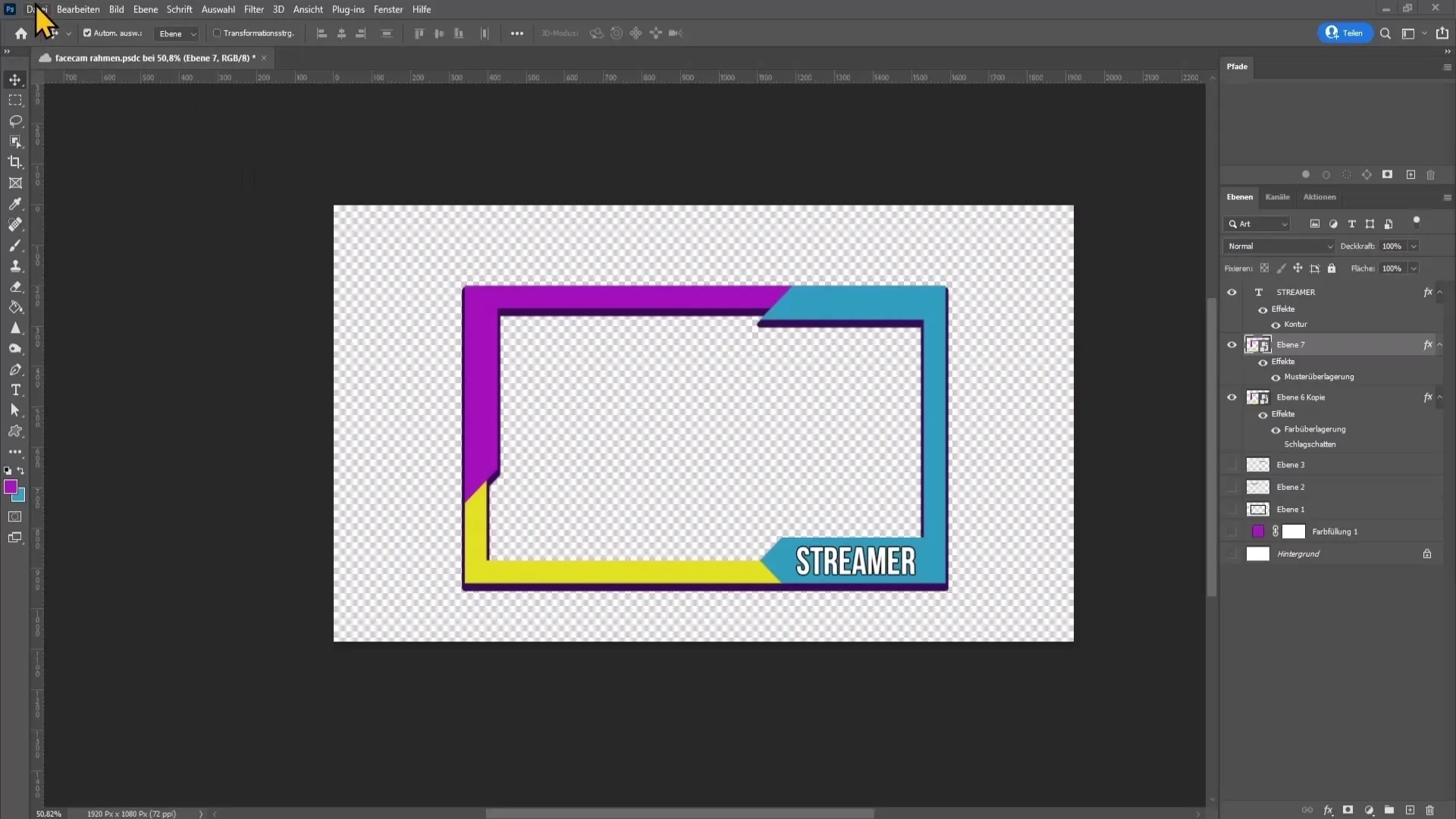
Haluat antaa YouTube-lähetyksellesi henkilökohtaisen säväyksen? Yksilöllinen web-kamera-kehys voimistaa brändiäsi ja houkuttelee yleisöä visuaalisesti. Tässä oppaassa näytän sinulle vaiheittain, kuinka voit luoda houkuttelevan web-kamera-kehyksen Adobe Photoshopilla, joka korostaa videoitasi ja tekee niistä ammattimaisempia.
Tärkeimmät havainnot
- Opit luomaan uuden asiakirjan oikeilla mittasuhteilla.
- Luot kehyksen luonnoksen ja toteutat sen sitten Photoshopissa.
- Saat tietoa siitä, miten valitset ja käytät värejä kehyksesi houkuttelevuuden lisäämiseksi.
- Lopuksi lisäät kehyksen OBS Studioon.
Vaiheittainen ohje
Luo uusi asiakirja
Ensin sinun täytyy luoda uusi asiakirja Photoshopissa. Napsauta vasemmassa yläkulmassa "Tiedosto" ja valitse "Uusi". Aseta leveys 1920 pikseliin ja korkeus 1080 pikseliin, säilytä resoluutio 72 dpi:ksi. Nämä asetukset ovat ihanteellisia digitaalisia sovelluksia varten. Kun olet syöttänyt kaiken, paina "Luo".

Luo tyhjä taso
Luo nyt tyhjä taso aloittaaksesi suunnittelun. Valitse taustataso ja paina "Delete"-näppäintä poistaaksesi sen. Painamalla "D" saat mustan etualan värin ja voit sitten näyttöruudun alta aktivoida ruudukon suunnittelua varten. Klikkaa "View" ja valitse "Grid".

