Tehtävälistat ovat todistettu työkalu tehtävien järjestämiseen ja tuottavuuden lisäämiseen. Mutta mitä tapahtuu, kun tehtävä on suoritettu? React-maailmassa tehtävien poistaminen on yhtä tärkeää kuin niiden merkitseminen suoritetuksi. Tässä ohjeessa opit, miten voit tehokkaasti poistaa tehtäviä React-sovelluksessa ja luoda käyttäjäystävällisemmän käyttöliittymän.
Tärkeimmät oivallukset
- Tehtävien tulisi voida poistaa täysin, eivätkä vain merkitä suoritetuksi.
- Komponenttipohjainen rakenne Reactissa auttaa välttämään toistuvaa koodia.
- Javascriptin suodatustoiminto mahdollistaa tiettyjen tehtävien poistamisen niiden ID:n perusteella.
Askel-askeleelta ohje
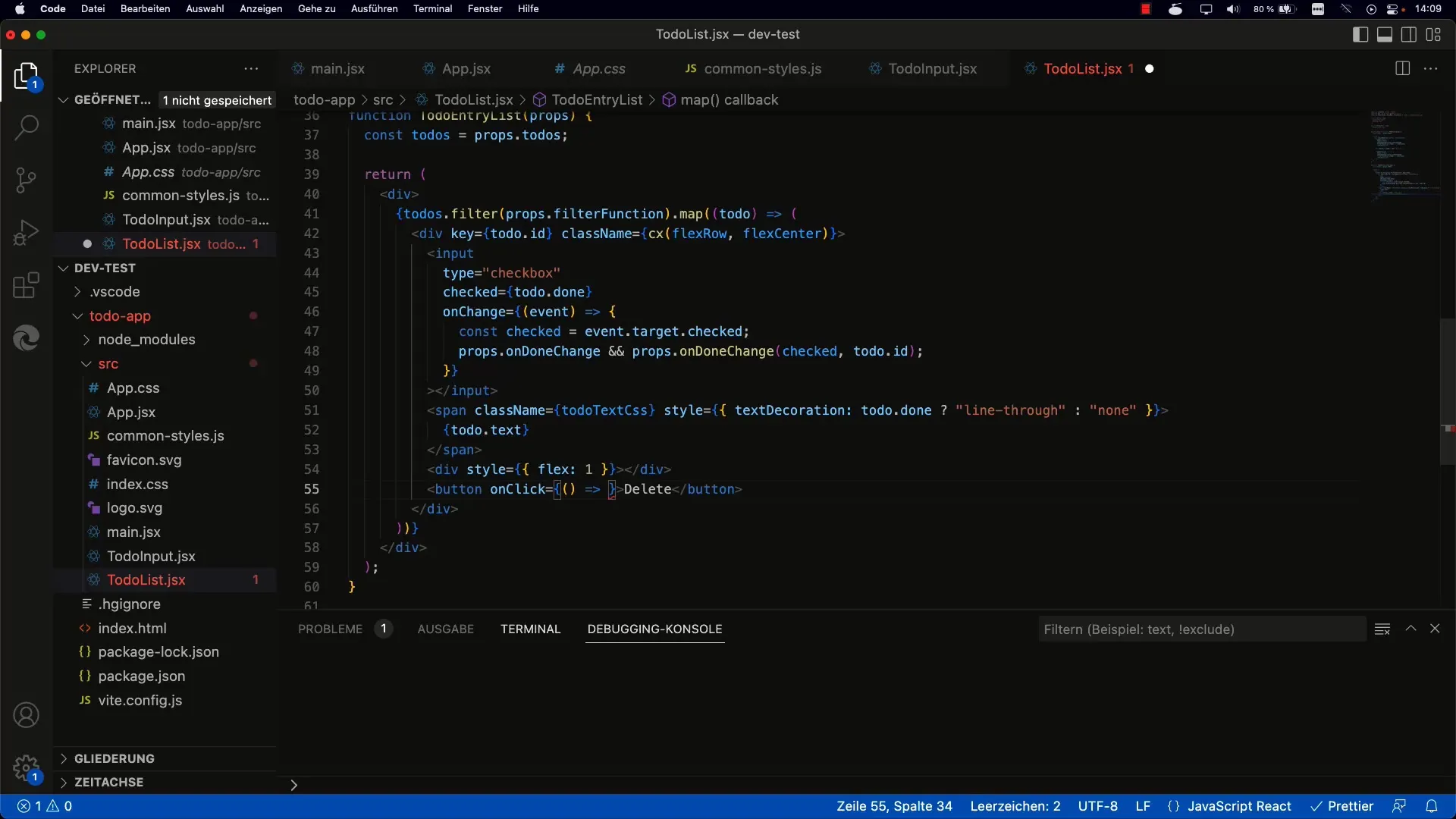
