Äänenvoimakkuuden säätäminen React-sovelluksissasi voi auttaa parantamaan käyttäjäkokemusta. Yksinkertainen syöte-elementti, muodossa type="range" -säädin, mahdollistaa käyttäjille videoiden äänenvoimakkuuden helpon ja intuitiivisen säätämisen. Tässä ohjeessa näytän vaihe vaiheelta, kuinka voit toteuttaa oman äänenvoimakkuuden säätimen laajentaaksesi hallintaa standardisoittimen ulkopuolelle.
Tärkeimmät havainnot
- Opit luomaan äänenvoimakkuuden säätimen input type="range" -elementillä.
- Äänenvoimakkuutta säädetään alueelle 0 (mykistetty) - 1 (maksimi).
- Säädin sopeutuu dynaamisesti tilamuutoksiin.
Vaihe vaiheelta -ohje
1. Esimerkki-asetus
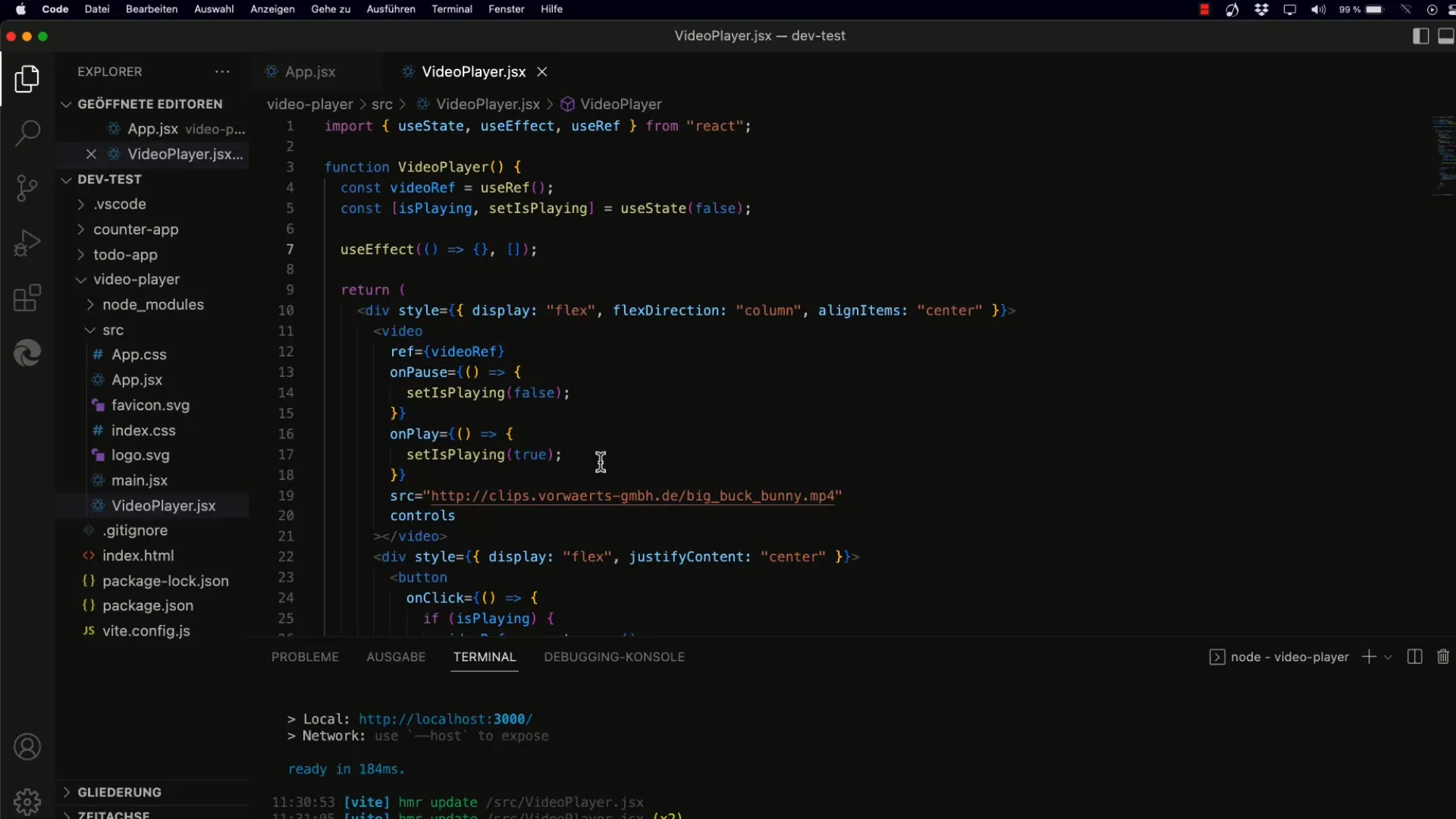
Aloittaaksesi, tarvitset perussovelluksen, jossa voit toistaa videoita. Varmista, että olet asentanut tarvittavat React-kirjastot. Kun asennus on valmis, voit luoda peruskomponentit.

