3D-tekstit tuovat syvyyttä ja dynamiikkaa suunnitteluusi ja niitä voi käyttää monipuolisesti. On erilaisia lähestymistapoja tämän efektin luomiseen - klassisesta vanhanaikaisesta menetelmästä älykkääseen, aikaa säästävään vaihtoehtoon. Tässä opetusohjeessa näytän sinulle molemmat tavat luoda 3D-tekstiä Photoshopissa. Opit, kuinka voit manuaalisilla toimenpiteillä luoda perinteisen ilmeen ja kuinka voit helposti saavuttaa vaikuttavia tuloksia modernien työkalujen ja tekniikoiden avulla. Aloita ja tuo tekstisi kolmanteen ulottuvuuteen!
Vaihe 1:
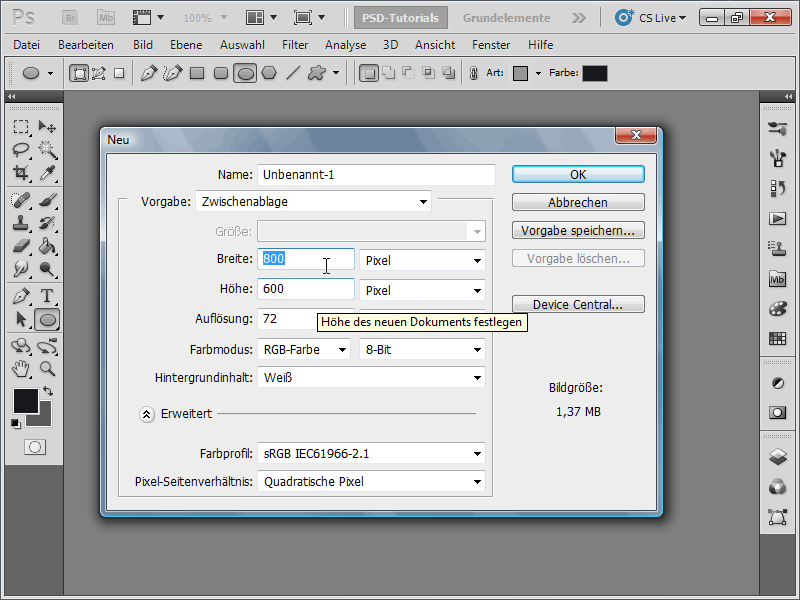
Ensinnäkin luon uuden asiakirjan; koko ei ole tärkeä. Valitsen hyvin pienen koon, 800x600 pikseliä. Jos haluat tulostaa tämän efektin, yksikön on muututtava pikselistä senttimetreiksi ja tarkkuuden 72:sta 300 ppi:hin.

Vaihe 2:
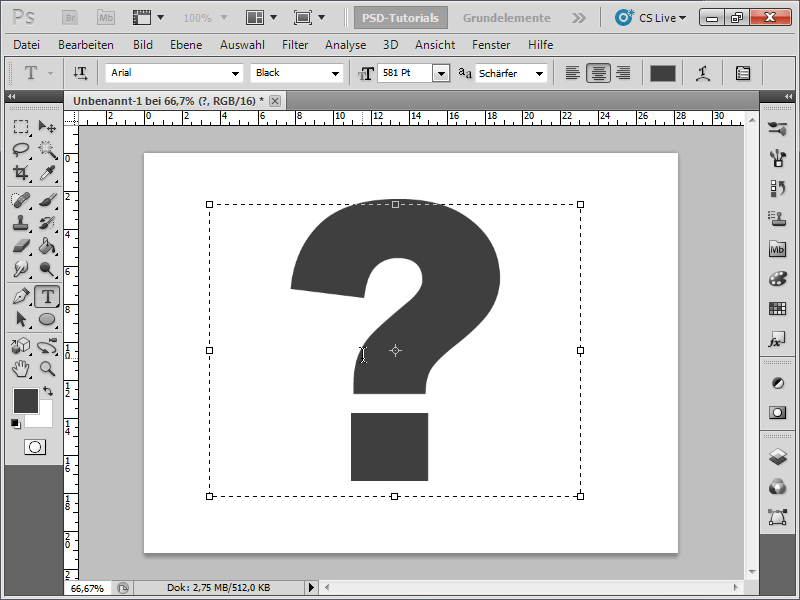
Nyt luon melko paksun kirjaimen. Käytän siihen Arial Black -kirjasintyyppiä noin 580 pisteen koolla tummanharmaalla värillä.
