Tule mukaan ja sukella Reactin maailmaan! Opit reagoimaan muutoksiin Videon-soittimen src-ominaisuudessa ja nollaamaan soittimen tilan tehokkaasti. Tämä opetusnäyttelee, kuinka pidät Videon-soittimen tilan hallinnassa varmistaaksesi sujuvan käyttäjäkokemuksen.
Tärkeimmät havainnot
- Käytä useEffectia reagoidaksesi ominaisuuden muutoksiin.
- Nollaa useat tilat, kun src-ominaisuus muuttuu.
- Varmista, että muut parametrit kuten äänenvoimakkuus ja sijainti alustetaan oikein.
Askel-askeleelta opas
Toivottujen toimintojen toteuttamiseksi aloitamme useEffect-hookin integroinnilla ja konfiguroinnilla.

Varmista, että Videon-soitin on alustettu oikein ensisijaisesti. Nykyisessä toteutuksessa on havaittu, että soittimen tilaa ei päivitetä oikein, kun video vaihdetaan.

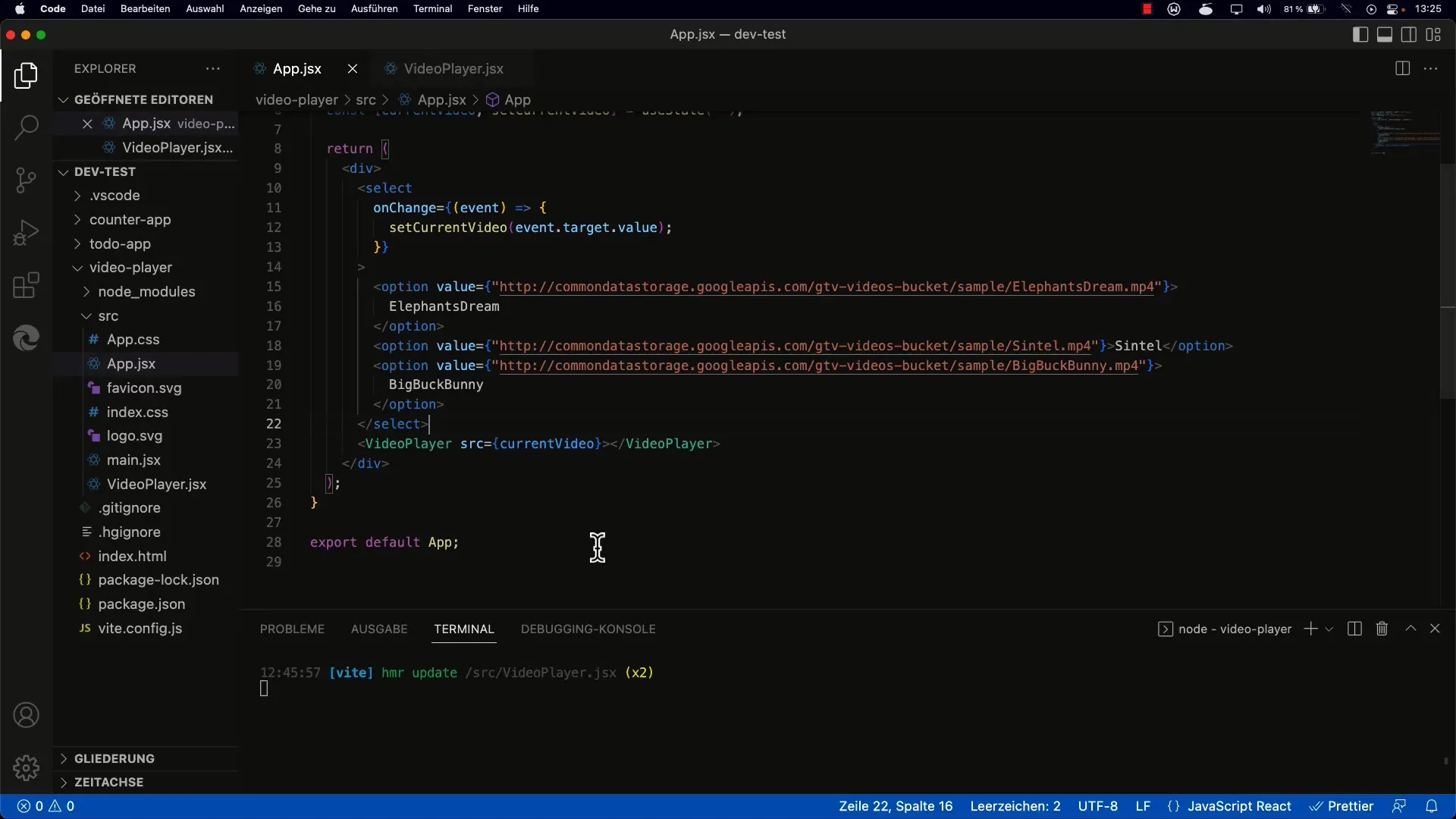
Pääpaino on Video-elementin src-ominaisuudessa. Kun vaihdat videota, soittimen tila, joka sisältää toistotilan tiedot, on nollattava.

