Kun haluat luoda WordPress-sivustollesi houkuttelevia painikkeita, ne ovat tärkeä elementti. Ne ohjaavat käyttäjävuorovaikutusta merkittävästi ja edistävät käyttäjäkokemusta. Tässä oppaassa näytän sinulle, kuinka voit hyödyntää painikkeiden asetuksia Elementorissa painikkeiden visuaalisesti houkuttelevaksi ja toimivaksi muokkaamiseksi. Käymme vaihe vaiheelta läpi tärkeimmät toiminnot ja asetukset, jotka auttavat sinua muokkaamaan painikkeet haluamallasi tavalla.
Tärkeimmät oivallukset
- Voit säätää värejä, typografiaa ja hover-efektejä.
- Sinulla on mahdollisuus tehdä globaalit asetukset, jotka pätevät kaikkiin sivustosi painikkeisiin.
- Voit tehdä yksilöllisiä muokkauksia jokaiselle painikkeelle.
Vaiheittainen opas
Painikkeen luominen ja muokkaaminen
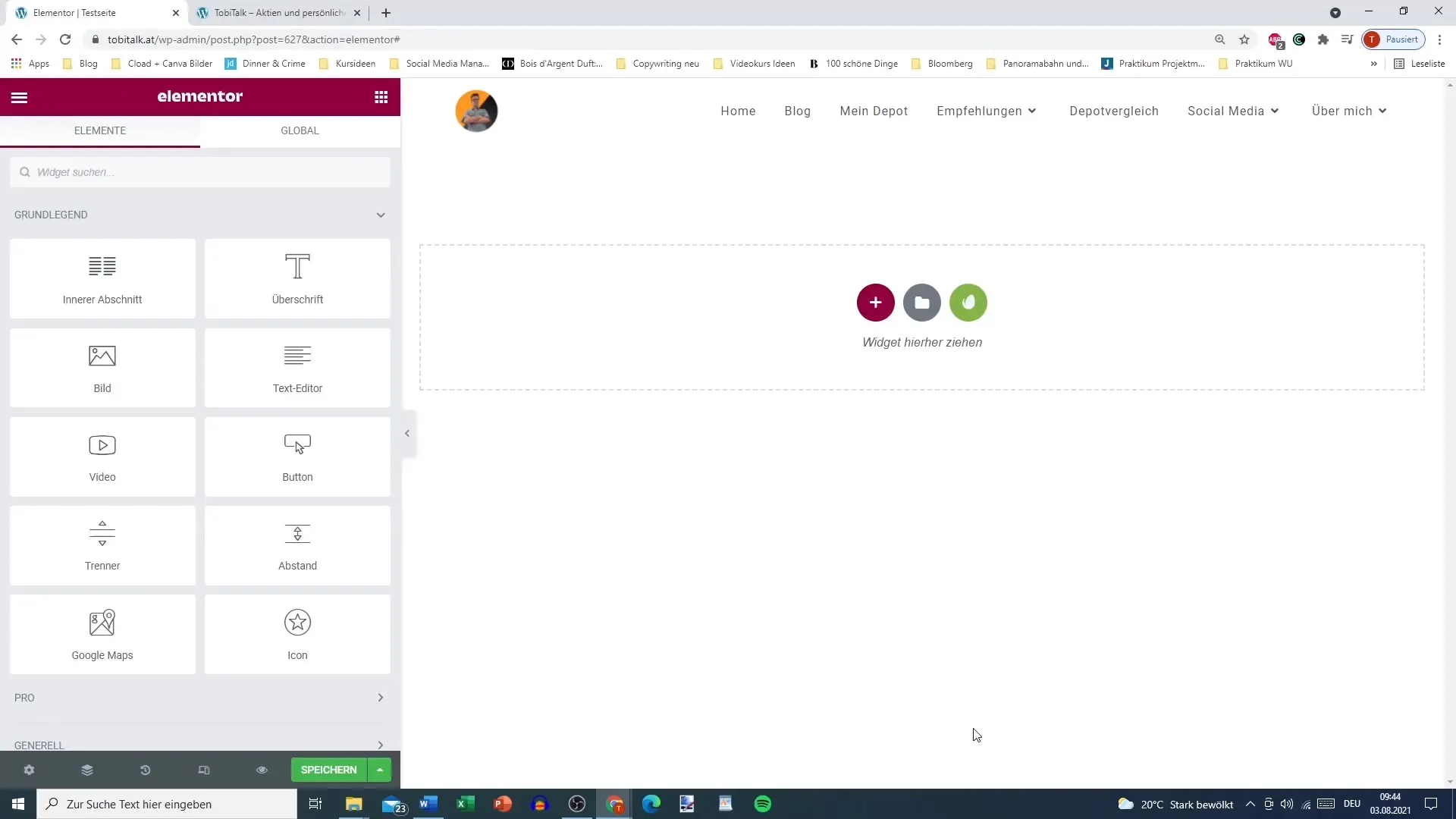
Ensinnäkin sinun tulee varmistaa, että olet lisännyt painikkeen Elementor-editoriisi. Napsauta vain "+"-symbolia luodaksesi uuden asettelun ja vedä painike-widget siihen osioon.

