Verkkosuunnittelumaailmassa on ratkaisevan tärkeää luoda intuitiivinen ja toiminnallinen verkkosivusto. Elementor tarjoaa sinulle tehokkaan alustan luoda WordPress-sivusi helposti ja houkuttelevasti. Tässä oppaassa saat kattavan yleiskuvan Elementorilla sivuston rakentamisesta ja opit vaihe vaiheelta, kuinka luot oman kotisivusi alusta alkaen uudelleen.
Tärkeimmät havainnot
- Elementor tarjoaa käyttäjäystävällisen käyttöliittymän sisällön visuaaliseen muokkaamiseen.
- Sivun rakennetta muodostavat osiot, sarakkeet ja pienoisohjelmat.
- Voit työskennellä luovasti ja yhdistellä eri elementtejä halutun taiton saavuttamiseksi.
Askel askeleelta -ohje
Oman kotisivusi luomiseksi seuraa näitä yksinkertaisia vaiheita:
1. Asennus ja Perusasetukset
Ennen kuin työskentelet Elementorin kanssa, varmista, että Elementor on asennettu WordPress-sivustollesi. Mene WordPress-ohjauspaneeliin ja napsauta "Laajennukset" ja sitten "Asenna". Etsi Elementor ja asenna lisäosa.
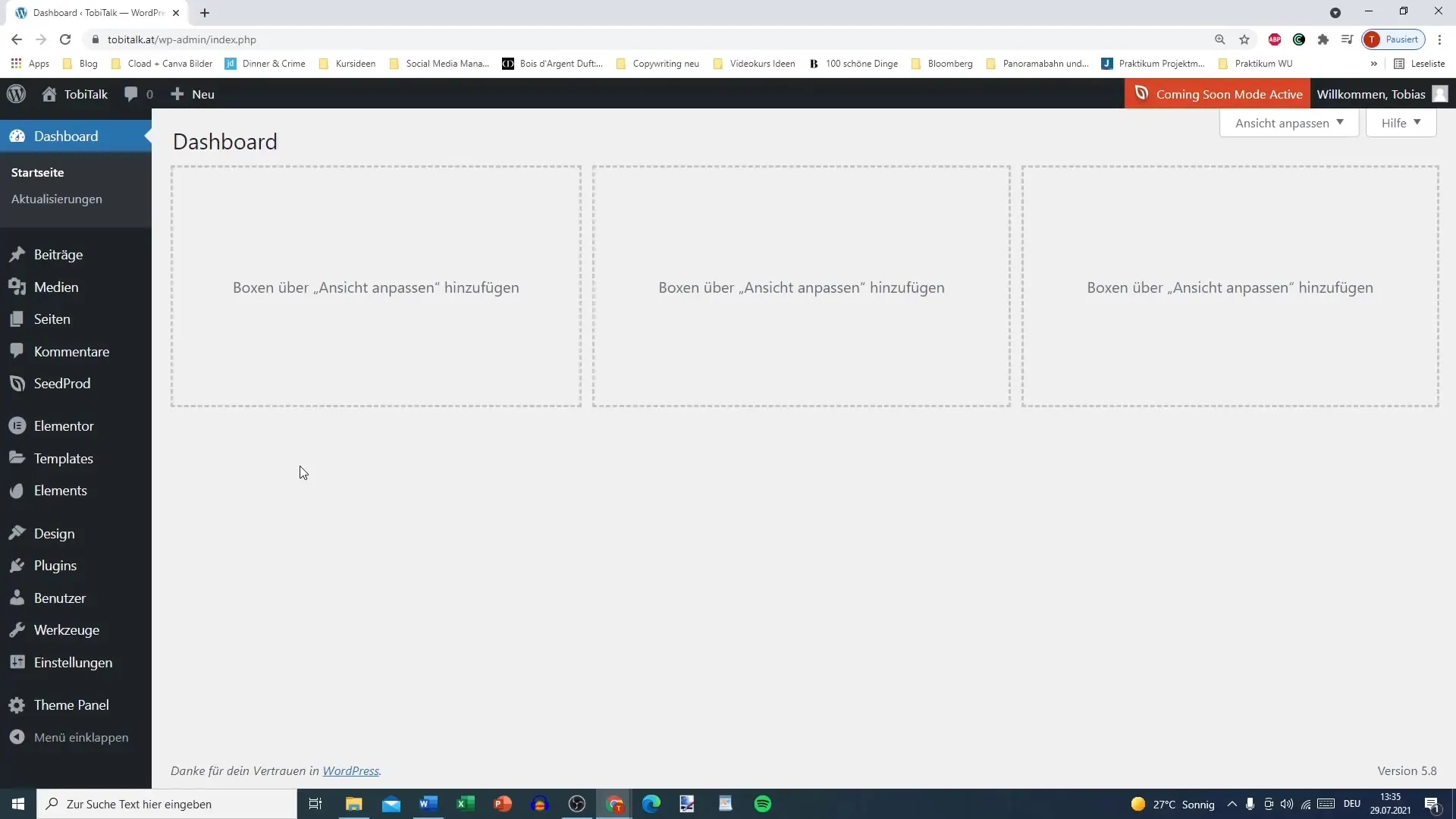
Nyt sinun täytyy valita sivu, jonka haluat asettaa etusivuksi. Mene WordPress-ohjauspaneelin Asetuksiin tämän tekemiseksi.

