Olet onnistunut luomaan yksinkertaisen videotiedostojen toistosovelluksen Reactissa, joka toistaa automaattisesti. Käyttäjäkokemuksen parantamiseksi haluat kuitenkin toteuttaa Seuraava- ja Edellinen-Painikkeet. Nämä painikkeet mahdollistavat käyttäjien nopean siirtymisen Videoista. Tässä ohjeessa opit vaihe vaiheelta, miten voit lisätä tämän toiminnallisuuden ja miksi on hyödyllistä siirtää yhteistä koodia funktioihin välttääksesi päällekkäisyyksiä.
Tärkeimmät havainnot
- Navigointipainikkeiden toteuttaminen parantaa käyttäjäkokemusta.
- Uudelleenkäytettävät funktiot auttavat välttämään koodin toistoa.
- Oikean tapahtumankäsittelyn avulla käyttäjät pääsevät videoihin intuitiivisesti käsiksi.
Vaiheittainen opas
Ensin katsotaan, miten voit integroida Seuraava- ja Edellinen-painikkeet olemassa olevaan React-sovellukseesi.
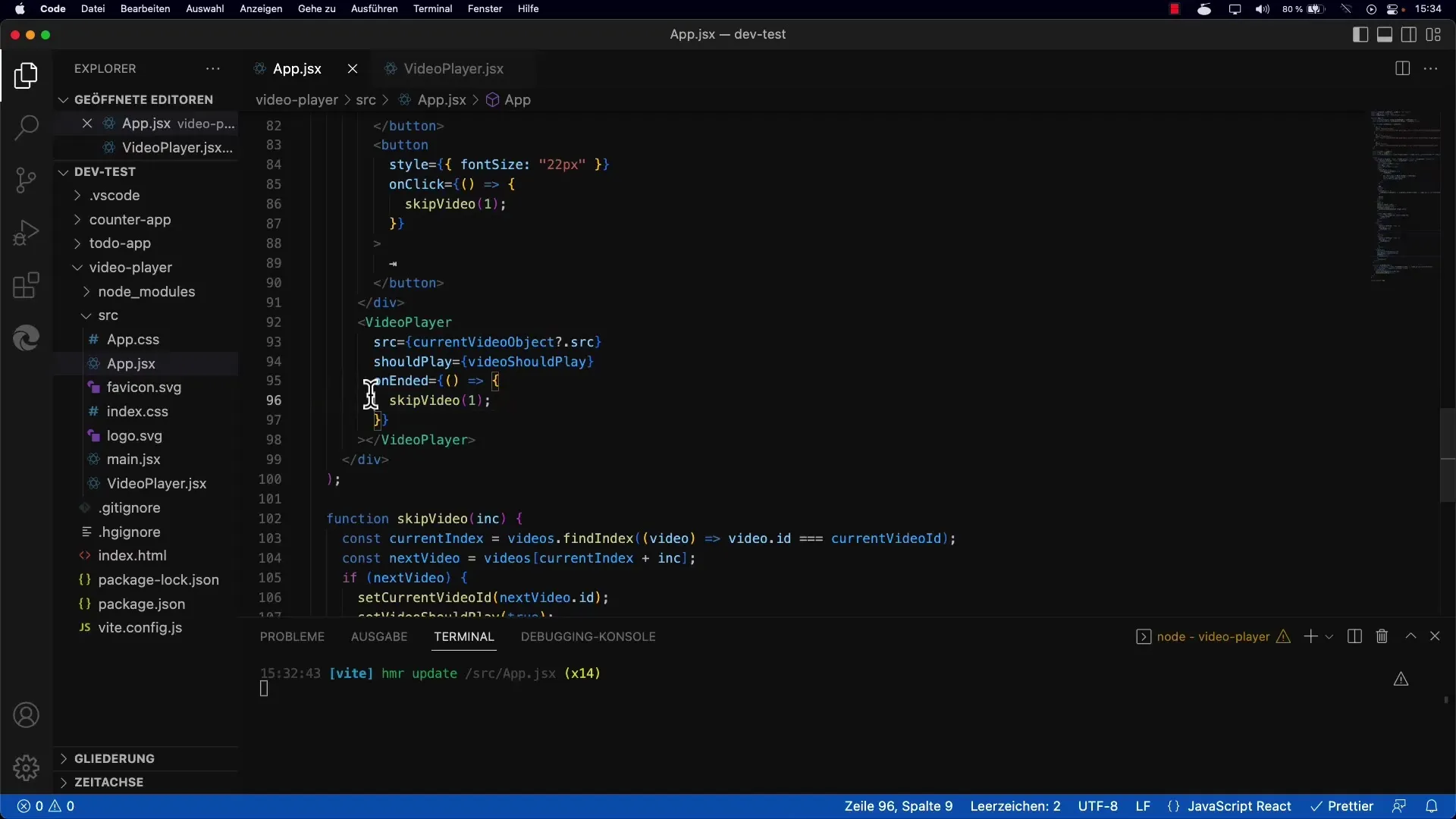
1. Painikkeiden valmistelu
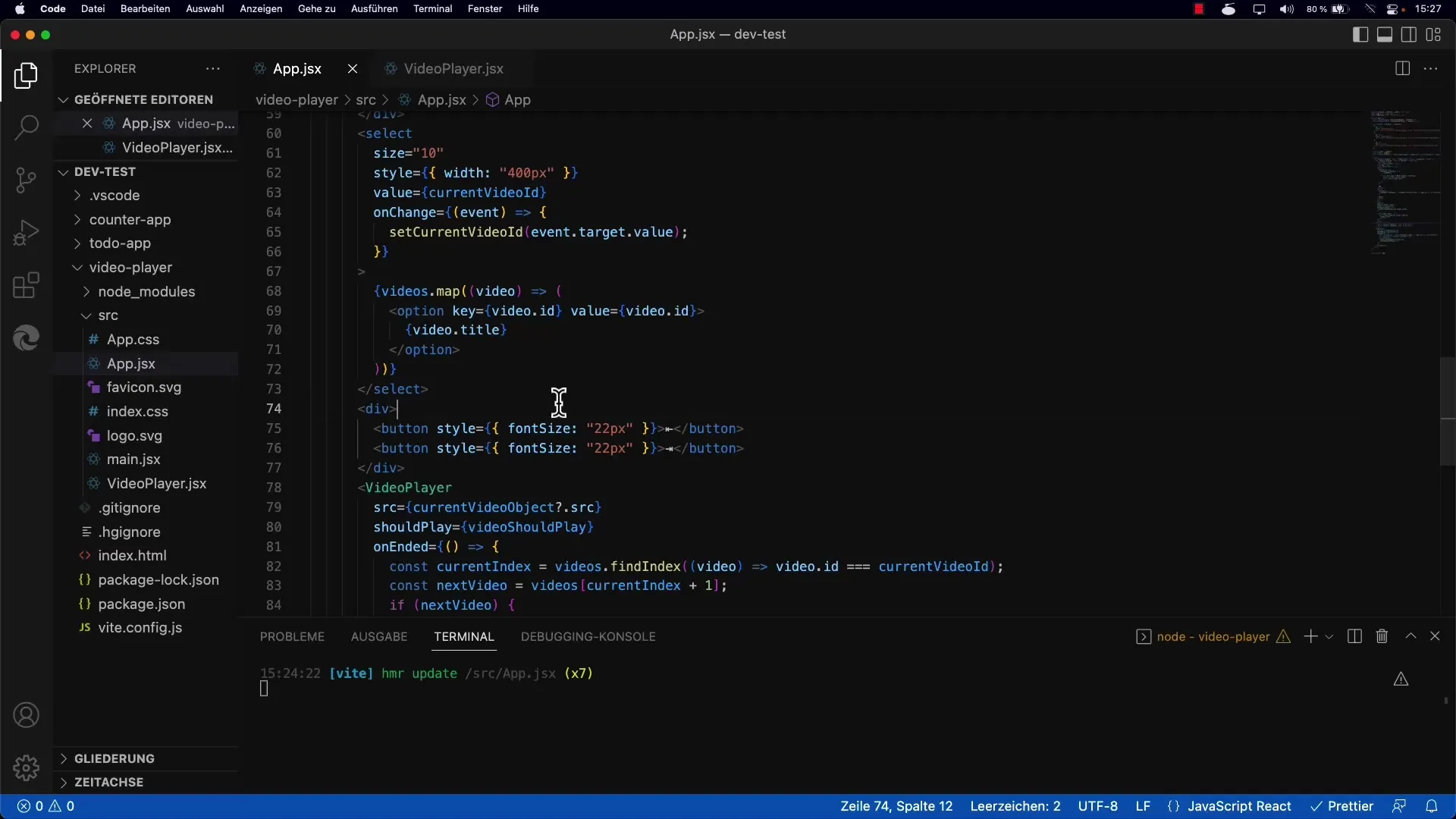
Aloita luomalla tarvittavat painikkeet komponenttiisi. Voit käyttää Unicode-merkkejä luomaan houkuttelevia nuolia, jotka helpottavat navigointia.

