Pelaa ohjaimilla videoiden kanssa ja kokeile, miten voit tehokkaasti muuttaa toiston sijaintia. Tässä oppaassa opit, kuinka voit ohjata videon sijaintia Reactissa käyttämällä currentTime-parametria. Keskitämme huomiomme Range Sliderin toteuttamiseen, joka mahdollistaa helpon siirtymisen videon eri aikapisteiden välillä yksinkertaisen käyttöliittymän kautta. Aloita heti!
Tärkeimmät havainnot
- currentTime-parametri ohjaa videon toiston sijaintia.
- Range Slideria voidaan käyttää visuaalisen ja vuorovaikutteisen ohjauksen luomiseen videon sijainnissa.
- Saavuttaaksesi tarkemman hallinnan sijainnista, sinun tulisi hyödyntää prosenttiosuutta nykyisen toistotilan ja videon keston välillä.
- Tärkeitä tapahtumia, kuten onTimeUpdate, tarvitaan käyttöliittymän dynaamiseen päivittämiseen.
Askelda-askeleelta ohjeet
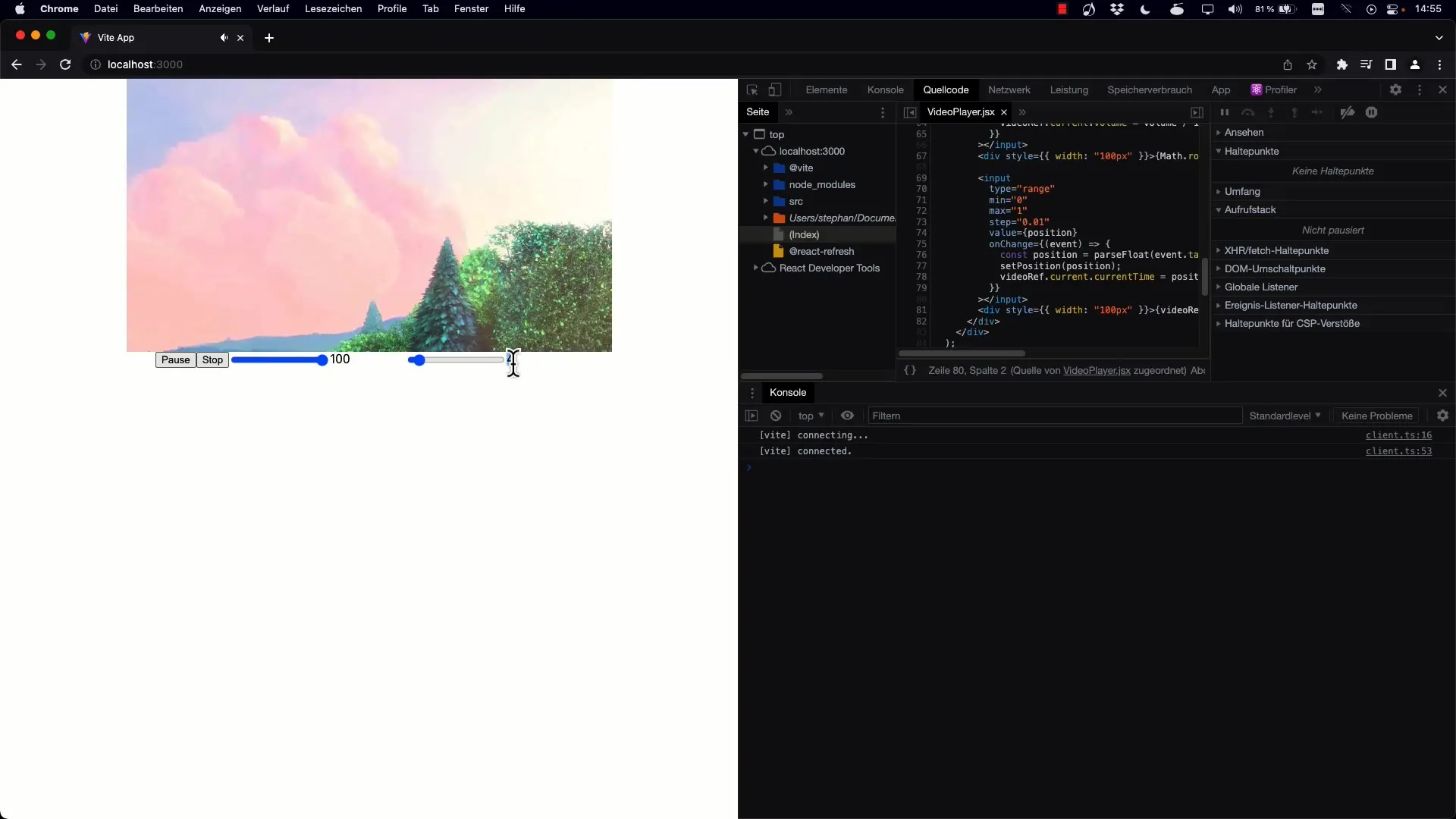
