Reactin komponenttien renderöinti voi usein johtaa tarpeettomiin suorituskykyongelmiin, erityisesti kun komponentteja päivitetään uudestaan, vaikka niiden propsit eivät ole muuttuneet. Tässä opit, miten voit optimoida React-sovellustesi s suorituskyvyn käyttämällä Reactin memo-funktiota. Memolla voit varmistaa, että komponentit päivitetään uudelleen vain, kun asiaankuuluvat tiedot muuttuvat. Tämä nopeuttaa ei ainoastaan käyttöliittymää vaan myös parantaa reagointinopeutta käyttäjän syötteeseen.
Tärkeimmät havainnot
- Memo-funktio estää tarpeettomat renderöintitoimet.
- Komponentit päivitetään vain, kun niiden propsit muuttuvat.
- Optimointi on järkevää, kun komponentilla on monimutkaisia laskelmia tai alikomponentteja, jotka on renderöitävä.
Askel-askeleelta -opas
Askel 1: Perusasetus
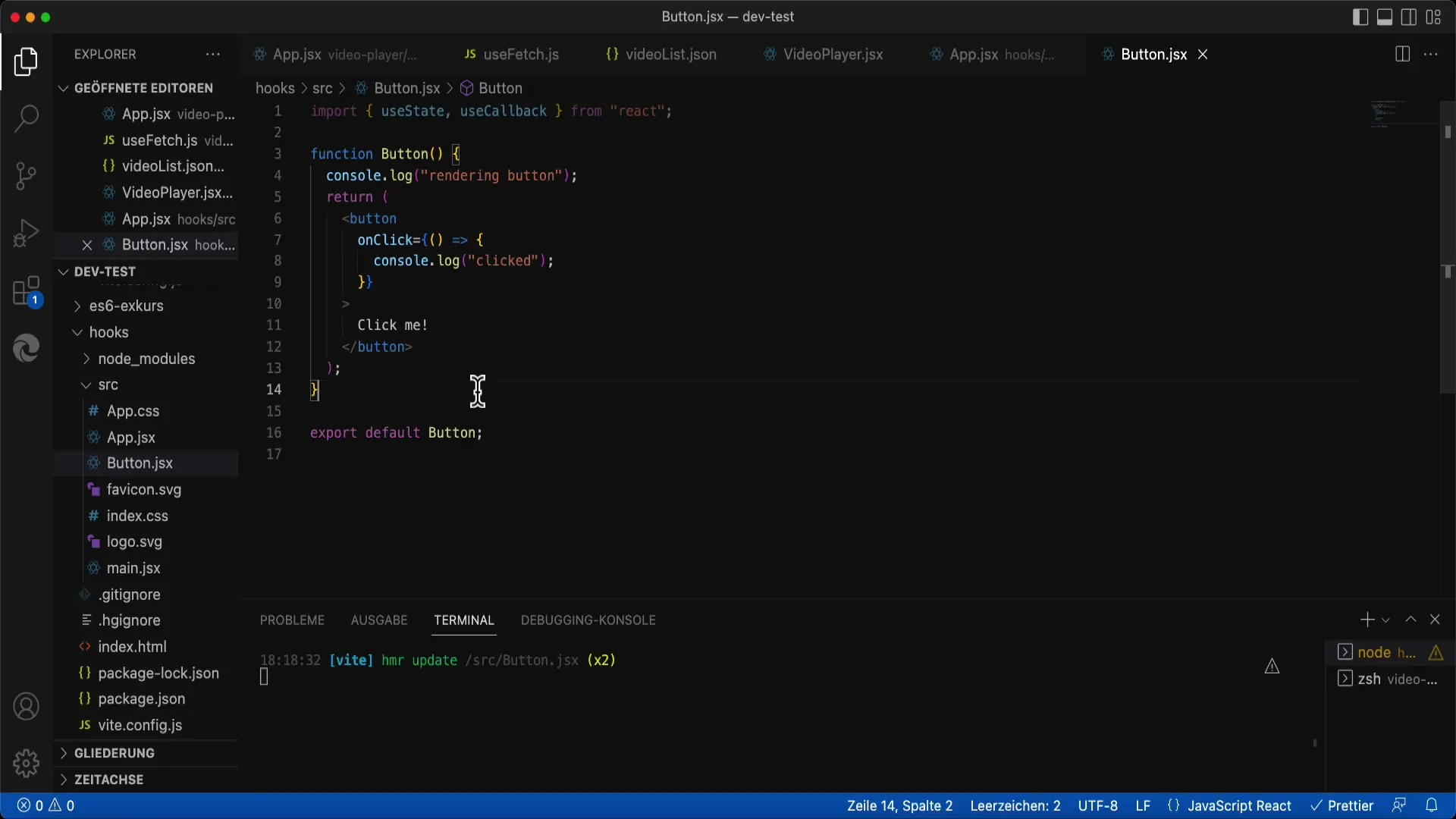
Aloita komponenttien optimoinnista luomalla yksinkertainen esimerkki. Luo ensin kaksi painiketta React-sovellukseesi. Ensimmäinen painike vaihtelee "X":n ja "O":n välillä, kun taas toinen painike näyttää vain viestin konsolissa.