Säädä ruudun asetuksia
Ennen kuin jatkat, on tärkeää säätää ruudun asetuksia. Mene "Edit"-valikkoon, sitten "Preferences" ja valitse "Guides, Grid and Slices". Varmista, että ruudun viivat ovat joka 1 cm ja jaottelu on myös 1. Valitse selkeästi erottuva väri, kuten vaaleanpunainen, jotta ruutu on helposti nähtävissä.

Käytä suorakulmiotyökalua
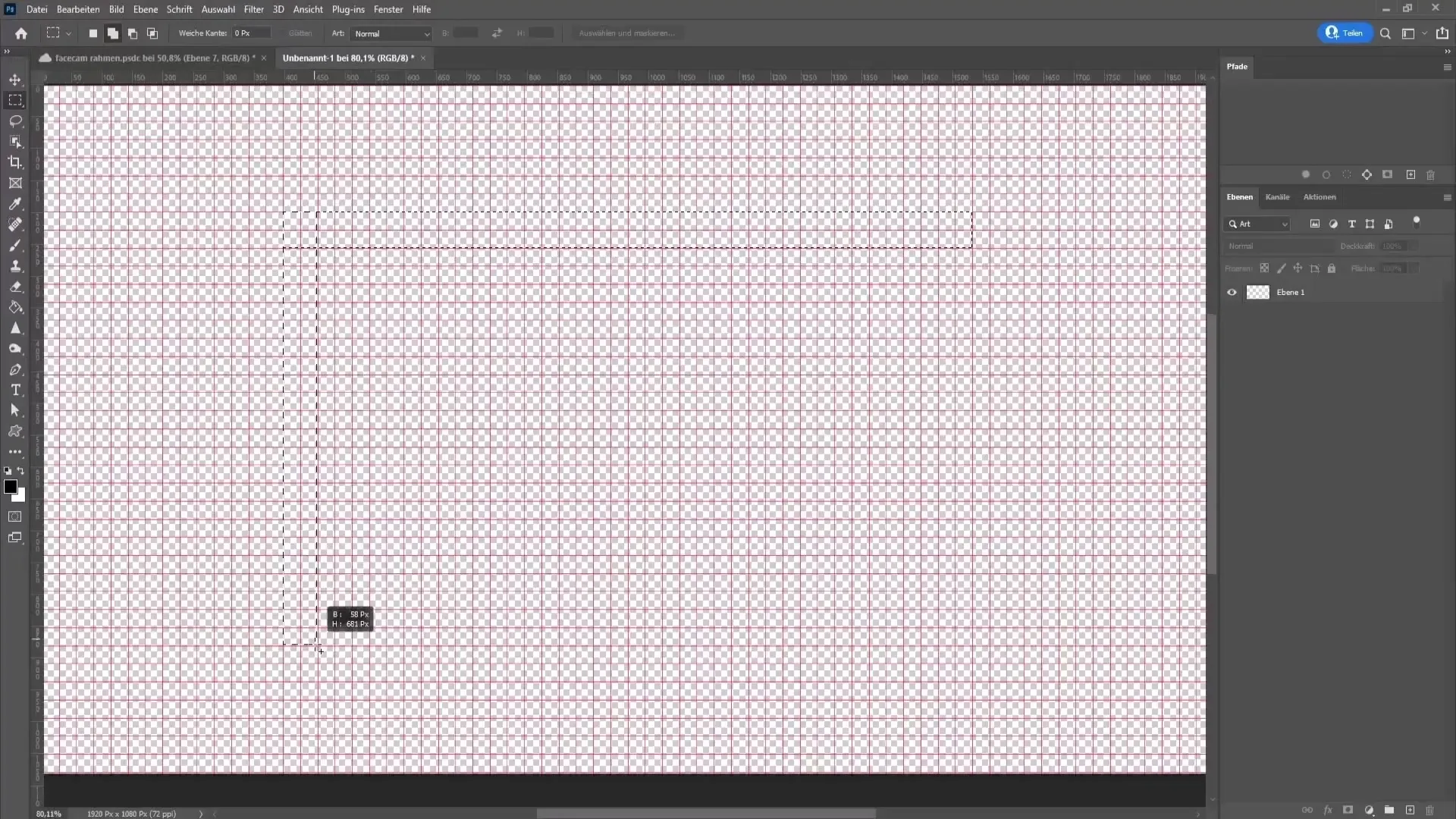
Nyt tulee kiinnostava osuus: Valitse suorakulmiotyökalu ja varmista, että pehmeiden reunojen asetus pysyy 0 pikselinä. Näin voit tehdä useita valintoja peräkkäin, mikä auttaa sinua kehyksen suunnittelussa. Lähennä ruutua ja varmista, että valintasi on linjassa ruudukon kanssa.

