Käsittely State in React voi olla joskus haastavaa, erityisesti silloin kun kyse on mutaatioiden ymmärtämisestä ja oikeiden viitteiden käsittelystä. Kun käytät useState-setteriä, sinun on usein luotava uusia taulukoita tai objekteja varmistaaksesi, että React havaitsee tekemäsi muutokset. Tämä voi nopeasti johtaa epäselvyyteen ja vaatia paljon koodia. Vaihtoehtona on käyttää useImmer -funktiota, joka mahdollistaa tilan muuttamisen paljon intuitiivisemmalla tavalla. Tässä oppaassa käymme vaihe vaiheelta läpi prosessin, miten voit hyödyntää useImmeriä tilan hallintaan useState:n sijasta.
Tärkeimmät oivallukset
- useImmer on useState:n korvike, joka helpottaa mutabloidun tilan käsittelyä Reactissa.
- Käyttämällä useImmeriä voit tehdä muutoksia suoraan taulukoihin ja objekteihin ilman uusien viitteiden manuaalista luomista.
- Mutaatiot muutetaan automaattisesti uusiksi, muuttumattomiksi tiloiksi, mikä helpottaa niiden käsittelyä merkittävästi.
Vaihe-vaiheelta-opas
useImmerin asentaminen
Ensimmäiseksi varmista, että useImmer on asennettu. Tämä tapahtuu terminaalikomennolla:
npm install immer

Kun asennus on valmis, tarkista, että paketti näkyy oikein package.json-tiedostossasi. Sen tulisi aina näkyä riippuvuusluettelossa.

useImmerin käyttö
Nyt kun useImmer on asennettu, voit käyttää sitä projektissasi. Tuodaan se helposti tiedostoon, jossa haluat hallita tilaa:

Aloittelun ohjeet useImmerin käytössä
Verrattuna useStateen koodisi rakenne pysyy lähes samana. Sen sijaan, että käyttäisit useStatea, käytät useImmeriä saadaksesi nykyisen tilasi ja funktion tilan muuttamiseen.
Tässä esimerkissä initialVideos on tilan aloitusarvo. Voit nyt käyttää setVideosia tekemään muutoksia tilaasi.
Mutaatiot useImmerin avulla
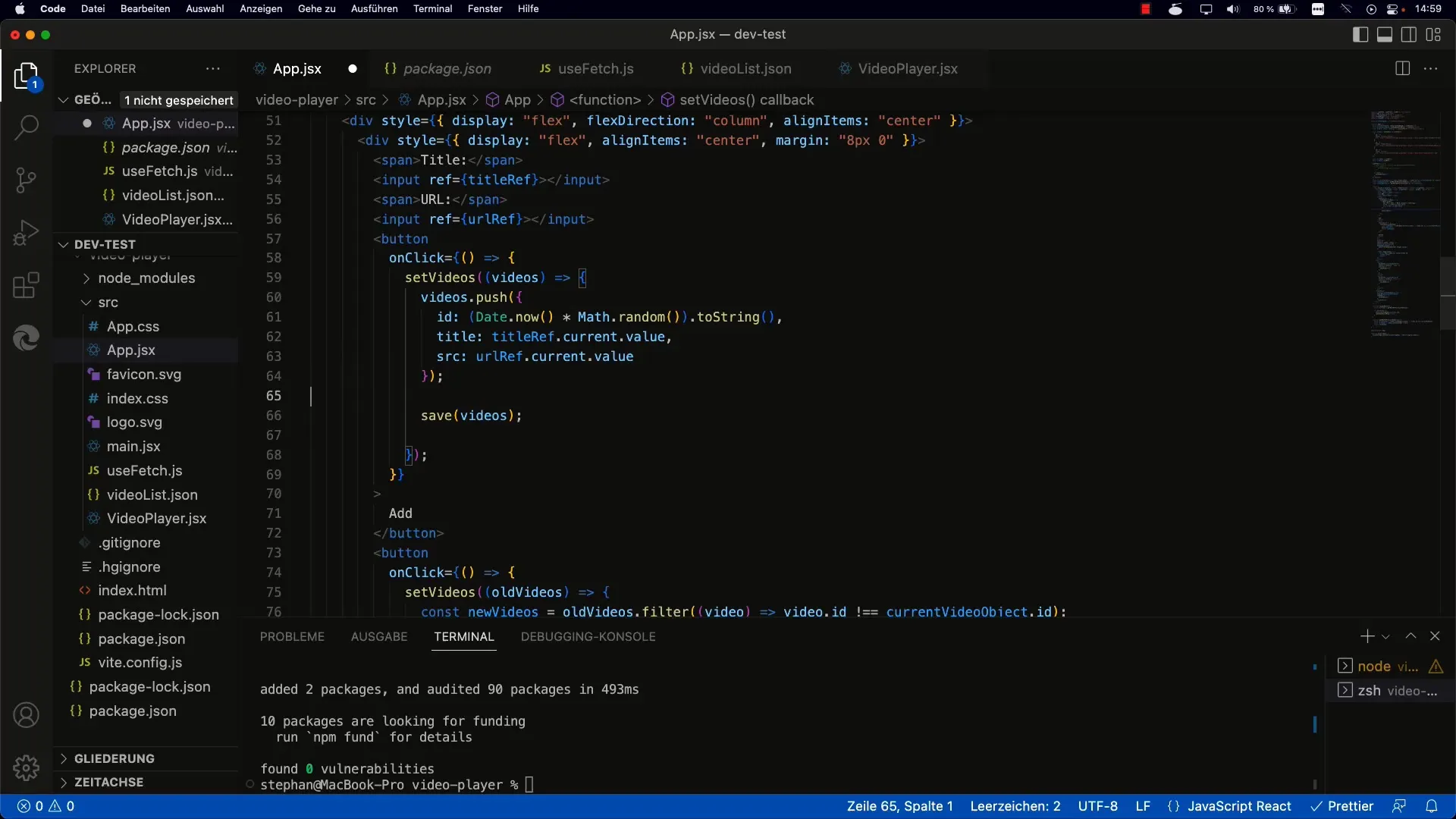
useImmern avulla sinulla on joustavuus muuttaa tilaa suoraan. Tämä tarkoittaa, että voit käyttää metodeja kuten push tai splice ilman uuden taulukon tai objektin manuaalista luomista. Tässä esimerkki siitä, miten voit lisätä uuden videon:

Tässä tapauksessa draft tulee olemaan tilasi muokattava klooni. Kaikki tekemäsi muutokset johtavat automaattisesti uuden, muuttumattoman tilan luomiseen.
Muutokset olemassa oleviin merkintöihin
Jos haluat muuttaa olemassa olevaa merkintää, se on myös yksinkertaista useImmerin avulla. Sinun tarvitsee vain löytää merkintä taulukosta ja tehdä halutut muutokset:
Tässä voit käyttää tiettyä videota draft-taulukosta ja tehdä halutut muutokset. Nämä muutokset käsitellään automaattisesti uusina viitteina.
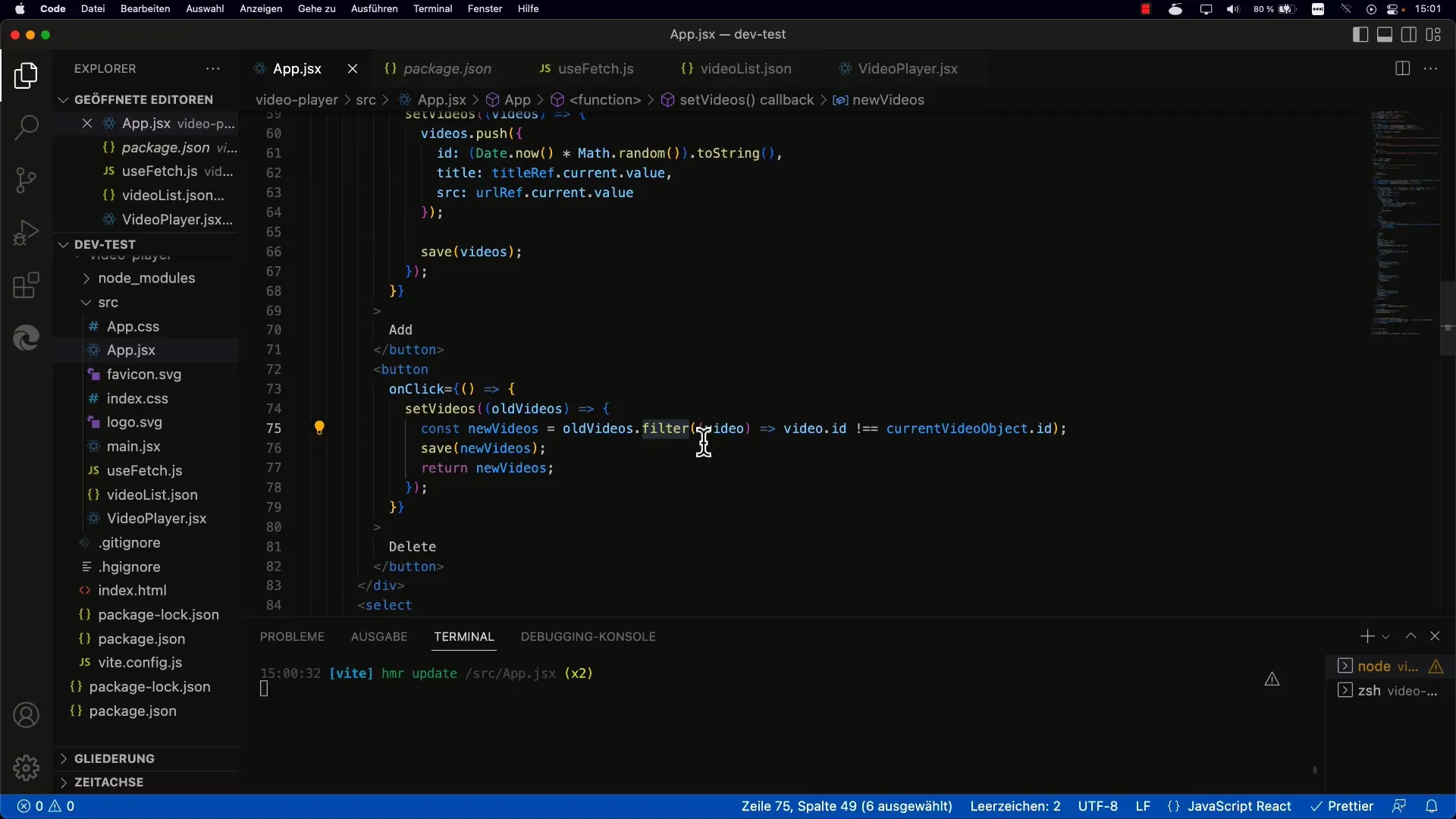
Merkinnän poistaminen
Merkinnän poistaminen on myös helpompaa. Voit käyttää siihen filter tai splice, jotta haluttu elementti poistetaan. Tässä esimerkki splice-toiminnon käytöstä:

Tämä poistaa videon vastaavalla tunnisteella draft-taulukosta.
Integrointi olemassa oleviin projekteihin
useState:n korvaaminen käyttämällä useImmer voi yksinkertaistaa ja selkeyttää koodiasi merkittävästi. Sinun tarvitsee vain varmistaa, että pystyt tuomaan useImmerin kaikkialle, missä olet käyttänyt useStatea.
On tärkeää huomata, että useImmerin käyttö ei vaikuta suorituskykyyn negatiivisesti. Sinun tulee kuitenkin aina varmistaa, että koodisi pysyy selkeänä ja hyvin rakenteellisena.
Yhteenveto
Tässä oppaassa opit, miten voit hyödyntää useImmeria React-projektissasi helpottaaksesi tilan käsittelyä. Voit nyt suorittaa muutoksia suoraan, mikä tekee kehityksestä tehokkaampaa ja miellyttävämpää. React pitää kontrollin ja varmistaa, että kaikki muutokset tunnistetaan oikein automaattisen muuttumattomien tilojen avulla.
Usein kysytyt kysymykset
Mikä on useImmer?useImmer on Reactin hook, joka mahdollistaa tilan muokkaamisen mutaatioiden avulla säilyttäen samalla muuttumattomuuden edut.
Miten asennan useImmerin?Asennat useImmerin komennolla npm install immer.
Miten uuden elementin lisääminen toimii useImmerin avulla?Voit lisätä uuden elementin käyttämällä setVideos(draft => { draft.push(newVideo); });.
Voinko muuttaa olemassa olevia kirjauksia useImmerin avulla?Kyllä, voit muuttaa olemassa olevia kirjauksia löytämällä vastaavan kirjauksen draft-taulukosta ja tekemällä halutut muutokset.
Mitä tapahtuu, kun käytän useImmeria projektissani?UseImmerin avulla voit suorittaa mutaatioita suoraan tilallasi, mikä järjestää ja yksinkertaistaa koodiasi. Uusi muuttumaton tila luodaan automaattisesti.


