Murtumavaikutus on jännittävä tekniikka antaa tekstillesi ja asetteluillesi dynaaminen ja säröinen ilme. Tämä efekti sopii täydellisesti moderneihin designeihin, julisteisiin tai luoviin projekteihin, jotka haluavat herättää huomiota. Tässä oppaassa näytän sinulle, miten luot realistisen murtumavaikutuksen askel askeleelta Photoshopilla - särötyillä elementeillä ja rikkinäisillä yksityiskohdilla. Aloita ja hajota suunnittelusi tyylikkäisiin osiin!
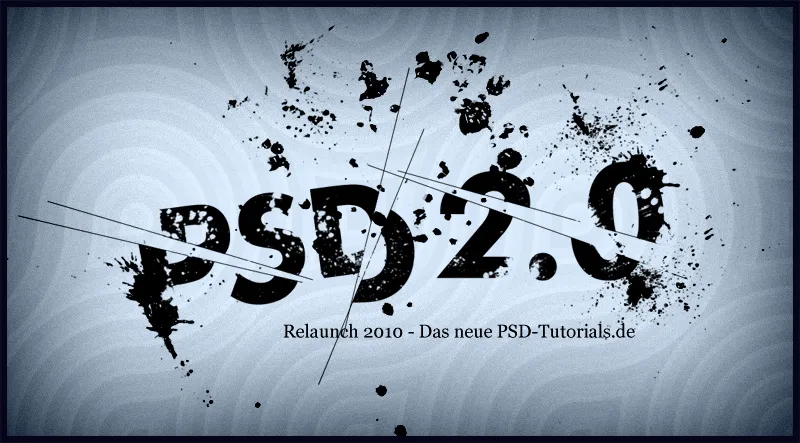
Tässä oppaassa näytän, miten seuraava murtumavaikutus luodaan:
Vaihe 1: Luodaan uusi asiakirja
Luo uusi asiakirja koossa 1150x600 pikseliä. Asiakirjan koko ei ole kovin tärkeä ja sitä voi muokata oman mielen mukaan.
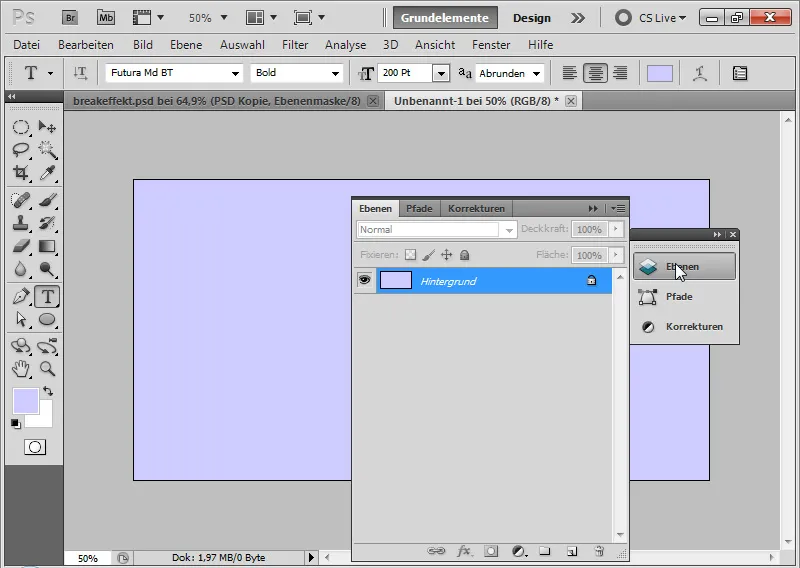
Vaihe 2: Taustaväri
Aseta Värijärjestäjässä erittäin vaaleansininen väri, jota käytetään taustalla.
Painamalla Alt+Backspace voin täyttää valitun etualan värillä.