Kehyksen suunnittelu
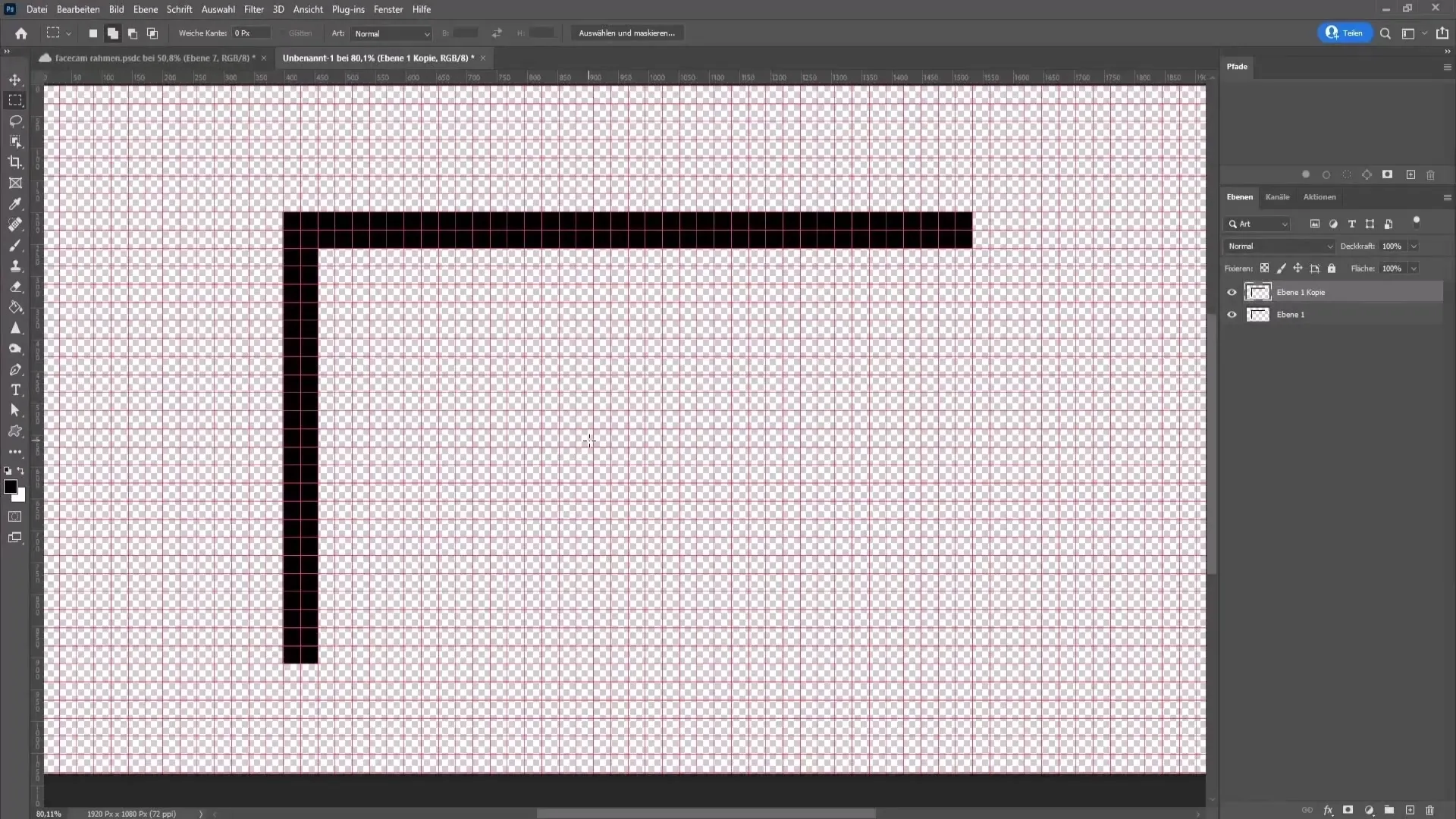
Aloita luomalla web-kamera-kehyksen yläpalkki. Vedä valinta alaspäin kahden ruudun levyiseksi. Toista sama vasemmalle puolelle ja varmista, että pidät saman leveyden. Pidä nyt "Alt" -näppäintä painettuna ja paina "Delete" täyttääksesi valinnan.

