Tekstien muotoilulla on ratkaiseva rooli, kun kyseessä on sivuston houkuttelevuus. Typografia vaikuttaa paitsi luettavuuteen myös koko sivustosi esteettisyyteen. Tässä oppaassa opit, kuinka voit tehokkaasti säätää typografia-asetuksia Elementorissa. Sinua odottaa kattavat mahdollisuudet määritellä fontit, -koot ja tyylit korostaaksesi sisältöäsi ja parantaaksesi käyttäjäkokemusta.
Tärkeimmät havainnot
- Globaalien typografia-asetusten avulla voit säätää fontteja, kokoa ja värejä kaikille sivuston tekstielementeille.
- Otsikoille on saatavilla erilaisia tasoja (H1:stä H6:iin), joita voidaan mukauttaa yksilöllisesti.
- Tekstin tyyliä voidaan optimoida käyttämällä ominaisuuksia kuten lihavointi, kursivointi ja yliviivaus.
- Värimuutokset ja hover-efektit voidaan määrittää linkeille.
Askel askeleelta ohjeet
1. Pääsy typografia-asetuksiin
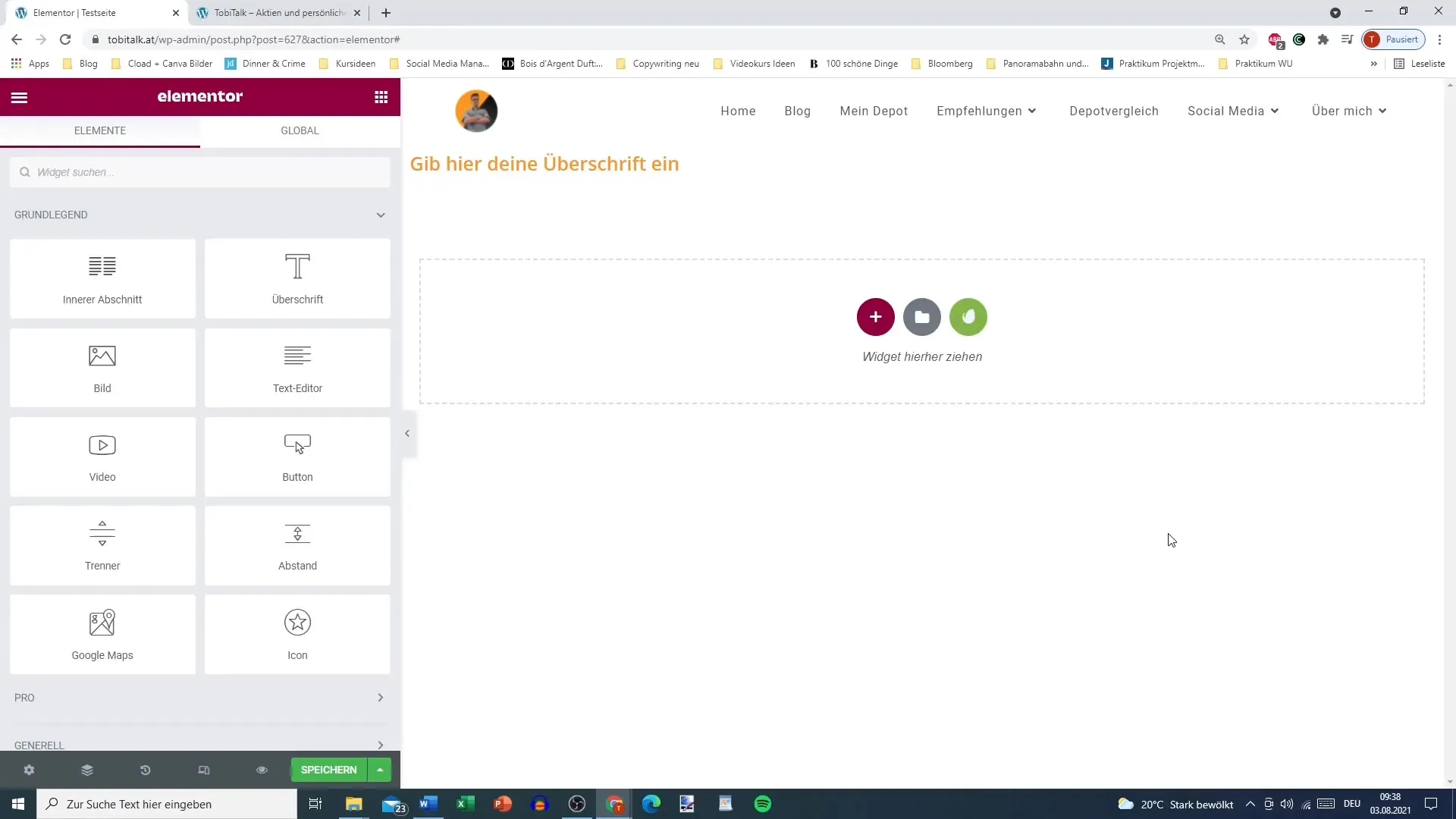
Vaihtaaksesi typografia-asetuksia, siirry ensin Elementor-editoriin. Avaa sivu, jota haluat muokata.

