Yksi tehokkaasti toimiva videon-soitin on jännittävä tehtävä, joka voi antaa sinulle syvän käsityksen Reactin maailmasta. Tässä oppaassa opit, kuinka voit luoda videon-toisto-komponentin, jossa on tärkeitä ohjaustoimintoja kuten Play, Pause ja Stop. Painopiste on pitää logiikka selkeänä ja optimoida käyttäjävuorovaikutus.
Tärkeimmät havainnot
- Opit luomaan itsenäisen videon-soitin-komponentin.
- Play-, Pause- ja Stop-painikkeiden toteutus selitetään vaihe vaiheelta.
- Saat käsityksen Hookien käytöstä Reactissa, erityisesti useEffectistä.
Askel-askeleelta ohjeet
Askel 1: Luodaan videon-soitin-komponentti
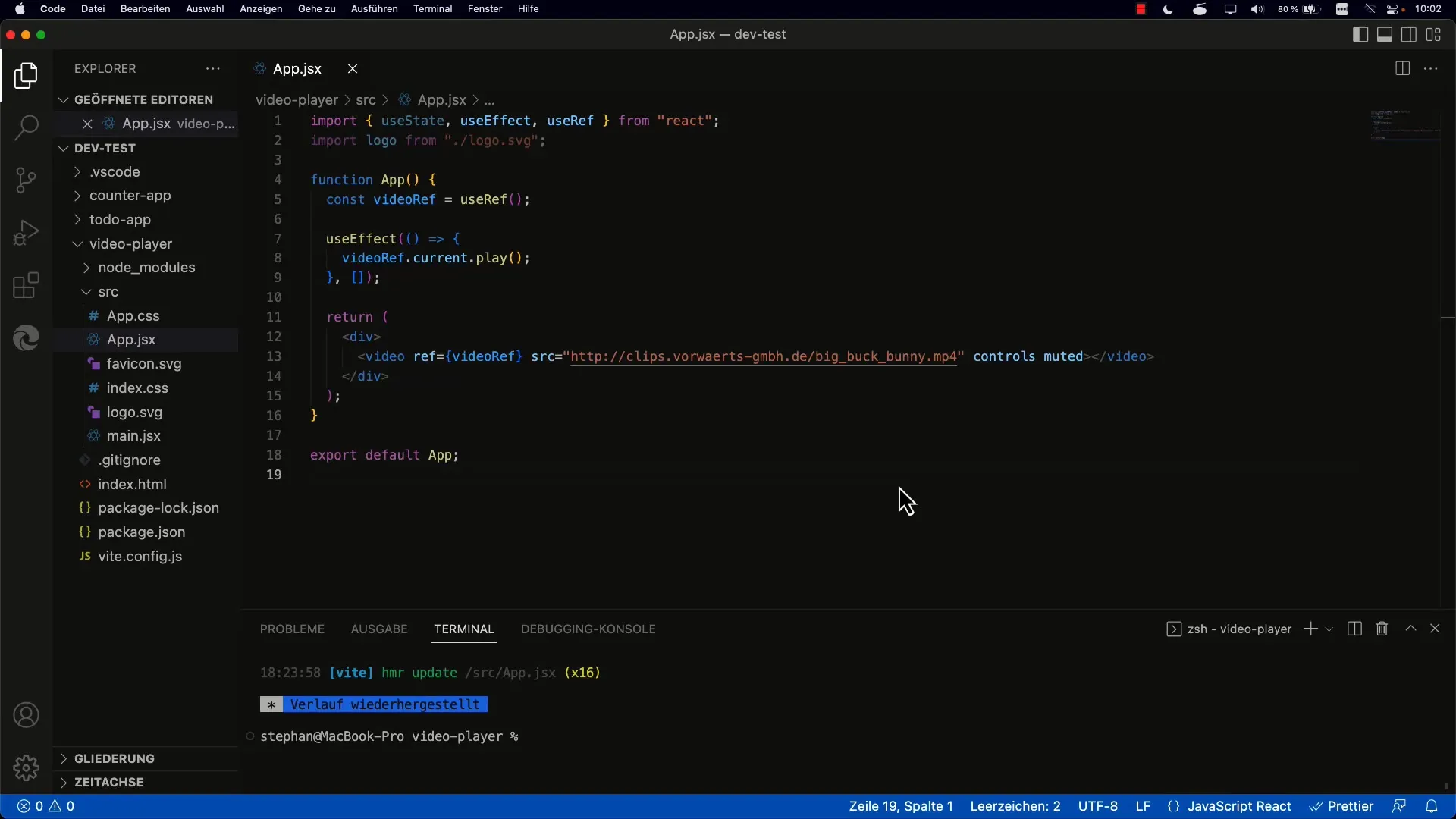
Ensimmäinen askel on luoda uusi tiedosto videon-soitin-komponentille. Nimeä se Videoplayer.jsx. Alussa voit kopioida koodin nykyisestä sovelluksesi komponentista ja muokata sitä ottamaan uuden komponentin perusstruktuuri. Poista sitten tarpeettomat tuonnit, joita et tarvitse.

