Käyttö Laskureiden Elementorissa voi parantaa verkkosivujasi ja innostaa kävijöitä heti ensisilmäyksellä. Laskurit eivät ole vain visuaalisesti houkuttelevia, vaan ne tarjoavat myös tärkeitä tietoja yhdellä silmäyksellä, kuten asiakasarvioita, tilaajamääriä tai myyntilukuja. Tässä ohjeessa näytän, miten käytät laskureita tehokkaasti WordPress-sivustollasi.
Tärkeimmät havainnot
- Laskureita on helppo käyttää ja niitä voidaan mukauttaa monin tavoin.
- Voit määrittää aloitusluvun, etuliitteen, jälkiliitteen ja animaation keston yksilöllisesti.
- Laskureiden värit ja tyylit ovat mukautettavissa integroitumaan muotoiluusi.
Askel-askeleelta ohje
Lisää laskureita
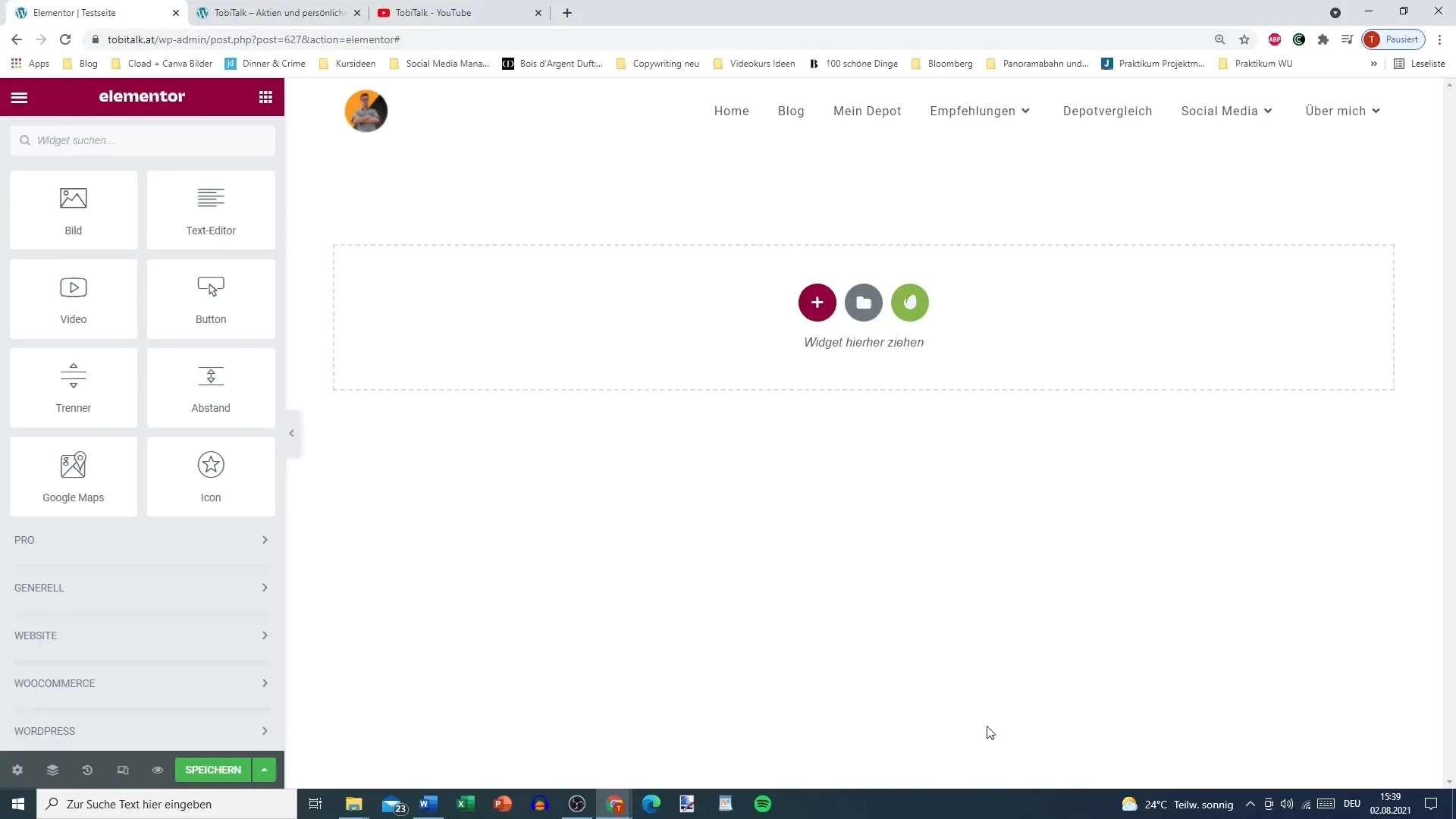
Aloita löytämällä laskurielementit sivullasi Elementorissa. Siirry ensin haluamallesi sivulle tai osioon, johon haluat sijoittaa laskurin.

