Interaktiivisten sovellusten luominen Reactilla on jännittävä haaste. Tässä oppaassa keskitytään toimintojen toteuttamiseen, jotka ohjaavat videoiden sujuvaa toistoa ja taukotilaa. Jos olet aiemmin työskennellyt videon elementin kanssa Reactissa, olet ehkä huomannut, että selaimen integroidut ohjausobjektit eivät aina synkronoidu käyttäjän mukautettujen ohjauselementtien kanssa. Tässä oppaassa opit, miten hyödynnät tapahtumakäsittelijöitä tehokkaasti parantamaan käyttäjäkokemusta.
Tärkeimmät oivallukset
- Tapahtumakäsittelijöiden käyttäminen toiston tilan ja tauon tilan näyttämiseen.
- Selaimen integroitujen videon ohjausobjektien synkronointi mukautettujen painikkeiden kanssa.
- Käytännön toteutus onPause- ja onPlay-tapahtumilla.
Askel-askeleelta ohjeet
Lisää videoelementti ja aseta perustila
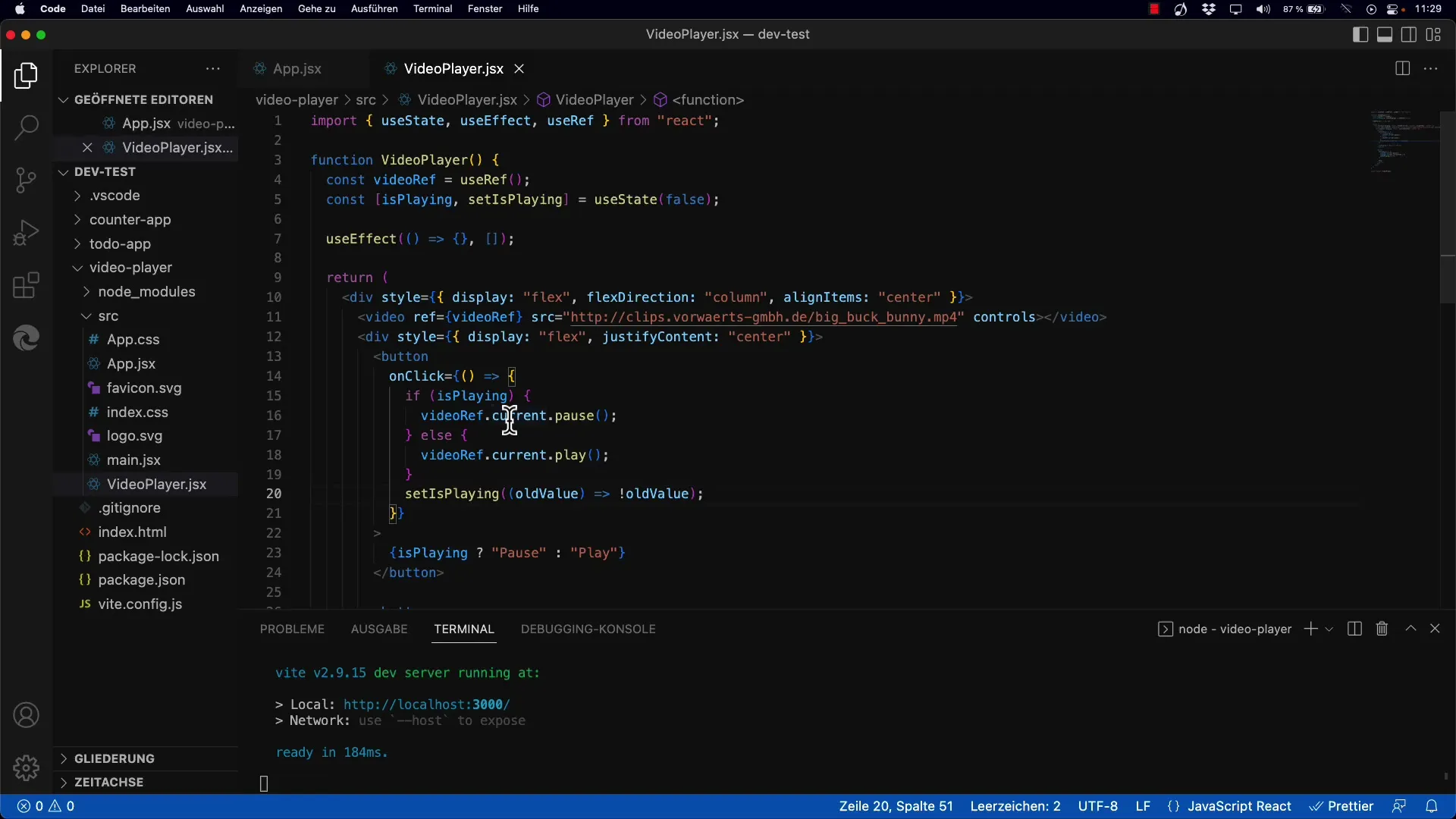
Lisää ensin videoelementti React-komponenttiisi. Varmista, että määrität tilan isPlaying videoita varten. Tämä mahdollistaa painikkeen tilan vaihtamisen toiston ja tauon välillä.