Tämä on ensimmäinen askel erottaa soitin pääsovelluksesta ja lisätä koodisi ylläpidettävyyttä.
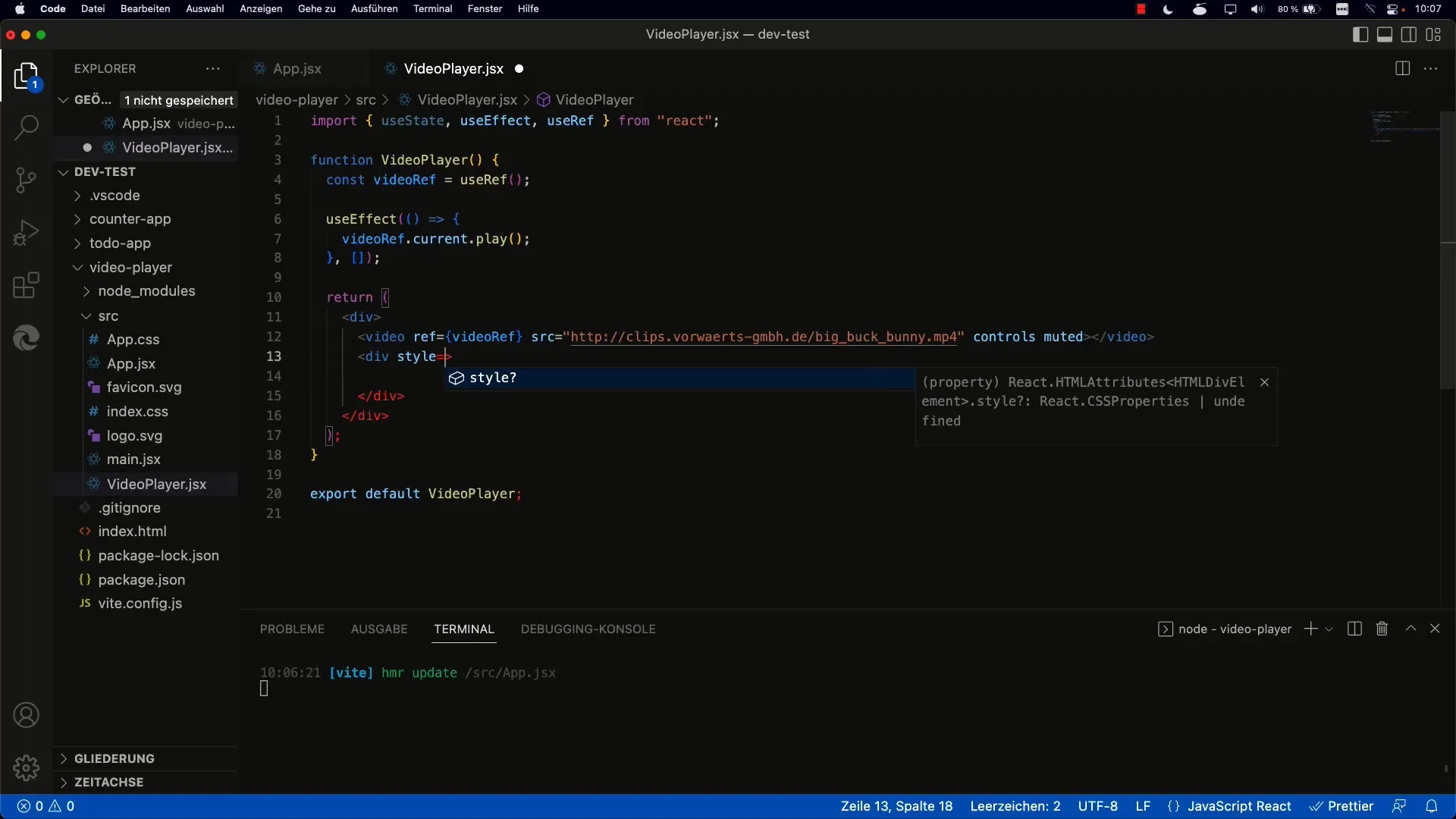
Askel 2: Videon-soitin-komponentin liittäminen sovellukseen
Kun perusstruktuuri on luotu, sinun on liitettävä uusi videon-soitin-komponentti pääsovellukseesi. Korvaa nykyinen komponentti-tagi Videoplayerilla sovelluksesi komponentissa.
