Jos olet jo luonut yksinkertaisen To-do-Appin Reactilla, saatat miettiä, miten voit merkitä tehtäviä tehdyiksi ja näyttää ne vastaavasti. Tässä oppaassa opit vaihe vaiheelta, miten integroit valintaruudut To-do-listaasi, jotta voit ruksata tehtäviä tehdyiksi ja yliviivata niihin liittyvän tekstin. Aloita!
Tärkeimmät havainnot
Valintaruutujen integroiminen To-do-Appiisi antaa käyttäjälle mahdollisuuden hallita tehtäviä ja tunnistaa niiden tila. Opit käyttämään valintaruutuja muuttamaan To-dojen tilaa ja näyttämään tekstin sen mukaisesti.
Vaihe-vaiheelta-opas
Lisää valintaruutu
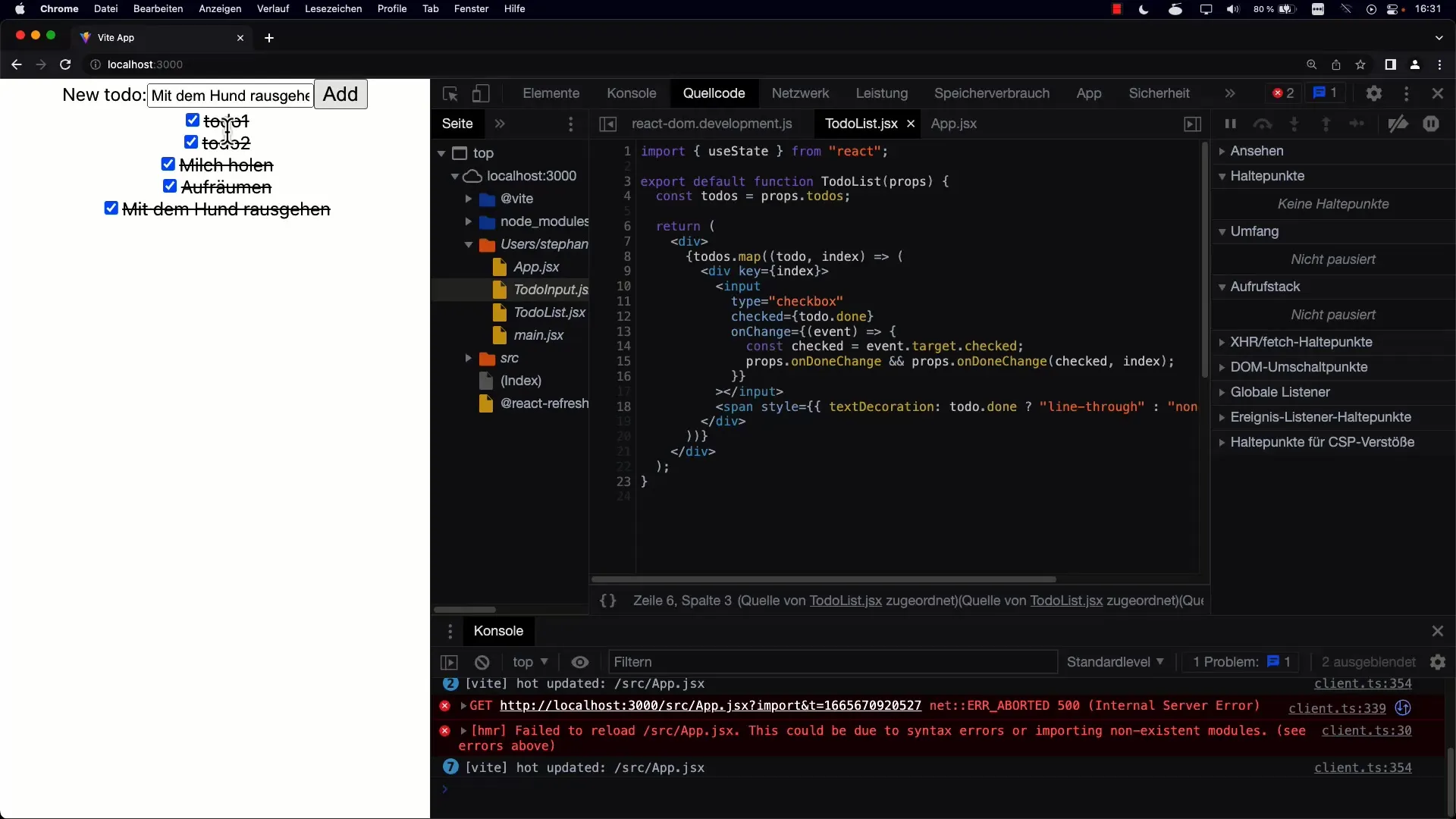
Ensimmäisessä vaiheessa lisäät valintaruudun yksittäisiin To-do-elementteihinne. Käytä tähän -HTML-elementtiä, jolla on tyyppi checkbox.

