Komponenttien luominen Reactissa on tärkeä taito, jonka haluan opettaa sinulle lähemmin tässä. Opit, miten luot yksinkertaisia, funktiopohjaisia komponentteja ja mitä asioita sinun tulisi huomioida. Komponenttien ymmärtäminen helpottaa huomattavasti monimutkaisten käyttöliittymien kehittämistä. Aloita heti!
Tärkeimmät oivallukset
- React-komponentteja on kahdenlaisia: luokkapohjaisia ja funktiopohjaisia.
- Funktioon pohjautuvat komponentit ovat helpompia ja vähemmän virhealttiita.
- JSX:ää käytetään käyttöliittymän kuvaamiseen ja esittämiseen.
- Komponenttien tulisi edustaa pieniä, uudelleenkäytettäviä osia sovelluksestasi.
Vaiheittainen ohje React-komponenttien luomiseen
1. Komponenttien perusteet
Voidaksesi luoda React-komponentin, tarvitset perustiedot JSX:stä ja funktion rakenteesta JavaScriptissä. Komponentti on itse asiassa vain funktio, joka palauttaa JSX:ää. Luodaan yksinkertainen, funktiopohjainen komponentti.

2. Komponentin määrittely
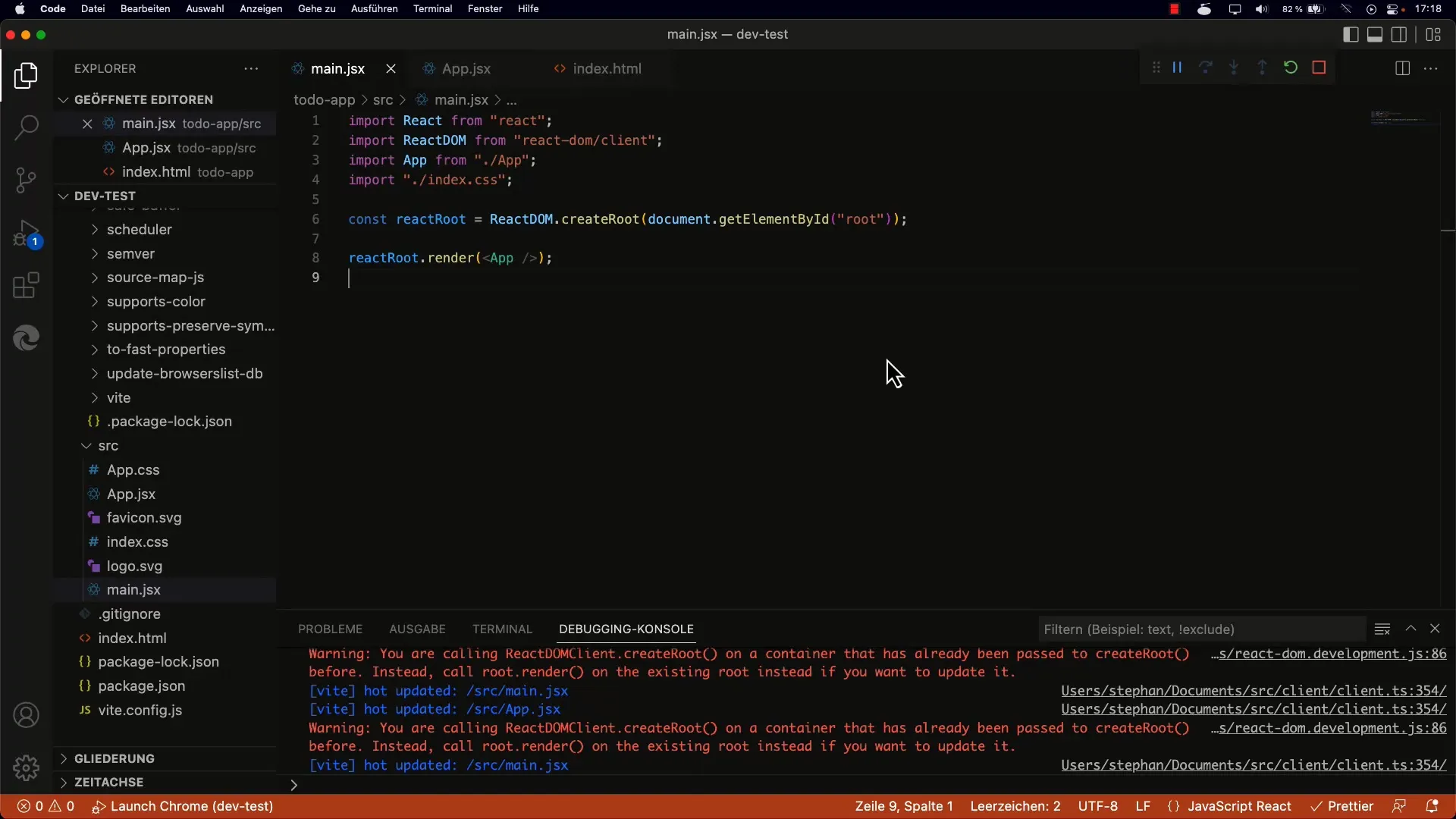
Voit luoda uuden komponentin nimeltä Kom1. Määrittele ensin tämä funktio tiedostossa main.jsx. Funktio on aluksi tyhjä, koska se ei vielä palauta mitään.