2. Äänenvoimakkuuden säätimen toteutus
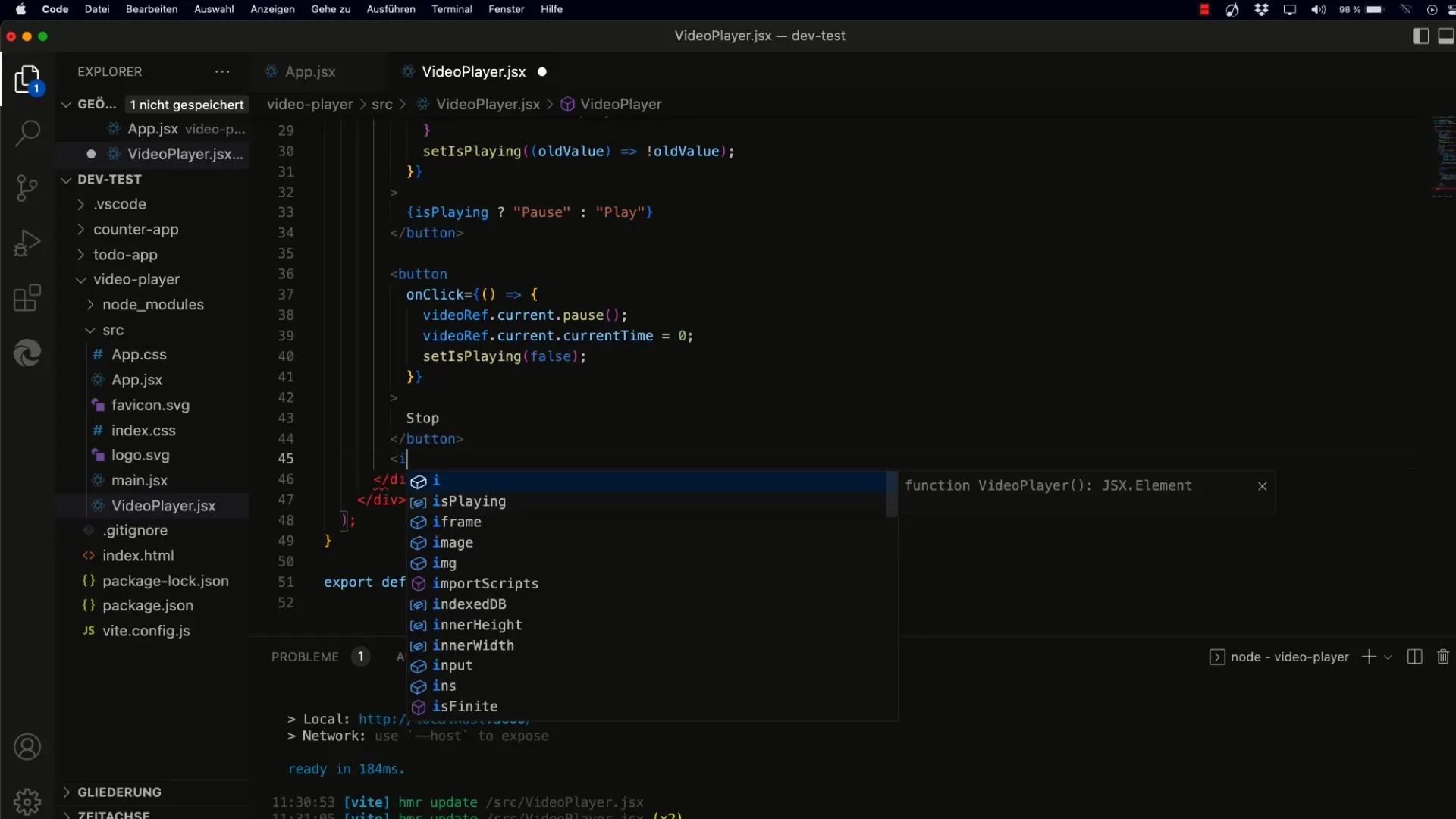