Askel 1: Luodaan komponentti tehtäväelementeille
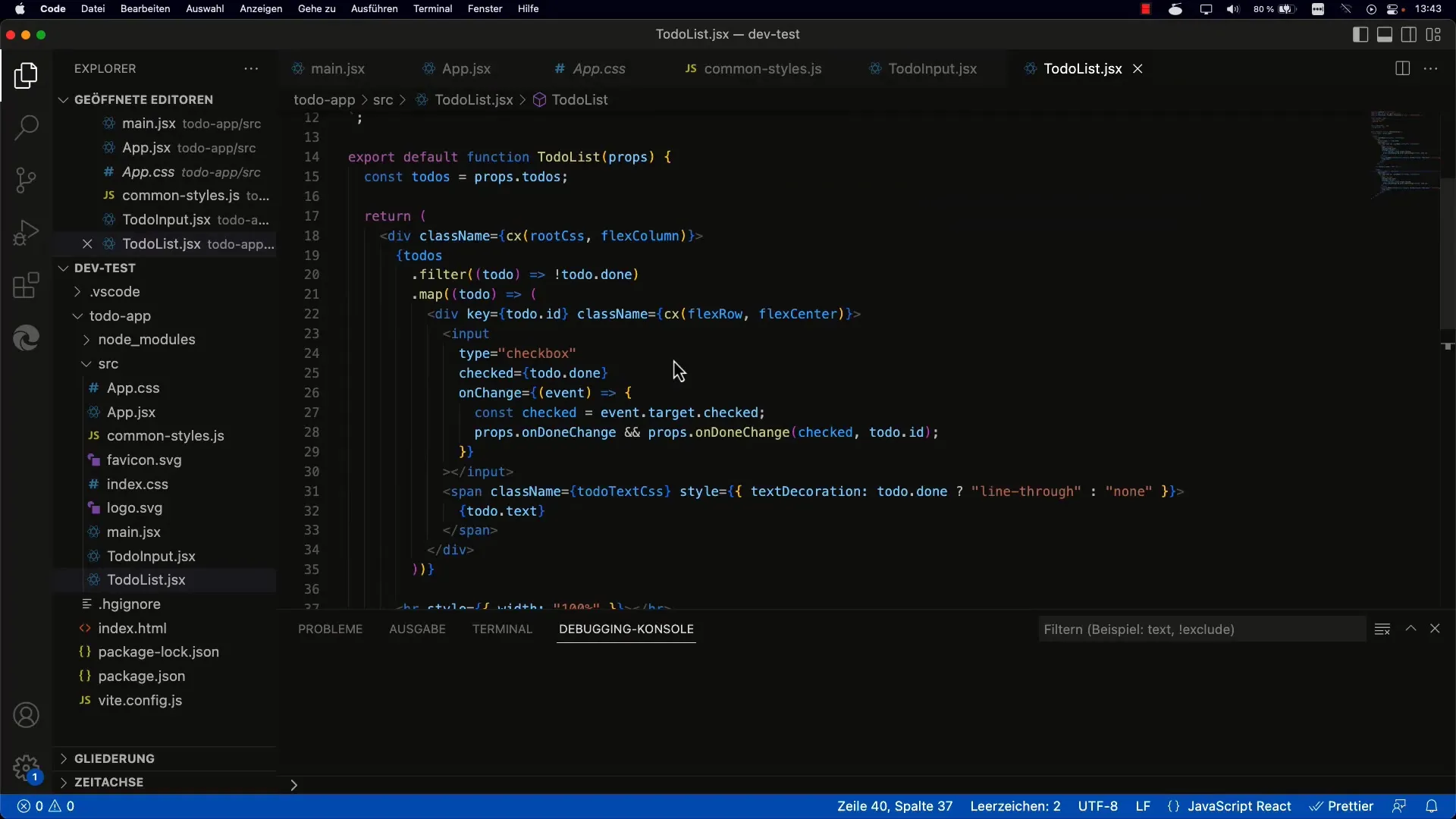
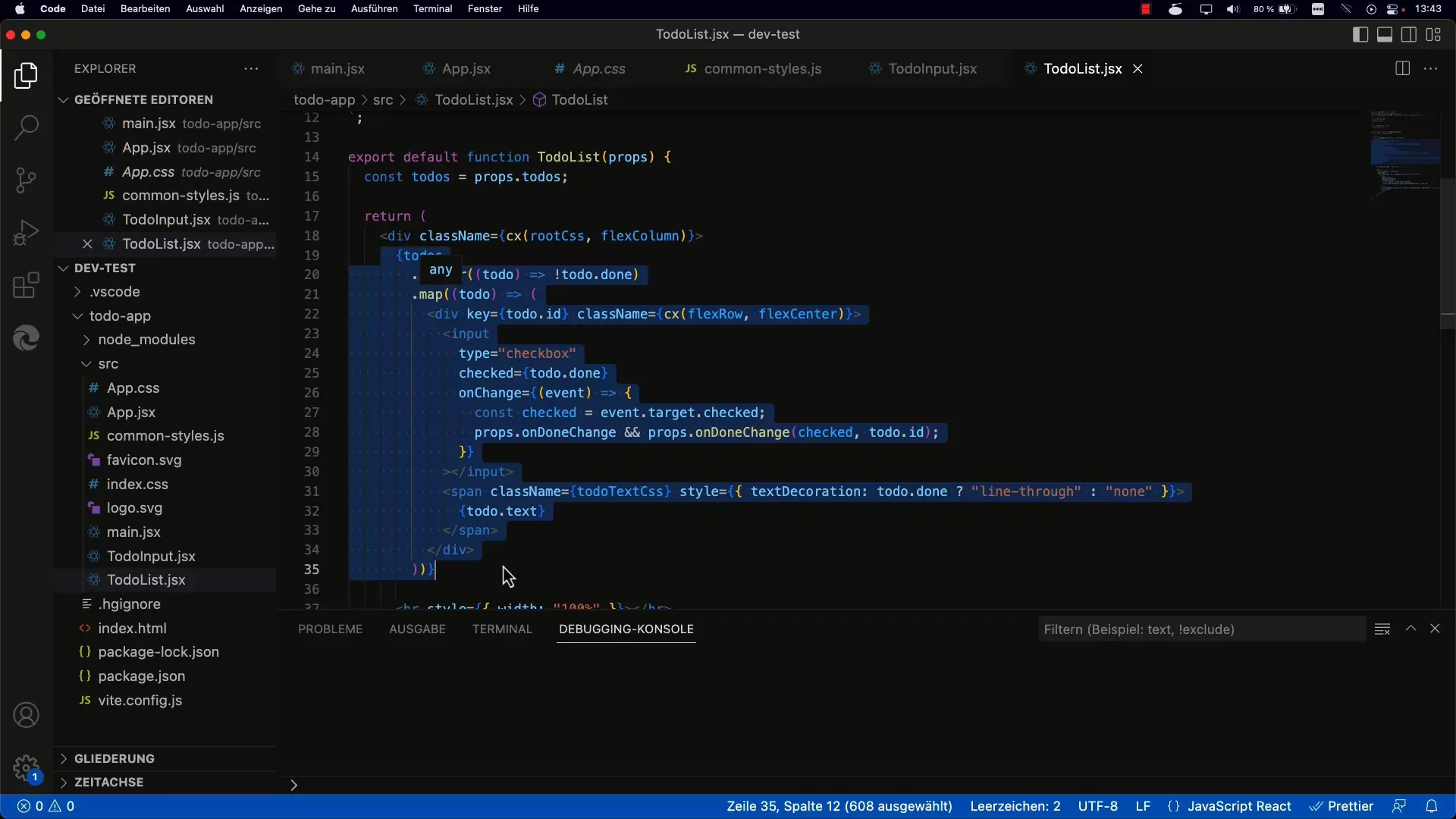
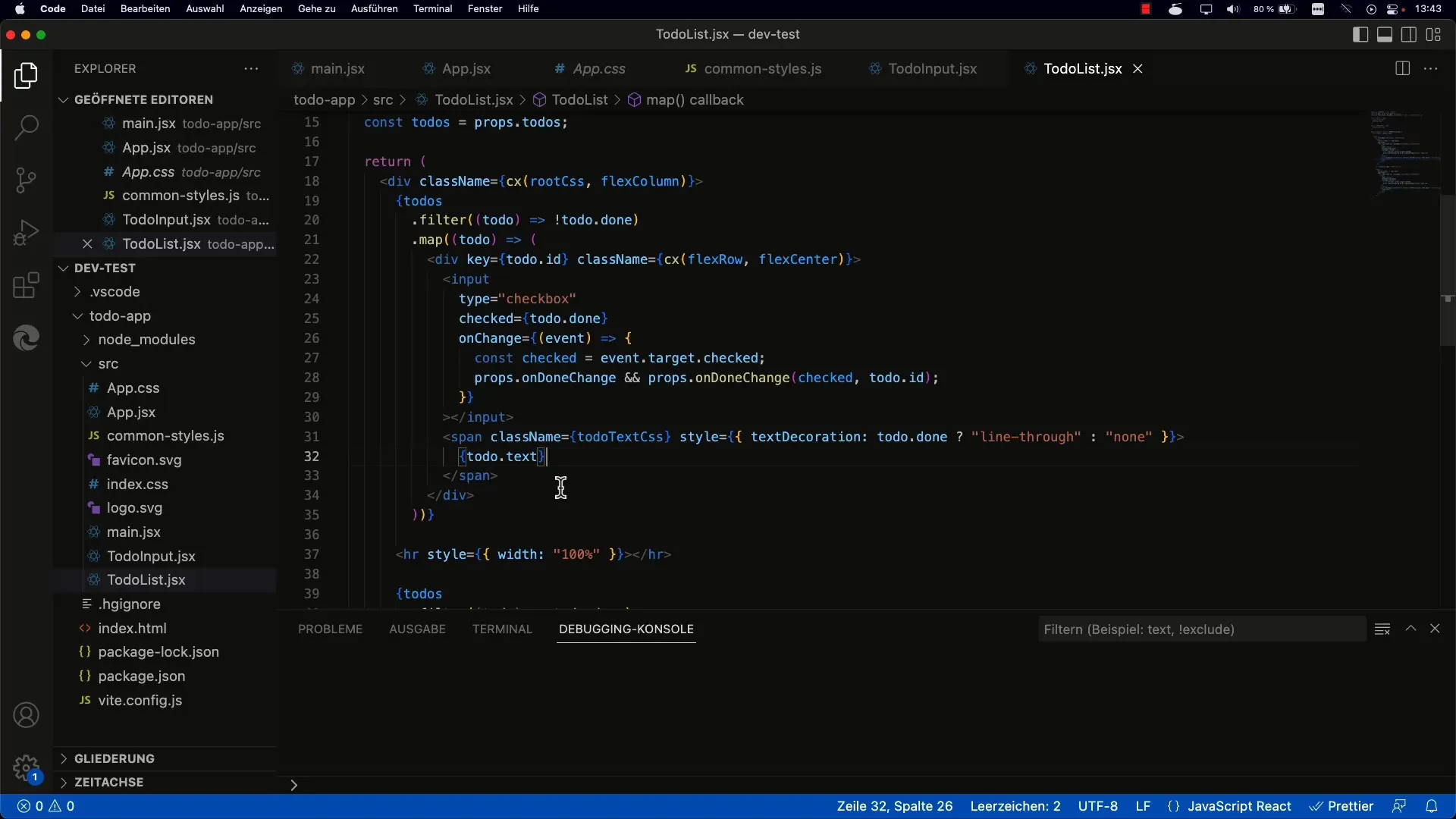
Jotta voit integroida toiminnallisuuden tehtävien poistamiseen, on tärkeää ensin kapseloida tehtävien esitys omaan komponenttiin. Aloitat luomalla uuden funktion nimeltä ToDoEntry.

Käytät tässä JSX:ää määrittämään rakenteen. Muista, että jokaista React-komponenttia voidaan pitää funktiona, joka ottaa vastaan Propsit. Nämä Propsit käytetään siirtämään tehtävät ja niiden ominaisuudet.

Kopioi olemassa oleva tehtävälistan esitys uuteen komponenttiisi ja varmista, että kaikki tarvittavat arvot siirretään Propsien kautta.