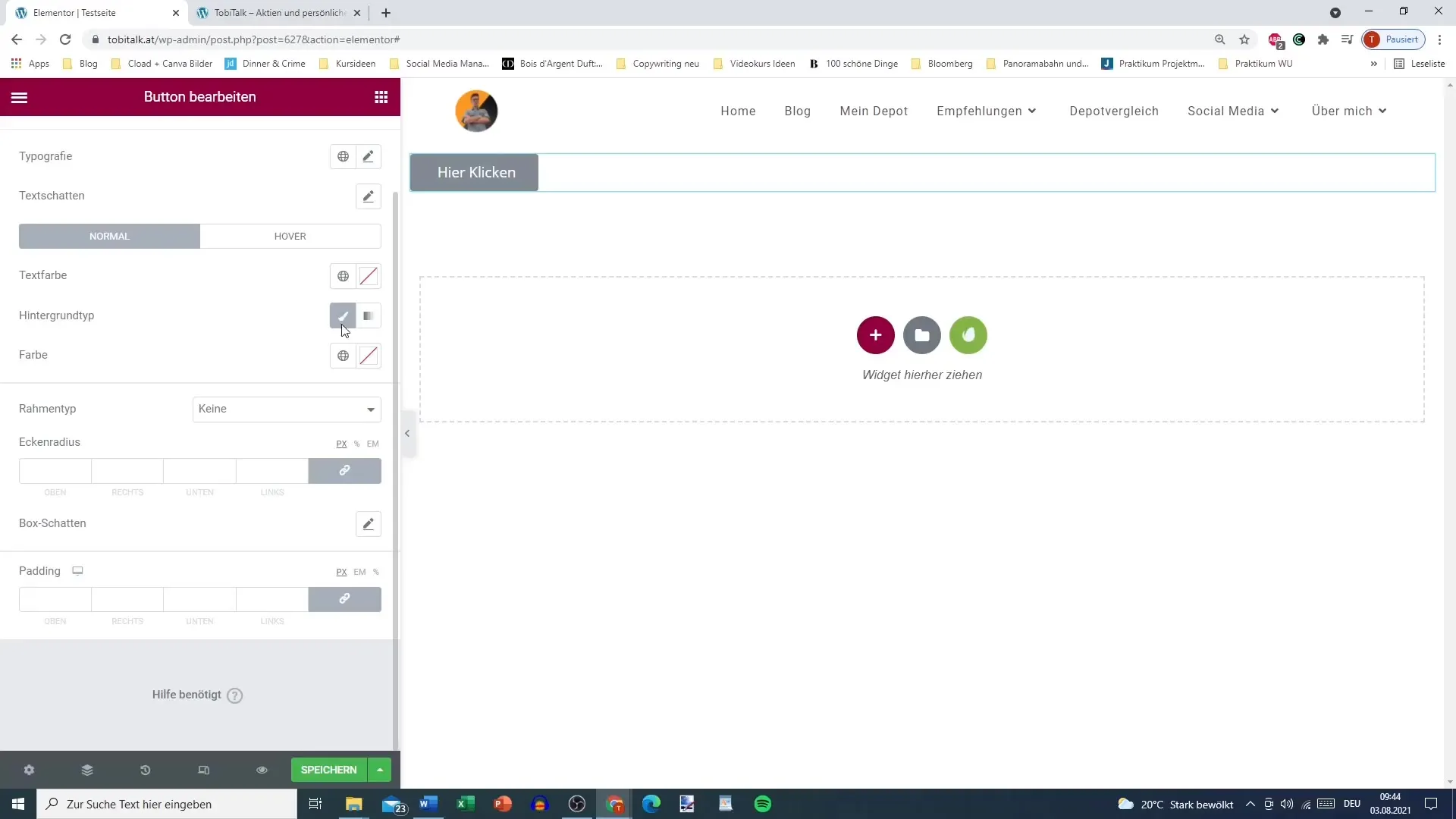
Kun painike on lisätty, näkyy vasemmalla erilaisia asetuksia, joita voit muokata.
