Haluat käsitellä React--komponenttien tyyliä modernilla ja tehokkaalla tavalla? Bibliotekti Emotion mahdollistaa CSS:n suoran integroinnin React-komponentteihisi ja auttaa sinua tehokkaasti muotoilemaan käyttöliittymääsi. Tässä oppaassa selitän sinulle Emotion-tyylin perusteet, miten asennat ja käytät kirjastoa, sekä annan sinulle joitakin hyödyllisiä vinkkejä.
Tärkeimmät oivallukset
- Emotion mahdollistaa CSS:n kirjoittamisen JavaScriptissä ja tarjoaa intuitiivisen käsittelyn.
- Emotionilla voit käyttää erilaisia tyylintekniikoita, mukaan lukien Template Literals ja css-ominaisuuden käytön.
- Tyylinhallinta tehdään Emotionin avulla modulaarisemmaksi, mikä parantaa uudelleenkäytettävyyttä ja luettavuutta.
Vaiheittainen opas
1. Emotionin asentaminen
Asenna aluksi Emotion projektiisi. Avaa terminaali ja siirry projektisi hakemiston sisälle. Suorita seuraava komento asentaaksesi emotion-kirjaston:
npm install @emotion/react @emotion/styled

2. CSS:n tuonti
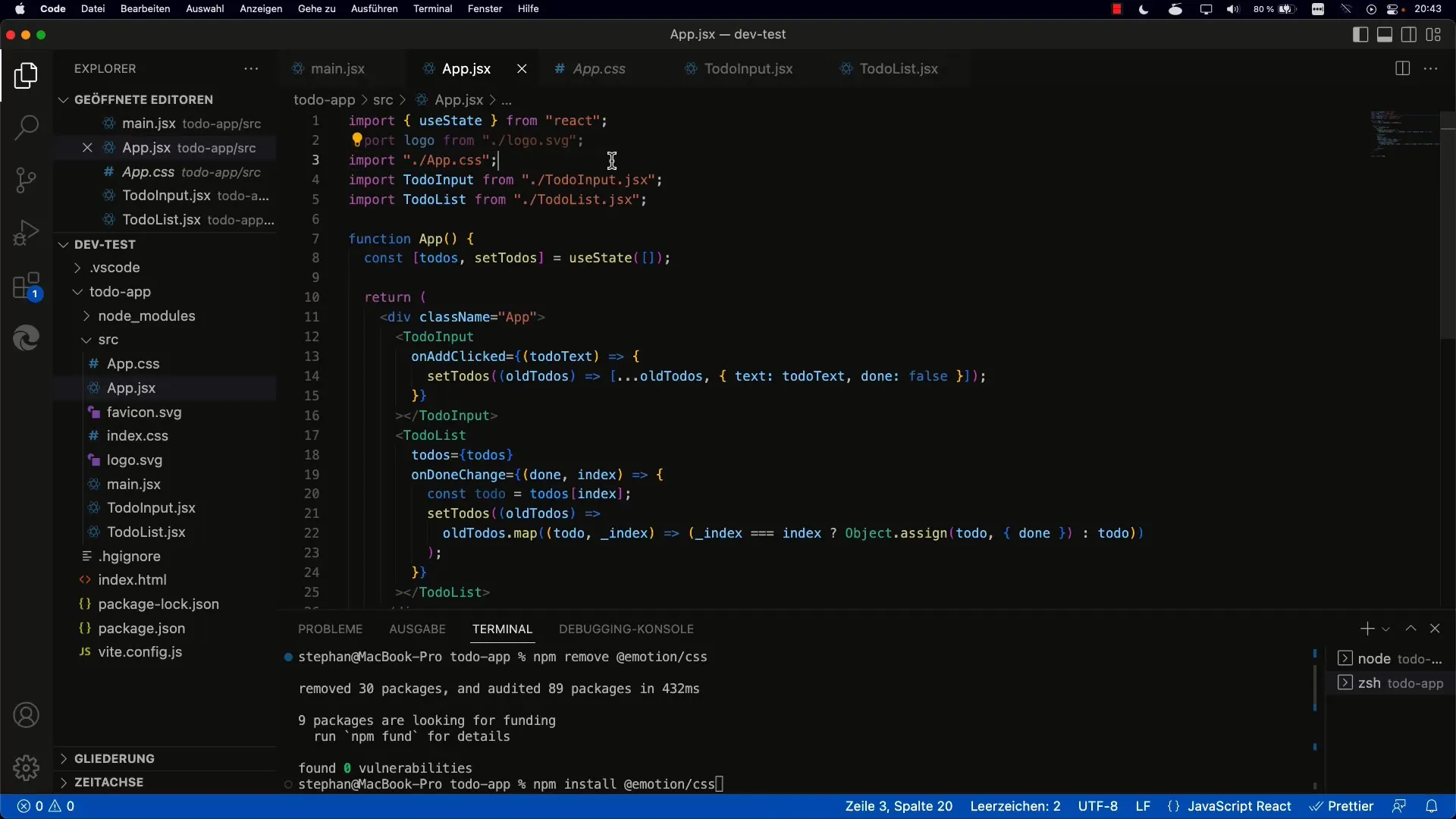
App.jsx-tiedostossasi voit käyttää Emotionia. Sinun tulee tuoda Emotion käyttääksesi css-toimintoa sekä tuoda styled-elementti. Lisää seuraava tiedostosi alkuun:

3. Tyylin käyttö Template Literalsin avulla
Käytä Emotionin css-toimintoa luodaksesi CSS-muuttujan. Määrittele CSS-säännöt Template Literalsin avulla. Tässä esimerkki, kuinka voit luoda Wrapper-luokan sovelluksellesi:
Tämä koodi käyttää flexboxia asettelujärjestämisen varmistamiseksi.
4. Tyylin soveltaminen
Soveltaaksesi määriteltyä tyyliä, välitä appStyle-muuttuja pää-HTML-elementtisi className-ominaisuuteen. Näin sen tulisi näyttää:
5. Styled-Componentien käyttö
Voit käyttää Emotionissa myös Styled-Componenteja. Luodaksesi Styled-Komponentin, voit käyttää seuraavaa koodia:
Tällä tavalla Container on uusi CSS-pohjainen komponentti, jolla on kaikki määritellyt tyylit.
6. Media Query -tiedustelujen lisääminen
Emotion tekee mediatiedustelujen integroimisen CSS-tyylisi helpoksi. Lisää ne vain Template Literaliin:
Tämä mediatiedustelu muuttaa tekstin fonttikokoa, jos näytön leveys on alle 600 pikseliä.
7. Hover-efektien käyttöönotto
Voit myös määritellä hover-efektit helposti CSS-templaateihisi:
Tämä CSS-sääntö muuttaa elementin taustaväriä hiiren päällä ollessa.

8. Monimutkaisten tyylien yhdistäminen
Emotion mahdollistaa useiden luokkien yhdistämisen. Tämä on mahdollista cx-funktiolla:
const primaryStyle = css color: blue;;
const secondaryStyle = css color: red;;
Tässä tapauksessa teksti näytetään sekä sinisenä että punaisena.
9. Tulevat laajennukset
Jos hallitset tulevaisuudessa suurta projektia, voi olla hyödyllistä järjestää tyylisi eri moduuleihin. Voit esimerkiksi luoda commonStyles.js ja viedä perustyylisi sieltä:
Nyt voit lisätä flexCenterin mihin tahansa toiseen komponenttiin.
10. Testit ja mukautukset
Lataa sovelluksesi selaimessa ja varmista, että tyylit näytetään oikein. Kokeile erilaisia tyylejä ja katso tulokset reaaliajassa.
Yhteenveto
Emotionin ja Reactin yhdistelmällä on mahdollista luoda realistisia käyttöliittymiä. Emotion mahdollistaa CSS:n määrittämisen suoraan JavaScriptissä ja sen tehokkaan hallinnan. Näin voit hyötyä näytön tiheyden eduista ja tiiviistä integraatiosta logiikan ja muotoilun välillä.