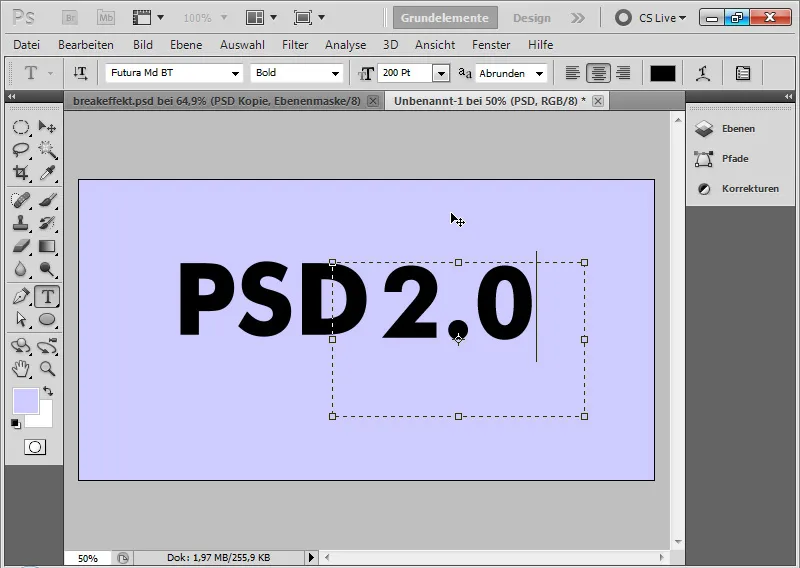
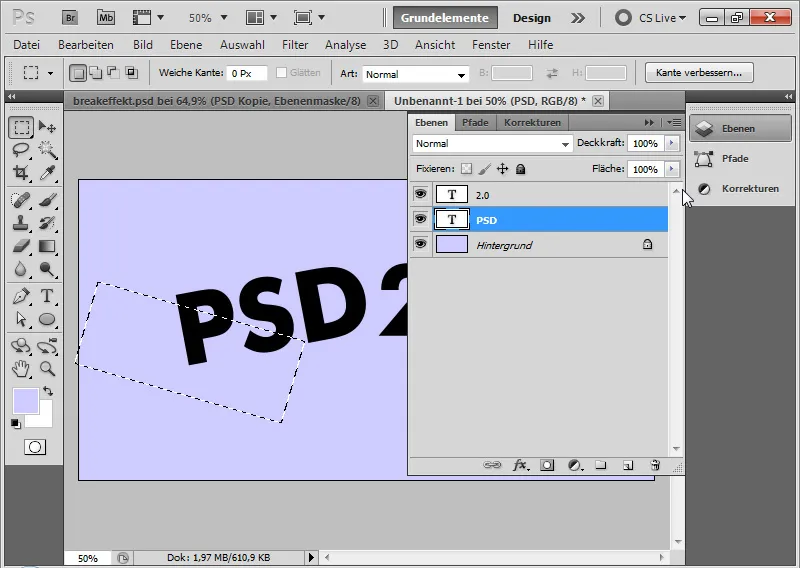
Vaihe 3: Tekstin sijoittaminen
Valitse paksu fontti; tässä kuvassa se on Futura Md BT koossa 200 pt. Tekstin väri on musta.
Käytä Tekstityökalua kirjoittaaksesi PSD asiakirjaan.
Toisessa tekstitasossa kirjoitan lisäksi version 2.0.
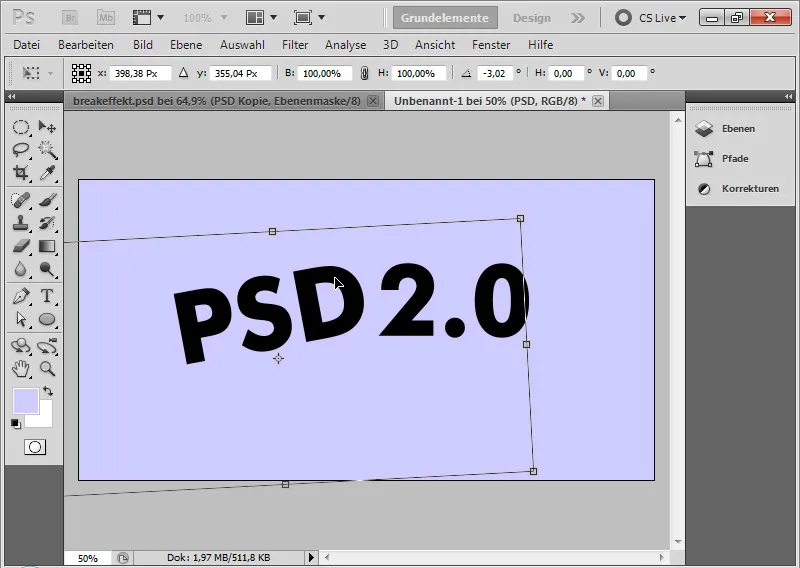
Vaihe 4: Tekstin kääntäminen
Käännä ensimmäinen tekstitaso PSD noin 7,5 astetta vastapäivään.