Askel 1: Range Sliderin asettaminen
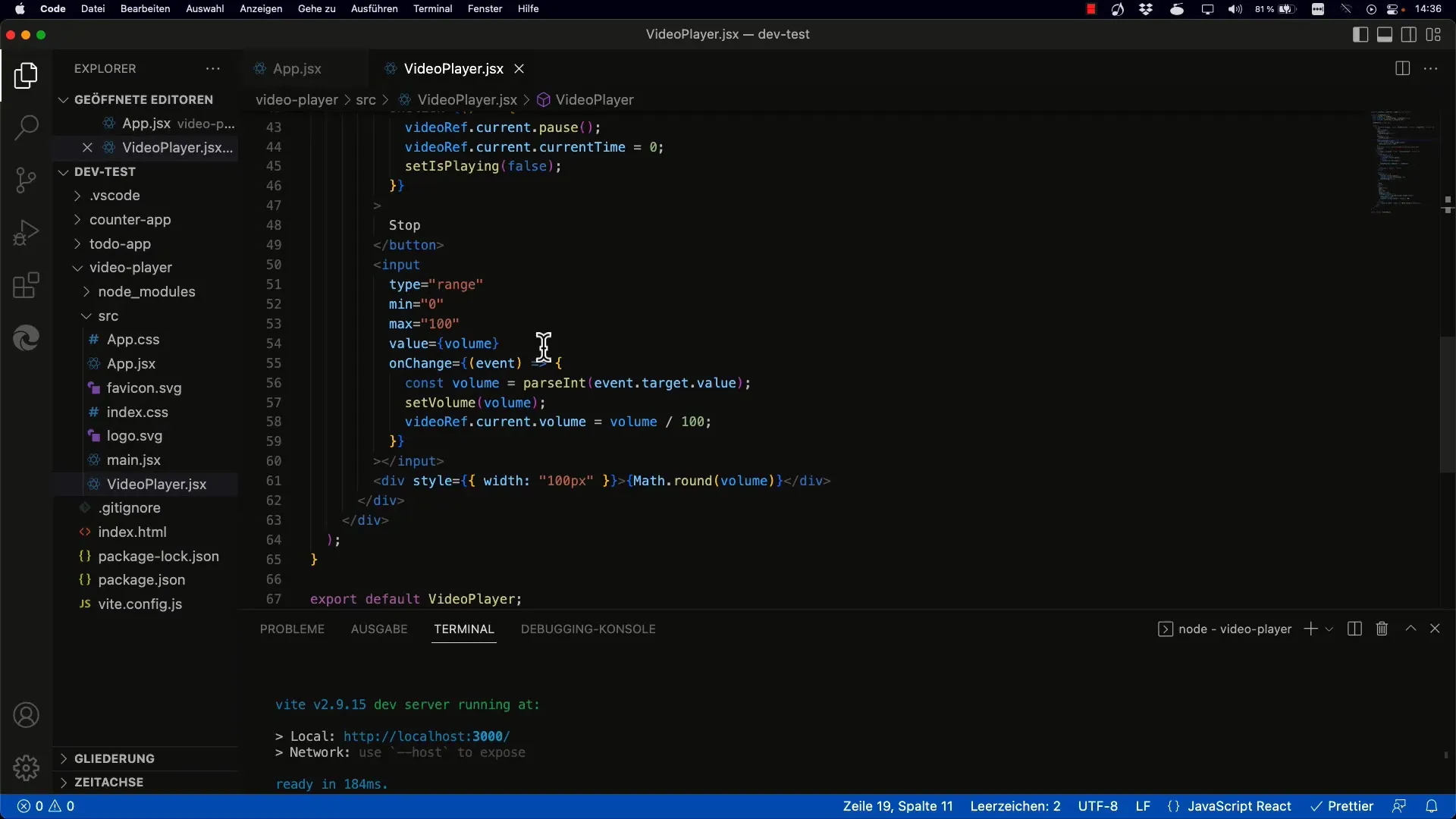
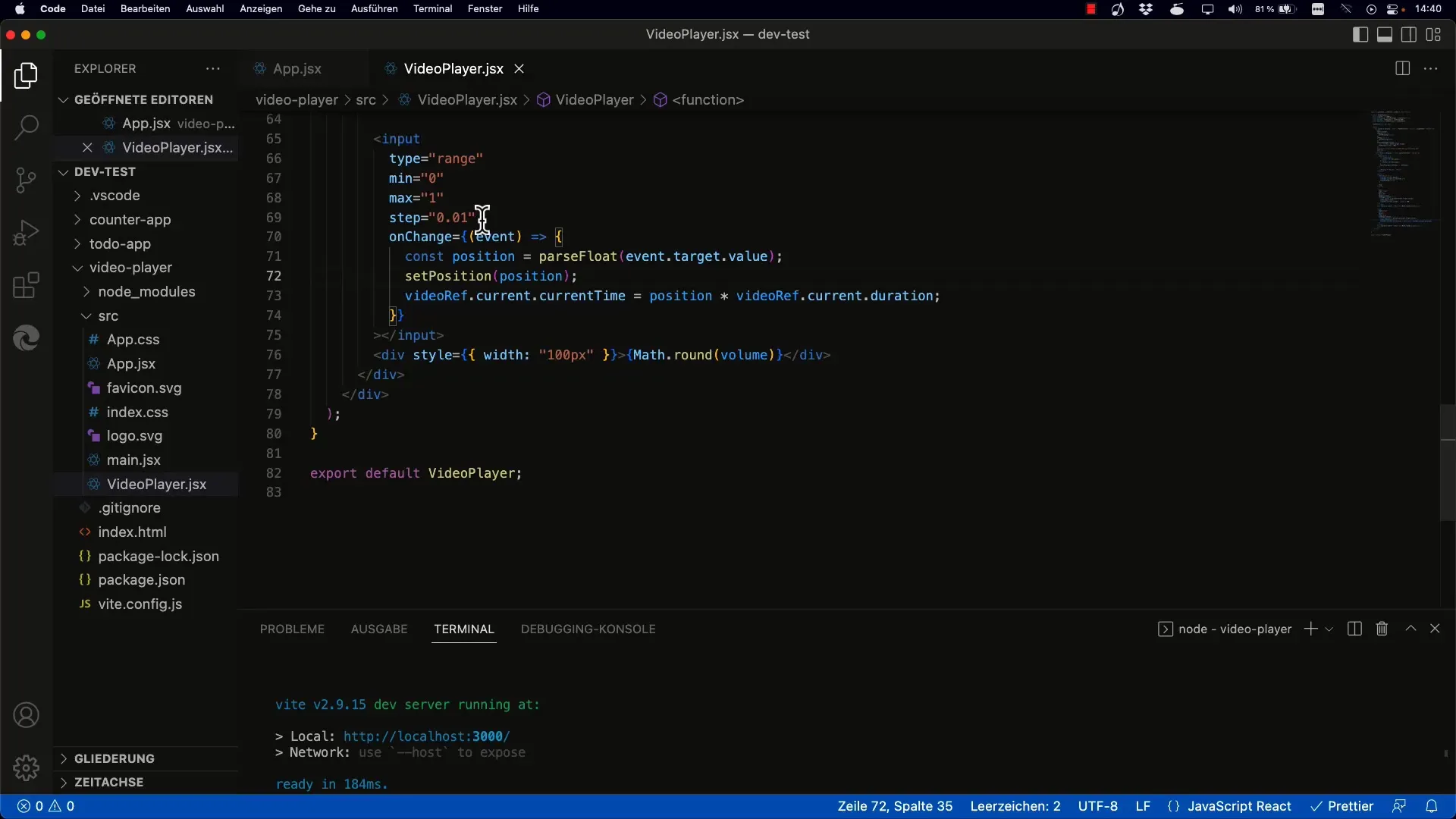
Aloita Range Sliderin toteuttaminen. Tämä liukusäädin mahdollistaa videon sijainnin ohjauksen. Kopioi liukusäätimen perusrakenne ja mukauta min ja max -attribuutit vastaamaan näytettäviä arvoja videon pituuden mukaan.

Askel 2: currentTimen määrittäminen
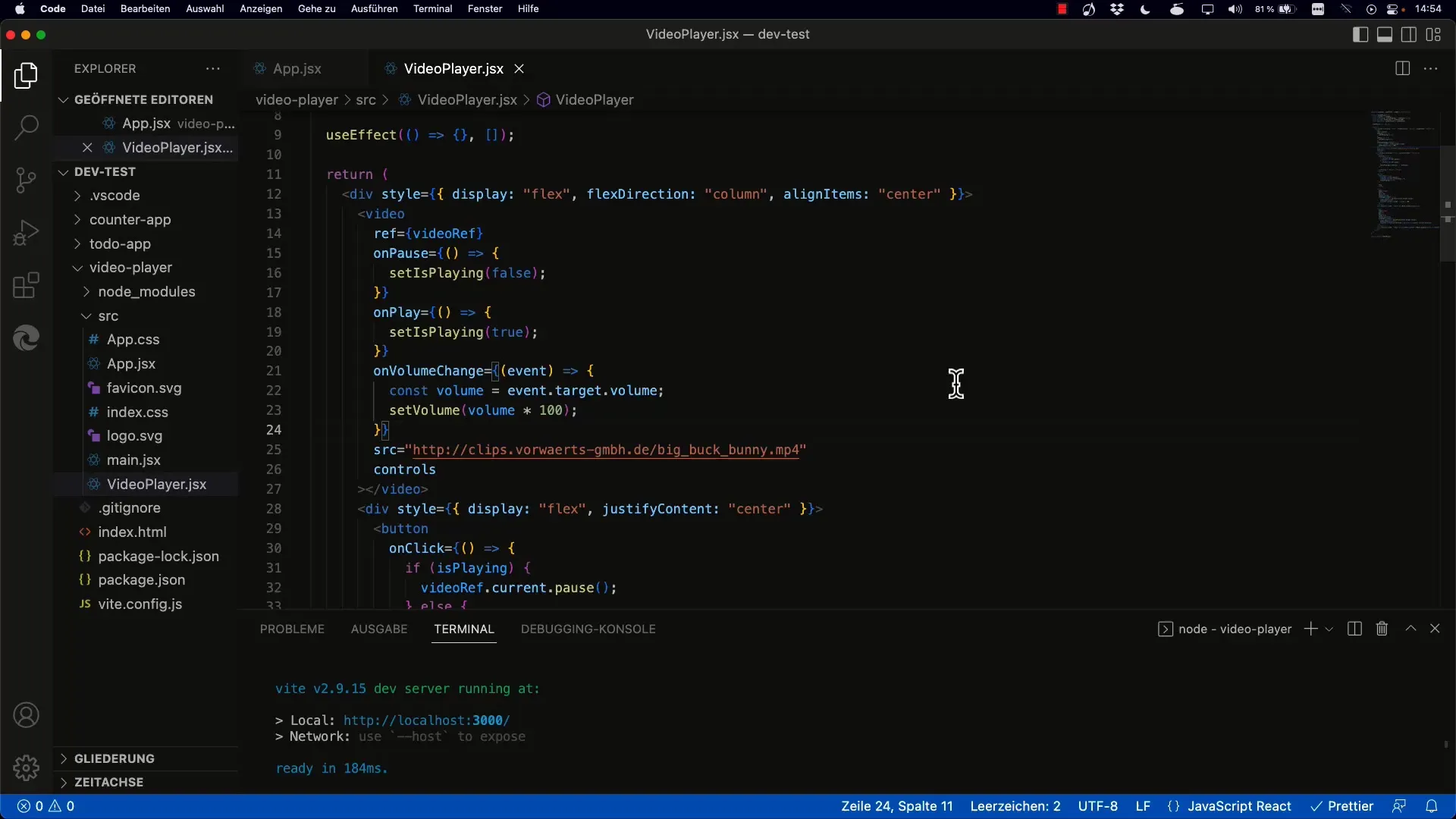