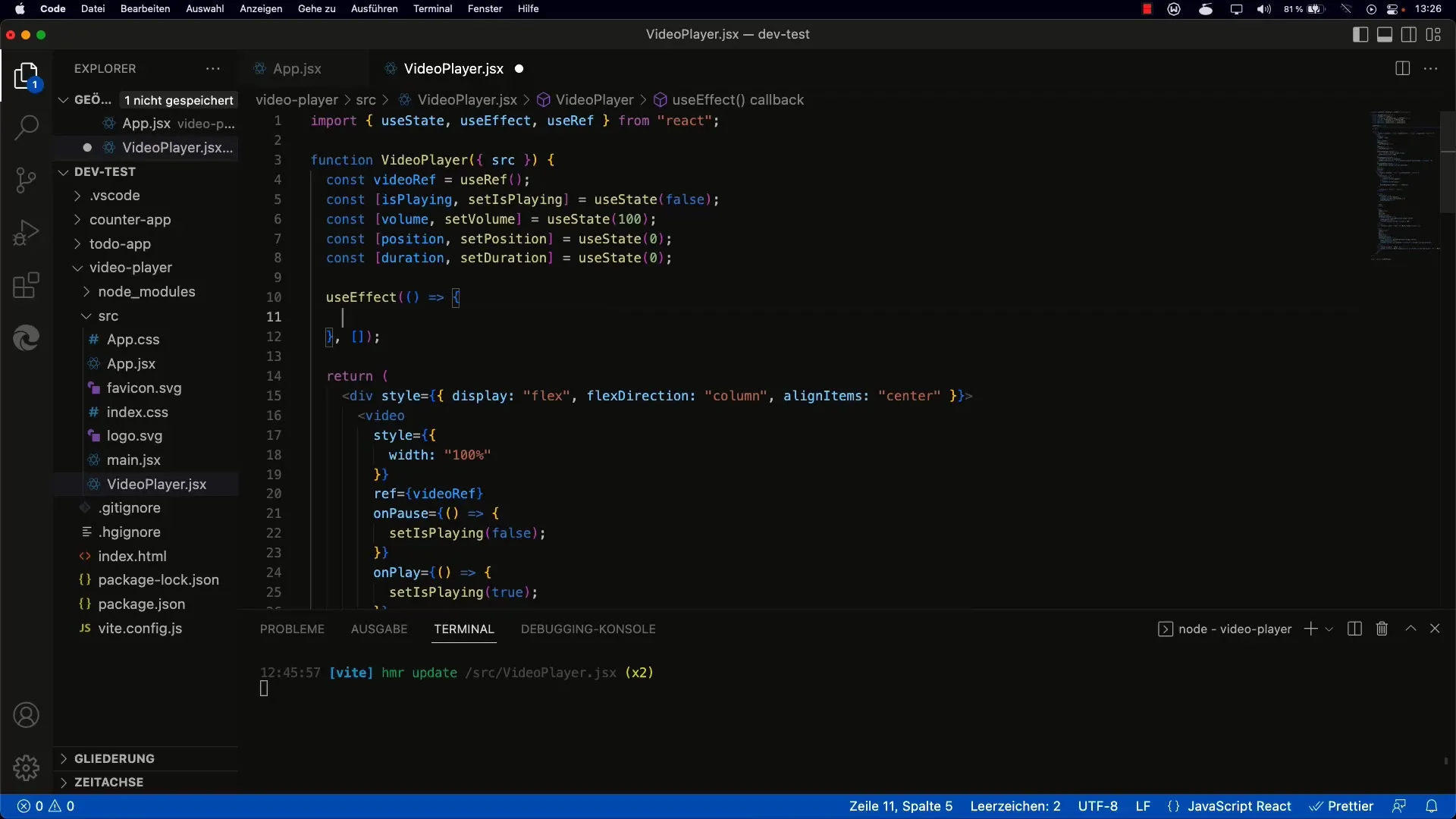
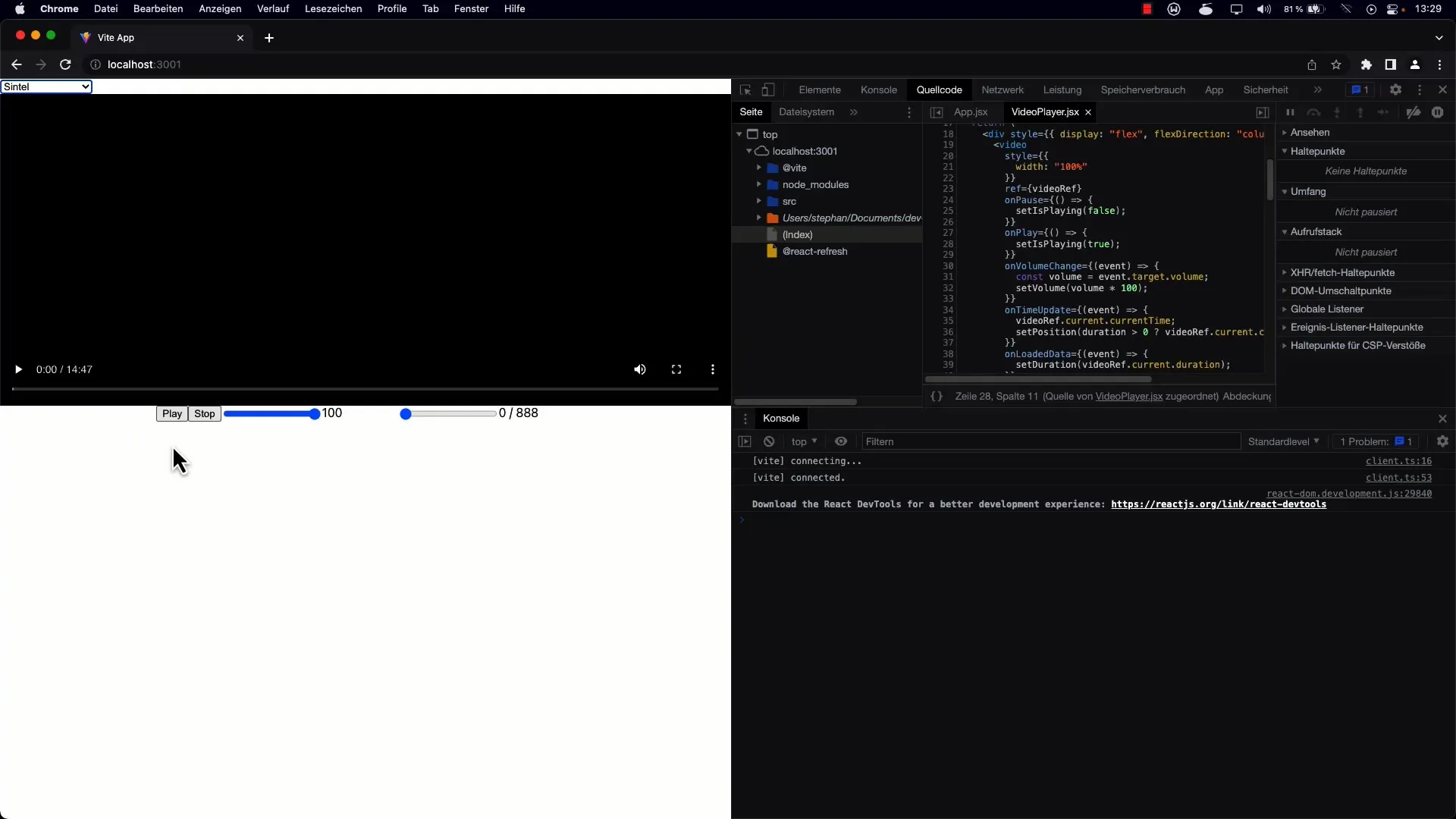
Avaa komponentti, johon haluat toteuttaa logiikan, ja varmista, että useEffect-Hook on tuotu mukaan. Voit jättää tyhjän taulukon väliaikaisena riippuvuutena tähän kohtaan.