Varmista, että tuot komponentin oikein, jotta kaikki toimii. Näet, että komponentti on nyt itsenäinen ja voi toistaa videota.
Askel 3: Ohjauspainikkeiden lisääminen
Nyt on aika lisätä ohjausalue videon-soittimelle. Luo uusi div-elementti videon alle, johon lisäät "Play", "Pause" ja "Stop" -painikkeet.

Aseta tähän osioon myös CSS-ominaisuudet diville, jotta varmistat, että painikkeet ovat järjestettyinä asianmukaisesti.
Askel 4: Painikkeiden keskittäminen
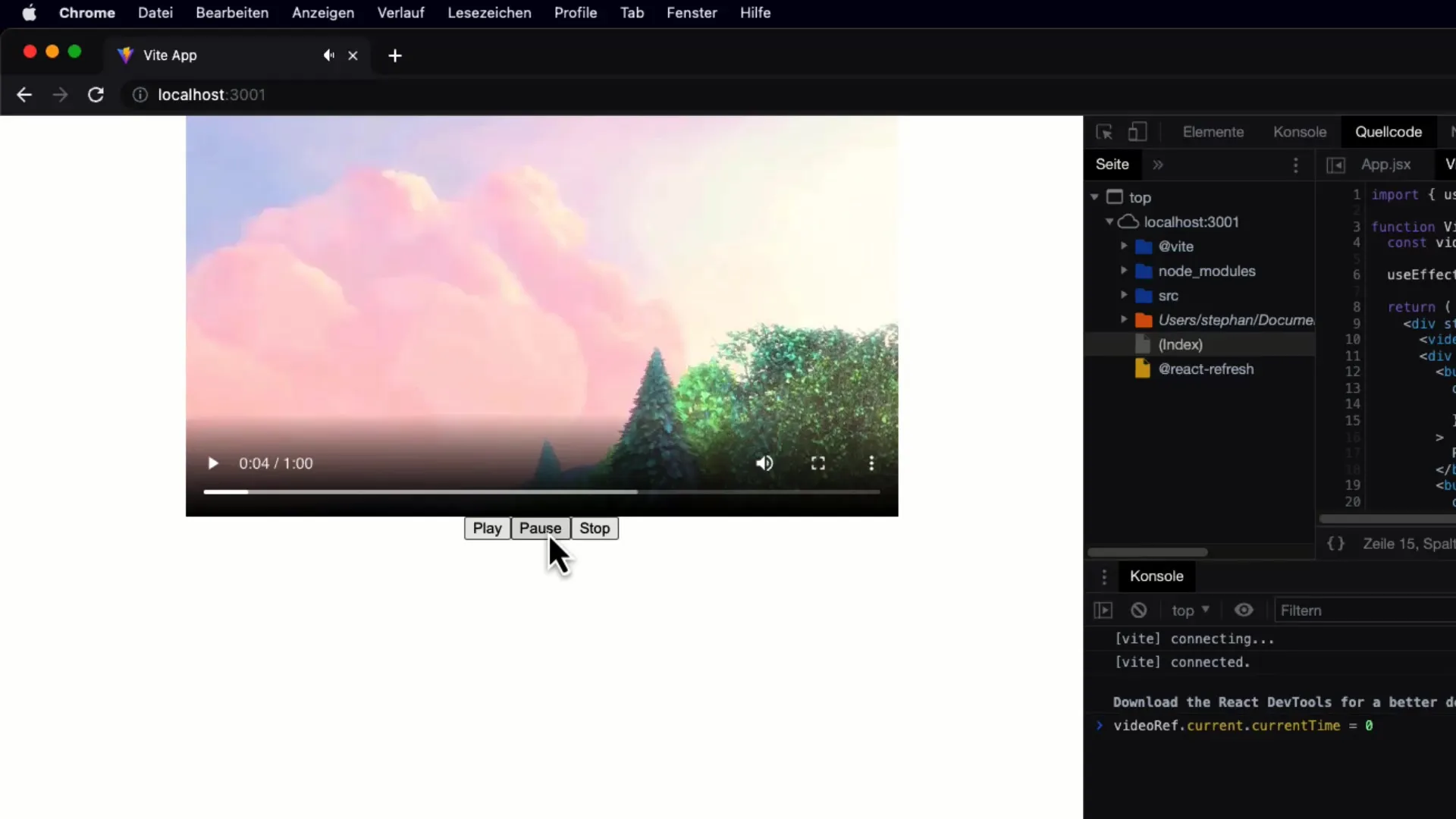
Parantaaksesi käyttöliittymää, keskitä painikkeet videon alle käyttämällä Flexbox-tyyliä. Varmista, että justify-content -ominaisuus on asetettu "Keskitä".
Hyvin strukturoitu asettelu parantaa huomattavasti käyttäjäkokemusta.
Askel 5: Painike-toimintojen toteuttaminen
Nyt on ajankohtaista käsitellä jännittävin osa: painike-toiminnallisuus! Käytä onClick-käsittelijöitä toistamaan Play-, Pause- ja Stop-logiikka. Perustoiminnot ovat melko yksinkertaisia: Play-painikkeelle kutsut vastaavaa toisto-funktiota, Pause-painikkeelle Pause-funktiota.
