React-sovelluksen rakenteen ymmärtäminen on ratkaisevan tärkeää tehokkaalle kehitykselle ja ohjelmoinnille. Tässä ohjeessa opit, miten React-sovellus on rakennettu ja miten voit integroida sen verkkosivulle. Käymme läpi Index-HTML-tiedoston rakenteen, vastaavan JavaScript-tiedoston sekä JSX:n ja ES6-moduulien peruskäsitteet.
Tärkeimmät havainnot
- React-sovellusten lähtökohta on index.html-tiedosto.
- React käyttää "juurisolmu" -käsitettä kaikkien komponenttien ankkurina.
- createRoot-metodilla luodaan juurisolmu, johon React-elementit renderöidään.
- JSX on syntaktinen laajennus JavaScriptille, joka mahdollistaa HTML:n kaltaisen syntaksin.
- ES6-moduulit ovat tärkeitä koodin rakenteen kannalta Reactissa.
Askel askeleelta -ohjeet
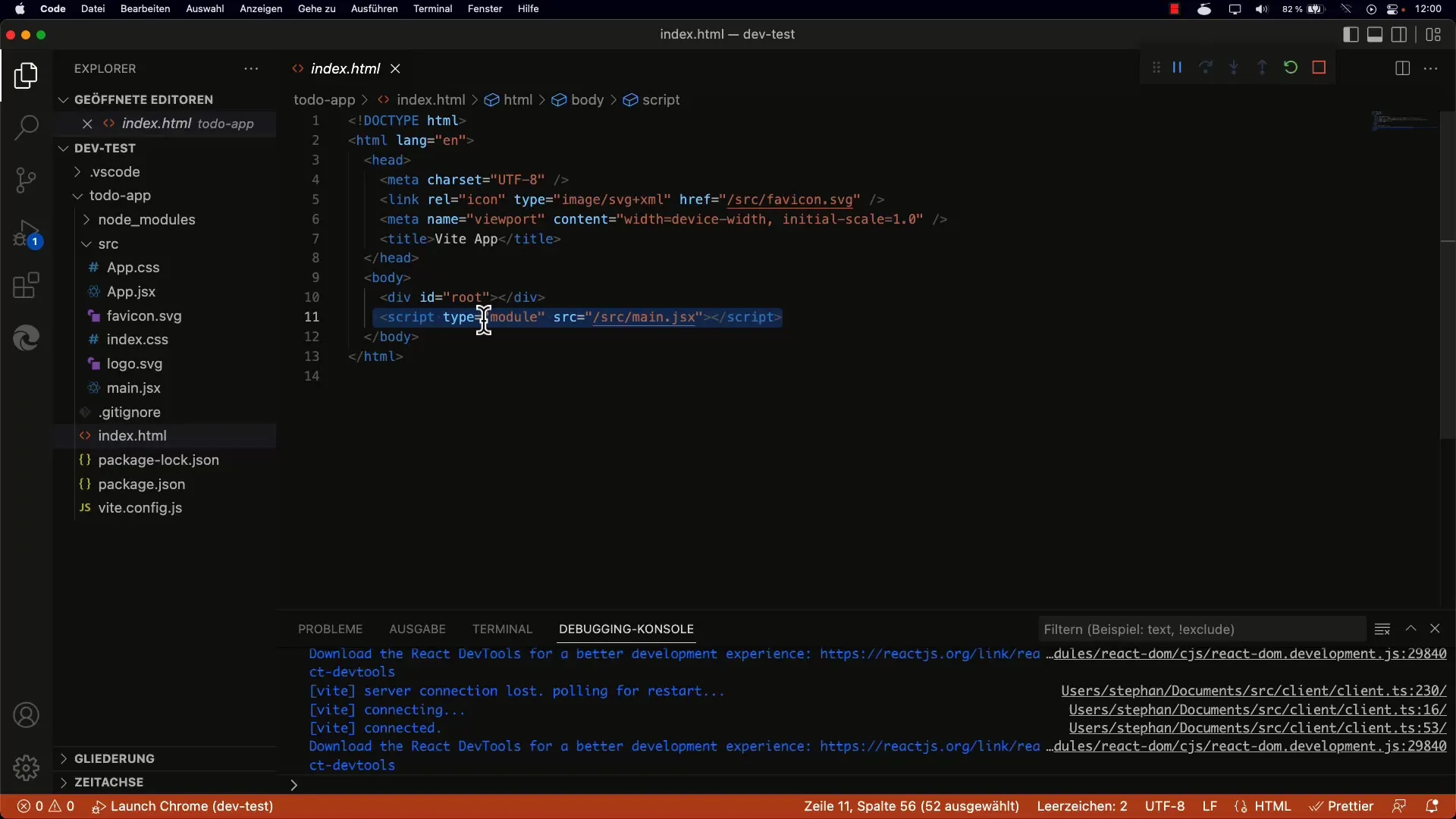
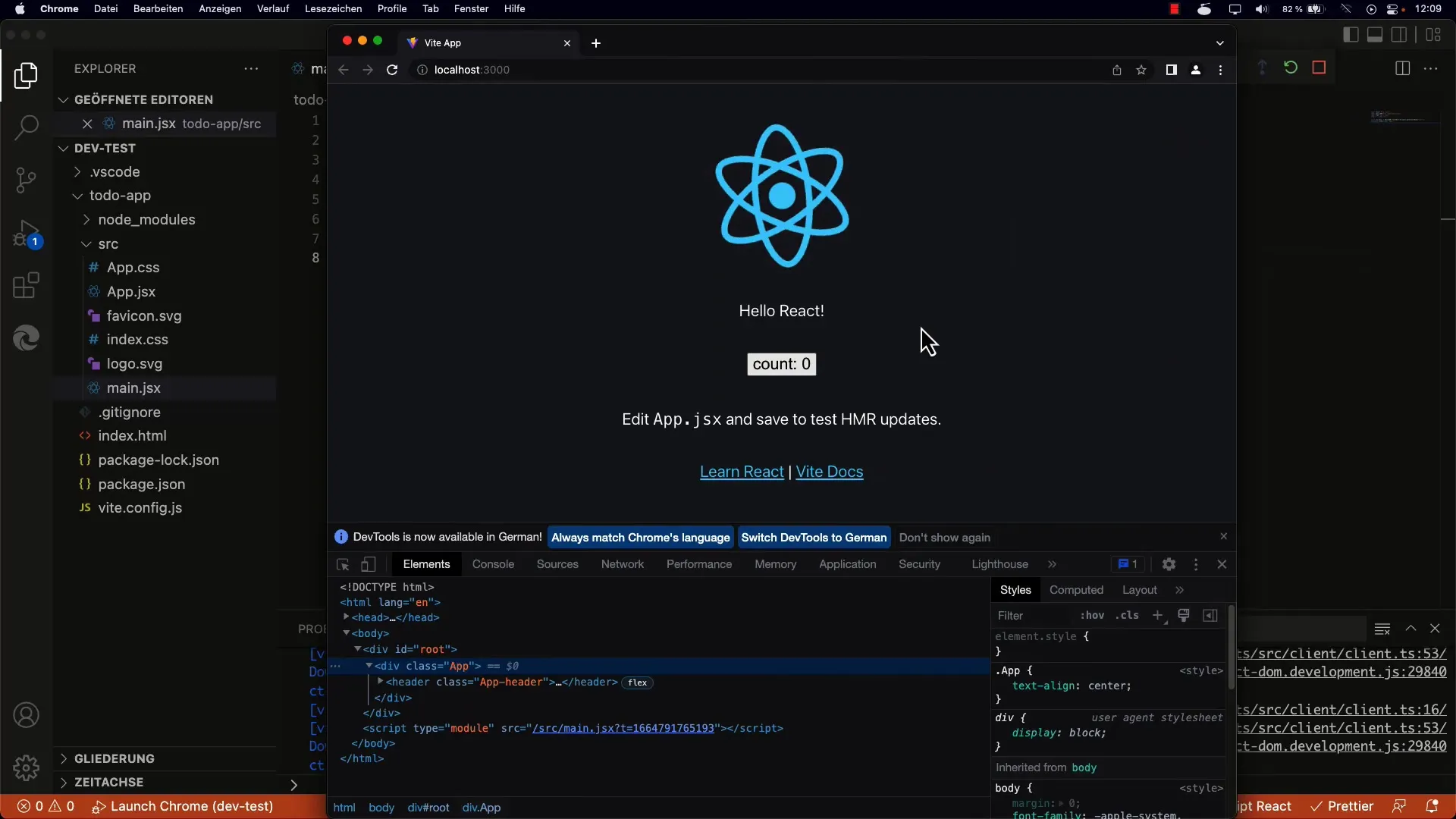
1. Ymmärrä index.html-tiedostoa
Kun luot React-sovellusta, sinun on tarkasteltava index.html-tiedostoa. Se on sovelluskoodisi aloituspiste ja lataa tarvittavat skriptit. Tavallisessa tiedostossa näet div-elementin nimeltä root. Tämä DIV toimii koko React-sovelluksen juurisolmuna.