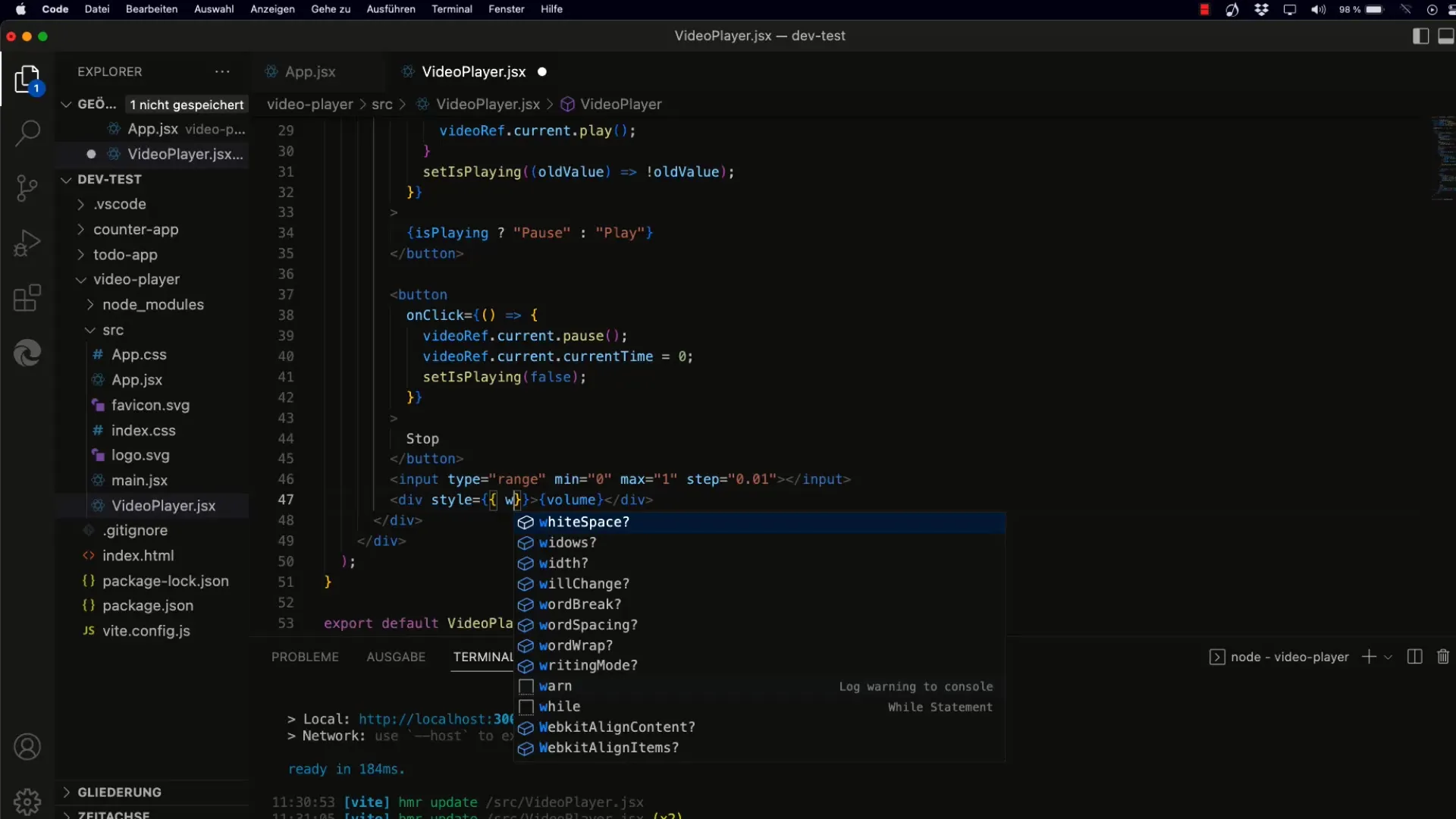
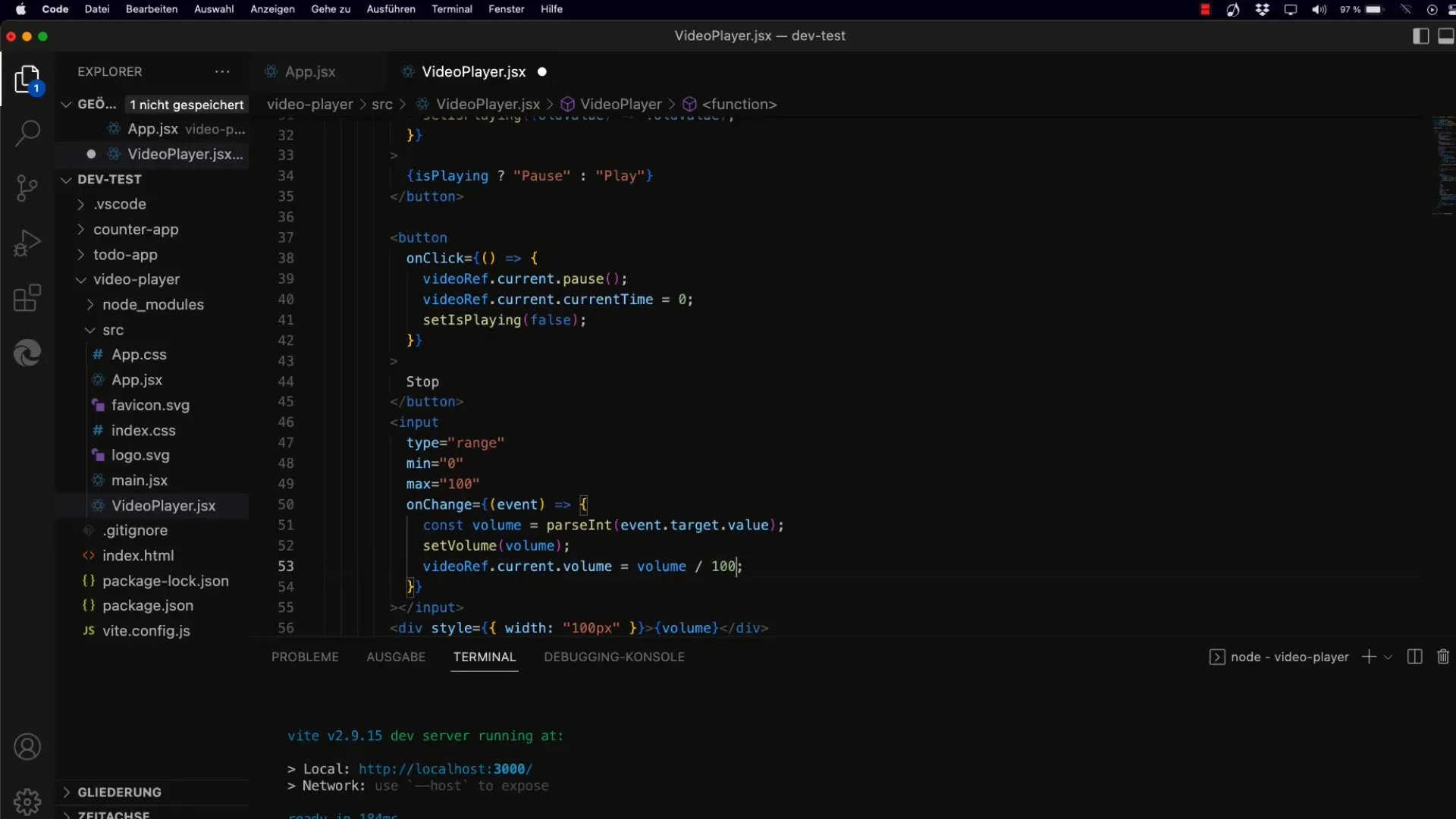
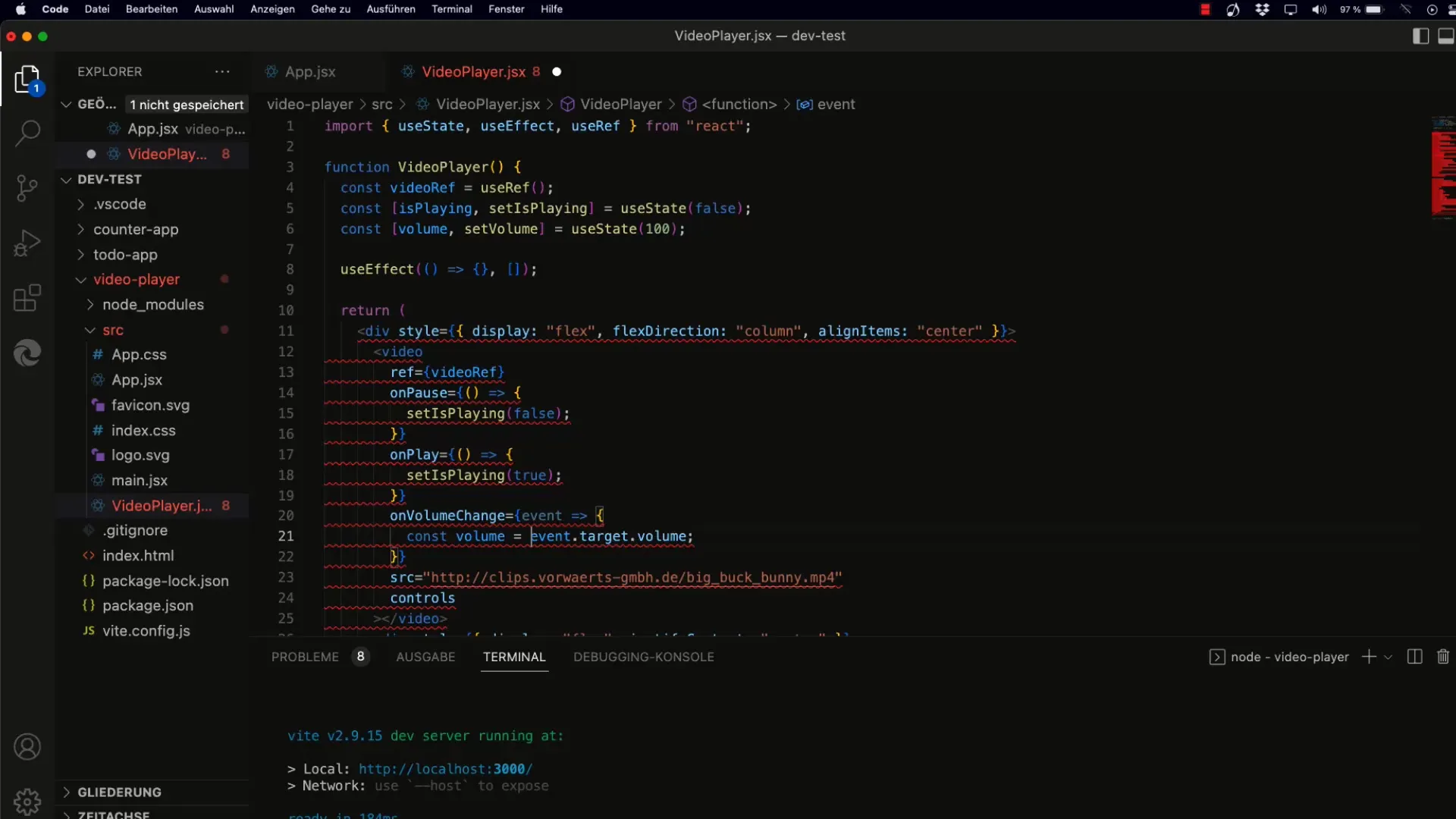
Luo syöte-elementti tyypillä range äänenvoimakkuuden säätämiseksi. Aseta minimiarvoksi 0 ja maksimiarvoksi 1. Askelväli voidaan asettaa arvoon 0,01 tarkempaa säätöä varten.

