Usein huomaamme ohjelmistokehityksessä, että jopa pienillä muutoksilla käyttöliittymässä voi olla suuri vaikutus käyttäjäystävällisyyteen. Tässä opetusohjelmassa keskitymme siihen, miten voimme poistaa navigointipainikkeet – Next ja Previous – käytöstä React-sovelluksessa, kun ne eivät ole käytettävissä. Tämä yksinkertainen, mutta tärkeä yksityiskohta parantaa vuorovaikutusta ja johtaa sujuvampaan käyttäjäkokemukseen.
Tärkeimmät havainnot
- Painikkeet "Next" ja "Previous" voidaan tehokkaasti poistaa käytöstä osoittaaksemme, ettei toimintoja voi suorittaa.
- Uusi toiminnallinen suunnittelu on tarpeen nykyisten navigointivaihtoehtojen tarkistamiseksi.
- Tilatarkkailujen toteuttamisen avulla voimme parantaa käyttöliittymäelementtien näkyvyyttä ja tehokkuutta.
Askel askeleelta -opas
Askel 1: Analysoi painikkeet
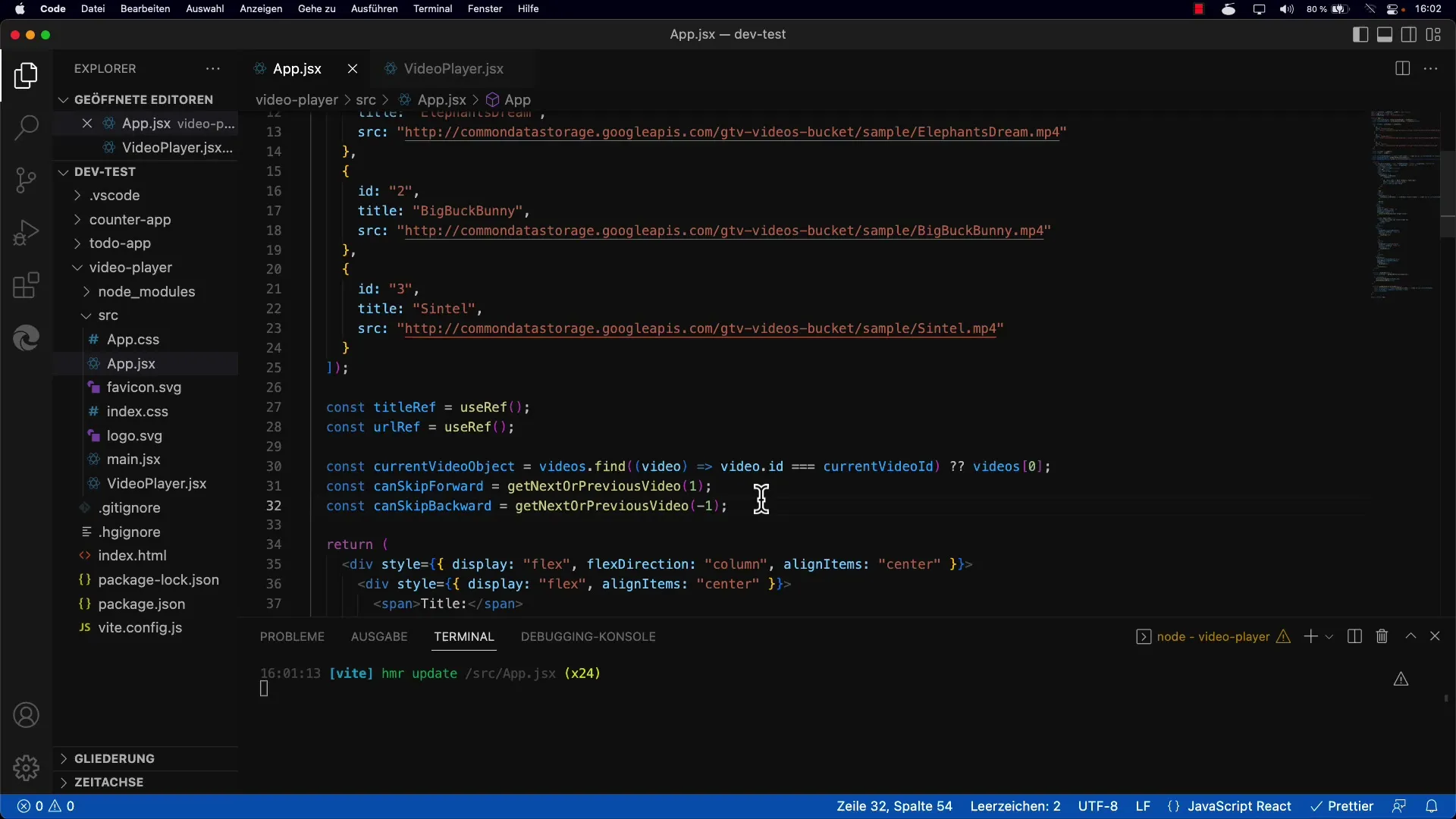
Ensinnäkin tarkastelemme painikkeiden rakennetta. Tässä sovelluksessa on kaksi erityistä painiketta: yksi "Skip Next" ja yksi "Skip Previous". Ensimmäinen vaihe on tarkistaa, ovatko nämä painikkeet tällä hetkellä käytössä vai poissa käytöstä käyttöliittymässä.

Askel 2: Tilan tarkkailu painikkeille
Nyt toteutat logiikan, joka määrittää, milloin painikkeet poistetaan käytöstä. Tämä tarkoittaa, että sinun on määriteltävä tiettyjä muuttujia tilassasi, jotka osoittavat, onko taaksepäin tai eteenpäin siirtyminen mahdollista. On hyödyllistä käyttää muuttujia skipBackward ja canSkipForward.
Askel 3: Logiikan toteutus koodissa