currentTime-attribuutti tallentaa videon nykyisen toiston sijainnin sekunteina. Tämä on avainasia, jolla ohjataan, missä videossa ollaan. Alusta määrittämään toisto alkuun.

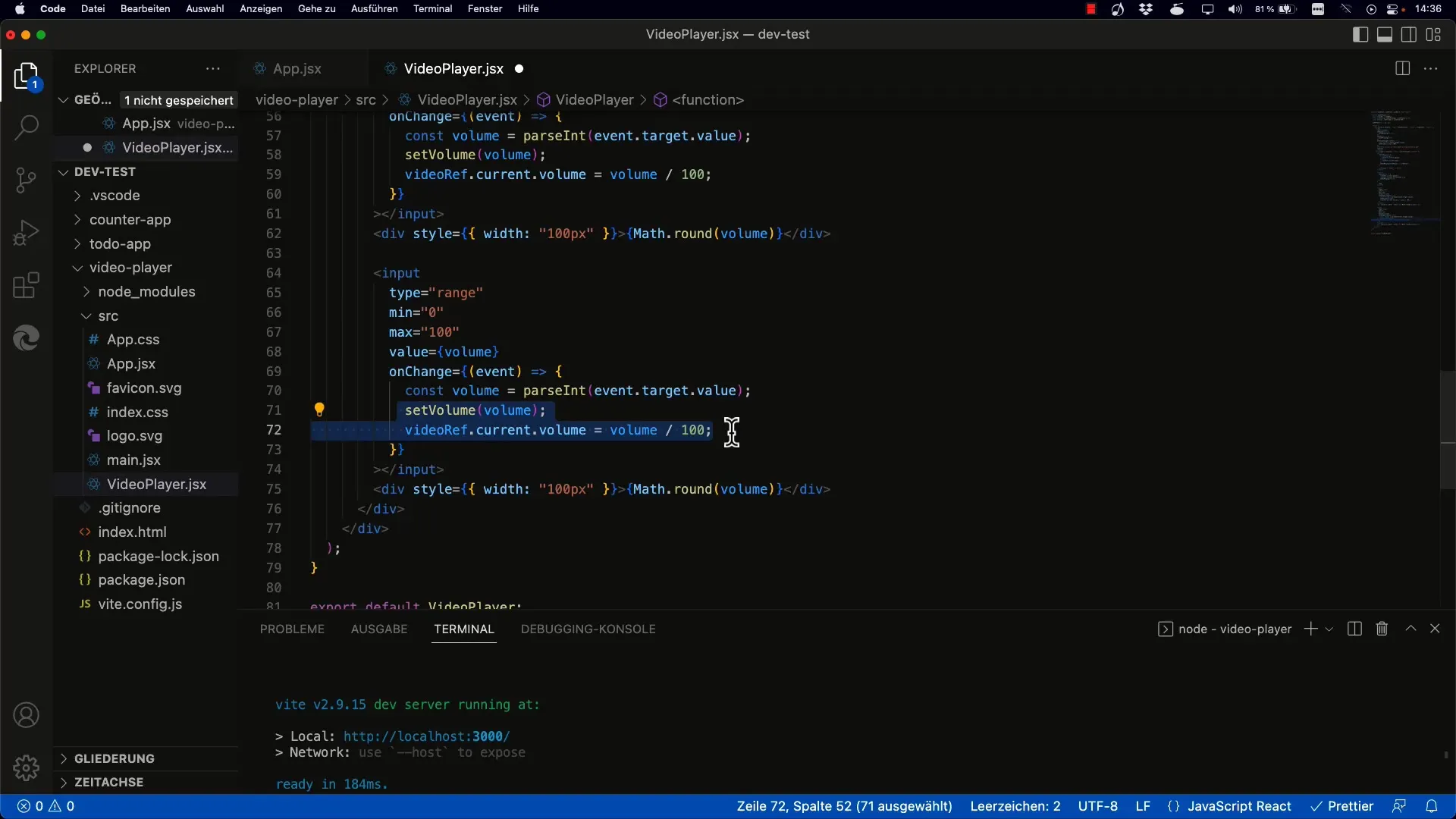
Askel 3: Tilan luominen sijainnille
Sinun tulee luoda uusi tila videon sijainnille. Tässä tapauksessa voit yksinkertaisesti kutsua sitä sijainniksi, ja alkuarvo on 0. Tämä edustaa videon alkua, eli 0% toistoa.

