Tehokas renderöinti on ratkaisevan tärkeää suorituskykyisten web-sovellusten kehittämisessä. Laajojen laskutoimitusten sisällä renderöintifunktion aikana useMemo voi olla hyödyllinen ratkaisu välimuistin käyttämiseen toistuvissa renderöinneissä. Tässä oppaassa opit, miten useMemo toimii ja miten voit hyödyntää sitä projekteissasi.
Tärkeimmät huomiot
- useMemo auttaa optimoimaan kalliita laskutoimituksia tallentamalla niiden tulokset huomioonottaen riippuvuudet.
- On tärkeää käyttää useMemo vain todella vaativien laskutoimitusten yhteydessä välttääksesi tarpeettomia suorituskyvyn menetyksiä.
- Oikea riippuvuuksien käsittely on ratkaisevan tärkeää, jotta tulokset pysyvät ajan tasalla.
Askel-askeleelta-opas
Askel 1: Perusasetukset
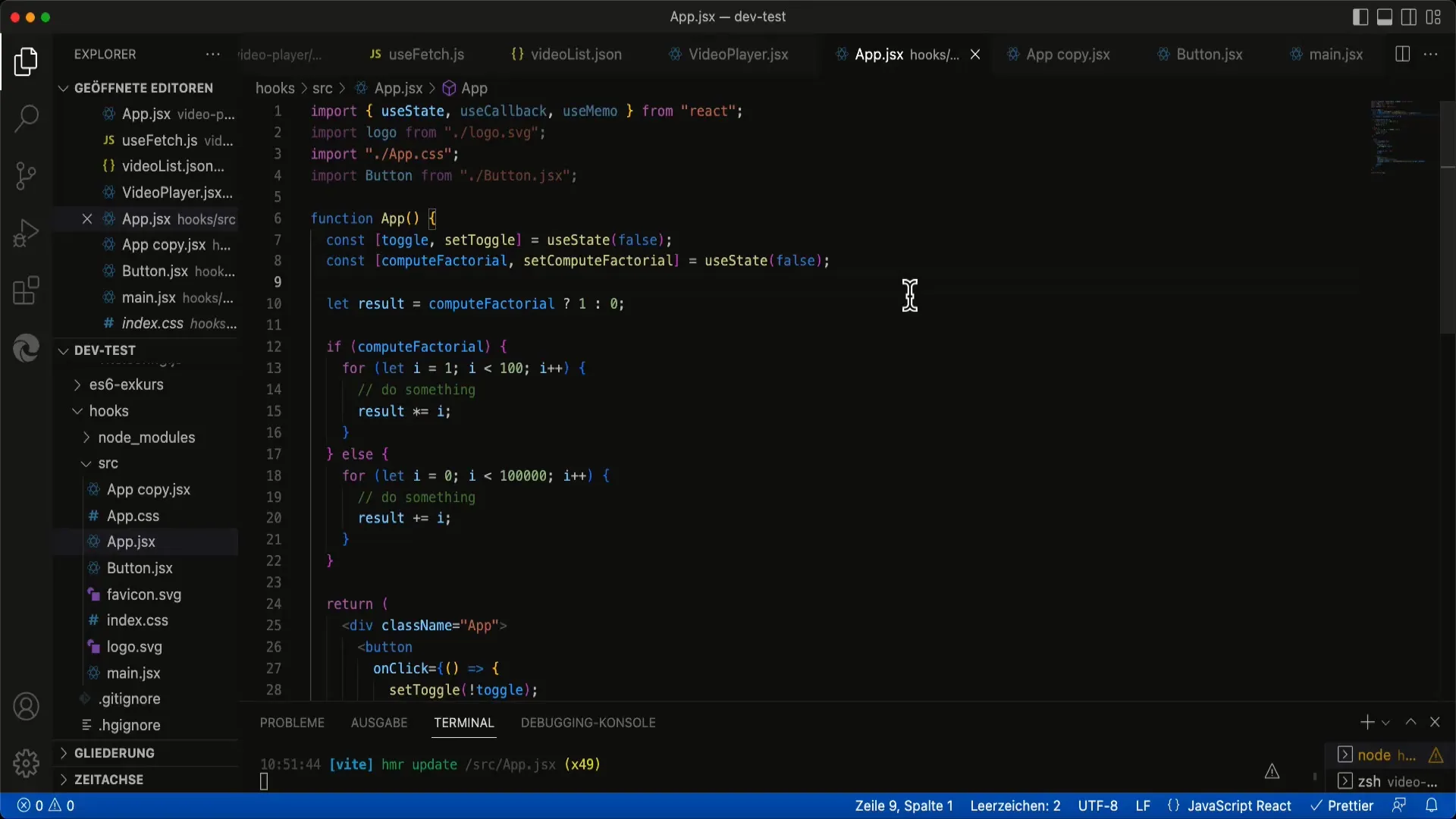
Aloita luomalla yksinkertainen React-komponenttien-asetus. Esimerkkiämme varten käytämme vaihtopainiketta ja valintaruutua, joiden avulla voit vaihtaa kahden laskutoimituksen välillä: kertoma ja summa.

