Haluat luoda tehtäväsovelluksen, joka tallentaa ja lataa tietonsa jopa sivun uudelleenlatauksen jälkeen? Tämä ei ole niin monimutkaista Reactin ja selaimen Local Storage API:n avulla kuin saattaa kuulostaa. Tässä oppaassa näytän sinulle, kuinka voit pysyvästi tallentaa tehtävät selaimeesi, jotta ne säilyvät istunnon yli. Näin voit hallita tehtäviäsi milloin tahansa ilman pelkoa niiden katoamisesta.
Tärkeimmät havainnot
- Käytä Local Storage:a tallentaaksesi tietoja selaimessa.
- Lataa tallennetut tehtävät sovelluksen käynnistyessä.
- Päivitä Local Storage:a muutosten tapahduttua tehtävissä.
Vaiheittainen opas
1. Projektin valmistelu
Ensinnäkin sinun on varmistettava, että sinulla on yksinkertainen React-sovellus perusrakenteella. Jos taistelet vielä asennuksen kanssa, sinun tulisi hoitaa se ennen kuin jatkat.

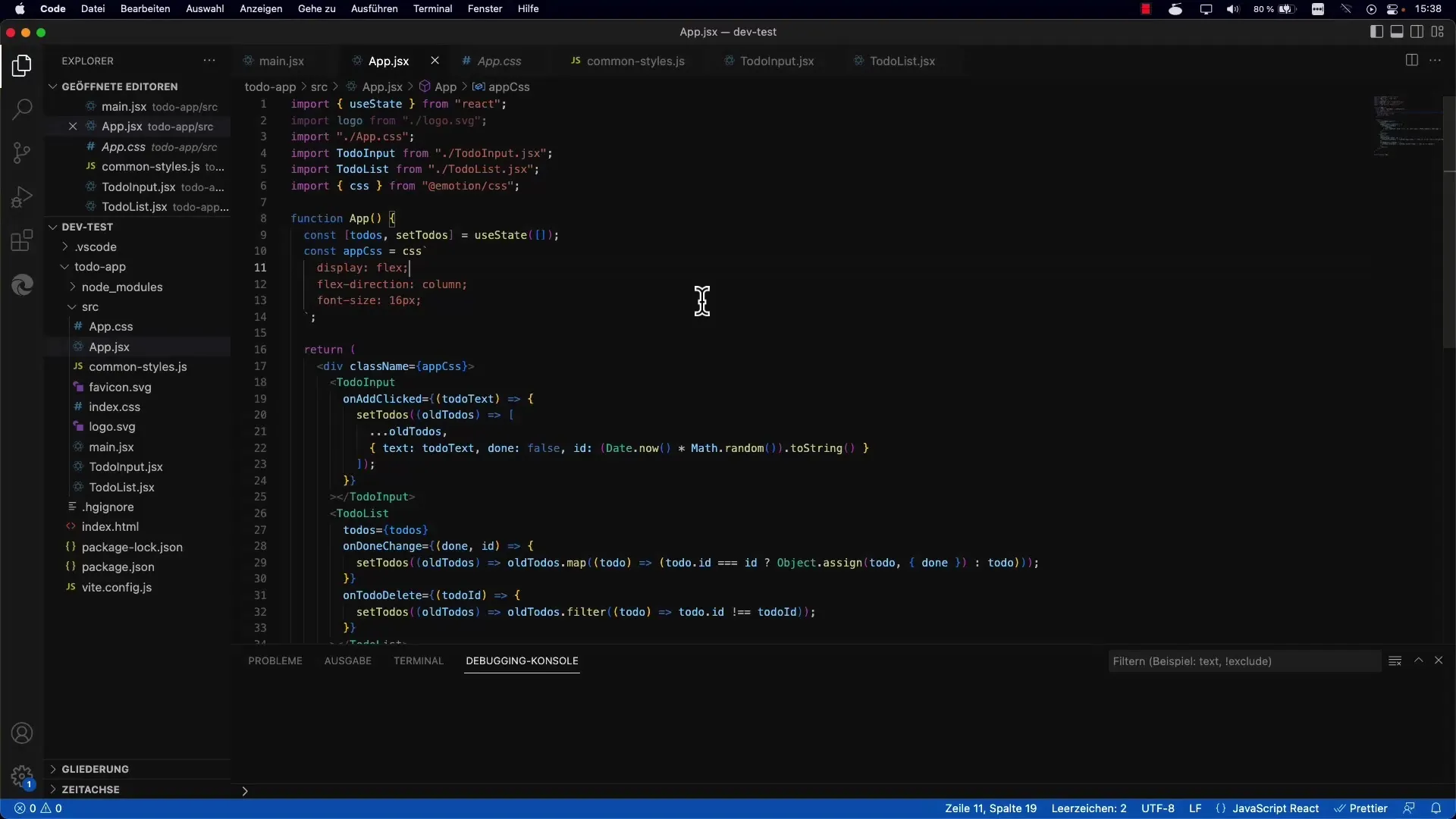
2. Tilan ominaisuuksien määrittäminen
Soveluksessasi paikkaat To-Do-tehtäviesi tilaa tiedostossa App.jsx. Tässä määrittelet tilan tehtävillesi, joka alustetaan aluksi tyhjällä taulukolla.