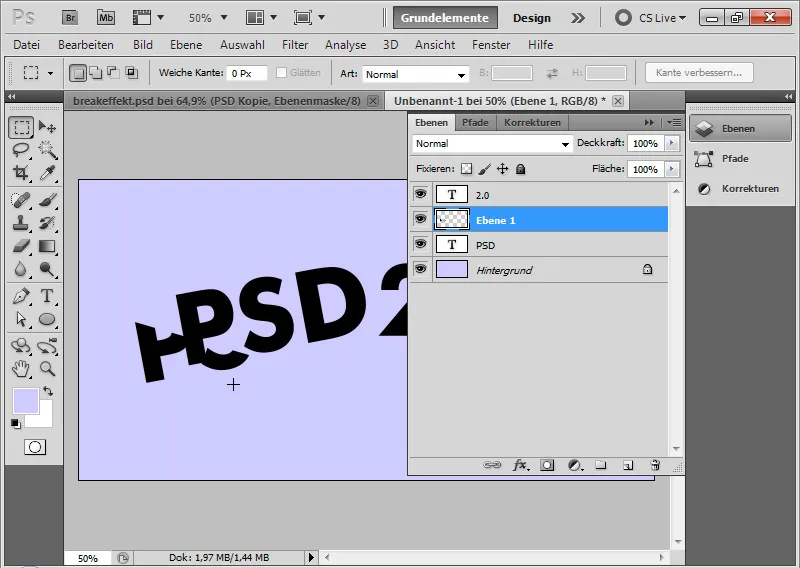
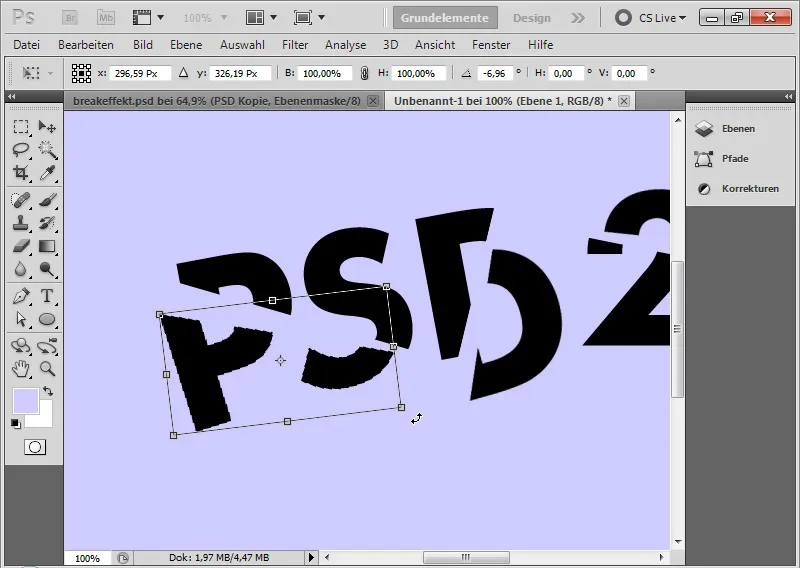
Vaihe 5: Tekstin särkeminen
Valitse Valintatyökalulla pala ensimmäisestä tekstistä. Napsauta oikealla>Valitse muuntaaksesi voin kääntää valintaani, jotta pystyn rikkomaan palan tekstistä sopivalla tavalla.
Kopioin tekstin valinnan Näppäinyhdistelmä C ja liitän sen uudelleen uudelle tasolle käyttämällä Näppäinyhdistelmää V.
Vaihe 6: Rikkopaikan piilottaminen
Sitten valitsen valikon kautta Valinta>Valitse uudelleen.
Painan Alt ja napsautan tekstitasossa Lisää tasomaske+Symboli. Nyt se osa, joka on poistettu tekstillä rikkona, on piilotettu tekstitasossa maskin avulla.
