Tehtävien organisointi on perustaito tehtävien hallinnassa, niin arkielämässä kuin ohjelmistokehityksessäkin. Tässä tutoriaalissa opit, miten voit luoda React--sovelluksen, joka ryhmittelee tehtävät kahteen kategoriaan: tekemättömät ja tehty. Tämä antaa sinulle selkeän kuvan tehtävistäsi ja auttaa sinua hallitsemaan tehokkaasti suoritetut tehtävät.
Tärkeimmät oivallukset
- Tehtävien suodattaminen ja ryhmittely Reactissa on yksinkertainen, mutta tehokas tapa hallita tehtäviä.
- Jokaiselle tehtävälle on tärkeää antaa yksilöllinen tunniste, jotta ongelmat tunnistamisessa vältetään.
- Luetteloiden jakaminen parantaa käyttäjäkokemusta erottamalla selkeästi menneet ja nykyiset tehtävät.
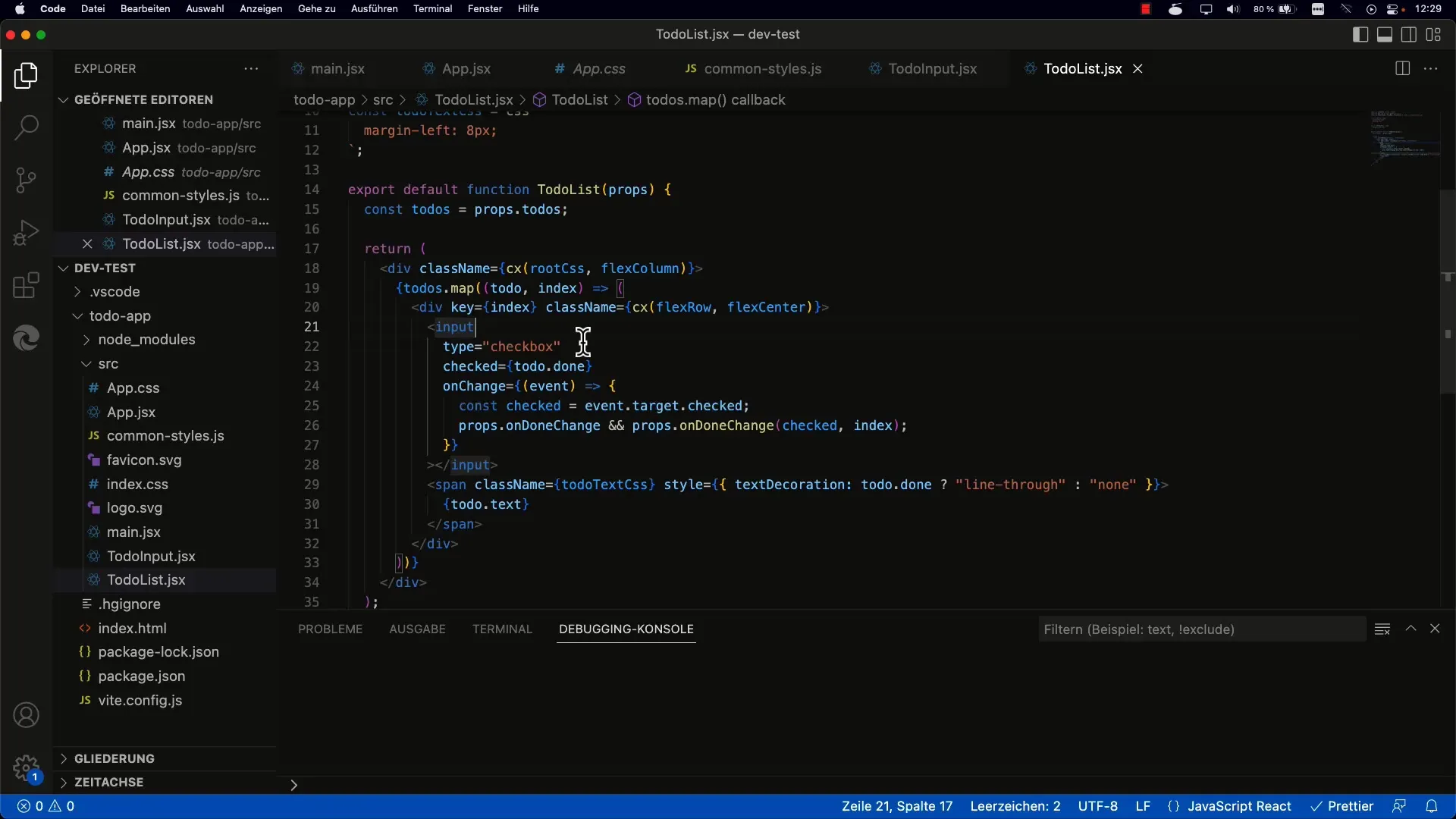
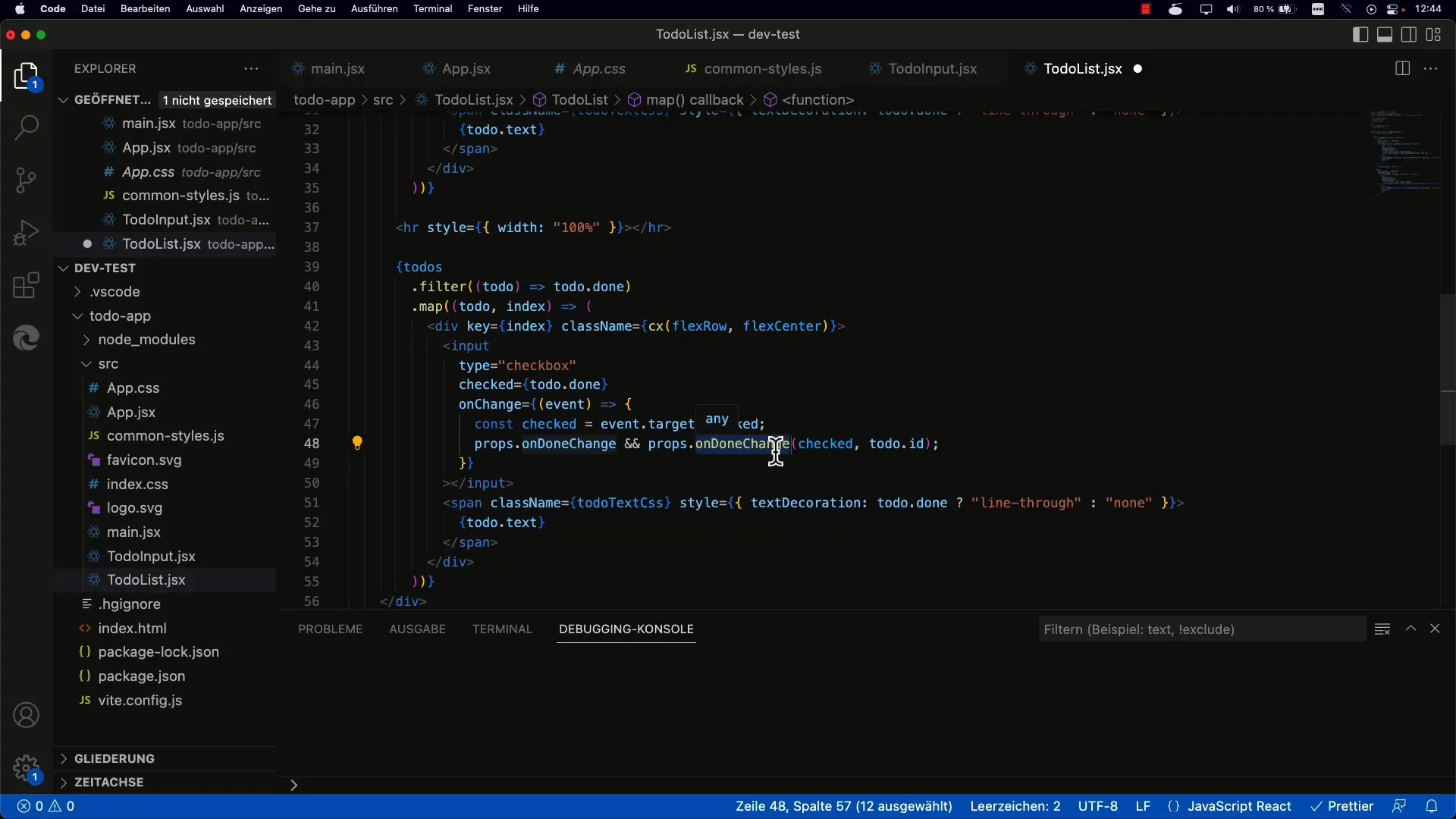
Vaihe 1: Komponenttien rakenne
Ensinnäkin varmista, että sinulla on perusrakenne tehtävälistallesi React-komponentissa. Ideana on ryhmitellä tehtävät kahteen eri osioon. Aloita tekemättömistä to-doista ja jatka tehtyihin.

