Tämän opetusohjelman tavoitteena on luoda Toista/Keskeytä-painike React-sovellukseen, joka yhdistää nämä kaksi toimintoa yhteen. Tämä yhdistelmä on erityisen hyödyllinen, sillä usein sovelluksessa tarvitaan joko Toista- tai Keskeytä-tila, ei molempia samanaikaisesti. Opit, miten hallita painikkeen tilaa useState-koukulla ja ohjata niihin liittyviä toimintoja.
Tärkeimmät havainnot
- useState:n käyttö tilan hallintaan
- Toimintojen Toista ja Keskeytä yhdistäminen yhteen painikkeeseen
- Helppo toiminnallisuuden toteutus ja testaus
Askel askeleelta -opas
Askel 1: Painikkeiden alustaminen
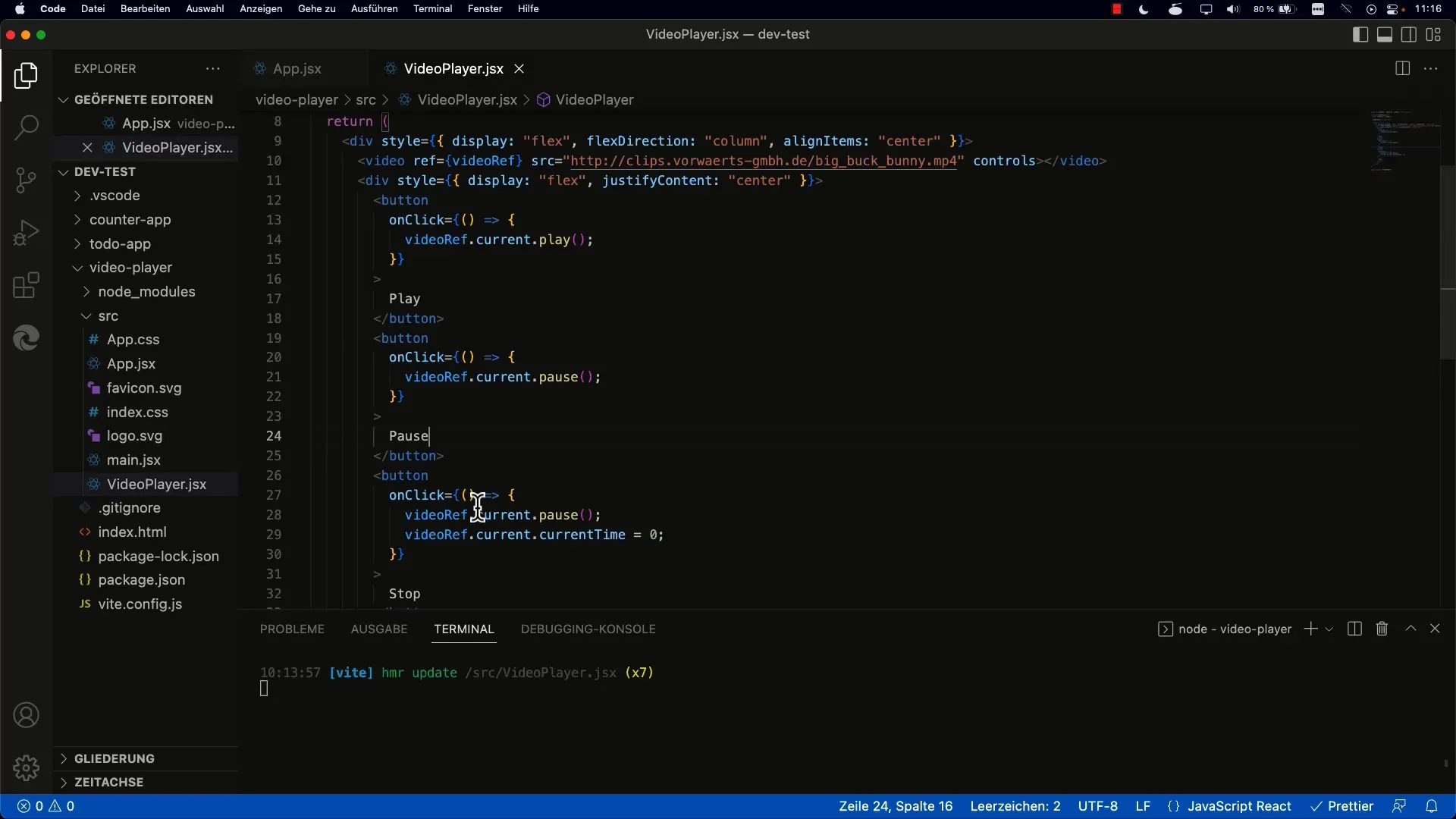
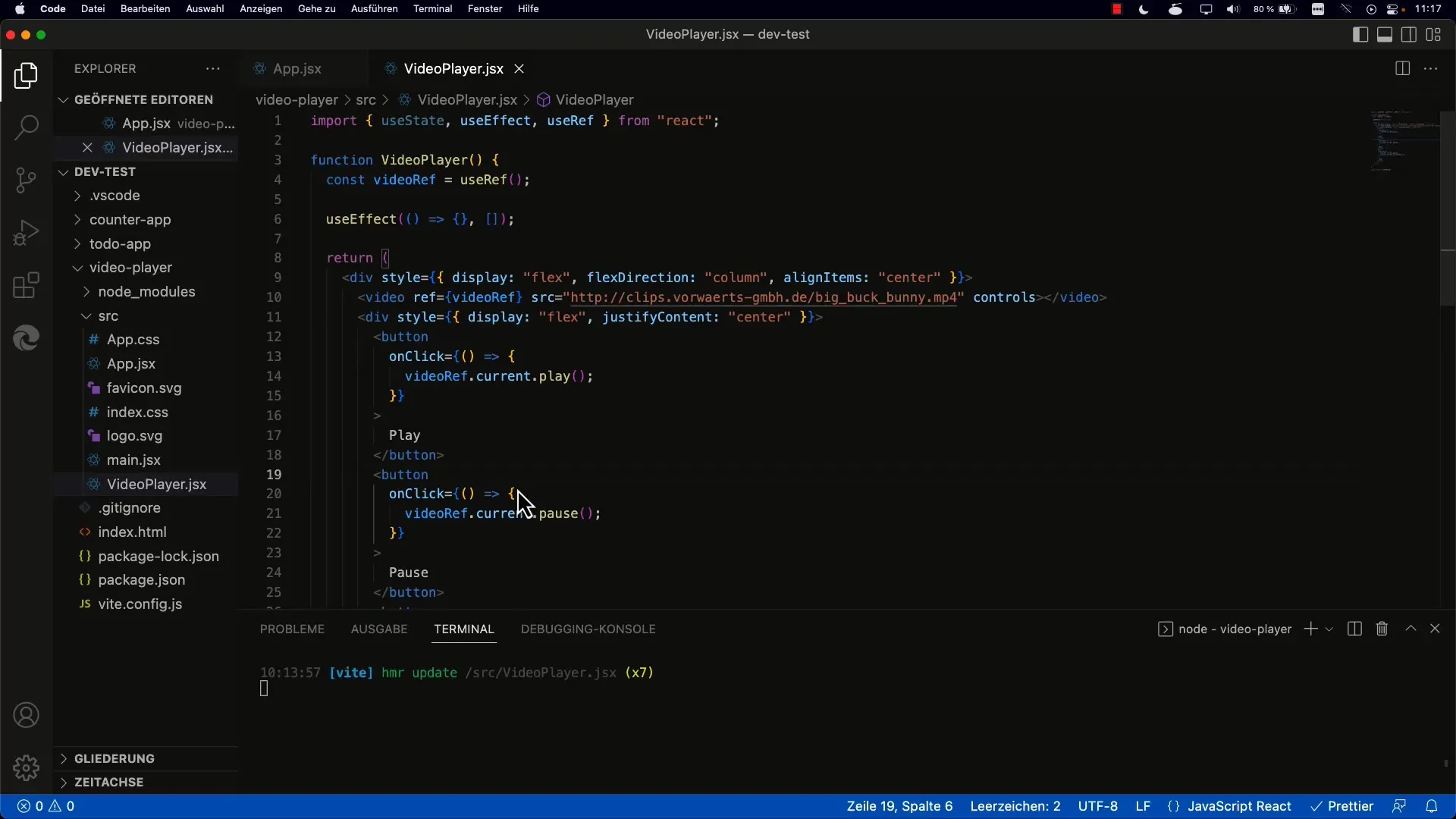
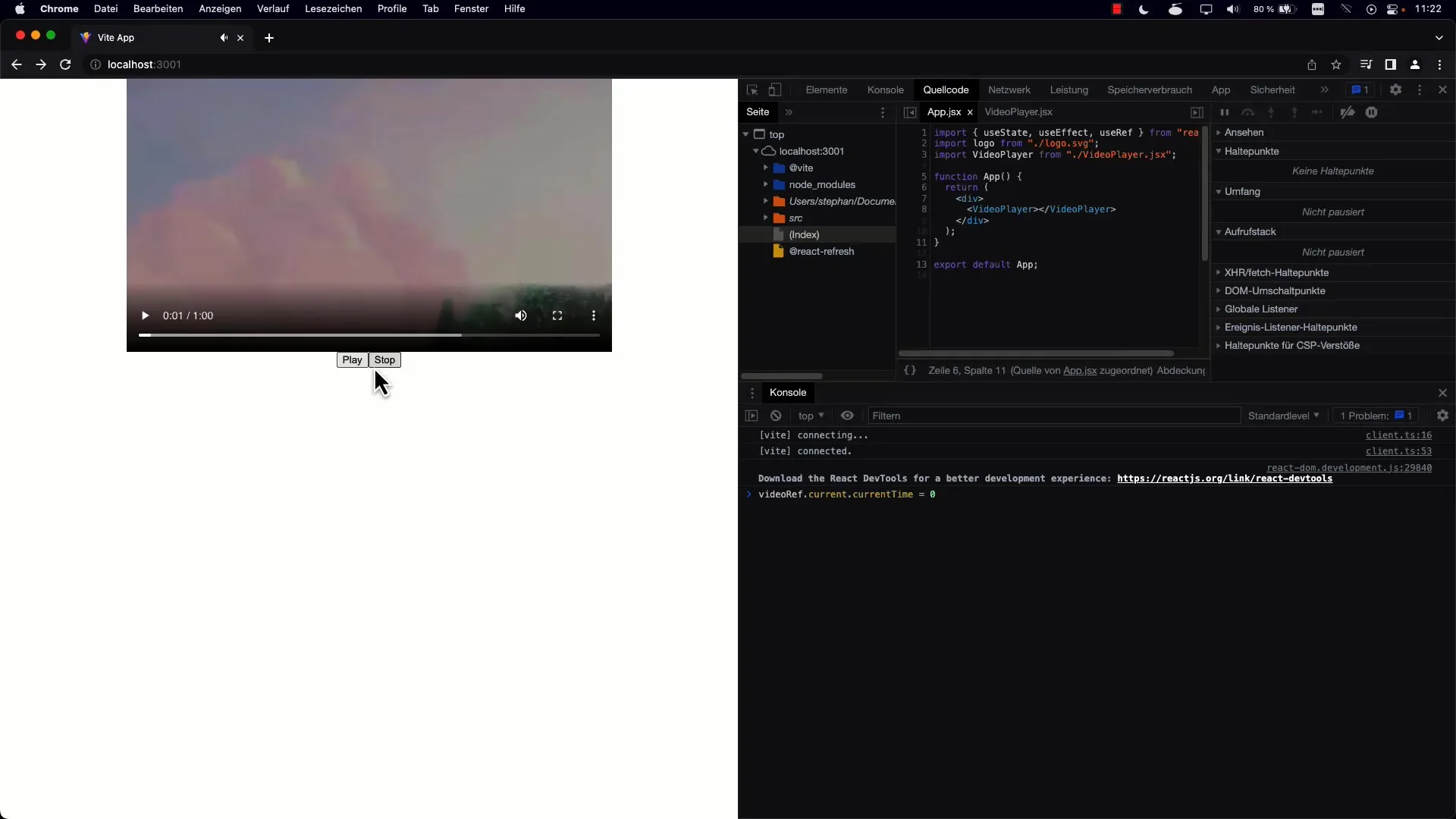
Aloita luomalla kaksi erillistä painiketta Toista ja Keskeytä. Tavoitteena on yhdistää nämä kaksi painiketta yhdeksi painikkeeksi. Poista ensin alkuperäiset painikkeet.

