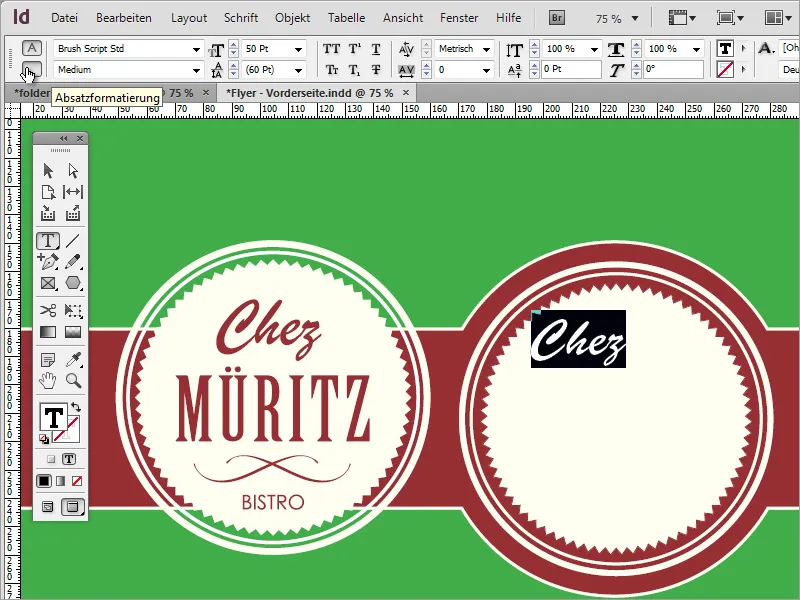
Nyt voit kirjoittaa tekstit. Vedä Tekstityökalulla tekstialue bistron nimen ympärille. Kirjoita nimi tähän osioon. Esimerkiksi Brush Script Std -fonttiin Medium -leikkaus 50 pt koko on käytetty tässä esimerkissä.
Aseta keräämäsi teksti keskitetysti ja varusta se yrityksen väreillä.
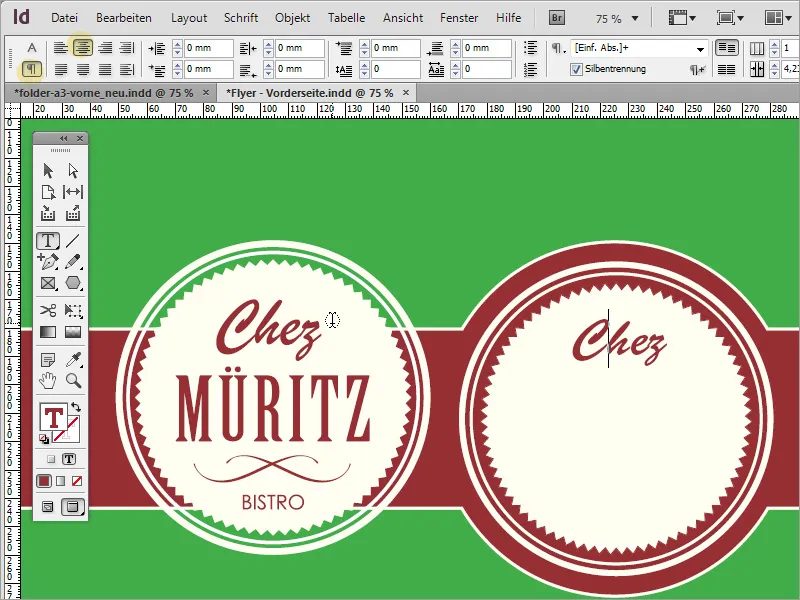
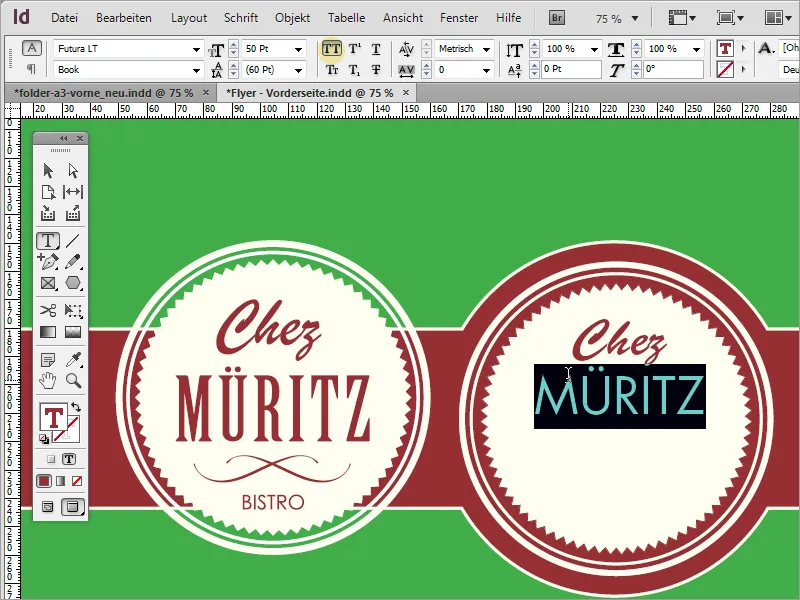
Sijainnin nimeen tai lisäykseen voit käyttää mitä tahansa fonttia. Tämä pätee muuten kaikkeen kirjoitettuun. Käytin tässä esimerkissä Futura LT -fonttia isolla alkukirjaimella.
