Sisällyttämällä paikallinen tallennustila React-sovellukseesi voit tallentaa tietoja istuntojen välillä ja luoda saumattoman käyttökokemuksen. Tässä ohjeessa näytän sinulle, miten tallennat ja lataat soittolistan videoita videosoittimessasi käyttäen selaimen paikallista tallennustilaa. Seuraamme samanlaista lähestymistapaa kuin to-do-sovellusta käytettäessä.
Tärkeimmät havainnot
- Käytä localStoragea pysyvään tiedon tallennukseen.
- Käytä useEffectia tiedon tallentamisen ja lataamisen hallinnoimiseen.
- Yksinkertaiset tavat videoiden lisäämiseen ja poistamiseen.
Vaiheittainen ohje
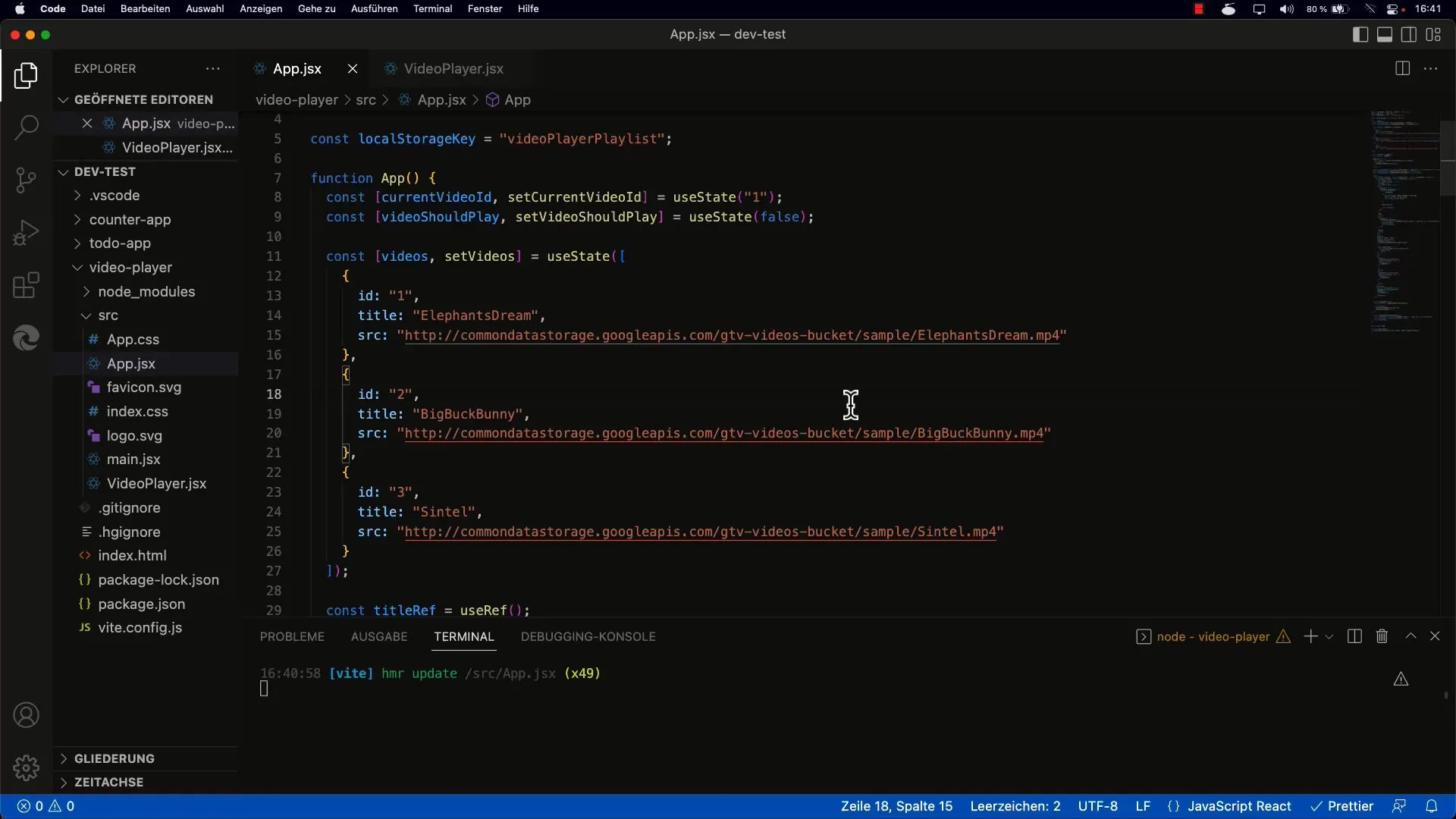
1. Tilan määrittäminen
Aloita määrittämällä perustilan videolistalle sovelluksesi pääkomponentissa. Voit tehdä sen hyvin samalla tavalla kuin to-do-sovelluksessa.

Tässä määrittelet taulukon, joka tallentaa soittolistalla olevat videot.