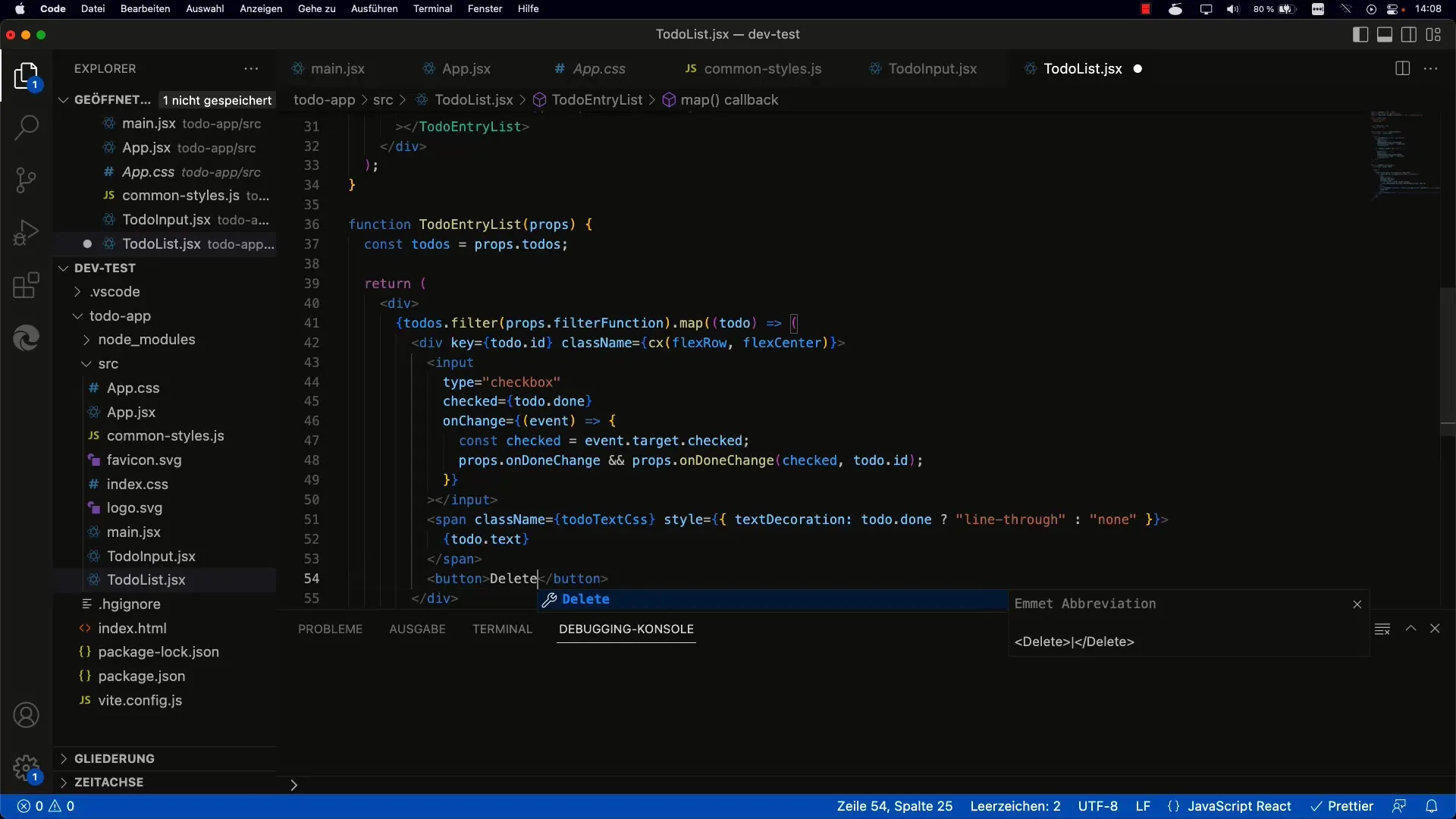
Askel 2: Lisätään poistopainike
Nyt kun sinulla on erillinen komponentti tehtäville, seuraava askel on lisätä poistopainike. Tämän painikkeen tulisi olla paitsi visuaalinen myös liitetty OnClick-käsittelijäfunktioon poistaaksesi tehtävän listalta.

Nimeä tähän käsittelyfunktio onToDoDelete, joka kutsutaan painiketta klikattaessa. Muista siirtää kyseisen tehtävän ID, jotta tiedät tarkalleen, mikä tehtävä tulisi poistaa.