Askel 4: Liukusäätimen sijainnin päivittäminen
Uuden tilan avulla on tärkeää päivittää liukusäätimen arvo oikeasti, riippuen videon sijainnista. Aseta liukusäätimen arvo (value) niin, että se pysyy synkronoituina nykyisen sijainnin kanssa.

Askel 5: Keston toteuttaminen
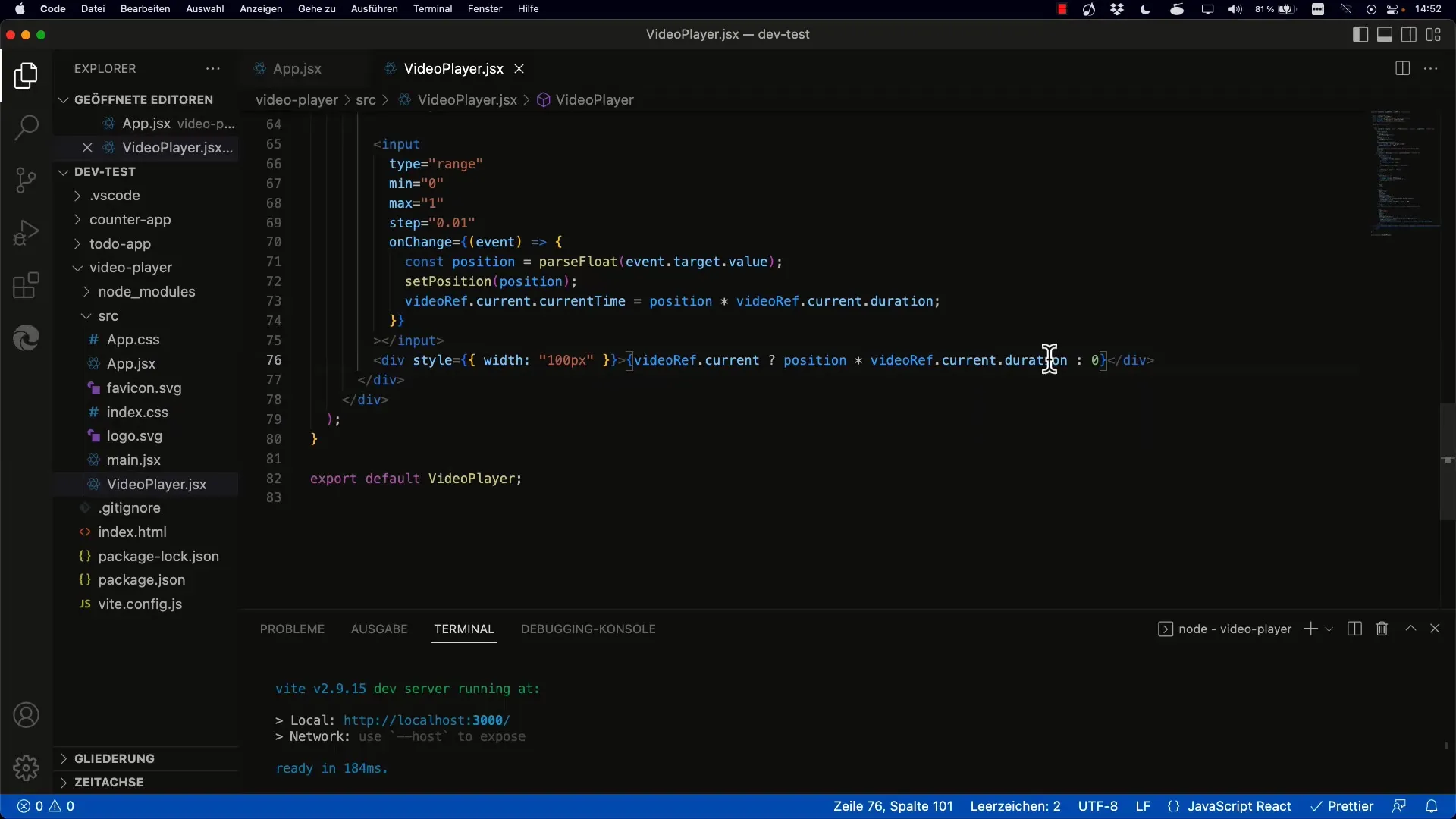
Ymmärtääksesi kuinka monta prosenttia videosta on jo toistettu, sinun tulee saada kokonaistoistoajan videosta. Voit tehdä tämän hyödyntämällä duration-attribuuttia videon elementistä. Kerro nykyinen asetettu sijainti videon kokonaiskestolla.

