JavaScript tarjoaa erilaisia tapoja määrittää muuttujia, ja jokaisella näistä lähestymistavoista on omat erityispiirteensä. Tässä artikkelissa käsittelemme tärkeimpiä eroja varin, letin ja constin välillä auttaaksemme sinua tekemään oikean valinnan ja välttämään mahdolliset sudenkuopat.
Tärkeimmät havainnot
Pääerottelut varin, letin ja constin välillä ovat:
- varilla ei ole lohkokohtaisia rajoituksia.
- let rajoittaa näkyvyyden siihen lohkoon, jossa se on määritelty.
- const on erikoistunut ilmoitus muuttumattomista arvoista.
Askel askeleelta -opas
1. Johdanto variin
var on vanhin tapa määrittää muuttujia JavaScriptissä. Se mahdollistaa muuttujien julistamisen globaalisti tai funktionaalisesti, mutta sillä on ongelma, ettei se ota huomioon lohkon skooppia. Tämä tarkoittaa, että varilla määritelty muuttuja on näkyvissä aaltosulkeiden ulkopuolelle, joissa se on luotu.

2. Esimerkki varista
Esimerkiksi, kun määrität muuttujan W arvolla 0 ja sitten yrität käyttää sitä, vaikka pääsy tapahtuu ennen määrittelyä, muuttuja ei kuitenkaan palauta virhettä vaan undefined.

3. Johdanto letiin
Letin esittely tarjoaa mahdollisuuden määrittää muuttujia lohkosopein. Tämä tarkoittaa, että voit käyttää let-muuttujia vain niissä aaltosulkeissa, joissa ne on määritelty. Jos yrität käyttää let-muuttujaa sen lohkosopein ulkopuolella, saat ReferenceError-virheen.
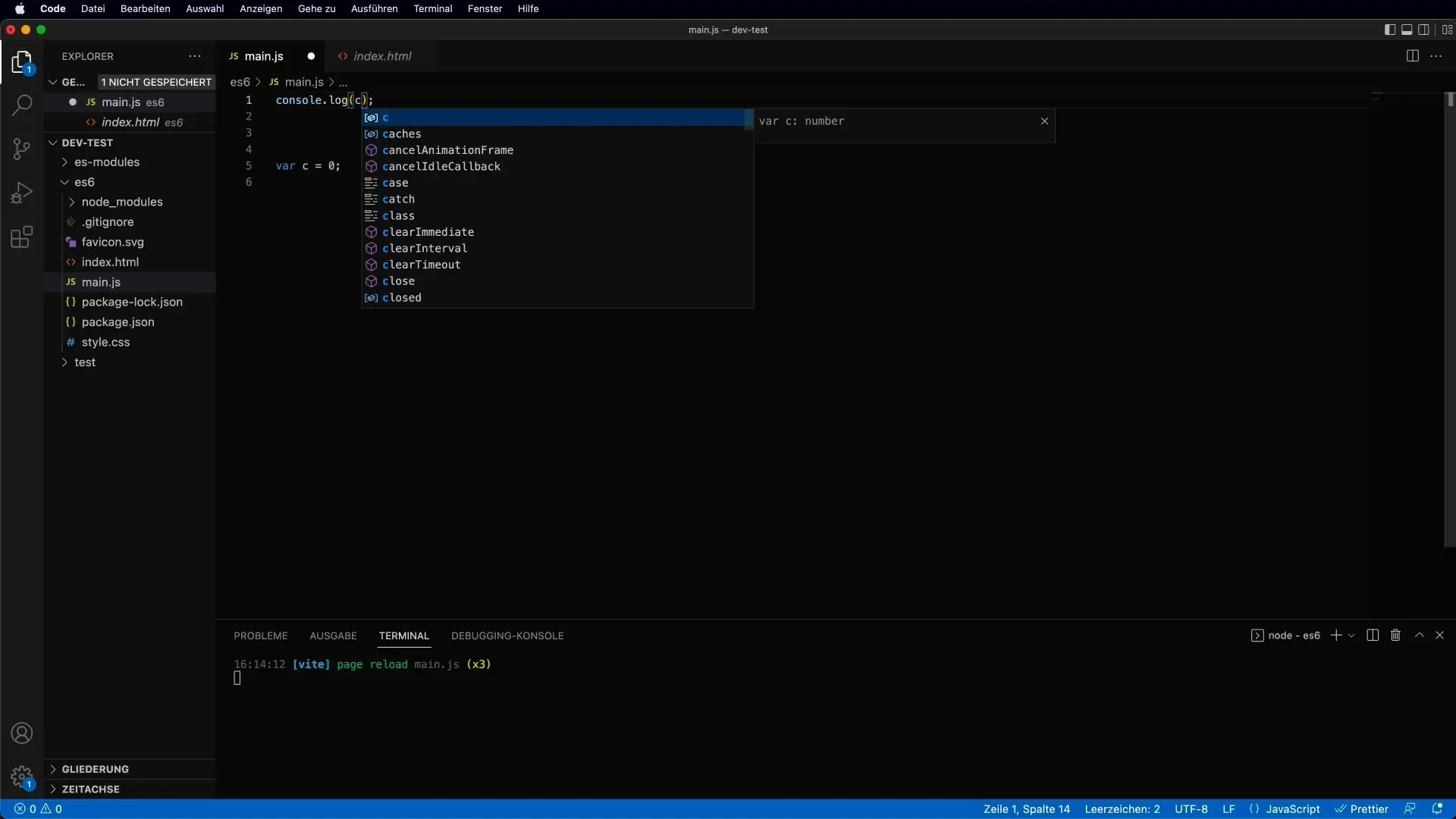
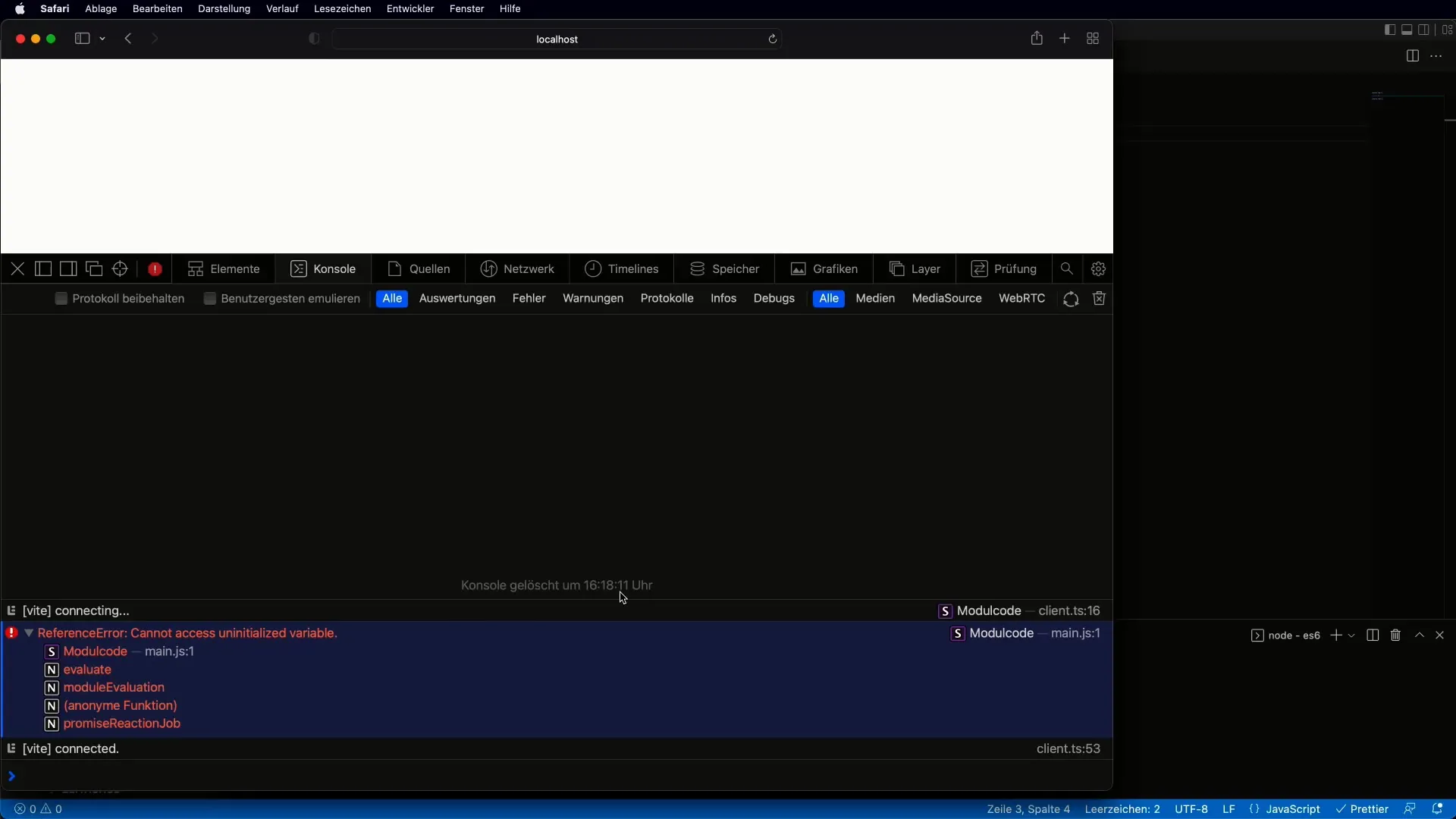
4. Esimerkki letistä
Kun määrität let-muuttujan C lohkossa ja sitten yrität käyttää sitä ennen alustamista, huomaat, että tämä ei ole sallittua. Selain antaa virheen "muokkaamaton muuttuja".