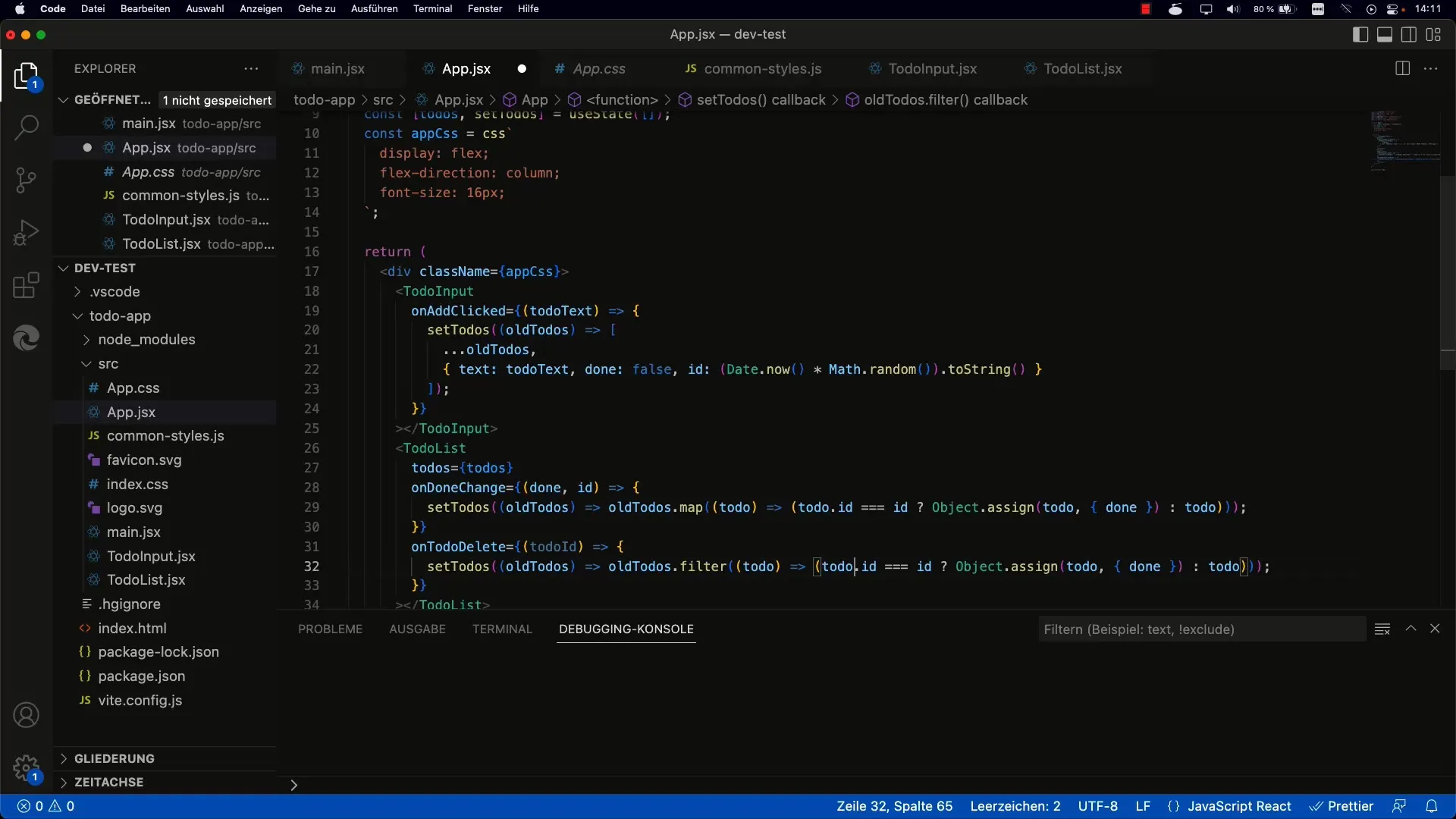
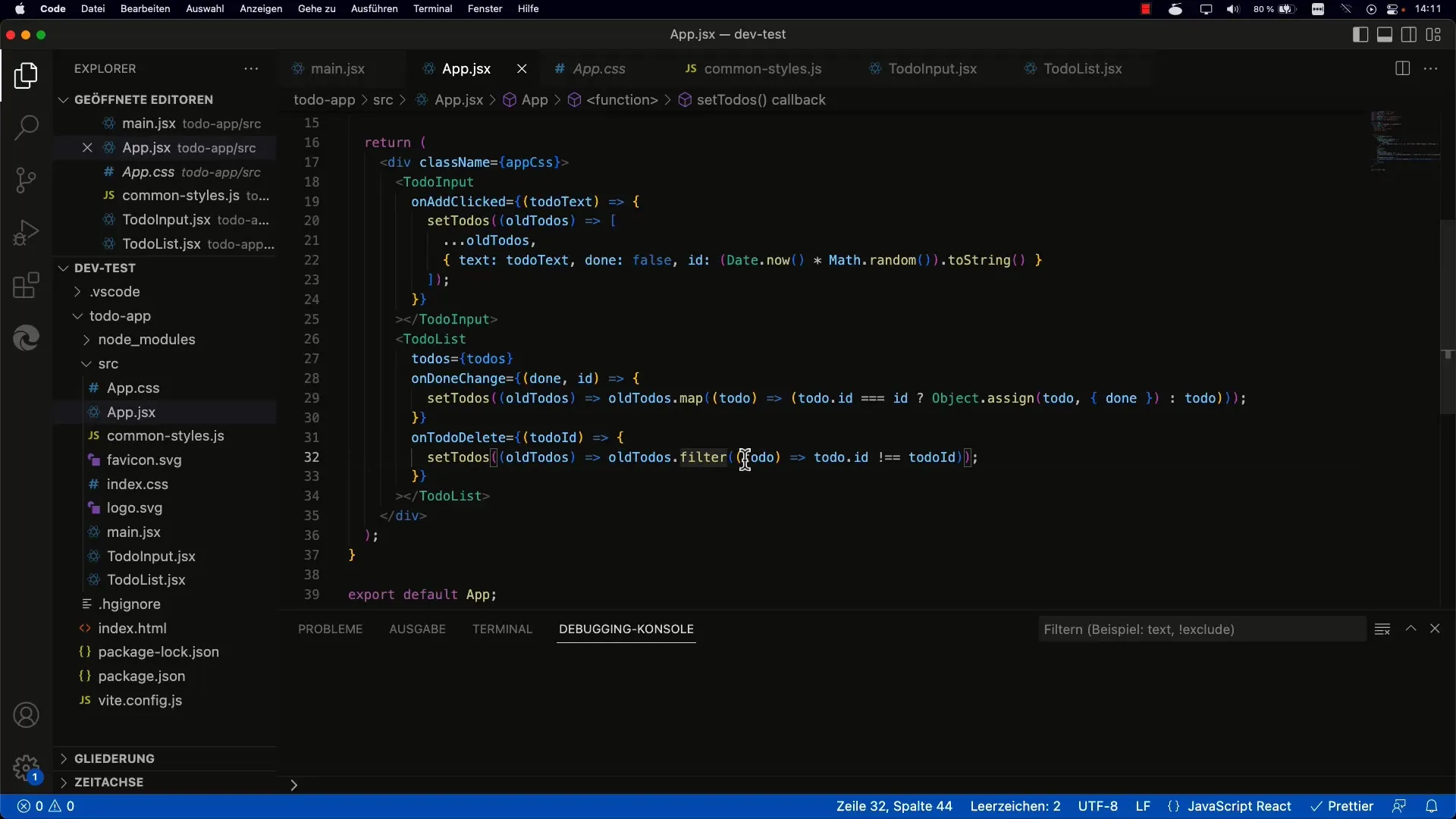
Askel 3: Poistotoiminnon toteutus
Tehtävän poistamiseksi käytät suodatustoimintoa. Tämä funktio käy läpi alkuperäisen tehtävätaulukon ja luo uuden taulukon, joka jättää pois tehtävän annetulla ID:llä.

Tämä näyttää suunnilleen tältä: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Tässä suodatat kaikki tehtävät, joiden ID eroaa poistettavan tehtävän ID:stä.
Askel 4: Yhdistä käyttöliittymä poistotoimintoon
Sinun tulee nyt varmistaa, että poistopainike tehtäväkomponentissasi kutsuu oikein onToDoDelete-funktiota ja siirtää oikean ID:n. Varmista, että siirrät tämän toiminnon tehtäväkomponentille ja käytät sitä painikkeen elementissä.