3. Komponentin käyttö
Nyt kun sinulla on määritelty komponentti, sinun tulee päättää, missä haluat sitä käyttää. Korvaa olemassa oleva App-komponentti yksinkertaisesti uudella Kom1-komponentillasi.
4. Komponentin paluuarvo
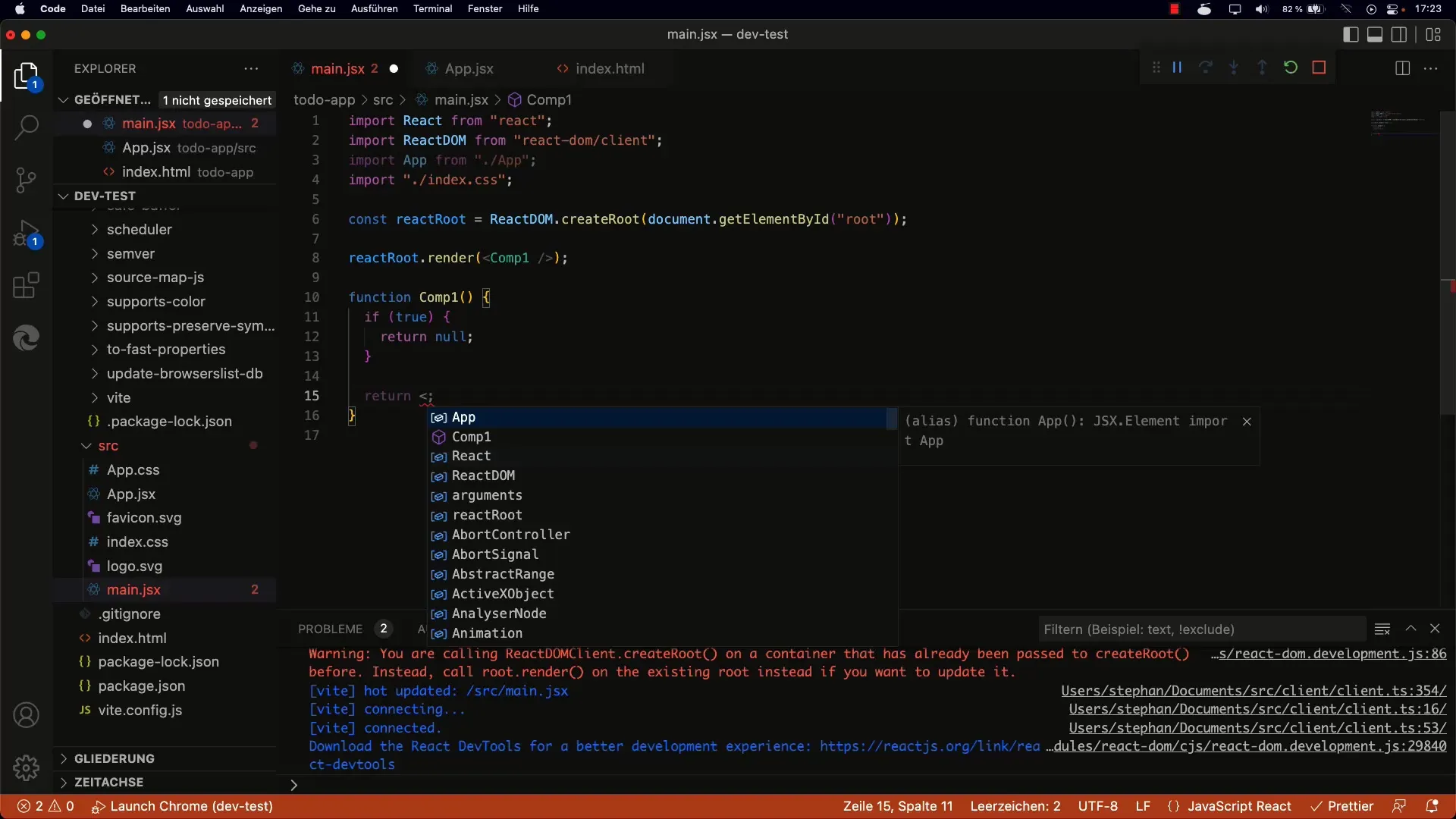
Komponentilla tulisi aina olla paluuarvo. Voit esimerkiksi palauttaa null arvon, mikä tarkoittaa, että komponentti ei tulisi renderöidä mitään ja siten luoda DOM-elementtiä. Tämä on hyödyllistä, jos sinulla on vain tiettyjä ehtoja, joiden mukaan jotain tulisi renderöidä.
5. Sisällön renderöinti
Jotta voisit palauttaa jotain nähtävää komponentissa, voit hyödyntää JSXää.

6. Virheiden korjaaminen uudelleenlataamalla
Jos törmäät virheisiin komponenttia testatessasi, voi olla hyödyllistä ladata sivu uudelleen varmistaaksesi, että kaikki muutokset otetaan oikein huomioon. Tämä on erityisen tärkeää työskennellessäsi Hot Module Reloadingin kanssa.
7. Selkeä koodi ja nimeämisohjeet
Kun määrittelet funktioita, on yleistä kirjoittaa ensimmäinen kirjain isolla. Tämä auttaa sinua erottamaan standardi-HTML-elementit ja itse luomasi komponentit toisistaan.