Askel 2: Tilan tallentaminen
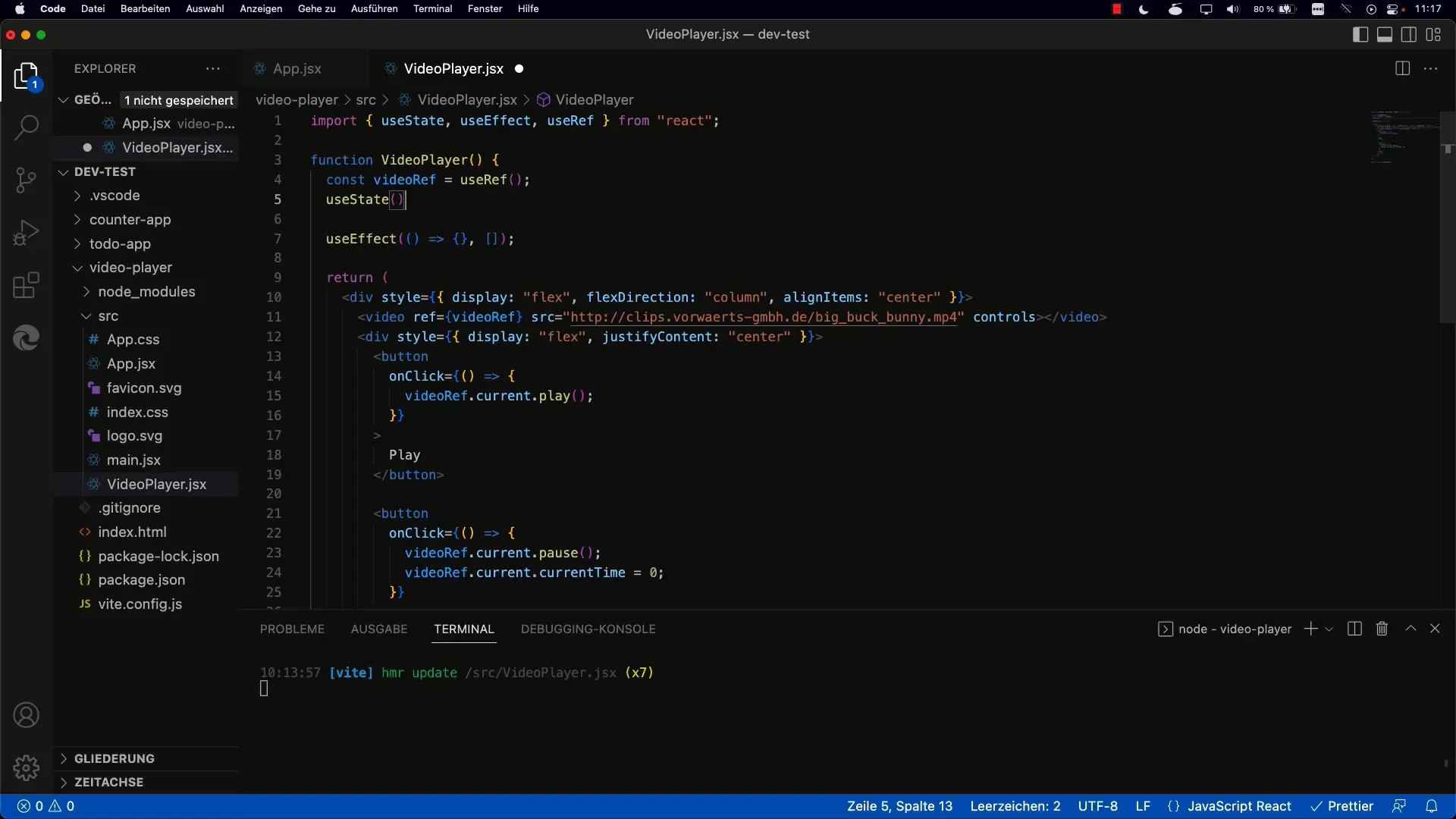
Tilan Toista ja Keskeytä hallitsemiseksi tuo käyttöön useState. Tilan tulee kertoa, toistetaanko videota parhaillaan vai ei. Tee tämä luomalla muuttuja isPlaying ja säädinsetterifunktio setIsPlaying.