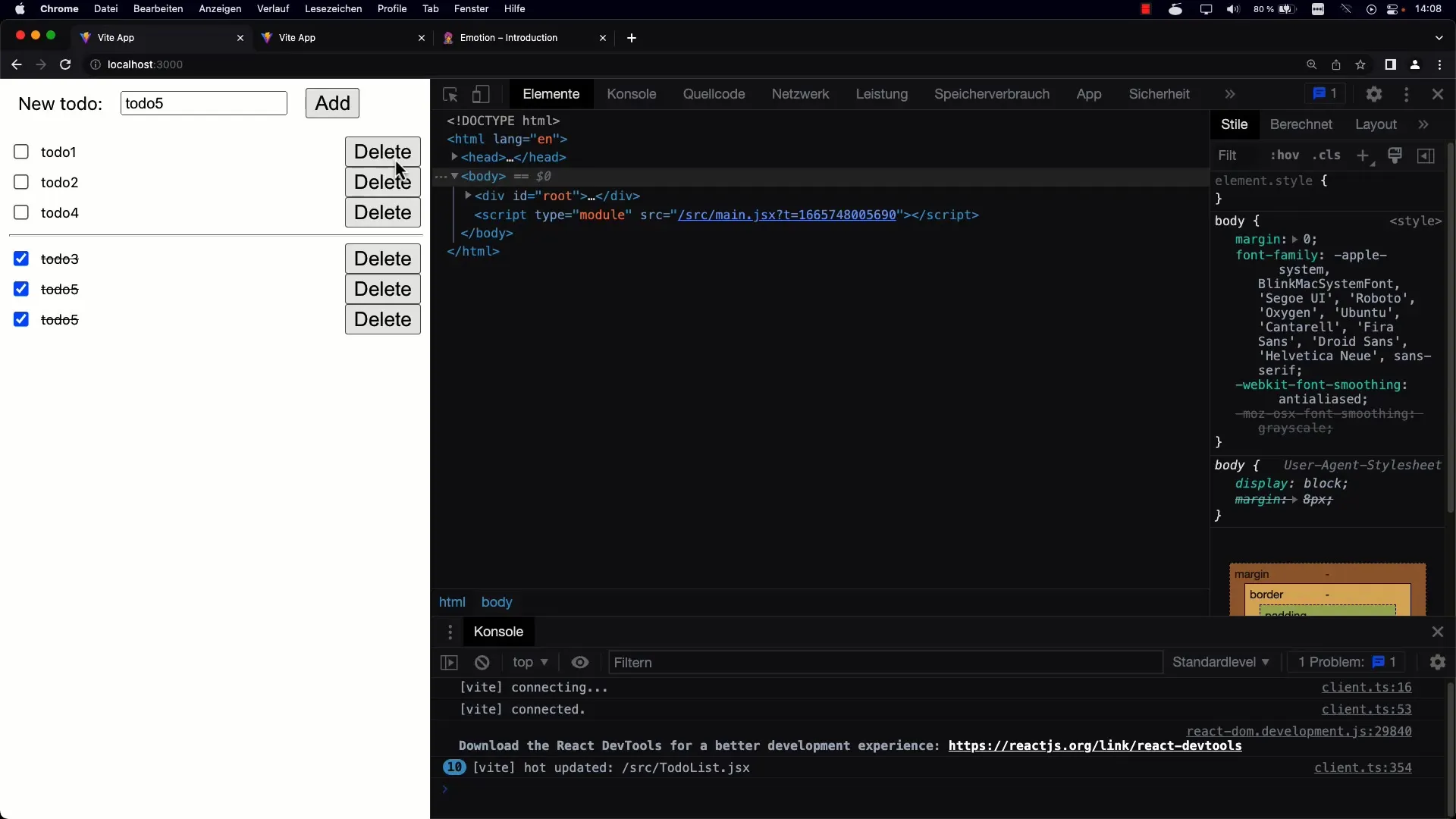
Askel 5: Poistotoiminnallisuuden testaus
Kun olet toteuttanut funktion, on aika testata kaikki. Tarkista, että klikattaessa poistopainiketta vastaavat tehtävät poistetaan ja varmista, että käyttöliittymät päivittyvät aina oikein. Tämän tulisi nyt toimia saumattomasti.
Askel 6: Käyttöliittymän parantaminen
Käyttöliittymän parantamiseksi voit parantaa painikkeiden tyyliä. Mieti, miten voit käyttää Flexboxia tai muita CSS-tekniikoita painikkeiden visuaalisen ulkoasun parantamiseen ja varmistaaksesi, että ne näyttävät hyvältä eri laitteilla.

Yhteenveto
To-dojen poistaminen React-sovelluksessa on tärkeä osa käyttäjävuorovaikutusta. Kapseloimalla logiikan komponentteihin ja hyödyntämällä JavaScriptin suodatusfunktiota voit luoda siistin ja toimivan käyttöliittymän. Olet oppinut, miten voit helposti poistaa to-dos ja samalla luoda duplikaattivapaan rakenteen.
Usein kysytyt kysymykset
Miten voin merkitä to-dos, ilman että poistan ne?Merkintä tapahtuu tilanmuutoksen kautta. Voit käyttää lisäkenttää to-do-objektissa.
Voinko poistaa useita to-doja samanaikaisesti?Kyllä, sinun täytyy muokata logiikkaa hyväksymään useita tunnisteita ja suodattaa ne sen mukaisesti.
Mitä teen, jos saan poistovirheen?Tarkista, että tunnisteet välitetään oikein ja suodatusfunktio toimii asianmukaisesti.
Miten voin sovittaa painikkeiden ulkoasua?Voit käyttää CSS:ää tai Styled Componentsia painikkeidesi ulkoasun muokkaamiseen.