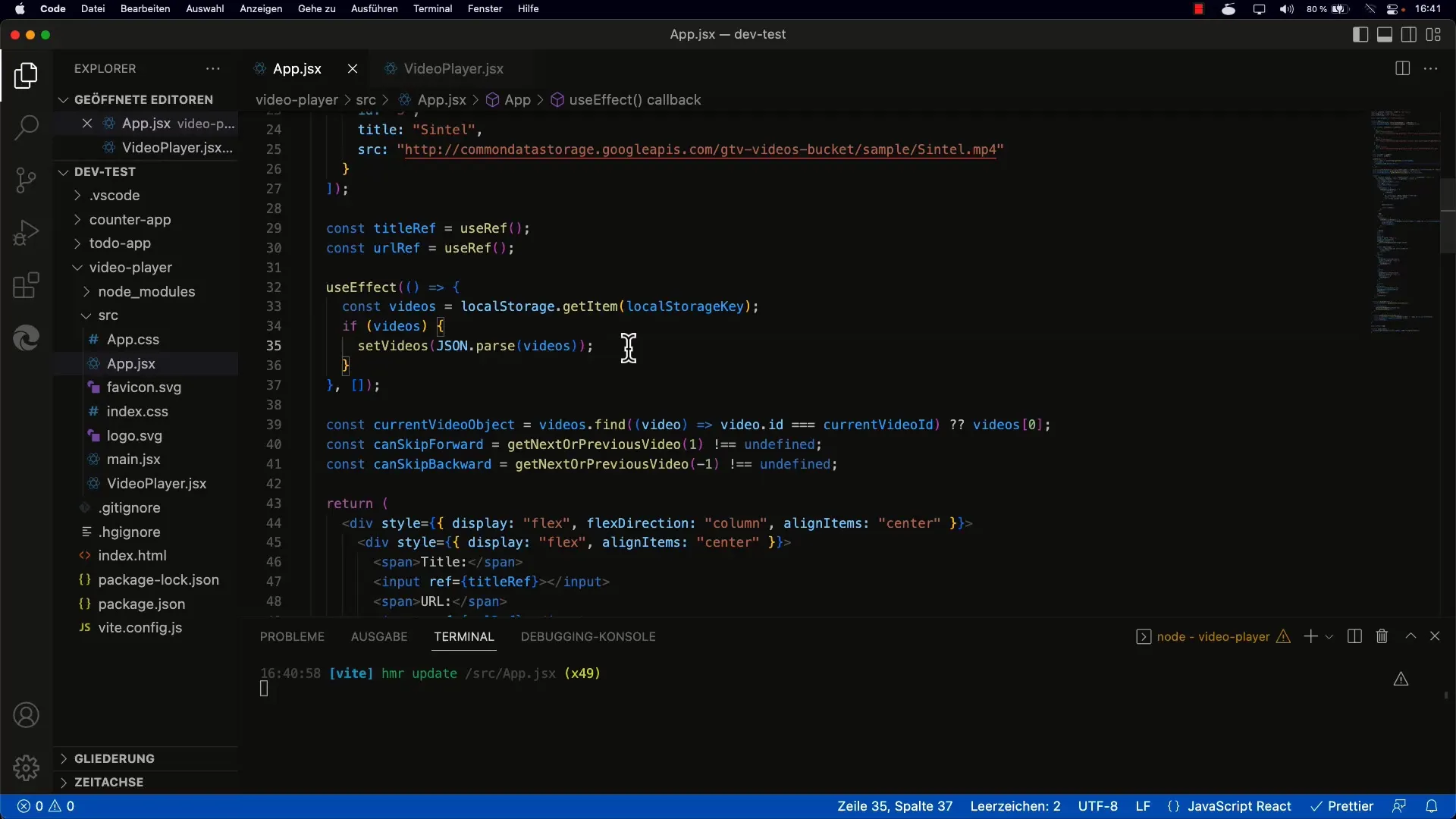
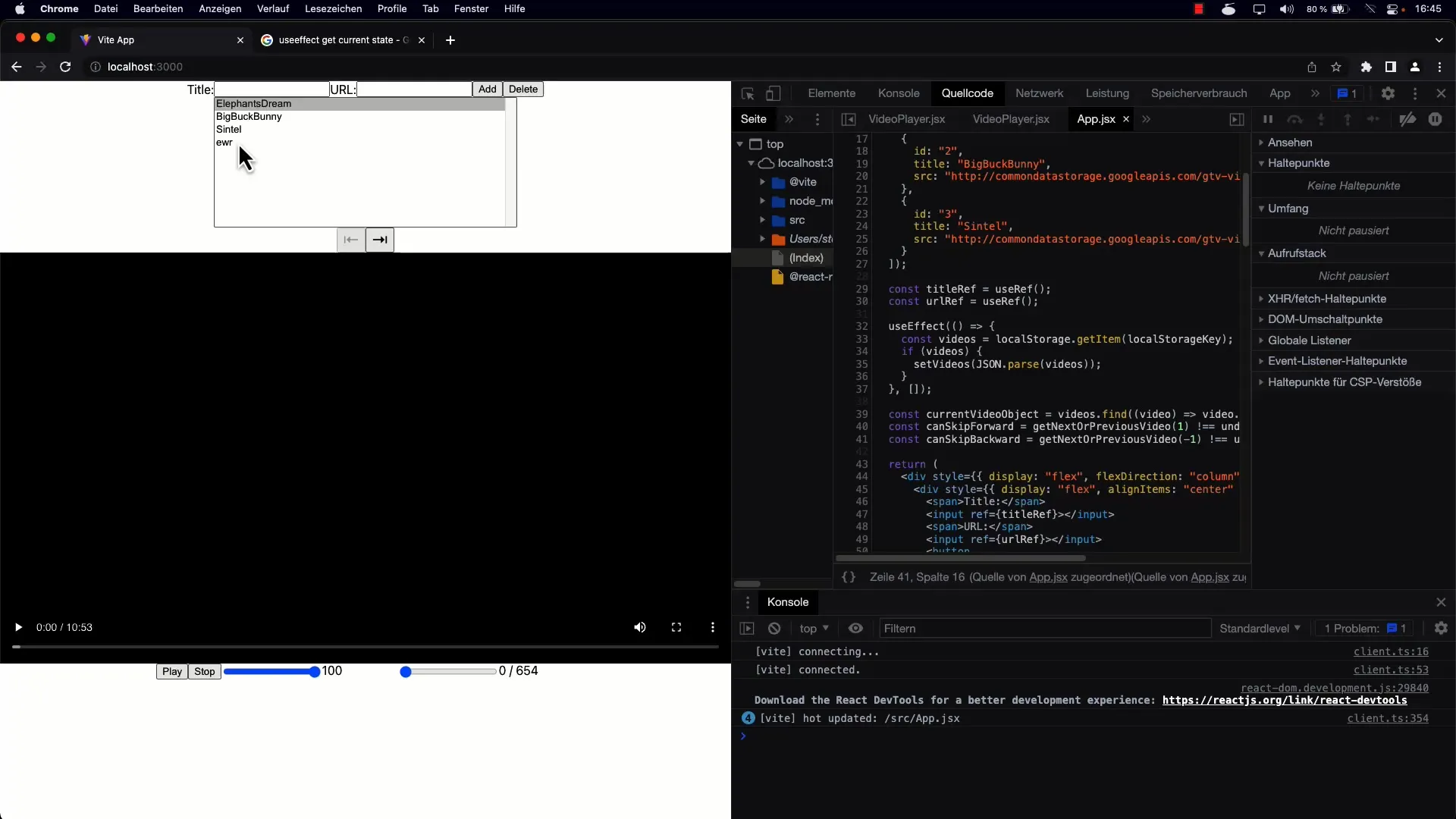
2. useEffectin toteuttaminen
Käytä useEffect-hookia ladataksesi videot paikallisesta tallennustilasta komponentin ensimmäisessä renderöinnissä.