3. Tilan käyttö
Tallentaaksesi nykyisen äänenvoimakkuusarvon, käytä React-tilakoukkua useState. Aseta äänenvoimakkuuden tilan alkuarvo 1, koska se on videoelementin oletusarvo.
4. Säätimen tyylin asettaminen
Parantaaksesi ulkoasua, voit lisätä syötesäätimeen CSS-tyylejä. Aseta säätimen leveys 100 pikseliksi, jotta se ei hyppää, kun tekstin asettelu muuttuu.

5. Muutosten käsitteleminen
Käytä onChange-tapahtumaa reagoimaan syötteiden arvon muutoksiin. Muokkaa tilan arvoa, kun käyttäjä liikuttaa säädintä. On tärkeää muuntaa arvo float-tyyppiseksi, jotta desimaaliarvot käsitellään oikein.
6. Videotoiston elementin mukauttaminen
Varmista, että videon äänenvoimakkuus päivitetään oikein, kun käyttäjä liikuttaa säädintä. Tämä tapahtuu jakamalla säätimen arvo 100:lla, jotta se saadaan oikealle alueelle videoelementille.

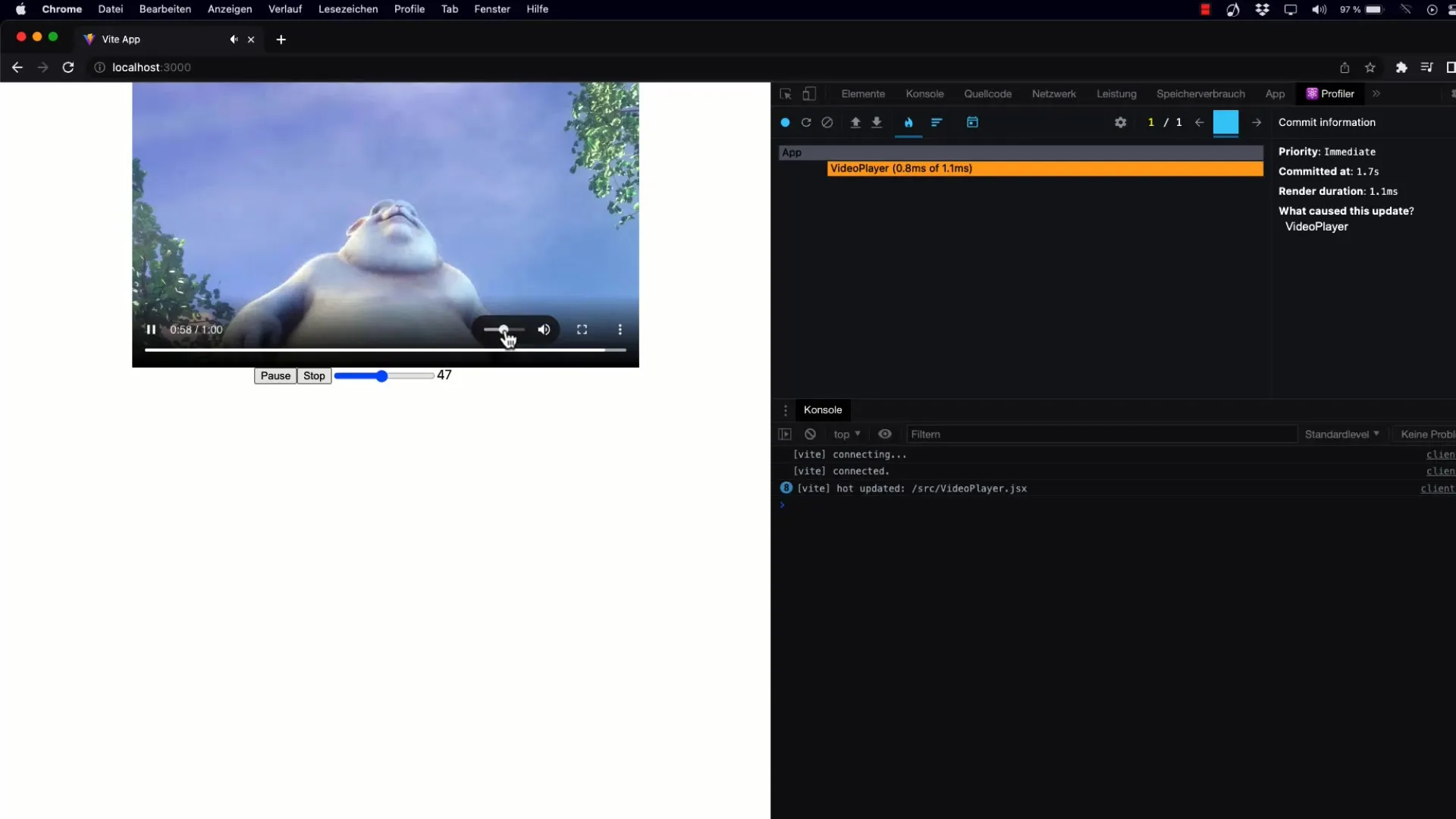
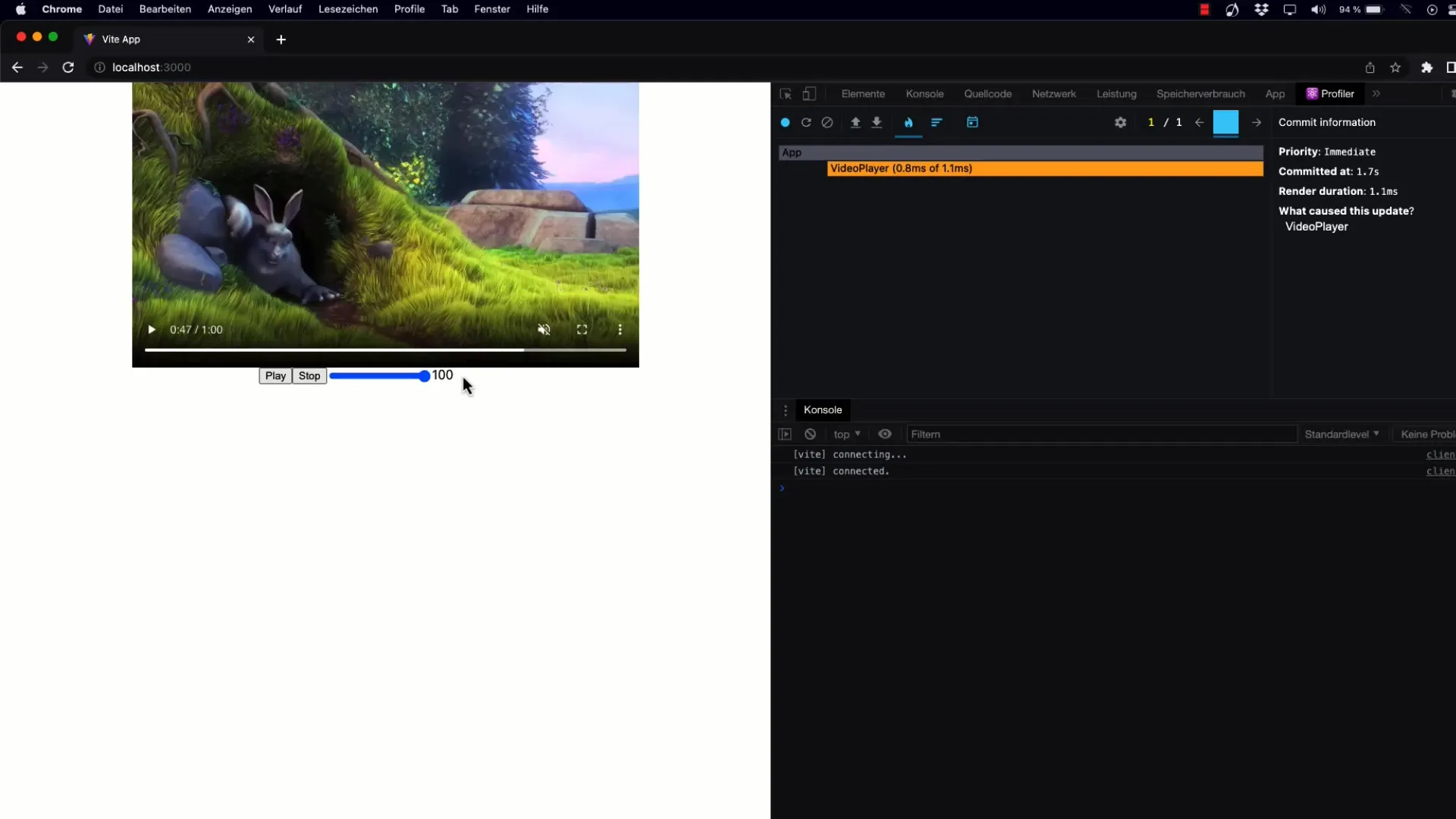