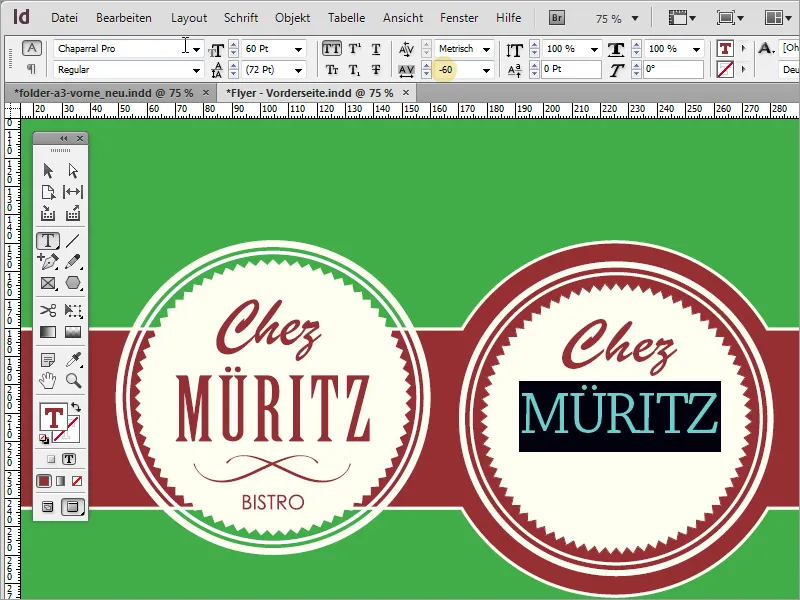
Vaihtoehtoisesti voit käyttää samoja tai samankaltaisia fontteja kuin logossa. Esimerkiksi Chaparral Pro Regular ja 60 pt kokoon. Tämä fontti on myös säädetty tiiviimmäksi. Tässä vaiheessa on aina tärkeää, mikä fontti valitaan.
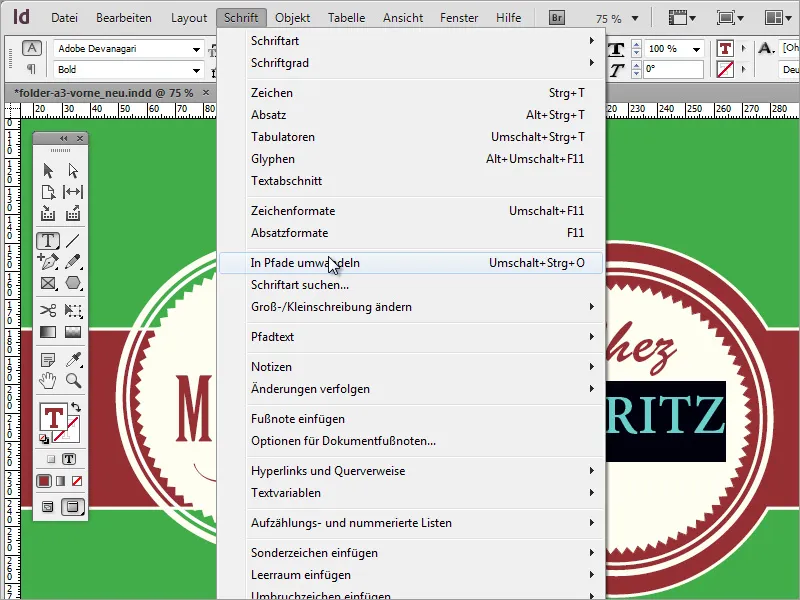
Jos haluat venyttää tekstiä, ratkaisu voi olla muuttaa tämä teksti poluiksi ja sen jälkeen skaalata sitä.
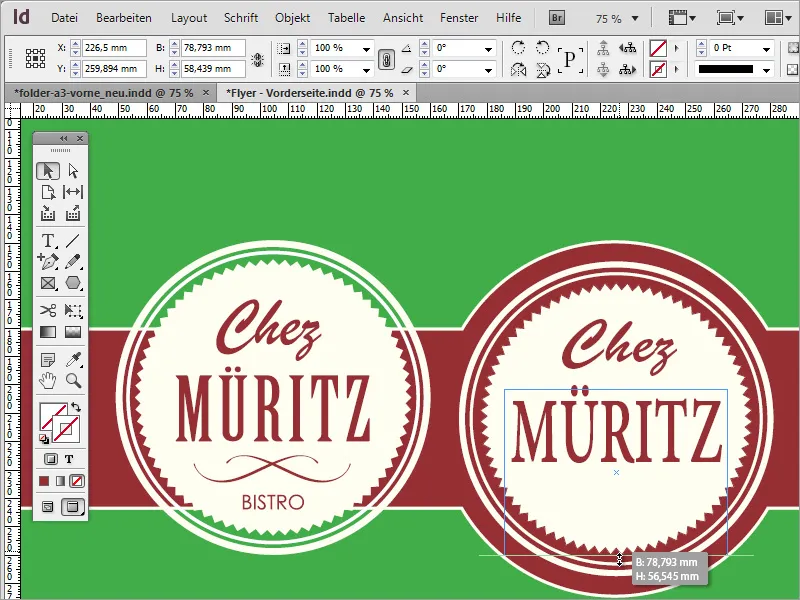
Voit kuitenkin tehdä sen helpommin: Lisää teksti uuteen tekstilaatikkoon ja skaalaa sitä pitämällä Shift-painiketta painettuna. (Tai yksinkertaisesti kasvata kirjainten pituutta asetuksissa). Monta tietä roomaan johtaa.