Tämän saavuttamiseksi voit käyttää kahta erillistä map-funktiota komponentissasi. Näin voit jakaa tehtävät käyttöliittymässä.
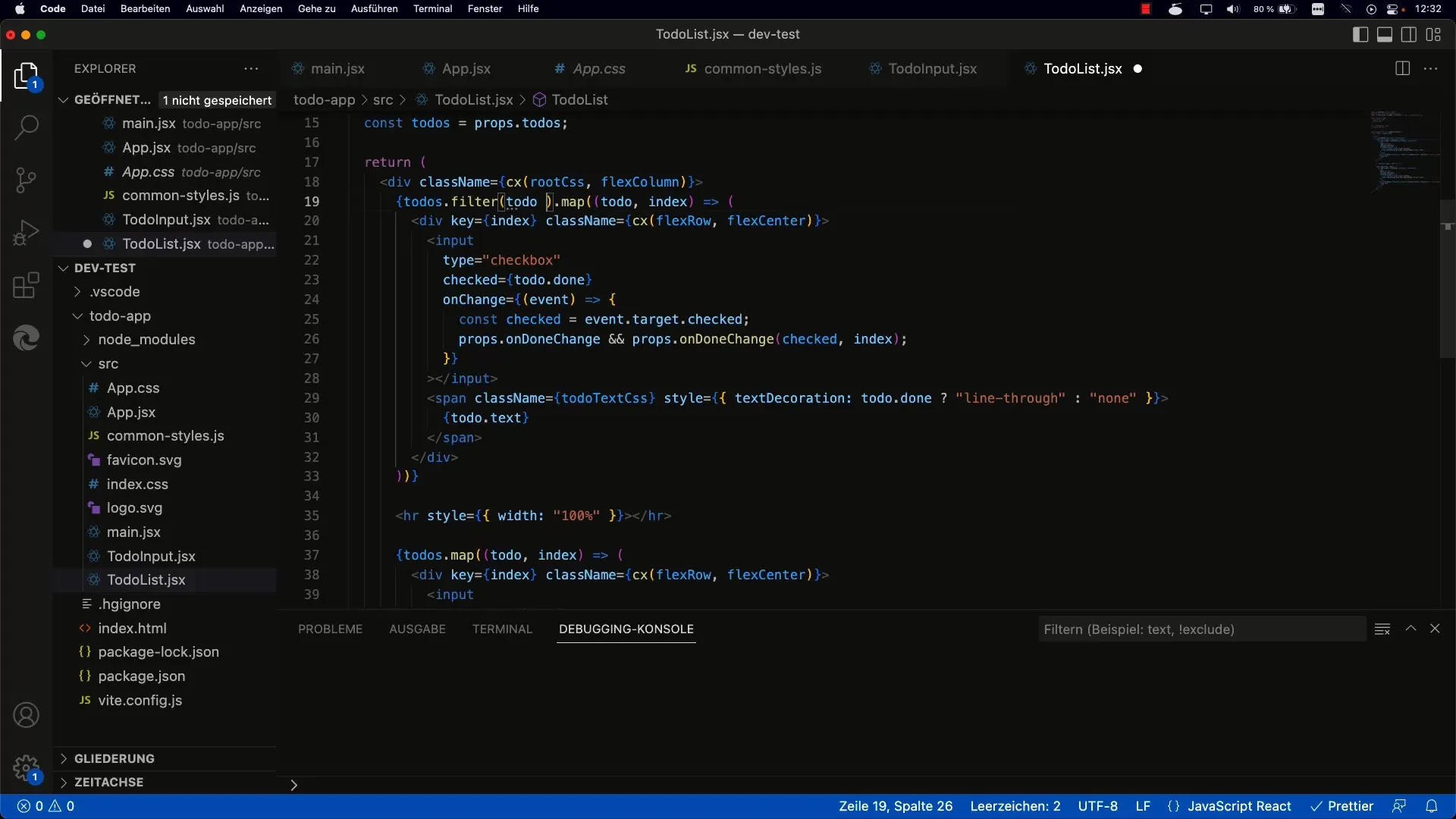
Vaihe 2: Tehtävien suodattaminen
Tehtävien suodattaminen tapahtuu filter-metodilla. Määrität, että haluat vain tekemättömät tehtävät. Teet tämän tarkistamalla filter-kutsussa, onko done-ominaisuus false.

Samaa tekniikkaa on käytettävä myös tehtyjen tehtävien osalta. Tässä ilmoitat, että haluat vain tehtävät, joissa done on true.
