Tilan tallentaminen on olennainen käsite React-sovellusten kehittämisessä. Toisin kuin luokkapohjaiset komponentit, toiminnalliset komponentit käyttävät koukkuja tilan tehokkaaseen hallintaan. Yleinen koukku Reactissa on useState, joka mahdollistaa komponentin tilan tallentamisen ja päivittämisen. Tässä oppaassa opit, miten käytät useStatea oikein ja mitä tulee ottaa huomioon.
Tärkeimmät havainnot
- useState-koukku antaa sinulle mahdollisuuden hallita tiloja toiminnallisissa komponenteissa.
- Voit asettaa alkuarvoja ja päivittää tilaa erityisellä asettaja-funktiolla.
- On tärkeää noudattaa koukkujen käytön sääntöjä välttääksesi odottamattomia virheitä.
Askel askeleelta ohjeet
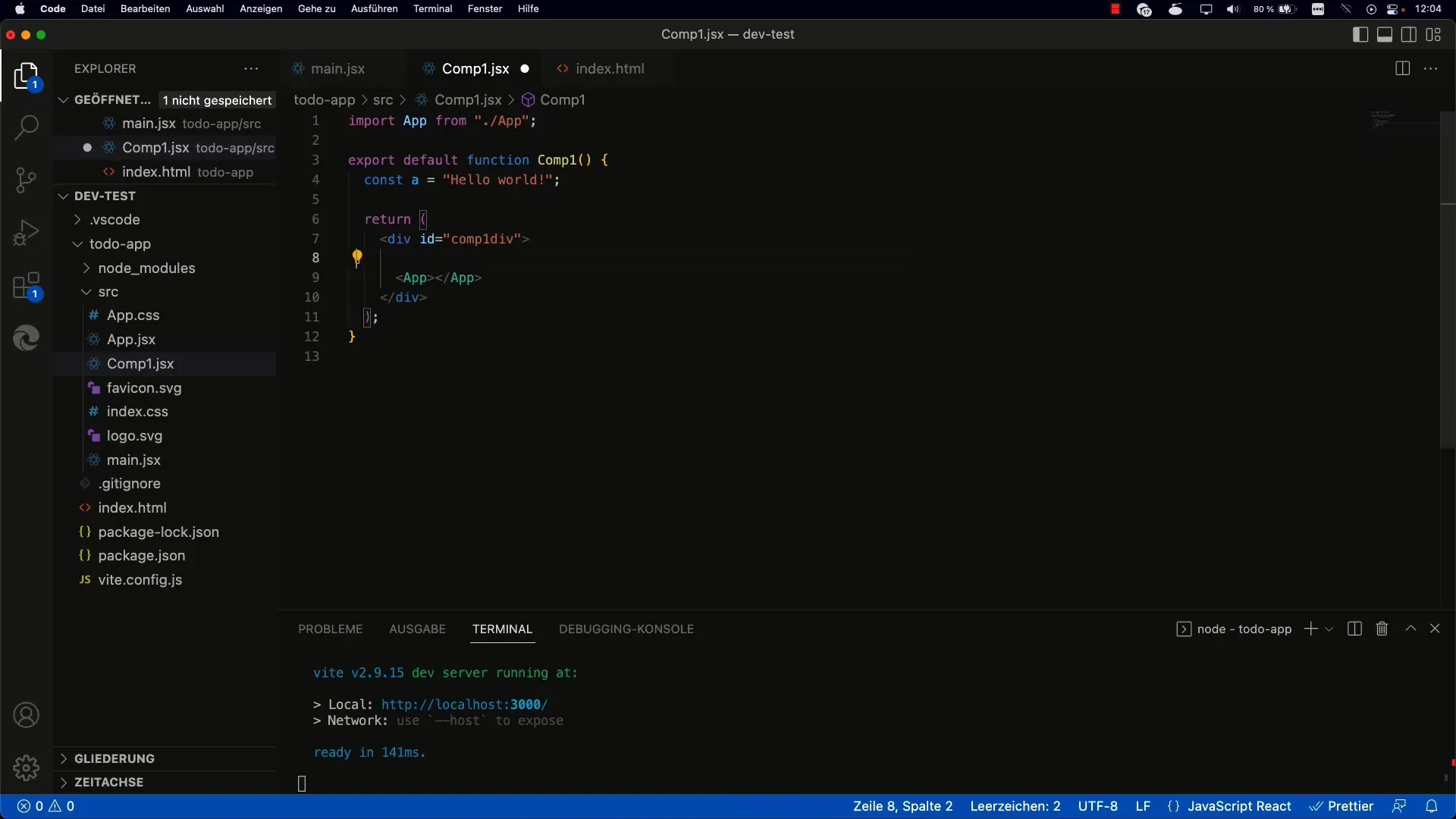
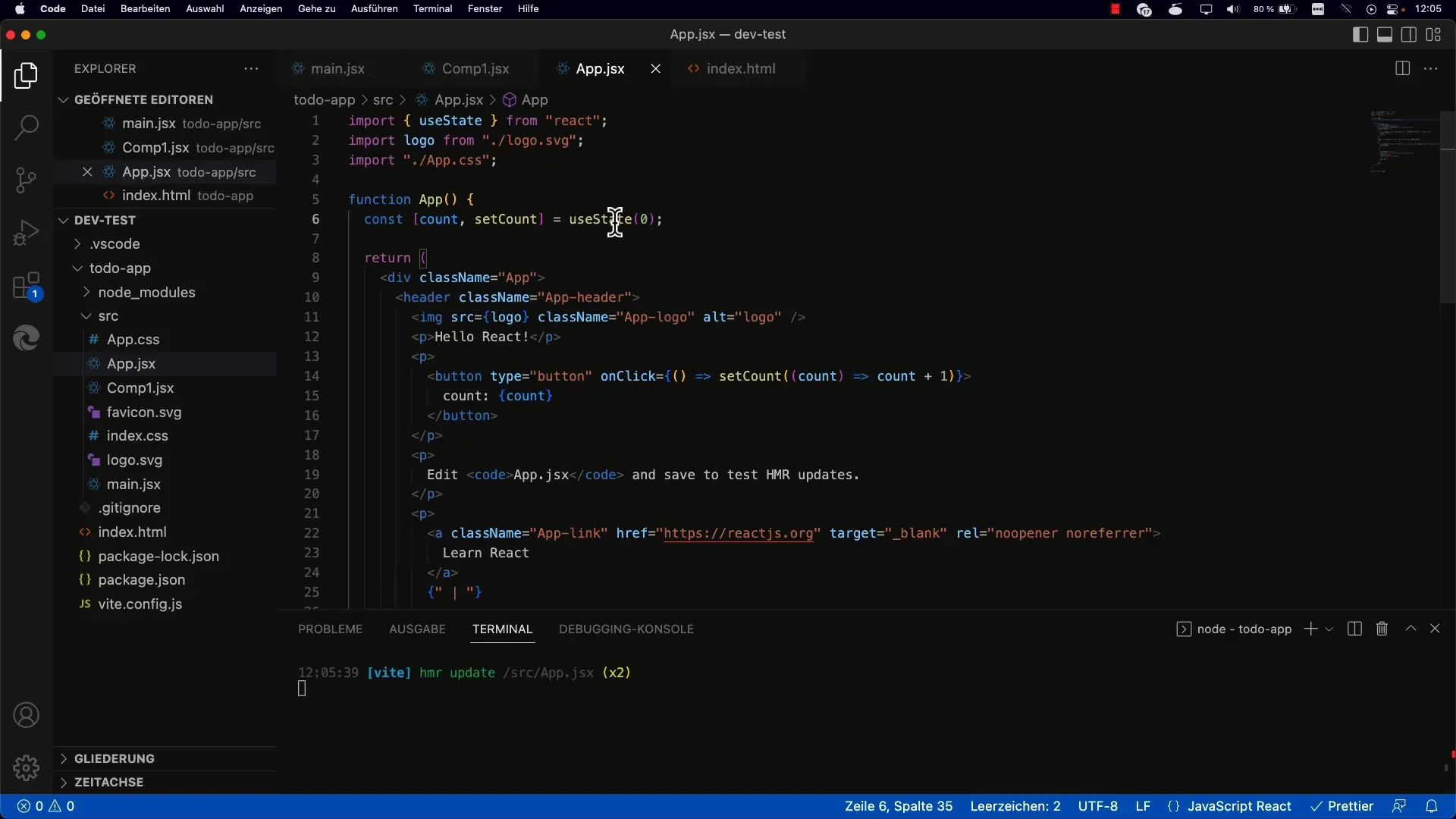
1. Tuo useState-koukku käyttöön
Sinun on ensin tuotava useState-koukku React-kirjastosta käyttöön. Tämä tapahtuu yleensä komponenttisi alussa.