On tärkeää, että käytät oikeaa avainta datan tallentamiseen ja hakemiseen paikallisesta tallennustilasta.
3. Videoiden lataaminen
Voit hakea tallennetun merkkijonon localStorage.getItemin avulla ja muuntaa sen JavaScript-taulukoksi JSON.parse-funktiolla.

Varmista, että tarkistat, onko elementti olemassa ennen kuin yrität parsia sen, jotta vältät virheet.
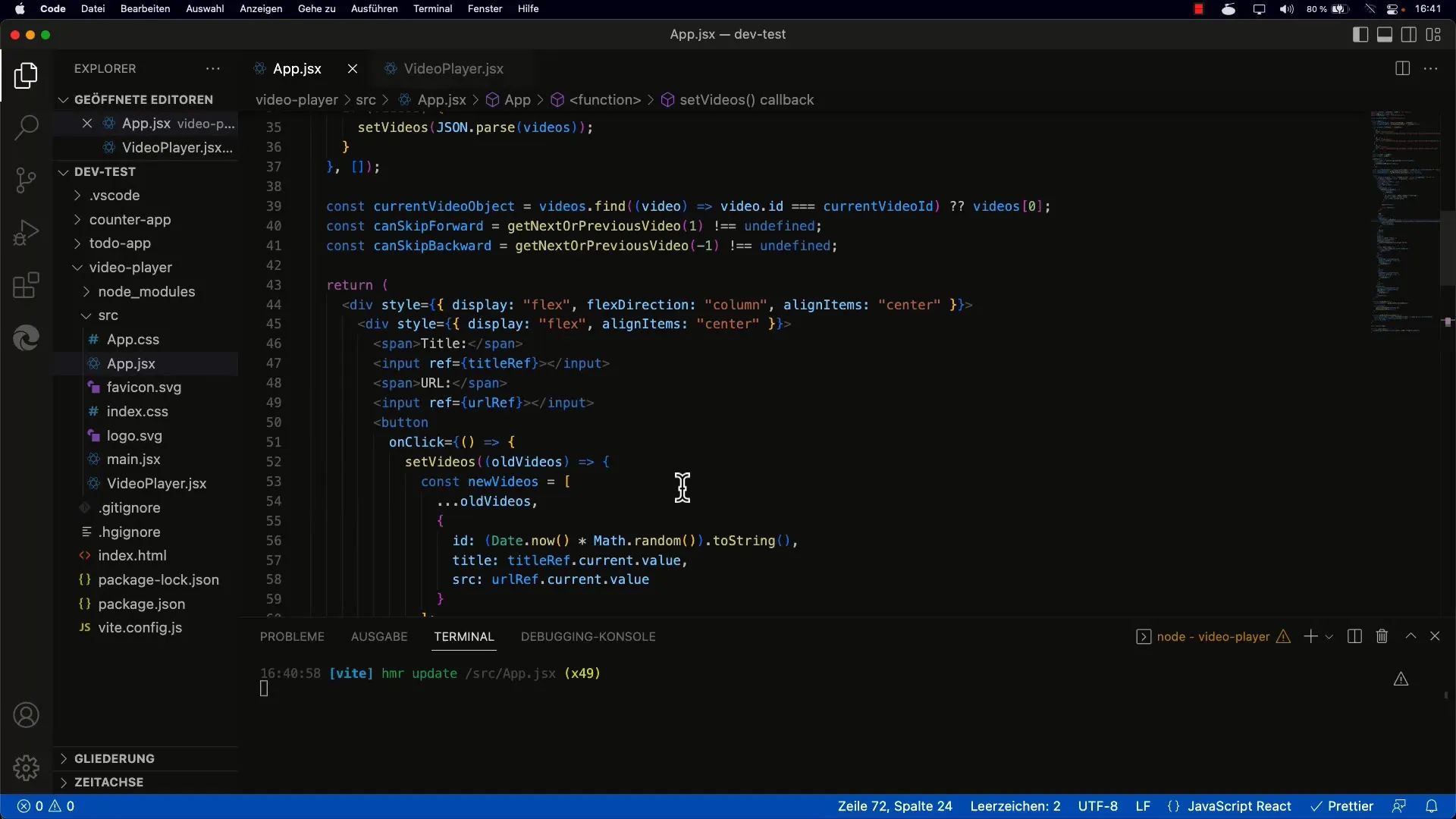
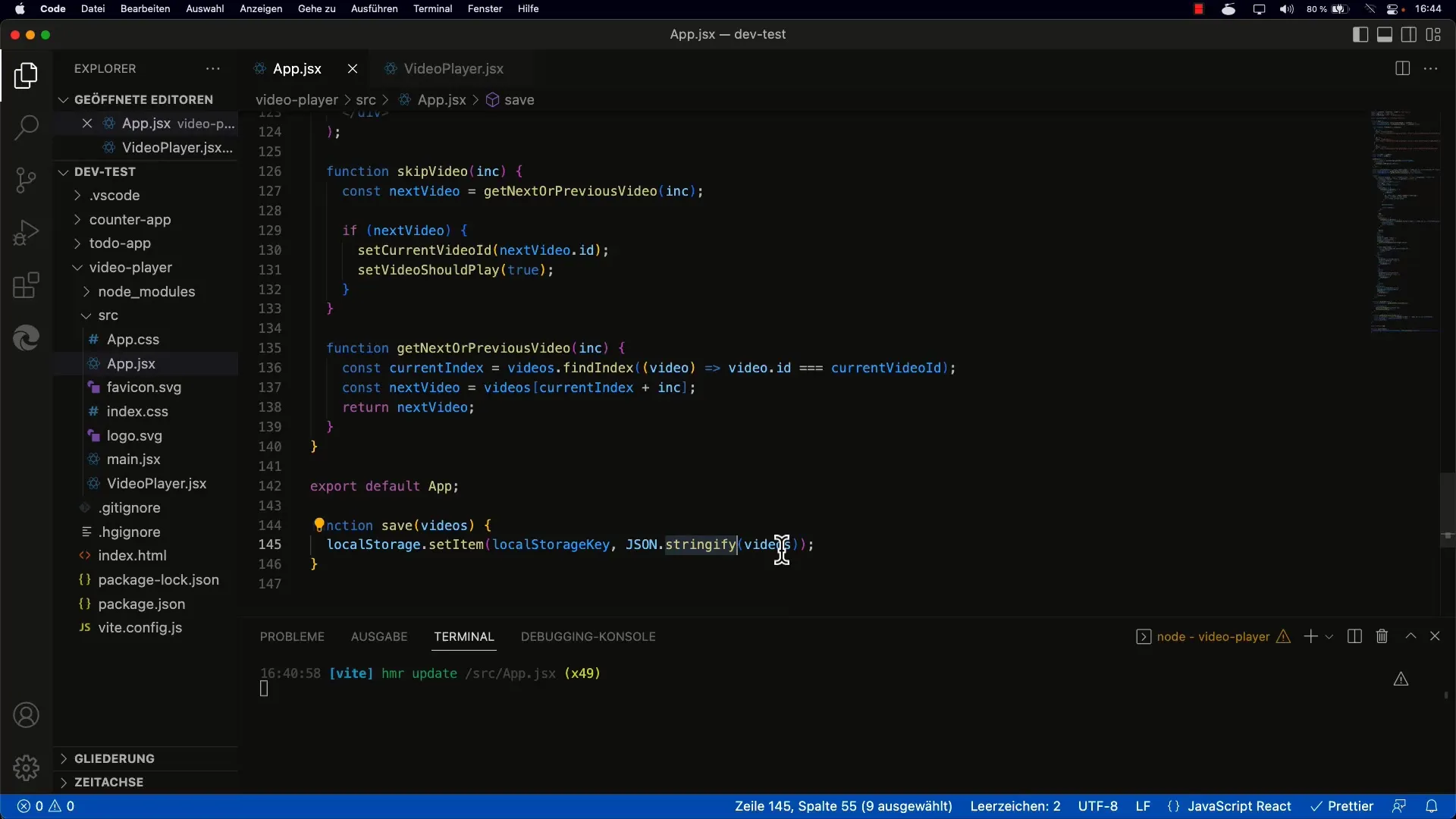
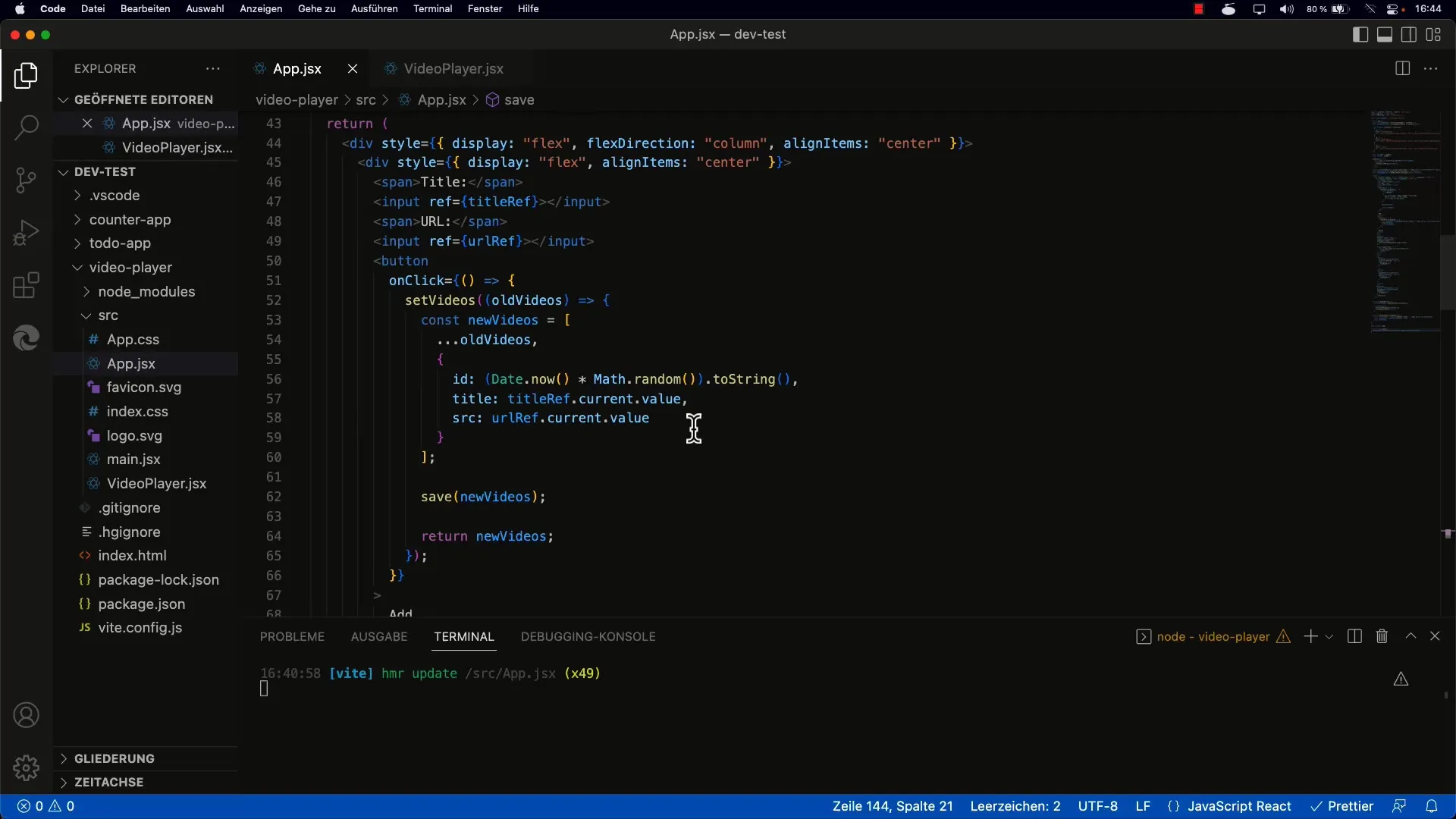
4. Videoiden tallennusfunktion luominen
Luo funktio, joka kirjoittaa nykyisen videolistasi paikalliseen tallennustilaan aina kun taulukko muuttuu. Käytä tähän localStorage.setItemiä yhdessä JSON.stringifyn kanssa.