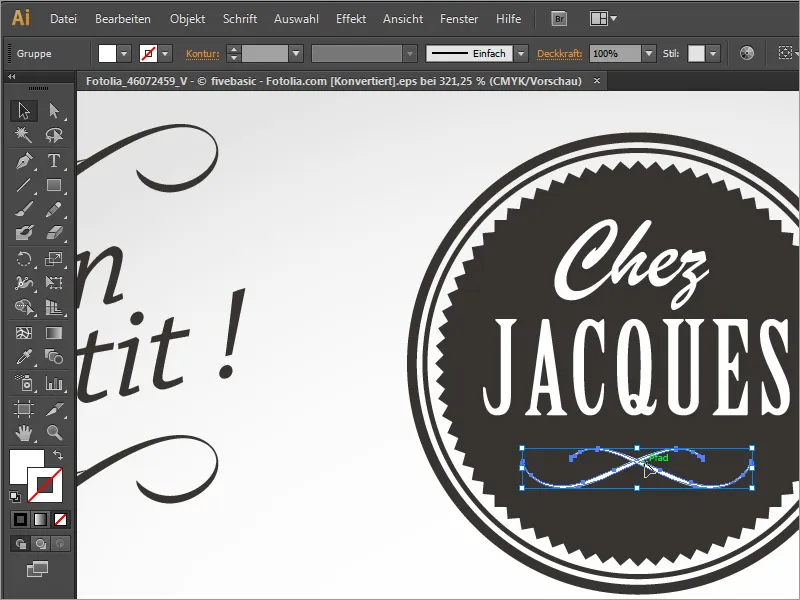
Ristiriippuvat viivat voivat myös luoda itse tai, mikäli mahdollista, kopioida olemassa olevasta vektoritiedostosta ja liittää sen asiakirjaan.
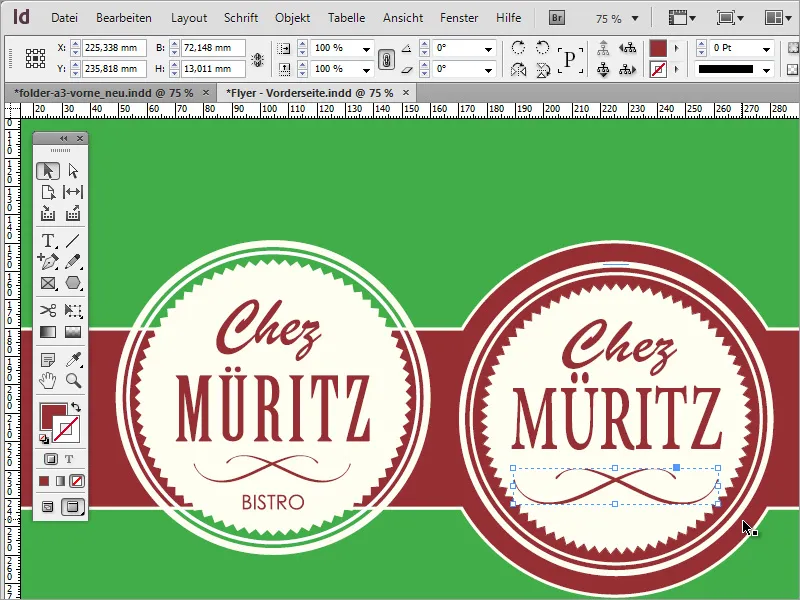
Kopioitu grafiikka tarvitsee vain liittää asiakirjaan. Saatat joutua poistamaan ääriviivavärin ja muuttamaan täytesävyä sekä skaalaamaan kohdetta.
Lopuksi tarvitaan vielä liikkeen nimi - hyvä bistro tekstinä. Voit lisätä tämän tekstin yksinkertaisesti olemassa olevaan tekstilaatikkoon. Mukauta fonttia mieltymystesi mukaan. Tässä esimerkissä käytettiin jälleen Futura LT -fonttia isolla alkukirjainteilla noin 20 pt:n koossa.
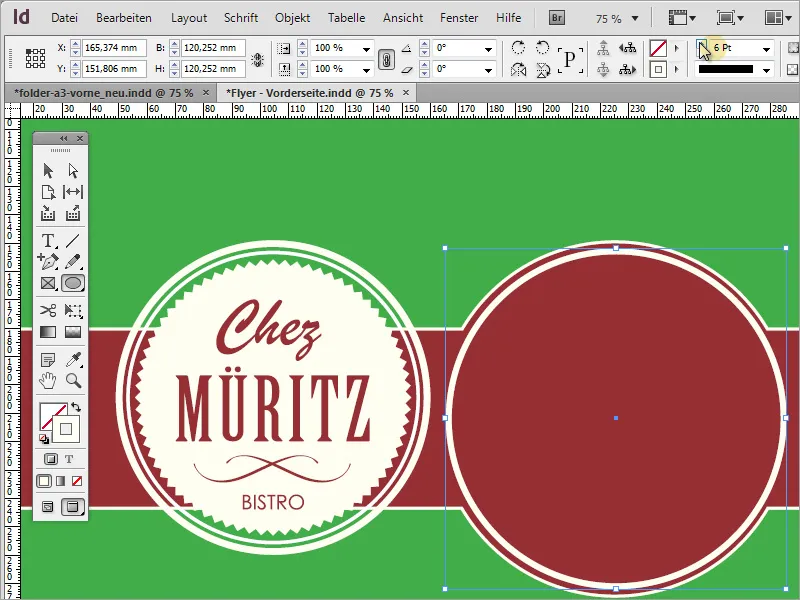
Lopuksi tarvitset vielä ohjeet liikkeen aukioloajoista. Voit kopioida sivupalkin suorakulmion ja liittää sen alapuolelle. Vedä yksinkertaisesti tätä suorakulmiota alaspäin sivulla pitäen Alt-näppäintä painettuna.