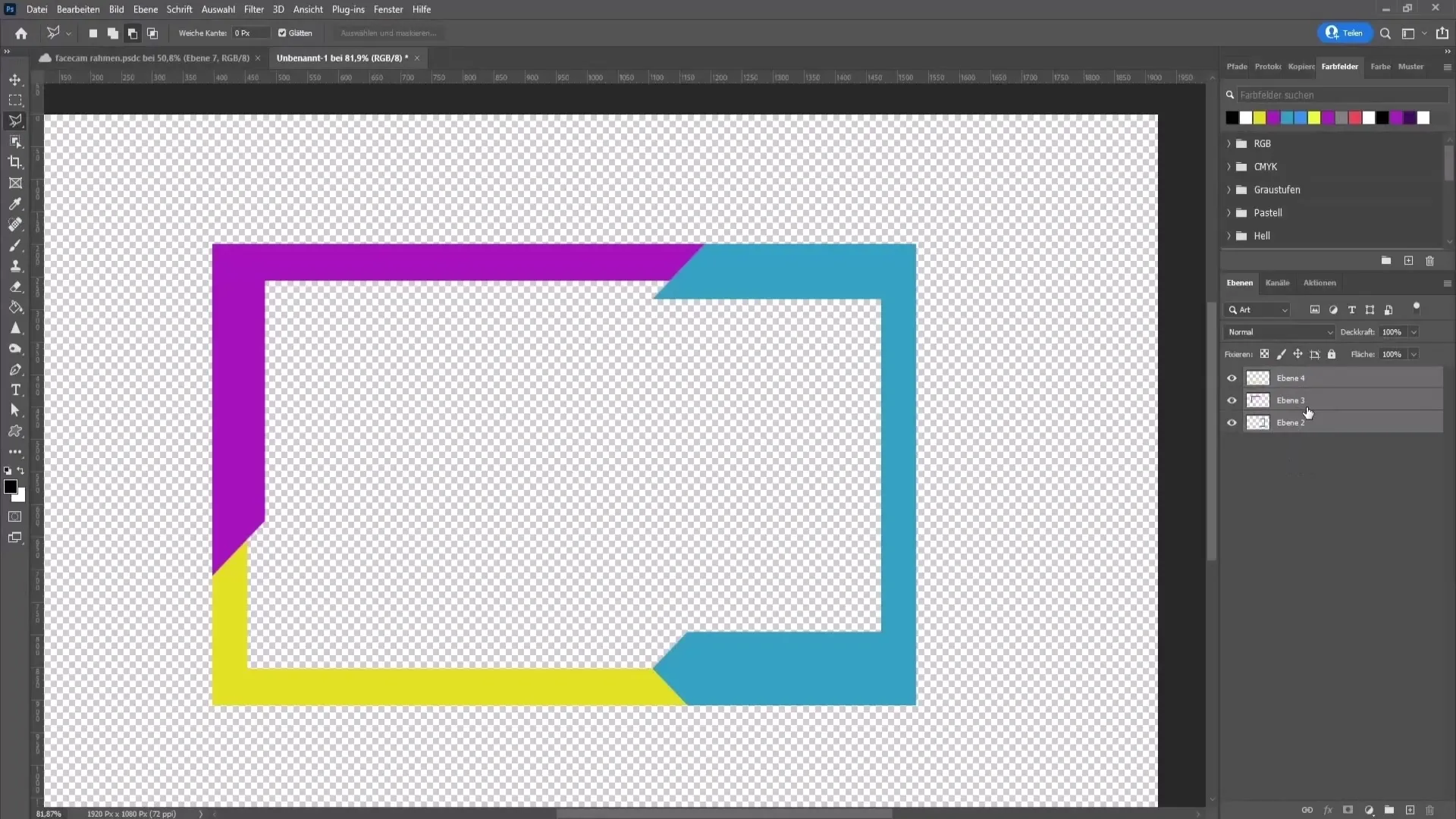
Tason peilaus
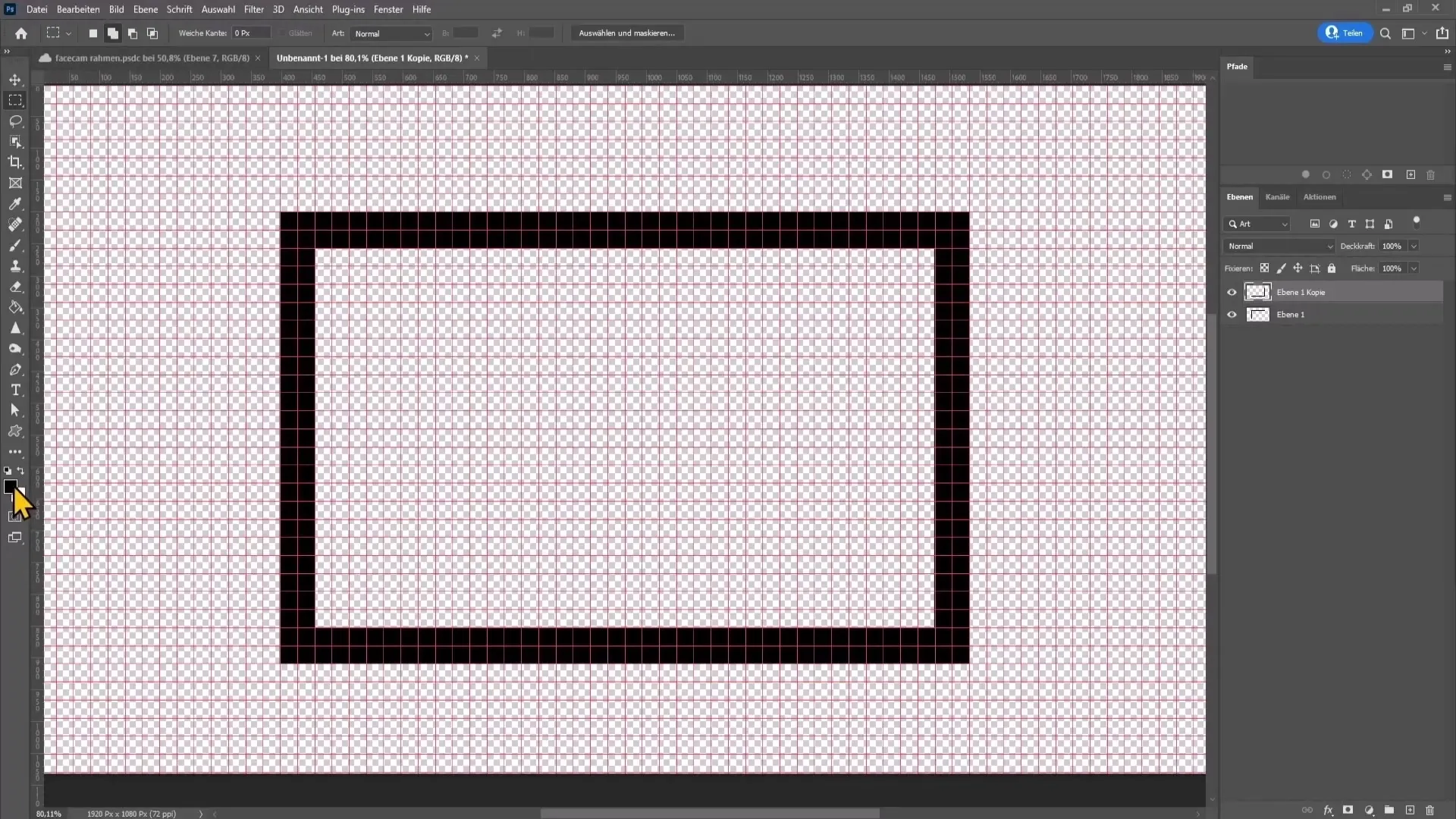
Paina "Ctrl" ja "J" luodaksesi kerroksesta kopion. Avaa muunnos yhdistelmä painamalla "Ctrl" ja "T". Tee oikea klikkaus kuvassa, valitse "horizontal mirror" ja sitten "vertical mirror". Vahvista muutokset painamalla Enter-näppäintä.