Vaihe 3:
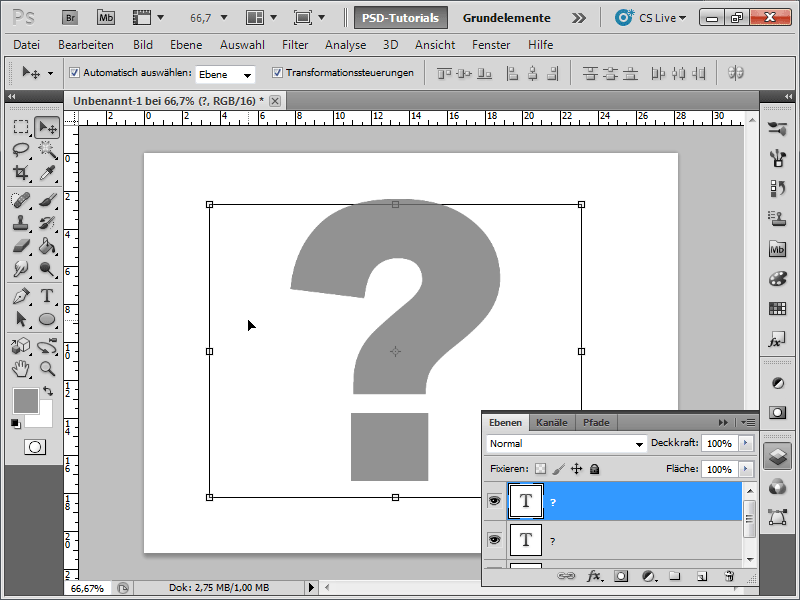
Sitten kopioin tason Ctrl+J ja muutan kopion vaaleammaksi harmaaksi.
Vaihe 4:
Seuraavaksi siirrän tasoa hieman alaspäin oikealle.
Vaihe 5:
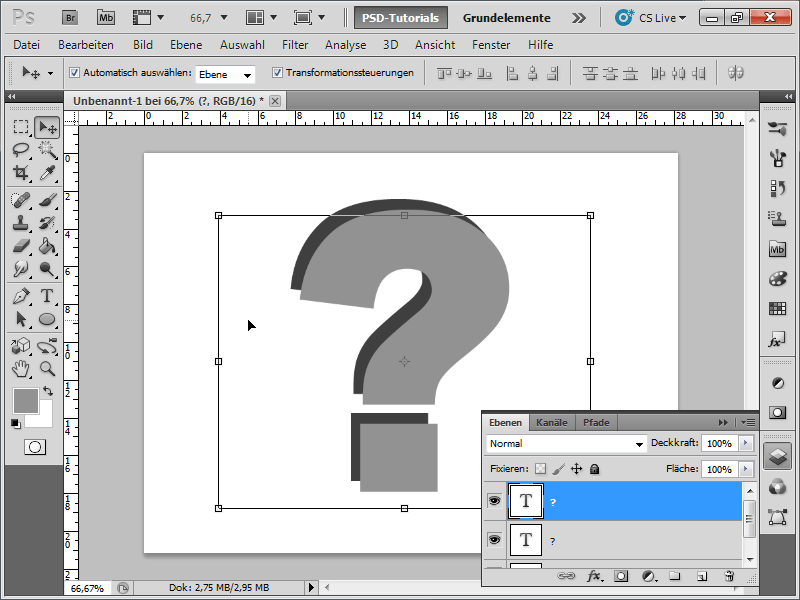
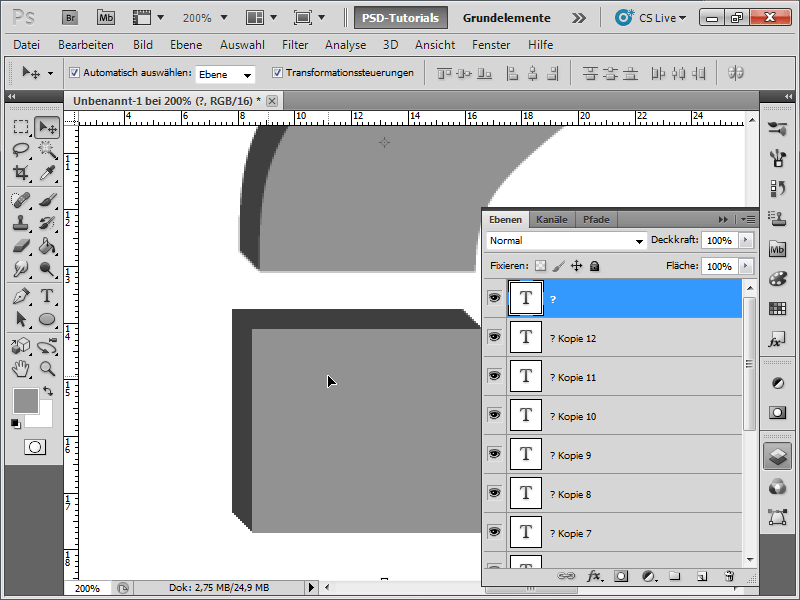
Nyt kopioin tummanharmaan tekstitason noin 10 kertaa ja siirrän sen pikseli kerrallaan harmaan tekstitason suuntaan. Näin syntyy 3D-vaikutelma.