Laskureiden luominen
Lisää uusi laskurielementti. Huomaat, että siinä näkyy jo oletusarvoinen luku 100. Voit muokata tätä lukua haluamallasi tavalla.
Laskureiden monistaminen
Jos olet jo luonut laskurin ja haluat käyttää sitä useaan otteeseen, voit tehdä siitä kopion. Valitse laskuri ja napsauta Kaksinkertaista-painiketta. Tällä tavoin luodaan samanlainen laskuri, jonka voit sitten mukauttaa.

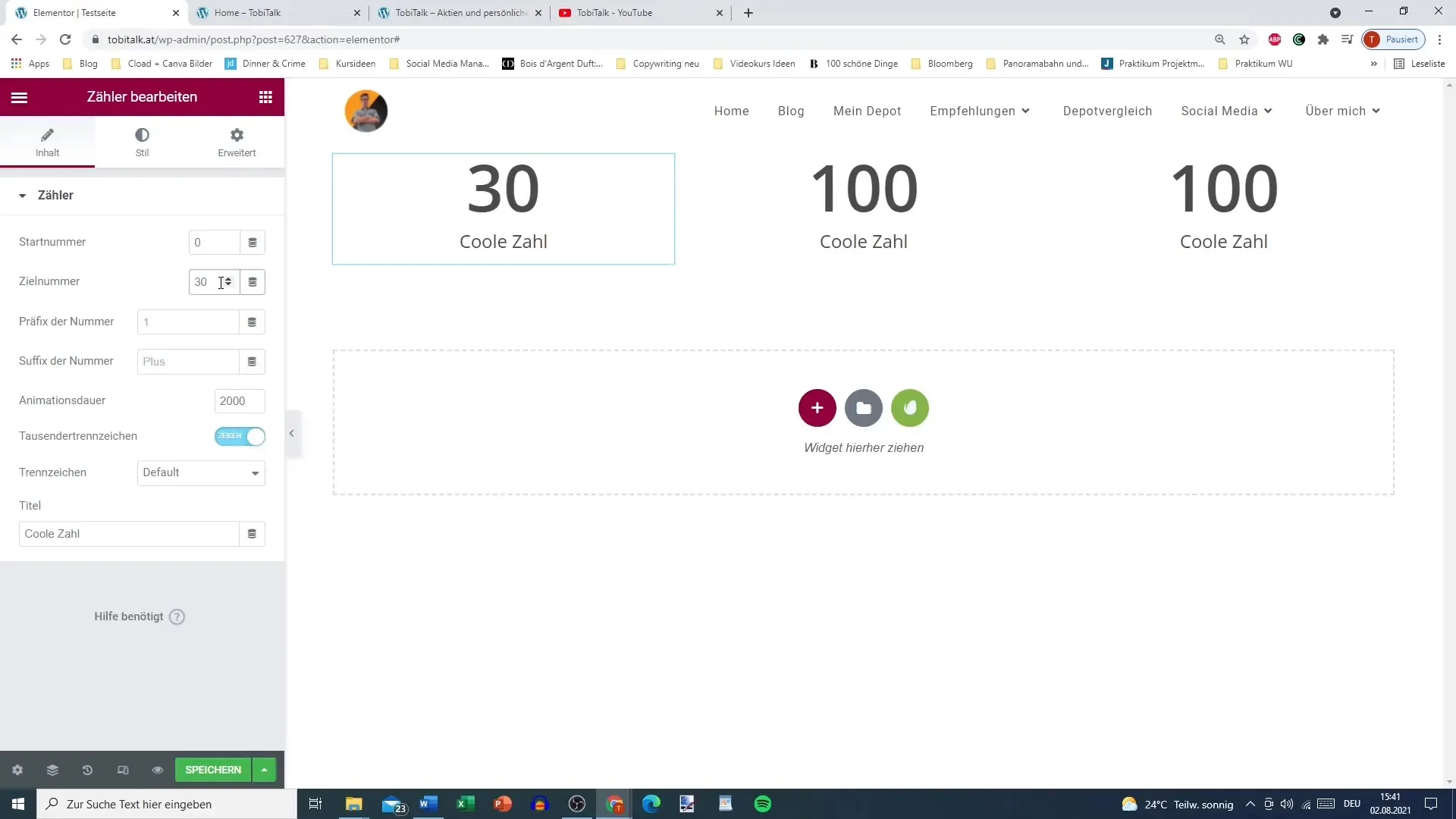
Tavoitenumeron määrittäminen
On aika määrittää tavoitenumero. Voit syöttää numeron suoraan näyttääksesi, mitä olet saavuttanut, esimerkiksi 2400 tyytyväistä asiakasta.

Etuliitteen ja jälkiliitteen valitseminen
Sinulla on mahdollisuus lisätä etuliite ja jälkiliite laskuriisi. Jos esimerkiksi haluat lisätä plussamerkin tai euronmerkin eteen, voit tehdä sen täällä. Tässä esimerkissä tarvitsemme sitä vain numeron näytössä.
Otsikon lisääminen
Anna laskurillesi otsikko, joka selventää numeron merkitystä. Kiehtova otsikko kuten "Tyytyväiset asiakkaat" tekee laskurista vielä houkuttelevamman.
Tuhaterotin
Valitse, käytetäänkö tuhaterotinta. Voit valita pisteen, pilkun tai jopa ilman erotinta. Näin numero mukautuu haluttuun luettavuuteen.