Valitse värit
Mieti nyt, mitä värejä haluat käyttää web-kamera-kehysi kanssa. Nämä värit tulisi sopia yhteen - voit löytää väriharmonisia yhdistelmiä verkosta. Tässä esimerkissä käytämme sinistä, keltaista ja vaaleanpunaista. Voit valita värit alareunassa olevasta väripalkista.

Valmistele sivellin
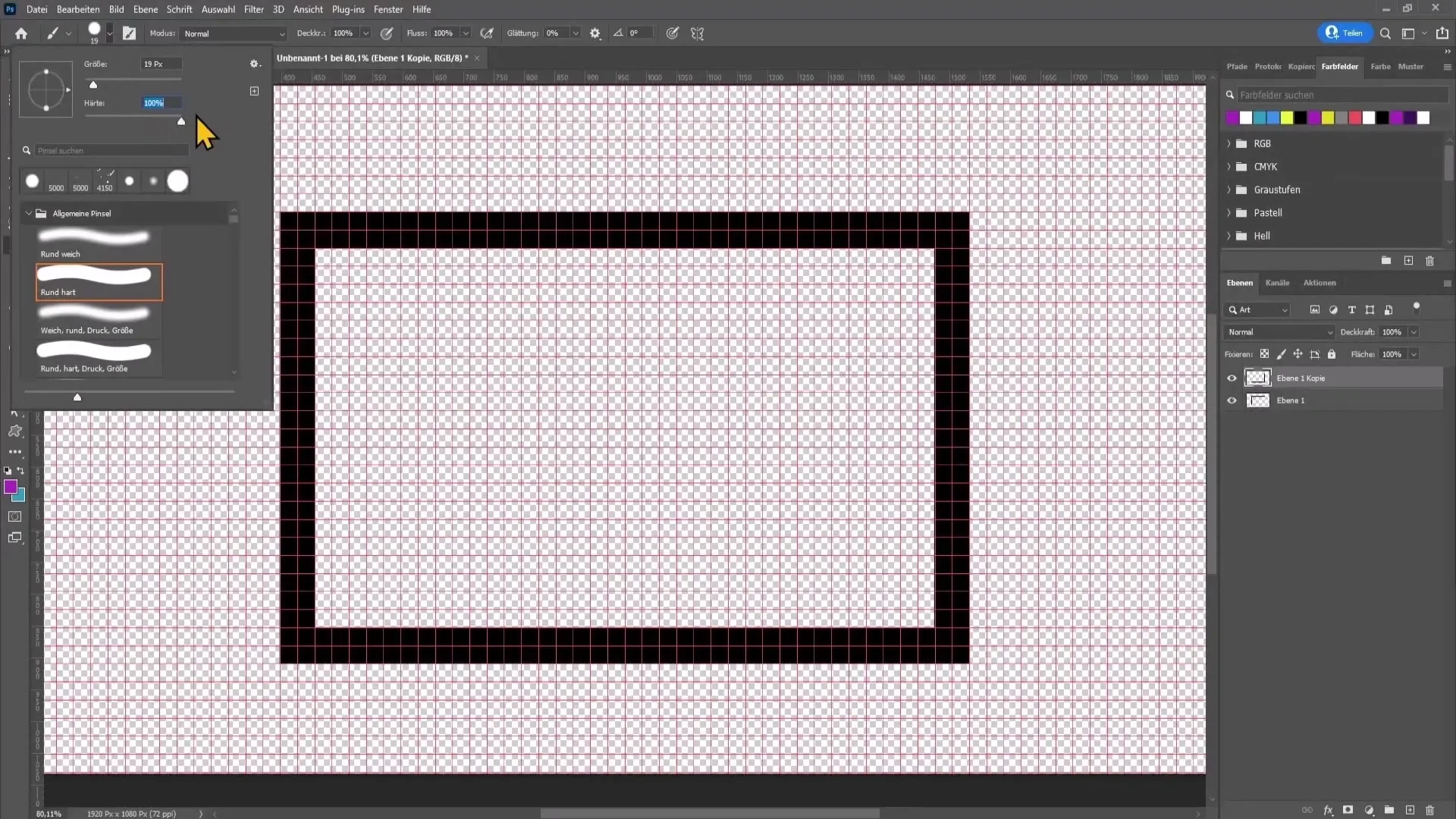
Valitse pyöreä kova sivellin sivellintyökalulla. Muuta kokoa noin 20 pikseliin ja varmista, että kovuus säilyy 100 prosenttina. Voit nyt aloittaa kehyksen piirtämisen. Mieti rakennetta ja piirrä tarvittavat linjat yksinkertaisesti.