5. Erot letin ja varin välillä
Isoin ero letin ja varin välillä on lohkoskoopeus. Letillä voit määrittää muuttujia lohkon sisällä ilman että ne ovat näkyvissä ulkopuolella. Näin luot paremman kapseloinnin ja estät vahingossa tapahtuvat ylikirjoitukset ja virheet.
6. Johdanto constiin
Constia käytetään muuttujien määrittämiseen, eli arvoihin joita ei voi uudelleen määrittää. Tämä tarkoittaa, että määrität muuttujan constilla kerran ja sen jälkeen et voi antaa sille uutta arvoa. Tämä on erityisen hyödyllistä arvoille, jotka eivät saa muuttua, kuten asetukset tai vakiintuneet arvot.
7. Esimerkki constista
Yritettäessä antaa const-muuttujalle uutta arvoa, syntyy virhe. On kuitenkin tärkeää huomata, että const rajoittaa vain muuttujan uudelleenmääritystä, ei sen sisältöä, jos muuttuja on objekti. Voit siis edelleen muuttaa objektin sisäisiä ominaisuuksia.
8. Käytännön sovellukset
Käytännössä on järkevää käyttää constia oletuksena, ellei tiedät, että muutat muuttujaa myöhemmin. Tämä johtaa siistiin ja ylläpidettävään koodiin. Letiä tulisi käyttää erityisesti laskuri- ja silmukkamuuttujissa.
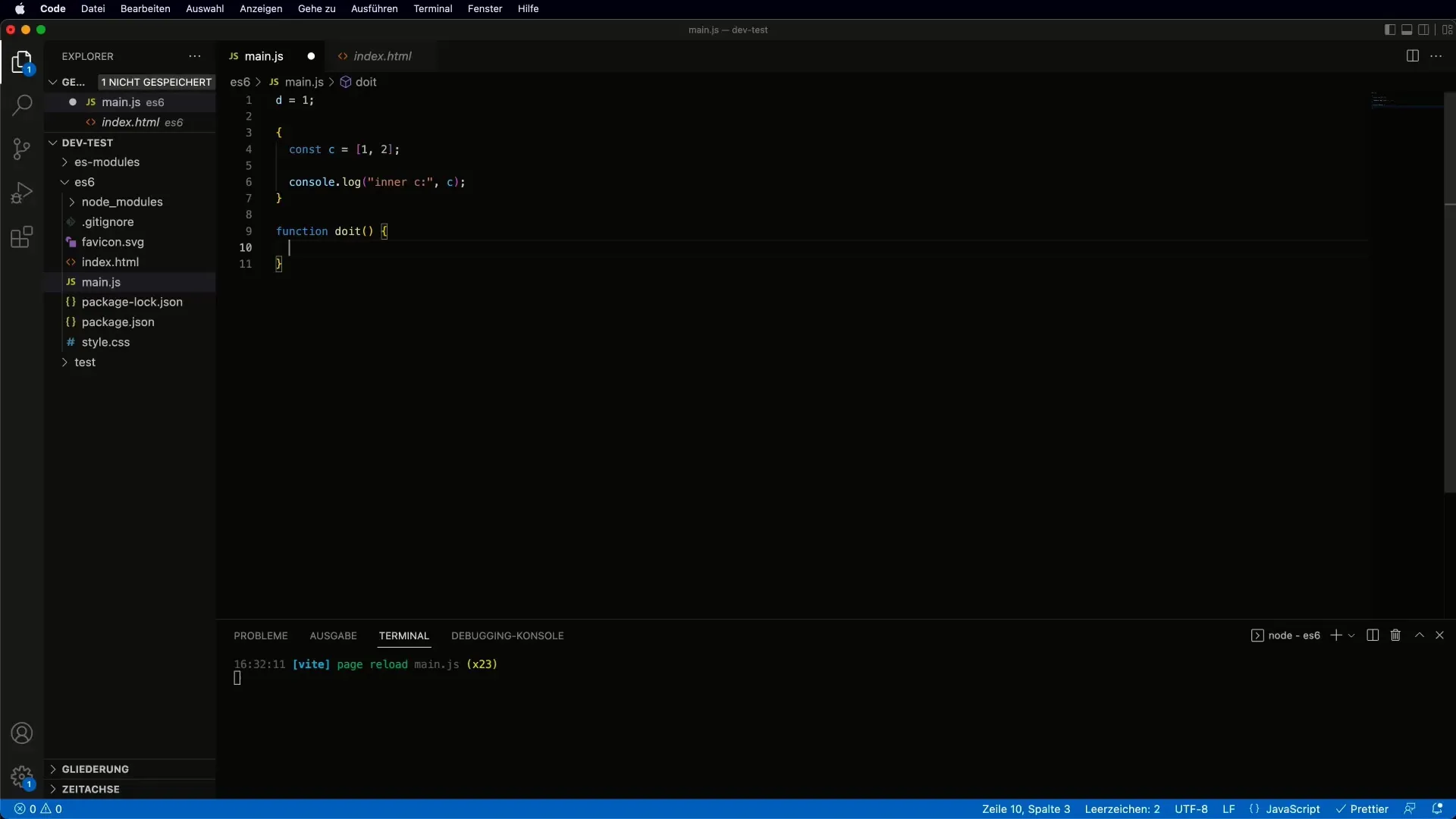
9. Funktioiden määrittely ja vari
Toinen näkökohta muuttujien määrittämisessä on funktiomäärittely varilla. Funktiot nostetaan, mikä tarkoittaa, että voit kutsua niitä ennen niiden varsinaista määrittelyä. Silti tämä voi aiheuttaa hämmennystä, jos et ymmärrä logiikkaa oikein.