Poistaaksesi painikkeet dynaamisesti käytöstä, tarkista yllä mainitut muuttujat render-alueellasi. Esimerkiksi, jos muuttuja skipBackward on false, "Previous"-painikkeen tulisi olla poistettu käytöstä.
Askel 4: Uuden funktion käyttöönotto
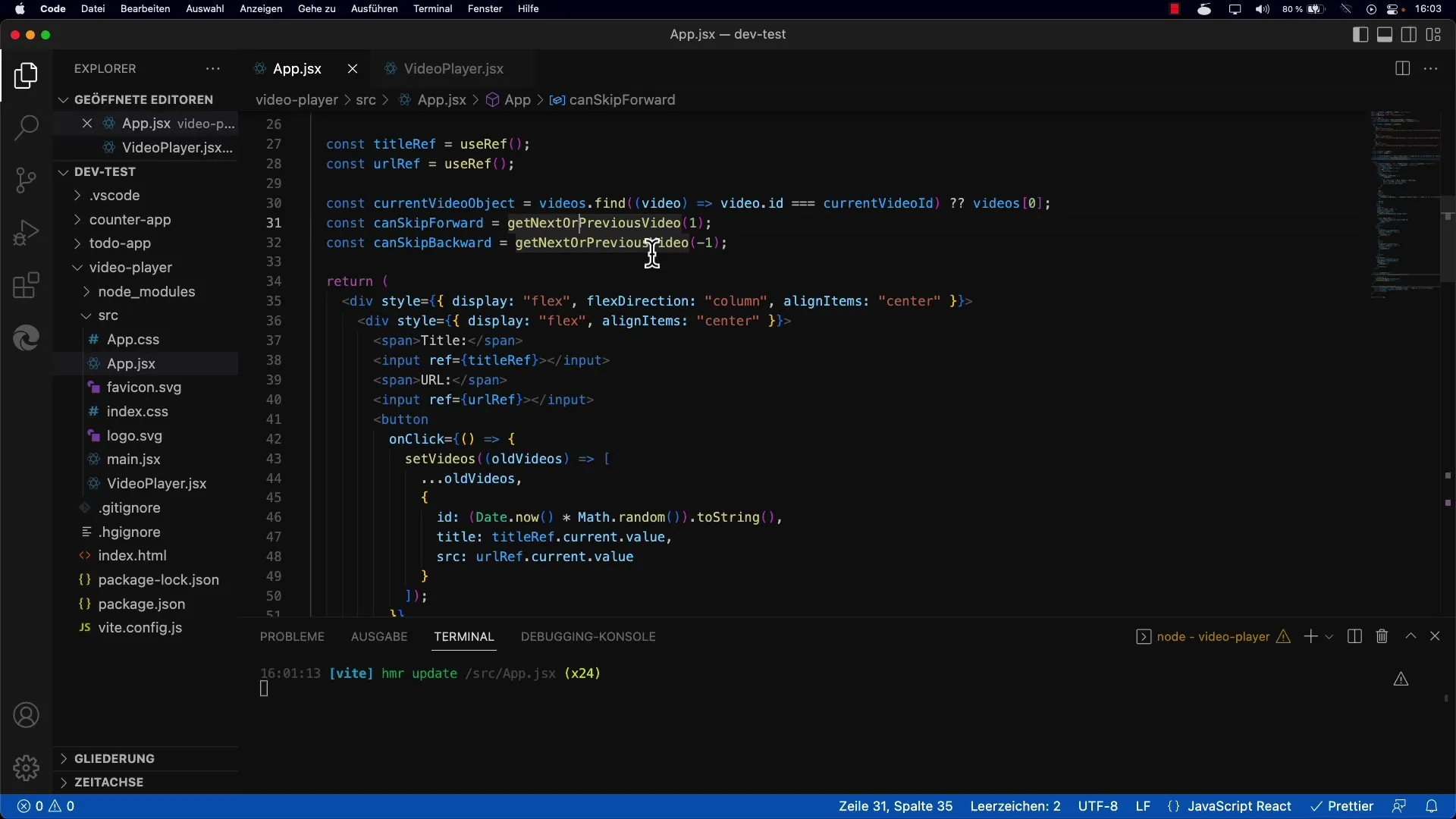
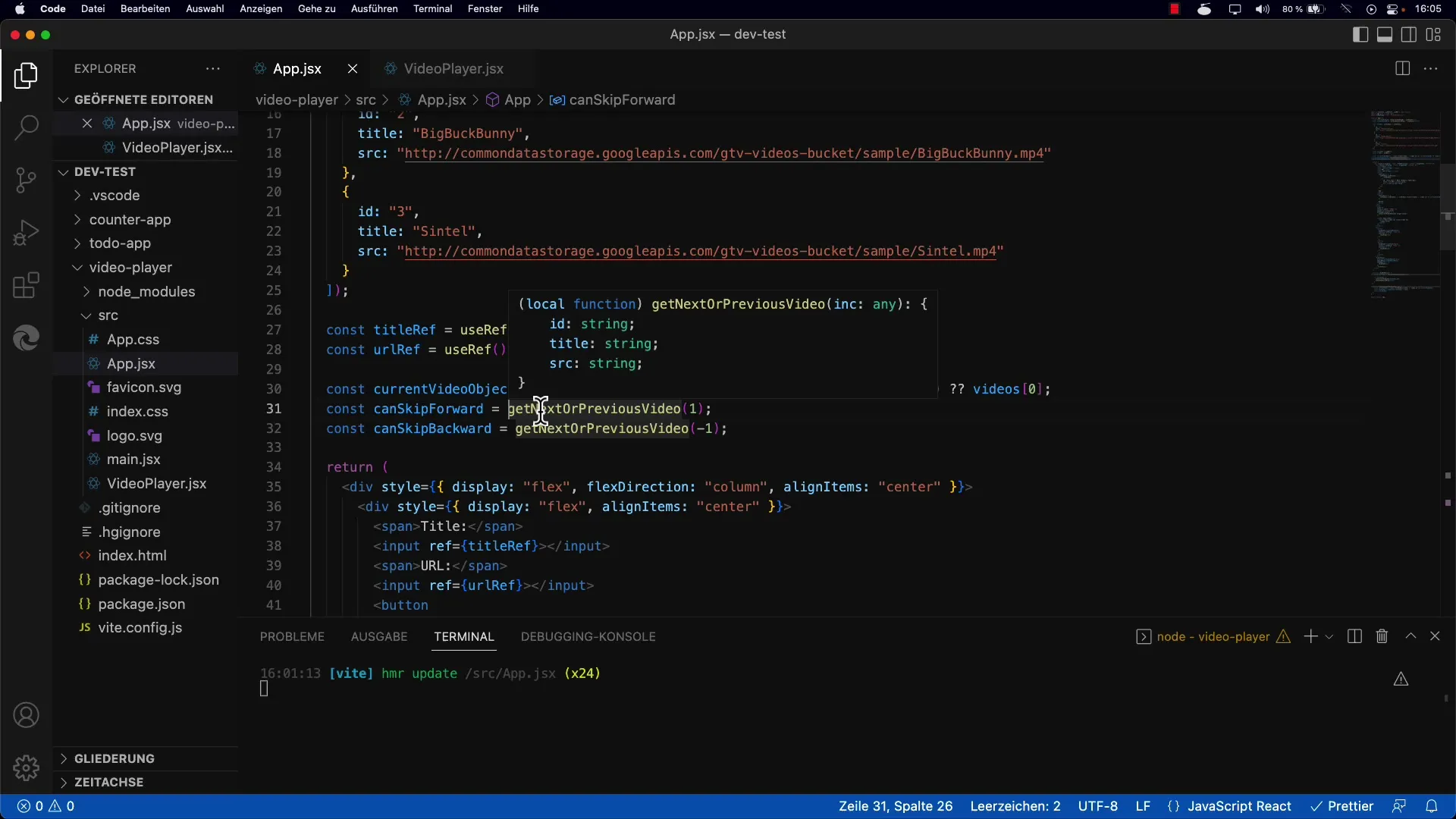
Selkeyttääksesi ja modulaarisoidaksesi logiikkaa, erotat logiikan erilliseen funktioon. Tämä uusi funktio, getNextPreviousVideo, ottaa parametrin, joka määrittää, pitäisikö hakea seuraava vai edellinen video.

Askel 5: Uuden funktion käyttö
Tämä uudistettu funktio palauttaa vastaavan videon ja asettaa videon tunnuksen sen mukaisesti. Voit päättää, haluatko lisätä tai vähentää nykyistä tilaa yhdellä askeleella, jotta seuraava tai edellinen video renderöidään.
Askel 6: Ehtojen yhdistäminen