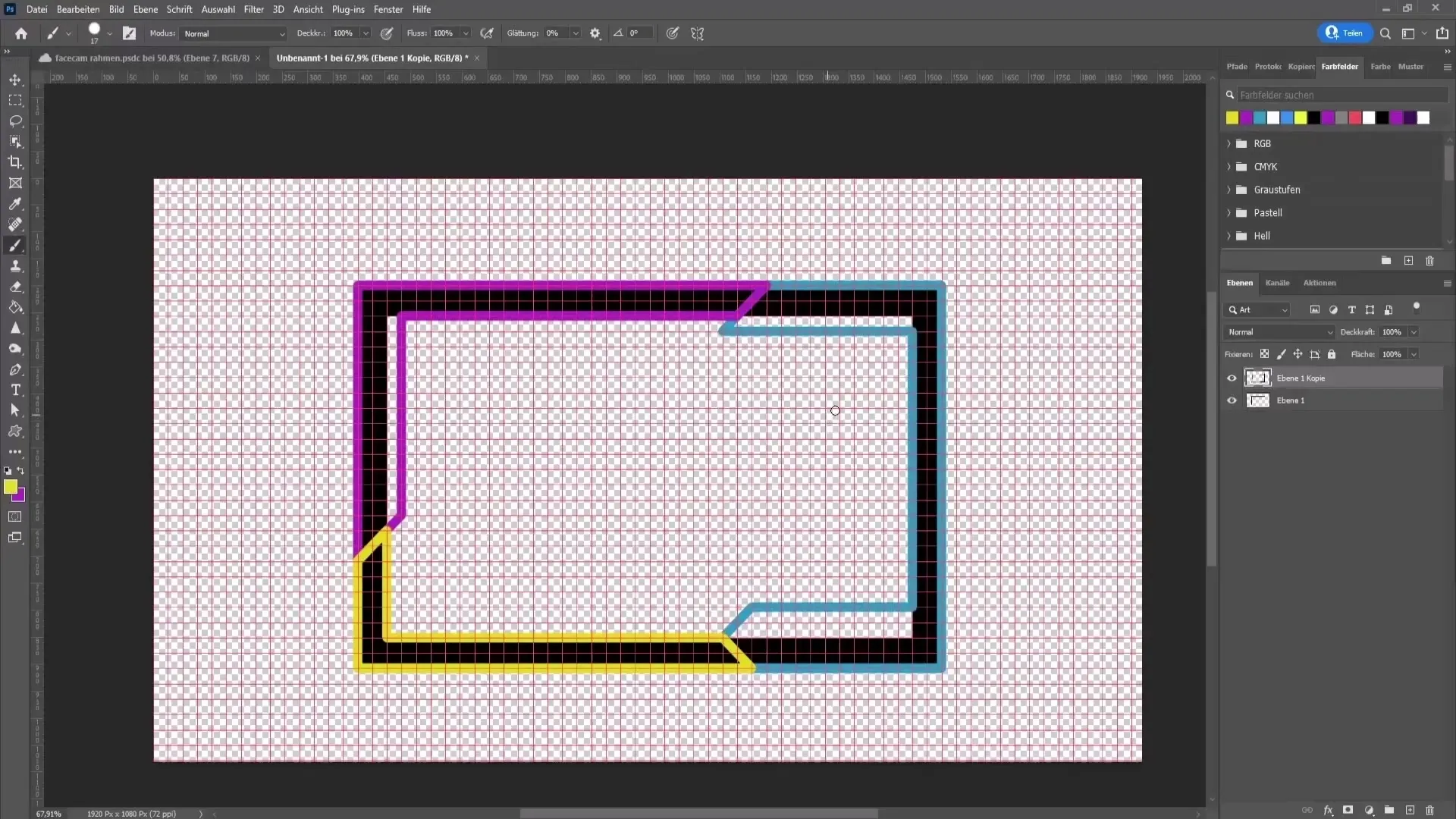
Luo muotoja
Muotojen luomiseksi valitse monikulmion lasso-työkalu ja piirrä skissisi elementtien ympärille. Aloita sinisellä värillä ja piirrä linjat skissisi mukaisesti.

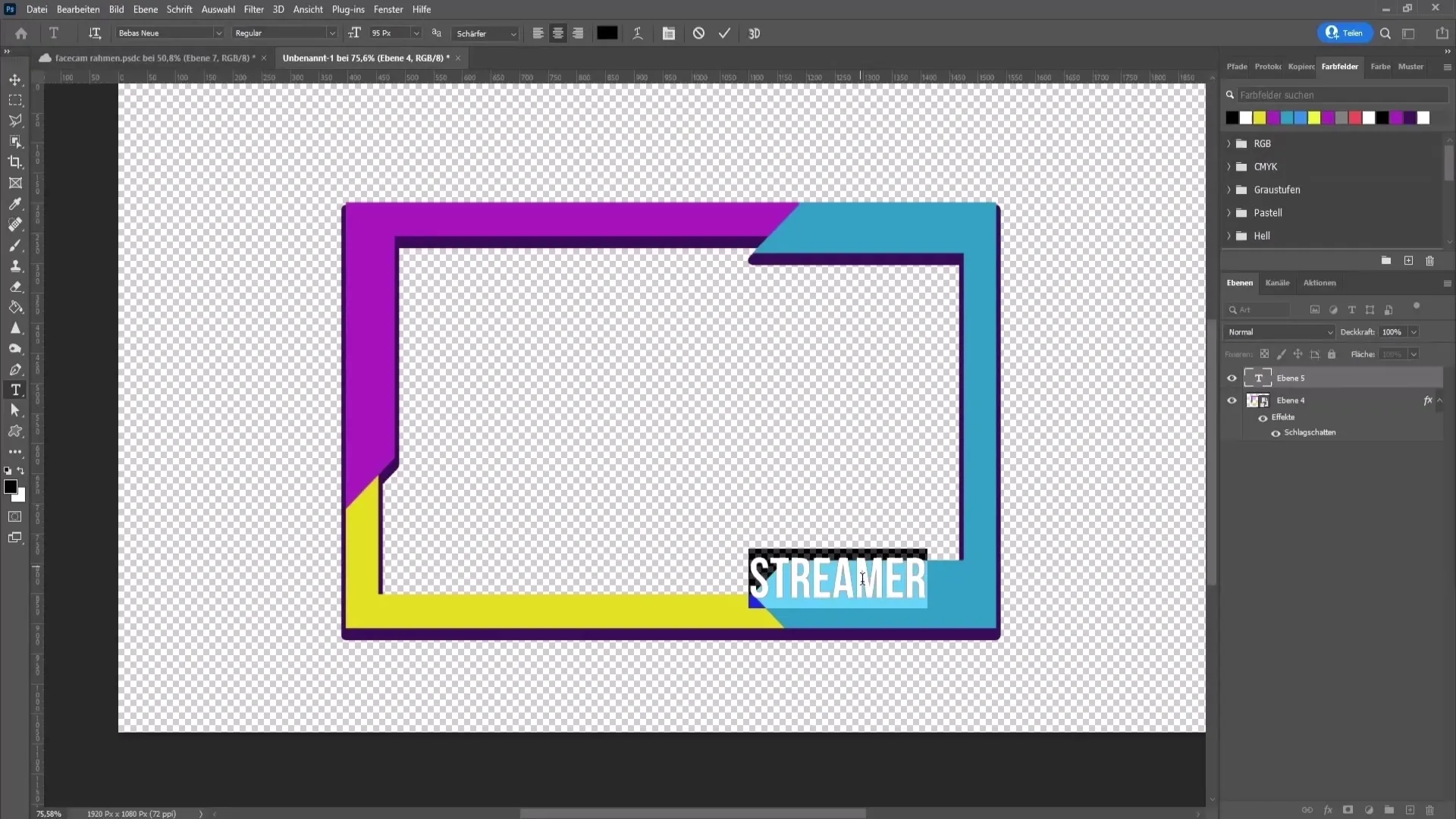
Lisää ääriviivat
Yhdistä kaikki tasot valitsemalla haluamasi kerros painamalla "Vaihto" ja napsauta hiiren kakkospainikkeella "Muunna älykkääksi objektiksi". Mene täyttöasetuksiin ja ota käyttöön varjostus. Muuta väriä ja muita asetuksia, jotta kehyksesi saa enemmän ulottuvuutta.