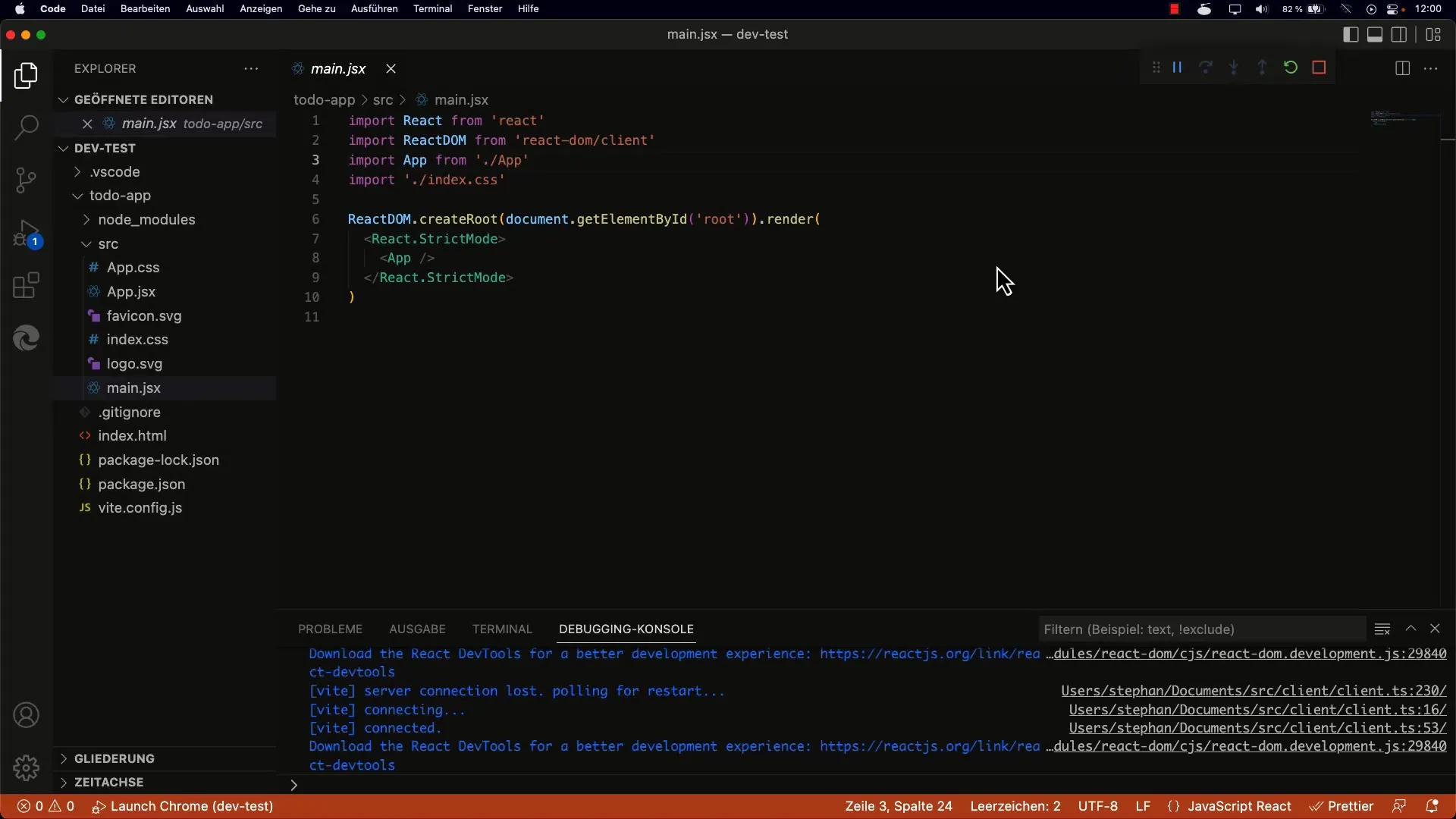
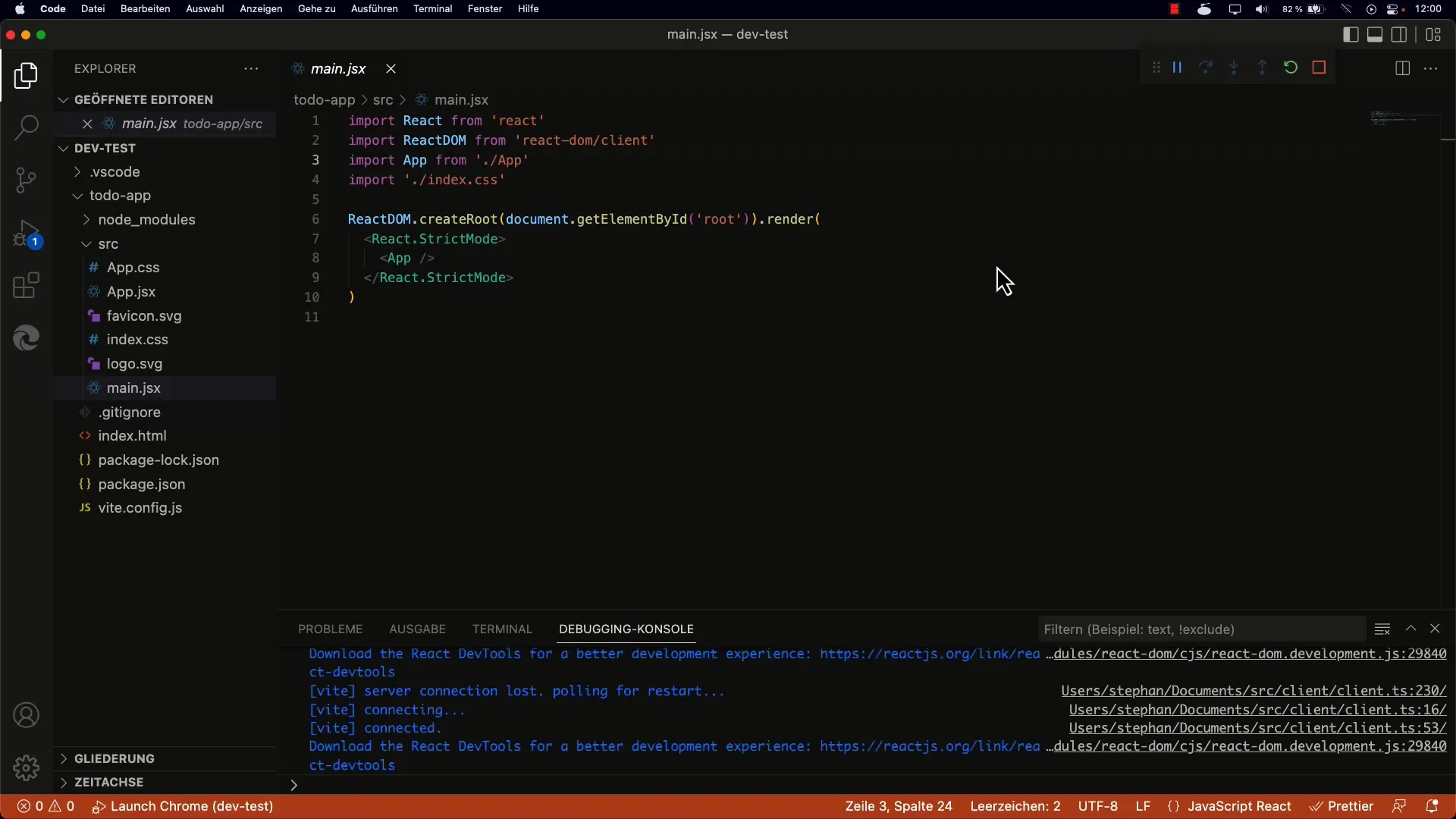
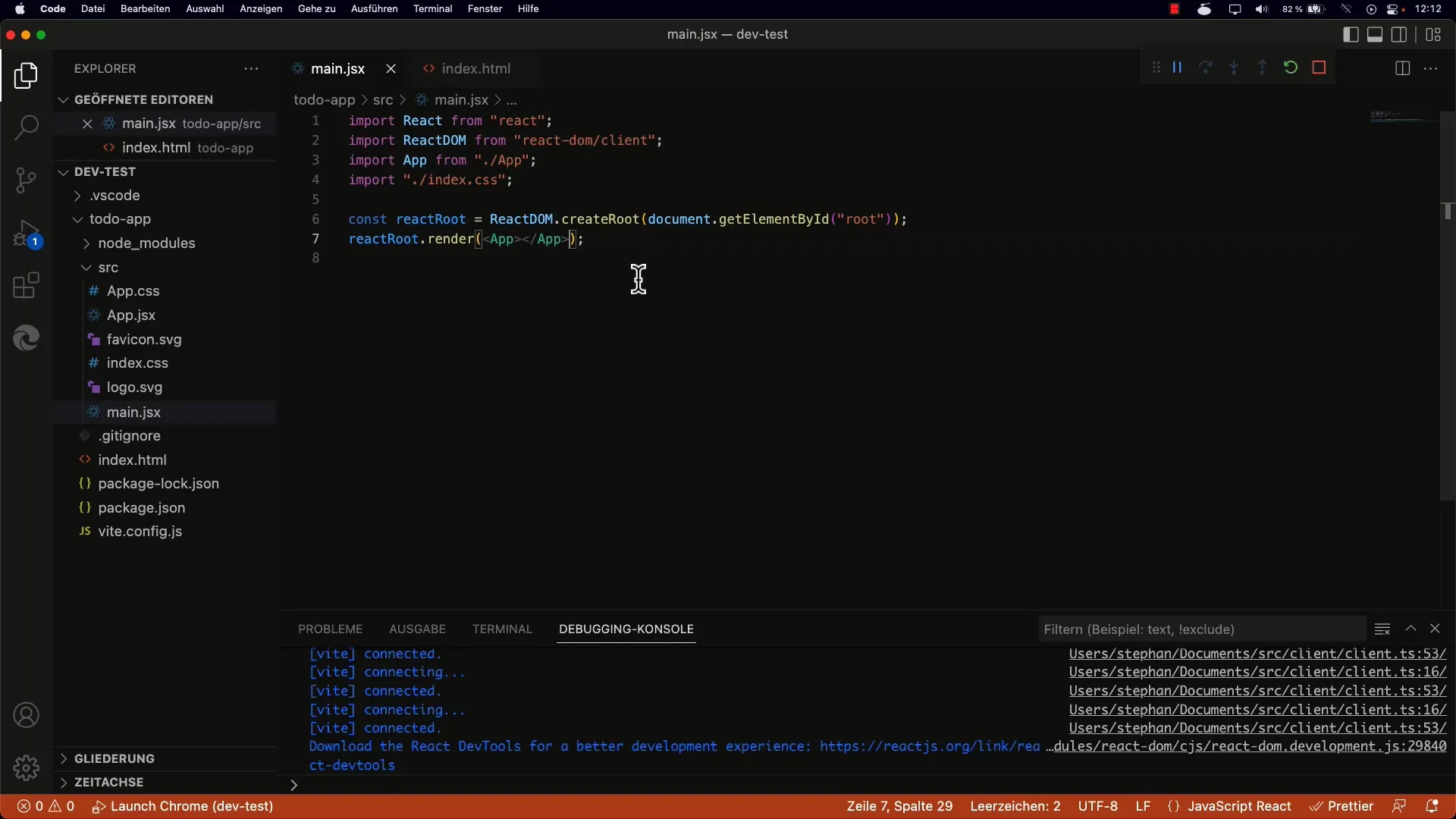
2. Tuo tarvittavat moduulit main.jsx-tiedostoon
Main.jsx-tiedostossa, joka ladataan index.html-tiedostosta, näet tuonnit. Täällä tuot Reactin, ReactDOMin ja mahdollisesti CSS:n. Moduulit ovat välttämättömiä sovelluksen luomiselle ja varmistamaan, että voit hyödyntää parhaita saatavilla olevia ominaisuuksia. Huomaa, että tuot ReactDOMin react-dom/client-paketista.

