Tänään otat ensimmäisen askeleen oman To-do-sovelluksesi luomiseen Reactilla. Aiempien harjoitusten jälkeen on nyt aika soveltaa oppimaasi ja luoda käytännöllinen projekti. Tässä opetusohjelmassa opit tuntemaan To-do-sovelluksen rakenteen sekä sen, mitkä komponentit ovat tarpeen toiminnallisuuden toteuttamiseen. Sukella siis suoraan asioiden ytimeen!
Tärkeimmät oivallukset
- Opet learn, wie man die grundlegende Struktur einer To-do-App erstellt.
- Die App besteht aus zwei wesentlichen Komponenten: ToDoInput für die Eingabe neuer To-dos und ToDoList, um die To-dos darzustellen.
- React States werden verwendet, um die Liste der To-dos zu verwalten.
Schritt-für-Schritt-Anleitung
Schritt 1: Das Projekt einrichten
Aloittaaksesi luo uusi komponenttien taulukko ja poista kaikki tarpeettomat osat app.jsx-tiedostosta. Poista siis kaikki aiemmat toteutukset näistä tiedostoista.

Schritt 2: Die Komponenten planen
Suunnittele To-do-sovelluksen rakenne. Tunnista kaksi pääkomponenttia: ToDoInput, johon uudet To-dos syötetään, ja ToDoList, jossa To-dos näytetään.
Schritt 3: Komponenten erstellen
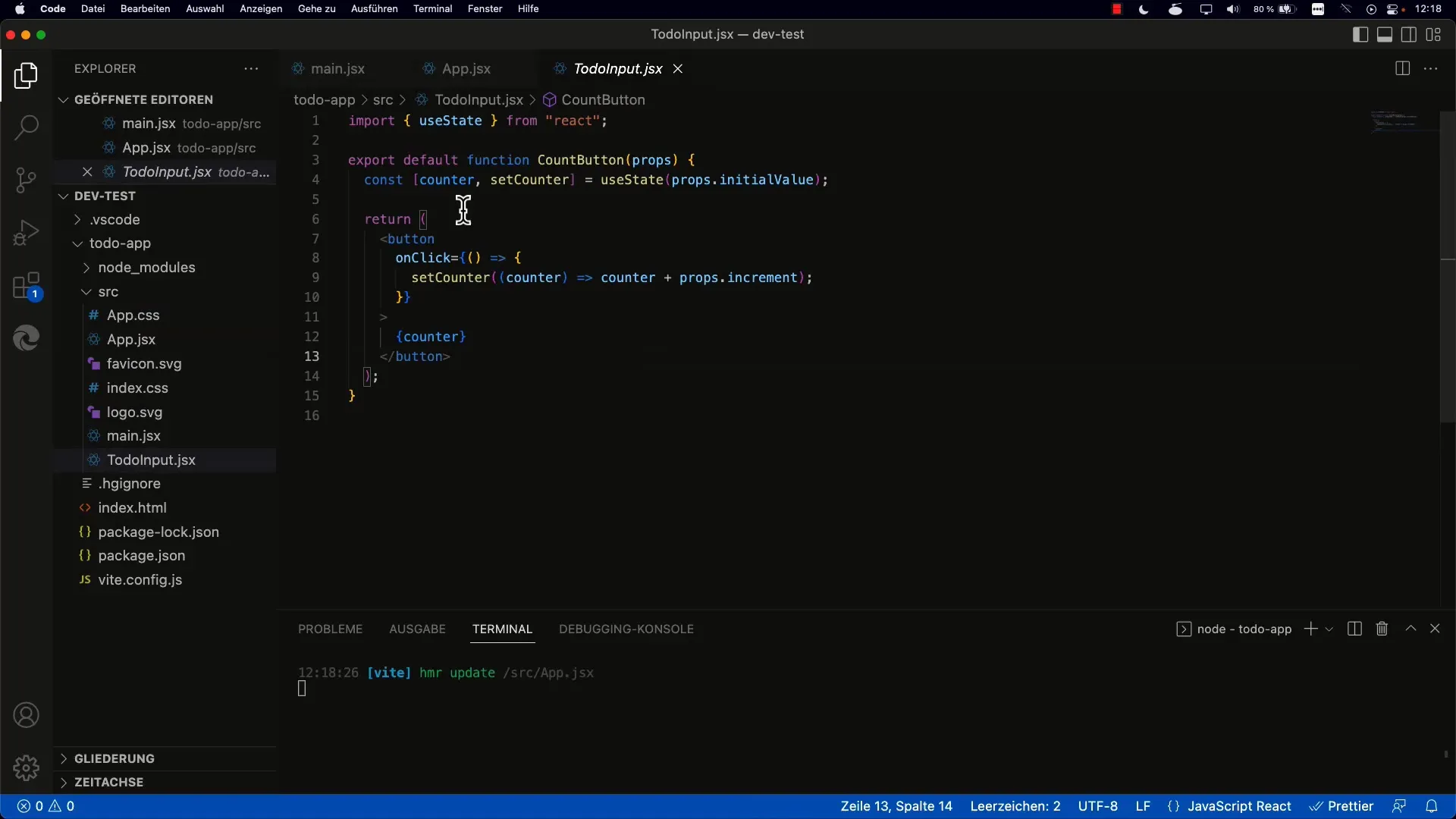
Luo komponentti ToDoInput. Voit aloittaa rakentamalla perusmuodon syöttökomponentille. Sen pitäisi sisältää syöttökenttä To-do-tekstille ja painike lisäämistä varten.