10. Johtopäätös
Yhteenvetona voidaan todeta, että valinta varin, letin ja constin välillä vaikuttaa koodisi luettavuuteen ja vakautta. Let ja const ovat moderneja lähestymistapoja parempia, kun taas var johtaa usein odottamattomaan käyttäytymiseen.
Yhteenveto - Muuttujien määrittäminen JavaScriptissä: Opas
Tässä artikkelissa olet oppinut eron var, let ja const välillä. Nämä tiedot ovat ratkaisevan tärkeitä, jotta voit työskennellä tietoisesti ja tehokkaasti muuttujien kanssa JavaScriptissä.
Usein kysytyt kysymykset
Mikä on eri let ja var välillä?letillä on lohkoala ja se on näkyvissä vain aaltosulkeiden sisällä. var taas nostetaan (hoisted) ja sillä ei ole lohkoaluetta.
Voinko muuttaa const-muuttujien arvoja?Ei, et voi muuttaa const-muuttujan arvoa. Voit kuitenkin muuttaa objektin ominaisuuksia, jotka on määritelty constilla.
Milloin minun tulisi käyttää let tai const?Käytä constia, kun arvo on muuttumaton, ja lettiä, kun arvo pitää muuttaa.
Miten varin nosto vaikuttaa?varilla määritellyt muuttujat nostetaan ylös funktiossa, mikä tarkoittaa että ne ovat saavutettavissa ennen määrittelyään.
Mitä haittoja varin käytössä on?var voi aiheuttaa ongelmia, kun sitä käytetään lohkoihin perustuvassa yhteydessä, koska sillä ei ole odotettua lohkoaluetta.


