Työskennellessäsi Reactin parissa huomaat nopeasti, kuinka tärkeää on käsittellä Propsia, erityisesti kun kyse on käyttäjän antamien syötteiden ottamisesta huomioon. Tässä opetusohjeessa opit, kuinka toteutat dynaamisia Props:eja Reactissa ja työskentelet samalla syötekenttien parissa, jotta voit vastaanottaa käyttäjien syöttämiä arvoja. Painopiste on syötekenttien ja Propsien vuorovaikutuksen välillä, jotta pystyt lopulta integroimaan käyttäjän syöttämät arvot sovellukseesi.
Tärkeimmät oivallukset
- Dynaamiset Propsit muuttuvat käyttäjän syötteiden perusteella.
- Syötekentät on päivitettävä, jotta muutokset heijastuvat tehokkaasti.
- Tilan hallinta Reactissa on ratkaisevan tärkeää komponenttisi sujuvan toiminnan kannalta.
Askel askeleelta ohjeet
1. Projektin suunnittelu ja asennus
Aloita luomalla uusi React-komponentti, joka sisältää laskurin ja syötekentän. Tarvitset useState hookin laskurin tilan ja syötearvon hallintaan. Varmista, että olet asentanut kaikki tarvittavat riippuvuudet.

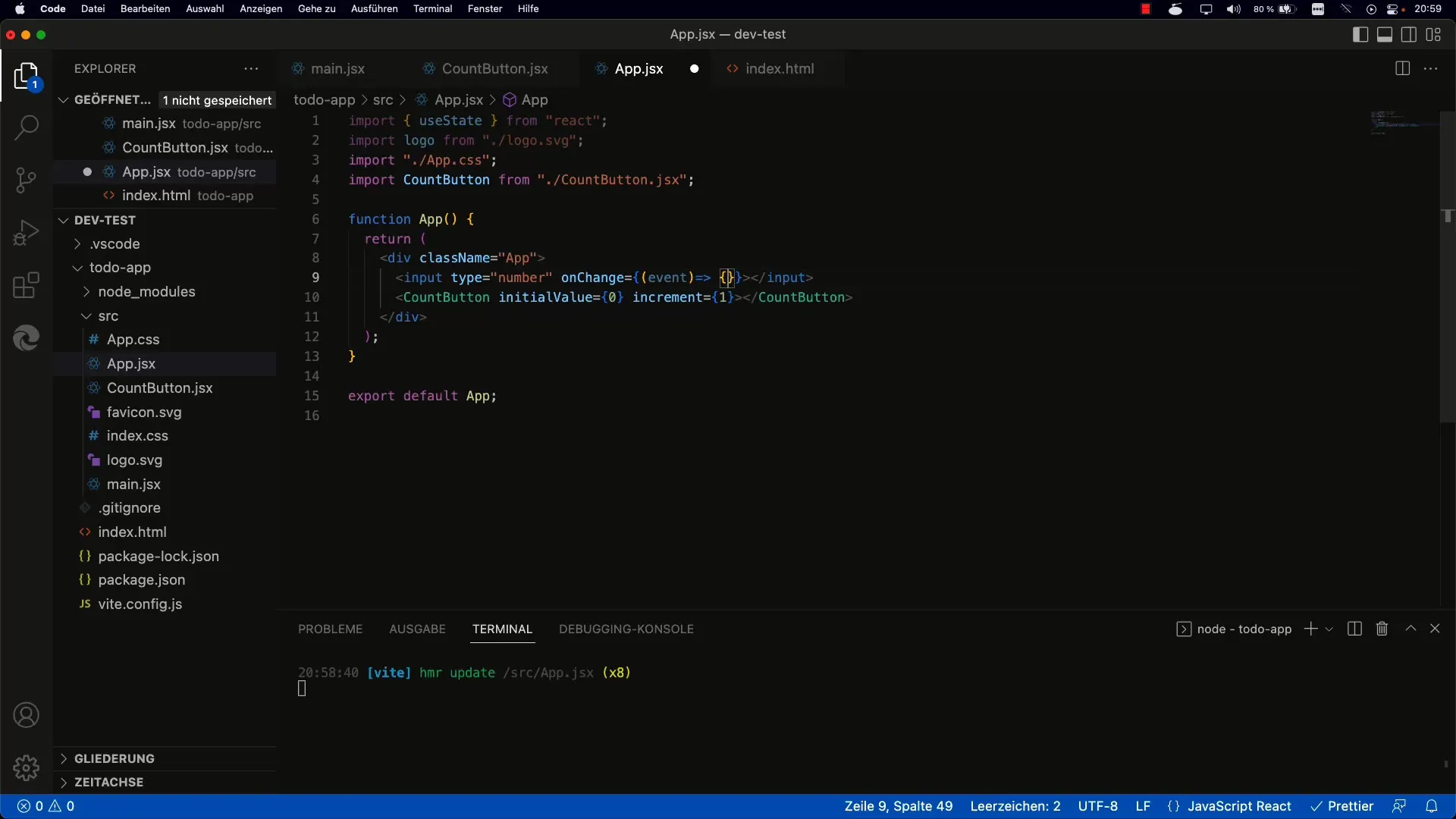
2. Syötekentän luominen
Tässä vaiheessa luot syötekentän, joka on tyyppiä "number". Tämä komponentti mahdollistaa käyttäjän määrittää lisäysarvon. Käsitelläksesi syötteitä lisää onChange-käsittelijä. Tämä käsittelijä varmistaa, että käyttäjän syöte rekisteröidään.