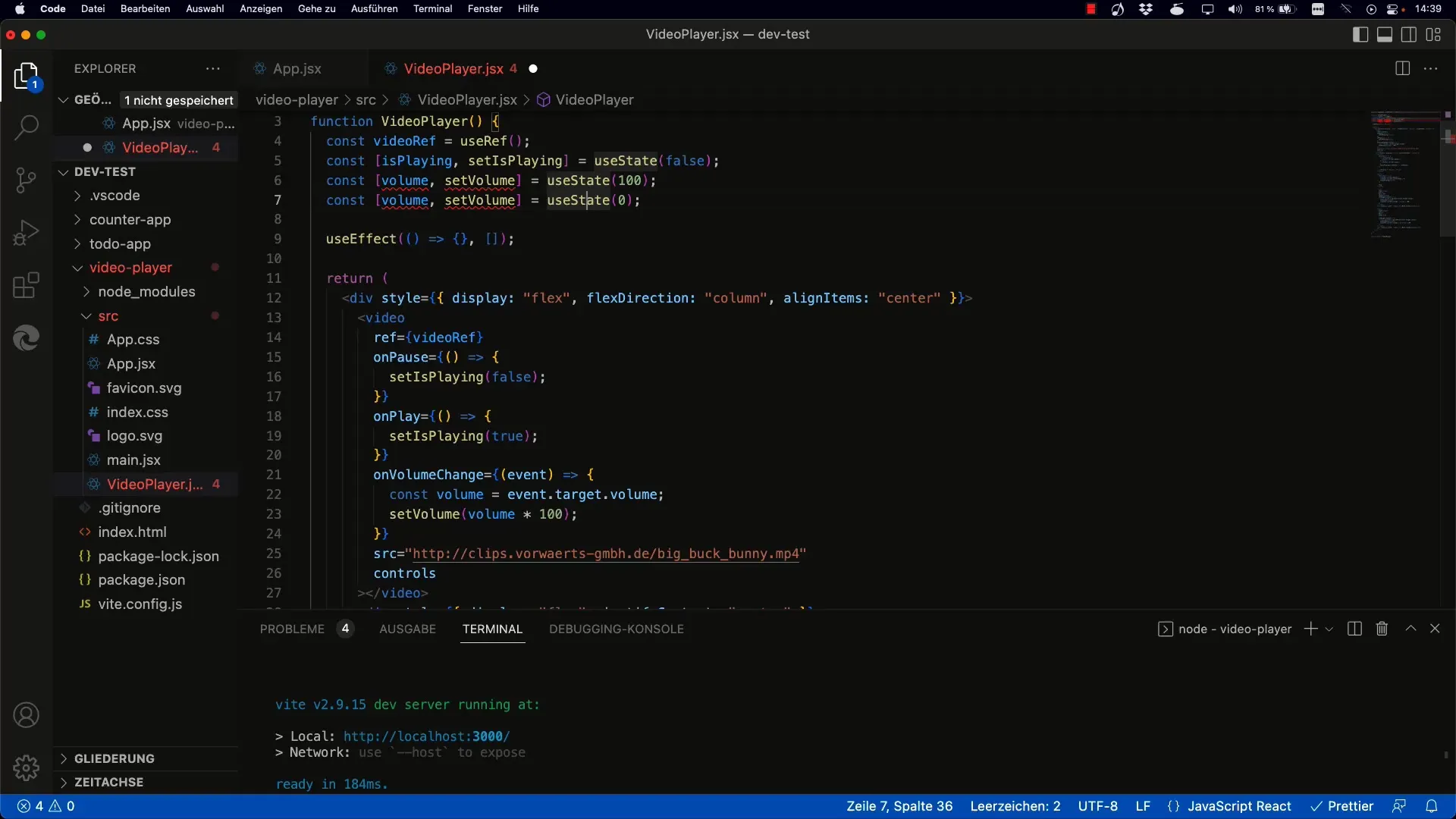
Askel 6: Aikapäivityksen tapahtumankäsittelijän lisääminen
Varmista, että liukusäätimen sijainti päivitetään, kun video toistetaan lisäämällä tapahtumankäsittelijä onTimeUpdate videoelementtiin. Tämä käsittelijä noutaa nykyisen ajan jokaisen aikavälin aikana ja päivittää liukusäädintä vastaavasti.