8. Komponentin siirtäminen erilliseen tiedostoon
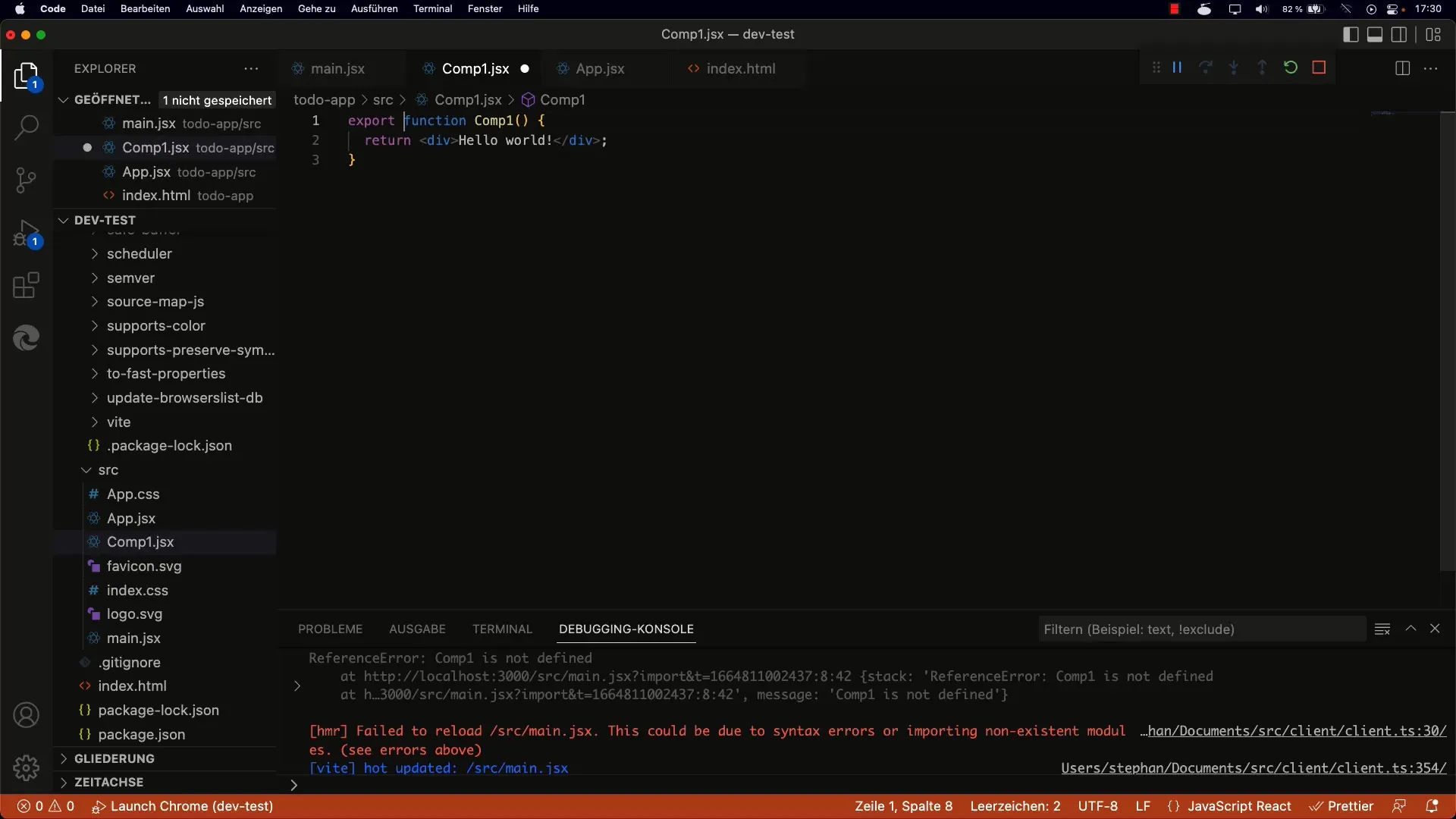
Parantaaksesi koodisi rakennetta, sinun tulisi siirtää Kom1-komponentti uuteen tiedostoon Comp1.jsx. Tämä tekee koodistasi selkeämpää ja estää mahdolliset virheet monikkojuurista.
9. Komponentin tuominen
Kun uusi tiedosto on luotu, tuo Comp1-komponentti main.jsx -tiedostossasi. Varmista, että nimeät komponentin oikein, jotta vältetään sekaannukset.

10. Tuodun komponentin käyttö
Nyt voit käyttää tuotua Comp1-komponenttia main.jsx -tiedostoissasi. Tehdäksesi muutoksia Comp1:een, sovelluksen tulisi renderöityä oikein ilman virheitä.

11. Tilahallinnan määrittely Hooksin avulla
Jotta komponentit olisivat vuorovaikutteisia, sinun tulee ymmärtää, miten käyttää tilaa Hooksien avulla. Seuraava mielenkiintoinen toiminto on tilahookin käyttö, useState, joka auttaa sinua hallitsemaan tilaa funktiopohjaisissa komponenteissa.
Yhteenveto