2. Alusta tila
Käytä useStatea luodaksesi tilamuuttujan. Argumenttina on annettava alkutila, jonka elementti ottaa vastaan. Tässä tapauksessa aloitamme laskurille arvolla 0.
3. Purkaa palautettu taulukko
useState-kutsu palauttaa taulukon, jossa on kaksi elementtiä: nykyinen tila ja asettaja-funktio. Sinun tulisi noutaa nämä kaksi arvoa purkamalla, jotta voit jatkaa työskentelyä.
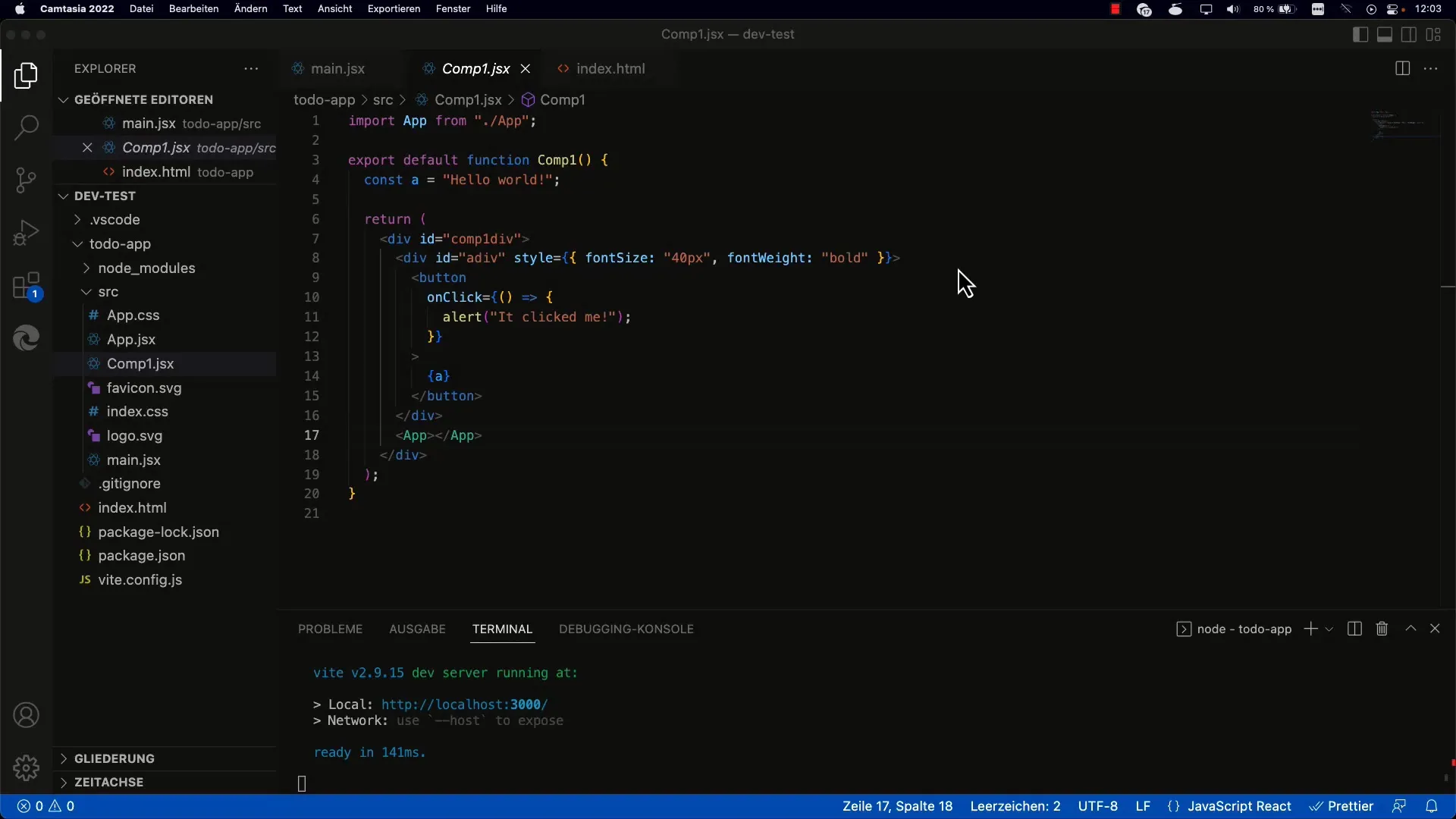
4. Lisää painike
Interaktiivisuuden lisäämiseksi tilaan, luomme painikkeen, joka mahdollistaa laskurin lisäämisen. Painike näyttää laskurin arvon.
