Kyky tehdä relevanttien tietojen tai kiireellisten asioiden huomionarvoiseksi digitaalisessa tilassa on ratkaisevan tärkeää. Elementor, suosittu sivunrakentaja-liitännäinen WordPressille, tarjoaa Varoitus-widgetin, jonka avulla voit näyttää tärkeitä viestejä tai muistutuksia suoraan verkkosivustollasi. Tämä työkalu ei ehkä ole arkipäivää, mutta kun tiedät, miten sitä käyttää, siitä tulee arvokas osa verkkopresenssiäsi.
Tärkeimmät havainnot
- Varoitus-widget sopii erinomaisesti käyttäjien huomion kiinnittämiseen tärkeään tietoon.
- Sen värimaailmaa, taustaväriä ja kehystä voi räätälöidä.
- Voit mukauttaa varoituksen sulkemispainiketta tai piilottaa sen ohjatakseen käyttäjien vuorovaikutusta.
Vaiheittainen ohje Varoitus-widgetin käyttämiseksi
Lisää Varoitus-widget
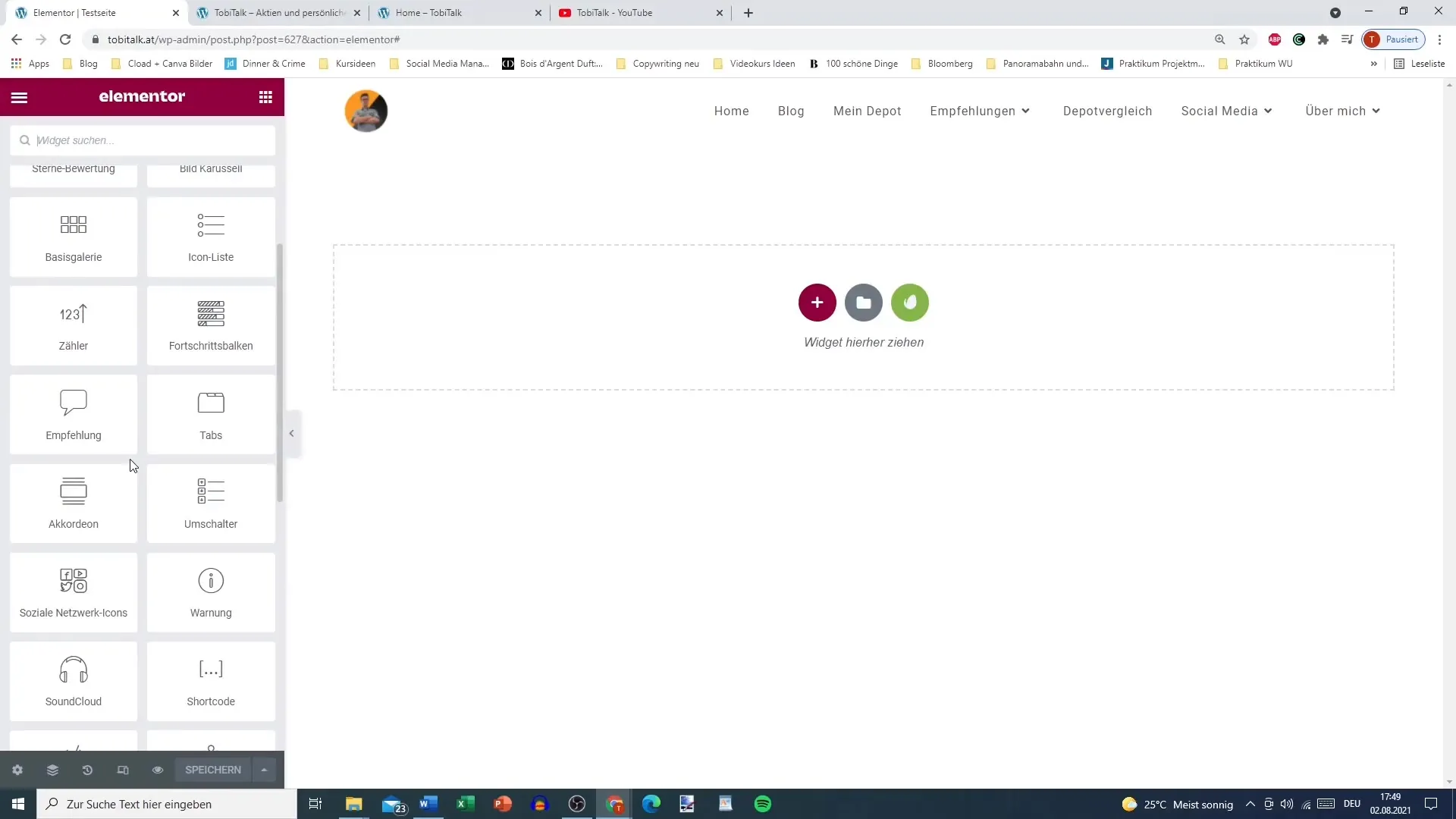
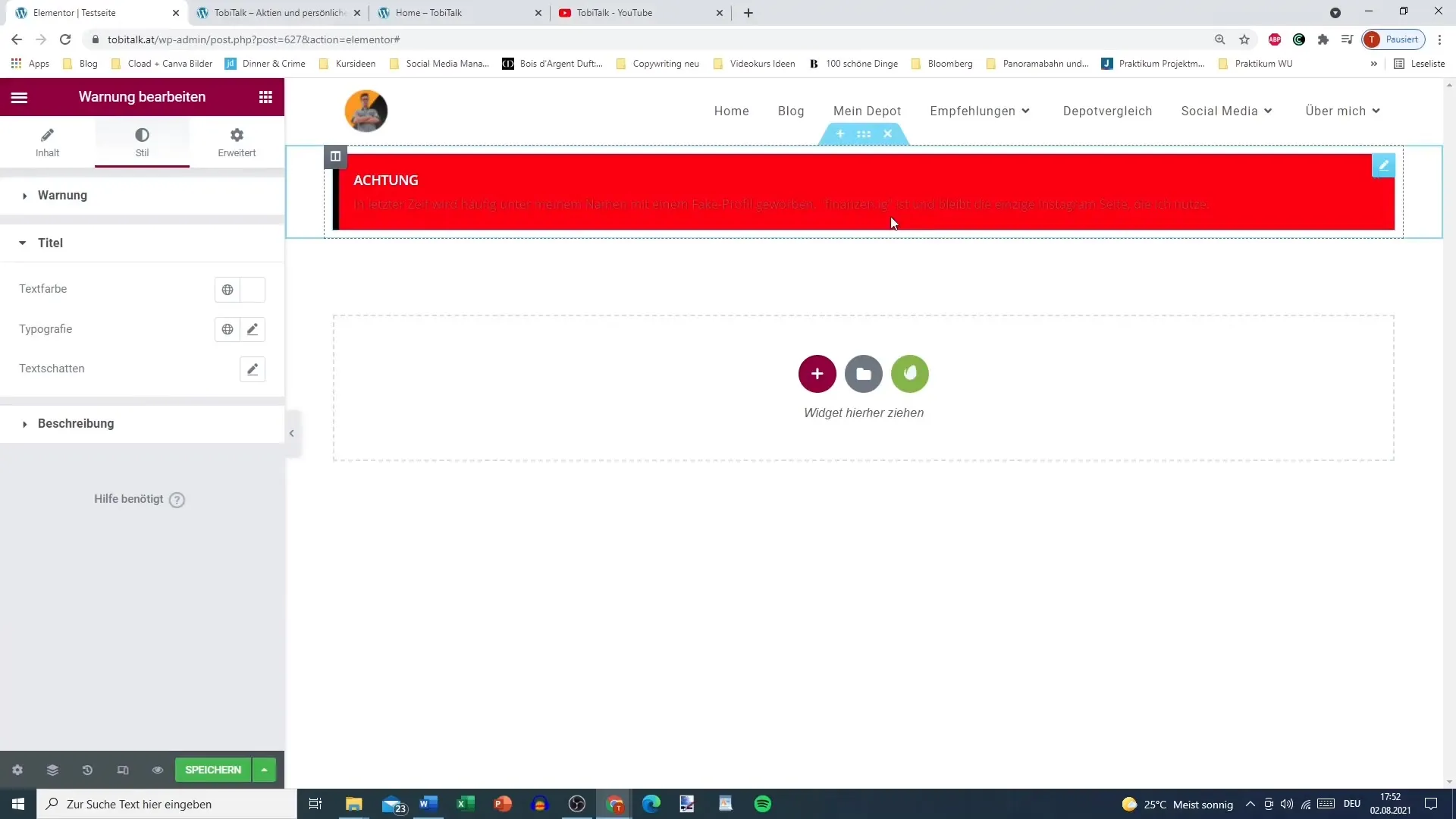
Lisätäksesi Varoitus-widgetin Elementor-sivullesi, tee seuraavat toimenpiteet ensin. Avaa asia, jolla haluat varoitusta käyttää, ja etsi Varoitus-widget Elementor-sivupalkista. Vedä widget haluamallesi kohdalle sivullasi.