Vaihe 6:
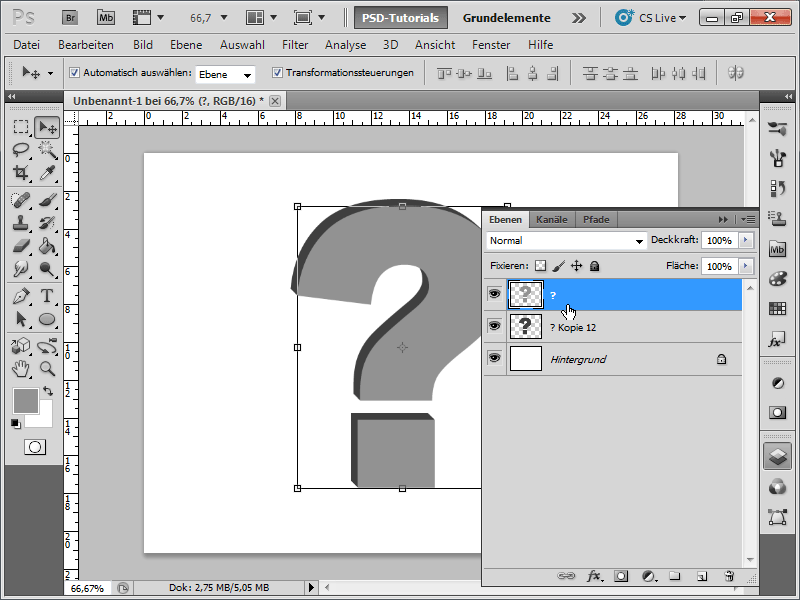
Sitten raastan kaikki tummanharmaat tekstitasot valitsemalla ne kaikki kerrosvalikossa Shift-näppäintä painamalla ja sitten painamalla Ctrl+E. Tämän jälkeen raastan myös vaaleanharmaan tekstitason (oikea painikke ja sitten Rasteroi teksti).
Vaihe 7:
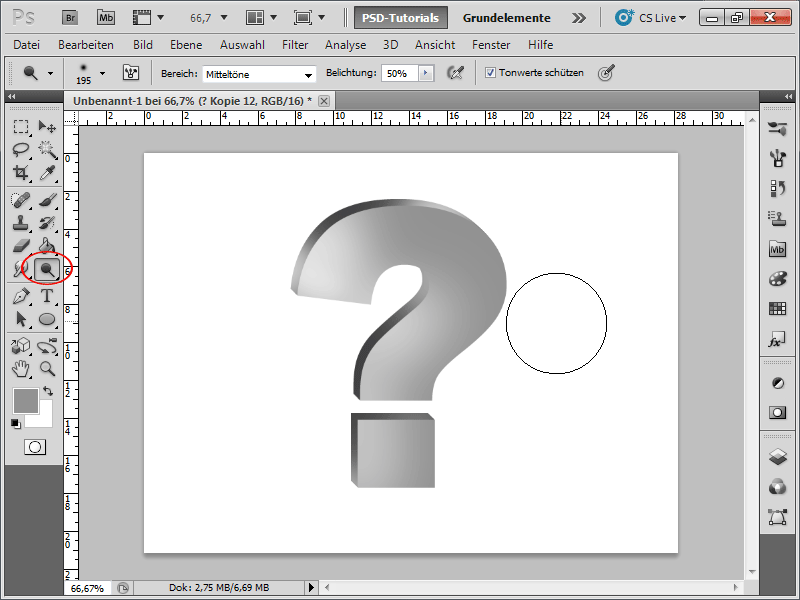
Sitten otan Valaise -työkalun ja voin simuloida valoa molemmissa tasoissa suurella pehmeällä siveltimellä.
Vaihe 8:
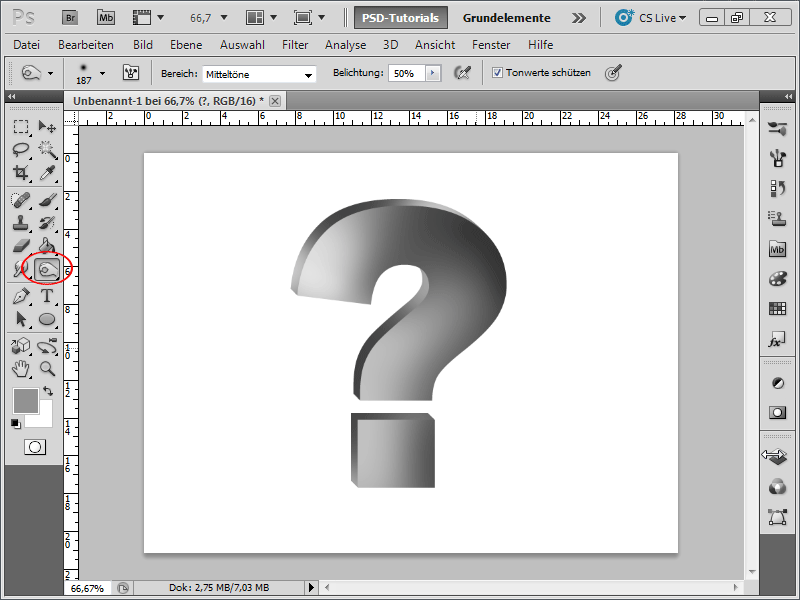
Ja tummentamiseen käytän Varjostin apuna. Näyttää oikeastaan aika hyvältä, mutta tämä lähestymistapa on melko hankala eikä sitä tulisi käyttää enää Photoshop CS5 Extended -versiosta alkaen.