Nyt voit tarkistaa, toimiiko valintaruutu napsauttamalla sitä. Toistaiseksi mikään ei kuitenkaan tapahdu - toiminnallisuus on vielä toteuttamatta.
Käsittele onChange-tapahtuma
Reagoidaksesi valintaruudun muutoksiin, sinun tulee käyttää onChange-tapahtumaa. Valintaruutusi toteutuksessa voit määrittää tapahtumankäsittelijän ja tapahtuman parametrin avulla pääset käsiksi tarkastettuun ominaisuuteen.
Muista, että tässä sinun tulee käyttää checked-ominaisuutta etkä valuea. Tällä tiedolla voit tarkistaa valintaruudun tilan.
Tilan hallinta
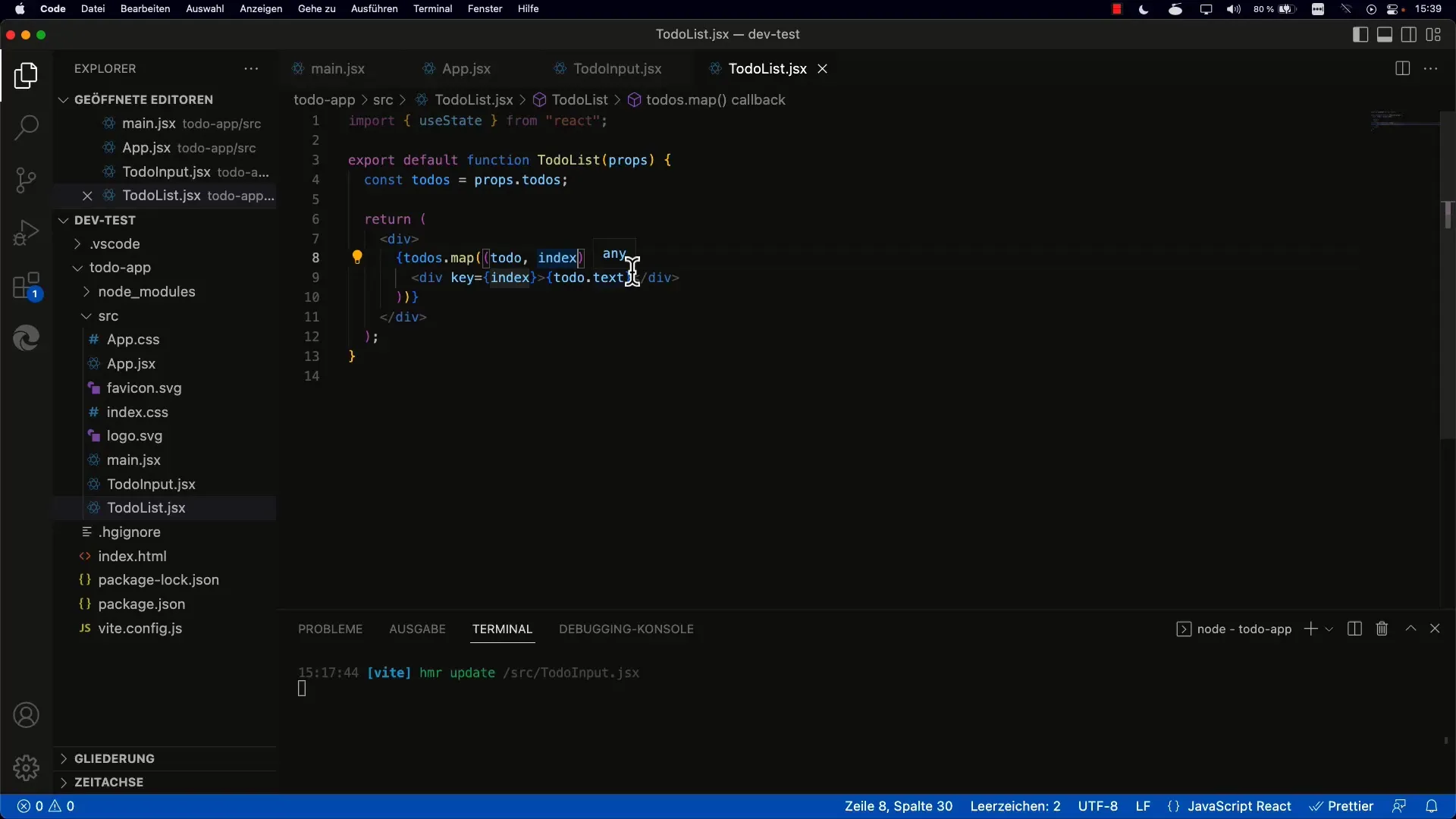
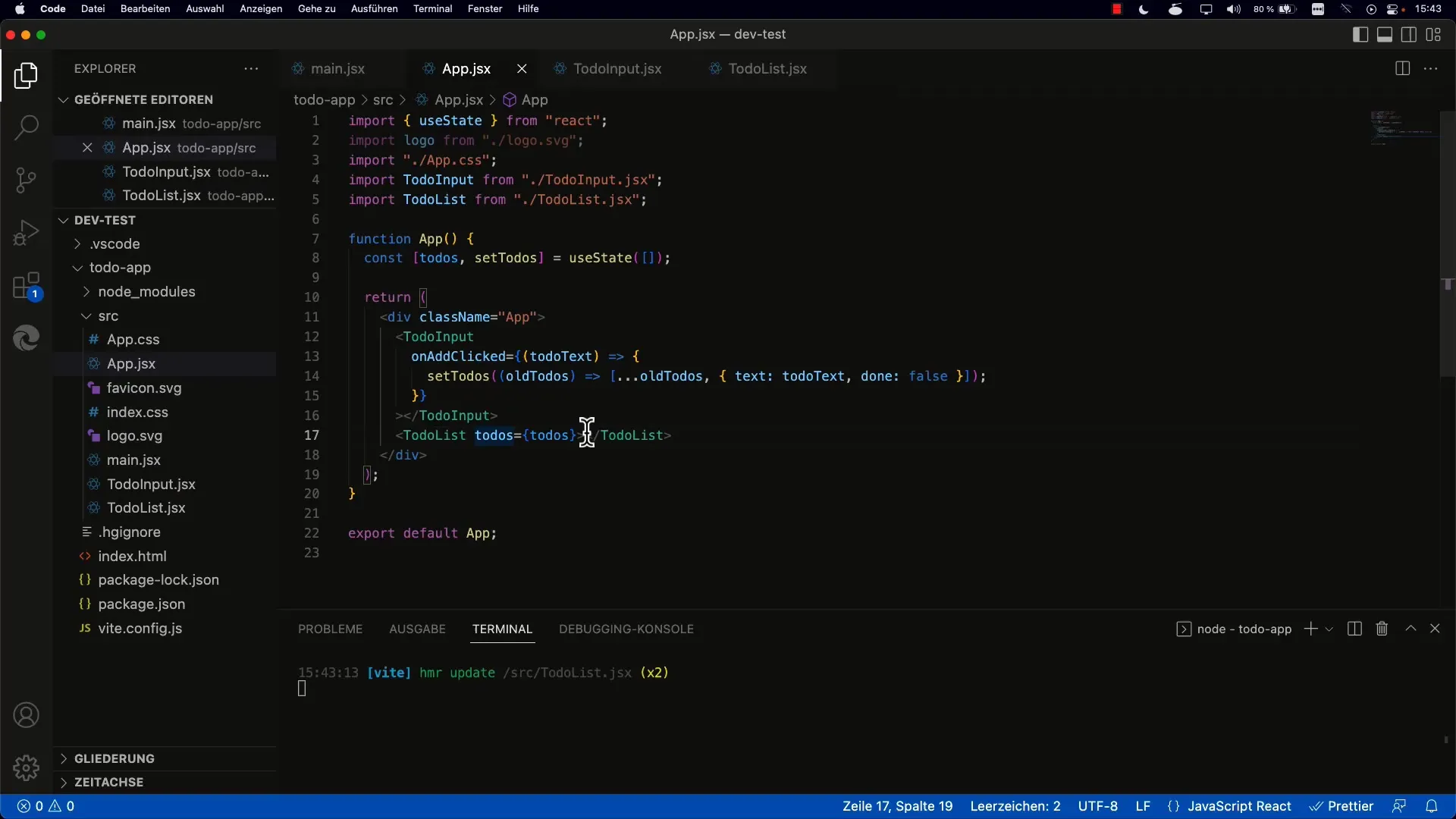
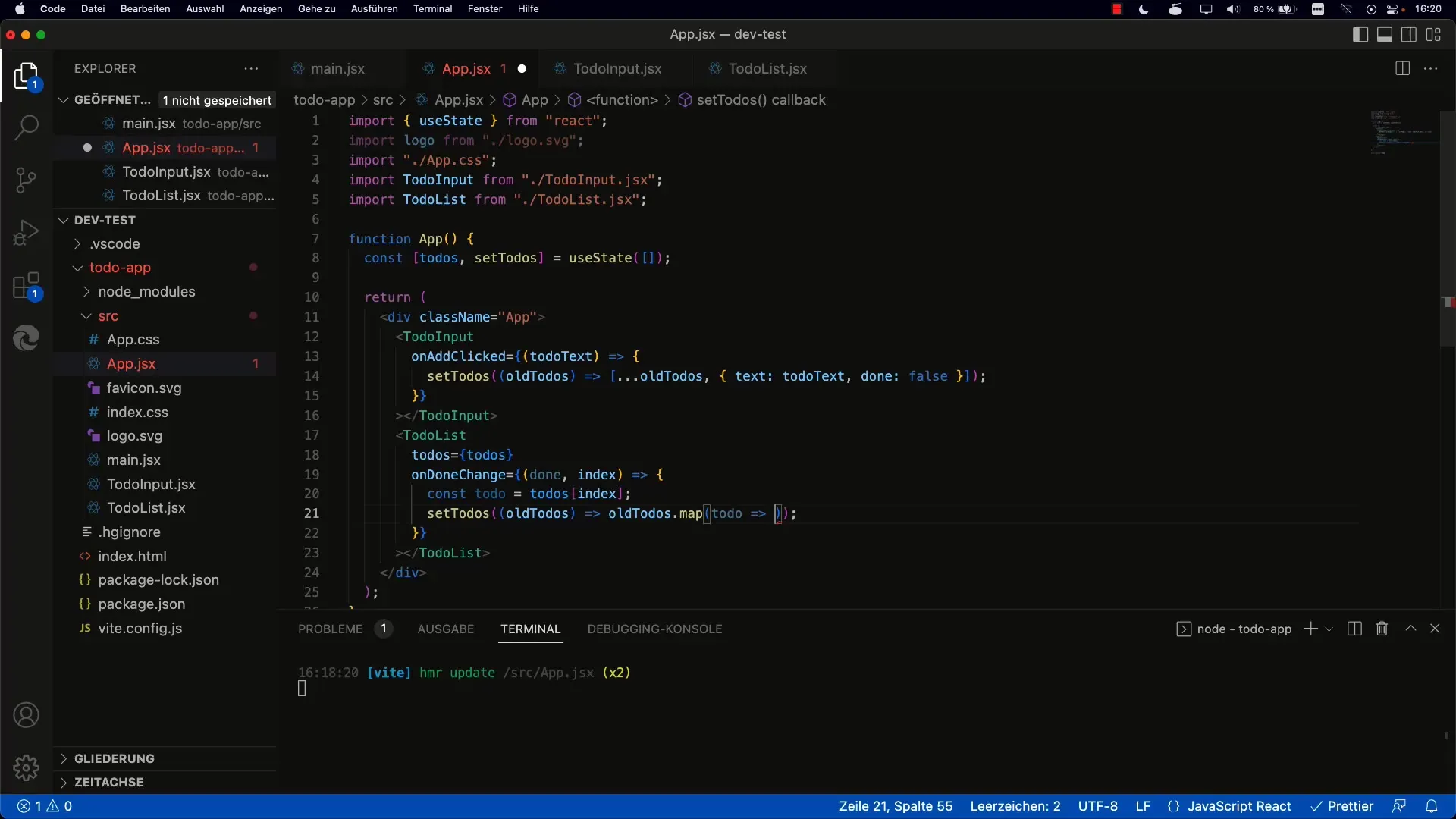
Seuraava askel on päivittää To-do-elementtisi tila riippuen siitä, onko valintaruutu valittu vai ei. Tässä sinun tulee varmistaa, että ilmoitat ylemmälle komponentille, jotta tilaa hallitaan oikein.
Tämä tarkoittaa, että tarvitset funktion, jonka välität valintaruutuun, jotta voit