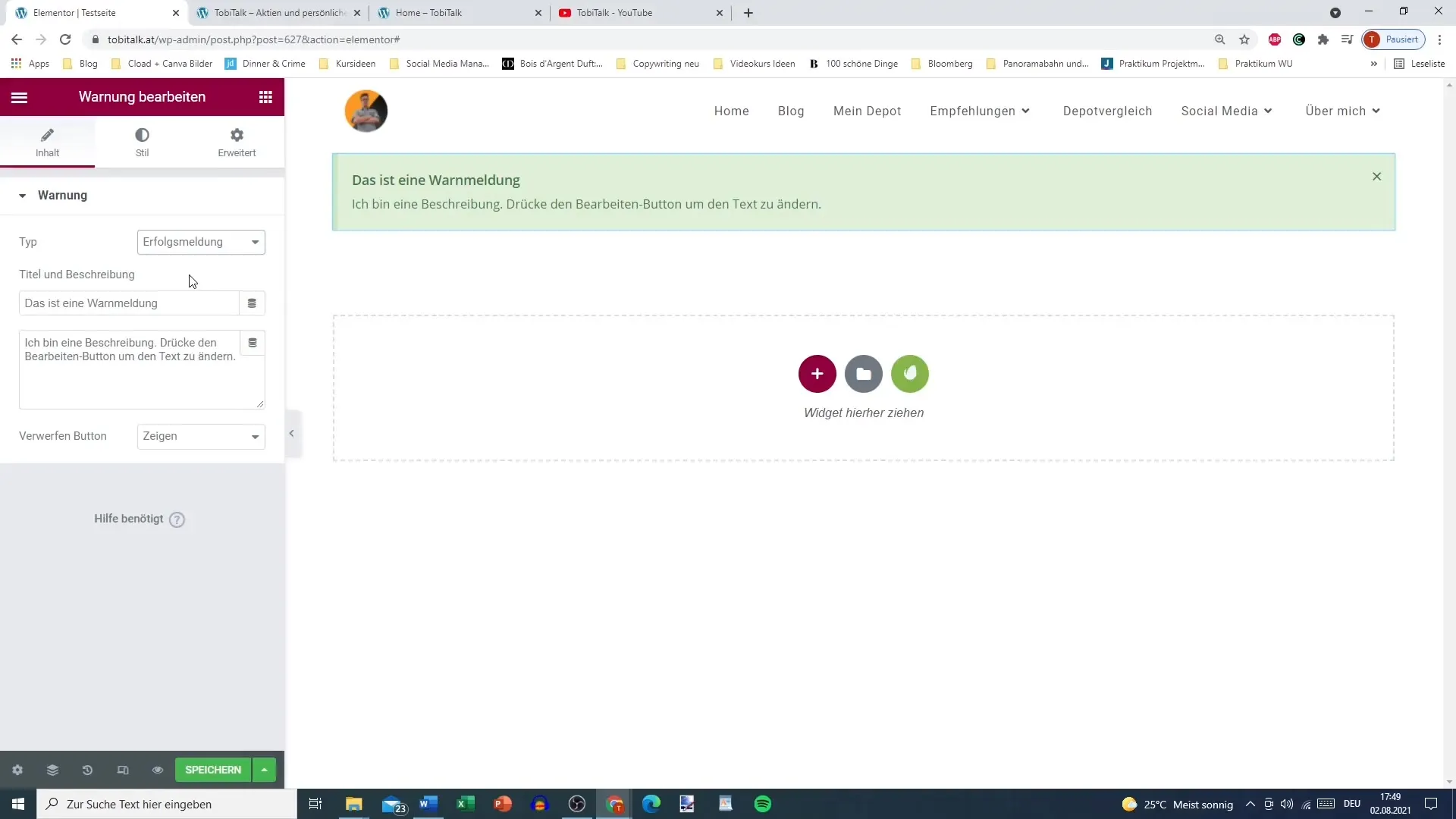
Määritä varoituksen sisältö
Aloita määrittelemällä varoituksesi sisältö. On suositeltavaa käyttää tiivistettyjä ja informatiivisia tekstejä. Esimerkkinä tekstistä voisi olla: "Päivittäinen muistutus: Olet mahtava sellaisena kuin olet!" Tällaiset positiiviset lausunnot voivat rohkaista käyttäjiä ja parantaa heidän mielialaansa.