Vaihe 9:
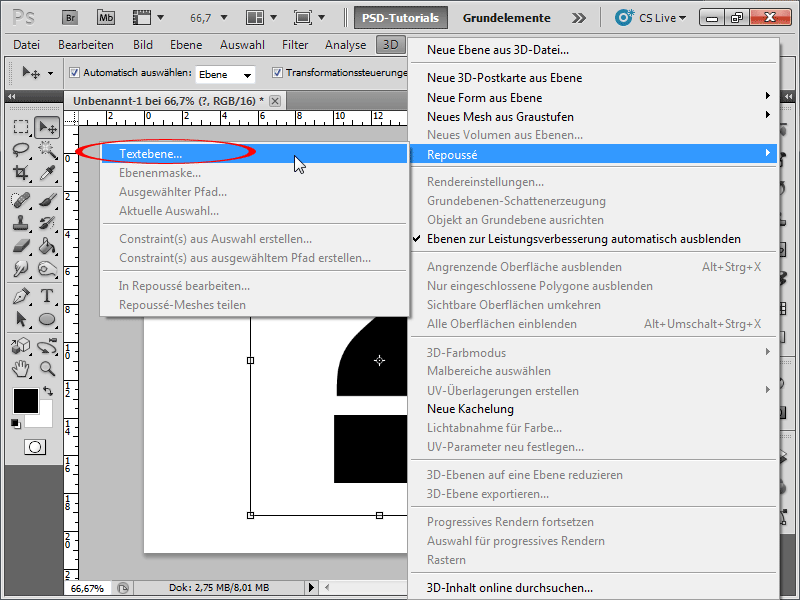
Joten nyt teen sen niin kuin ammattilaiset tekevät sen: käytän Photoshopin 3D-toimintoja. Luon jälleen tekstikerroksen kirjaimella. Napsautan sitten valikossa 3D->Repoussé->Tekstikerros. Vahvistan "Tämä tekstikerros on raastettava" -ilmoituksen napsauttamalla Kyllä.
Vaihe 10:
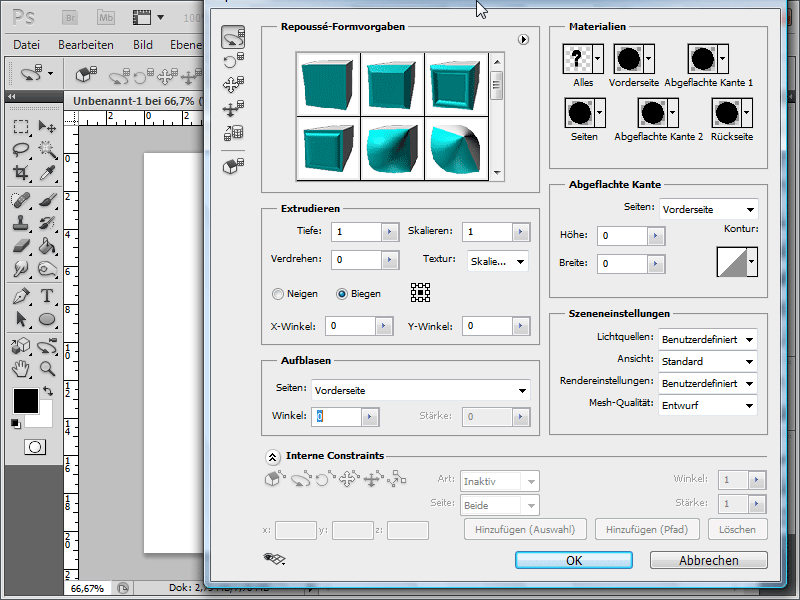
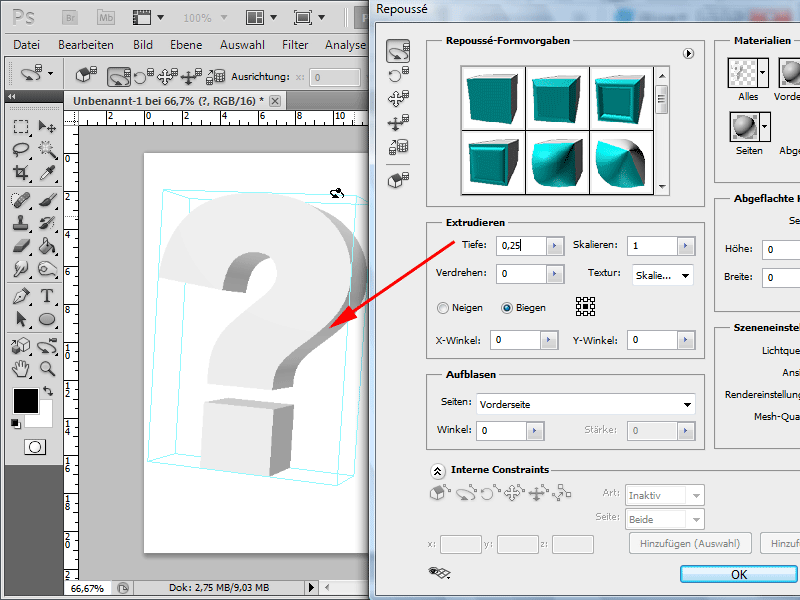
Sitten avautuu valtava valintaikkuna monilla asetusvaihtoehdoilla. Älä pelkää, se ei ole niin paha.