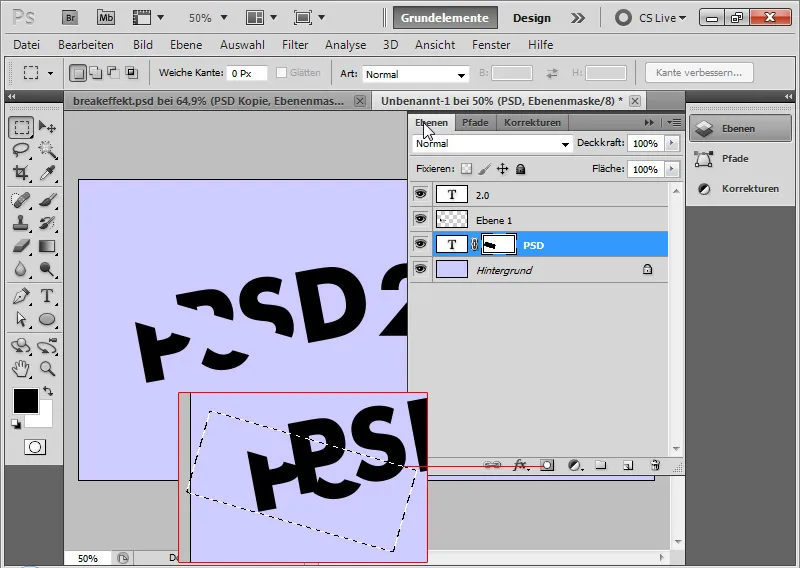
Vaihe 7: Lisää tekstiosia rikkoutumaan
Kuten kahdessa viimeisessä vaiheessa kuvattiin, jatkan muiden kirjainten kanssa, jotta tekstini rikkoutuisi useita kertoja.
Vaihe 8: Tekstin rikkopaikan kääntäminen
Voin kääntää hieman tekstirikkomuksiani korostaakseni efektiä. Painamalla Siirrä-työkalua menen tekstirikkomustasojen kulmiin Muunnoskehystä. Kun käännyn, ilmestyy kaksoisnuoli. Tällä voin kääntää kehystäni.
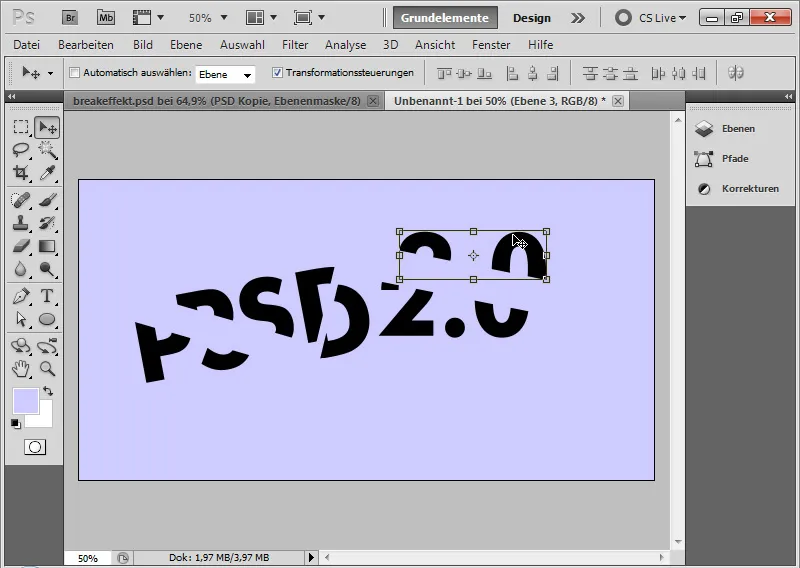
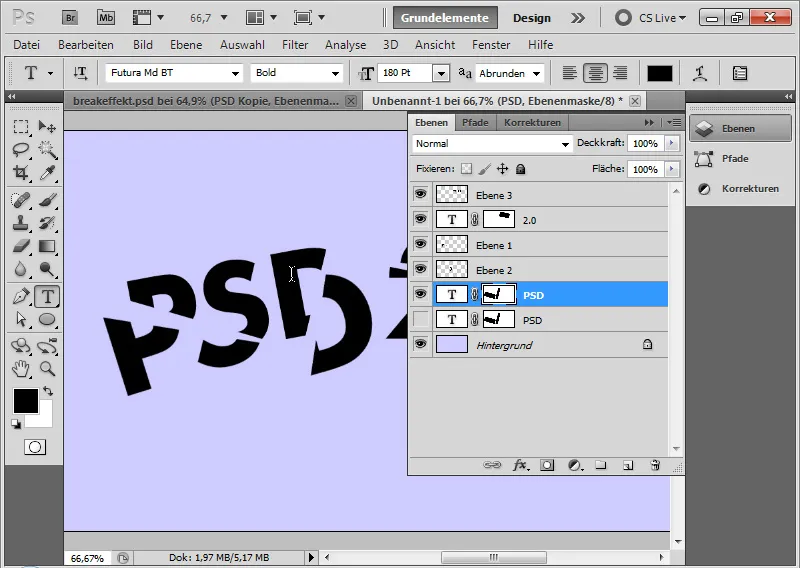
Vaihe 9: Tekstirikkomuksen variaatio
Jos haluan vaihdella tekstiä vielä hieman, voin pienentää yhden tekstiosan kokoa hieman. Kopioin ensimmäisen tekstitason ja poistaa alkuperäisen. Kopiossa säädän tekstin koon 200:sta 180 pt:iin.