mukauttaa tilaa. Tätä funktiota kutsutaan onChange-tapahtuman kautta.

Tehdyn tehtävän tyylinen Yliviivaus
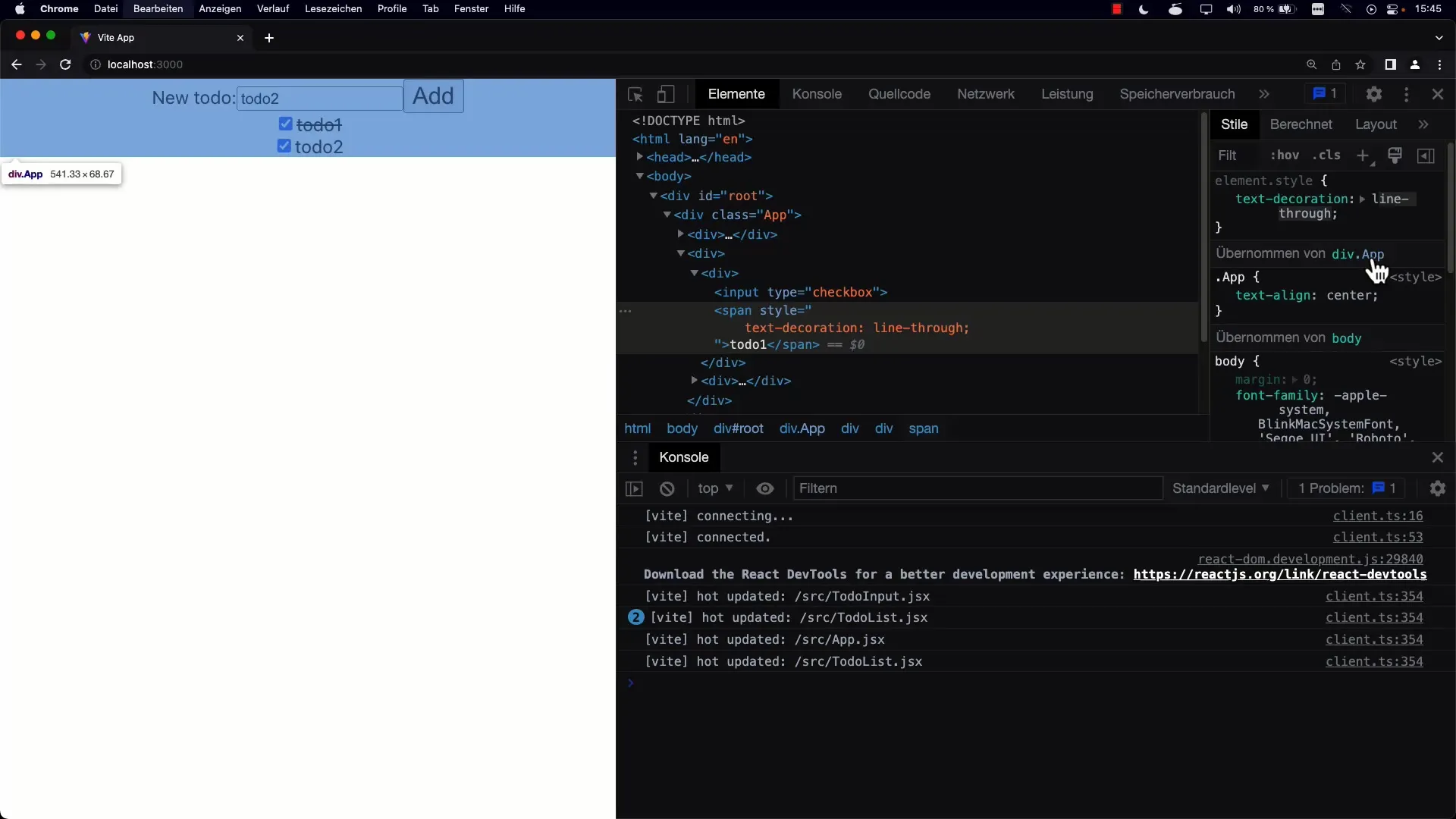
Nyt, kun valintaruutu toimii, haluamme varmistaa, että To-do-elementtien teksti yliviivataan, kun ne on merkitty toteutetuiksi. Tässä CSS tulee kuvaan.
Voit käyttää siihen CSS-ominaisuutta text-decoration: line-through;. Tätä tulisi soveltaa vain, kun To-do-elementit on merkitty tehdyn tehtävänkinnetuiksi.

