Reagin avulla sinulla on tehokas työkalu dynaamisten käyttöliittymien luomiseen. Tämän datan käsittelyn keskeinen osa on useEffect-koukku. Tässä opetusohjelmassa opit, kuinka käytät useEffectiä tehokkaasti Mounted-Handlerina. Tämä tarkoittaa, että pystyt suorittamaan tiettyä logiikkaa, kun komponentti tulee DOMiin. Tämä toiminnallisuus on tärkeä paitsi datan siirtymiselle palvelimilta, myös sivuvaikutusten käsittelylle.
Tärkeimmät oivallukset
- useEffect mahdollistaa sivuvaikutusten käsittelyn funktionaalisissa komponenteissa.
- Käyttäessäsi useEffectiä voit määrittää milloin efekti suoritetaan riippuen riippuvuuksista.
- Voit sisällyttää asynkronisia tietotoimintoja, kuten datan lataamista, tehokkaasti React-sovelluksesi rakentamiseen.
Askel-askeleelta-opas
Alotetaan perusteista, jotta ymmärrämme, miten useEffect toimii ja miten sitä voidaan mukauttaa meidän erityistarpeisiimme.
Askel 1: Johdatus useEffectiin
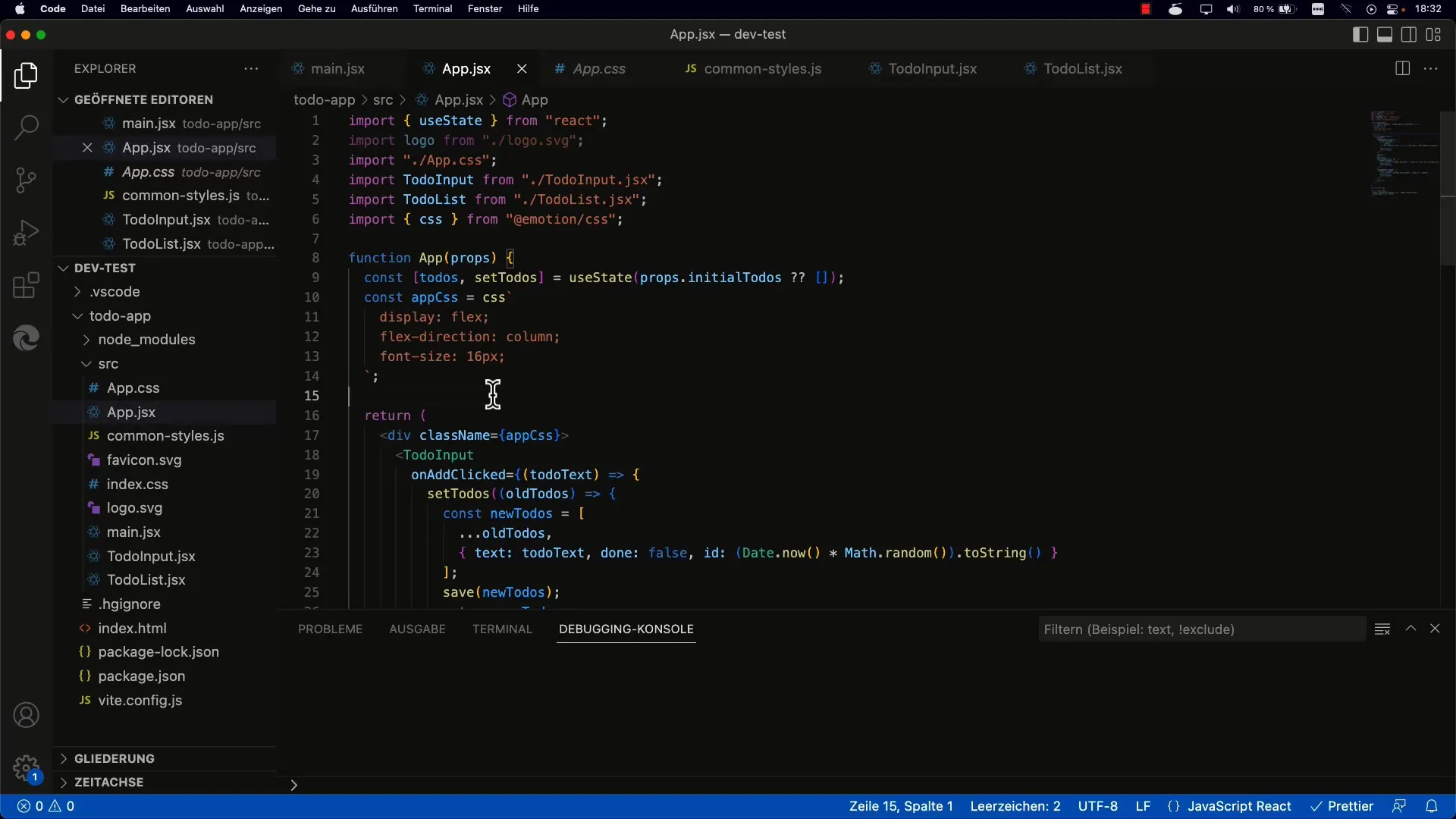
Aluksi määrittelet komponentin, jossa haluat käyttää koukkua. Luo uusi funktio ja tuo useEffect Reactista.