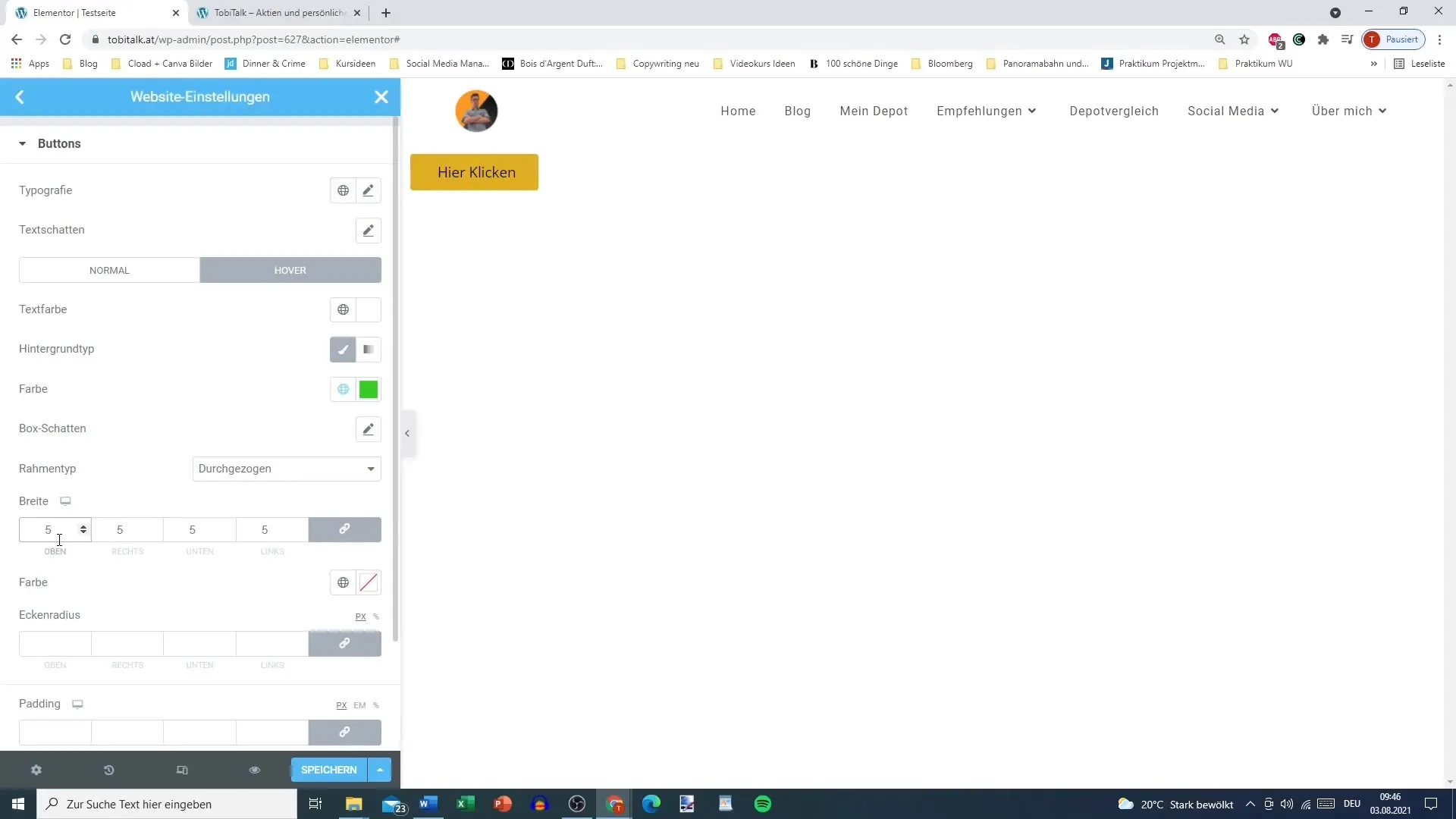
Tyylin ja typografian muuttaminen
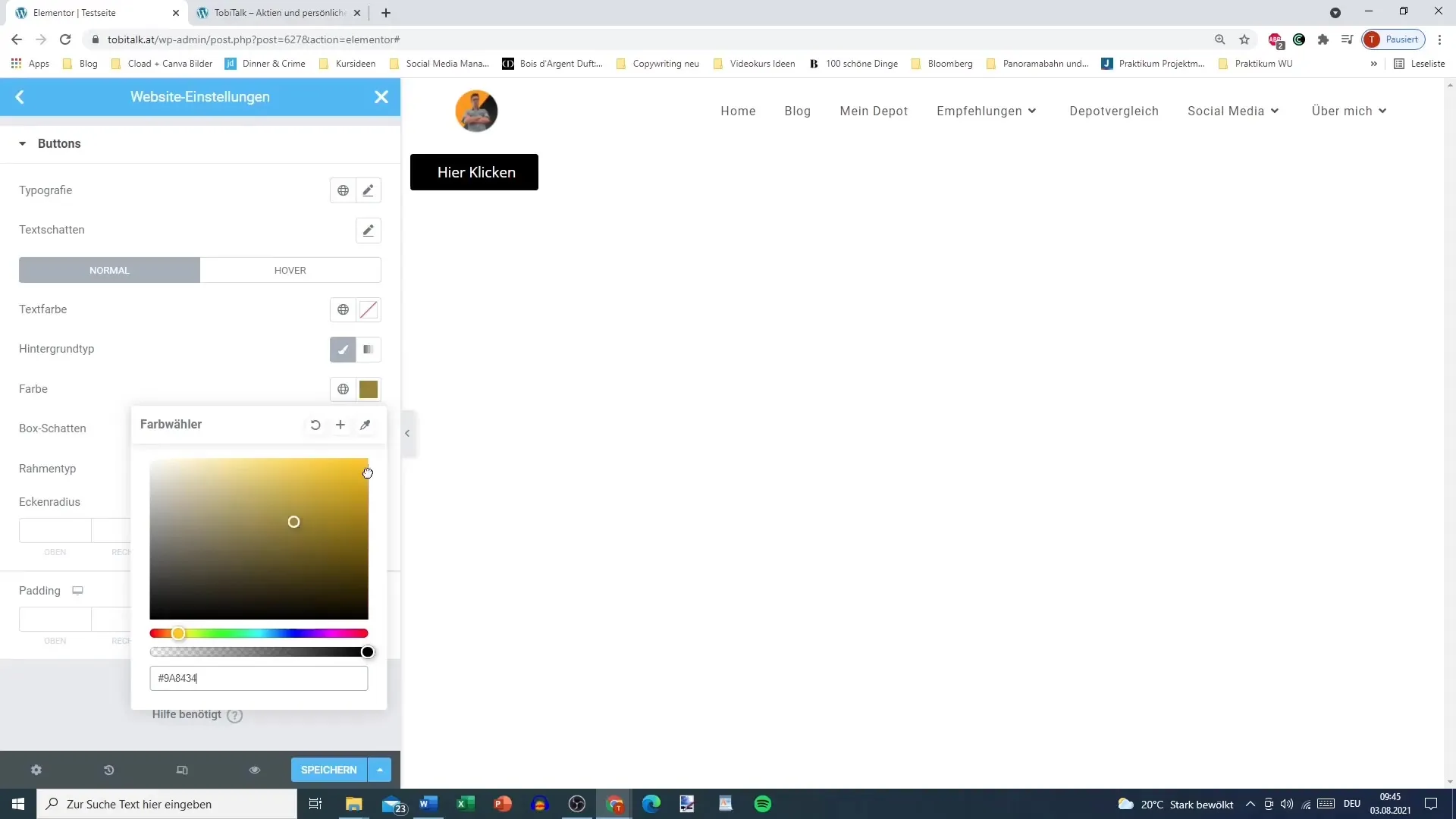
Painikkeen ulkoasua voidaksesi parantaa voit muuttaa typografiaa ja värejä. Mene "Tyyli"-välilehteen ja valitse haluamasi tekstin väri ja taustaväri. Voit myös valita taustaksi väriliukuman.