Vaihe 11:
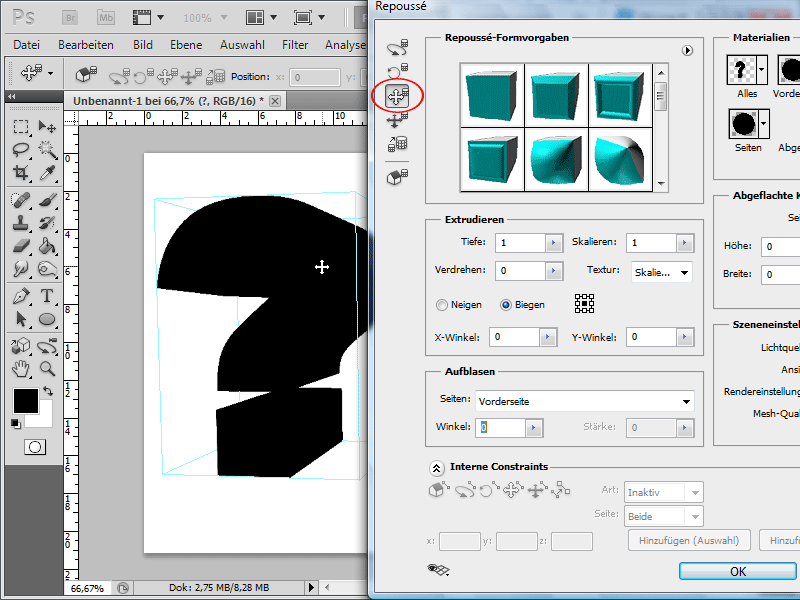
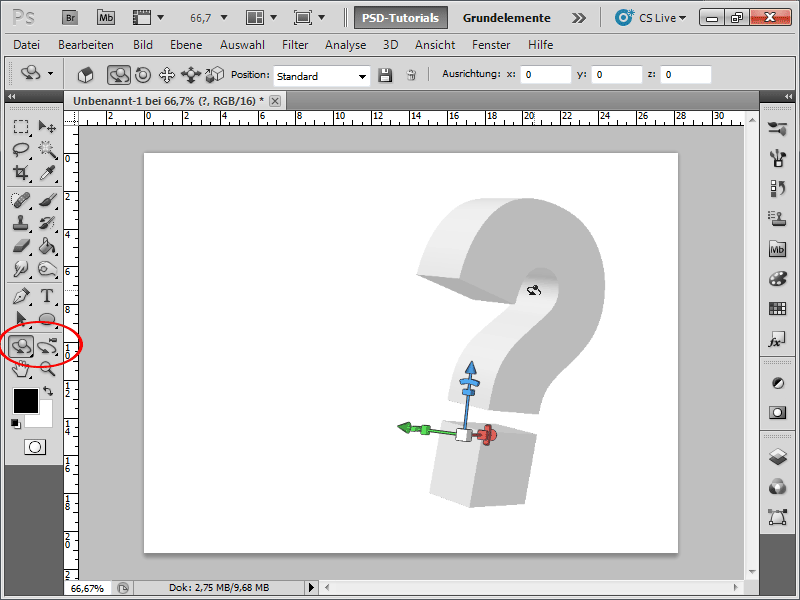
Verkon käännytys -työkalun avulla voin liikuttaa 3D-kirjaintani interaktiivisesti.