UseEffectin avulla voit suorittaa loogisia koodinpätkiä, kun komponentti renderöidään ensimmäistä kertaa tai muuttuu.
Askel 2: useEffectin yksinkertainen käyttö
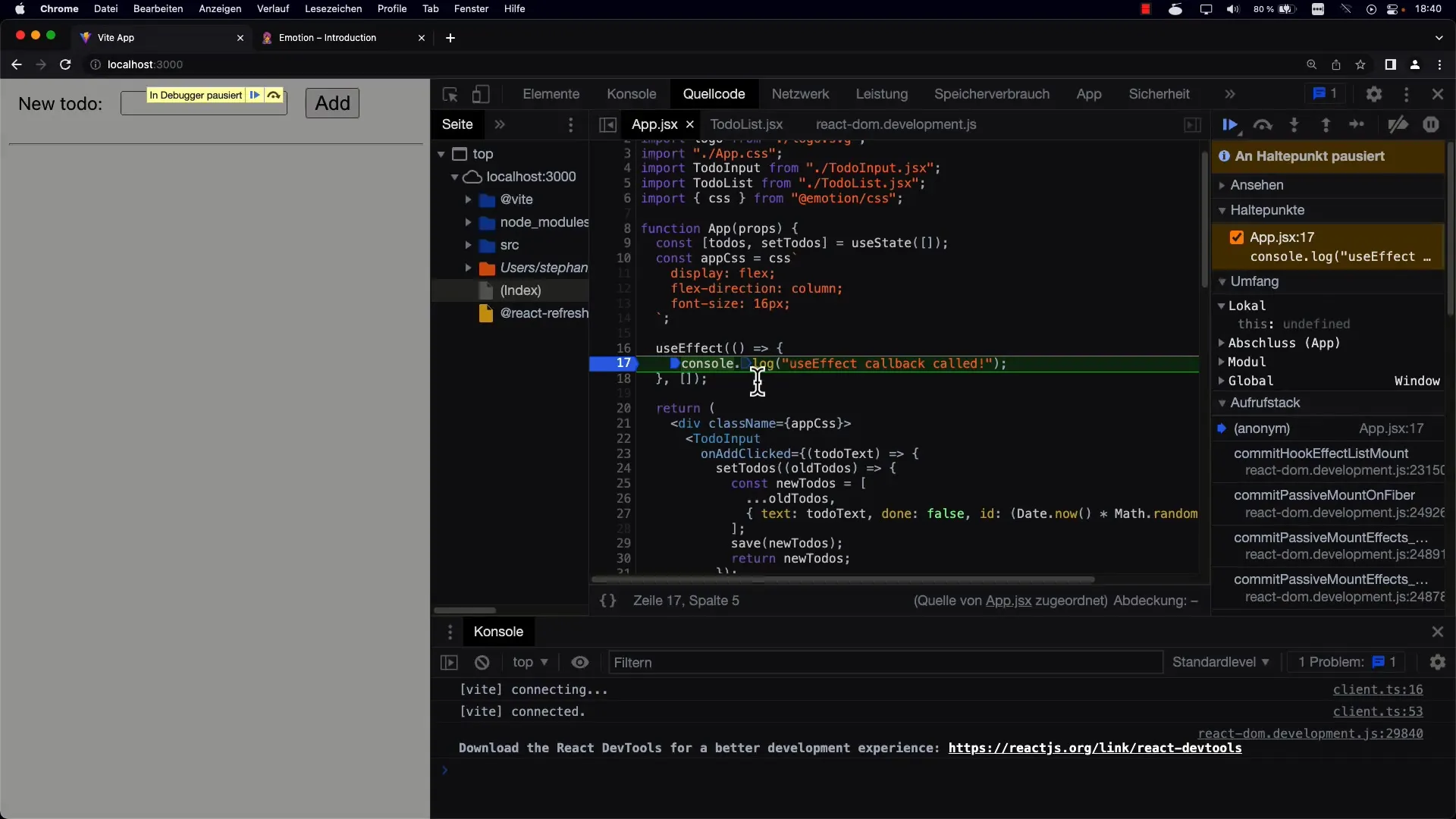
Ensiksi tulisi lisätä yksinkertainen tulostus komponenttiin useEffectin avulla. Tämä on mahdollista lisäämällä funktio koukkuun, joka tulee kutsutuksi renderöinnin yhteydessä.
