On aika optimoida videotekstiäsi lisäämällä soittolistan toiminto, joka mahdollistaa videoiden automaattisen toiston peräkkäin. Tämä parantaa käyttäjäkokemusta ja varmistaa, ettei käyttäjän tarvitse jatkuvasti puuttua manuaalisesti seuraavan videon käynnistämiseen. Tässä oppaassa opit vaihe vaiheelta, miten toteutat tämän toiminnallisuuden Reactissa.
Tärkeimmät havainnot
- Opi, miten luot tapahtumaa videoiden toistossa.
- Toteuta logiikka seuraavan videon määrittämiseksi soittolistassa.
- Lisää tarvittavat tilat ja ominaisuudet vuorovaikutusten ohjaamiseksi.
Vaiheittainen opas
Jotta voit lisätä soittolistatoiminnallisuuden, noudata seuraavia vaiheita:
Vaihe 1: Lisää tapahtumakuuntelija videon päättyessä
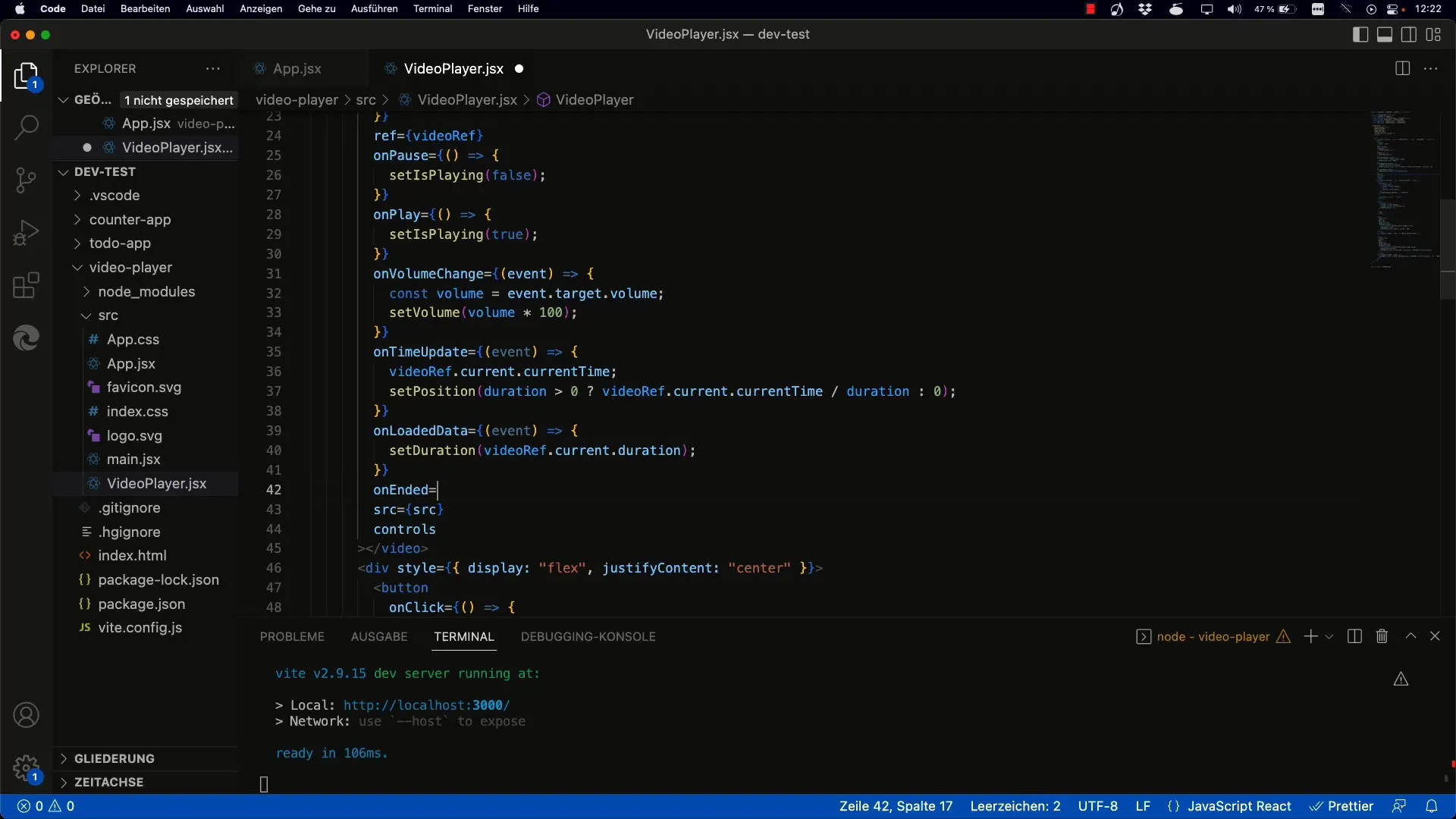
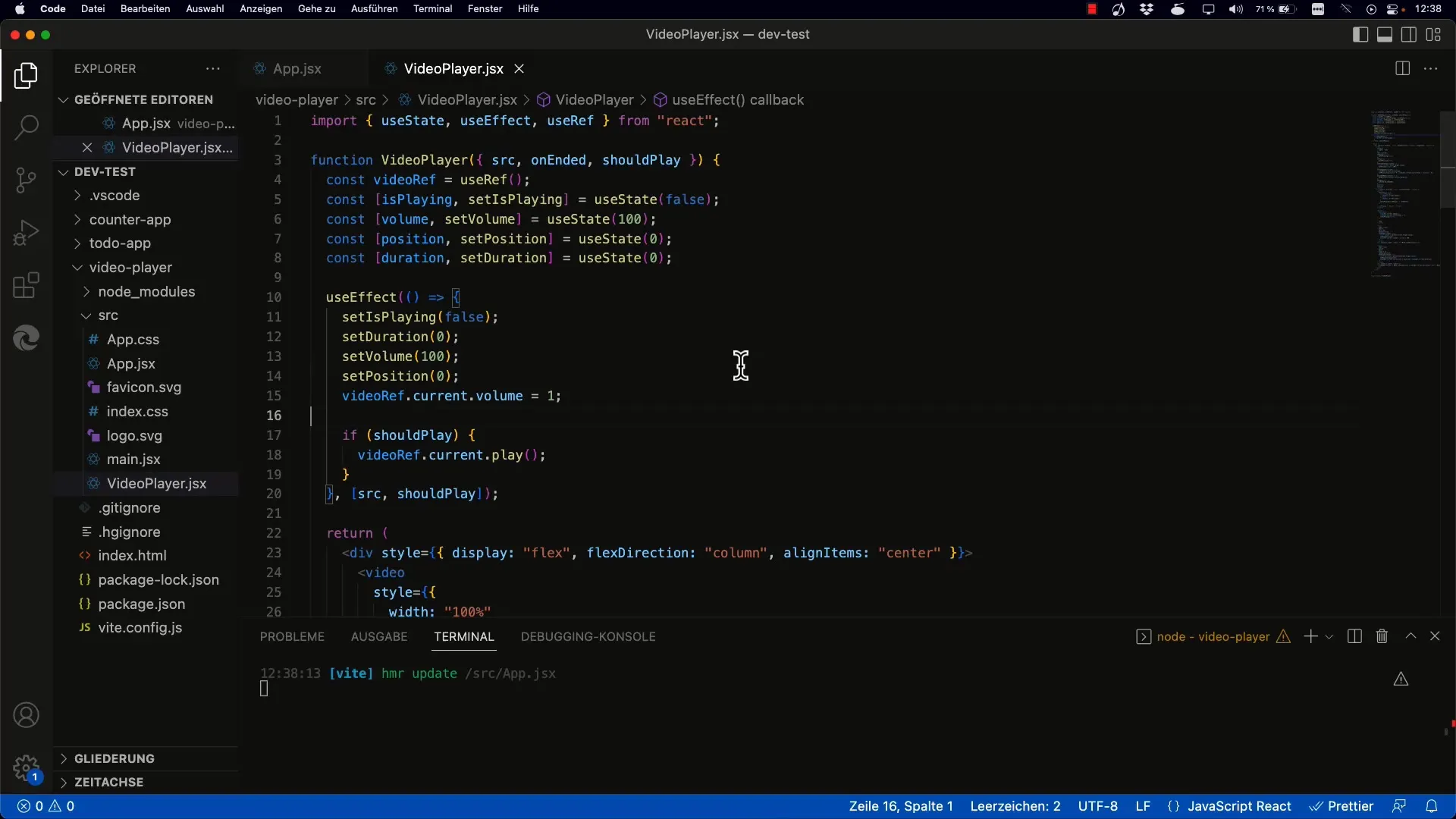
Ensinnäkin varmista, että videotiedostosi lähettää tapahtuman, kun video on toistettu loppuun. Tätä varten käytämme Video-elementin onEnded-tapahtumaa.