Skaalaa suorakulmio niin, että se on hieman suurempi. Kirjoita aukioloajat tekstilaatikkoon. Tekstin kirjasintyyppinä on käytetty Futura LT 14 pt ja Lähestysleikkaus Medium.
Nyt siirryt jo taustarakenteeseen. Periaatteessa on kaksi tapaa, joilla voit toteuttaa tämän. Ensimmäinen tapa on hakea sopiva tekstuurikuva internetistä. Sivustolta www.subtlepatterns.com löydät latausvalmiita rakenteita.
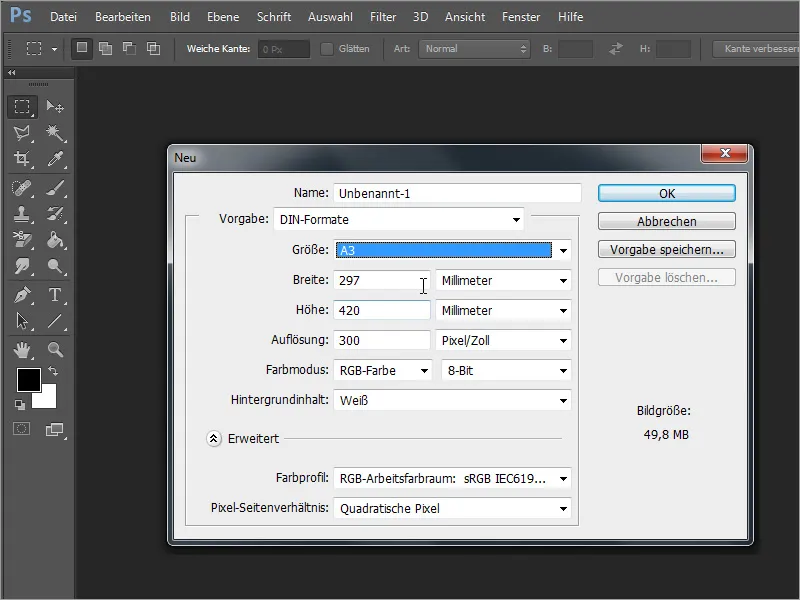
Voit myös käyttää kuvankäsittelyohjelmaa kuten Adobe Photoshop tukemaan tekstuurikuvan edelleen käsittelyä. Luo tässä ohjelmassa uusi tiedosto A3-muodossa.
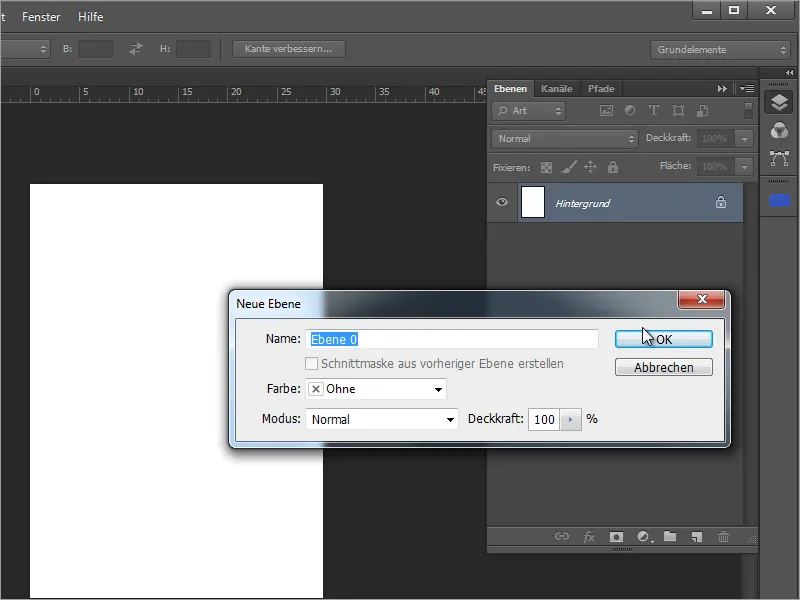
Painamalla F7 voit avata Taso-ohjain ja muuntaa taustataso normaaliksi tasoksi kaksoisnapsautuksella.
