Olet luonut vaikuttavan Elementor-verkkosivuston ja haluat nyt saada yleiskuvan nykyisistä muutoksista ja sivustosi ulkoasusta? Tässä tutoriaalissa selitän, miten voit tehokkaasti käyttää Esikatselutoimintoa tarkastellaksesi edistymistäsi nopeasti ja tarvittaessa tehdä muutoksia.
Tärkeimmät havainnot
- Elementor tarjoaa helpon tavan tarkastella muutoksia reaaliajassa.
- Voit tarkastella sivuasi esikatselutoiminnolla tai uudessa välilehdessä.
- On lisäasetuksia, jotka auttavat seuraamaan tekemiäsi muutoksia.
Askel-askeleelta-opas
Saadaksesi kokonaiskuvan verkkosivustostasi, seuraa seuraavia vaiheita:
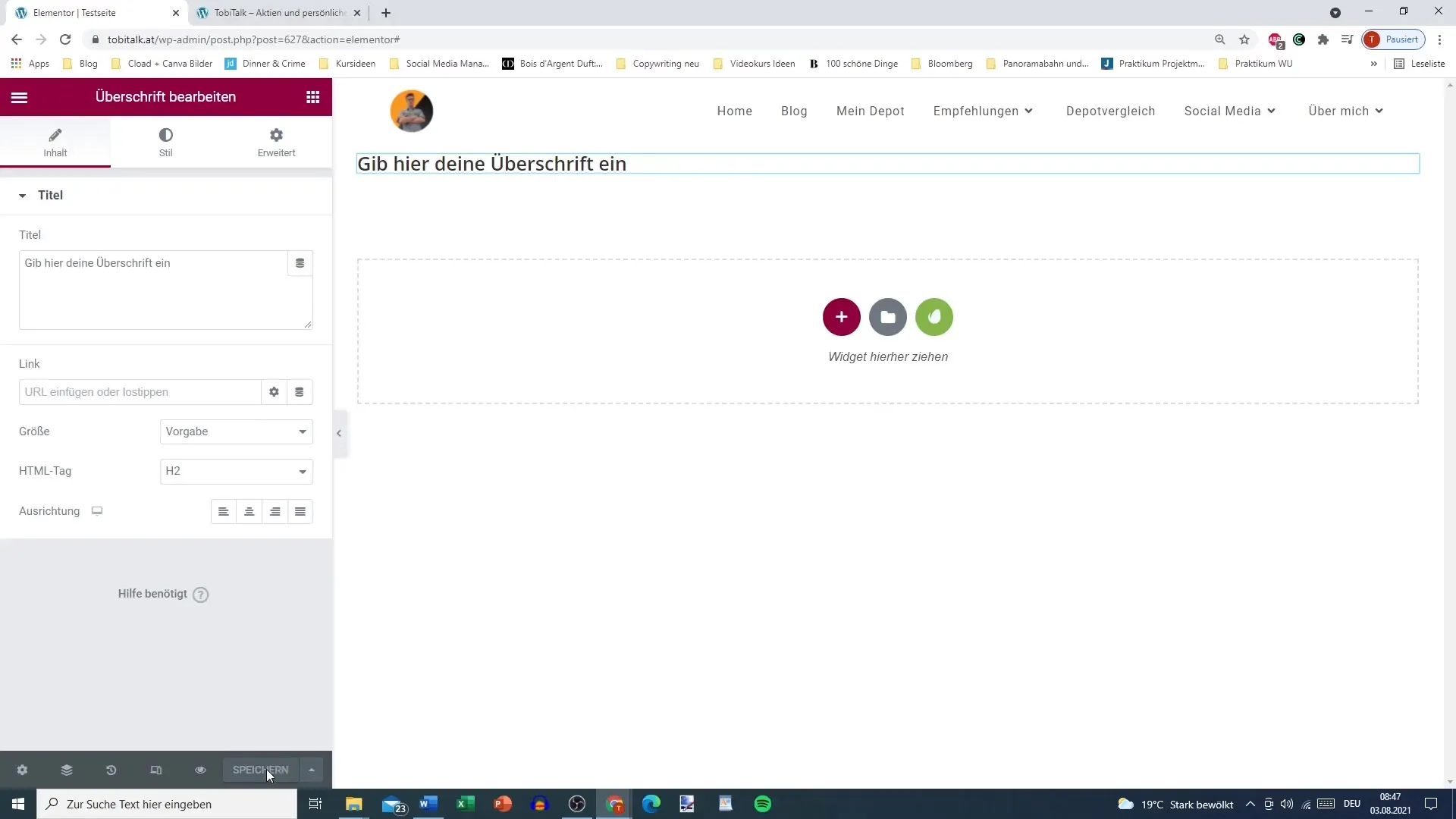
Ensinnäkin varmista, että muutoksesi on tallennettu Elementorissa. Voit lisätä uuden otsikon tai muun elementin paremman yleiskuvan saamiseksi. Avaa paneeli ja valitse haluamasi toiminto.