Askel 2: Vaihtopainikkeen toteuttaminen
Vaihtopainike vaihtaa kahden tilan välillä, jotka ohjaavat ohjelmaasi. Valintaruutu lisätään mahdollistamaan kertoma tai summauksen laskemisen.

Askel 3: Tila-hallinnan luominen
Määrittele tila computeFactorialia varten päättääksesi, pitäisikö kertomien laskenta olla aktiivinen. Jos valintaruutu on valittu, computeFactorial asetetaan totuusarvoon, muuten epätosi.
Askel 4: Laskemisfunktioiden luominen
Luo funktiot, jotka laskevat kertoman ja summan. Koodi symboloi vaativia laskutoimituksia. Nämä funktiot eivät kuitenkaan ole vielä optimoitu useMemo:n avulla.
Askel 5: Laske tulokset
Renderöintiprosessissa sinun täytyy näyttää näiden laskutoimitusten tulokset. Esimerkissä tulos päivitetään computeFactorialin tilan perusteella.
Askel 6: Tutustu useMemo:n käyttöön
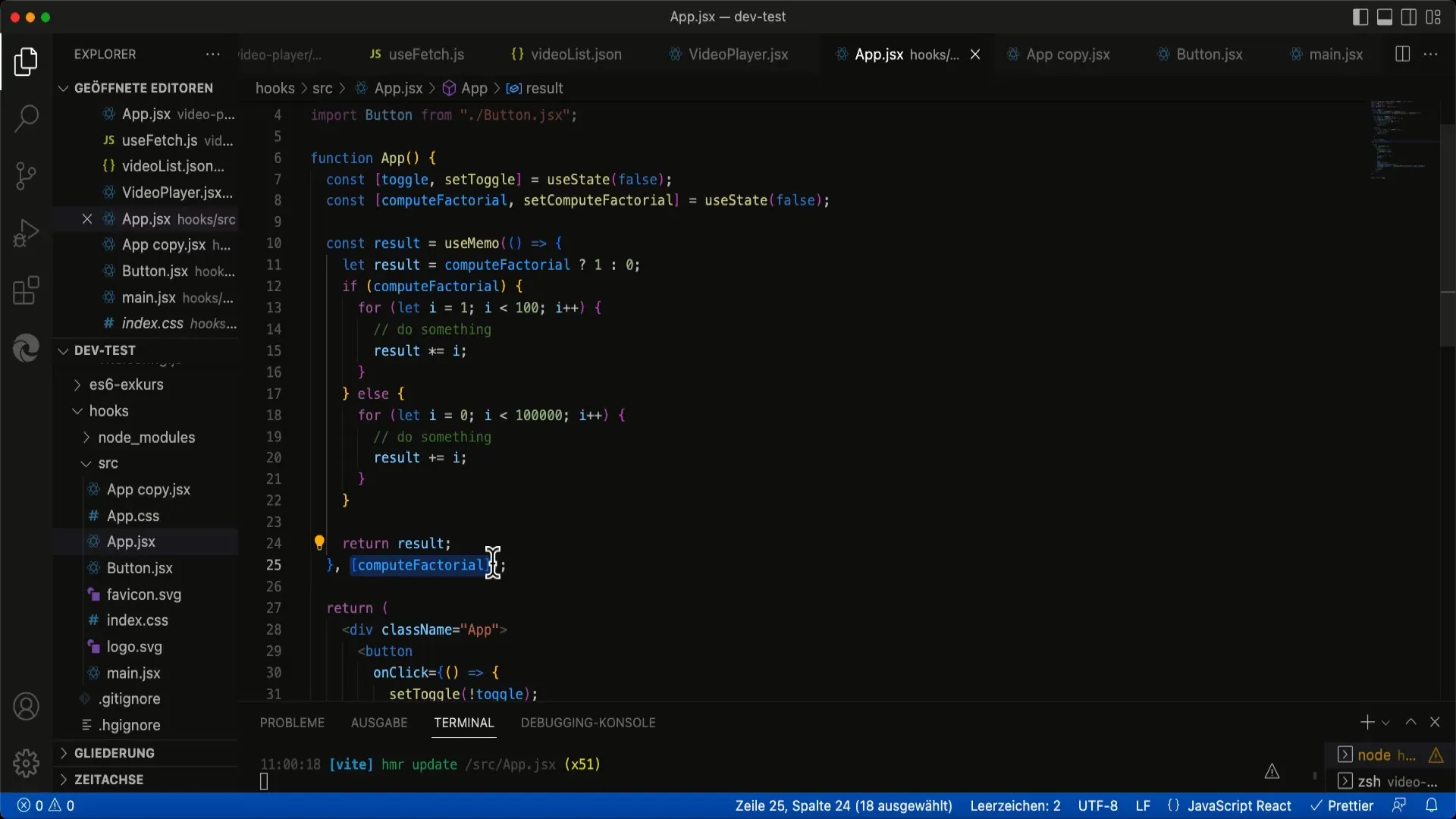
Nyt liitämme useMemo:n. Kääri laskemisfunktiot useMemo:n sisään. Tämä aiheuttaa funktion ensimmäisen kutsun, ja tulos tallennetaan.