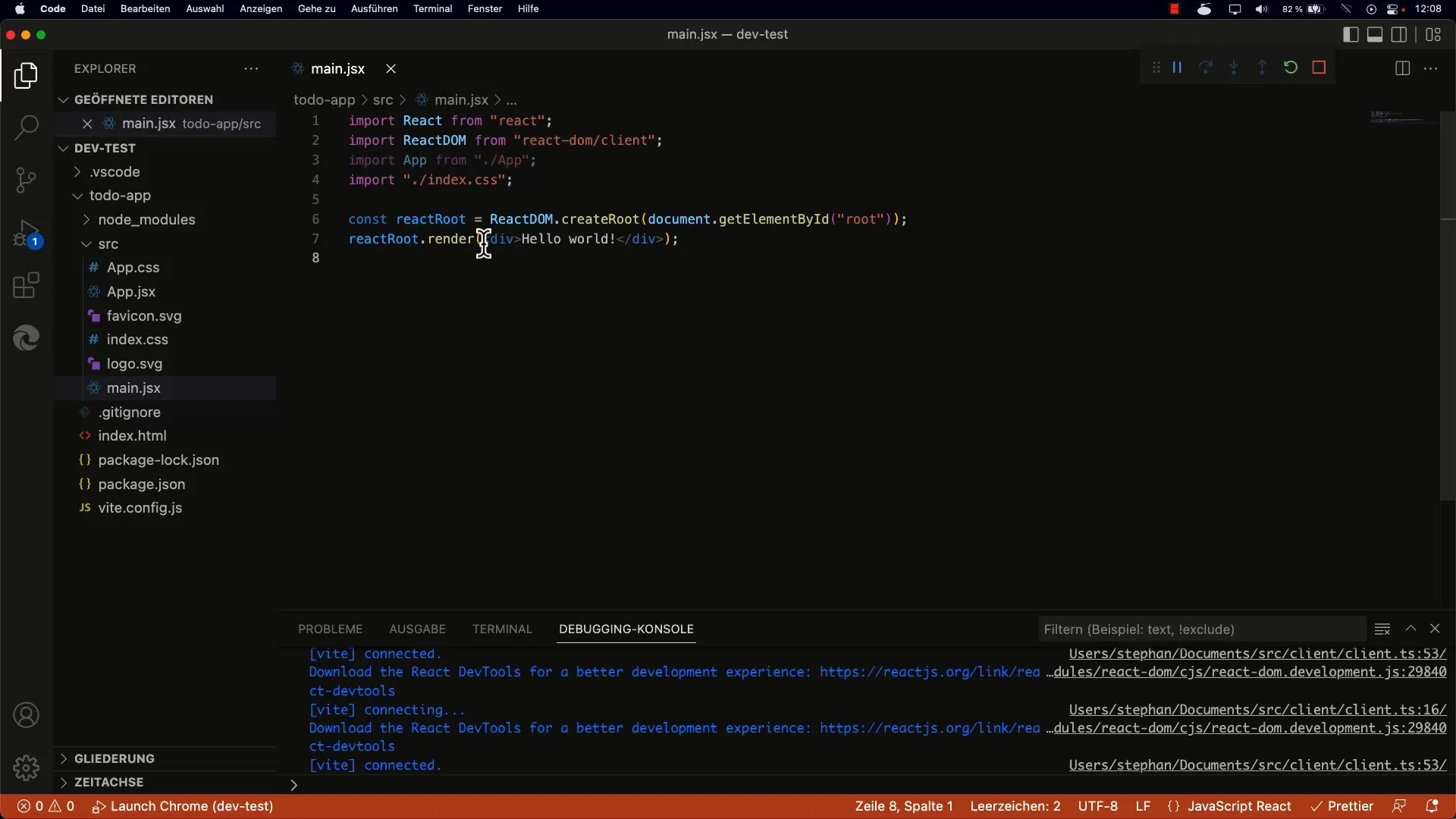
3. Luo juurisolmu
Sinun on nyt luotava React-juurisolmu. Tämä tehdään luomalla createRoot-metodi. Annat tämän DOM-elementille, jonka määrittelit aikaisemmin index.html-tiedostossa. Pääset käsiksi diviin, jolla on tunnus root, ja aloitat juurisolmun.