Lisää toisto- ja tauontapahtumankäsittelijät
Nyt on aika lisätä tapahtumankäsittelijät. Sinun tulisi kuunnella videoelementin nativien onPause- ja onPlay-tapahtumia. Nämä tapahtumat mahdollistavat muutosten seuraamisen videon tilassa. Kun video pysähtyy, aseta tila isPlaying arvoksi false.
onPause-tapahtuman toteutus
Kun video pysähtyy selaimen integroiduilla ohjaimilla, onPause-tapahtumankäsittelijäsi kutsutaan. Aseta tässä tila setIsPlaying arvoksi false, mikä tarkoittaa, että video on nyt tauolla. Painikkeen tulisi näkyä oikein – sen tulisi nyt näyttää toiston kuvake.
onPlay-tapahtuman toteutus
Seuraavaksi lisäät toiminnallisuuden onPlay-tapahtumalle. Kun video käynnistyy uudelleen, päivität tilan setIsPlaying arvoksi true. Tämä muuttaa myös painikkeen esitystä "Tauko"-tilaan.
Testaa videon ohjaimet
Varmistaaksesi, että kaikki toimii moitteettomasti, testaa sovellusta käyttämällä selaimen nativiia toisto- ja tauko-ohjaimia. Huomioi, että painikkeen teksti muuttuu asianmukaisesti ja näytetään aina oikein, perustuen videon tilaan. Käytä mukautettuja Play- ja Pause-painikkeita sovelluksessasi.

Synkronoinnin tarkastelu
Kun olet toteuttanut ja testannut tapahtumankäsittelijät, tarkista, että synkronointi videon elementin ja mukautetun painikkeen välillä on onnistunut. Klikkaa vuorotellen selaimen nativi ohjausnäppäimiä ja tarkkaile painikkeen reaktiota.

Tulevia ominaisuuksia
Tulevissa oppaissa aiomme toteuttaa toimintoja kuten äänenvoimakkuuden säätö videoelementille. Tämä lisää interaktiivisuutta sovellukseesi ja mahdollistaa käyttäjäkokemuksen entistä tehokkaamman toteuttamisen.
Yhteenveto
Tässä opasosassa opit, miten voit hyödyntää onPlay- ja onPause-tapahtumia Reactissa videon ohjausobjektien ja mukautettujen ohjausosien tilan synkronoimiseksi. Tämä parantaa käyttäjäystävällisyyttä ja varmistaa selkeän palautteen videotoiston tilanteesta.
Usein kysytyt kysymykset
Miten voin integroida videoelementin React-komponenttiini?Voit sijoittaa videon elementin helposti render-metodiisi käyttämällä video-tunnistetta ja määrittelemällä lähteen.
Mitä teen, jos tapahtumat eivät laukea oikein?Varmista, että olet lisännyt tapahtumankäsittelijät oikein videon elementtiin ja että tila päivittyy oikein.
Voinko säätää myös videon äänenvoimakkuutta?Kyllä, äänenvoimakkuutta voidaan ohjata lisäämällä lisää tapahtumankäsittelijöitä ja tilan hallintatoimintoja.