Voit muokata painikkeen typografiaa valitsemalla fontin, koon ja muita osa-alueita. Tämä auttaa sinua luomaan painikkeen, joka visuaalisesti sopii verkkosivustoosi.

Globaalien asetusten käyttö
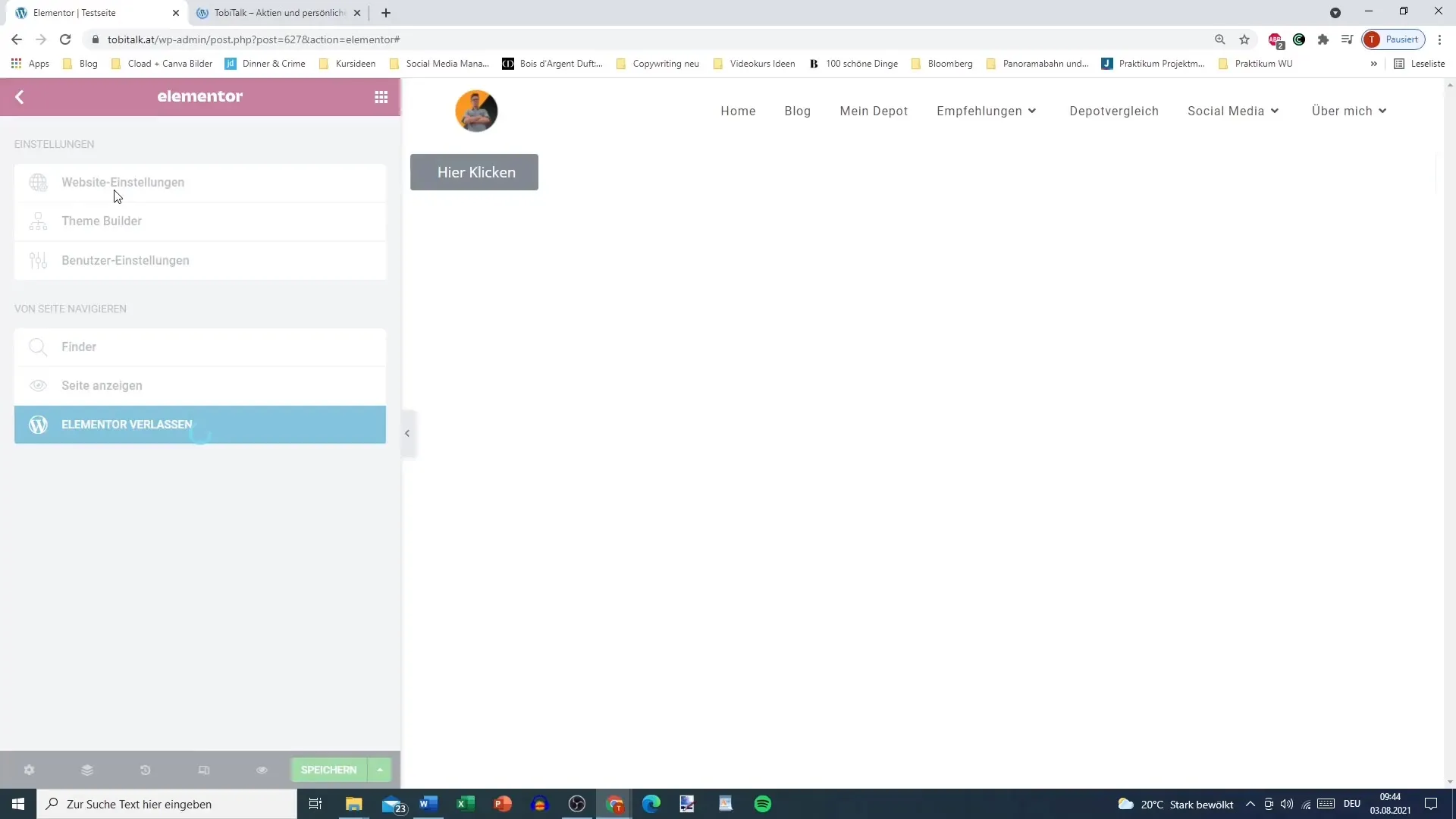
Mikäli haluat, voit tehdä globaaleja asetuksia painikkeellesi. Tämä on erityisen hyödyllistä, jos sivustollasi on useita painikkeita, jotka tarvitsevat samat tyylit. Siirry "Sivuston asetukset"-välilehteen ja valitse painikkeen tyyli sieltä. Täältä voit määrittää yleiset asetukset kuten värit tai typografian, jotka koskevat kaikkia painikkeita.