Lisää teksti
Personoidaksesi kehyksesi voit lisätä nimesi tai muun tekstin. Valitse tekstityökalu, napsauta haluamaasi kohtaan ja kirjoita teksti. Kokeile erilaisia fontteja ja kokoja parhaiden tulosten saamiseksi.

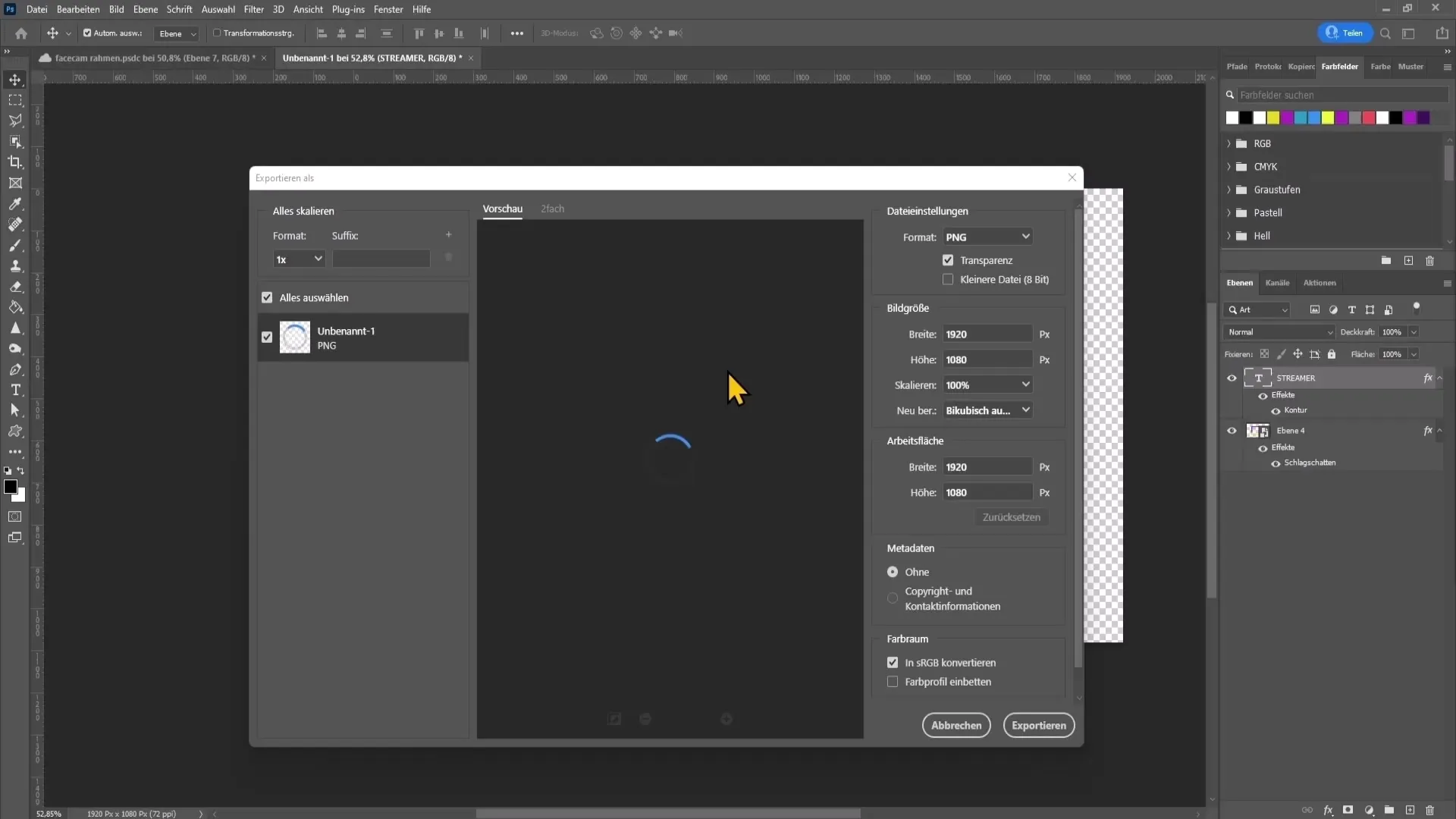
Kehyksen vienti
Klikkaa "Tiedosto", siirry "Vie" ja valitse "Vie nimellä". Varmista, että valitset PNG-muodon läpinäkyvällä taustalla. Nimeä kehys ja valitse tallennuspaikka.

