Työskentelet React-sivustolla ja haluat optimoida renderöintiprosessin? Yleinen ongelma on ylimääräisten elementtien käyttö Komponenttirakenteessa, jotka eivät aina ole tarpeellisia. Joskus on järkevämpää olla luopumatta näistä lisäkonteinereista. Tässä oppaassa opit, miten voit tehokkaasti DIV-elementtien säästämiseksi komponenteissasi säilyttäen samalla toiminnallisuuden ja selkeyden.
Tärkeimmät oivallukset
- On mahdollista palauttaa useita elementtejä Reactissa ilman ympäröivää -tunnistetta.
- Tyhjien tunnistimien (<>...) käyttö voi auttaa vähentämään DOM:n pesäkkeiden määrää.
- Pienempi määrä solmuja parantaa renderöinnin suorituskykyä ja koodin selkeyttä.
Vaiheet DIVien säästämiseksi
Aloitetaan käytäntö ja katsotaan, miten voit säästää DIVejä React-komponentissa. Käytämme esimerkkinä tehtävälista, jotta menetelmä tulee selvemmin esiin.
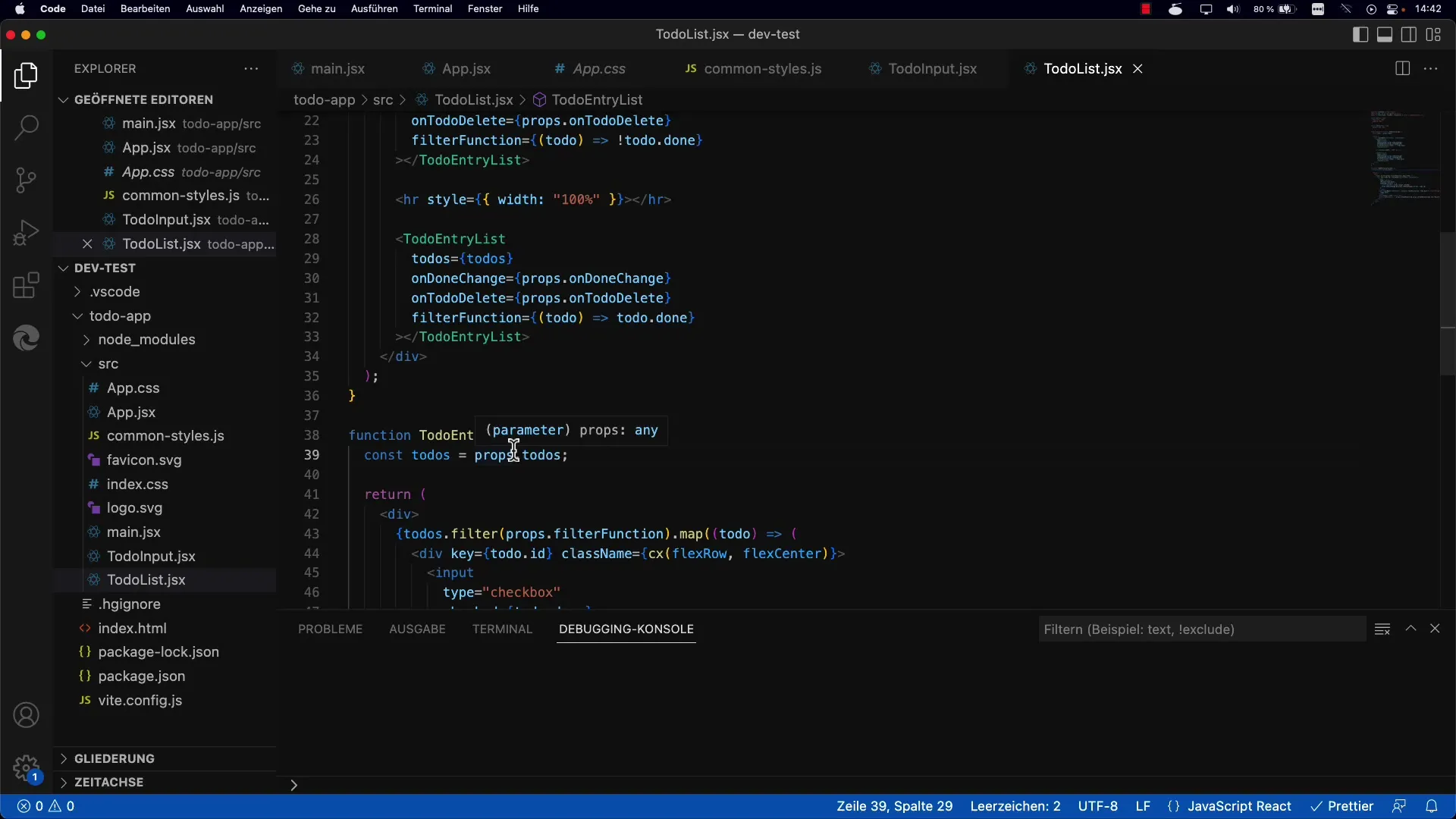
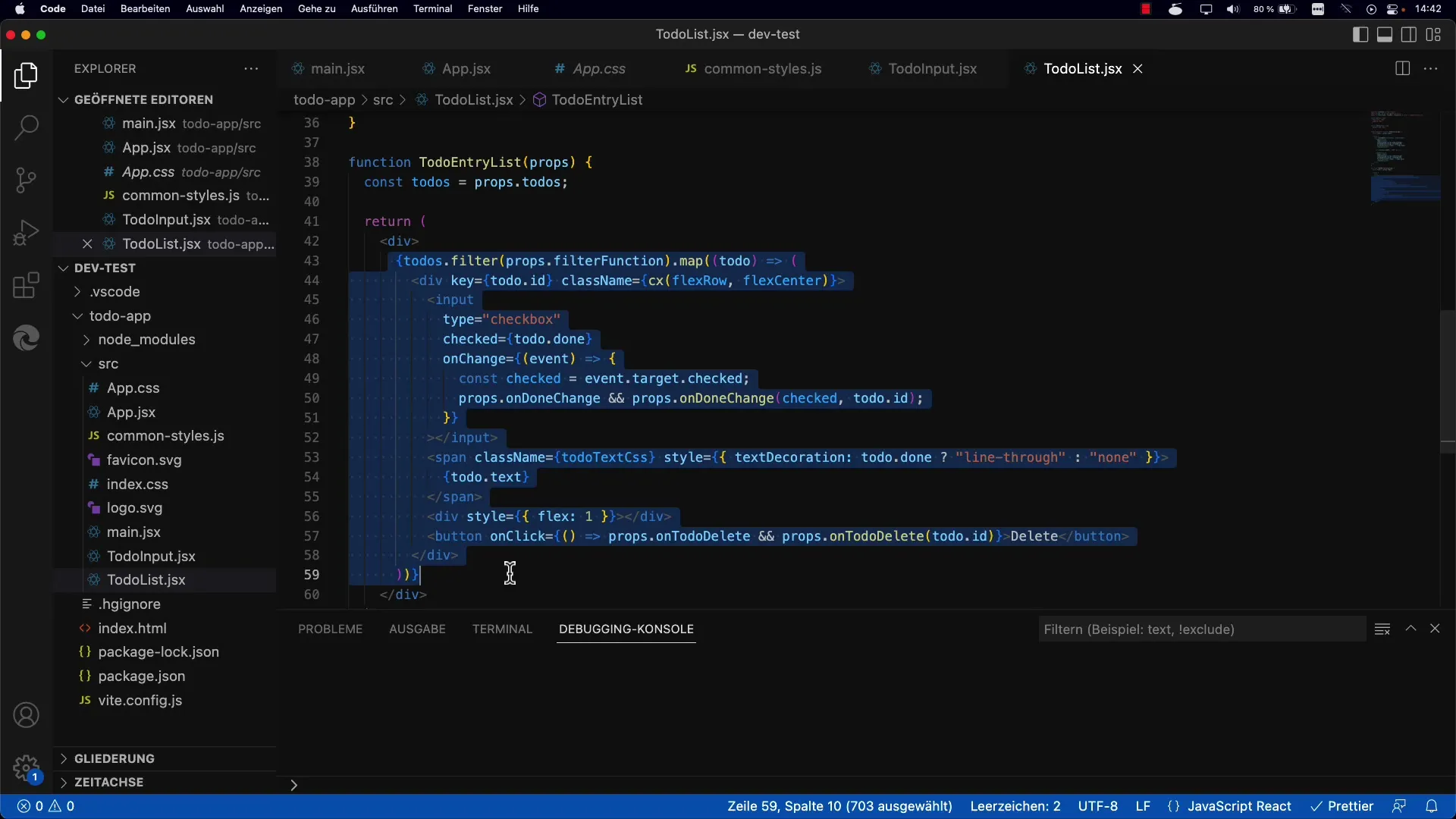
Aluksi avaat komponenttisi. Sinulla on jo komponentti, joka esittää kaksi tehtäväluetteloa. Tässä komponentissa olet luonut ympärille, jotta vältytään syntaksivirheeltä, koska React odottaa oletusarvoisesti yhtä vanhempiolohkoa.