3. Tehtävien lataaminen Local Storage:sta
Haluat nyt ladata To-Dos-tehtävät Local Storagesta aloittaaksesi tyhjän taulukon sijaan aina. Tätä varten sinun on lisättävä funktio, joka hakee tiedot sovelluksen käynnistyessä.

4. load-funktion toteuttaminen
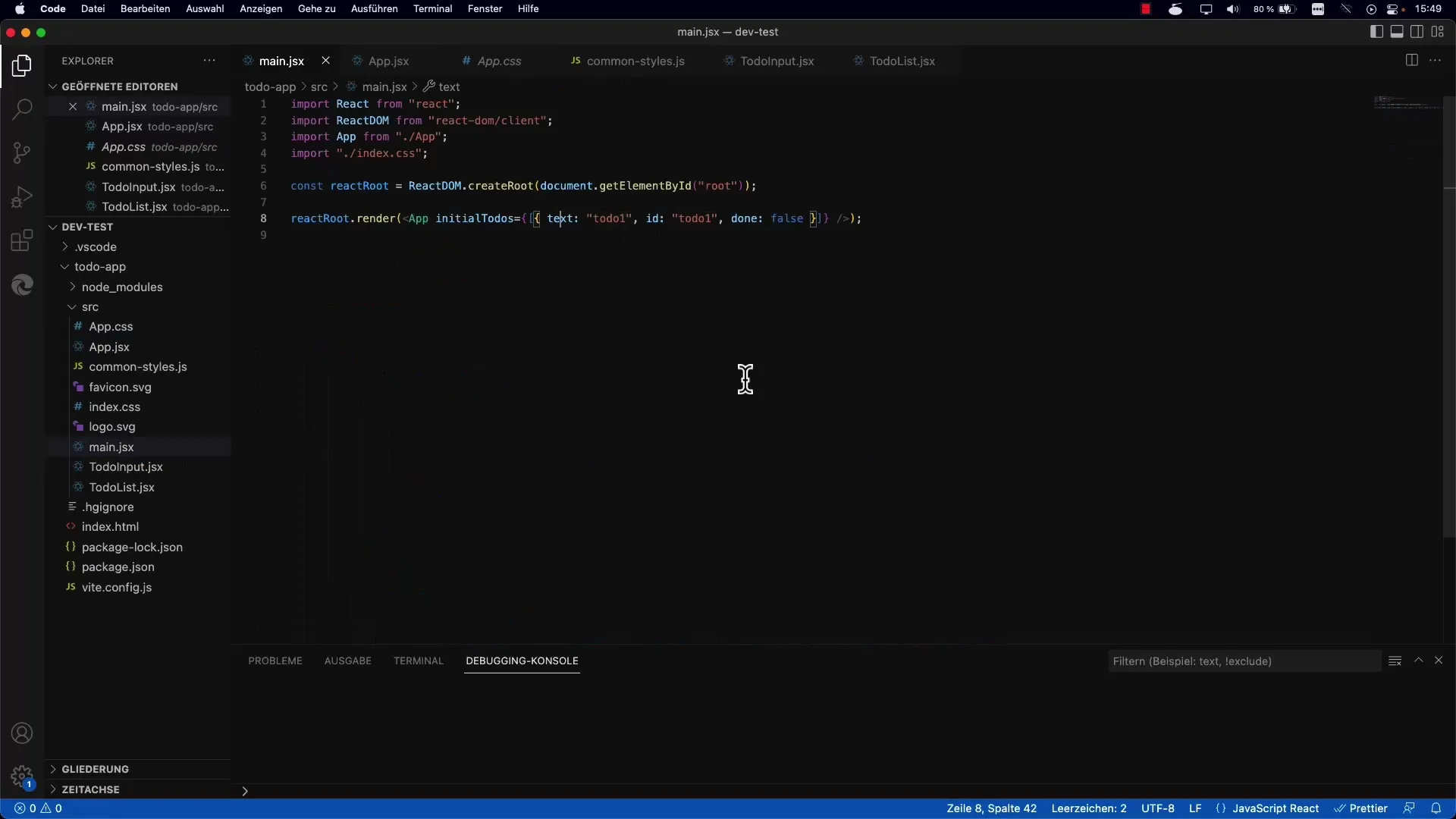
Sinun on luotava load-funktio, joka hakee aluksi To-Dos-tehtäväsi. Tämä funktio noutaa tiedot käyttäen window.localStorage.getItemiä. Muista, että tiedot tallennetaan JSON-muodossa ja sinun on muunnettava ne JavaScript-taulukoksi JSON.parse-funktiolla.

5. Tehtävien tallentaminen Local Storage:een
Kun lisäät uusia To-Dos-tehtäviä tai muokkaat olemassa olevia, varmista, että nämä muutokset heijastuvat myös Local Storage:een. Tätä varten luot funktion save, joka kutsutaan vastaavasti tilaa päivitettäessä. window.localStorage.setItemillä tallennat tiedot tietyllä avaimella.