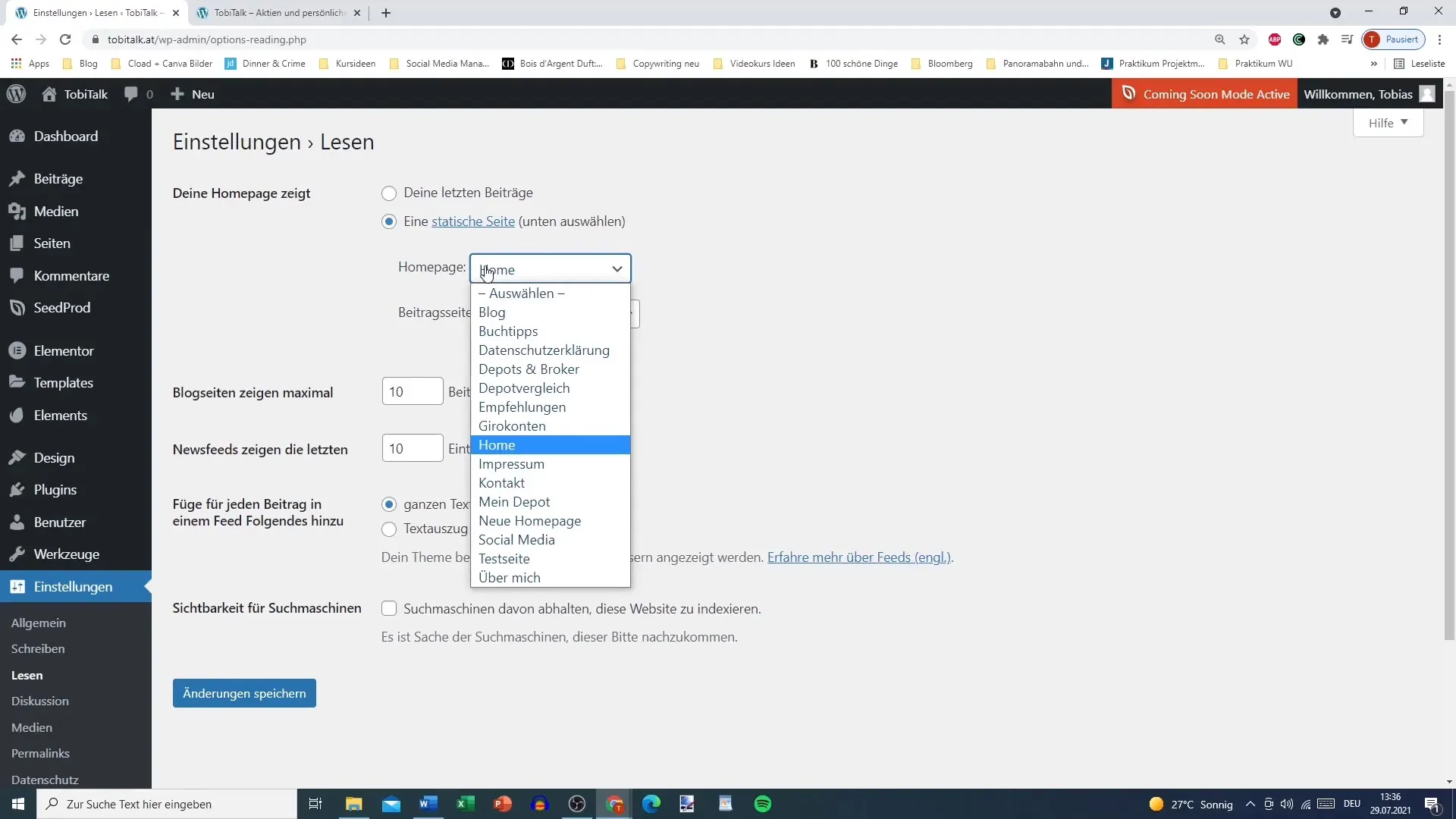
2. Etusivun valitseminen
Kun olet napsauttanut Asetukset, mene "Lukea"-välilehteen. Täältä voit valita, mikä sivu näkyy etusivuna. Jos olet jo luonut testisivun, valitse se ja tallenna muutoksesi.