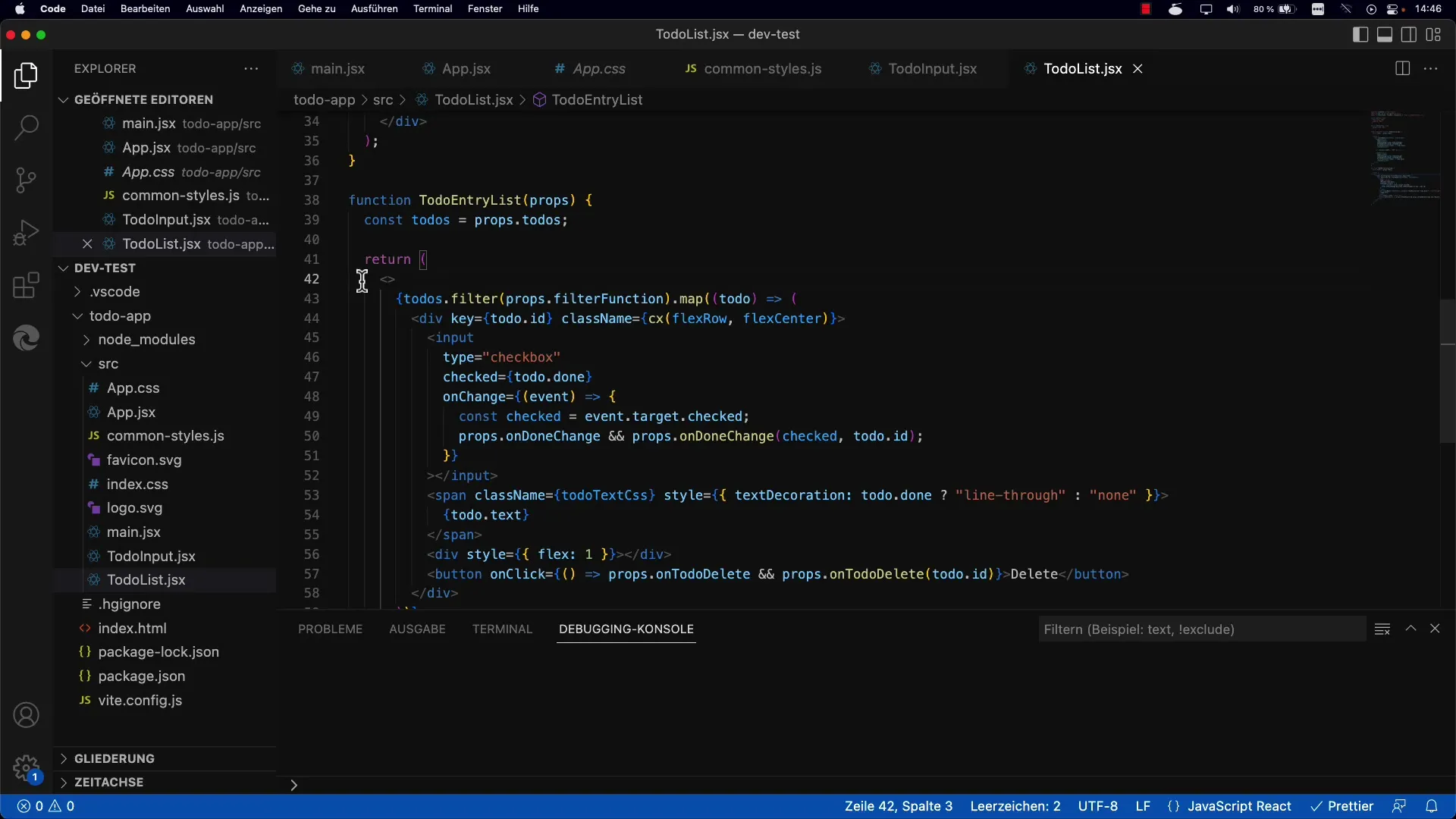
Poistamalla DIVin ja lisäämällä kaksi tyhjää tunnista (<>... tai Fragmentteja kutsutaan myös) voit palauttaa useita elementtejä tarvitsematta ylimääräistä konteineria.