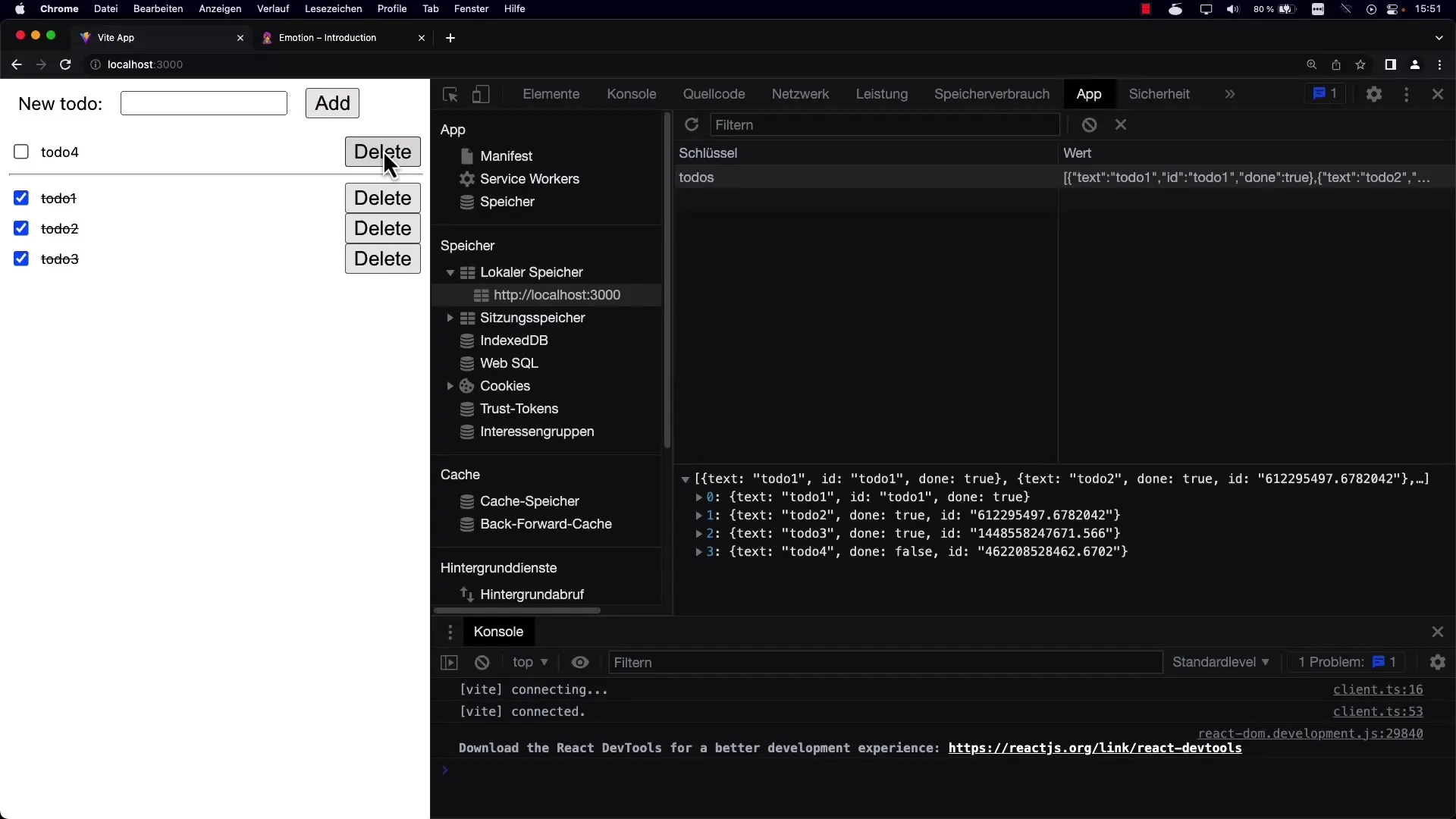
6. Testaa tallentaminen
Lisää useita To-Dos-tehtäviä ja tarkista sitten, ovatko ne tallennettu Local Storage:een. Voit tehdä tämän joko tarkastelemalla debuggerissa visuaalisesti tai käyttäen selaimen kehittäjätyökaluja.
7. Tehtävien poistaminen
Tehtävien poistaminen on myös päivitettävä Local Storage:a. Muista kutsua save-funktio poistettuasi Tehtävän varmistaaksesi, että Local Storage tallentaa uusimman tilan.
8. load-funktion sovittaminen tyhjille tiedoille
Kun Local Storage ei sisällä tietoja ladataan, haluat varmistaa, että tilasi alustetaan tyhjällä taulukolla virheiden välttämiseksi. Tarkista, ovatko tiedot olemassa ennen niiden lataamista.