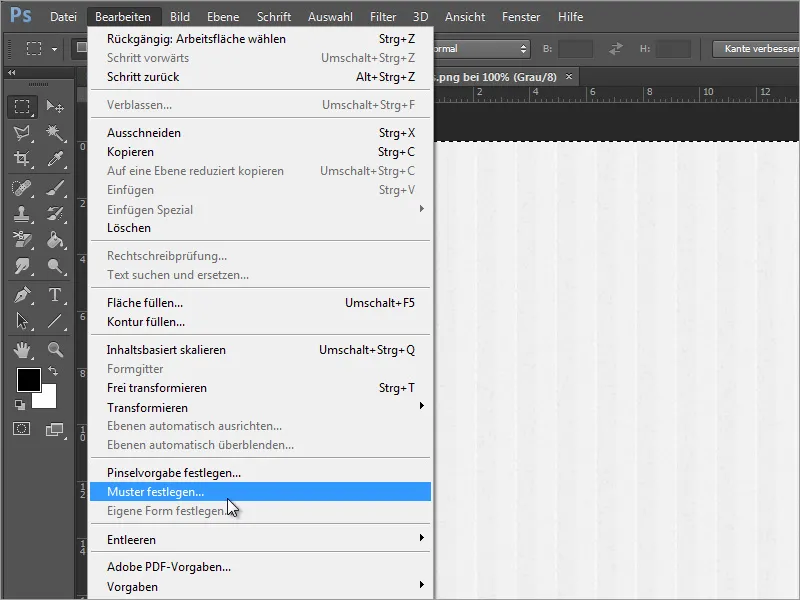
Tälle tasolle tulee lisätä kuvio. Ennen kuin se tehdään, avaa Adobe Photoshopissa ladattu kuvio erillisessä tiedostossa. Valitse koko kuvion alue painamalla Ctrl+A. Kun valinta on aktiivinen, siirry valikosta Muokkaa>Määritä kuvio.
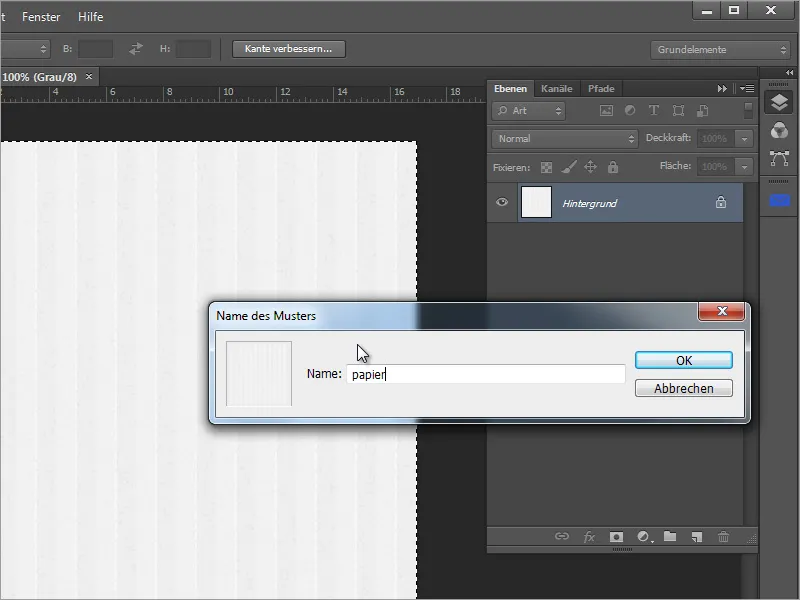
Tallennusikkuna avautuu kuvion tallentamiseksi. Anna tarvittaessa sille toinen nimi.
Palaa sitten A3-dokumenttiin. Alkumäärittelyissä vaihda ensin objekti CMYK-profiiliin valikon kautta Kuva>Tila. Vahvista ilmestyvä dialogi.
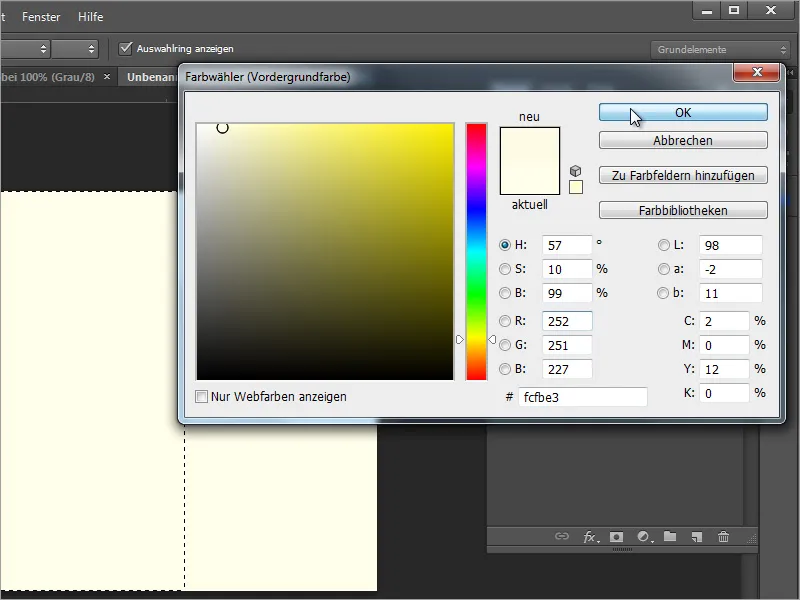
On tärkeää, että muutat ensin taustavärin Adobe Photoshopissa. Ota siinä huomioon ne väriarvot, jotka on määritelty InDesign-dokumentin beiživärejä varten. Ne vastaavat siis 5 % keltaosuutta.