Olet nyt tutkinut funktiopohjaisten React-komponenttien luomisen ja käytön perusteita. JSX:n käyttö ja komponenttien rakenteen ymmärtäminen ovat ratkaisevan tärkeitä kehityksessäsi. Luo hyvä rakenne koodillesi siirtämällä komponentit erillisiin tiedostoihin. Muista, että Hookien käyttö on tärkeä osa React-kehitystä, erityisesti jos työskentelet tilan kanssa.
Usein kysytyt kysymykset
Miten luon React-komponentin?Luo React-komponentti määrittelemällä funktio, joka palauttaa JSX:n.
Mikä on ero luokkapohjaisten ja funktiopohjaisten komponenttien välillä?Funktiopohjaiset komponentit ovat yksinkertaisempia ja vaativat vähemmän boilerplate-koodia verrattuna luokkapohjaisiin komponentteihin.
Miten en palauta mitään komponentilta?Palauttaessasi nollan ei renderöidä DOM-elementtiä.
Mikä on JSX:n merkitys?JSX on JavaScriptille syntaksin laajennus, joka mahdollistaa HTML:ää muistuttavan syntaksin kirjoittamisen JavaScriptissä.
Miksi minun pitäisi siirtää komponentit erillisiin tiedostoihin?Tämä parantaa koodisi selkeyttä ja vähentää virheiden riskiä, kuten esimerkiksi monisolmuisuutta.