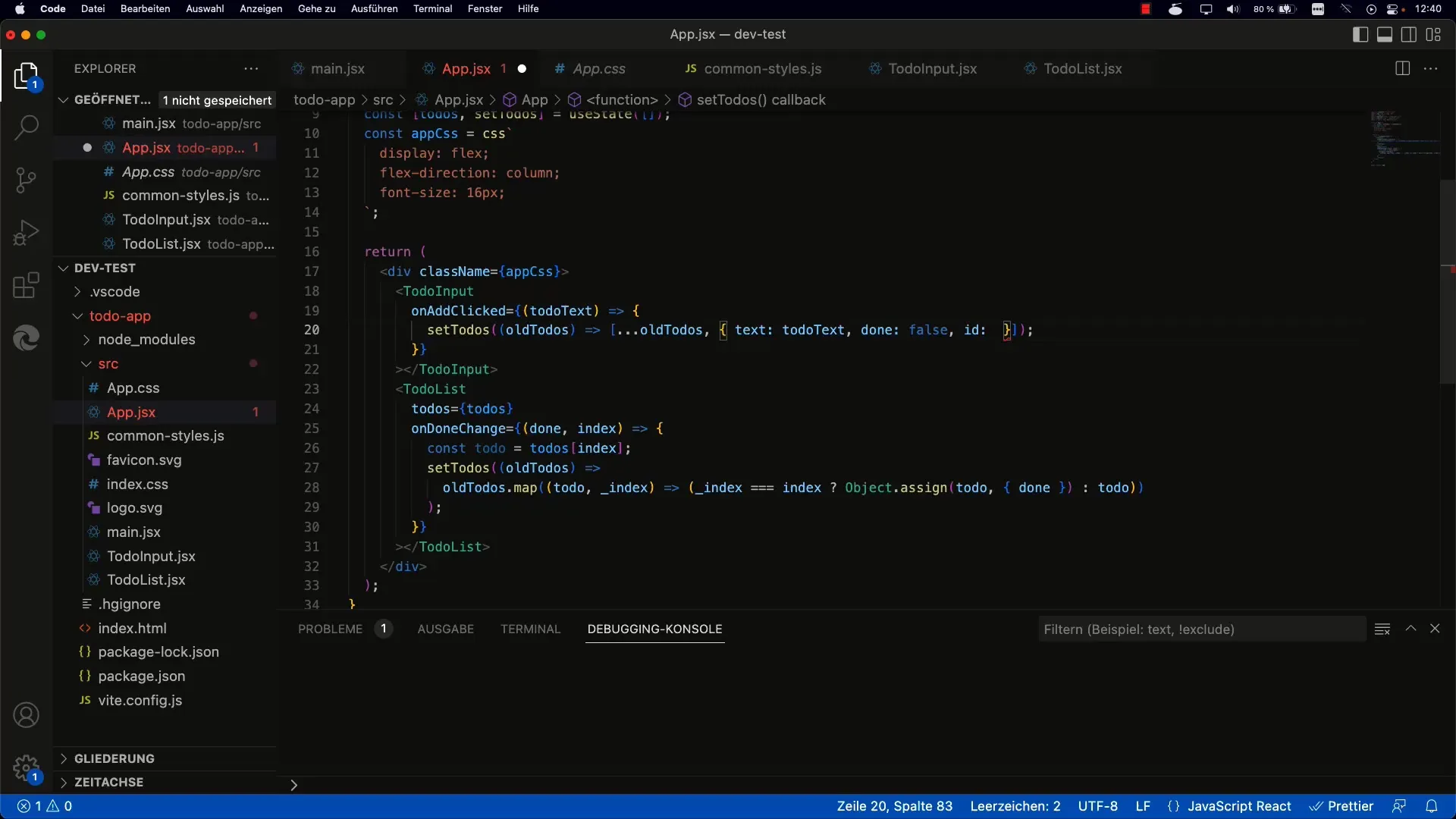
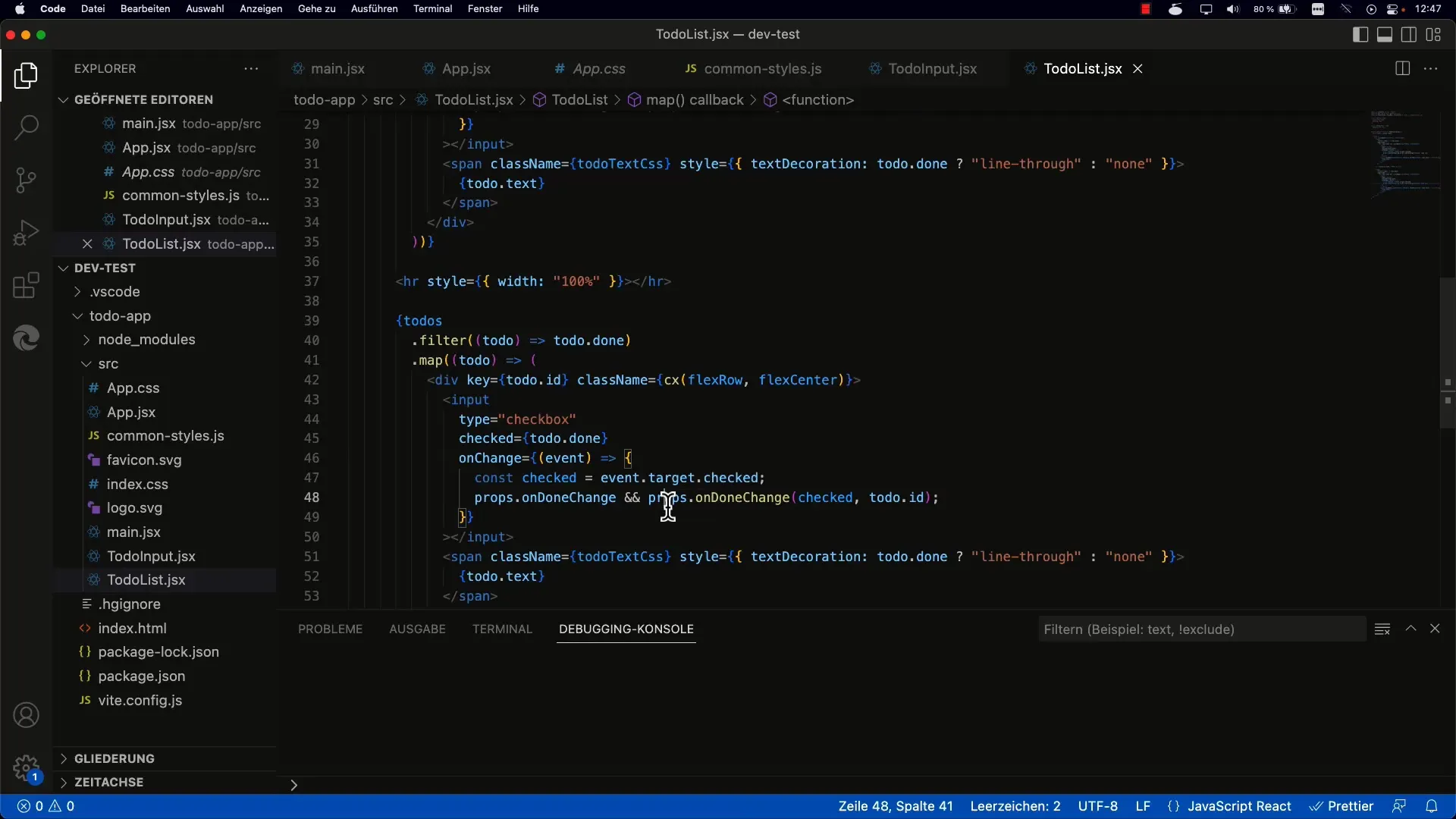
Vaihe 3: Tehtävien tunnistaminen yksilöllisillä tunnisteilla
Yleinen virhe on käyttää taulukon indeksiä avaimena tehtäville. Tätä ei suositella, sillä indeksit voivat muuttua, kun taulukkoa suodatetaan. Sen sijaan varmista, että jokaisella tehtävällä on ainutlaatuinen tunniste.

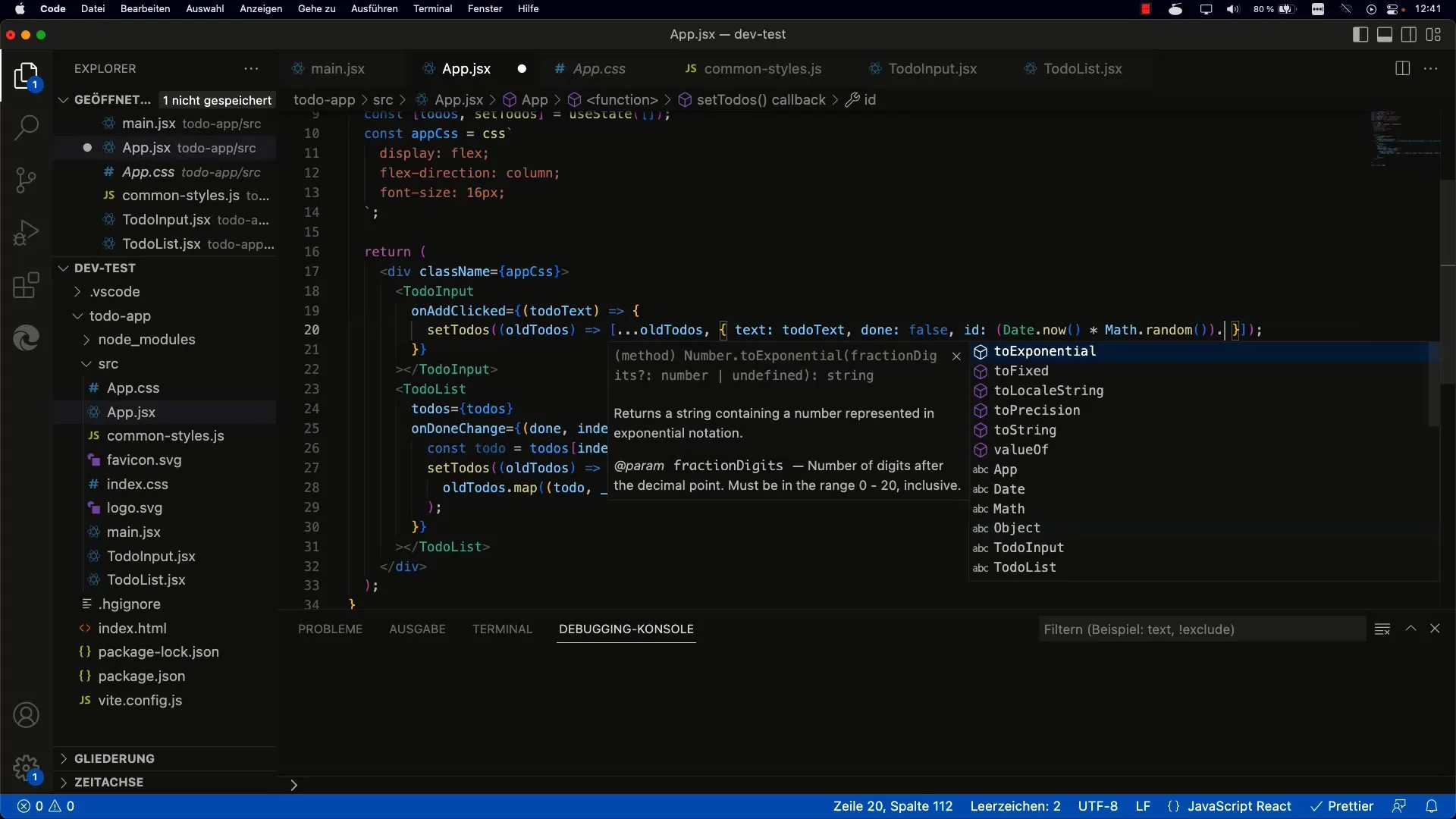