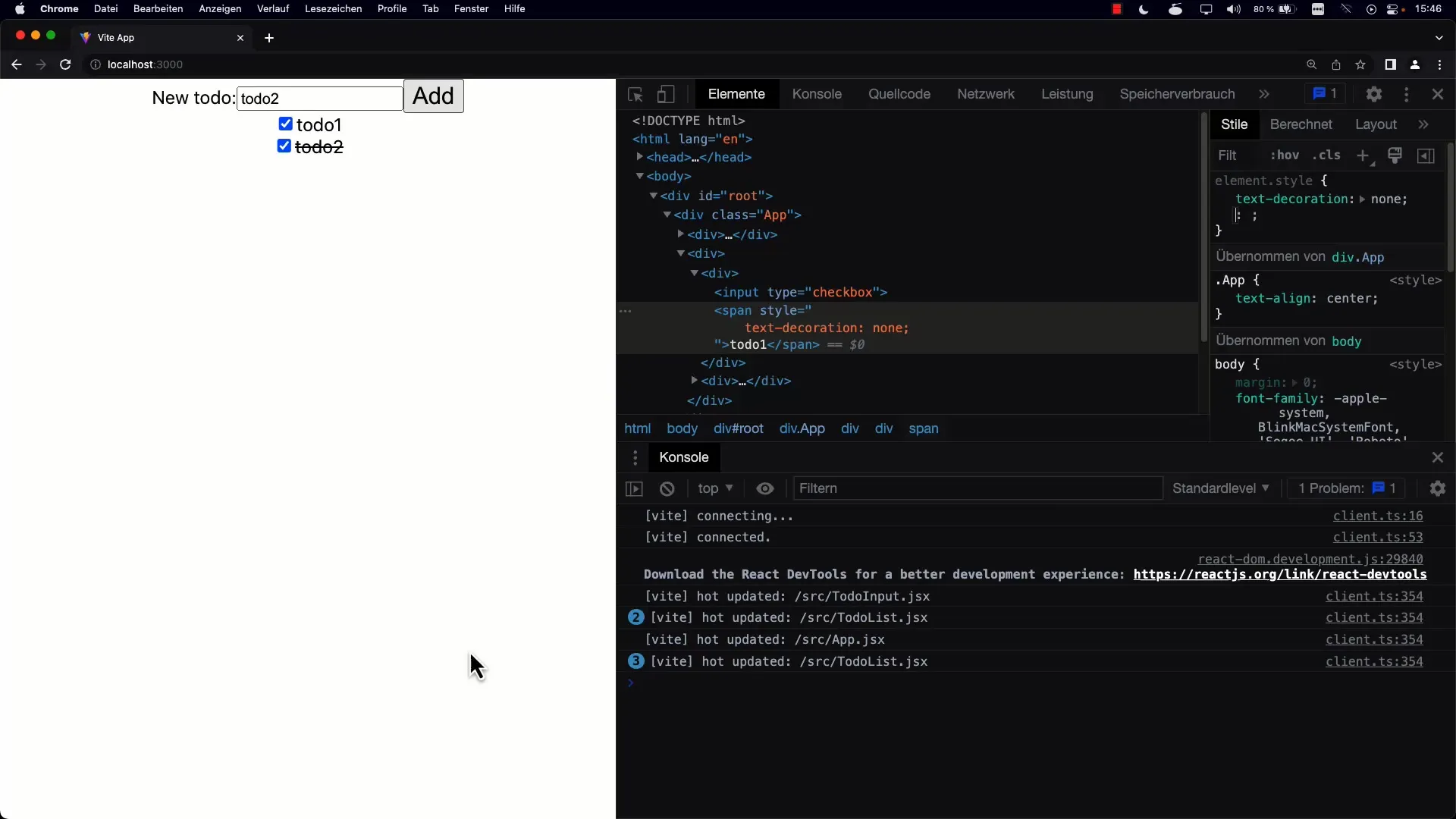
Jos To-do ei ole tehty, voit yksinkertaisesti pitää oletustyylin.

Kytkimen toteutus
Nyt To-do-elementtien on toteuttava niin, että niiden tila säilyy, kun sivu päivitetään. Tähän käytät React-tilanhallintaa. Saat To-dojen nykyisen tilan, kun valintaruutua painetaan, ja päivität To-do-listan tilan.
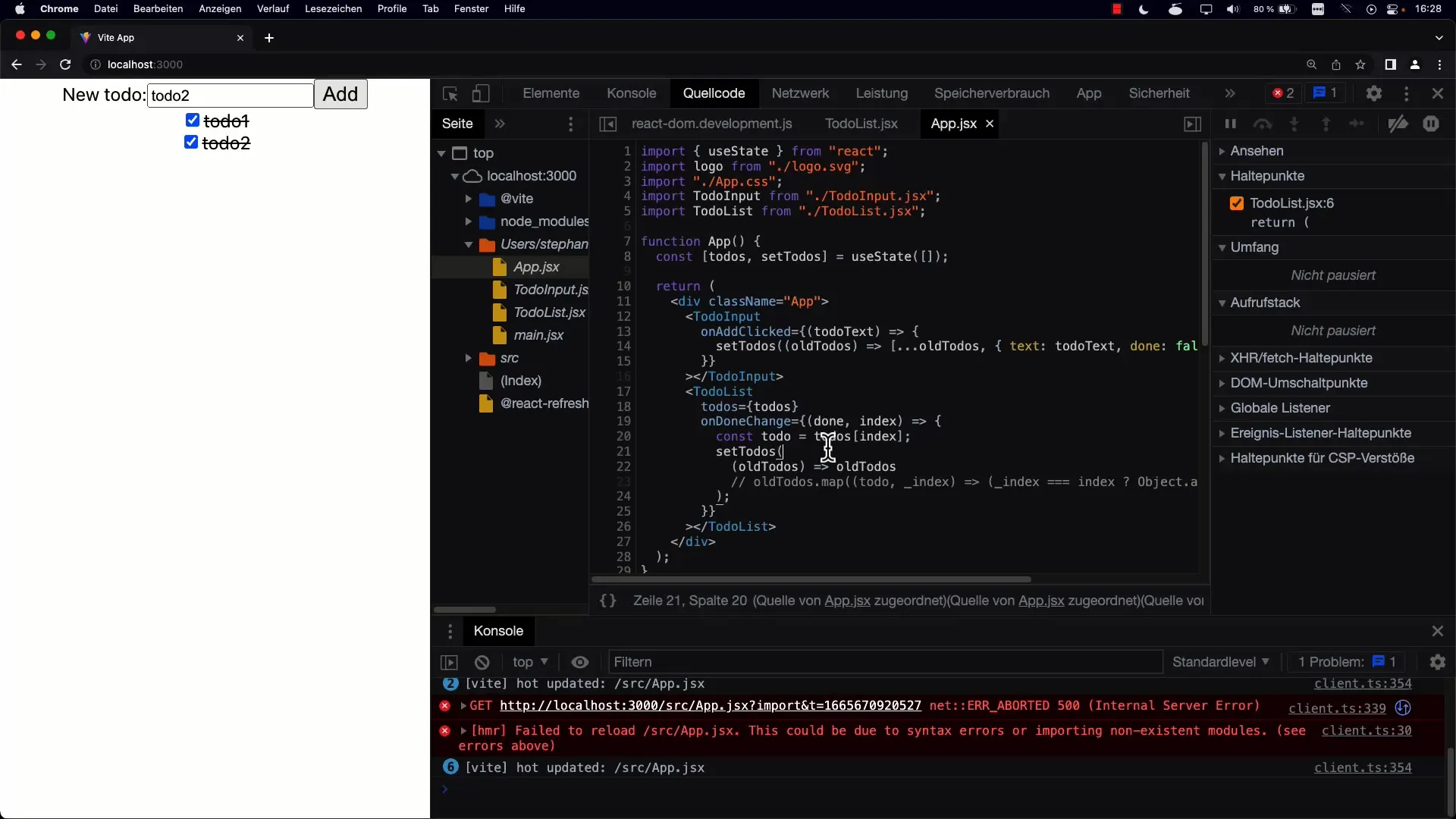
On tärkeää, että luot kopion aiemmista To-doista ja sitten muutat vain kyseisen To-don tilan. Tämä on