Määritä sitten koodissasi käännöspainike käyttämällä useStatea nykyisen tilan säilyttämiseen ja muuttamiseen jokaisen napsautuksen yhteydessä.

Askel 2: Komponenttirakenteen analysointi
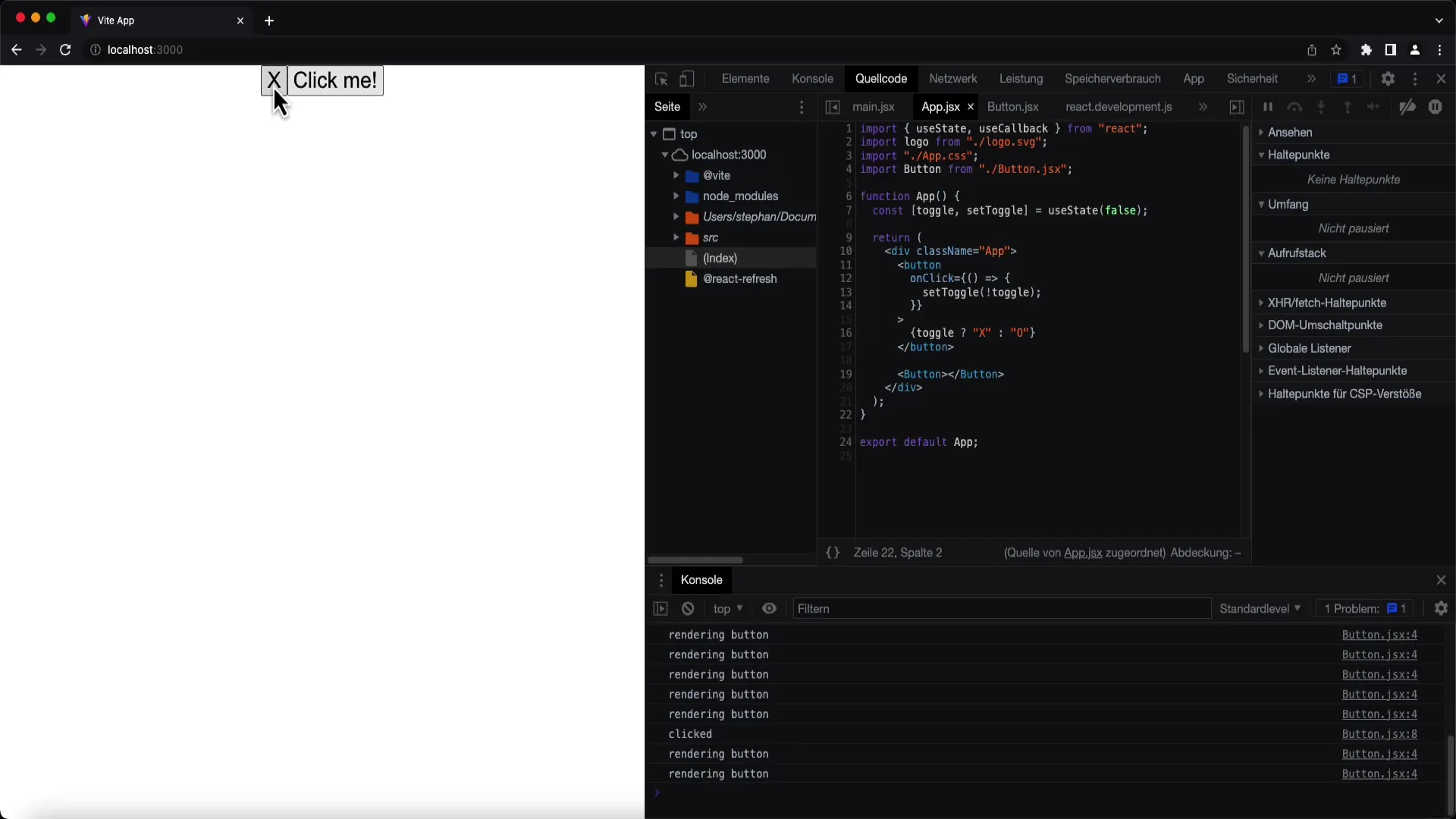
Kun suoritat sovellustasi selaimessa ja napsautat käännöspainiketta, huomaat, että toinen painike konsolissa renderöityy silti. Tämä johtuu siitä, että React renderöi uudelleen kaikki vaikuttavat komponentit aina tilan muuttuessa, vaikka mikään ei olisi muuttunut.
Vaikka toisella painikkeella ei ole propseja, sen render-funktio käynnistetään, mikä ei ole optimaalista. Haluat, että painike renderöidään vain silloin, kun se on todella tarpeen.
Askel 3: Memon esittely