Tämä on takaisinkutsu, joka kutsutaan jokaisen komponentin renderöinnin yhteydessä. Kun renderöit komponentin selaimessa, näet tulostuksen konsolissa.
Askel 3: Kutsujen prioriteetin ymmärtäminen
Yksi ensimmäisistä oivalluksista käytettäessä useEffectia on, että se kutsutaan jokaisen renderöinnin yhteydessä. Jos siis et halua, että efekti suoritetaan useita kertoja, sinun tulisi hallinnoida oikeita riippuvuuksia.
Jos haluat, että takaisinkutsu suoritetaan vain kerran komponentin mountatessa, sinun tulee siirtää tyhjä taulukko toisena parametrina tähän kohtaan.
Askel 4: Asynkronisen toiminnallisuuden lisääminen
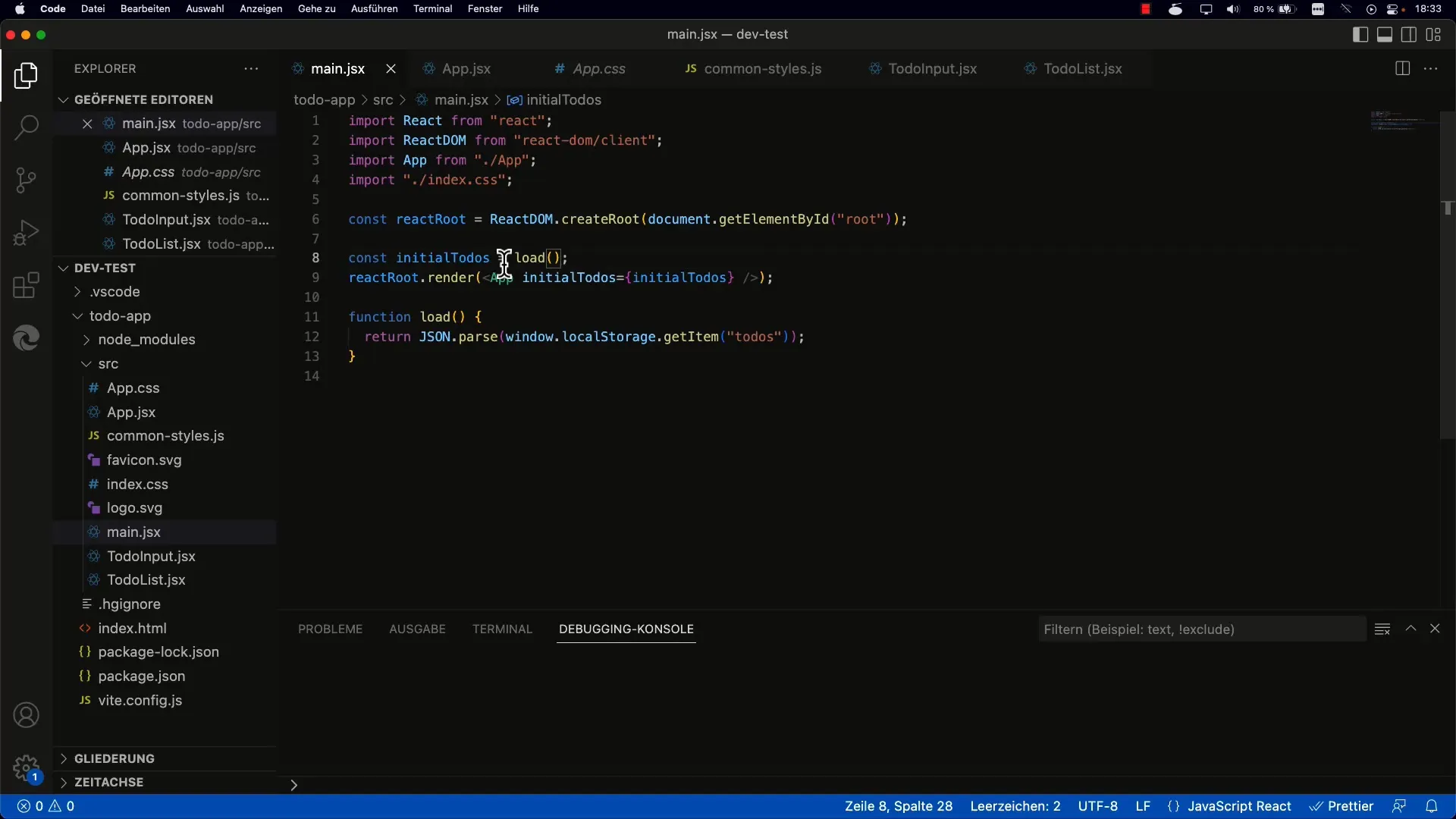
Nyt haluamme suorittaa joitain asynkronisia toimintoja koukkujemme sisällä, kuten datan lataamisen. Tämän voimme simuloida käyttämällä setTimeoutia viivästyksen luomiseksi, ikään kuin dataa ladattaisiin palvelimelta.