Tämän funktion avulla voit varmistaa, että listasi tallennetaan aina, kun video lisätään tai poistetaan.
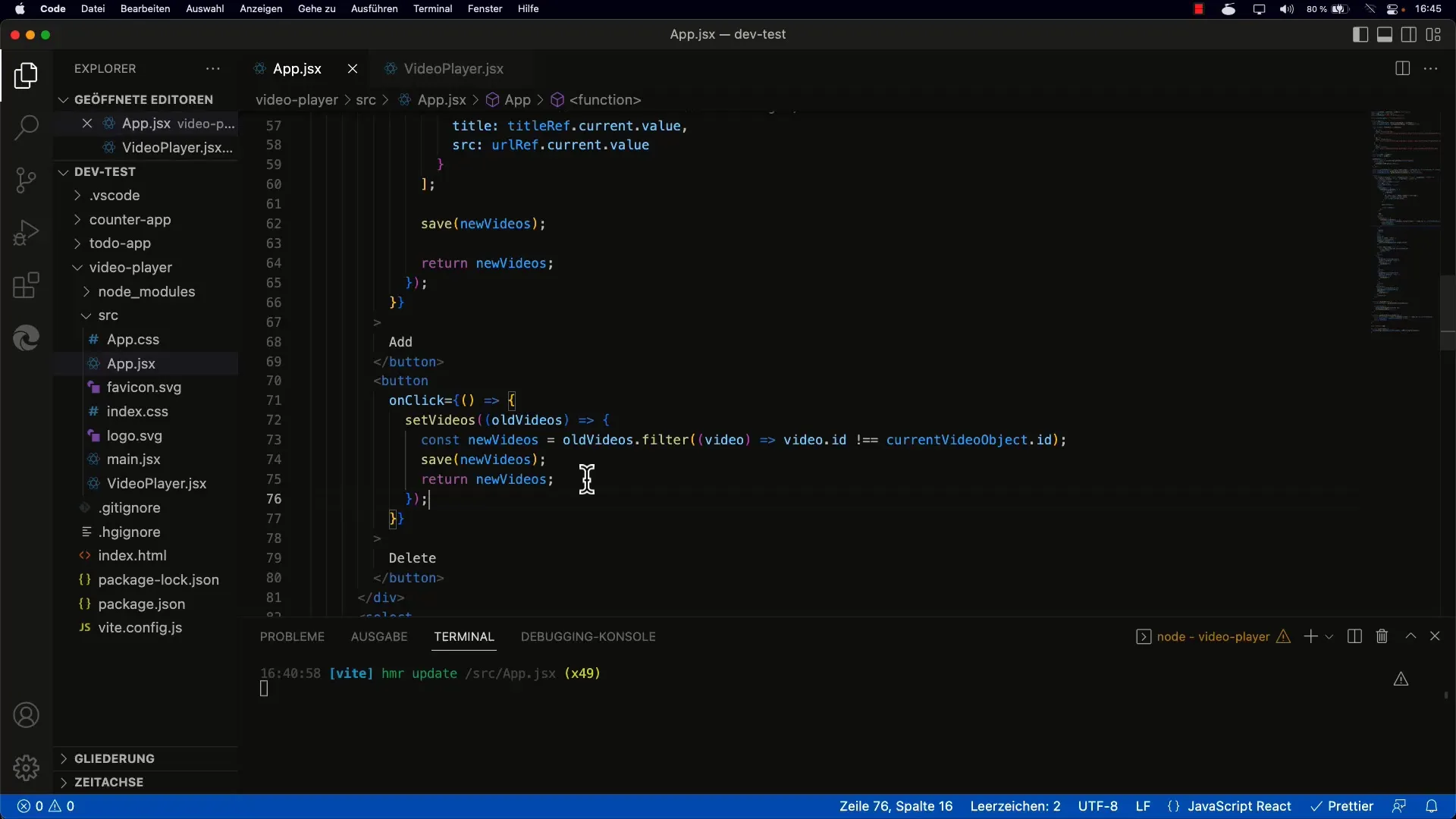
5. Uuden videon lisääminen
Lisää painike uusien videoiden lisäämiseksi listaan. Kun painiketta napsautetaan, kutsu aiemmin mainittua tallennusmetodia päivitetyn listan tallentamiseksi paikalliseen tallennustilaan.

On tärkeää, että funktio luo ja tallentaa uuden taulukon uudella merkinnällä.
6. Videoiden poistaminen
Toteuta mekanismi videoiden poistamiseksi. Myös tässä tapauksessa päivitä tallennettu lista ja kutsu sitten tallennusmetodia.