Komponenttitiedostossa lisää tapahtumankäsittelijä onEnded-tapahtumalle. Tämä välitetään ylemmälle komponentille.
Vaihe 2: Logiikka seuraavan videon määrittämiseksi
Nyt kun tiedämme, milloin video päättyy, meidän on selvittää, mikä on seuraava video soittolistassa. Tätä varten tarkistamme nykyisen videon indeksin ja lisäämme sen yhdellä.

Kun olemme määrittäneet seuraavan indeksin, meidän on varmistettava, että se pysyy soittolistan rajoissa.

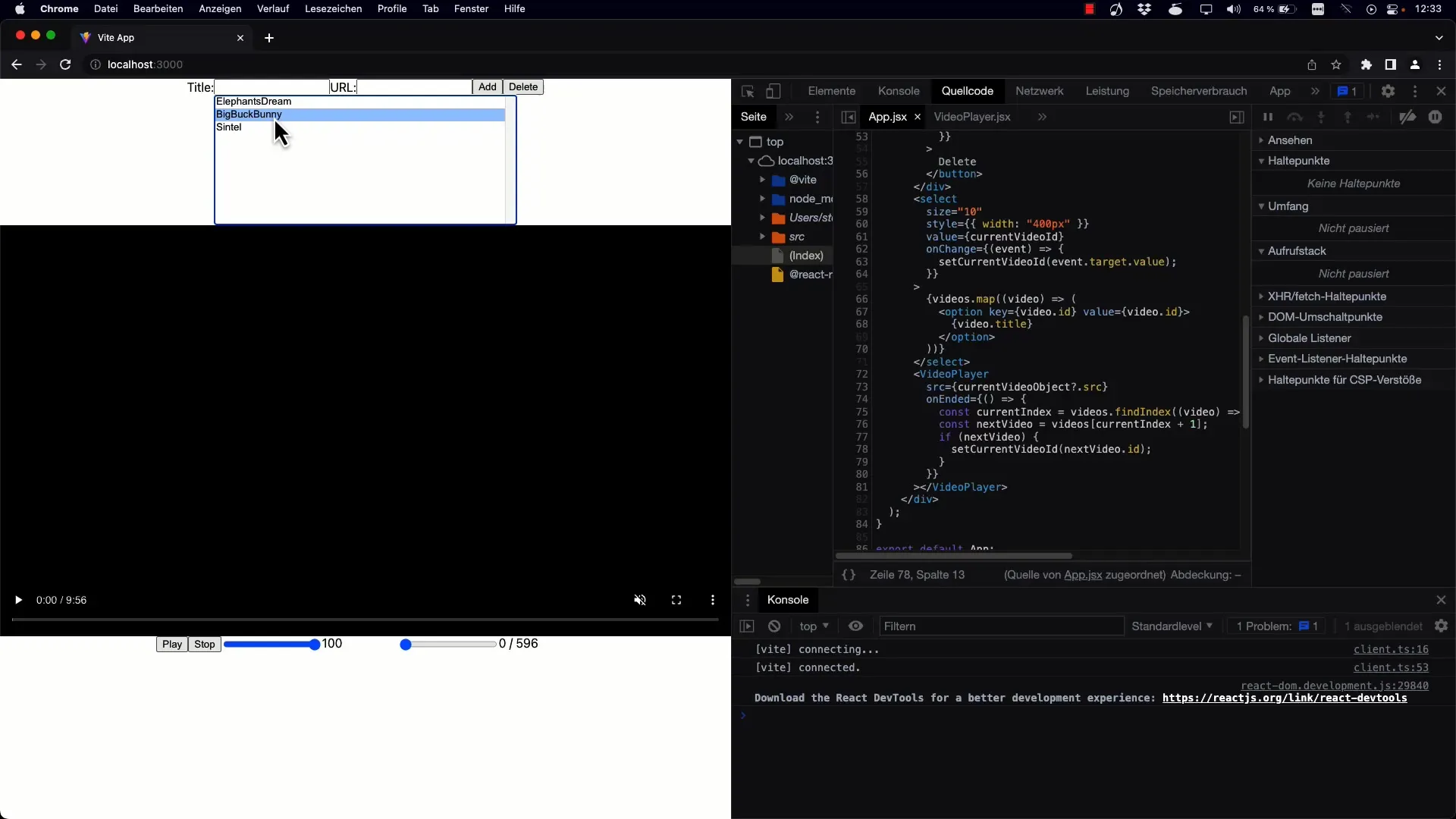
Vaihe 3: Nykyisen videon asetukset
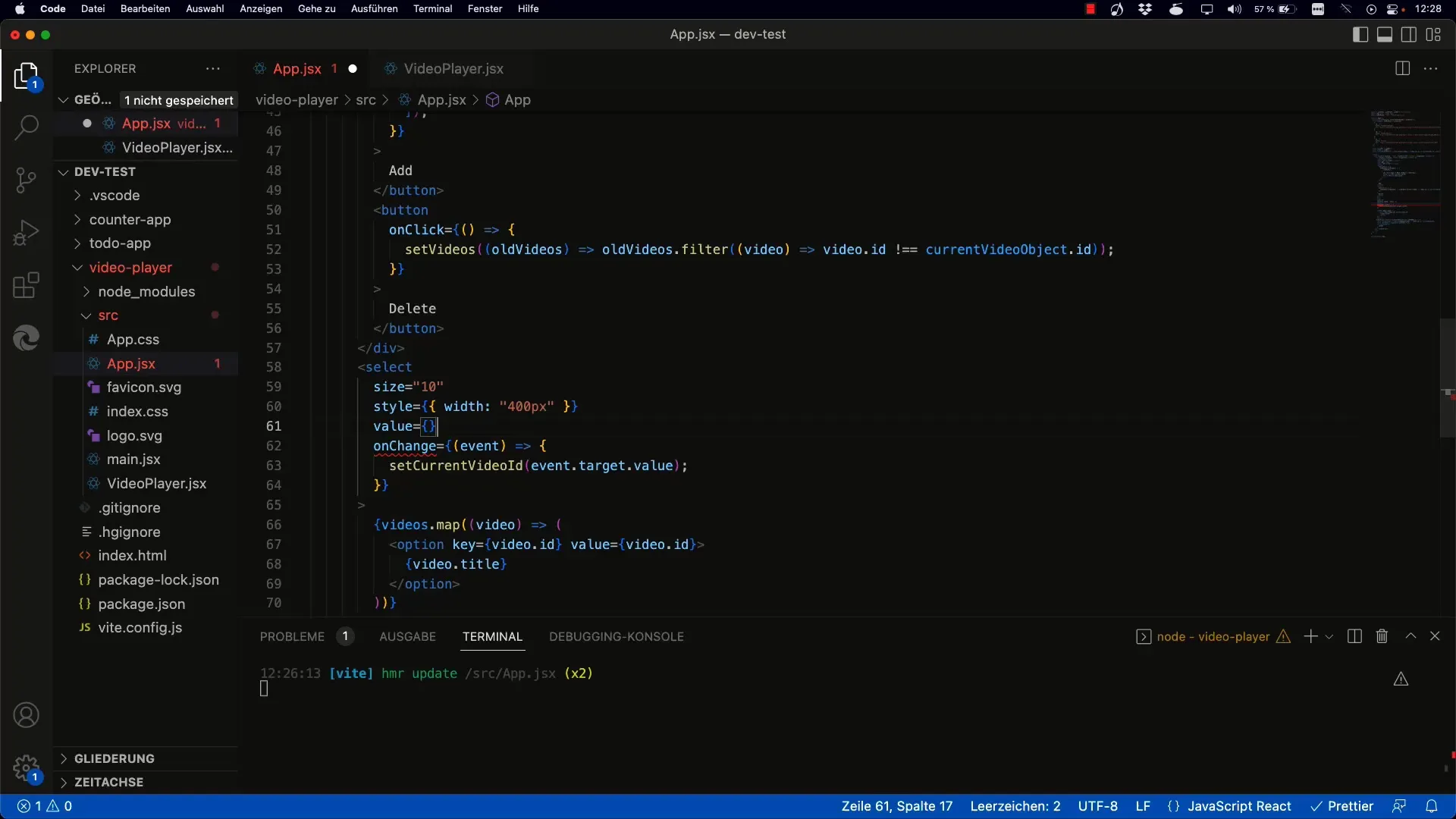
Kun olemme määrittäneet seuraavan videon, asetamme nykyisen videon ID:ksi seuraavan videon ID:n. Tämä tapahtuu setCurrentVideoID-tilanhallintafunktion avulla.

Valitse-elementin arvo (dropdown, joka näyttää videot) päivitetään myös vastaavasti.

Vaihe 4: Seuraavan videon automaattinen toisto