mahdollista mapin käyttämällä, jolloin luodaan uusi taulukko ja jätetään muut To-dot muuttumattomiksi.

Loppukoe ja parannukset
Kun kaikki on toteutettu oikein, voit testata sovellusta selaimessa. Sinun tulisi pystyä ruksata tehtäviä tehdyiksi ja nähdä, että teksti muuttuu vastaavasti. Kokeile eri To-doja ja tarkista, että kaikki toimii halutusti.

Voit myös harkita sovelluksesi ulkoasun parantamista ja mahdollisesti muiden ominaisuuksien lisäämistä, kuten toteutettujen To-dojen poistaminen tai lajitteleminen toteutettujen ja toteuttamattomien tehtävien välillä.

Yhteenveto
Olet oppinut, miten lisäät valintaruudut To-do-sovellukseesi tehtävien merkitsemiseksimerkityiksi. Olet tehnyt edistystä Reactin tilanhallinnan kanssa, mukauttanut tekstityylin asetuksia ja parantanut merkittävästi vuorovaikutusta käyttäjien kanssa.
Usein kysytyt kysymykset
Miten integroin valintaruudun To-do-sovellukseeni?Voit lisätä -elementin To-do-Item-komponenttiisi.
Mitä teen tehtävien tilan kanssa?Käytä onChange-tapahtumaa, jotta voit hakea tehtävän tilan ja muuttaa to-do:n tilaa sen mukaisesti.
Miten esitän valmiiden tehtävien tekstin?Käytä CSS:ää ominaisuudella text-decoration: line-through, jotta voit yliviivata tekstin, kun tehtävä on merkitty valmiiksi.
Voinko parantaa To-do-listaa vielä enemmän?Kyllä! Voit lisätä toiminnallisuuksia, kuten tehtävien poistamisen ja järjestämisen, käyttäjäkokemuksen optimoimiseksi.