Kehitä selkeä ja käyttäjäystävällinen tapa, jolla käyttäjä voi poistaa videoita soittolistaltaan.
7. Testaa toteutustasi
Kun perustoiminnot on toteutettu, testaa, toimiiko tiedon tallennus ja lataus odotetusti. Lisää muutamia elementtejä, päivitä sivu ja tarkista, säilyykö lista muuttumattomana.

Jos kaikki on asetettu oikein, sinun tulisi pystyä näkemään videot myös sen jälkeen, kun olet ladannut sovelluksen uudelleen.
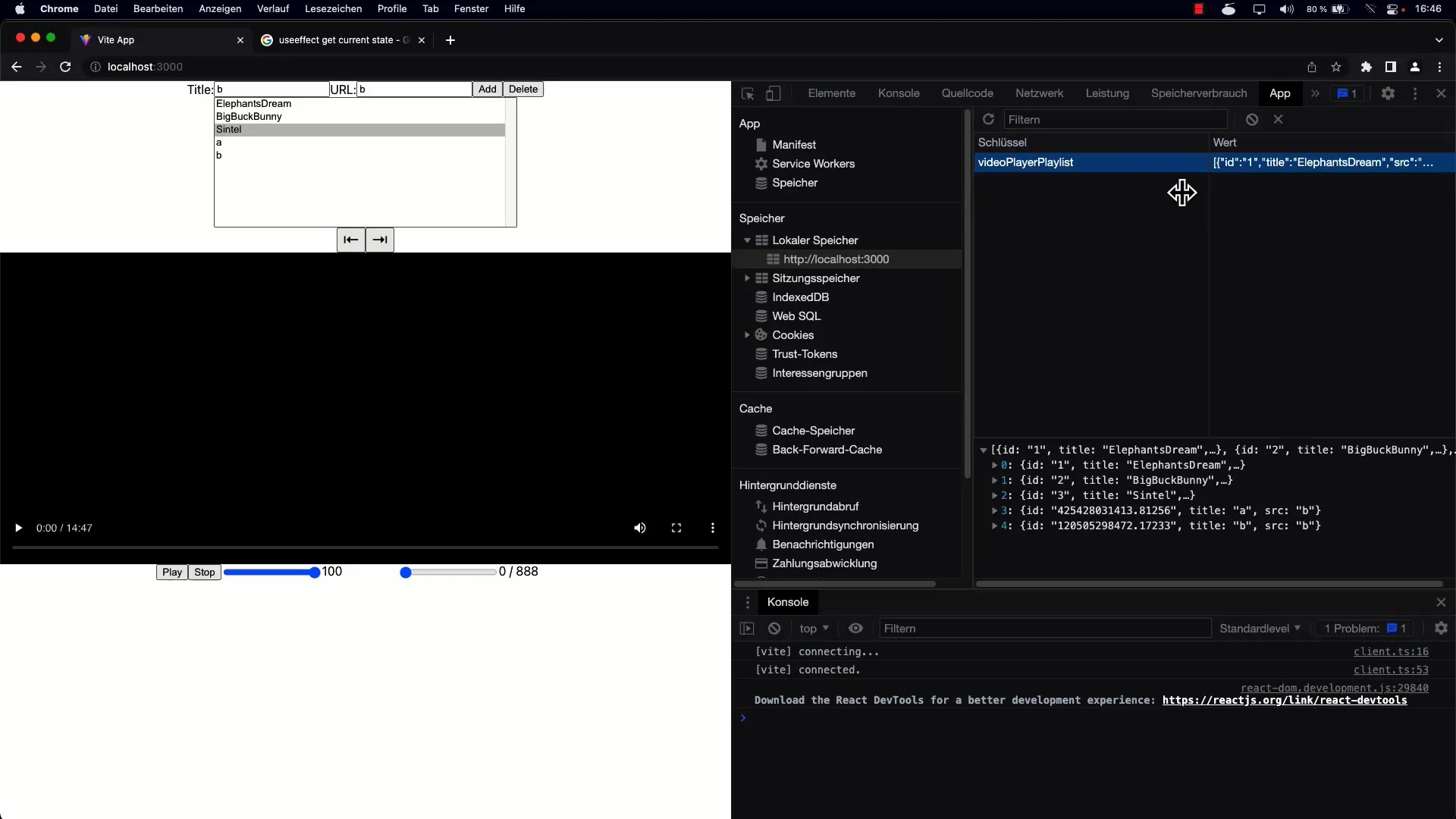
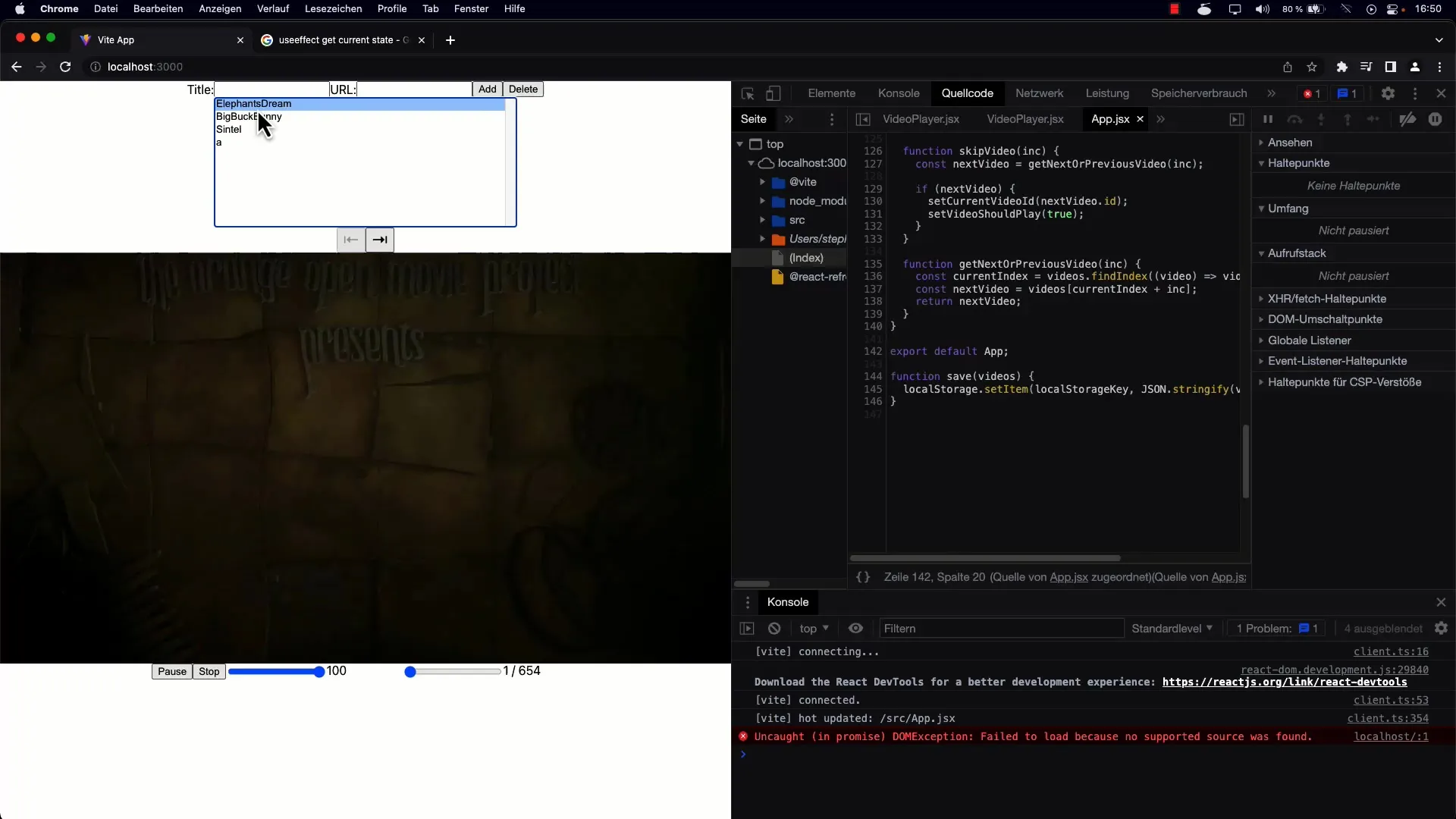
8. Selaimen paikallisen tallennustilan tutkiminen
Tarkista selaimen paikallinen tallennustila nähdäksesi, miten tiedot on tallennettu.

Täältä voit tarkastella tallennettua merkkijonoa ja sinun pitäisi tunnistaa rakenne, jota käytit videoiden tallentamiseen.
9. Sovelluksen laajennukset
Voit harkita lisätoimintojen integroimista tietueiden muokkaamiseen tai useiden soittolistojen tukemista. Mieti, miten voit parantaa käyttäjäkokemusta.

Lisäominaisuuksia voisi olla muokkaaminen ja useiden listojen tukeminen.
Yhteenveto
Videoistuntoluettelon pysyvän tallennuksen toteuttaminen mahdollistaa paremman käyttäjäkokemuksen ja varmistaa, että käyttäjätiedot säilyvät myös sovelluksen sulkemisen jälkeen. Nämä tekniikat ovat yksinkertaisia, mutta ne luovat vankan perustan monimutkaisempien sovellusten kehittämiselle.
Usein kysytyt kysymykset
Miten voin tallentaa luettelon pysyvästi?Käytä localStorage.setItem tallentaaksesi luettelon sen muokkaamisen jälkeen.
Mitä tapahtuu, jos päivitän sivun?Luettelo ladataan paikallisesta varastosta, joten kaikki muutokset säilyvät.
Voinko luoda sovelluksessa useita soittolistoja?Kyllä, voit laajentaa logiikkaa hallitaksesi ja tallentaaksesi useita soittolistoja.