Askel 3: Alkutilan asettaminen
Aseta alkuarvo isPlayingille. Arvon tulisi olla false, koska videota ei pitäisi toistaa automaattisesti käynnistyksen yhteydessä. Tällä asetuksella pystyt alustamaan sovelluksen oikein.

Askel 4: Painikkeen teksti dynaamiseksi
Nyt sinun on muutettava painikkeen tekstiä dynaamisesti. Jos isPlaying on totta, painikkeen tulisi näyttää "Keskeytä". Muussa tapauksessa sen tulisi näyttää "Toista". Käytä yksinkertaista ehtolauseketta asettaaksesi nämä kaksi merkkijonoa asianmukaisesti.
Askel 5: Tilan kääntäminen
Lisää funktio, joka kääntää isPlaying-tilan. Tämä tapahtuu kutsumalla setIsPlaying-negoinnin kanssa nykyisen arvon. Anna tämä kääntötoiminto painikkeelle.
Askel 6: Toimintojen Toista ja Keskeytä toteutus
Nyt on aika toteuttaa videotiedoston toiston ja pysäyttämisen toiminnot. If-ehtolauseen avulla voit määrittää, mitä tapahtuu, kun painiketta painetaan. Jos isPlaying on totta, video pysäytetään, ja päinvastoin.
Askel 7: Pysäytystoiminnon toteutus
Lisäksi sinun tulisi integroida Stop-toiminto painikkeeseen. Kun tämä tila saavutetaan, aseta isPlaying-arvo falseksi. Tällä tavoin painike päivitetään aina ja sen teksti asetetaan "Toista" -tilaan.

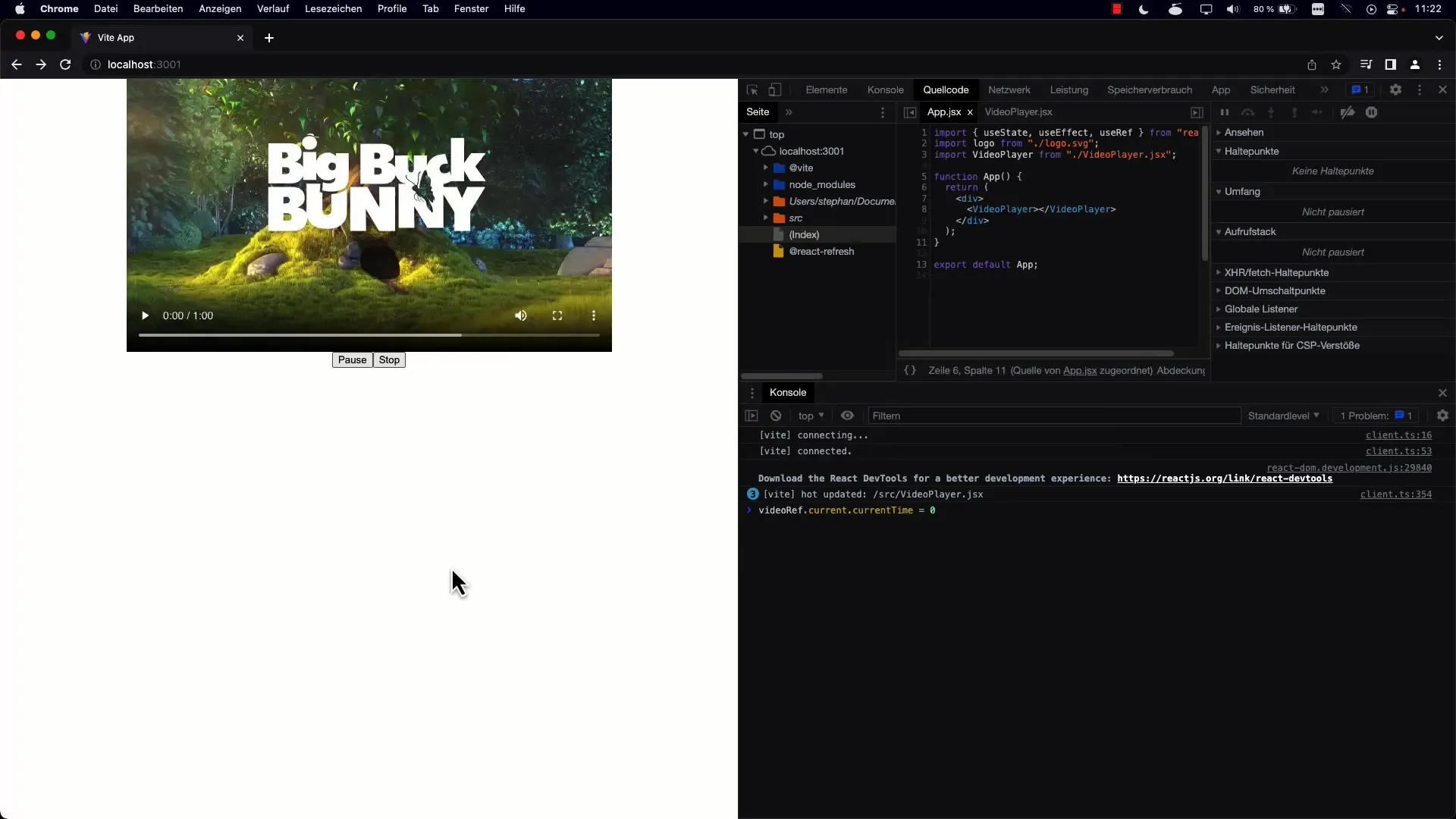
Askel 8: Käyttöliittymän testaaminen