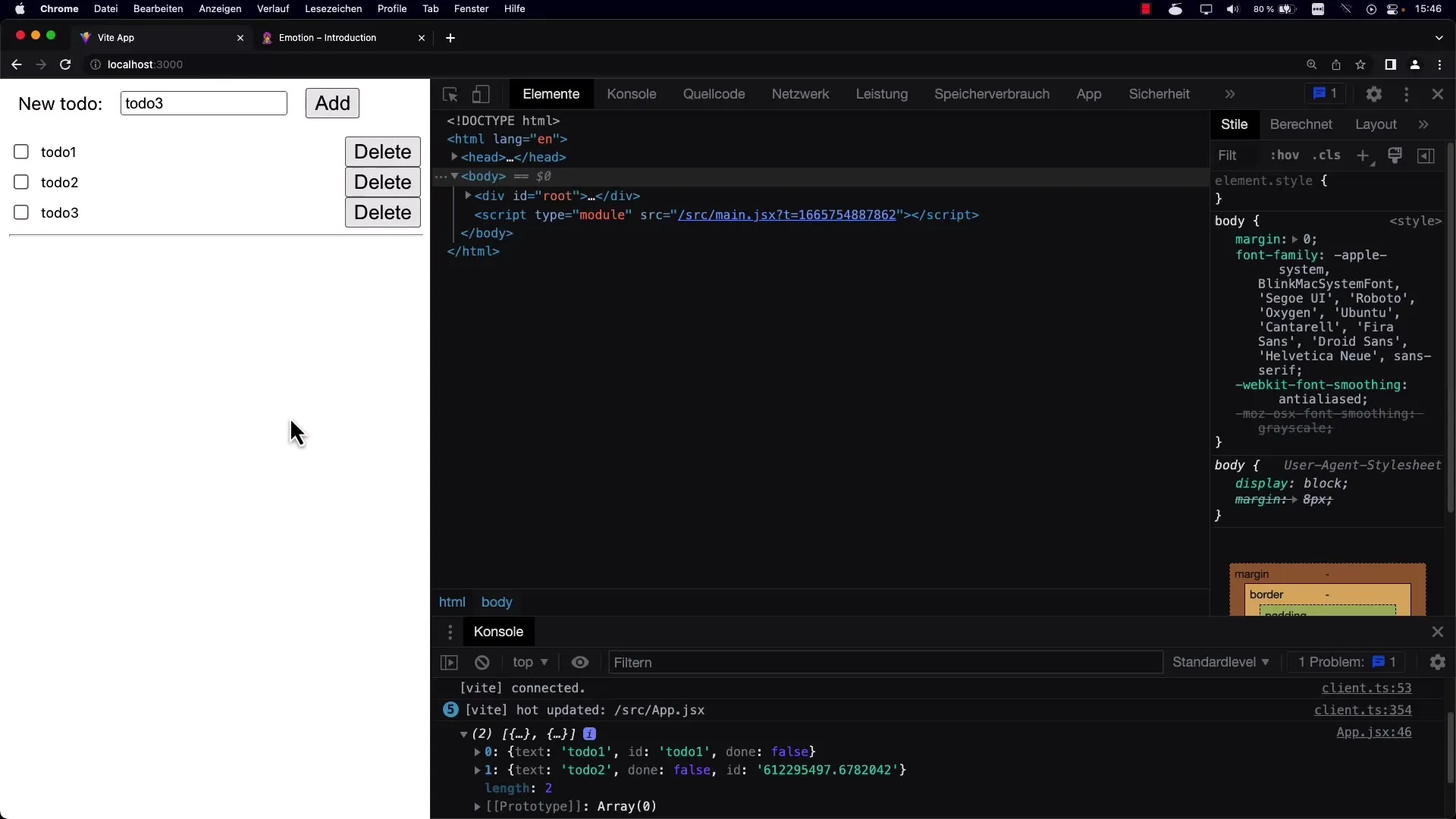
9. Käyttöliittymän luominen
Nyt sinun pitäisi varmistaa, että käyttöliittymäsi näyttää kaikki elementit oikein ja että käyttäjät voivat lisätä uusia To-Dos-tehtäviä, muokata ja poistaa olemassa olevia. Tarkista, päivittääkö jokainen toimenpide käyttöliittymäsi ja Local Storage:n asianmukaisesti.
10. Toteutuksen tarkastaminen
Testaa sovellustasi perusteellisesti. Lataa sivu uudelleen, lisää tai poista To-Dos-tehtäviä ja varmista, että kaikki toimii halutulla tavalla. Tietojen pitäisi näkyä odotetusti sivun uudelleenlatauksen jälkeen.
Yhteenveto
Olet nyt oppinut, kuinka voit luoda To-Do-sovelluksen, joka tallentaa merkintänsä Local Storage:een ja lataa ne uudelleen sivun uudelleenlatauksen yhteydessä. Paikallinen tallennustila on helppo ja tehokas tapa säilyttää tietoja asiakkaan puolella. Älykkäästi käyttämällä localStorage:a voit tehdä sovelluksestasi käyttäjäystävällisemmän ja tarjota siten paremman käyttäjäkokemuksen.
Usein kysytyt kysymykset
Miten voin tallentaa dataa paikalliseen varastoon?Dataa paikalliseen varastoon tallennat käyttämällä localStorage.setItem('avain', 'arvo').
Miten voin ladata dataa paikallisesta varastosta?Dataa lataat käyttämällä localStorage.getItem('avain') ja tarvittaessa muunnat sen JSON.parse:lla.
Mitä tapahtuu, jos paikallinen varasto on tyhjä?Jos paikallinen varasto on tyhjä, varmista, että tilasi alustetaan tyhjällä taulukolla virheiden välttämiseksi.
Voinko käyttää muita tietokantoja?Kyllä, on myös muita vaihtoehtoja, kuten IndexedDB tai pilvipohjaiset ratkaisut, riippuen sovelluksesi tarpeista.