Schritt 4: Die Komponente ToDoList hinzufügen
Nyt on aika luoda toinen komponentti: ToDoList. Nämä komponentit tulee jättää tyhjiksi, koska täytämme ne myöhemmin sisällöillä.

Schritt 5: Komponenten in app.jsx importieren
app.jsx-tiedostossa tuo uudet kaksi komponenttia käyttöön. Huolehdi, että käytät oikeita nimiä. Lisää sitten molemmat komponentit render-metodiin.
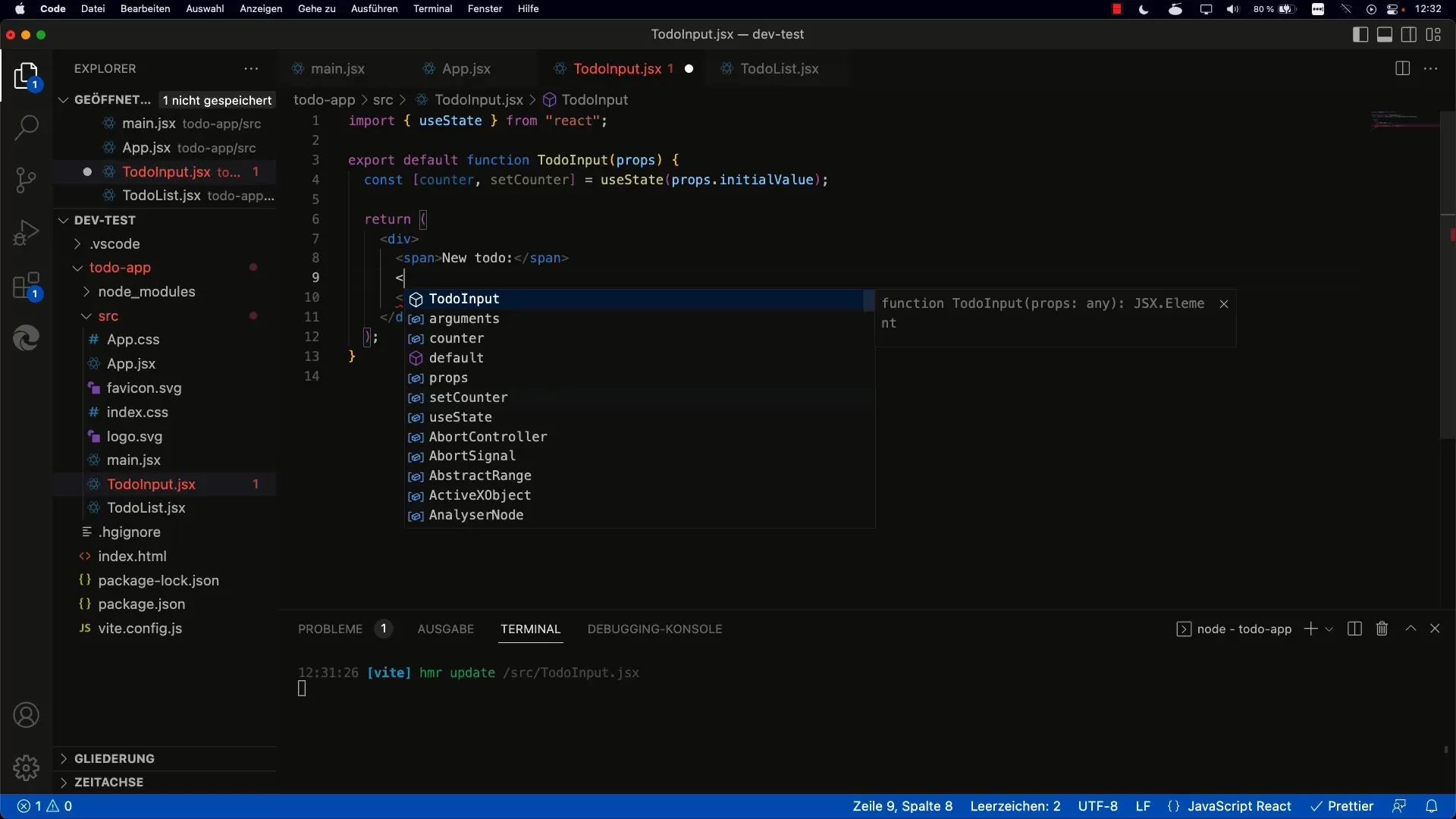
Schritt 6: Elemente im ToDoInput gestalten
Anny für den Titel „New To Do:“ und ein Eingabefeld hinzufügst. Setze den Typ des Eingabefelds auf text, um es den Benutzern zu ermöglichen, Text einzugeben.

Schritt 7: Einwerten des Zustand-Managements
Erstelle tila To-do-tekstin käsittelyä varten. Käytä useStatea syötteiden hallintaan ja aseta alkuarvoksi tyhjä merkkijono. Lisää myös onChange-tapahtuma tilan päivittämiseksi jokaisen syötteen yhteydessä.
Schritt 8: App-Komponente für To-do-Liste vorbereiten
Ajattele, miten app.jsx voi tallentaa To-dos-listan. Sinun on luotava tila To-do-alkioille niiden myöhempää hallintaa varten.
Schritt 9: To-Dos initialisieren
Alusta To-do-taulukko App-komponentissa vähintään yhdellä To-do-objektilla, joka sisältää tekstin ja tilan (esim. epätosi on epätäydellinen).