2. Globaalien asetusten avaaminen
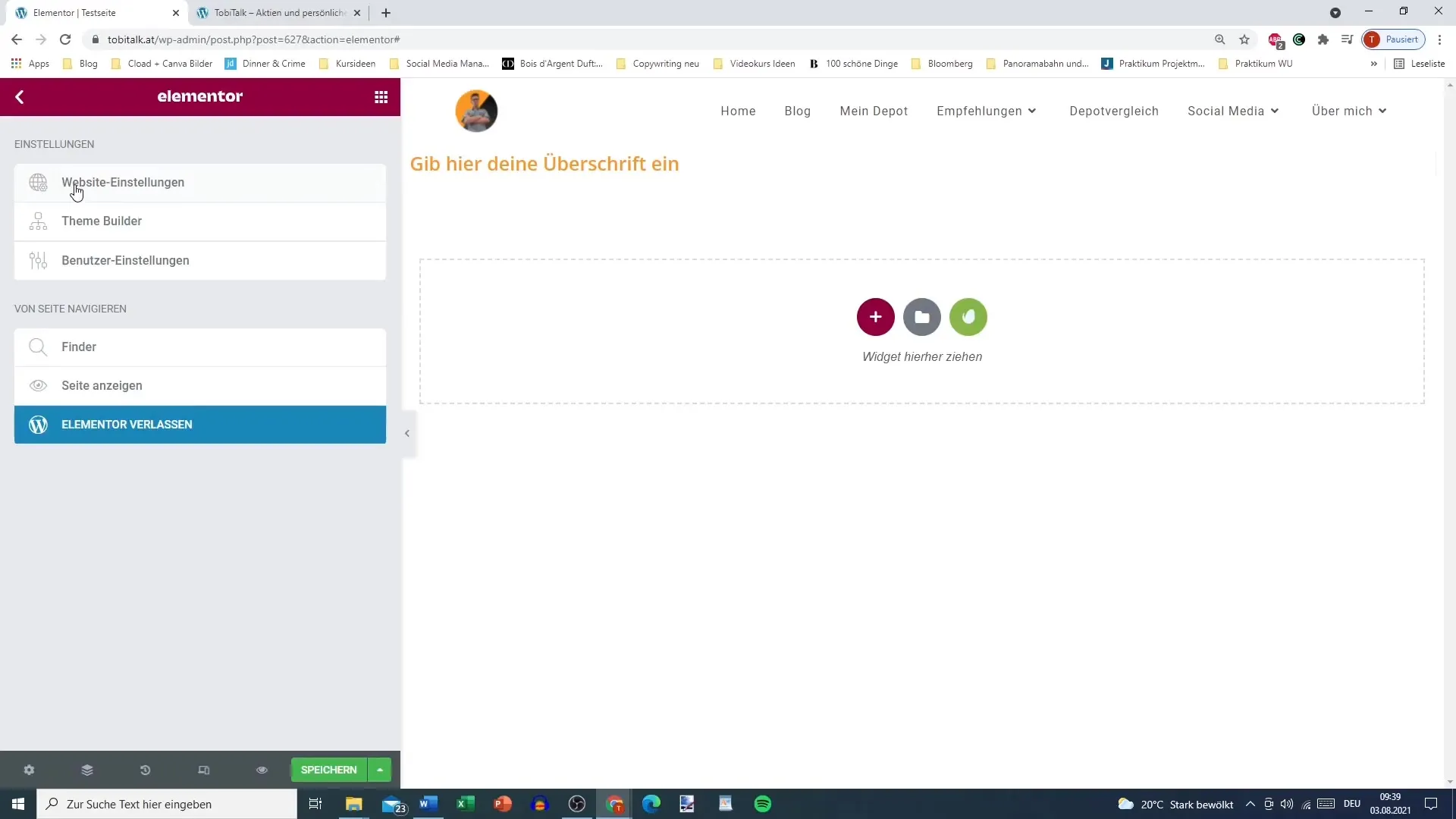
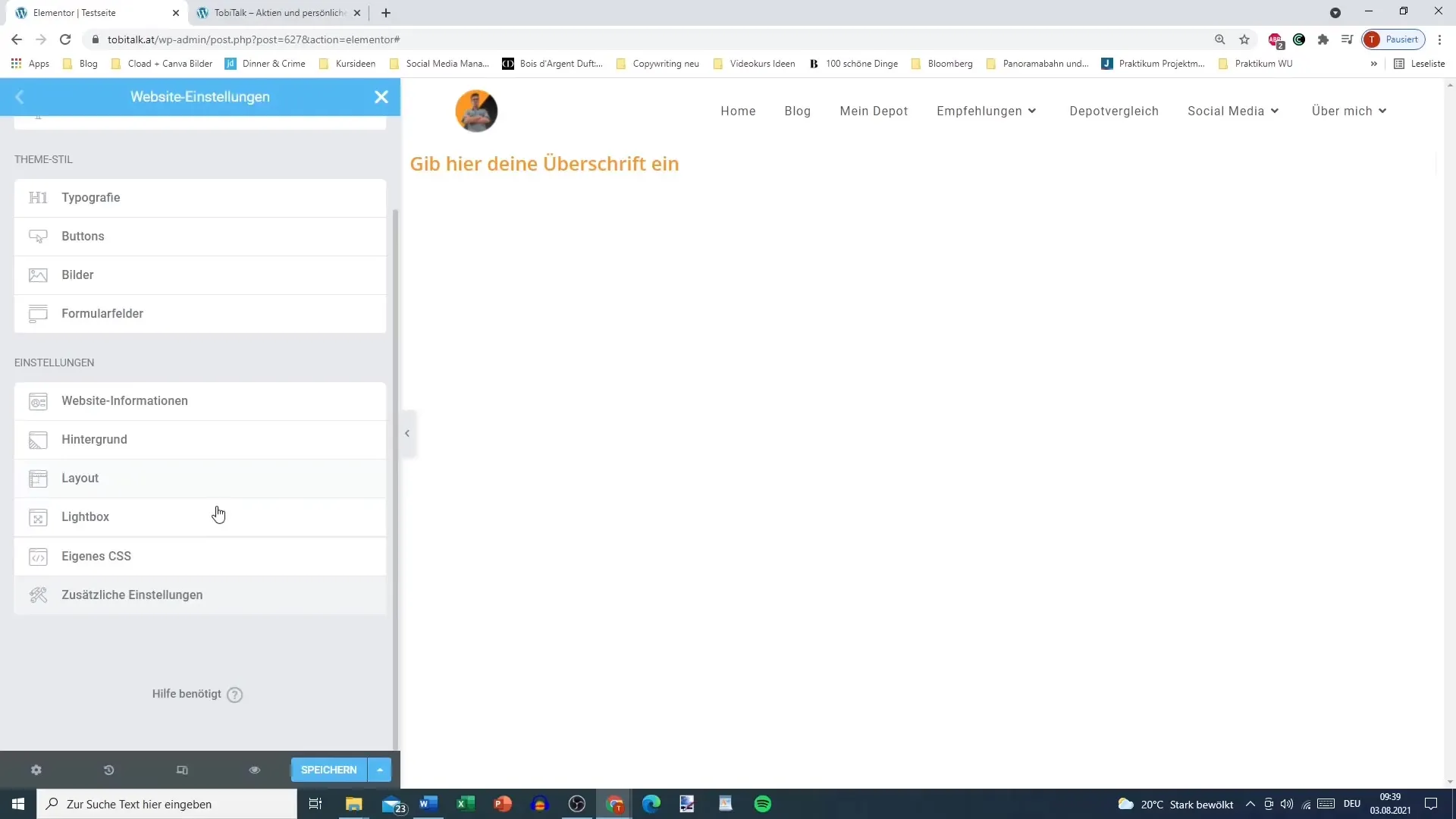
Klikkaa ylhäällä vasemmalla olevaa "Sivuston asetukset". Täällä löydät alueen typografisille säädöille sekä muita globaaleja asetuksia, jotka koskevat koko sivustoasi.