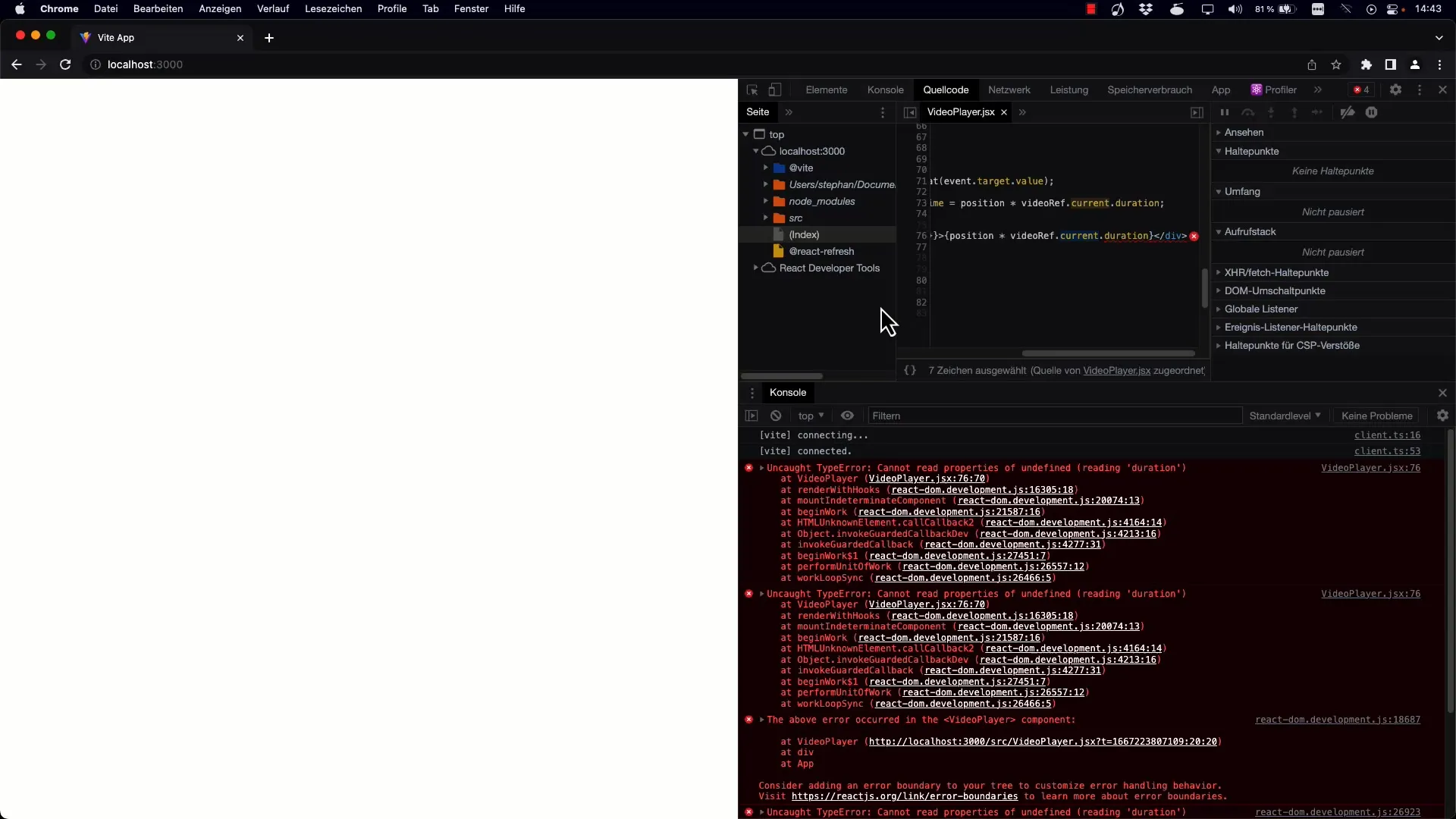
Askel 7: Virheiden käsittely epämääräisille arvoille
On tärkeää varmistaa, että currentTime-arvo on määritelty ja videon kesto on saatavilla ennen laskelmien tekemistä. Lisää logiikkaa käsitelläksesi mahdolliset alkutilat videossa.

Askel 8: Ajan pyöristäminen ja muotoilu
On ihanteellista pyöristää näytettävät ajat täyteen sekunteihin. Tämä parannus pitää käyttöliittymän siistinä ja käyttäjäystävällisenä. Käytä Math.round()-funktiota muotoillaksesi arvot asianmukaisesti.