Vaihe 12:
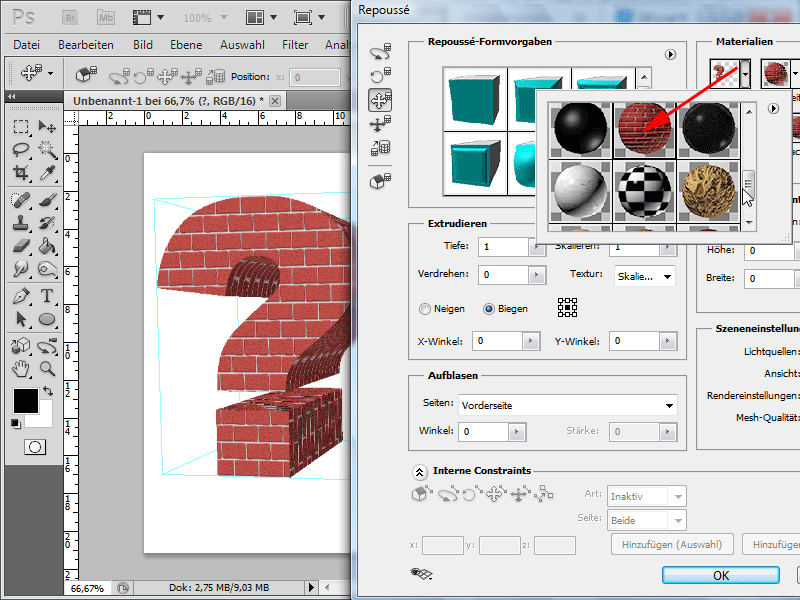
Materiaalien alla voin määrittää uuden materiaalin jokaiselle sivulle erikseen tai kaikille sivuille samanaikaisesti.
Vaihe 13:
Jotta minulla ei olisi liian suurta uloketta, on tärkeää pienentää Syvyys -arvoa hieman. Olen asettanut sen 0,25:ksi.
Vaihe 14:
Kääntämistä ja muuta varten tärkeitä ovat molemmat alimmaiset 3D-työkalut.
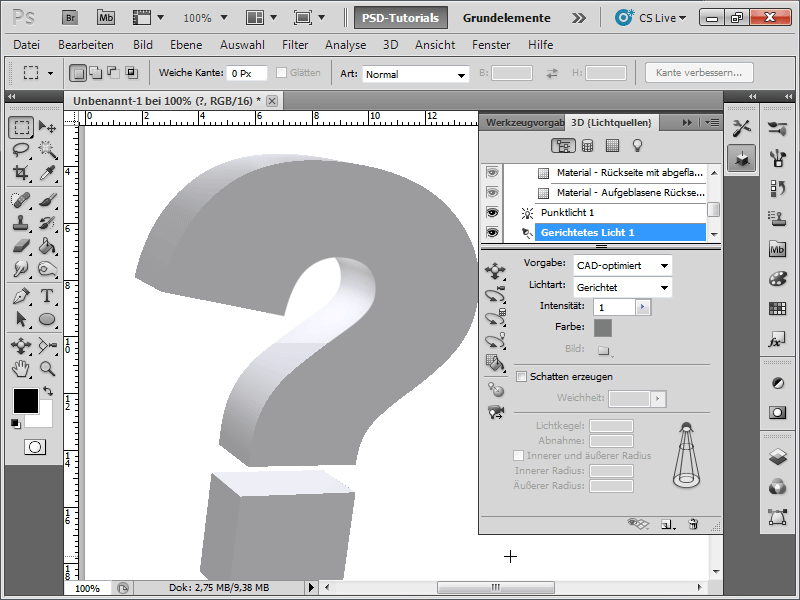
Vaihe 15:
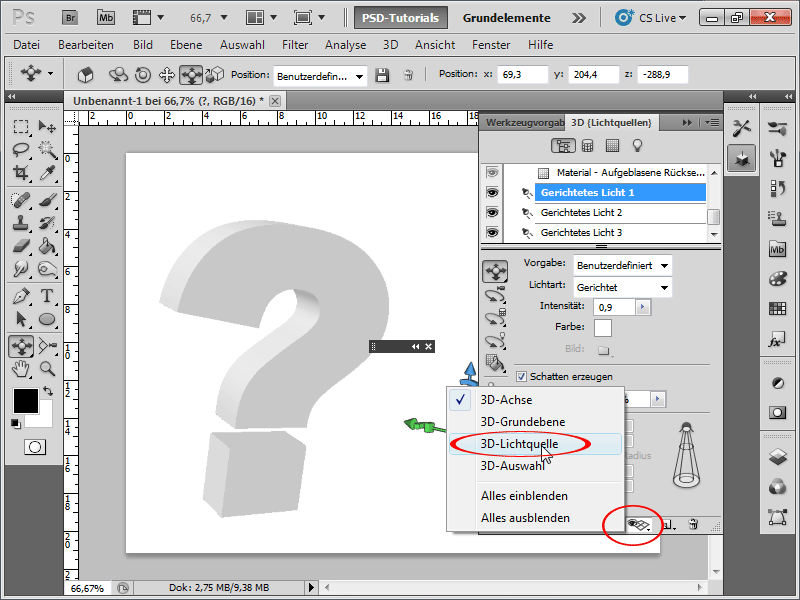
Jotta voisin nähdä valonlähteet paremmin, näytän ne alareunassa olevassa 3D-ohjauspaneelissa.