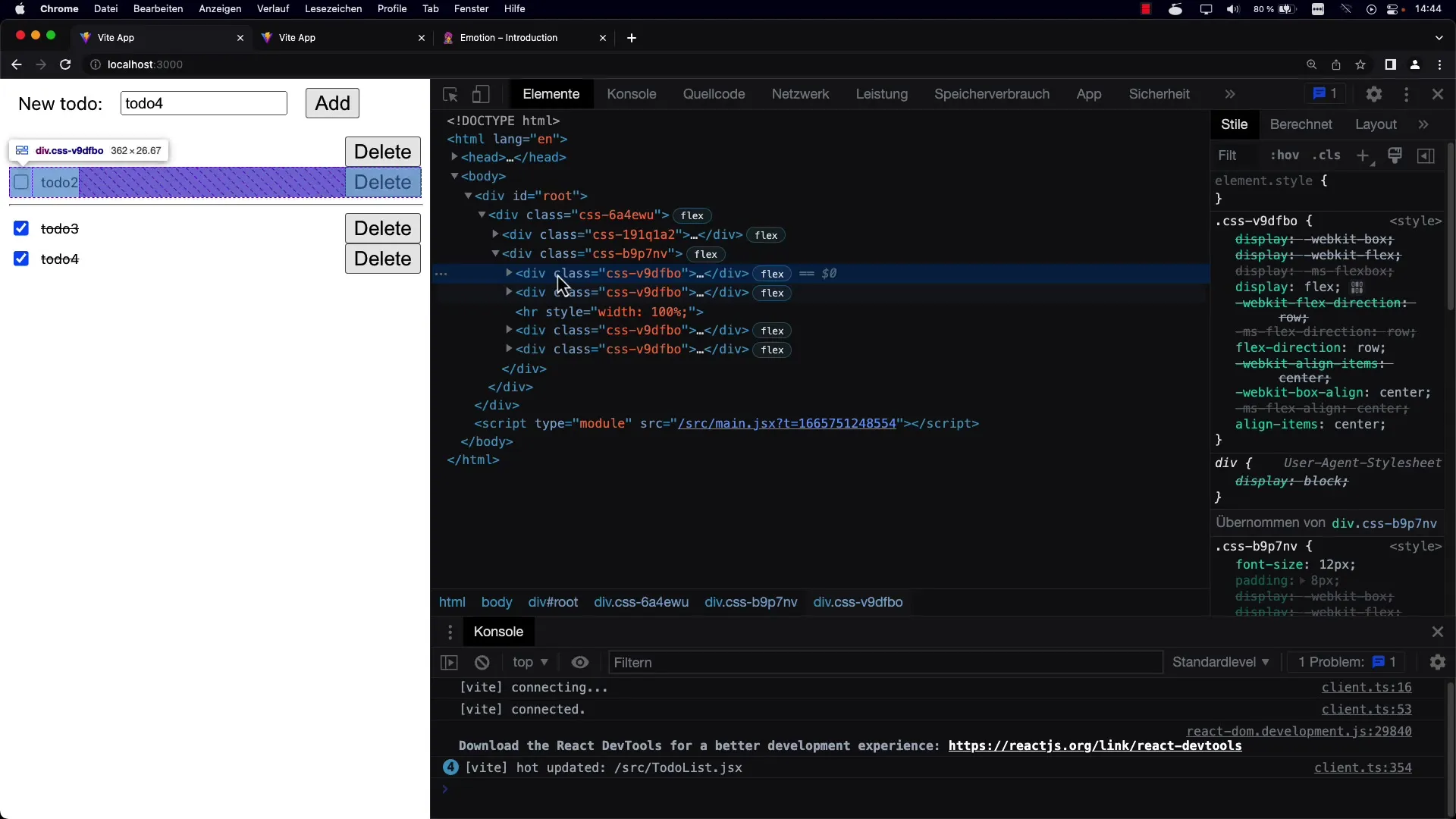
Katso nyt, mitä DOMissa tapahtuu. Aikaisemmin sinulla oli ylimääräinen DIV-elementti, joka rasitti selainta. Nyt pitäisi nähdä elementtinäkymässä, että tämä DIV on kadonnut, ja kaikki tehtävänannot ovat edelleen näkyvillä.

Voit nähdä, että rakenne pysyy muuttumattomana. Se on tavoite: Haluat säilyttää saman elementtien järjestyksen, mutta ilman lisäDIViä, joka turhaan kasvattaa DOMia.

Fragmenttien käyttö johtaa siistiin rakenteeseen. Lisäksi on tärkeää huomata, että välttämällä DIVin käyttöä minimoidaan solmujen määrä DOMissa. Tämä ei ainoastaan paranna koodin selkeyttä, vaan myös vähentää selaimen renderöintiaikaa, joka lopulta joutuu esittämään kaikki nämä elementit.
On mainittava, että DIVin käytöstä ei aina voi luopua, koska saattaa olla erityistilanteita, joissa konteineri on tarpeellinen sivun asettelun hallintaa varten. Tilanteissa, joissa tarvitaan vain yksinkertainen luettelo ilman erityisiä tyyliasentoja, ylimääräisen pesäkkeen välttäminen on fiksu valinta.

Muista, että "DIVien säästämisen" käsite voi vaikuttaa sovelluksesi suorituskykyyn. Jokainen HTML-elementti tulee hallita selaimen toimesta ja vie muistia. Kehittäessäsi sinun on aina varmistettava, että käytät vain tarvittavia tunnistusrakenteita.