Kun luot uutta tehtävää, käytä menetelmää tunnisteen generoimiseen, joka on uniikki, kuten esimerkiksi Date.now() tai aikaleiman ja satunnaisluvun yhdistelmä.

Vaihe 4: Tehtävien tilan muuttaminen
Jotta voit muuttaa tehtävän tilaa eli siirtää sen "tekemättömästä" "tehty"-tilaan, sinun tulee päivittää onChange-tapahtumankäsittelijöitä. Varmista, että käytät tunnistetta indeksin sijaan tehtävien tunnistamiseen.

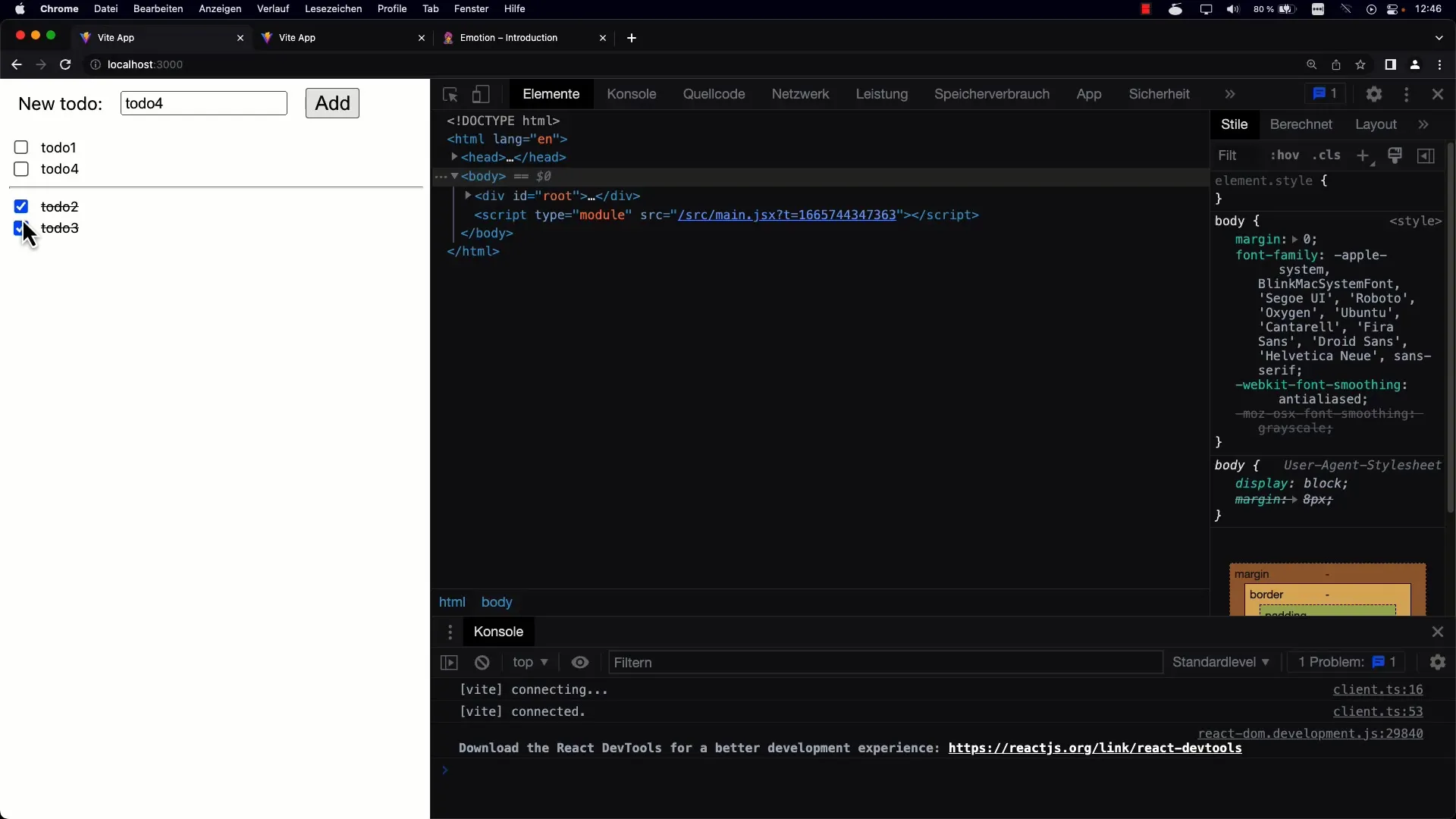
Testaa sovellusta varmistaaksesi, että tehtävien tilan muuttaminen toimii. Sinun