Lisäämällä latauslogiikan useEffectin takaisinkutsuun suoritat toiminnon vain kerran, kun komponentti lisätään DOMiin.
Askel 5: Lupausten käyttö asynkronisen logiikan käsittelyyn
Mahdollistaaksesi datan käsittelyn asynkronisen luonteen Promisea käyttämällä. Luot load-funktion, joka lataa datan ja palauttaa lupauksen tiedoilla.
Yhdistämällä ratkaistut tiedot Promisesta useEffect-takaisinkutsuun, saavutat puhtaan suunnittelun, joka ottaa huomioon kaikki riippuvuudet.
Askel 6: Siivousfunktion merkitys
Käytettäessä useEffectia voit palauttaa siivousfunktion. Tätä kutsutaan, kun komponentti poistetaan, eli se poistetaan DOMista.
Tämä on tärkeää muistivuotojen välttämiseksi ja sen tulisi olla osa työnkulkua, erityisesti tilauksissa tai asynkronisissa prosesseissa.
Askel 7: Riippuvuuksien käyttö
Riippuvuuksien hallinta useEffectissa on ratkaisevan tärkeää. Voit määrittää yhden tai useamman muuttujan riippuvuuksina, jotta efekti suoritetaan, kun jokin niistä muuttuu.
Olitpa sitten viittaamassa setTodoon ulkopuolelta tai tarkkailemassa tietyn arvon muutoksia, tämä vaikuttaa kykyysi reagoida tehokkaasti sovelluksesi tilan muutoksiin.
Vaihe 8: Toteuta testaus
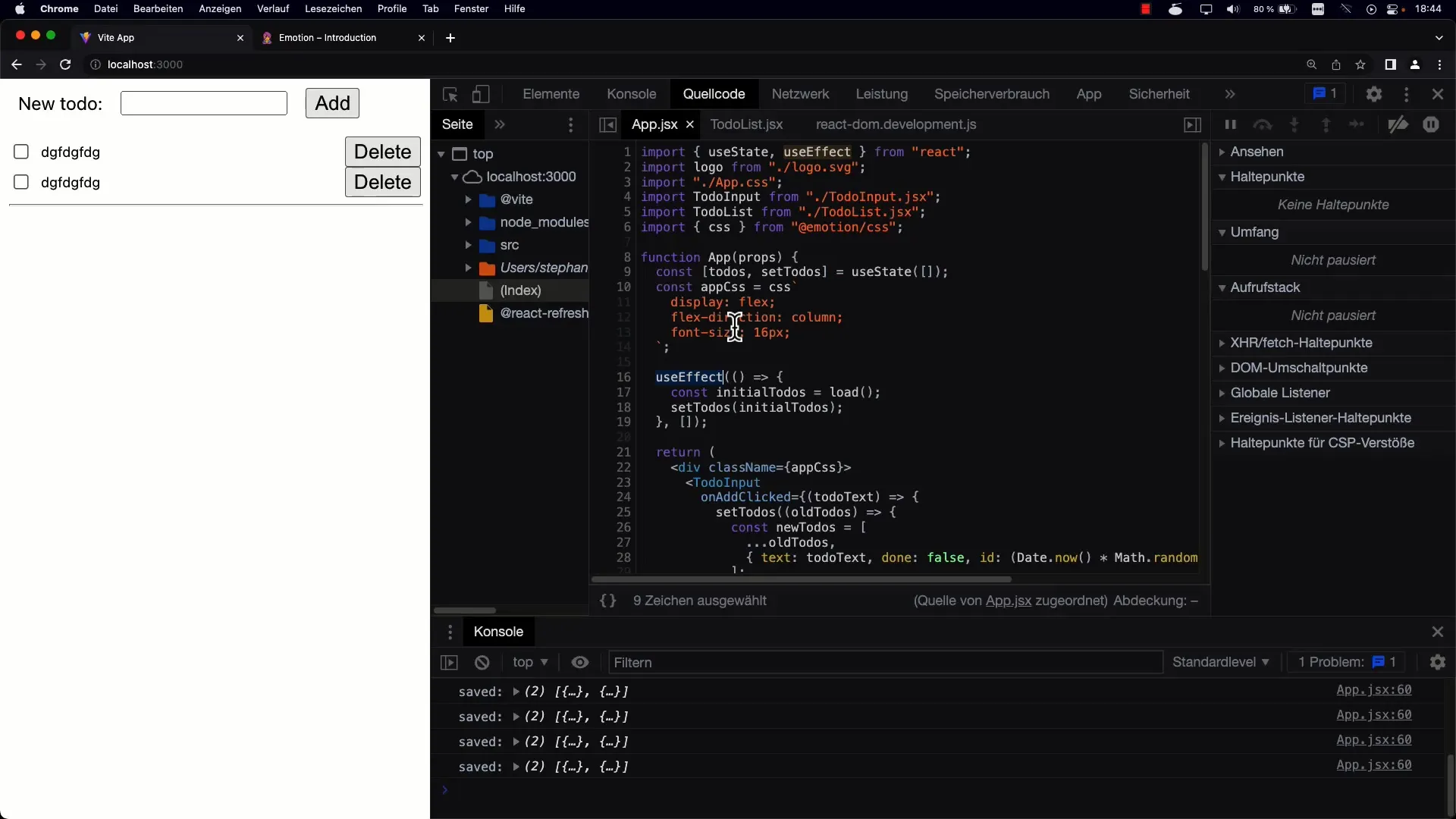
Päivitä sovelluksesi nähdäksesi, toimiiko toteutus. Tarkista konsoli virheiden varalta ja tulostettujen tietojen osalta.