Lisää kehys OBS Studioon
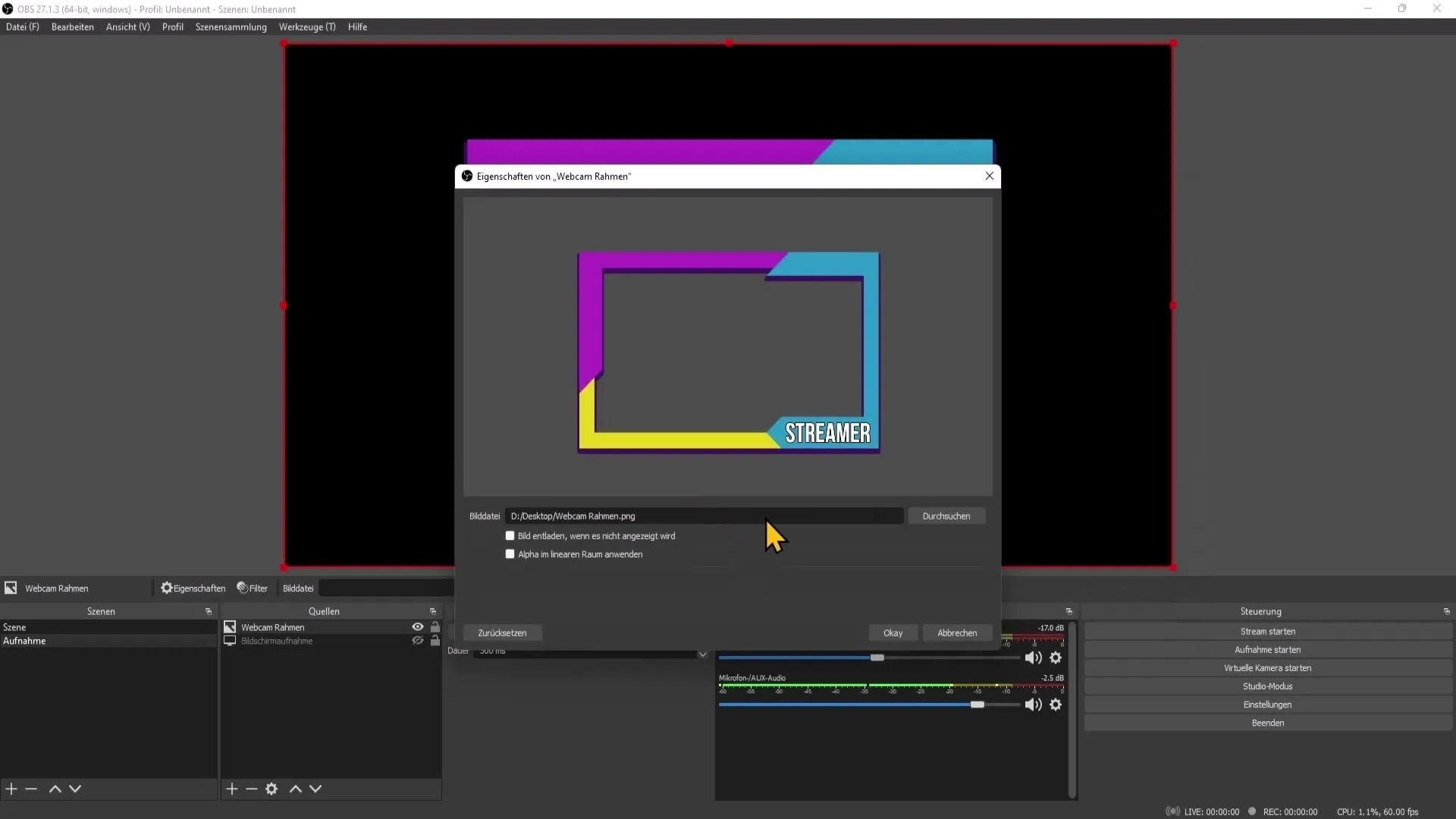
Nyt kun web-kamera kehyksesi on valmis, avaa OBS Studio. Valitse plus-merkki lähdevalikosta, valitse "Kuva" ja anna sille nimi. Valitse aiemmin viety kuva ja varmista, että se näkyy oikein. Voit myös säätää kuvan haluamaasi asentoon.

Yhteenveto
Tällä vaiheittaisella ohjeella olet luonut oman web-kamera kehyksesi YouTube-lähetyksiä varten. Ole luova ja päivitä kehystäsi säännöllisesti, jotta pysyt ajan tasalla ja houkuttelevana.
Usein kysytyt kysymykset
Kuinka luon uuden dokumentin Photoshopissa?Klikkaa "Tiedosto" ja valitse "Uusi". Aseta leveys ja korkeus vastaavasti.
Mitä värejä voin käyttää web-kamera kehyksessäni?Valitse värit, jotka sopivat yhteen. Internetistä löydät erilaisia väripaletteja.
Kuinka tuon kehyksen OBS Studioon?Lisää OBS:ään kuvan lähde ja valitse viety kuva.
Kuinka voin säätää kehystä?Käytä OBS:n muokkaustyökaluja muuttaaksesi kehyksen kokoa ja sijaintia.
Mitä tiedostomuotoja voin valita kehykselleni?PNG-muoto on ihanteellinen, koska se tukee läpinäkyvää taustaa.