Se näyttää hyvältä erottuen olemassa olevista tekstirikkomuksista.
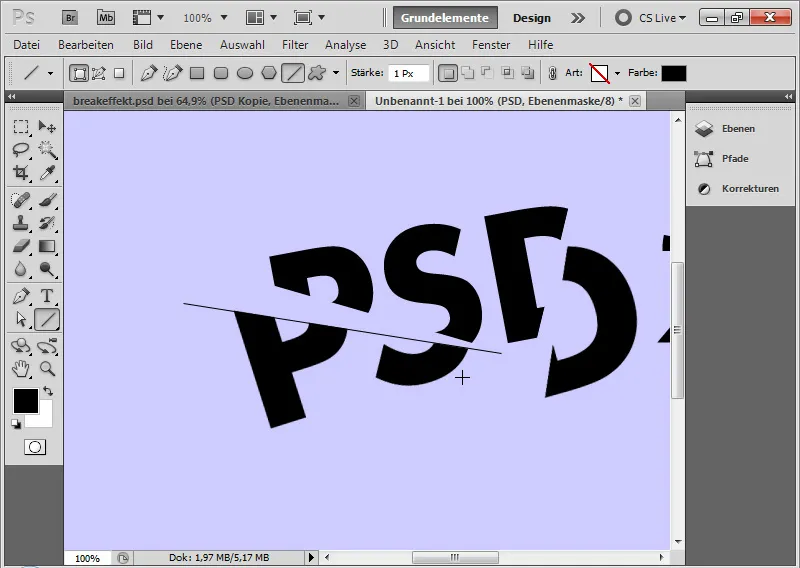
Vaihe 10: Lisää murtumalinjoja
Käyttämällä Viivanpiirtotyökalua 1 px vahvuudella vedän mustan viivan kuvaan, joka sijoitetaan suoraan murtumakohtaan. Painamalla Ctrl+T voin kääntää viivoja haluamallani tavalla, kunnes ne osuvat kohdilleen.
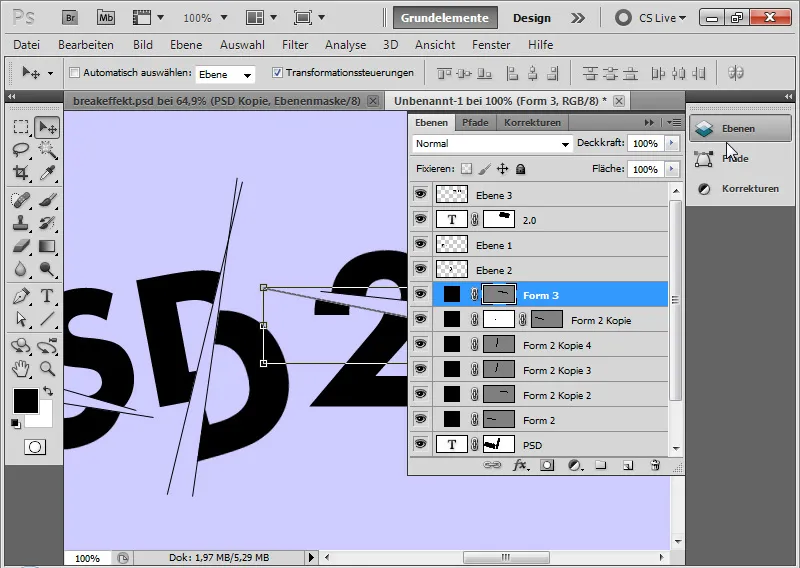
Vaihe 11: Murtumalinjan kopioiminen
Kopioin ensimmäisen murtumalinjan painamalla Ctrl+J. Sijoitan tämän toiseen murtumakohtaan. Tarvittaessa voin kääntää kopioidun linjan, kunnes se sopii optimaalisesti. Toistan nämä vaiheet, kunnes minulla on kuusi murtumalinjaa kuvassa.
