Aloitusaskeleet web-kehityksessä Reactin kanssa voivat olla innostava haaste. Olet täällä oppiaksesi, kuinka voit nopeasti ja tehokkaasti luoda kehitysympäristön sekä aloittaa ensimmäisen projektisi. Tämä opas opastaa sinut läpi vaiheet, jotka ovat tarpeen luodaksesi React-sovelluksen Vite-työkalun avulla.
Tärkeimmät havainnot
Jotta voit luoda React-kehitysympäristön, tarvitset Visual Studio Coden, Node.js:n sekä NPM:n. Oikeilla komennoilla ja työkaluilla voit luoda ensimmäisen React-sovelluksesi ja näyttää sen selaimessa hyvin nopeasti.
Askel-askeleelta opas
Kehitysympäristön perustaminen
Ennen varsinaisen kehityksen aloittamista varmista, että sinulla on oikeat työkalut käytettävissä. Ensinnäkin sinun tulee asentaa Visual Studio Code. Se on Microsoftin suosittu ja ilmainen kehitysympäristö, joka on suunniteltu erityisesti JavaScript-kehitykseen. Visual Studio Coden voi ladata viralliselta verkkosivustolta ja seuraa siellä olevia ohjeita lataamiseen ja asentamiseen.

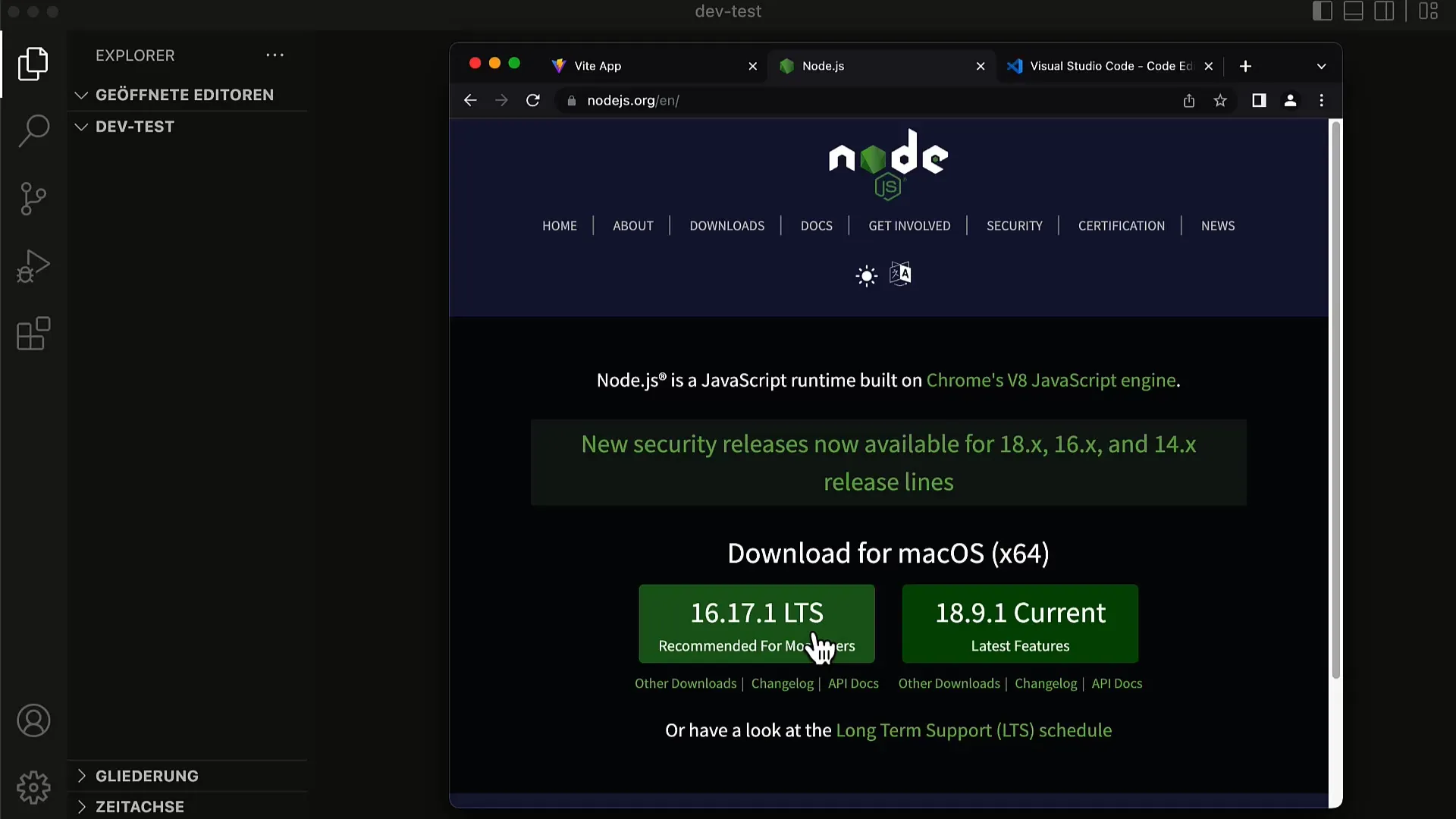
Lisäksi Visual Studio Coden lisäksi tarvitset Node.js:n, joka tarjoaa JavaScript-ympäristön sekä NPM:n, paketinhallinnan. Node.js voidaan ladata Node.js-verkkosivustolta. Siirry lataussivulle ja valitse LTS-versio (Long-Term Support) saadaksesi vakaan ja luotettavan version.