4. render-metodin käyttö
Kun olet luonut juurisolmun, käytät render-metodia. Täällä luovutat ne JSX-elementit, jotka haluat renderöidä. JSX näyttää melkein kuin HTML, mutta se käännetään JavaScriptiin. Esimerkiksi voit yksinkertaisesti renderöidä tekstin "Hello World".
5. JSX-syntaksin ymmärtäminen
JSX on sekoitus JavaScriptiä ja HTML:ää. Tämä tarkoittaa, että kirjoitat HTML-tyylistä koodia JavaScriptissä. Se mahdollistaa käyttöliittymän rakenteen yksinkertaisen ja ymmärrettävän toteuttamisen. Yllä olevassa esimerkissä olet kirjoittanut yksinkertaisen tekstin diviin. Tämä on ensimmäinen askel React-komponentin luomisessa.
6. Komponenttipohjainen rakenne
On suositeltavaa käyttää komponentteja sovelluksesi rakenteen järjestämiseen. Sen sijaan, että renderöisit vain HTML:ää, sinun pitäisi käyttää React-komponentteja, joita tuot sovellukseesi. Tämä parantaa koodisi luettavuutta ja edistää uudelleenkäytettävyyttä. Esimerkiksi suositellaan luomaan sovelluskomponentti ja lisäämään se sitten JSX:n avulla.

7. DOM:n päivittäminen ja vuorovaikutus
Jatkaessasi voit lisätä interaktiivisia elementtejä, kuten nappeja, jotka muuttavat arvoja. React varmistaa, että DOM päivitetään tehokkaasti, jotta vain tarvittavat osat käyttöliittymästä uudelleen renderöidään. Tässä vaiheessa näet, miten sovelluksen käyttöliittymä reagoi, kun käyttäjät vuorovaikuttavat sen kanssa.

8. Sovelluskomponentin tuonti ja renderöinti
Vaikka olemmekin aiemmissa esimerkeissä pääasiassa käsitelleet yksinkertaista HTML:ää, muista aina, että on tehokkaampaa jakaa käyttöliittymäsi komponentteihin. Voit tuoda sovelluskomponentin main.jsx-tiedostoon ja lisätä sen renderin kautta. Näin toimit Reactin parhaiden käytäntöjen mukaisesti.

Yhteenveto
Edellä mainittujen vaiheiden avulla olet ymmärtänyt React-sovelluksen perusrakenteet ja toiminnot. Nyt tiedät, miten luot juurisolmun, käytät JSX:ää ja tuot komponentit oikein. Nämä tiedot muodostavat vankan perustan matkallesi React-kehityksen maailmaan.
Usein kysytyt kysymykset
Mikä on juurisolmu React-sovelluksessa?Juurisolmu on pää-DOM-elementti, jossa kaikki React-komponentit renderöidään.
Mikä on JSX?JSX on JavaScriptin syntaktilaajennus, jonka avulla voit käyttää HTML-muotoista syntaksia Reactissa.
Miten tuon komponentteja React-sovellukseen?Voit tuoda komponentteja helposti import-Befehlillä JavaScript-tiedostossasi.
Miten hallitsen komponenttien renderöintiä Reactissa?Tämä tapahtuu ReactDOMin render-metodin avulla, joka mahdollistaa JSX:n tai muiden React-komponenttien renderöinnin juurisolmulle.