Napsauta kaksoisnapsautuksella väriminiatyyriä työkalurivillä Adobe Photoshopissa, jotta voit avata Värimallin valinta -ikkunan ja syöttää värin suoraan.
Painamalla Alt+Delete voit täyttää aktiivisen työalueen tällä uudella värillä.
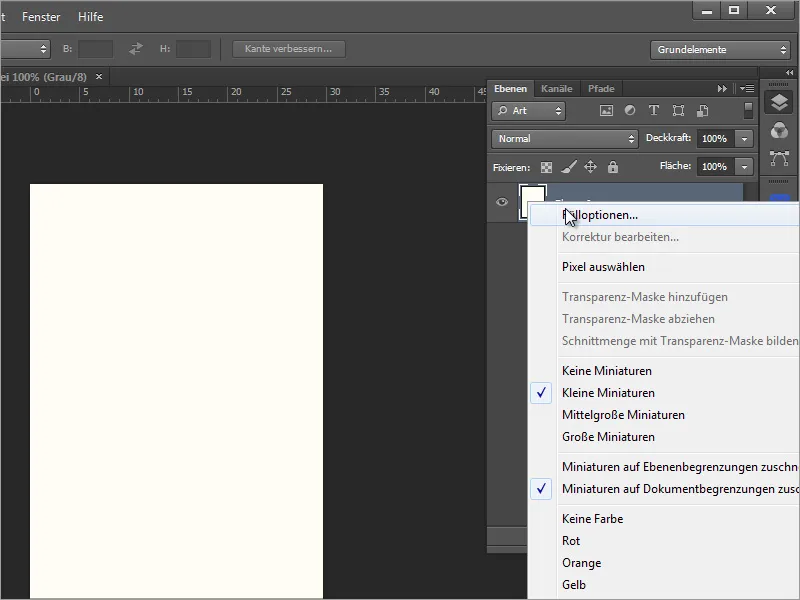
Tarvitset nyt täytön asetukset tälle tasolle. Napsauta hiiren oikealla painikkeella tason 0 päällä Taso-ohjaimessa ja valitse Täyttöasetukset Kontekstivalikosta. Vaihtoehtoisesti voit myös kaksoisnapsauttaa tätä tasoa avataksesi dialogin.
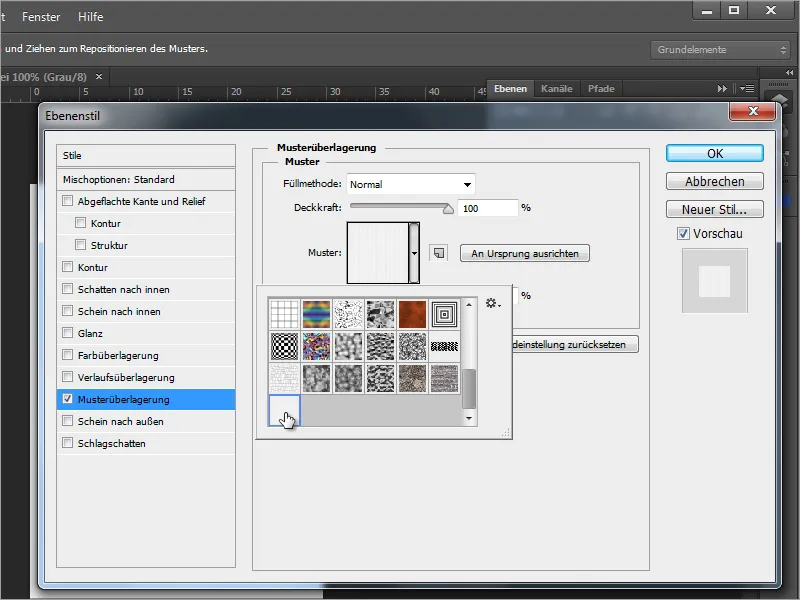
Valitse ikkunasta Kuviopeitto. Valitse pudotusvalikosta juuri tallennettu kuvio.
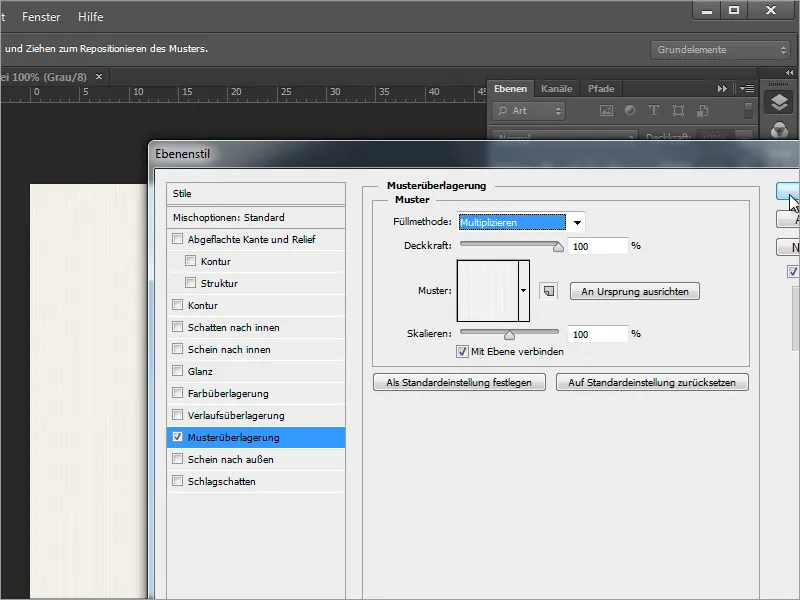
Aseta täyttömetodi arvoon Kerro, jotta taustan keltainen sävy jää näkyviin.