Node.js:n ja NPM:n asennus ja tarkistus
Kun Node.js on asennettu, varmista, että kaikki on asennettu oikein. Avaa terminaali. Tämä voidaan tehdä suoraan Visual Studio Codessa valitsemalla "Terminal" ja sitten "Uusi terminaali". Kirjoita terminaaliin komento npm -v. Jos versiota ei näytetä, sinulla saattaa olla ongelmia asennuksessa.
Sinun tulee myös varmistaa, että Node.js toimii oikein. Tämä voidaan tehdä kirjoittamalla komento node -v terminaaliin. Molemmat komennot tulisi palauttaa asennetun NPM:n ja Node.js:n version.
Uuden projektin luominen Viten avulla
Seuraava askel on uuden projektin luominen. Tätä varten käytä npm create vite, jonka jälkeen tulee sinun antaa sovelluksesi nimi. Tässä esimerkissä työskentelemme "To-Do App" -sovelluksen kanssa. Tämä käynnistää avustajan, joka tarjoaa erilaisia vaihtoehtoja. Sinulta kysytään, haluatko käyttää Reactia tai jotain muuta kehystä. Valitse "React".
Tämän jälkeen sinulta kysytään, haluatko käyttää Reactia TypeScriptin kanssa. Aluksi on järkevää työskennellä ilman TypeScriptiä, joten valitse oletusvaihtoehto "React".
Siirtyminen projektikansioon
Kun projekti on onnistuneesti luotu, siirry luomaasi sovelluksen hakemistoon. Tämä tehdään komennolla cd todo-app. Saavuttuasi paikalle, sinun tulee asentaa tarvittavat paketit. Kirjoita terminaaliin komento npm install. Tämä asentaa kaikki tarvittavat riippuvuudet, mukaan lukien React.
Kehityspalvelimen käynnistäminen
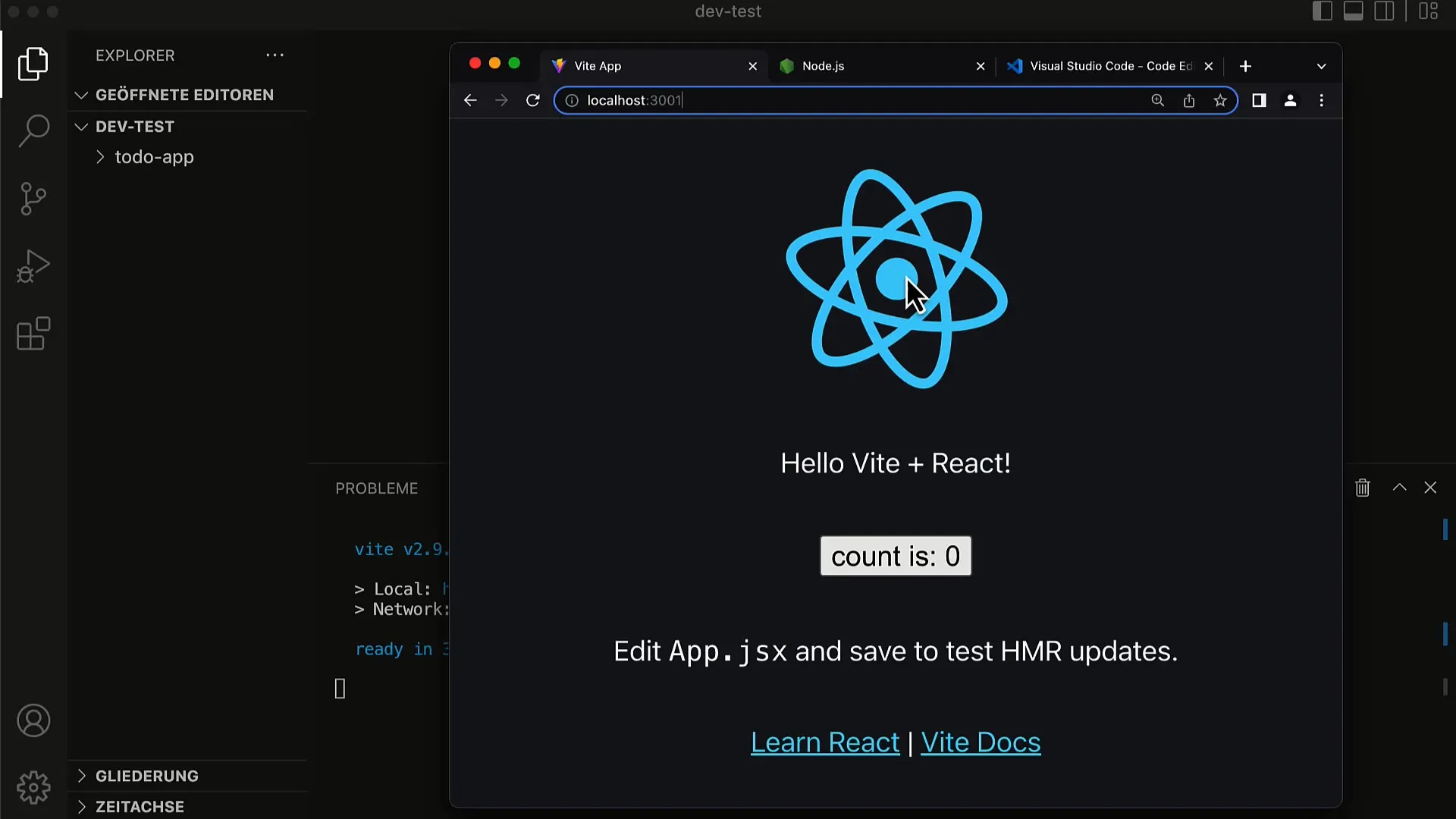
Nyt tulee jännittävä osa: voit käynnistää kehityspalvelimen! Kirjoita komento npm run dev. Tämä käynnistää Viten kehityspalvelimen ja saat URL-osoitteen, jolla voit avata sovelluksesi selaimessa.
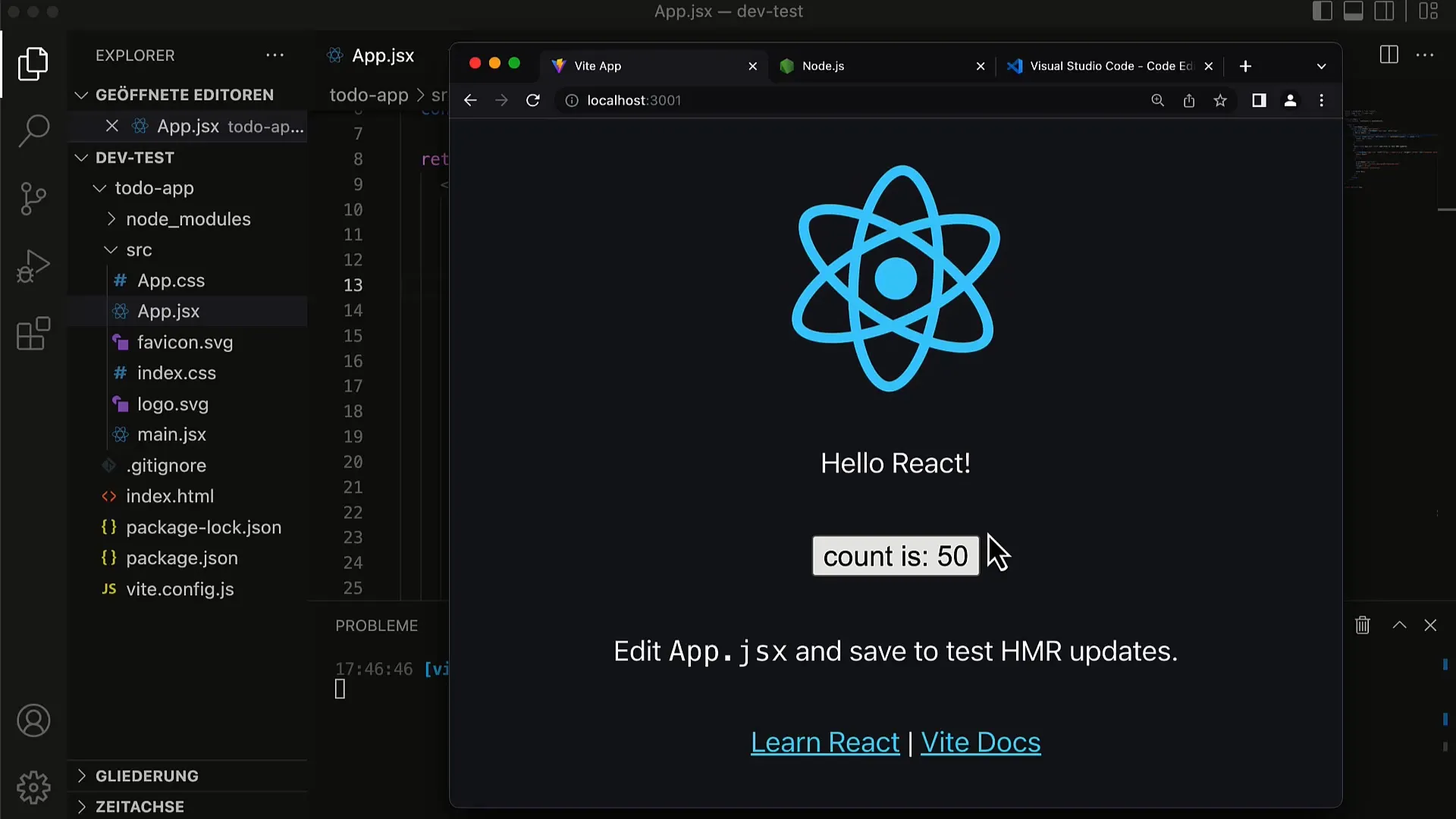