7. Äänenvoimakkuuden näyttäminen
Antaaksesi käyttäjälle palautetta, näytä nykyinen äänenvoimakkuusarvo säätimen vieressä. Käytä yksinkertaista näyttöä muodossa 0-100, jotta käyttäjät ymmärtävät välittömästi asetetun äänenvoimakkuuden.

8. Äänenvoimakkuuden synkronointi
Kun videon äänenvoimakkuus muuttuu, säätimen tulisi heijastaa tätä päivitystä. Käytä videoelementin onVolumeChange-tapahtumaa äänenvoimakkuusarvon jatkuvan päivittämisen mahdollistamiseksi.

9. Pyöristys ja tyylien optimointi
Saadaksesi paremman näyttöesityksen voit pyöristää äänenvoimakkuusarvot ennen niiden näyttämistä. Käytä Math.round()-funktiota varmistaaksesi, että arvot näytetään kokonaislukuina.
10. Vaatimusten täyttäminen
Tarkista implementointi varmistaaksesi, että sekä säädin että videoelementti toimivat saumattomasti yhdessä. Käyttäjän tulisi pystyä säätämään äänenvoimakkuutta sekä säätimen että videonhallinnan avulla.
11. Johtopäätös ja tulevaisuudennäkymät
Olet nyt onnistuneesti integroinut äänenvoimakkuuden säätimen React-sovellukseesi. Laajentaaksesi tätä toiminnallisuutta voit harkita lisäsäätimen lisäämistä videon toiston paikan hallintaa varten. Seuraava video käsittelee tarkasti tätä prosessia.

Yhteenveto
Olet oppinut, kuinka luodaan mukautettu äänenvoimakkuudensäätö, joka antaa käyttäjälle hallinnan äänielementeistä sovelluksessasi. Tämä opas tarjoaa vankat perusteet tuleville muutoksille ja laajennuksille.
Usein kysytyt kysymykset
Miten voin muuttaa äänenvoimakkuudensäätimen alkuarvoa?Alkuarvo voidaan säätää useState-koukussa.
Toimiiko säädin kaikkien videoformaattejen kanssa?Kyllä, kunhan videoelementti tukee äänenvoimakkuutta 0–1-alueella.
Miten voin välttää vääristyneet arvot sivun latauksen yhteydessä?Varmista, että alkuarvo on määritetty useState-koukussa välttääksesi määrittelemättömät arvot.