3. Valitse fontit
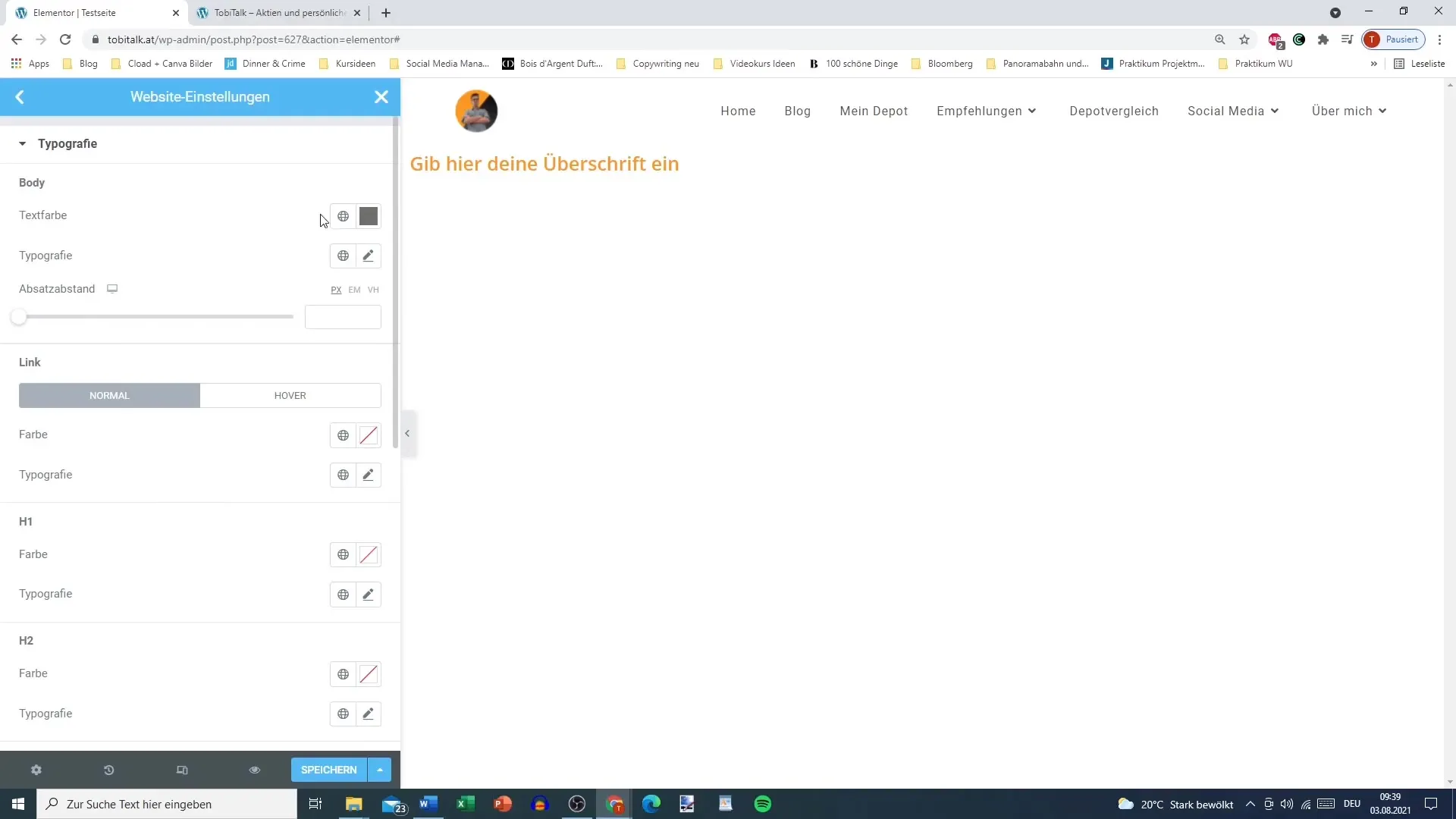
"Typografia"-osiossa voit valita erilaisia fontteja eri tekstityypeille, leipätekstistä otsikoihin. Voit valita täältä, minkä fontin haluat oletusarvoisesti body-tekstille.