2. Videonavigointifunktioiden luominen
Nyt on aika toteuttaa logiikka painikkeiden takana. Sinun tulee luoda funktio, joka mahdollistaa siirtymisen tiettyyn videoon. Voit käyttää skipVideo-funktiota, joka odottaa kahta parametria: lisäysmäärä ja videoluettelo.

3. Toimintalogiikan siirtäminen
Koodin ylläpidettävyyden parantamiseksi on suositeltavaa siirtää Navigointilogiikka erilleen. Tämän saavutat asettamalla skipVideo-funktion komponentin ulkopuolelle. Siirrät funktiolle tarvittavat parametrit, jotta se voi suorittaa navigoinnin.
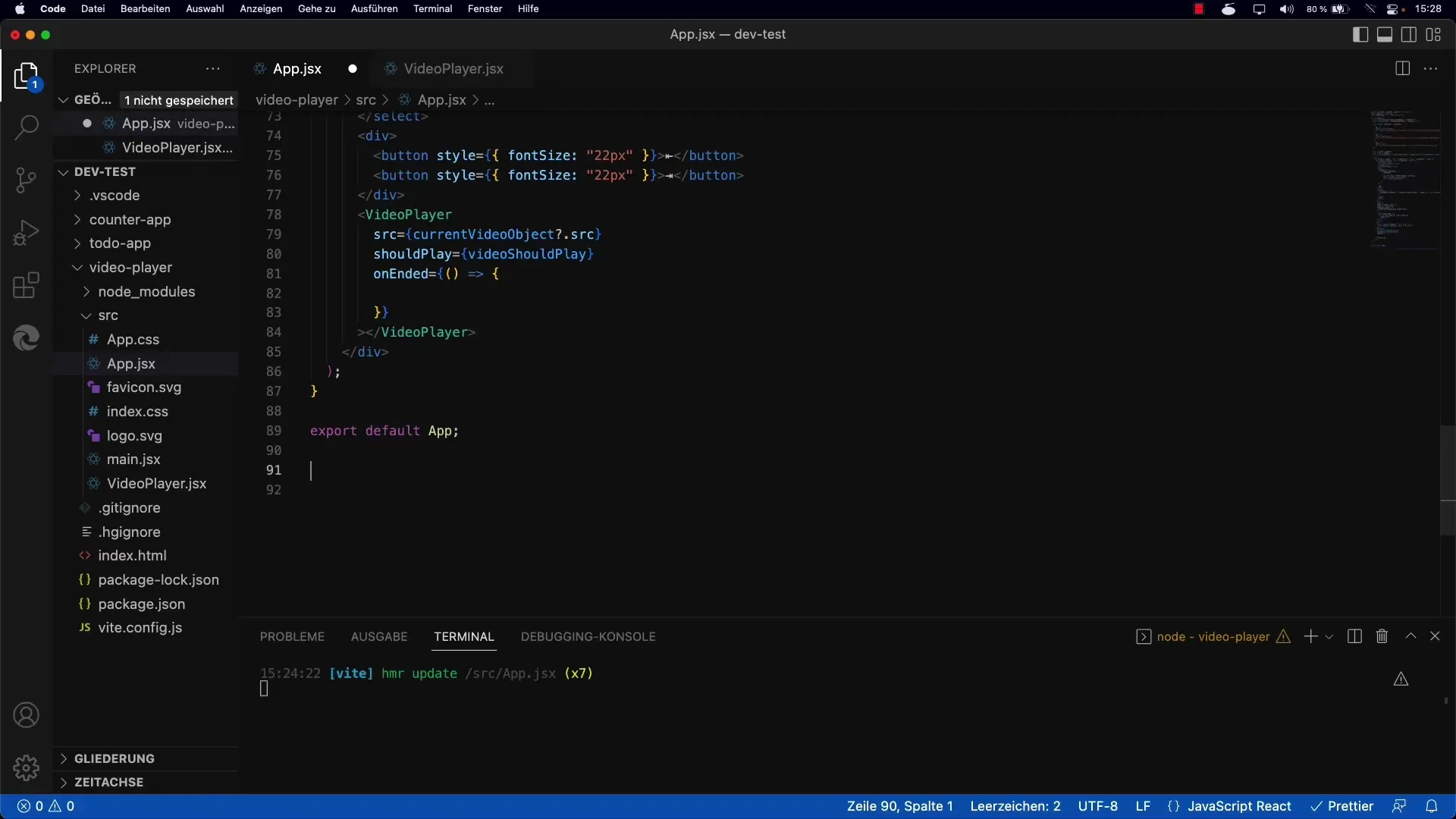
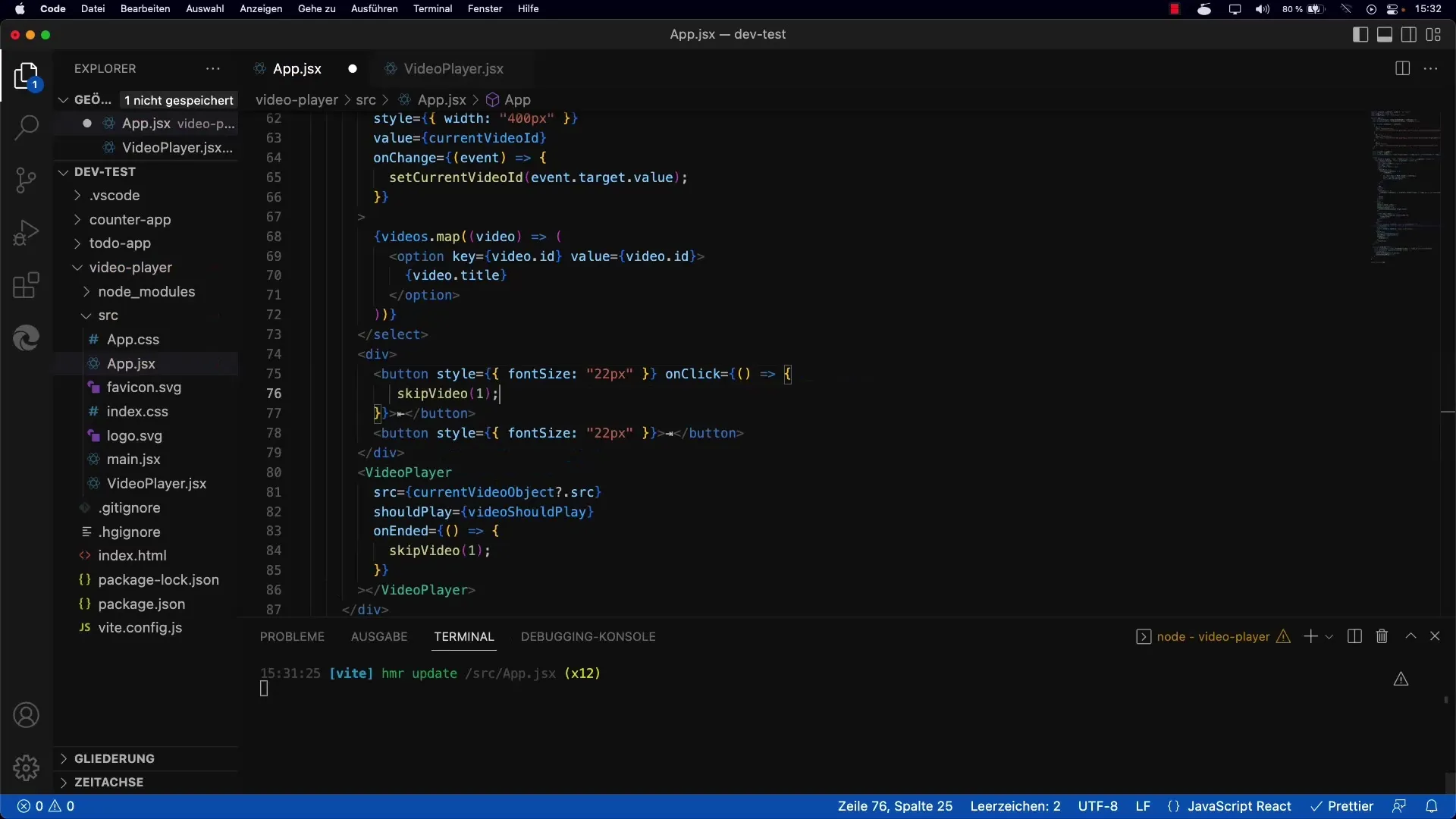
4. Painikkeiden käsittelijöiden määrittäminen
Nyt määrität painikkeille tapahtumakuuntelijat, jotka kutsuvat skipVideo-funktiota klikkauksessa. Varmista, että siirrät oikean parametrin jokaiselle painikkeelle: -1 Edellinen-painikkeelle ja +1 Seuraava-painikkeelle.

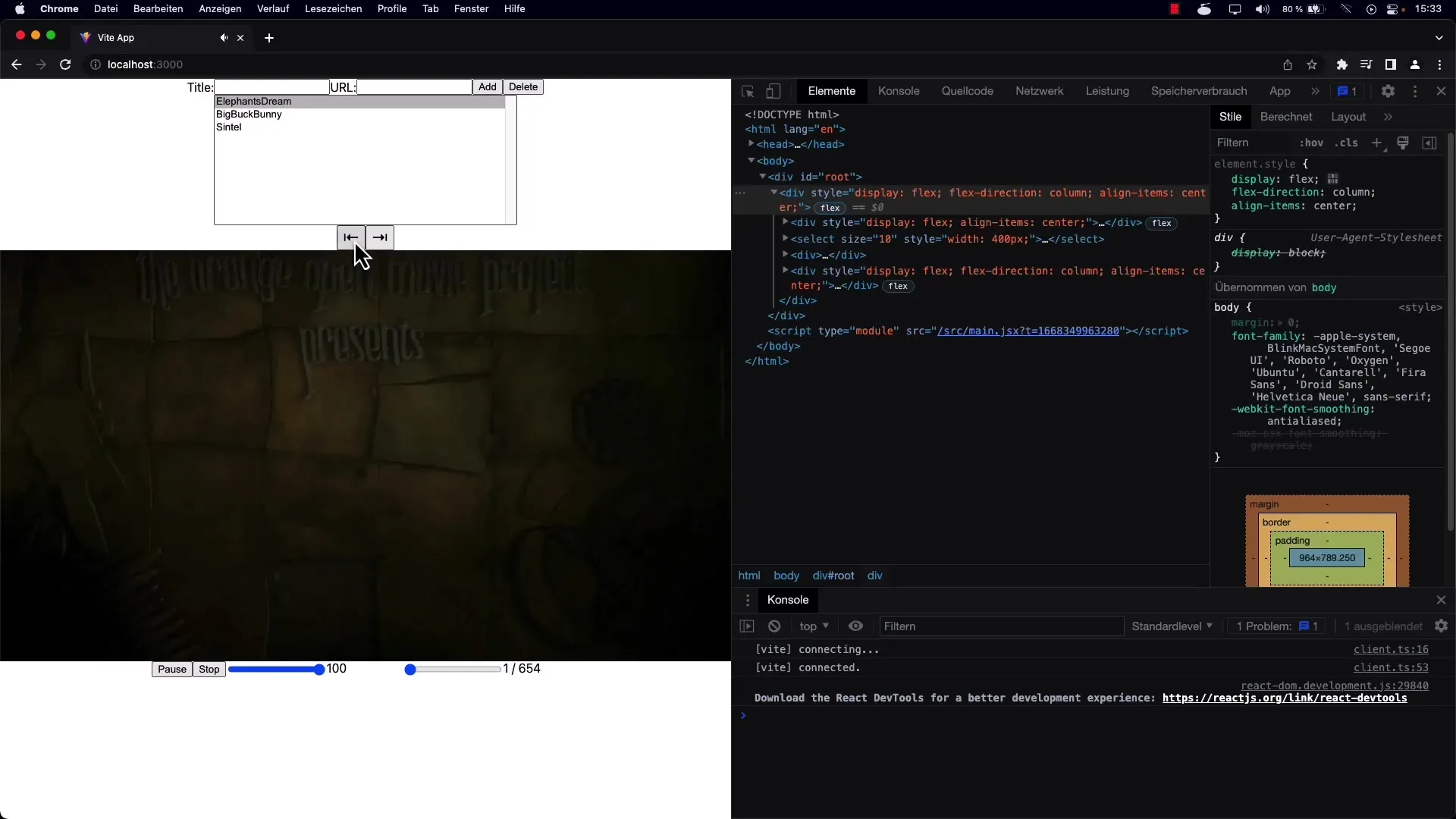
5. Toiminnallisuuden tarkistaminen
Kun olet toteuttanut kaikki funktiot, on tärkeää tarkistaa sovelluksesi. Toista video ja testaa painikkeet varmistaaksesi, että navigointi toimii odotetusti eikä virheitä ilmene.