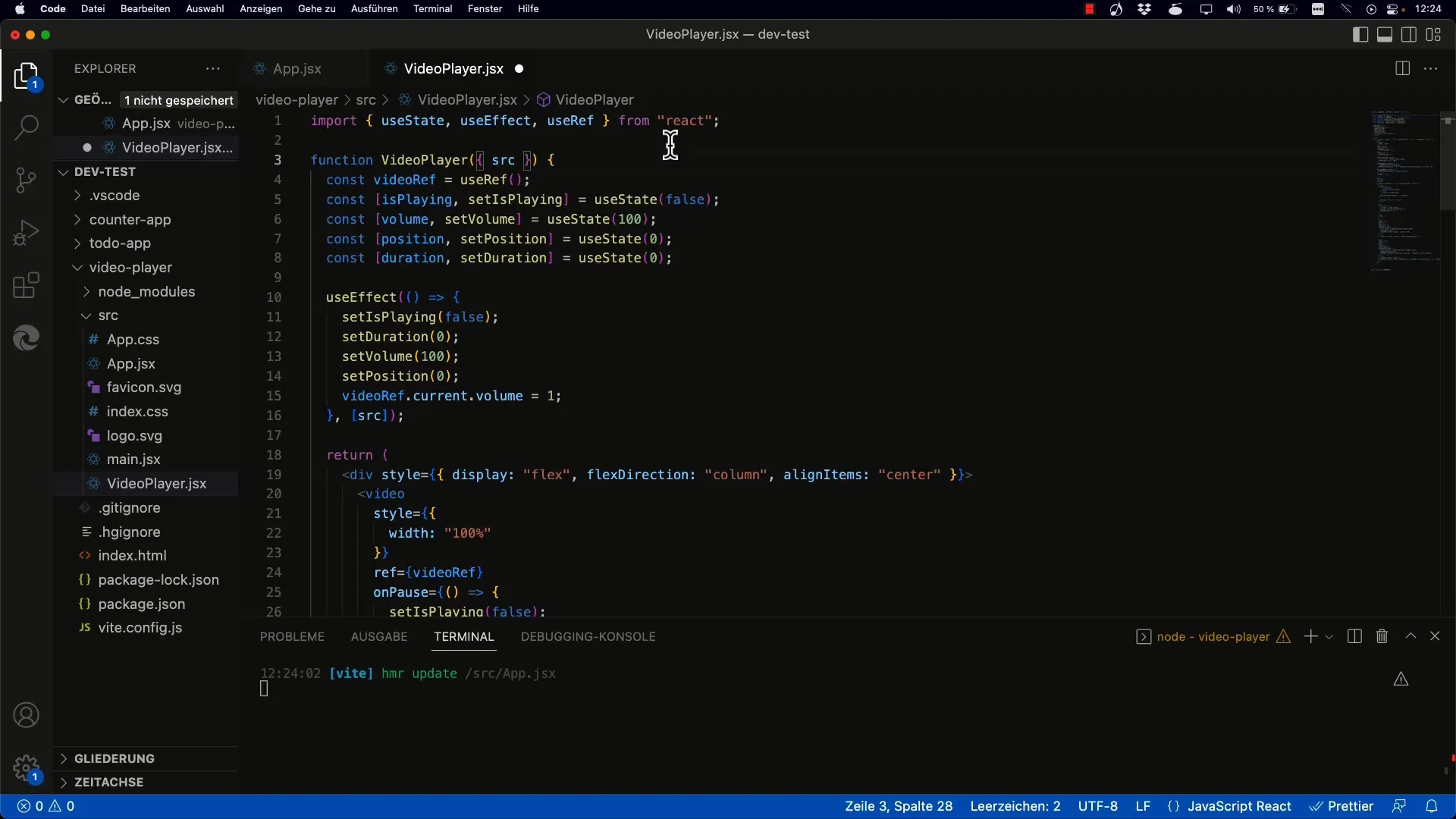
Varmistaaksemme, että seuraava video toistetaan automaattisesti, meidän on toteutettava shouldPlay-logiikka. Jos seuraava video on asetettu, shouldPlay-tilan tulee olla myös true.

Lisää tätä varten uusi tilaobjekti ja tarkista useEffectissa, muuttuuko shouldPlay-arvo.

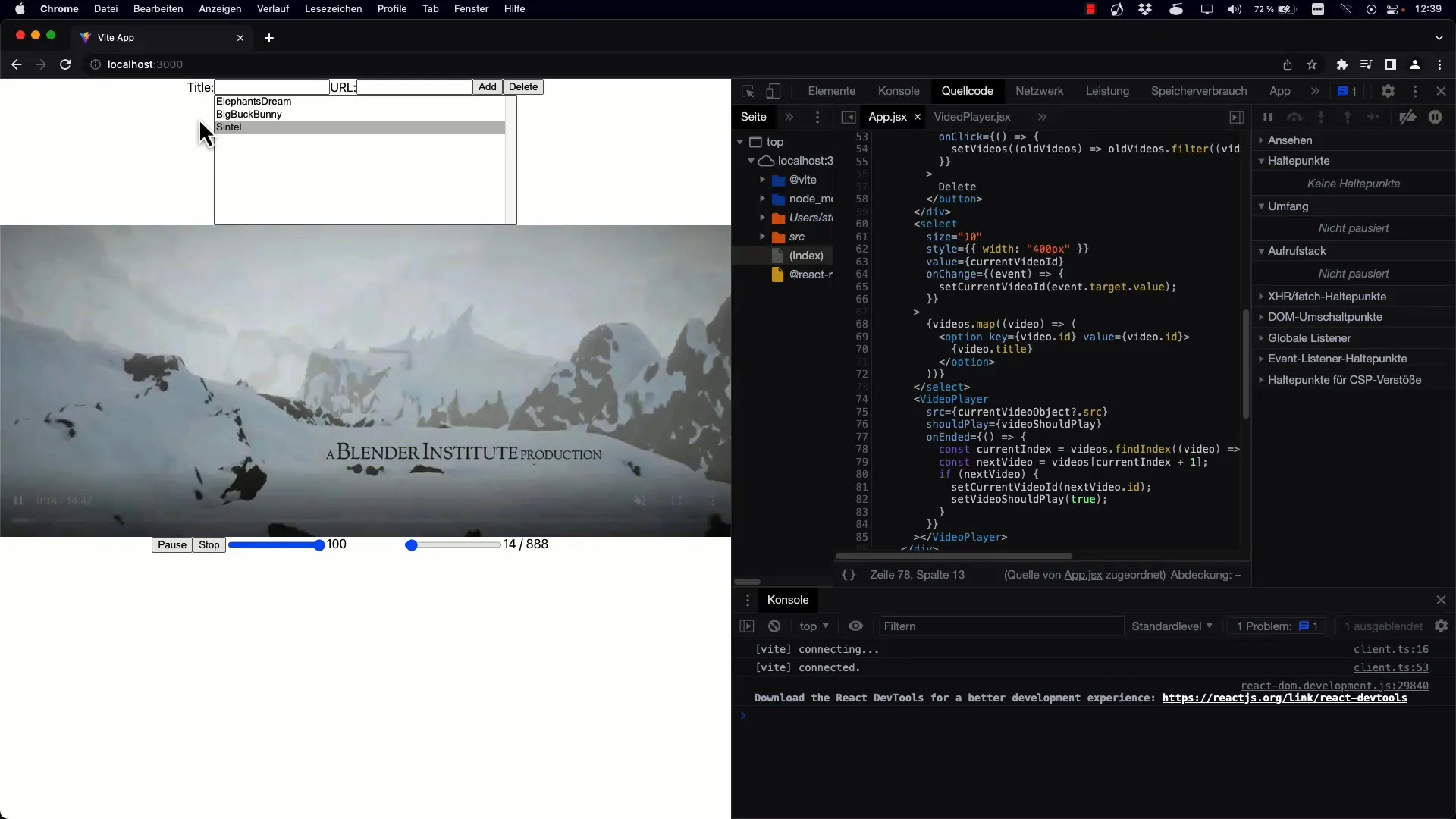
Vaihe 5: Toiminnan tarkistus
Voit nyt testata, toimiiko toiminnallisuus odotetusti. Aloita videon toisto