Stop-funktio vaatii hieman enemmän pohdintaa. Sen tulee ensin pysäyttää video ja nollata toistopaikka, jotta video alkaa alusta seuraavalla käynnistyskerralla.
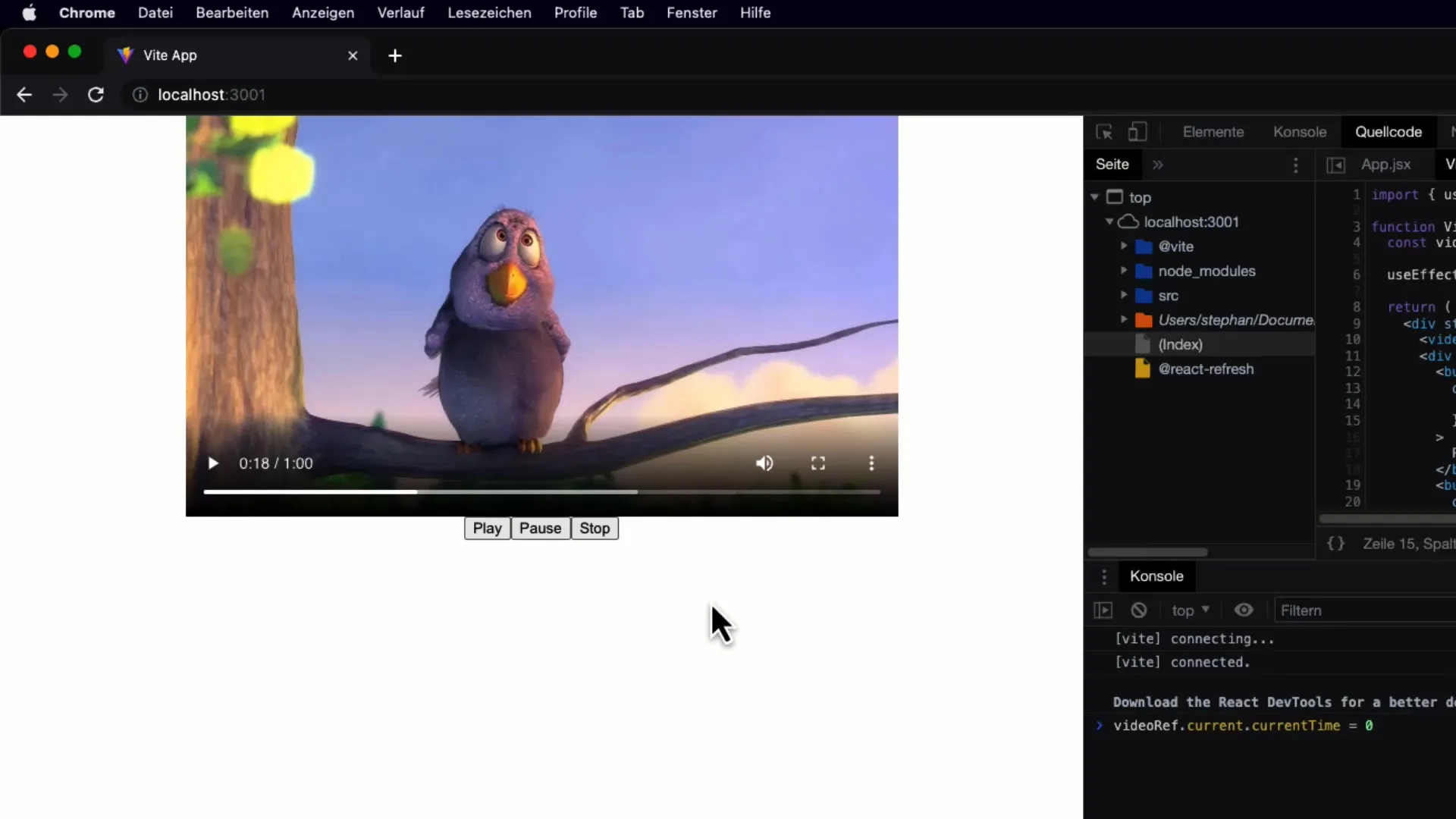
Askel 6: Toiminnallisuuden testaus
Tässä vaiheessa sinun tulee testata koodisi varmistaaksesi, että kaikki painikkeet toimivat halutulla tavalla. Päivitä sivu ja tarkista, että Play, Pause ja Stop toimivat asianmukaisesti. Videon ei tulisi enää toistua automaattisesti, koska autoplay-logiikkaa ei enää ole.

Askel 7: Videon-soittimen tilan hallinta
Tärkeä parannus on hallita videon-soittimen tilaa. Toteuta tila pitämään kirjaa siitä, onko video juuri nyt toistossa, tauotettu vai pysäytetty. Tämä mahdollistaa Play- ja Pause-painikkeiden yhdistämisen yhdeksi painikkeeksi, joka käyttäytyy sen mukaan, mikä tila on.

Näin tehostat käyttöliittymää edelleen ja pystyt käsittelemään painikkeiden esitystä tehokkaammin.
Yhteenveto
Olet nyt oppinut, kuinka luoda toimiva videon-soitin-komponentti Reactissa. Alkaen komponentin luonnista ohjainten toteuttamiseen ja tilan hallintaan olet käynyt läpi kaikki tärkeät vaiheet. Kokeile koodia, laajenna toiminnallisuuksia ja hienosäädä suunnittelua oman maun mukaan.
Usein kysytyt kysymykset
Kuinka tuon videotiedoston soittimen komponentin omaan sovellukseeni?Sovelluksesi App.jsx-tiedostoon sinun täytyy tuoda komponentti käyttämällä import Videoplayer from './Videoplayer.jsx';.
Miten Stop-nappi toimii tarkalleen ottaen?Stop-nappi pysäyttää videon ja asettaa toiston aloituskohtaan 0, jotta video voidaan käynnistää uudestaan alusta.
Voinko edelleen muokata nappeja entisestään?Ehdottomasti! Voit muokata nappien tyylejä ja kuvakkeita mielensä mukaan, jotta ne vastaavat ulkonäköäsi.