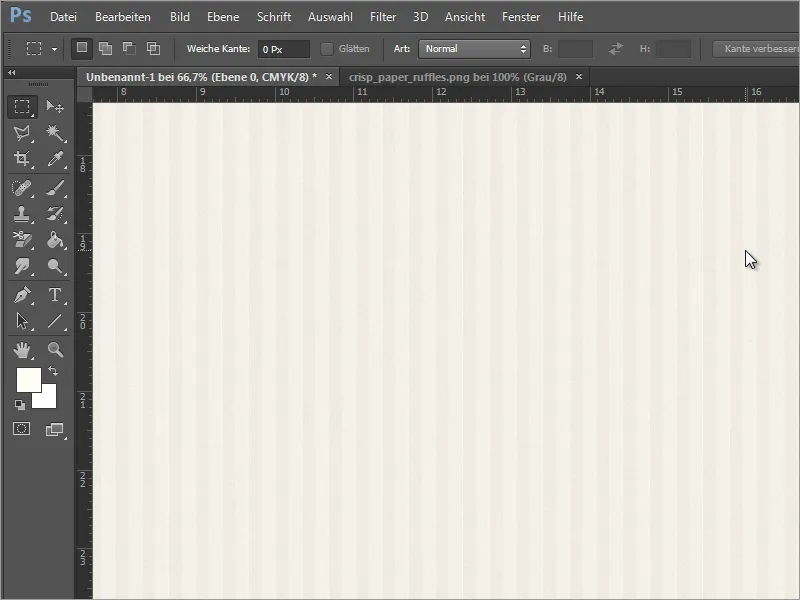
Kun zoomaat dokumenttiin, voit tarkastella tulosta tarkemmin. Tallenna asiakirja Photoshop-tiedostona.
InDesignissa voit lisätä tämän asiakirjan käyttämällä Ctrl+D Sijoita -ikkunaa ja valitsemalla äskettäin luodun tiedoston. Raahaa se sitten koko asiakirjaan.
Painamalla Ctrl+Ö siirrät tämän grafiikan taustalle, jotta se ei peitä muita objekteja.
Tällaisen taustakuvion voi luoda myös helposti itse Adobe Photoshopissa. Tarvitset siihen vain muutamia yksinkertaisia askelia. Voit aloittaa uuden asiakirjan luomisella. Varmista, että olet valinnut pikselit, ei millimetrit mitoituksissa. Itse asiakirjan ei tarvitse olla kovin suuri.
Painamalla Ctrl ja + zoomaat dokumenttiin. Nyt sinun täytyy värittää dokumentti uudella värillä. Voit säätää värin sävyn 5 %:n keltaosuusarvosta tai tehdä siitä hieman tummemman 10 %:n osuudella.
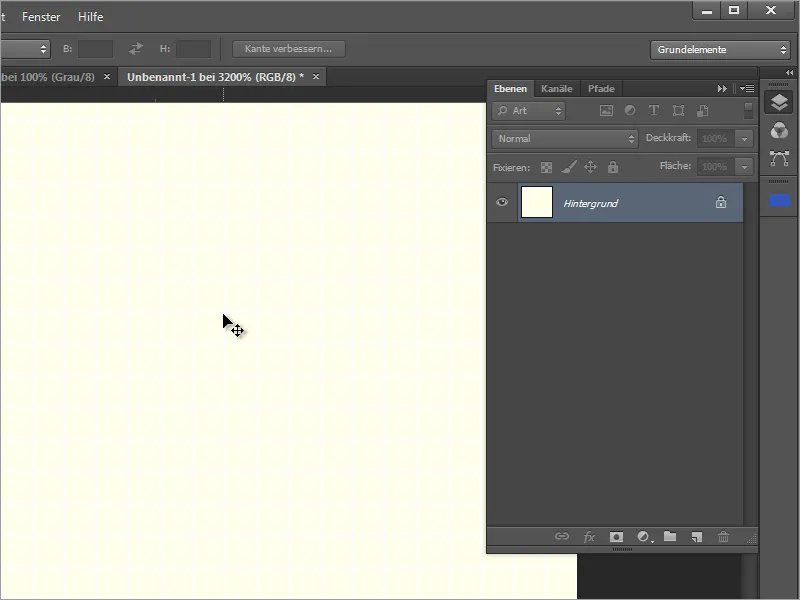
Painamalla Alt+Delete värität objektin. Ruudukko ilmestyy suurennetaan zoomaustasoissa uusimmissa Photoshop-versioissa ja mahdollistaa pikselintarkan alueen muokkaamisen.