ja siirrä sitä lähelle loppua. Sinun pitäisi nähdä, että seuraava video alkaa automaattisesti.
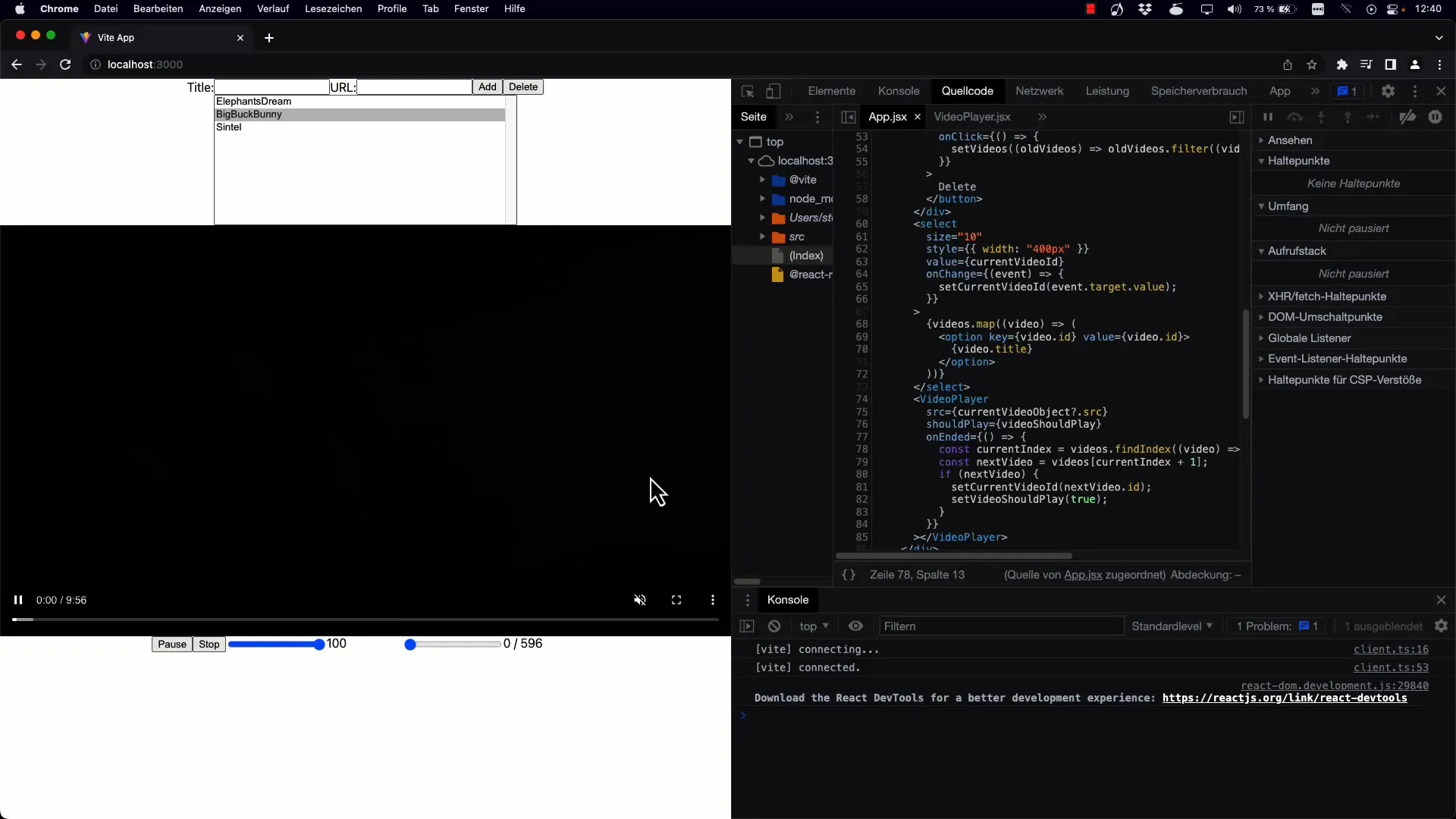
Vaihe 6: Tauko- ja toistotoiminnot
On tärkeää toteuttaa myös taukotoiminto, jotta käyttäjä voi keskeyttää toiston. Varmista, että shouldPlay-logiikka käsitellään oikein vaihtaessa videoita.

Yhteenveto
Tässä ohjeessa opit, miten voit toteuttaa soittolistan toiminnallisuuden videoiden sovelluksessa Reactissa. Tapahtumien käsittelystä seuraavan videon määrittämiseen ja automattisen toiston toteuttamiseen – olet oppinut kaikki tarvittavat vaiheet.
Usein kysytyt kysymykset
Miten voin lisätä lisää videoita soittolistaan?Tarvittaessa voit laajentaa listaa dynaamisesti lisäämällä uusia video-objekteja tilaan.
Mitä tapahtuu, kun saavun soittolistan loppuun?Kun viimeinen video on toistettu loppuun, toisto pysähtyy eikä uutta videota ladata automaattisesti.
Voinko valita nykyisen videon manuaalisesti?Kyllä, voit valita nykyisen videon manuaalisesti listasta. Pudotusvalikosta voit vaihtaa eri videoiden välillä.
Miten voin keskeyttää toiston?Oikean painikkeen avulla, joka muuttaa isPlaying-tilaa, voit pysäyttää toiston.
Mitä React-Hookeja on käytetty tässä oppaassa?Tässä oppaassa on pääasiassa käytetty useState- ja useEffect-Hookeja tilan ja sivuvaikutusten hallintaan.