3. Sivun muokkaaminen Elementorilla
Palaa takaisin ohjauspaneeliin, mene "Sivut" ja valitse testisivu, jonka haluat muokata. Napsauta "Muokkaa Elementorilla" -painiketta. Tämä lataa Elementor-editorin, jossa voit aloittaa suunnittelun.
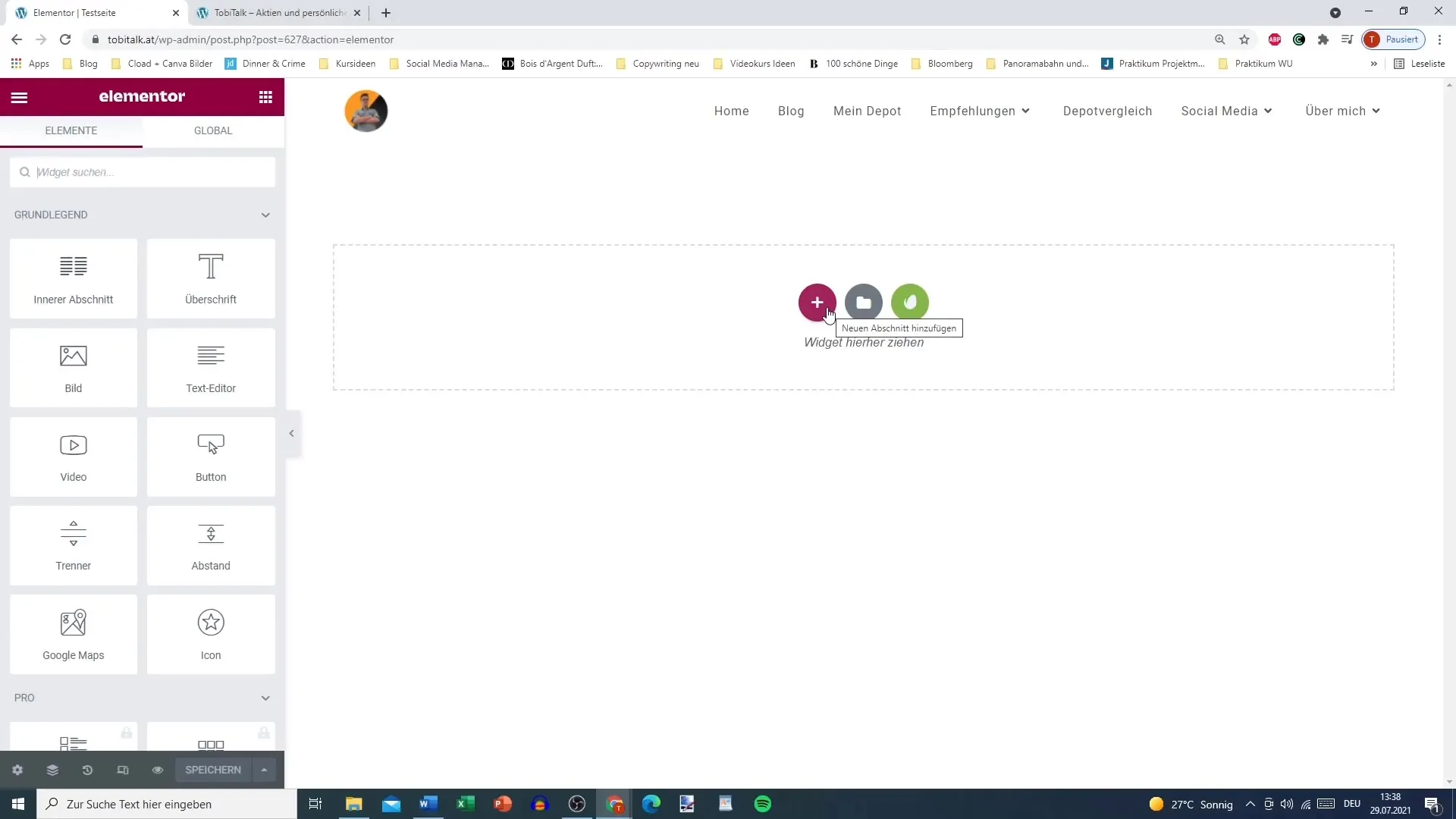
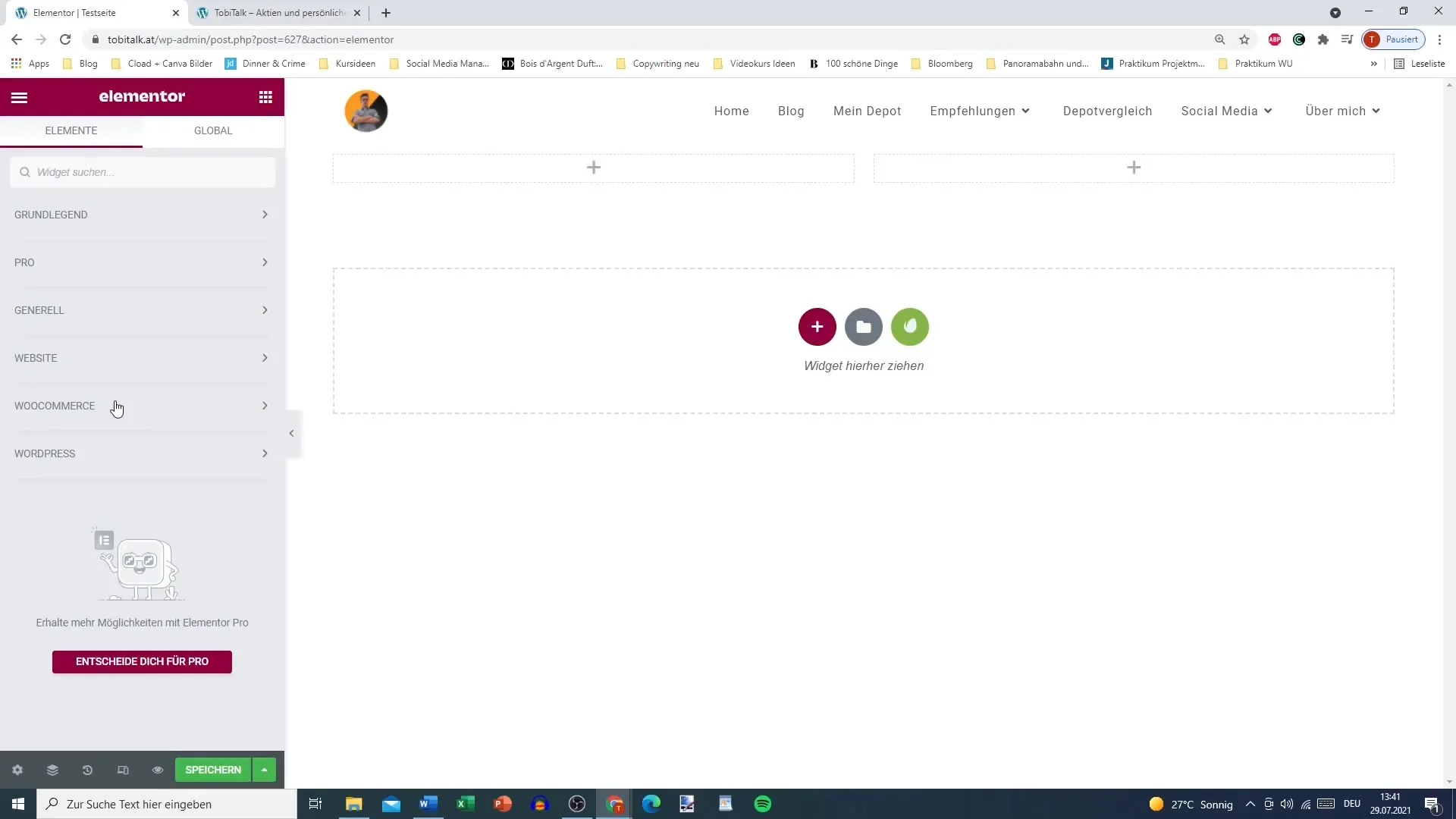
4. Käyttöliittymän ymmärtäminen
Kun olet Elementor-editorissa, näet käyttöliittymän. Työalue on keskellä, jossa voit muokata sisältöäsi. Täällä voit myös säätää sivuston näkyvyyttä.