6. Hienosäätö
Vaihtoehtoisesti voit lisätä liitäntään lisäominaisuuksia, kuten äänenvoimakkuuden säätämisen tai siirtymisen suoraan tiettyyn videoon luettelossa. Tämä parantaa käyttäjäkokemusta ja vaatii vain vähäisiä muutoksia olemassa olevaan koodiisi.

Yhteenveto
Seuraava- ja Edellinen-painikkeiden toteuttamisella olet merkittävästi parantanut käyttäjäkokemusta videotiedoston toistimessa. Olet oppinut, kuinka tärkeää on siirtää funktioita erilleen ja välttää toistavaa koodia. Olet nyt valmis soveltamaan näitä tekniikoita tulevissa projekteissasi.
Usein kysytyt kysymykset
Kuinka voin parantaa navigointia videoiden välillä?Seuraavan ja Edellisen-painikkeiden toteuttaminen mahdollistaa käyttäjille intuitiivisen navigoinnin.
Mitä etuja on funktioiden erilleen siirtämisessä?Logiikan siirtäminen omiin metodeihin vähentää koodin toistoa ja helpottaa ylläpitoa.
Kuinka testaan painikkeiden toiminnallisuutta?Toista video ja klikkaa painikkeita varmistaaksesi, että videot vaihtuvat oikein.