Jos kopioitu linja on liian pitkä, lisään Tasomaske, jolla peitän tarpeettomat alueet. Koon muuttaminen skaalautuvaksi ei ole järkevää, koska se muuttaa myös linjan vahvuutta osittain.
Siksi vinkkini: Lyhentäminen Tasomaskilla, pidentäminen parempi piirtää uusi viiva.
Vaihe 12: Lisää tekstirivi
Käytän 26 pisteen Georgiaa kirjoittaakseni mustalla värillä alatunnisteeksi rikkoutuneen tekstin "RELUNCH 2010 - UUSI PSD-TUTORIALS.DE".
Vaihe 13: Lisää ruiskupensselit
Pensselisarja sisältää ruiskutuspäitä, joilla saadaan aikaan ruiskutusefektejä. Lataan ne ja lataan ne Esiasetus-Manageriin, jotta minulla on pääsy pensselipäihin. Vaihtoehtoisesti voin tietysti käyttää muita pensseleitä, jotka simuloida ruiskutuksia. Sopivia ovat myös veripensselit, roiskintapensselit ja osittain rosoiset pensselit.
Valitsemalla nyt sopivia pensselipäitä Spritz-Pinselsetistä ja levitämällä eri pensseleitä peräkkäin mustalla värillä aiemmin luotuun kerrokseen Pensseliesiasetuspaneelista.
Vaihe 14: Tekstin paloittelut vähennetään yhdelle tasolle
Valitsemalla Tasapaneelissa pidän painettuna Vaihtonäppäintä kaikki tasot, jotka sisältävät tekstipaloja.
Painamalla Alt-näppäintä kopioidaan ne Tasopaneeliin. Sen jälkeen valitsen pikakuvakkeen Ctrl+E, jotta ne vähennetään yhdelle tasolle.
Alkuperäiset tekstipalat voivat tulla piiloon. Kaksinkertaistaminen on tarkoituksenmukaista säilyttää alkuperäiset, koska seuraavaksi ruiskutetaan. Näin minulla on jatkuvasti pääsy alkuperäiseen.
Vaihe 15: Ruiskutteet tekstillä
Kopioituna tasolle tekstipaloista lisään Tasomaskeja.
Tasomaskeissa harjaan suoraan Splatter-pensselipäillä tekstin päälle, jotta myös siihen saadaan ruiskutuksia, jotka häivyttävät tekstin näissä kohdissa näkymättömäksi.
Vaihe 16: Taustatekstuurin lisääminen
Eloonjääneen kuvan elävöittämiseksi laitan tekstuurin kuvaan.
Se on peräisin PSD-Tutorials.de:n Tekstuuri-DVD:ltä Kuvio -kansiosta.
Tekstuuri saa vain vähän peittävyyttä, 5 prosenttia. Tason tila on Valoisuus.
Valoisuuden tila varmistaa, että vain kirkkausinformaatiot tulevat dokumenttiin. Näin voin jättää alkuperäiset värit rauhaan ja jättää vain tekstuurin retrostruktuurin kuvaan.
Vaihe 17: Viimeistely kehystys ja sisävalo
Luon uuden tason, täytän sen millä tahansa värillä ja säädän Täytön nykyiseen 0 prosenttiin. Tämän seurauksena tasosisältö peitetään; asetetut Tason tyylit pysyvät edelleen näkyvissä. Ja asetan ne nyt käyttäen Täyttövaihtoehtoja:
• Kehys:
• Koko: 10 pikseliä
• Sijainti: Sisäpuolella
• Väri: Musta tai tummansininen
• Peittävyys: 100 prosenttia
• Sisävale:
• Täyttömetodi: Lineaarinen hehkuttaminen
• Peittävyys: 100 prosenttia
• Etäisyys: 0 pikseliä
• Alauuttaminen: 5 prosenttia
• Koko: 250 pikseliä
• Lineaarinen kehys 3 prosentilla melulla (Melu aiheuttaa rakeisen vaikutuksen)
Valmis on minun Breakeffekti, joka sopii erinomaisesti luoviin typografisiin järjestelyihin lentolehtisissä ja taustakuvissa. Tämän opetusohjelman työhakemistoihin sisältyvät tekstitiedosto ja tämän tehon PSD-tiedosto.