Vaihe 16:
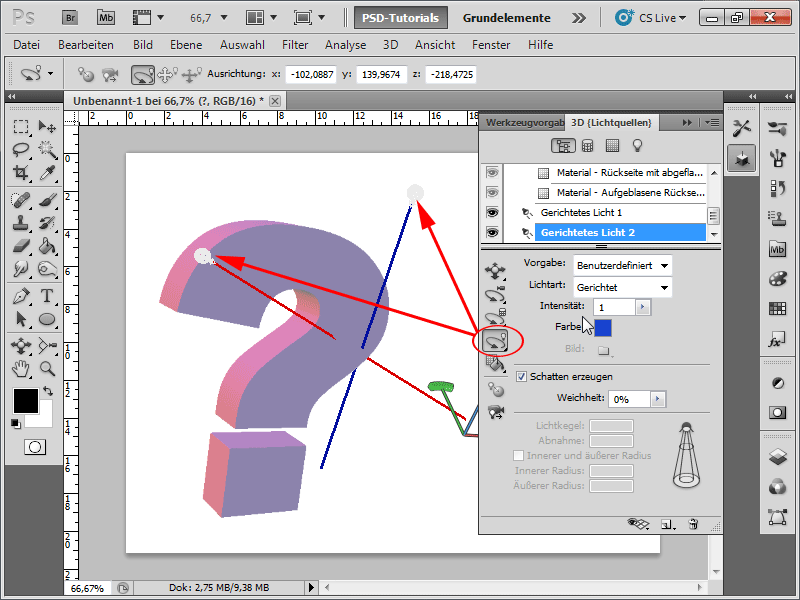
Nyt voin helposti siirtää 3D-valonlähteitä niihin kohtiin, joissa haluan niiden olevan. Voin myös valita erilaisia valoasetuksia tai säätää valon väriä 3D-ohjauspaneelissa.
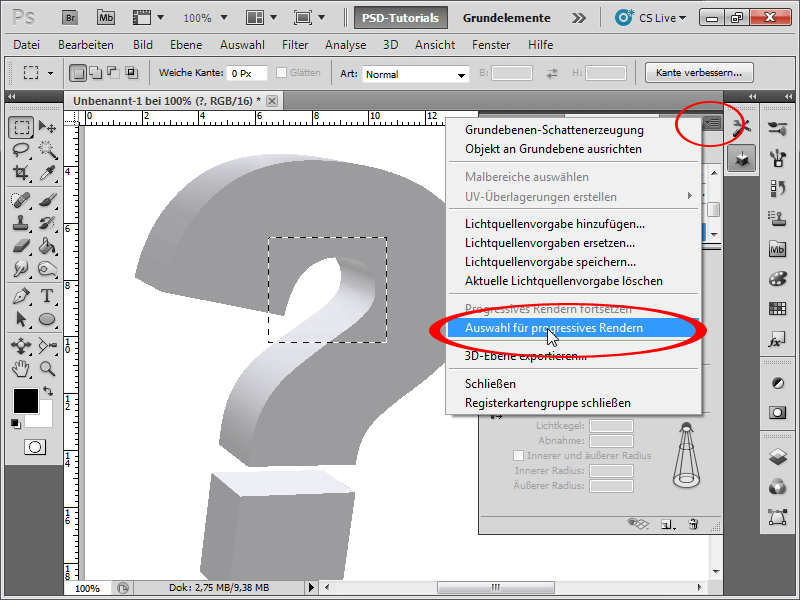
Vaihe 17:
Koska koko kohteen renderöinti voi viedä paljon aikaa, teen pienen valinnan ja sitten menen 3D-ohjauspaneelin asetusvalikkoon ja valitsen Valinta progressiivista renderöintiä varten.
Vaihe 18:
Jopa pienellä alueella kannettavani on renderöinyt minuutissa, mutta tulos on näkemisen arvoinen: ei tikutreffektia, ja varjo näyttää lähes täydelliseltä.
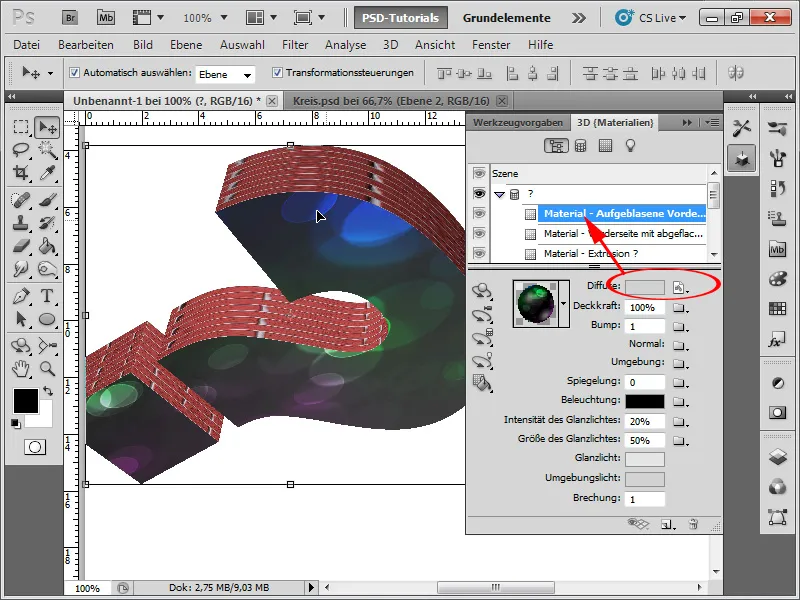
Vaihe 19:
Hienoa on, että voin määrittää jokaiselle sivulle erilaisen tekstuurin, jopa itse luomani! Valitsen materiaalipinnan ja sitten Difuusio; sitten kansion ja sitten Uusi tekstuur.