Nyt muokkaat useEffectia vastaavasti. Määrittele src riippuvaksi muuttujaksi, jotta React voi reagoida muutoksiin. Tämä mahdollistaa tilan nollaamisen src-ominaisuuden muuttuessa.
Nollausprosessissa määrittelet useita tiloja, mukaan lukien toistetaanko, kesto, äänenvoimakkuus ja sijainti. Aseta toisto falseksi, kun uusi video valitaan, jotta varmistetaan, että soitin toimii oikein käynnistyessään uudelleen.
Lisäksi sinun on nollattava videon kesto ja asetettava äänenvoimakkuus maksimiarvoon 100. Huomaa, että Video-elementin äänenvoimakkuusominaisuus vaihtelee välillä 0-1, joten asetat sen 1:een.
Älä unohda nollata myös videon sijainti. Tämä varmistaa, että uuden videon toistettaessa edellisen videon edistymistä ei oteta huomioon.
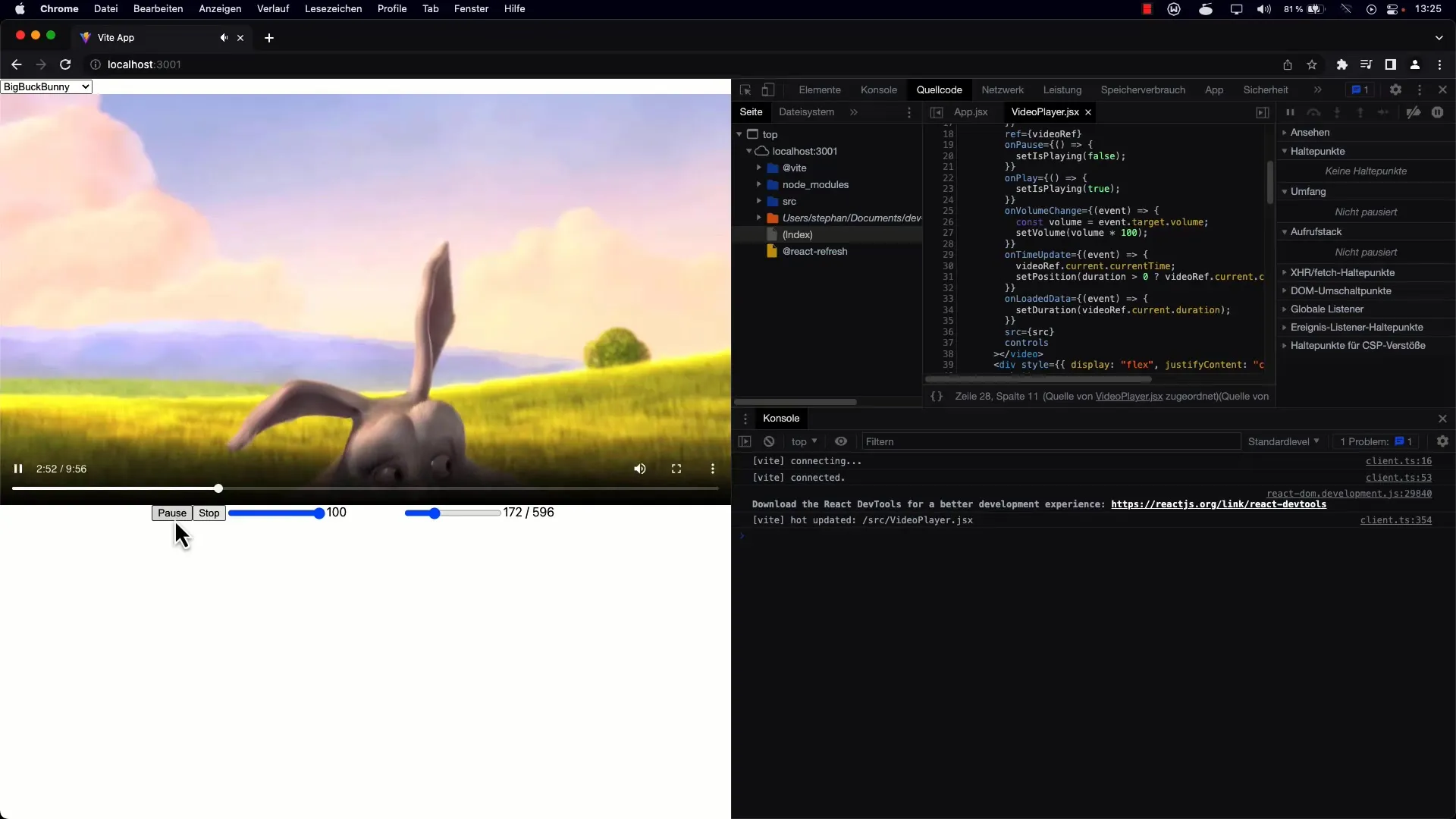
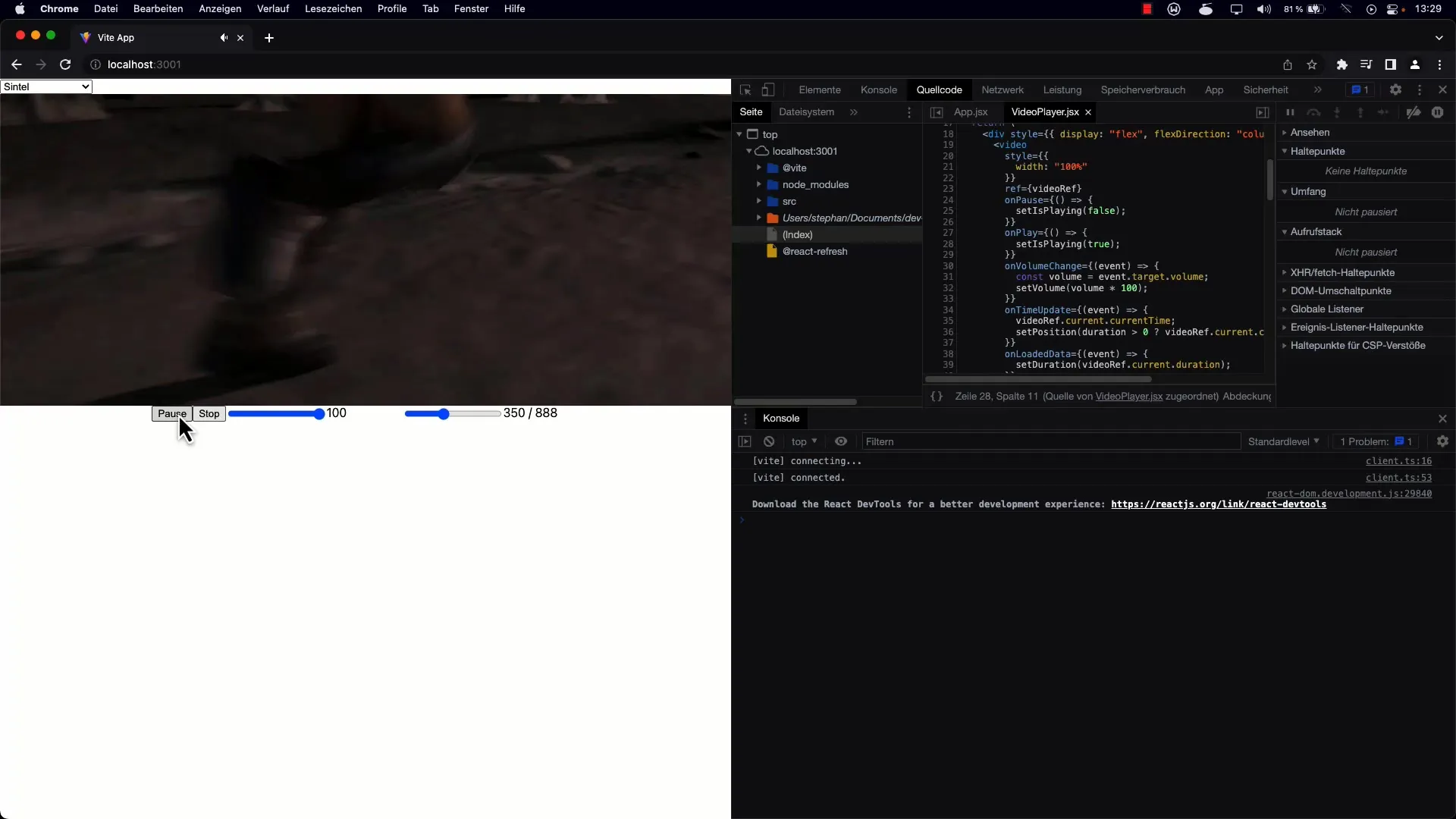
Kun kaikki on nollattu, päivitä sovelluksesi nähdäksesi muutosten vaikutukset.

Valitse video ja toista se. Testaa sitten videoiden vaihtaminen varmistaaksesi, että kaikki nollaukset toimivat odotetusti.

Huomaat, että videon vaihtamisen jälkeen soittimen tila on nyt nollattu oikein: äänenvoimakkuus, toiston asema ja toistotila ovat kohdallaan. Tämä takaa luotettavan käytön.
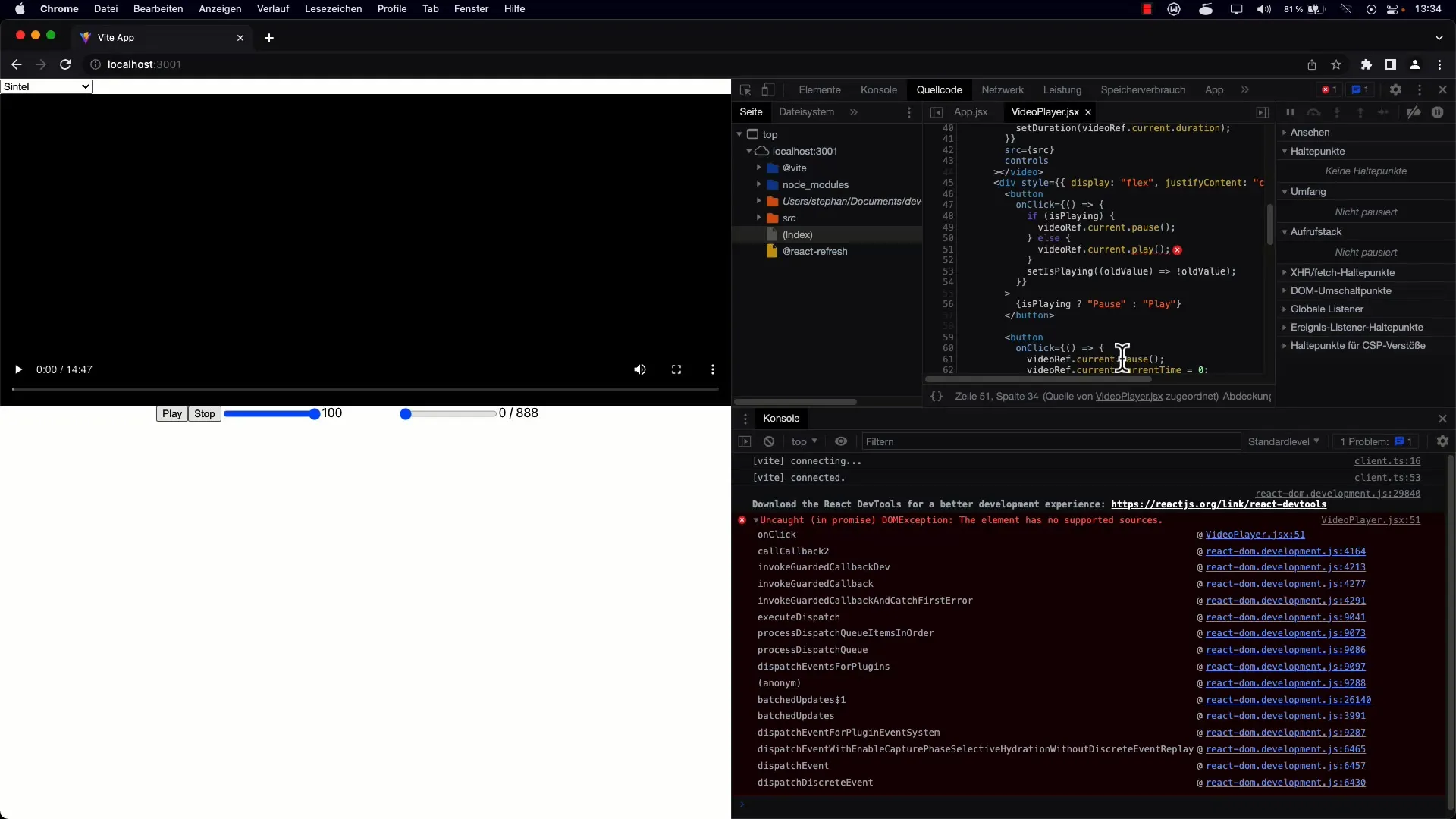
Jos huomaat, että äänenvoimakkuutta ei aina nollata 100%: iin, sinun on tehtävä korjaus. Muista asettaa myös Video-elementin äänenvoimakkuus 100%: iin sen jälkeen, kun olet kasvattanut äänenvoimakkuutta, jotta käyttäjä saa selkeän äänen.
Testi muutoksia vaihtamalla video uudelleen ja tarkistamalla toisto-ominaisuudet.

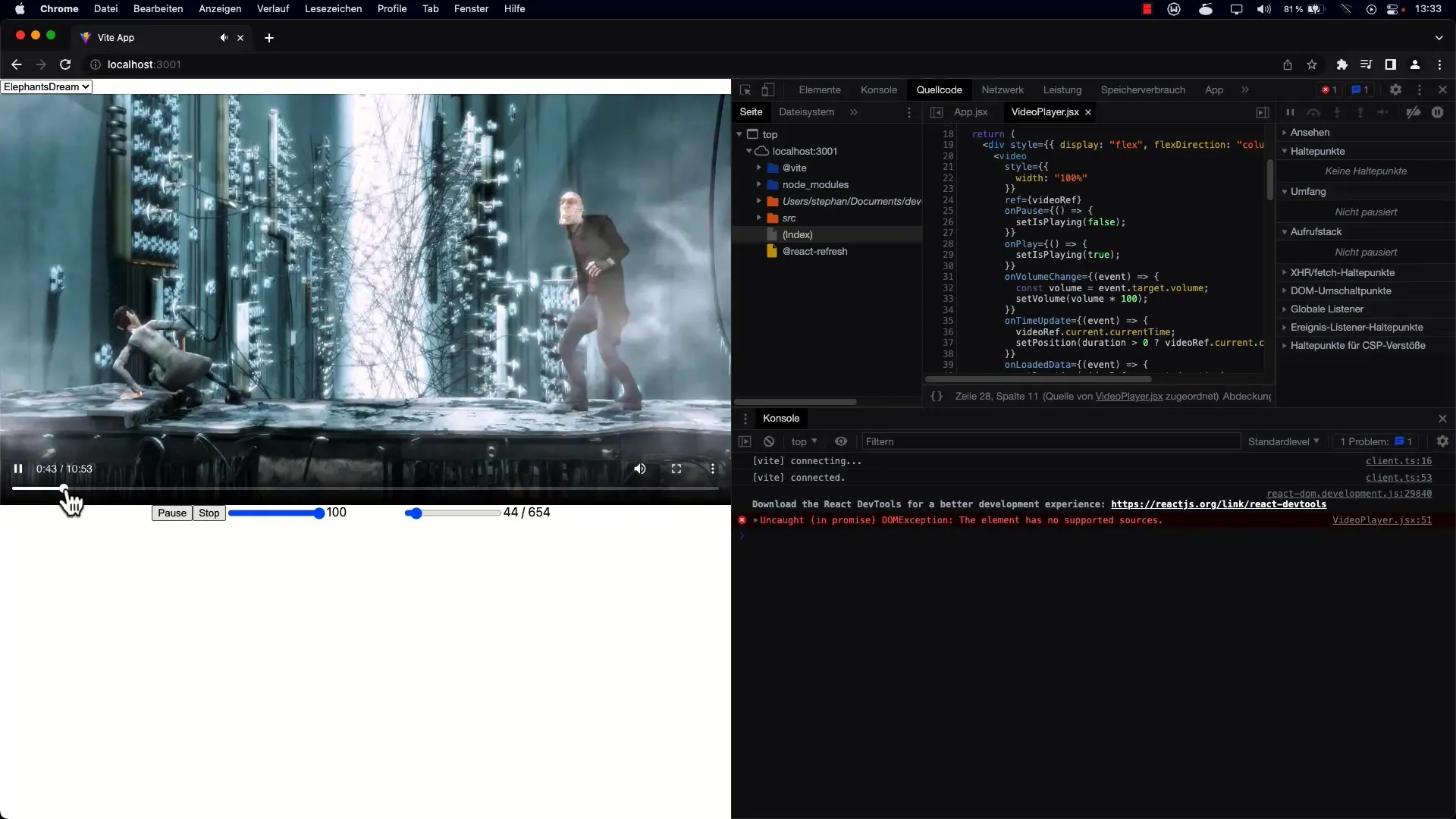