Kun kaikki toteutukset on tehty, testaa käyttöliittymä. Muista tarkistaa, että painikkeen käyttäytyminen on oikea ja että oikeat tekstit näytetään vaihtaessasi eri tilojen välillä.

Askel 9: Hienosäätö ja optimointi
Parempien käyttäjäkokemusten saavuttamiseksi harkitse lisätilojen lisäämistä. Esimerkiksi "Lataus" -tila voisi olla hyödyllinen osoittamaan, että videoa ladataan edelleen.
Askel 10: Yhteenveto
Kun perustoiminnot on toteutettu, voit myös hallita selaimen toistinta. Painikkeen pitäisi nyt pystyä ohjaamaan toistoa, ja olet luonut vankan perustan lisäominaisuuksien lisäämiselle tulevaisuudessa.
Yhteenveto
Tässä oppaassa opit, miten luoda yhdistetty Toista/Keskeytä-painike Reactilla. Olet harjoitellut useState:n käyttöä tilan hallinnassa ja miten voit päivittää painiketta dynaamisesti käyttäjän toiminnan perusteella.
Usein kysytyt kysymykset
Mikä on useState Reactissa?useState on koukku Reactissa, jolla voi hallita tiloja toimintokomponenteissa.
Kuinka voin mukauttaa painikkeen tekstiä?Painikkeen teksti muuttuu dynaamisesti sen mukaan, onko muuttujan isPlaying tila.
Voinko käyttää enemmän tiloja kuin vain Toisto ja Tauko?Kyllä, voit lisätä lisätiloja, kuten "Seis" tai "Lataus".
Kuinka voin testata toiminnallisuuden?Voit käynnistää sovelluksen paikallisesti ja testata painikkeen toiminnallisuutta reaaliajassa varmistaaksesi, että kaikki toimii odotetusti.