Avaa nykyaikainen verkkoselain ja kirjoita annettu osoite. Sinun tulisi nähdä yksinkertainen verkkosivu pyörivällä logolla ja hieman tekstiä, sekä napin, joka näyttää laskurin.

Sovelluksen mukautukset
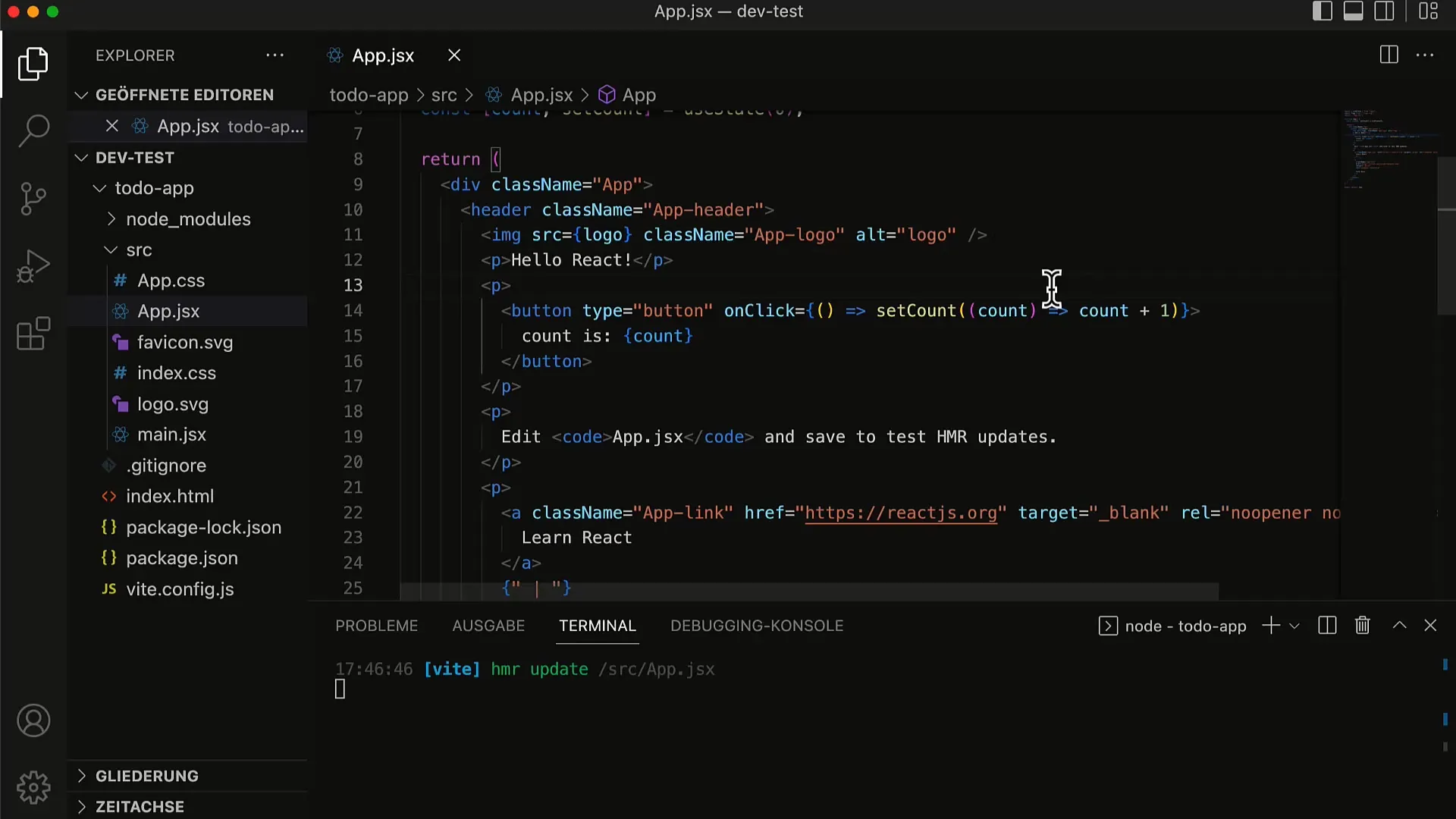
Saadaksesi ensivaikutelman toiminnallisuudesta voit tehdä pieniä säätöjä sovellukseesi. Avaa src/main.jsx-tiedosto ja muuta tekstiä App-komponentissa. Tallenna tiedosto ja tarkkaile, kuinka muutokset päivittyvät välittömästi selaimessa ilman sivun uudelleen lataamista. Tämä osoittaa, kuinka tehokkaasti Hot Reloading toimii Vite:ssä – erinomainen ominaisuus nopeaan palautteeseen kehityksen aikana.

Huomaa, että laskuri säilyy ennallaan, vaikka teksti päivitettäisiin. Tämä on yksi Reactin vahvuuksista: tila säilyy, vaikka käyttöliittymää päivitetään.

Yhteenveto
Olet onnistuneesti määrittänyt kehitysympäristösi, asentanut Node.js:n ja NPM:n, luonut uuden React-projektin ja saattanut sen toimimaan selaimessasi. React-sovelluksen pystyttäminen Viten avulla on nyt tehty, ja voit nyt aloittaa ensimmäisen sovelluksesi kehittämisen.
Usein kysytyt kysymykset
Mikä on Vite?Vite on moderni JavaScriptin rakennustyökalu, joka tarjoaa nopean kehityspalvelimen ja optimoidun nippelöinnin.
Mikä Node.js:n versio minun tulisi asentaa?On suositeltavaa asentaa Node.js:stä LTS-versio (Long-Term Support).
Tarvitsenko Viteä Reactin kehitykseen?Vite ei ole välttämätön, mutta se tarjoaa etuja nopeuden osalta ja tehostaa kehitystyötä.
Tukeeko React vain JavaScriptiä?React tukee myös TypeScriptiä ja muita JavaScript-murreita, mutta aloittamiseen pelkästään JavaScript riittää.
Voinko käyttää Reactia muiden editorien kanssa?Kyllä, voit käyttää Reactia minkä tahansa koodieditorin tai IDE:n kanssa, mutta Visual Studio Codea suositellaan usein.