4. Tekstin värin määrittäminen
Voit määrittää tekstin värin body-tekstille. Valitse haluamasi väri tai määritä globaali väri, jonka olet aiemmin määrittänyt väripaletissa.

5. Määritä oma fontti
Päätä fontti, jota haluat käyttää oletuksena, esimerkiksi "Anton". Huomioi, että fonttien lataaminen voi kestää hieman internet-yhteydestä riippuen.
6. Aseta fonttikoko
Aseta fonttikoko pikseleinä. Tämä vaihtoehto mahdollistaa tekstiesi luettavuuden optimoinnin valitsemalla sopivan koon kohdeyleisöllesi.
7. Määritä tekstiattribuutit
Täällä voit määrittää attribuutteja kuten lihavointi, kursivointi, alleviivaus tai yliviivaus body-tekstille. Nämä toiminnot auttavat sinua korostamaan tärkeitä tietoja tai muuttamaan tekstien tyyliä vaihtelevaksi.
8. Määritä riviväli ja merkkiväli
Muuta riviväliä paremman luettavuuden saavuttamiseksi. Myös merkkiväliä voidaan säätää saadaksesi miellyttävän visuaalisen vaikutelman. Täällä voit asettaa arvot siten, että ne sopivat parhaiten asetteluusi.
9. Aseta otsikoille asetukset
On myös mahdollista tehdä tiettyjä säätöjä eri otsikoille (H1:stä H6:iin). Voit määrittää värit, fontit ja koot yksilöllisesti jokaiselle otsikolle.
10. Määritä Hover-efektit
Lisätäksesi tekstiisi dynamiikkaa, voit määrittää hover-efektejä linkeille. Tämä voisi sisältää esimerkiksi sen, että linkit muuttavat väriä hiiren päällä, mikä lisää vuorovaikutteisuutta.
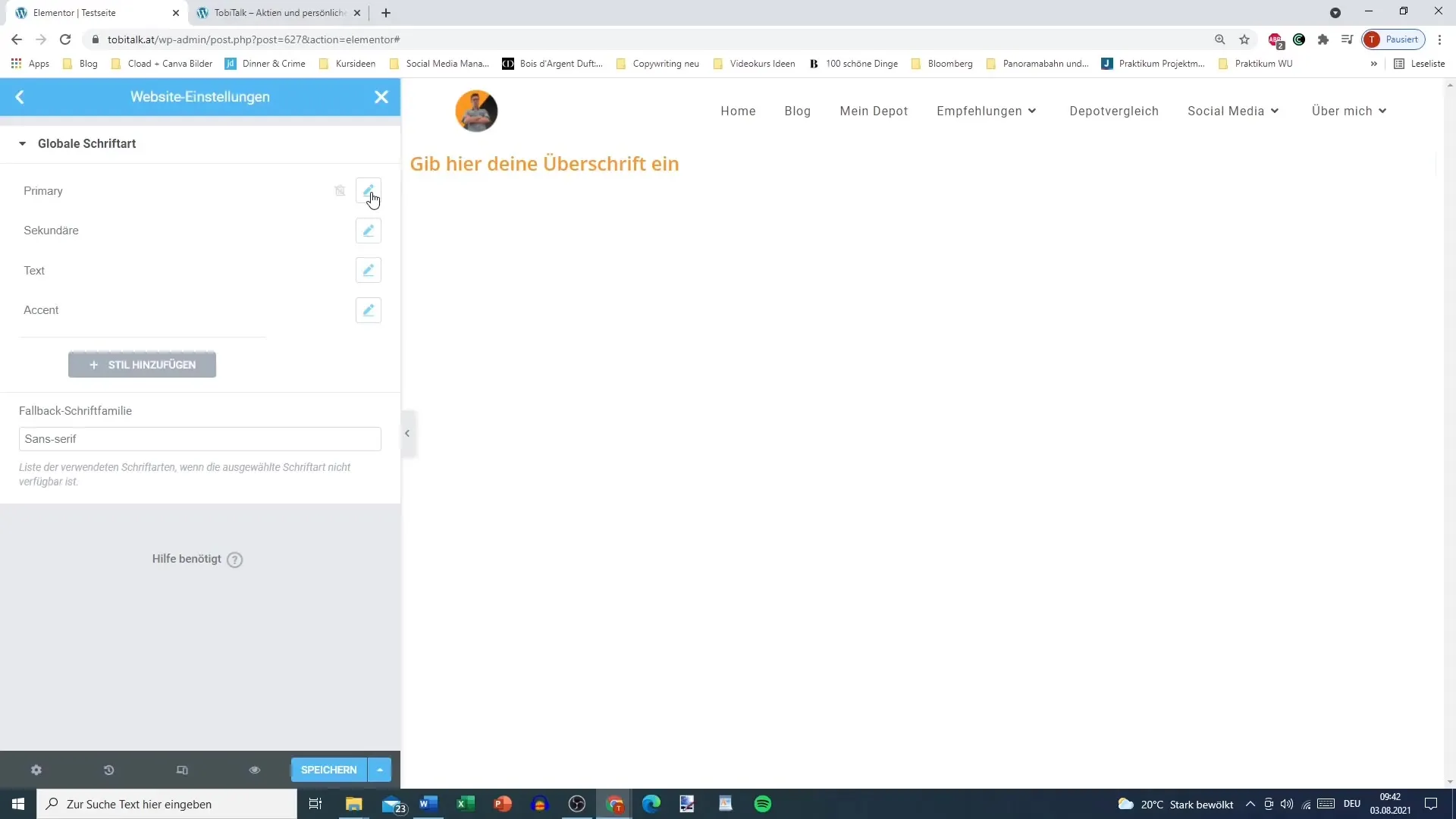