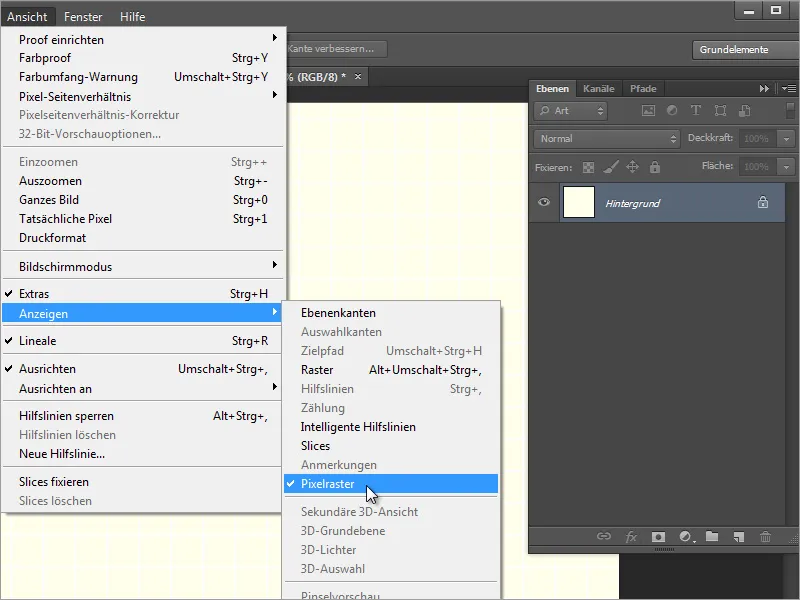
Jos tämä häiritsee, voit poistaa tämän näkymän valikkokohdasta Näytä>Näytöt>Pixeli.
Käytä Valintatyökalua vetääksesi suorakulmaisen valinnan dokumentin keskelle asti. Luo myös uusi taso ja valitse uusi, tummempi väri, jolla valittu alue halutaan värjätä.
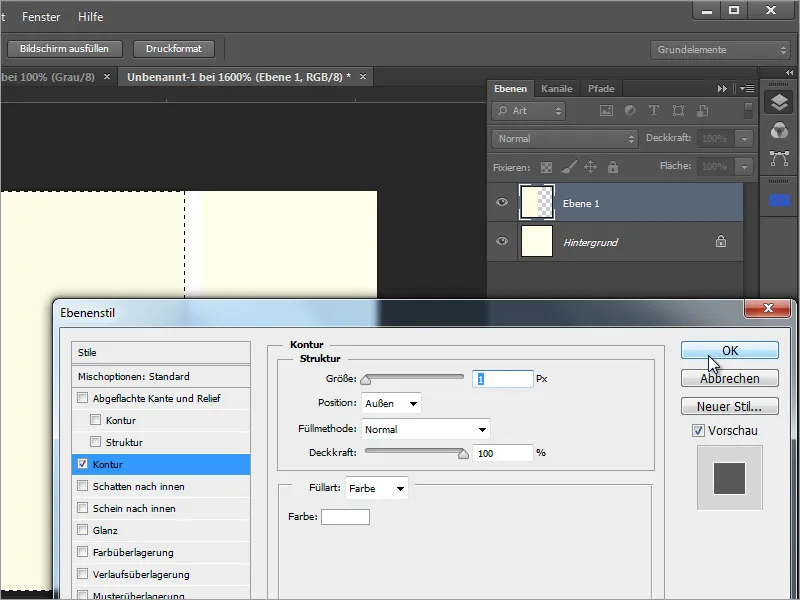
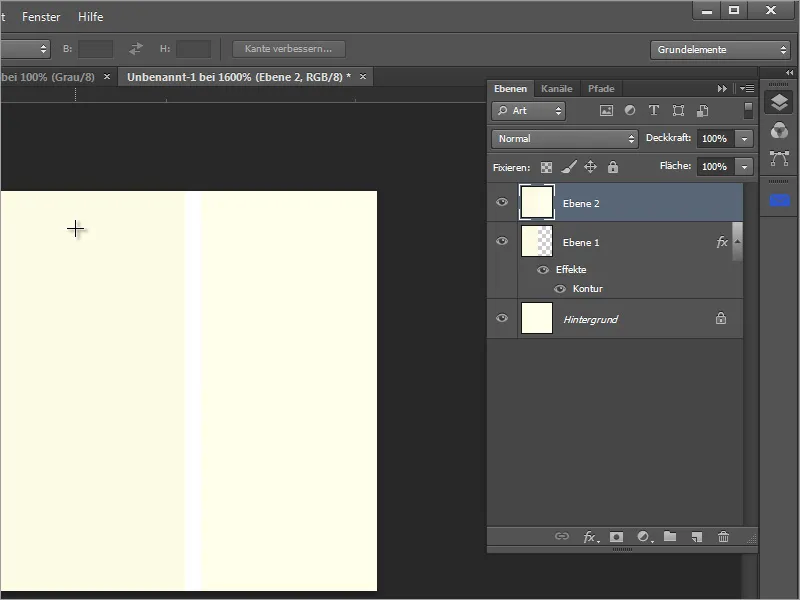
Paina Alt+Vaihtonäppäin täyttääksesi valitun alueen uudella värillä. Avaa lisäksi tälle tasolle Täyttövalinnat joko valitsemalla kuvakohdan valikosta tai kaksoisnapsauttamalla. Määritä kohteelle 1 pikselin reuna valkoisella värillä ulkopuolelle. Vahvista sitten keskustelu.
Sen jälkeen kopioi kaikki näkyvät tasot. Paina Ctrl+A valitaksesi koko alueen. Kopioi kaikki näkyvissä olevat tasot leikepöydälle painamalla Ctrl+Shift+C. Liitä leikepöydältä takaisin dokumenttiin painamalla Ctrl+V. Adobe Photoshop luo automaattisesti uuden tason.
Seuraavaksi avaa Kohi