Schritt 10: ToDoList mit Props befüllen
Anna To-do-taulukko Props-kenttänä ToDoList-komponentille. Varmista, että määrittelet Props-rakenteen oikein, jotta ToDoList pääsee käsiksi taulukkoon.
Schritt 11: To-dos darstellen
Käytä map-toimintoa To-dosien esittämiseen ToDoListissä. Jokaiselle To-do-elementille luo
Schritt 12: Fertigstellung und Test
Suorita sovelluksesi varmistaaksesi, että perusrakenne toimii oikein. Tarkista, näytetäänkö syöttökentät ja lista oikein ja toimiiko tiedon siirto komponenttien välillä.
Zusammenfassung
Tässä ohjeessa olet luonut To-do-sovelluksen perusrakenteen Reactissa. Olet oppinut, kuinka tärkeää on suunnitella komponentit ja käyttää tilaa To-dojen hallintaan. Sovelluksellasi on nyt kyky tallentaa ja näyttää To-dos!
Usein kysytyt kysymykset
Miten luon uusia tehtäviä sovelluksessa?Sinun täytyy vielä toteuttaa toiminto tehtävien lisäämiseksi. Käytä tilaa tehtävien tallentamiseen.
Mitä teen, jos tehtävälista ei näy?Tarkista, että olet tuonut ToDoListin oikein app.jsx:ään ja täyttänyt sen vastaavilla ominaisuuksilla.
Voinko muuttaa tehtäväsovelluksen ulkoasua?Kyllä, voit käyttää CSS:ää muuttaaksesi sovelluksen ulkoasua haluamallasi tavalla.