Lisättyäsi elementin varmista, että tallennat kaikki muutokset. Siirry paneeliin ja napsauta ”Tallenna”-näppäintä vasemmassa alakulmassa. Tämä on tärkeä vaihe varmistaaksesi, etteivät muutoksesi katoa.

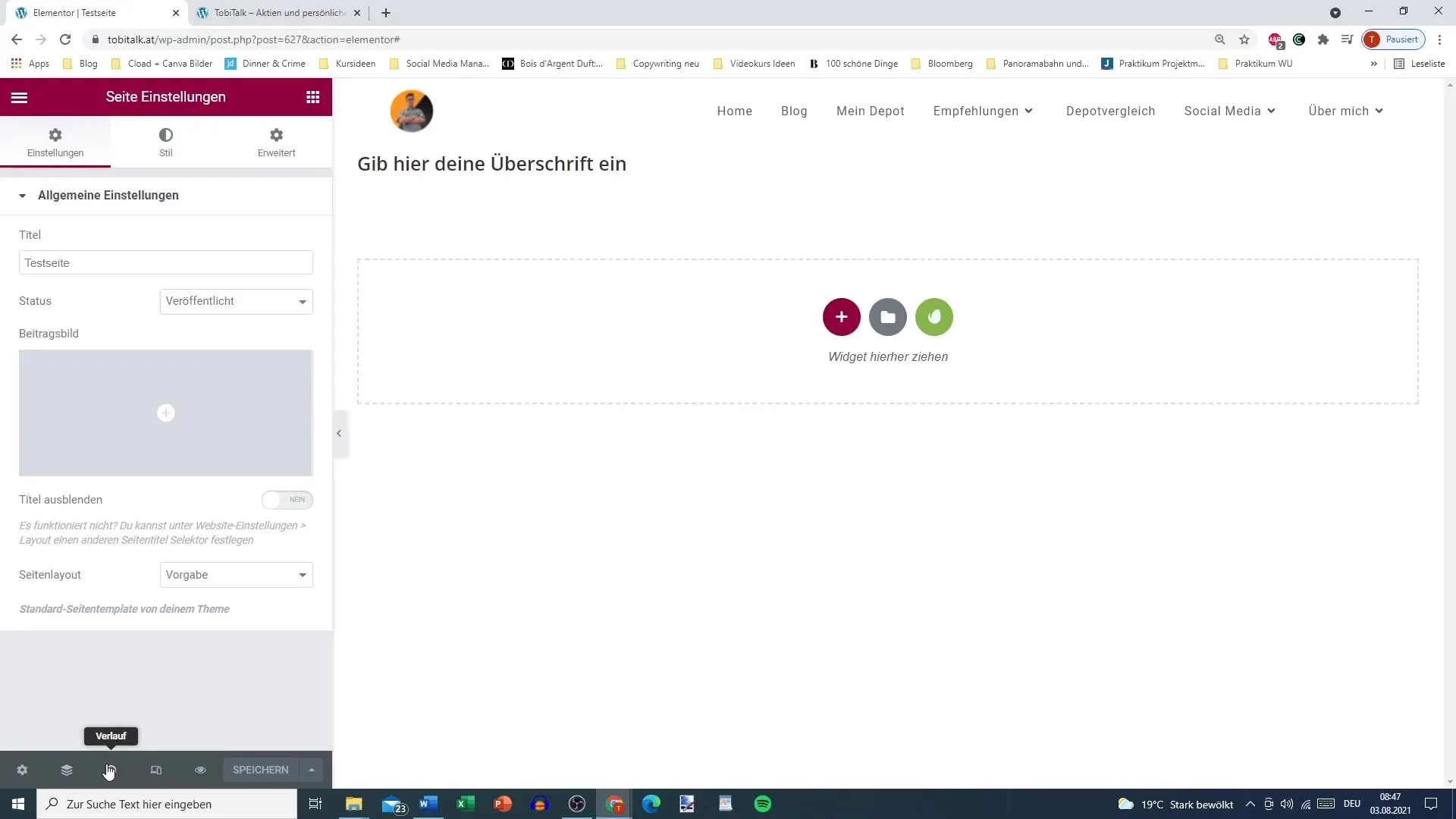
Nyt kun sivusi on tallennettu, voit hyödyntää muutosten esikatselua. Löydät vaihtoehdon ”Muutosten esikatselu” vasemmalta valikosta. Tämä toiminto antaa sinulle nopean yleiskuvan siitä, miltä nykyinen sivusi näyttää ennen sen julkaisua.

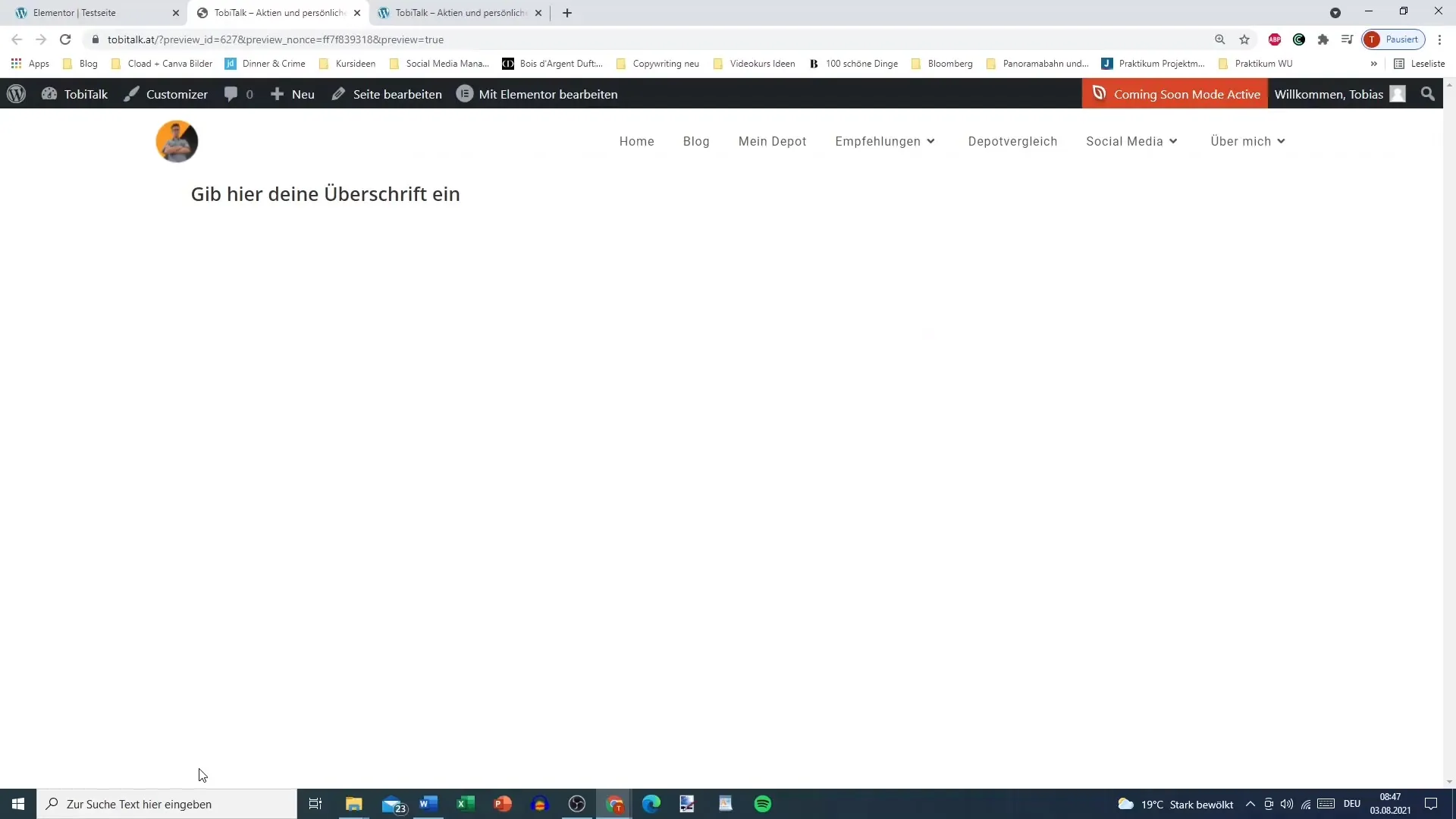
Jos haluat yksityiskohtaisemman tarkastelun, voit myös avata uuden välilehden ja käydä suoraan sivustollasi. Lisää verkkosivusi URL uuteen välilehteen ja päivitä sivu nähdäksesi viimeisimmät muutokset.