Tässä tulee memo peliin. Voit optimoida painikekomponenttia tuomalla Reactiin memon. Tämä varmistaa, että komponentin render-funktiota ei enää käynnistetä, ellei propseissa ole muutoksia.
Askel 4: Memon käyttäminen
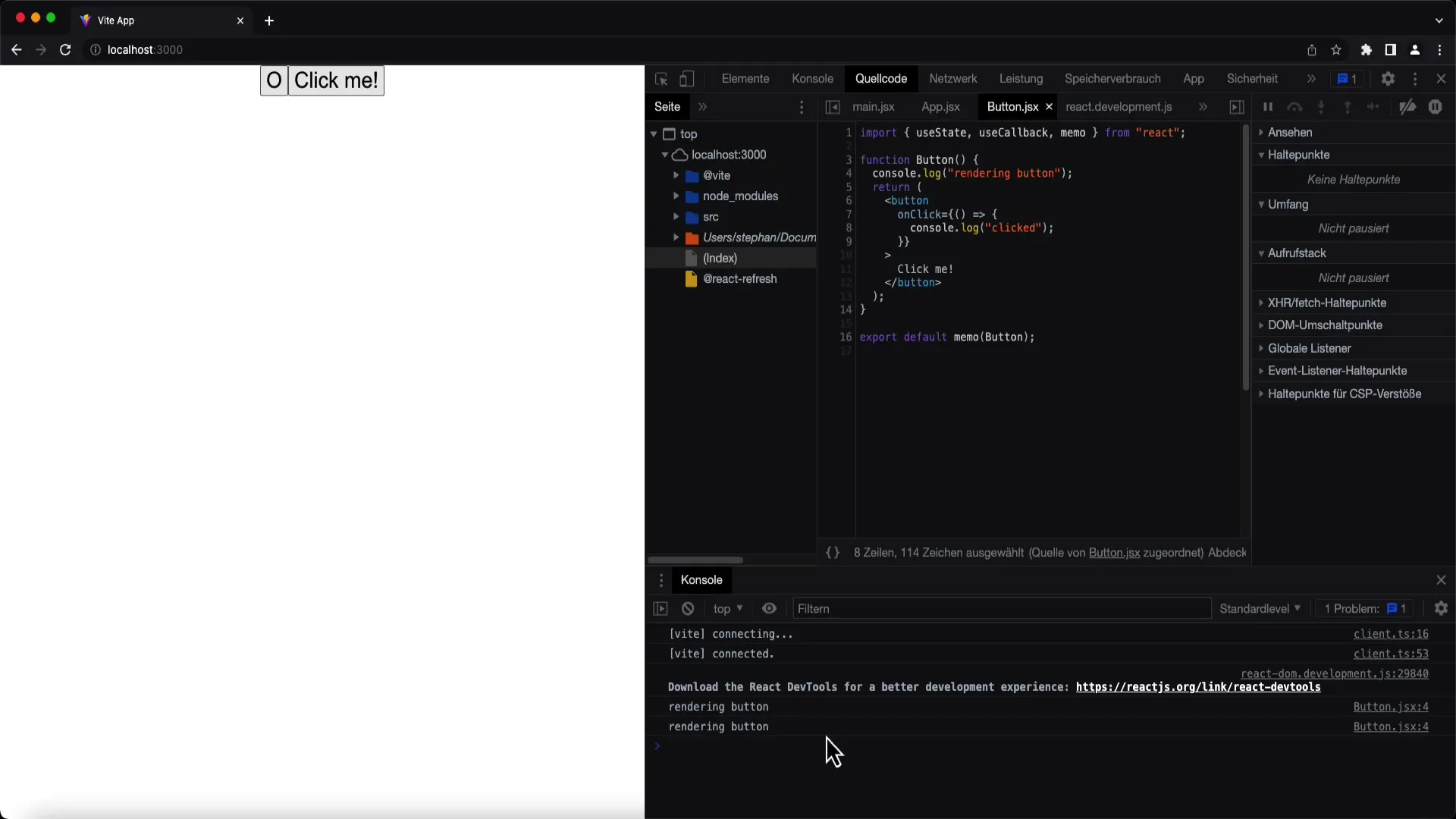
Kääri painikekomponenttisi memo-funktion ympärille sijoittamalla funktiokutsu painikekomponentin ympärille. Nyt komponentilla on kyky päivittyä vain silloin, kun propseissa tapahtuu muutoksia.
Tarkista sitten, toimiiko optimointi. Kun lataat sovelluksen uudelleen ja napsautat käännöspainiketta, painiketta ei tulisi enää renderöidä uudelleen, elleivät proptiet muutu. Voit myös asettaa katkestypisteitä tarkistaaksesi, suoritetaanko render-funktio.

Askel 5: Optimoinnin testaaminen
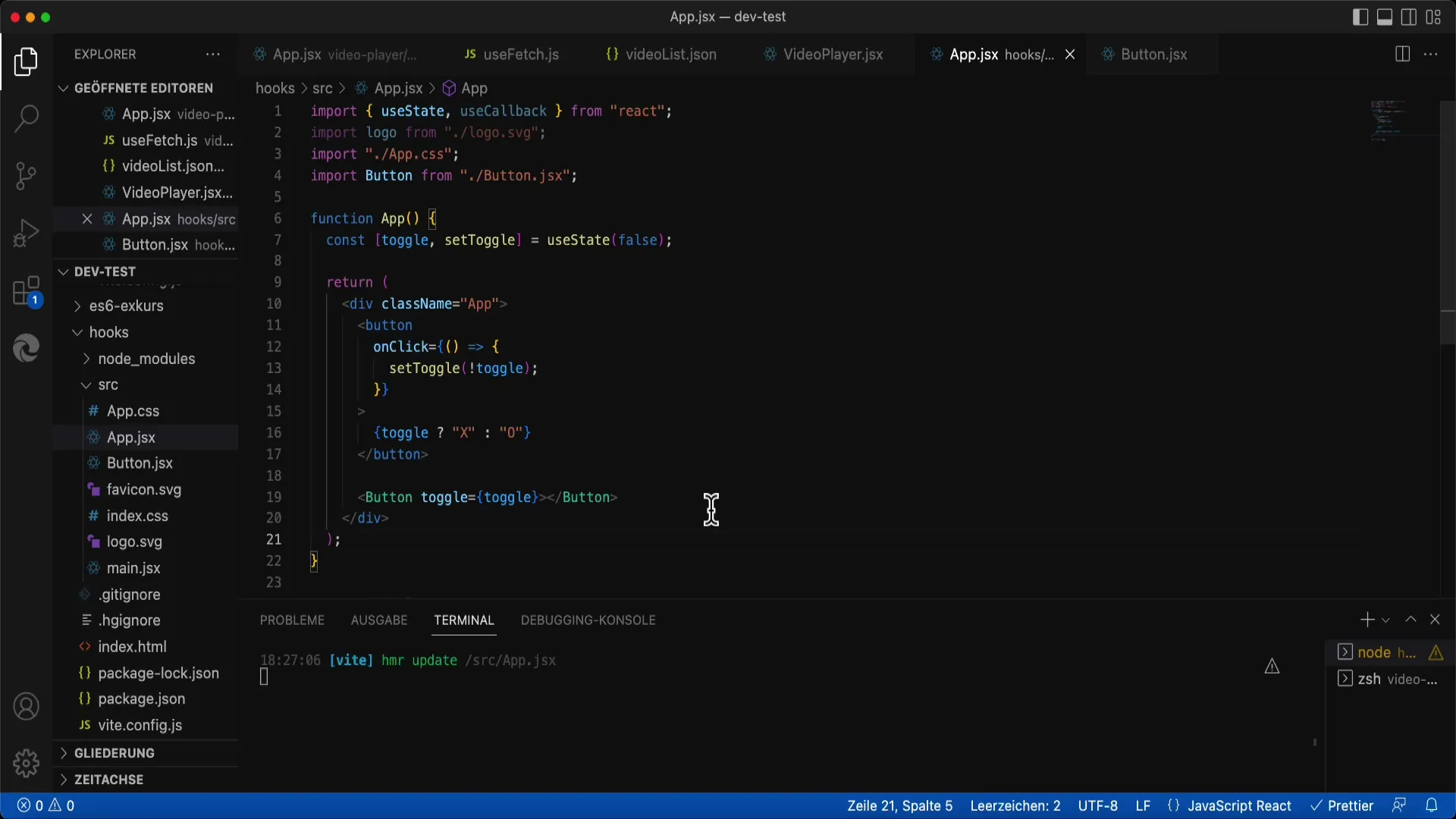