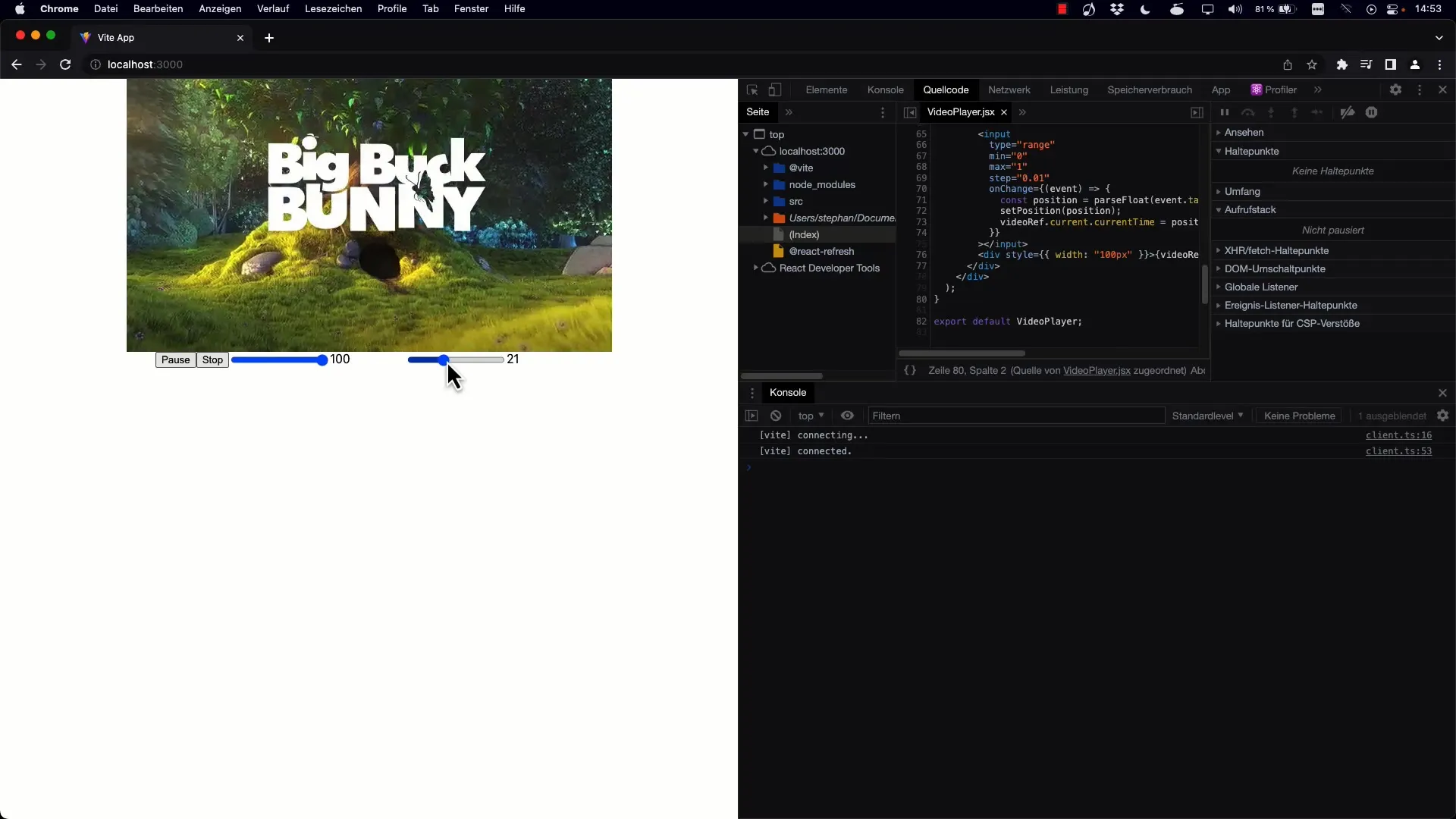
Askel 9: Toiminnan live-testaus
Kun olet suorittanut kaikki nämä vaiheet, lataa projekti uudelleen ja testaa liukusäädintä. Varmista, että videon sijaintia voidaan säätää molempiin suuntiin ja tarkista, päivittyvätkö ajat oikein.

Yhteenveto
Olet nyt oppinut hallitsemaan videon toistoa Reactissa käyttämällä tehokasta Range Slideria, joka päivittää currentTime-ominaisuuden dynaamisesti. Tällä tavoin voit kätevästi navigoida eri kohtiin videota.
Usein kysytyt kysymykset
Mikä on ero currentTimen ja durationin välillä?currentTime ilmaisee nykyisen toistoposition, kun taas duration kuvaa koko videon pituutta.
Miten päivitän liukusäätimen position toiston aikana?Lisää videoelementtiin tapahtumakuuntelija onTimeUpdate, joka tarkkailee nykyistä aikaa ja päivittää liukusäätimen tilan.
Miten varmistan, että liukusäätimeni toimii oikein?Varmista, että olet toteuttanut Reactissa tilanhallintalogiikan oikein. Tarkista, että currentTime ja duration on määritelty oikein.
Voinko käyttää liukusäädintä myös äänen toistamiseen?Kyllä, periaate säilyy samana. Voit soveltaa samoja tekniikoita äänielementteihin, koska ne omistavat samankaltaisia ominaisuuksia.