Hover-efektien mukauttaminen
Käyttäjäkokemuksen parantamiseksi on tärkeää asettaa hover-efektit painikkeelle. Tämä tarkoittaa, että painikkeen väri tai ulkoasu muuttuu, kun käyttäjä vie hiiren päälle. Voit esimerkiksi vaihtaa taustavärin mustaksi ja tekstin valkoiseksi, kun painiketta korostetaan.

Houkutteleva hover-efekti on ratkaisevan tärkeä vieraiden vuorovaikutuksen parantamiseksi.
Rajat ja etäisyydet määrittäminen
Väreiden lisäksi voit säätää painikkeesi kehystä ja kulmaradiusta. Voit valita erilaisia kehystyyppejä, kuten jatkuvia viivoja. Määritä leveys ja väri mieleisesi mukaan, jotta painikkeesi saa yksilöllisen ulkonäön.

Painikkeen kulmat voit muotoilla pyöristetyiksi, mikä luo modernin ja siistin ilmeen. Kokeile erilaisia kulmaradiuksia saadaksesi haluamasi vaikutuksen.
Älä unohda ottaa huomioon myös painikkeen tyhjäkäyntiä. Tällöin tekstiin ja painikkeen reunoille tulevaan tilaan tehdään säätöjä, mikä edistää käyttäjäystävällisyyttä.
Arvojen linkittäminen
Elementorissa tärkeä ominaisuus on arvojen linkittäminen. Kun käytät arvolinkityksiä, voit esimerkiksi säätää kaikki kulmat tasaisesti aktivoimalla ketjun. Jos haluat tehdä yksilöllisiä muokkauksia, poista tämä linkitys käytöstä ja voit säätää jokaisen arvon erikseen.
Tyylin kopioiminen
Tehokas tapa siirtää muotoiltu painike muihin painikkeisiin on "Kopioi tyyli" -toiminto. Jos pidät tietyn painikkeen tyyliltäsi, voit yksinkertaisesti hiiren oikealla painikkeella napsauttaa sitä ja valita "Kopioi tyyli". Tämän jälkeen napsauta painiketta, jolle haluat antaa saman tyylin, ja valitse "Liitä tyyli".
Tämä toiminto säästää aikaa ja varmistaa, että suunnittelusi pysyy johdonmukaisena.
Miksi globaalit asetukset voivat olla järkeviä
Jos työskentelet laajan verkkosivuston parissa, saattaa olla hyödyllistä asettaa globaalit asetukset Elementorin painikkeille. Et joudu toistamaan samoja asetuksia joka kerta. Tämä voi olla erityisen hyödyllistä suurissa projekteissa, koska se merkittävästi lyhentää suunnittelu- ja kehitysaikaa.
Yhteenveto
Olet nyt oppinut kaikki tärkeät vaiheet räätälöidäksesi Elementorin painikkeiden asetuksia WordPress-sivustollesi. Lisäämällä painikkeen ja tekemällä tarkkoja mukautuksia kuten värejä, typografiaa ja leijuvia efektejä – ohje tarjoaa sinulle tarvittavat mahdollisuudet optimoida painikkeesi.
Usein kysytyt kysymykset
Mikä on leijuvat efektit?Leijuvat efektit ovat visuaalisia muutoksia painikkeessa, kun hiiren osoitin liikkuu sen yli.
Miten voin tyylitellä useita painikkeita samanaikaisesti?Käytä "Kopioi tyyli" -toimintoa, jolla voit siirtää yhden painikkeen tyylit kaikkiin muihin painikkeisiin.
Ovatko globaalit asetukset parempia kuin yksilölliset?Globaalit asetukset säästävät aikaa laajoilla verkkosivustoilla, kun taas yksilölliset mukautukset tarjoavat enemmän joustavuutta.
Miten voin muuttaa painikkeeni typografiaa?Mene Elementorin editorin "Tyyli" -välilehteen ja valitse haluamasi fontti ja koko.
Voinko säätää kulmien sädeyksen?Kyllä, voit säätää kulmien sädeystä haluamallasi tavalla luodaksesi pyöristettyjä tai kulmikkaita painikkeita.