5. Lisää Click-Handler-funktio
Riippuen tarpeista, sinun on määriteltävä funktio, joka suoritetaan, kun painiketta painetaan. Tämän funktion tulisi käyttää asettaja-funktiota tilan päivittämiseen.

6. Aseta uusi arvo tilaan
Muuta tilaa klikkauksen käsittelijäfunktiossa kutsumalla setCounter uudella arvolla. On tärkeää huomioida vanha tila tässä yhteydessä.
7. Testaa toiminnallisuutta
Lataa sovellus uudelleen varmistaaksesi, että laskuri kasvaa oikein painiketta painettaessa. Laskurin nykyinen arvo tulisi näkyä painikkeessa.
8. Käytä setState-toimintoa
Joissakin tapauksissa kannattaa käyttää setState-toimintoa. Tämän avulla voit varmistaa, että oikea versio edellisestä tilasta käytetään, erityisesti asynkronisten tapahtumien yhteydessä.

9. Käsittele useita tiloja
Jos komponenttisi tarvitsee useita tilamuuttujia, voit kutsua useStatea useammin määrittelemään ne. Varmista, että kutsujen järjestys pysyy samana.

10. Vältä virheitä koukkujen käytössä
Noudata koukkujen käytön sääntöjä: Kaikkien useState-kutsujen tulee sijaita komponentin alussa ilman ehtoja, jotka vaikuttavat siihen, onko useState kutsuttu vai ei. Tämä sääntö auttaa välttämään virheitä, jotka voivat syntyä koukkujen kutsujärjestyksen muuttuessa.
Yhteenveto
Tässä oppaassa opit kuinka tärkeä useState-koukku on komponentin tilan hallinnassa Reactissa. Prosessi alkaa koukun tuonnista, tilan alustamisesta ja toimivan toteutuksen käyttöönotosta. Seuraamalla järjestelmällistä lähestymistapaa ja tiettyjä vuorovaikutuksia, pystyt hallitsemaan tilaa toiminnallisissa komponenteissa tehokkaasti.
Usein kysytyt kysymykset
Miten useState-koukku toimii?useState-koukku tallentaa komponentin tilan ja antaa asettaja-funktion tilan päivittämiseksi.
Voinko käyttää useita useState-koukkuja samassa komponentissa?Kyllä, voit käyttää useita useState-koukkuja, mutta kutsujen järjestyksen on pysyttävä samana.
Miksi en voi käyttää useStatea silmukoissa tai ehdoissa?Koukkujen järjestystä ei saa muuttaa, koska React seuraa niitä sisäisesti. Muuten siitä seuraa odottamatonta käyttäytymistä.
Tarvitseeko minun nollata tilan manuaalisesti?Ei välttämättä. Tila säilyy, kunnes komponentti puretaan tai muutat sitä manuaalisesti.
Milloin minun pitäisi käyttää setState-toimintoa?Jos uusi tila riippuu vanhasta arvosta, on parempi käyttää toimintoa setState varmistaaksesi, että tilan uusin versio otetaan käyttöön.