Toinen helppo tapa tarkastella muutoksia on käyttää näppäinyhdistelmää ”Z” näppäimistölläsi. Tällä pikakuvakkeella voit avata sivusi esikatselun nopeasti ilman ylimääräisiä vaiheita.
Kun tarkastelet sivusi esikatselua, voit myös löytää lisää asetuksia Elementor-paneelista. Nämä sisältävät erilaisia jäljitysasetuksia, jotka näyttävät, mitä muutoksia olet jo tehnyt.

Tämä jäljitystoiminto on hyödyllinen muutosten seuraamiseen ja myös helppo peruuttaa tarvittaessa. Tämä varmistaa, että voit tulevaisuudessa tarkastella kaikkia tekemiäsi muutoksia, mikä tekee muokkauksesta tehokkaampaa.
Yhteenveto
Olet nyt oppinut, miten voit hyödyntää Elementorin esikatselutoimintoa parhaalla mahdollisella tavalla saadaksesi selkeän käsityksen sivustosi niin kutsutuista muutoksista. Nämä askeleet auttavat sinua optimoimaan verkkosivustosi ja varmistamaan, että kaikki näyttää siltä kuin haluat.
Usein kysytyt kysymykset
Miten voin tallentaa muutokset Elementorissa?Voit tallentaa muutokset napsauttamalla Elementor-paneelin vasemmassa alakulmassa ”Tallenna”.
Mistä löydän muutosten esikatselun Elementorissa?Esikatselun löydät vasemman valikon kohdasta ”Muutosten esikatselu”.
Voinko avata esikatselun myös uudessa välilehdessä?Kyllä, voit syöttää verkkosivusi URL:n uuteen välilehteen ja päivittää sivun nähdäksesi viimeisimmät muutokset.
Miten voin peruuttaa tekemäni muutokset?Voit käyttää Elementor-paneelin jäljitysasetuksia peruuttaaksesi muutokset ja seurata aikaisempia muokkauksia.