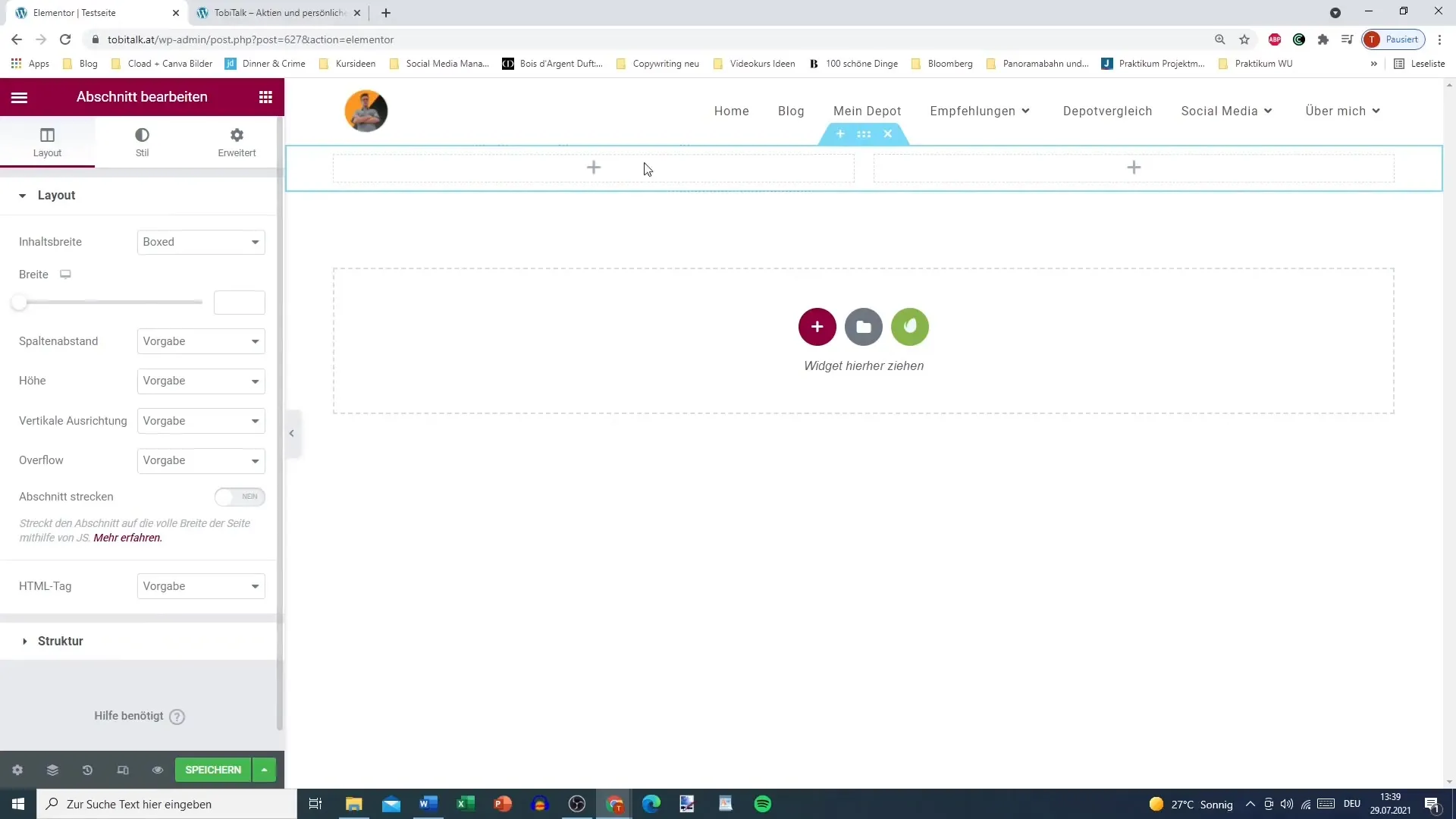
5. Osien ja sarakkeiden luominen
Aloittaaksesi sivun rakentamisen, sinun tulee lisätä osioita. Napsauta plussa-merkkiä (+) luodaksesi uuden osion. Osa voidaan jakaa eri sarakkeisiin, riippuen siitä, kuinka haluat rakentaa sisällön. Valitse esimerkiksi kaksi saraketta taittoosi.

6. Muokkaukset osioille
Voit muokata jokaista osiota yksilöllisesti. Napsauta osion sinistä merkintää, jotta muokkausasetukset avautuvat. Täällä voit muokata, kopioida tai poistaa osion. Käytä eri vaihtoehtoja suunnittelun mukaan.

7. Lisäys pienoisohjelmia
Sektion luomisen jälkeen voit lisätä pienoisohjelmia. Tee tämä napsauttamalla plussa-merkkiä osassa ja raahaamalla haluamasi pienoisohjelman Elementor-palkista työalueelle. Pienoisohjelmat, kuten otsikko, kuva tai tekstieditori, mahdollistavat sivusi sisältöjen muokkaamisen.
8. Pienoisohjelmien käyttäminen
Voit mukauttaa jokaista pienoisohjelmaa haluamallasi tavalla. Olipa kyseessä otsikon luominen tai kuvan lisääminen, vaihtoehtoja on monipuolisesti. Säädä asetuksia saadaksesi ulkonäkö muuttumaan ja sisältöä esille elävästi.

9. Sivun testaus
Voit milloin tahansa esikatsella sivuasi nähdäksesi, miltä se näyttää vieraille. Napsauta "Esikatselu"-painiketta varmistaaksesi, että kaikki näyttää siltä kuin olet kuvitellut.