Lisäksi on tärkeää korjata mahdolliset virheet, kuten väärä src-arvon määrittäminen. Testaa siksi sivua säännöllisesti varmistaaksesi, että URL on asetettu oikein ensimmäisellä latauksella.

Näillä muutoksilla varmistat, että videosoittimesi nollataan oikein vaihdettaessa src: tä. Tämän useEffectin käyttö osoittaa komponenttivaikutusten tehokkaan käsittelyn Reactissa.
Tiivistelmä
Lopuksi olet oppinut, kuinka voit hallita ja palauttaa videosoittimesi tilan useEffect-Hookin avulla, kun src-ominaisuutta muutetaan. Tämä tärkeä tekniikka auttaa sinua luomaan saumattoman ja käyttäjäystävällisen kokemuksen.
Usein kysytyt kysymykset
Miten voin varmistaa, että äänentason arvo nollautuu oikein?Sinun on asetettava videon äänitaso arvoon 1 varmistaaksesi, että äänenvoimakkuus on maksimissaan, koska arvo vaihtelee välillä 0 ja 1.
Mitä useEffect-Hook tekee tässä tilanteessa?useEffect-Hook mahdollistaa reagoinnin src-ominaisuuden muutoksiin, jotta kaikki riippuvaiset komponenttien arvot voidaan nollata.
Mitä tapahtuu, jos src-ominaisuus on tyhjä?Jos src-ominaisuus on tyhjä, videon toisto ei käynnisty, ja saatat saada virheilmoituksen. Varmista, että asetat oletusarvon.