11. Hallinnoi globaaleja fontteja
Jos haluat hallinnoida lähellä globaaleja fontteja, klikkaa "Hallinnoi globaaleja fontteja". Täällä voit säätää asetuksia eri luokille, kuten ensisijaisille, toissijaisille tai korostusteksteille.

12. Tee lopulliset säädöt
Tarkista muutoksesi tai muokkaa niitä tarvittaessa. Päätä sitten tallentaa kaikki muutokset varmistaaksesi, että typografiset asetuksesi toteutetaan tehokkaasti koko verkkosivustolla.
Yhteenveto
Elementorin typografiasäädöt antavat sinulle vapauden mukauttaa verkkosivustosi typografiaa yksilöllisesti. Sinulla on mahdollisuus määrittää fontit, koot ja tyylit optimoidaksesi käyttäjäkokemusta. Nämä mukautukset ovat tärkeä osa brändisi visuaalista identiteettiä ja parantavat sisältöjesi luettavuutta.
Usein kysytyt kysymykset
Mitä fontteja voin käyttää Elementorissa?Voit käyttää monia Google-fontteja ja mukautettuja fontteja Elementorissa.
Miten muutan body-tekstin tekstiväriä?Mene typografiasäätöihin ja valitse haluamasi väri teksti- tai väriasetuksista.
Voinko määrittää linkkeihin hover-efektejä?Kyllä, voit luoda hover-efektejä linkeille muuttamalla niiden väriä tai tyyliä hiiren päällä ollessa.
Miten tallennan typografiasäätöni?Älä unohda klikata "Tallenna muutokset" sen jälkeen, kun olet tehnyt mukautuksesi typografiasäätöihin.
Miten navigoin eri otsikkotasojen välillä?Typografiasäätöjen avulla voit valita ja mukauttaa eri otsikkotasoja (H1-H6).