Animaation keston asettaminen
Käytä animaation kestoa määrittääksesi nopeuden, jolla laskuri nousee. 5000 millisekunnin kesto saa numeron näyttämään suhteellisen nopeasti, kun taas lyhyempi aikaväli jättää nopean vaikutelman.
Tyylin ja värien muokkaaminen
Seuraava vaihe: Valitse tekstiväri laskurillesi varmistaaksesi, että se sopii harmonisesti verkkosivustosi yleisilmeeseen. Voit valita värit helposti napsauttamalla.
Tyylitellä tekstiä
Tekstiä voit mukauttaa myös omaan makuusi. On suositeltavaa valita helposti luettava ja samalla tyylikäs fontti.
Tallenna ja tarkista
Kun kaikki asetukset on tehty, tallenna muutoksesi ja tarkista sivusi etuosa. Tarkista, miltä laskuri näyttää ja toimiiko kaikki halutulla tavalla.
Interaktiiviset laskurit
Haluamallasi tavalla voit myös määrittää, että laskuri tulee aktiiviseksi vasta kun se tulee kävijän näkökenttään. Tämä tarjoaa lisäinteraktiivisen komponentin, joka parantaa käyttäjäkokemusta.

Tiivistelmä
Olet nyt oppinut, miten voit tehokkaasti käyttää laskuria Elementorissa tiedon visuaaliseen esittämiseen verkkosivustollasi. Oikean suunnittelun ja toteutuksen avulla voit vaikuttaa vierailijoihin ja korostaa tärkeitä tietoja.