10. Tallentaminen ja Julkaiseminen
Kun olet tyytyväinen suunnitteluun, älä unohda tallentaa muutoksia. Napsauta "Julkaise", jotta kotisivusi on kaikkien vierailijoiden saavutettavissa. Sulje Elementor-editori ja palaa takaisin ohjauspaneeliisi.
Kokous
Elementor antaa sinulle voimakkaan työkalun, joka antaa sinulle vapauden työskennellä luovasti ja muokata WordPress-sivuasi haluamallasi tavalla. Ymmärtämällä rakennetta - osiot, sarakkeet ja pienoisohjelmat - pystyt saavuttamaan ammattimaisia tuloksia.
Usein kysytyt kysymykset
Miten asennan Elementorin?Mene "Liitännäiset" osioon WordPress-hallintapaneelissasi ja etsi Elementor asentaaksesi sen.
Voinko käyttää Elementorin suunnittelumalleja?Kyllä, Elementor tarjoaa lukuisia valmiita malleja, joita voit tuoda ja muokata helposti.
Kuinka usein minun tulisi tallentaa muutokset?Tallenna muutokset säännöllisesti, jotta varmistat, ettei työsi mene hukkaan.
Ovatko pienoisohjelmat saatavilla Elementorin ilmaisversiossa?Kyllä, useimmat peruspienoisohjelmat sisältyvät ilmaisversioon.
Voinko luoda responsiivisia suunnitelmia Elementorilla?Kyllä, Elementor tarjoaa mahdollisuuden luoda mukautettuja suunnitelmia eri näyttökokoille.