Tehokkuuden testaamiseksi voit siirtää lisää propeja painikkeellesi siirtämällä käännön painikekomponentille. Lisää logiikka, joka muuttaa painikkeen tekstin käännöksen tilasta riippuen.

Nyt kun testaat sovellusta uudelleen ja vaihdat painikkeiden välillä, huomaat, että painiketta renderöidään vain, kun käännösprop vaihtuu. Tämä osoittaa, kuinka optimointi toimii.
Askel 6: Muutosten tarkistaminen
Kun napsautat käännöspainiketta uudelleen ja käännät tilan epätodeksi, painikekomponentti renderöidään oikein uudelleen, koska sen proptit muuttuvat käännöspainikkeen arvon siirron myötä.
Päätelmä
Olet nyt onnistuneesti toteuttanut memofunktion ja optimoinut painikekomponenttiasi niin, että se renderöidään uudelleen vain silloin, kun se on todella tarpeen. Tämä on yksinkertainen mutta tehokas tapa optimoida React-sovellustasi suorituskyvyn kannalta.
Yhteenveto
Tässä ohjeessa opit, miten voit optimoida React-komponenttiesi renderöinnin memo-funktion avulla. Opit milloin on järkevää optimoida komponentteja ja miten voit vähentää render-funktion kutsujen määrää.
Usein kysytyt kysymykset
Miten memo toimii Reactissa?memo tallentaa komponentin tuloksen ja renderöi sen uudelleen vain, jos sen propsit muuttuvat.
Milloin minun pitäisi käyttää memoa?memo on hyödyllinen komponenteille, jotka tekevät paljon renderöintityötä tai ovat läsnä suurissa sovelluksissa, joissa on paljon tilan muutoksia.
Voinko käyttää memoa jokaiselle komponentille?Ei aina ole tarpeen. Käytä memoa siellä, missä se parantaa suorituskykyä merkittävästi, erityisesti monimutkaisissa komponenteissa.