Askel 7: Hallitse paluuarvot
Varmista, että laskemisen tulos palautetaan useMemo:n kautta. Tämä tapahtuu käyttämällä funktion tulosta, jonka olet välittänyt useMemo:lle.
Askel 8: Määritä riippuvuudet
Lisää toisena parametrina taulukko riippuvuuksia. Tässä tapauksessa se on computeFactorial, joka kertoo Reactille, milloin funktiota on kutsuttava uudelleen.

Askel 9: Optimoinnin tarkistaminen
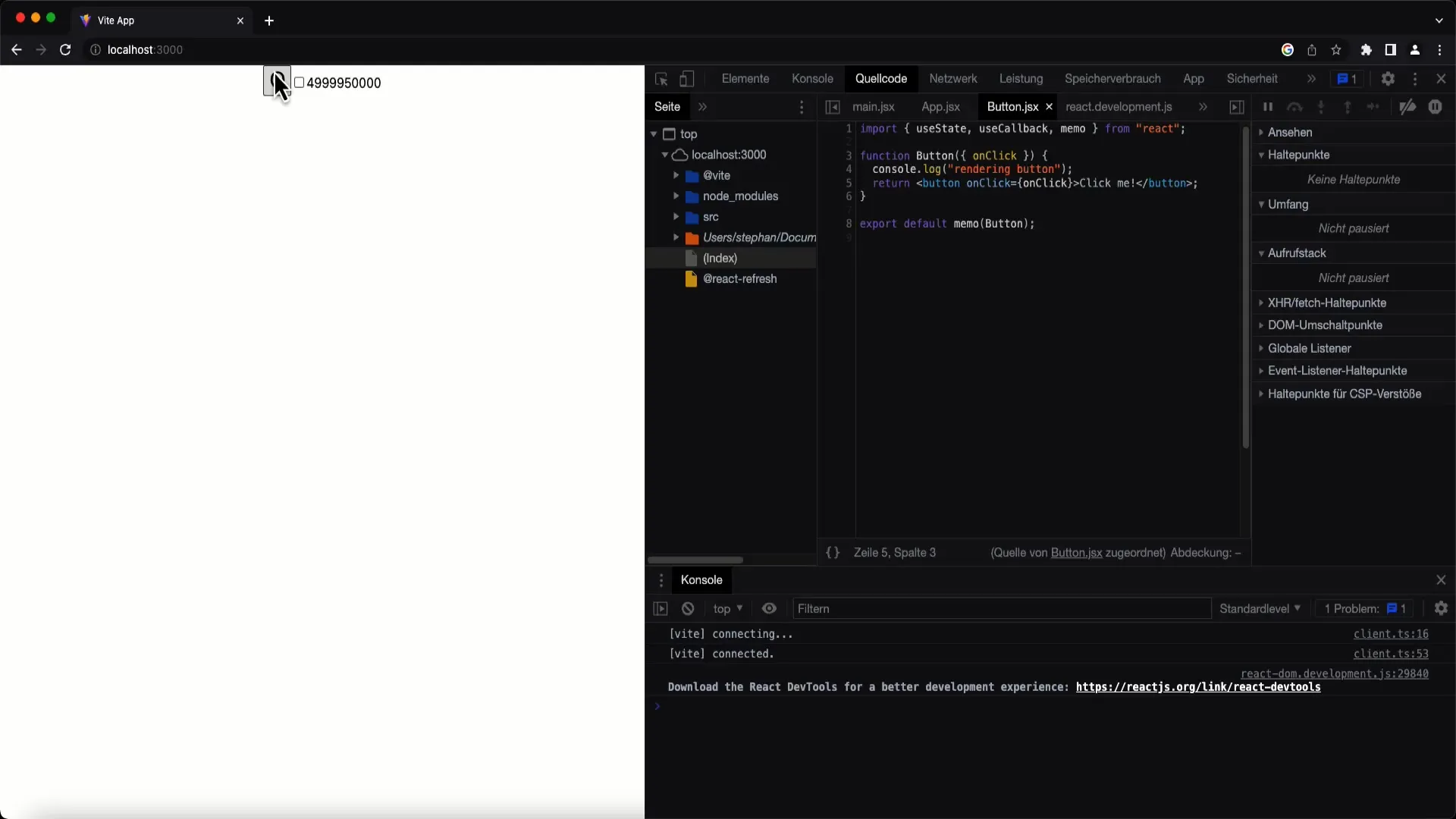
Varmistaaksesi, että kaikki toimii, lisää konsolikomento, joka näyttää, milloin funktiota kutsutaan. Lataa komponentti uudelleen ja testaa toimivuus vaihtamalla vaihtopainikkeen ja valintaruudun välillä.
Askel 10: Tulosten analysointi
Seuraa konsolin tulostetta: Vaihtaessasi vaihtopainiketta, vaativa laskutoimitus ei enää pitäisi käynnistyä. Tuloste osoittaa, että useMemo välimuistaa tulokset tehokkaasti, kun renderöintiriippuvuudet eivät muutu.
Yhteenveto
useMemo:n käyttö Render-kiertojen optimoimiseen Reactissa voi tuoda merkittäviä suorituskykyetuja, erityisesti vaativissa laskutoimituksissa. Huolehdi, että käytät useMemo:a vastuullisesti välttääksesi hyperfunktionaalisten kutsujen tarpeettomasta renderöinnistä johtuvia suorituskykyhäviöitä.
Usein kysytyt kysymykset
Mikä on useMemo:n tarkoitus?useMemo tallentaa funktion tuloksen välttääkseen toistuvia ja kalliita laskutoimituksia renderöinnin aikana.
Milloin pitäisi käyttää useMemo:ta?useMemo:tä tulisi käyttää, kun kalliita laskutoimituksia tapahtuu renderöintifunktioissa, ja tulokset ovat vahvasti riippuvaisia tietyistä riippuvuuksista.
Mitä tapahtuu, jos riippuvuudet muuttuvat?Jos riippuvuudet muuttuvat, tallennettu funktion kutsutaan uudelleen, ja uusi tulos välimuistataan.
Onko useMemo aina paras ratkaisu?Ei välttämättä. useMemo:a tulisi käyttää vain monimutkaisten laskutoimitusten yhteydessä suorituskyvin menetyksen välttämiseksi.##