Lisää nyt ehto painikkeiden tilalle ottamiseksi huomioon myös uuden funktion palautus. Varmista, että jos palautettu video on määrittelemätön, painikkeet poistetaan vastaavasti käytöstä.

Askel 7: Testaa toteutus
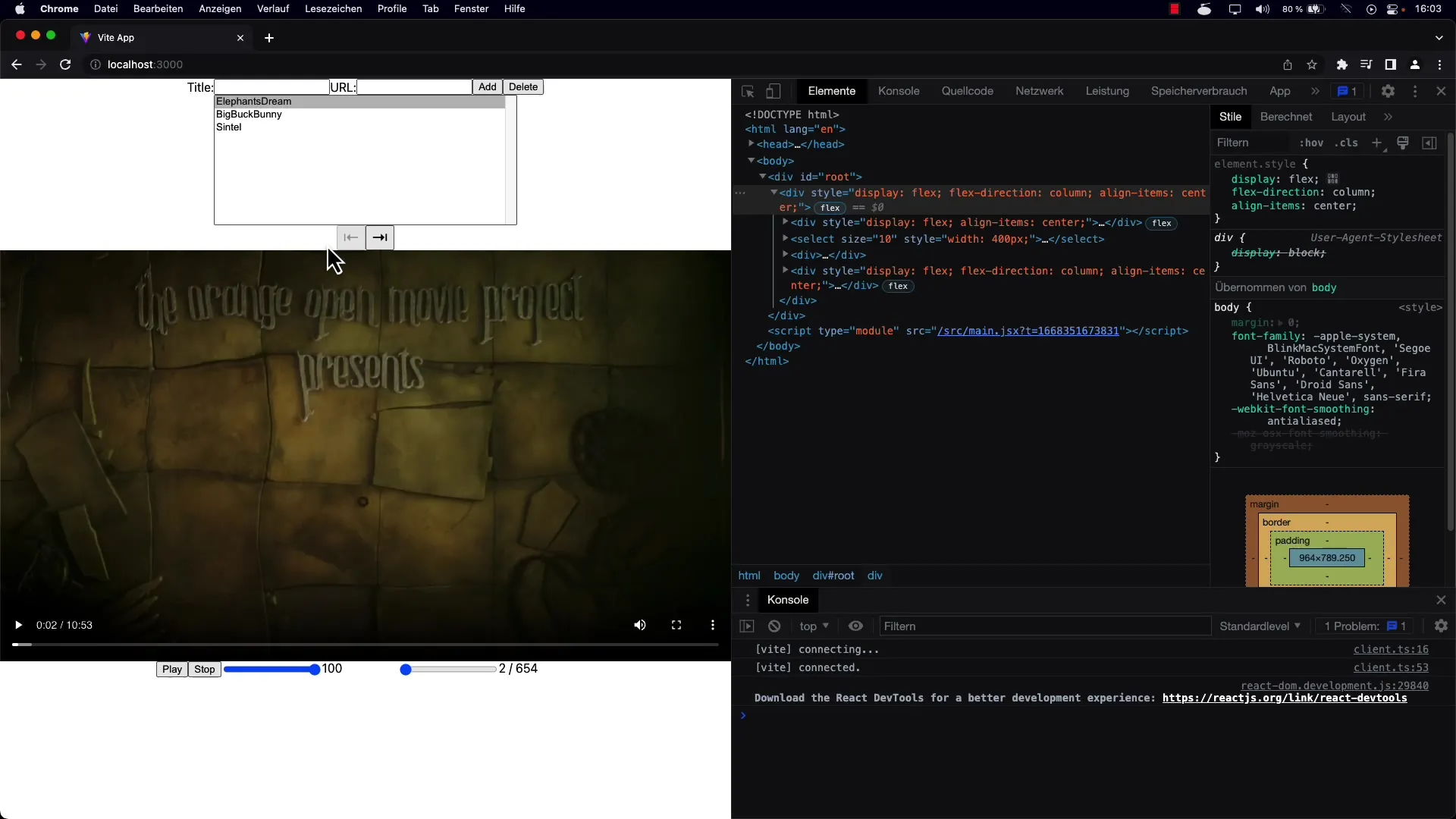
Toteutuksen jälkeen sinun tulee käynnistää sovellus ja testata painikkeiden toimivuutta. Klikkaile videoita ja varmista, että painikkeet poistetaan käytöstä oikein, kun olet listan alussa tai lopussa.

Askel 8: Painopiste käyttäjäkokemuksessa
Tehokkaan käyttäjäkokemuksen varmistamiseksi nämä pienet yksityiskohdat ovat erittäin tärkeitä. Deaktivointi näyttää, että toimintoa ei voi toistaiseksi suorittaa. Tämä on ratkaisevan tärkeää käyttäjäystävällisyyden kannalta, erityisesti uusille käyttäjille.
Yhteenveto
Tämä opetusohjelma on näyttänyt, miten voit parantaa navigaatiota React-sovelluksessa poistamalla Next- ja Previous-painikkeet käytöstä epäkelpojen toimintojen aikana. Tämän toiminnallisuuden toteuttaminen parantaa huomattavasti käyttöliittymän käyttäjäystävällisyyttä ja varmistaa, että käyttäjät ymmärtävät intuitiivisesti heille saatavilla olevat vaihtoehdot.
Usein kysytyt kysymykset
Mitä tarkoittaa, kun painike on poistettu käytöstä?Poistettu painike osoittaa, että kyseistä toimintoa ei voida suorittaa tällä hetkellä.
Miten toteutan logiikan poistettaville painikkeille Reactissa?Voit käyttää tilatarkkailuja render-metodissasi ja liittää ne navigointimuuttujiisi.
Mistä voin löytää lisätietoja React-painikkeista?Virallinen React-dokumentaatio tarjoaa kattavia tietoja komponenteista ja niiden tilasta.