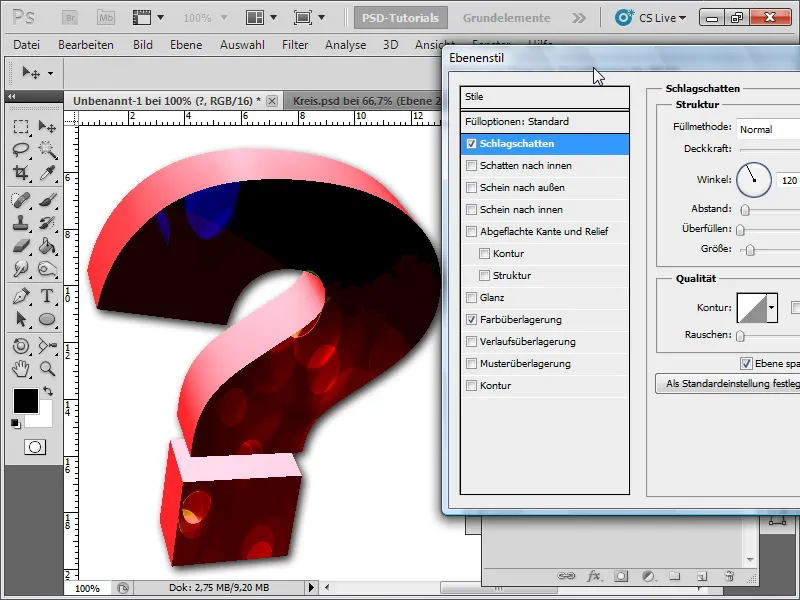
Vaihe 20:
Kuitenkin parasta on, että voin määrittää jopa taso-tyylit. Lisäsin punaisen Väripeiton sekoitustavalla Listataan ja Lisätään varjo tapauksessani.
Vaihe 21:
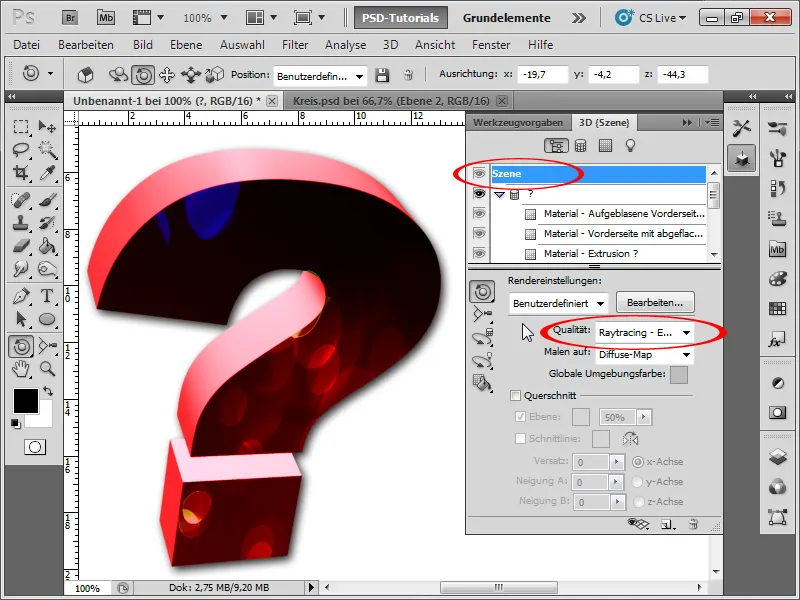
Kun haluan nyt renderöidä koko 3D-kohteeni, napsautan ylhäällä 3D-ohjauspaneelissa Kohtaa ja sitten alhaalla Laatu; esim. Säteenseuranta - Luonnos (ei kestä niin kauan ja tulos on jo melko hyvä).
Vaihe 22:
Kun lisään vielä kauniin taustan ja asetan molemmat 3D-kohteet vastakkain, on selvää, että uusi tapa luoda Photoshop CS5:ssä 3D-kohteita on todella paljon parempi kuin vanhanaikainen tapa.