tulisi pystyä siirtämään tehtäviä yläluettelosta alaluetteloon ja takaisin päin.

Vaihe 5: Koodin puhdistaminen
Tämä vaihe on erittäin tärkeä. Varmista, ettei koodissasi ole tarpeettomia viittauksia indekseihin. Siirtymällä yksilöllisten tunnisteiden käyttöön koodistasi tulee siistimpää ja sovelluksesi käyttäytyminen vakaampaa.

Yhteenveto
Tässä oppaassa olet oppinut, miten voit luoda To-do-sovelluksen Reactissa, joka mahdollistaa tehtävien tehokkaan ryhmittelyn ja hallinnan. Jakaminen "tekemättömiksi" ja "tehdyiksi" auttaa seuraamaan tehtäviä ja parantaa käyttökokemusta. Vältä indeksien käyttämistä avaimina tehtävien tunnistamisessa ongelmien välttämiseksi.
Usein kysytyt kysymykset
Miten voin suodattaa tehtäviä?Käytä filter-menetelmää suodattaaksesi tehtävät niiden suoritustilan perusteella.
Miksi yksilöllisiä tunnisteita tulisi käyttää?Yksilölliset tunnisteet auttavat välttämään ongelmia tehtävien tunnistamisessa indeksien muuttuessa.
Voitko laajentaa sovelluksen rakennetta?Kyllä, voit lisätä lisäominaisuuksia kuten tehtävien poistaminen tai paikallisen tallennustilan käyttämisen tietojen tallentamiseen.
Mikä olisi seuraava askel sovelluksen parantamiseksi?Seuraava askel voisi olla tehtävien pysyvä tallentaminen, jotta ne eivät katoa sivun uudelleenlatauksen yhteydessä.
Voinko järjestää tehtävät?Kyllä, kun käytät indeksien sijaan tunnisteita, voit lisätä myös lajitteluominaisuuden tehtävien järjestämiseksi.