3. onChange-käsittelijän toteuttaminen
onChange-käsittelijä määritellään muuttamaan käyttäjän syötteet tilaksi. Tämä käsittelijä antaa sinulle tapahtuman, joka mahdollistaa nykyisen syötekentän arvon erottamisen. Varmista, että muunnat tämän arvon numeroksi, koska se on oletuksena merkkijonona.

4. useState-hookin käyttö
Nyt on aika käyttää tilaa lisäysarvolle. UseState:n avulla määrität muuttujan, joka säilyttää lisäysarvon ja jota päivitetään setter-funktiolla. Oletusarvo voidaan tässä tapauksessa asettaa yhdeksi varmistaaksesi, että syötekentällä on aina määritelty aloitusarvo.
5. Lisäysarvon integroiminen render-funktioon
Kun tila on määritetty, sinun on päivitettävä nykyinen lisäys setter-funktiolla. Korvaa onChange-käsittelijän loggaus kutsulla arvon asettamiseksi. Tämä muutos varmistaa, että laskuri, joka renderöidään komponentista, reagoi oikein uuteen lisäykseen.
6. value-attribuutin asettaminen syötekentälle
Varmistaaksesi, että syötekentän arvo näytetään oikein, aseta value-attribuutti niin, että se heijastaa nykyistä tilaa. Tämä tarkoittaa, että asetat attribuutin incrementin arvoon. Tämä varmistaa, että laskuri näyttää aina syötetyn lisäysarvon.
7. Hallitsemattomien komponenttien välttäminen
Yleinen haaste on komponentin tilan ylläpitäminen johdonmukaisena. Jos syötekentän arvo on määrittelemätön, tämä voi johtaa React-varoituksiin. Varmista, että value-tila on aina määritelty, jotta vältytään ongelmilta hallitsemattomien syötekenttien kanssa.
8. Syötteen käsittelyn testaaminen
Suorita lopuksi joitain testejä varmistaaksesi, että kaikki toimii oikein. Syötä erilaisia arvoja syötekenttään ja tarkkaile, kasvaako laskuri vastaavasti. Huomioi myös, näkyvätkö varoitukset konsolissa ja reagoiko syötekentän käyttäytyminen odotetusti.
Yhteenveto
Tässä oppitunnissa opit, kuinka toteutat dynaamisia Props:eja Reactissa käyttämällä syötekenttiä, jotta voit vastaanottaa käyttäjien antamia arvoja ja sitoa ne tehokkaasti komponentteihisi. Olet myös oppinut, kuinka tärkeää on hallita tilaa aktiivisesti ja varmistaa, että syötteet käsitellään oikein. Näillä tiedoilla olet hyvin varautunut luomaan interaktiivisia React-komponentteja.
Usein kysytyt kysymykset
Miten käsitellä hallitsemattomia syötekenttiä Reactissa?Varmista, että value-attribuutin arvo on aina määritelty, jotta vältytään varoituksilta.
Voinko käyttää samaa lähestymistapaa myös tekstisyötteisiin?Kyllä, voit vaihtaa syötekentän tyypin "textiksi" ja säilyttää samat periaatteet.
Miten voin muuttaa syötteen alkuarvoa?Aseta alkuarvo useState:ssa haluamaksesi aloitusarvoksi, esim. 0 tai 1.