Tavoitteena on pitää DOM-rakenne mahdollisimman yksinkertaisena sekä koodin suorituskyvyn että luettavuuden optimoimiseksi. Käyttämällä Fragmenttunnisteita koodisi ei ainoastaan selkiydy, vaan se myös tehostuu.
Yhteenveto
DIVien säästäminen Reactissa voi olennaisesti edistää sovelluksesi kestävyyttä ja suorituskykyä. Fragmenttien käytön avulla voit yksinkertaistaa DOM-rakennetta ja samalla säilyttää komponenttiesi toiminnallisuuden selkeyttä menettämättä. Huomioi, milloin on järkevää käyttää suoria pesäkkeitä ja milloin sen sijaan voit turvautua Fragmenttageihin sovelluksesi keventämiseksi.
Usein kysytyt kysymykset
Miten voin palauttaa useita elementtejä Reactissa ilman DIViä?Voit käyttää tyhjiä Fragmentteja (...) palauttaaksesi useita lapsia ilman ylimääräisen konteinerin luomista.
Milloin minun tulisi käyttää DIViä?DIV on fiksu valinta, kun tarvitset selkeää visuaalista rakennetta tai haluat soveltaa tiettyä muotoilua johonkin elementtiin.
Vaikuttaako DIVien säästäminen renderöintisuorituskykyyn?Kyllä, jokainen säästetty DIV vähentää solmujen määrää DOMissa, mikä parantaa renderöintisuorituskykyä.