Jos kaikki on oikein määritetty, sinun pitäisi pystyä näkemään tehtävälistasi odotetusti ja tarkkailemaan vastaavia toimintoja, kun tämän listan pituus muuttuu.
Vaihe 9: Yhteenveto ja näkymä tulevaisuuteen
Nyt kun ymmärrät useEffectin perusteet, voit laajentaa tätä tietoa ja soveltaa sitä monimutkaisempiin rakenteisiin.

Käytä useEffectin periaatteita perustana ja kehitä niiden avulla monimutkaisempia sovelluksia, joissa sivuvaikutusten hallinta on vieläkin ratkaisevampaa.
Yhteenveto
Tässä ohjeessa opit käyttämään useEffectia Mounted-Handlerina. Ymmärrät riippuvuuksien perusperiaatteet, asynkroniset toiminnot ja tarpeen puhdistustoiminnoille React-komponenteissasi.
Usein kysytyt kysymykset
Mikä on useEffect?useEffect on Reactin Hook, joka mahdollistaa sivuvaikutusten käsittelyn funktionaalisissa komponenteissa.
Milloin useEffect suoritetaan?useEffect suoritetaan komponentin renderöinnin jälkeen. Jos annat tyhjän taulukon, se kutsutaan vain kerran kiinnittäessä.
Miten käsitellä asynkronisia tietoja useEffectissa?Voit käsitellä asynkronista logiikkaa luomalla lupauksia useEffectin takaisinkutsuissa.
Mikä on useEffectin puhdistustoiminto?Puhdistustoiminto kutsutaan, kun komponentti poistetaan käytöstä, jotta voit suorittaa siivoustoimia, kuten tilausten pysäyttämisen.
Mitä tapahtuu, jos unohdan riippuvuudet?Jos unohdat riippuvuudet ja jätät taulukon tyhjäksi, tehokkaasi kutsutaan vain kerran kiinnittäessä, ei seuraavien päivitysten yhteydessä.