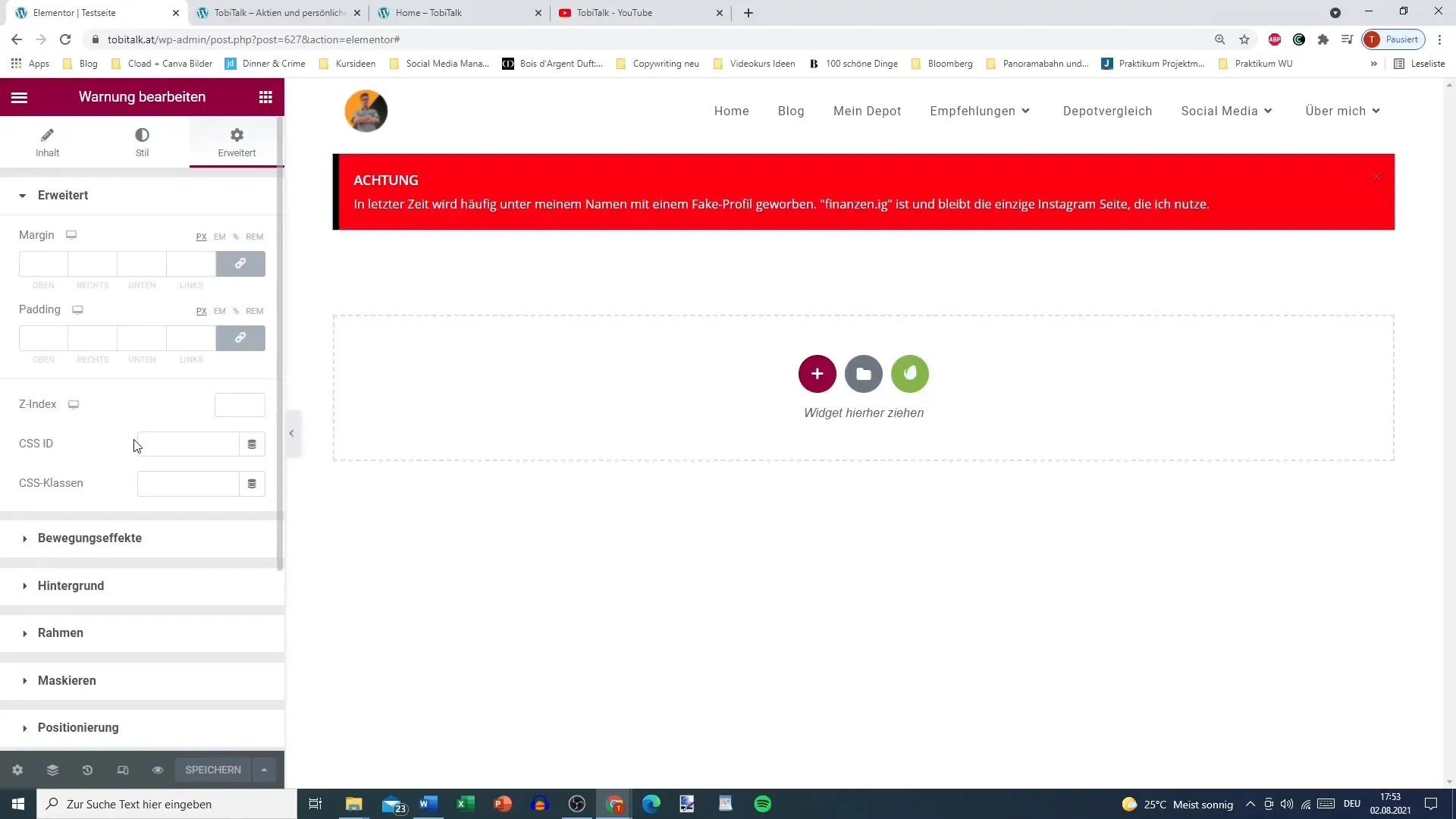
Salkun sulkemispainikkeen mukauttaminen
Sinulla on mahdollisuus mukauttaa sulkupainiketta. "X"-painike, joka yleensä näytetään, voidaan tarvittaessa piilottaa. Piilottaessasi painikkeen varoitus ei voi sulkeutua helposti, mikä on erityisen hyödyllistä, jos kyseessä on tärkeä tieto, johon käyttäjän pitäisi ehdottomasti kiinnittää huomiota.

Sovellus kriittisissä yhteyksissä
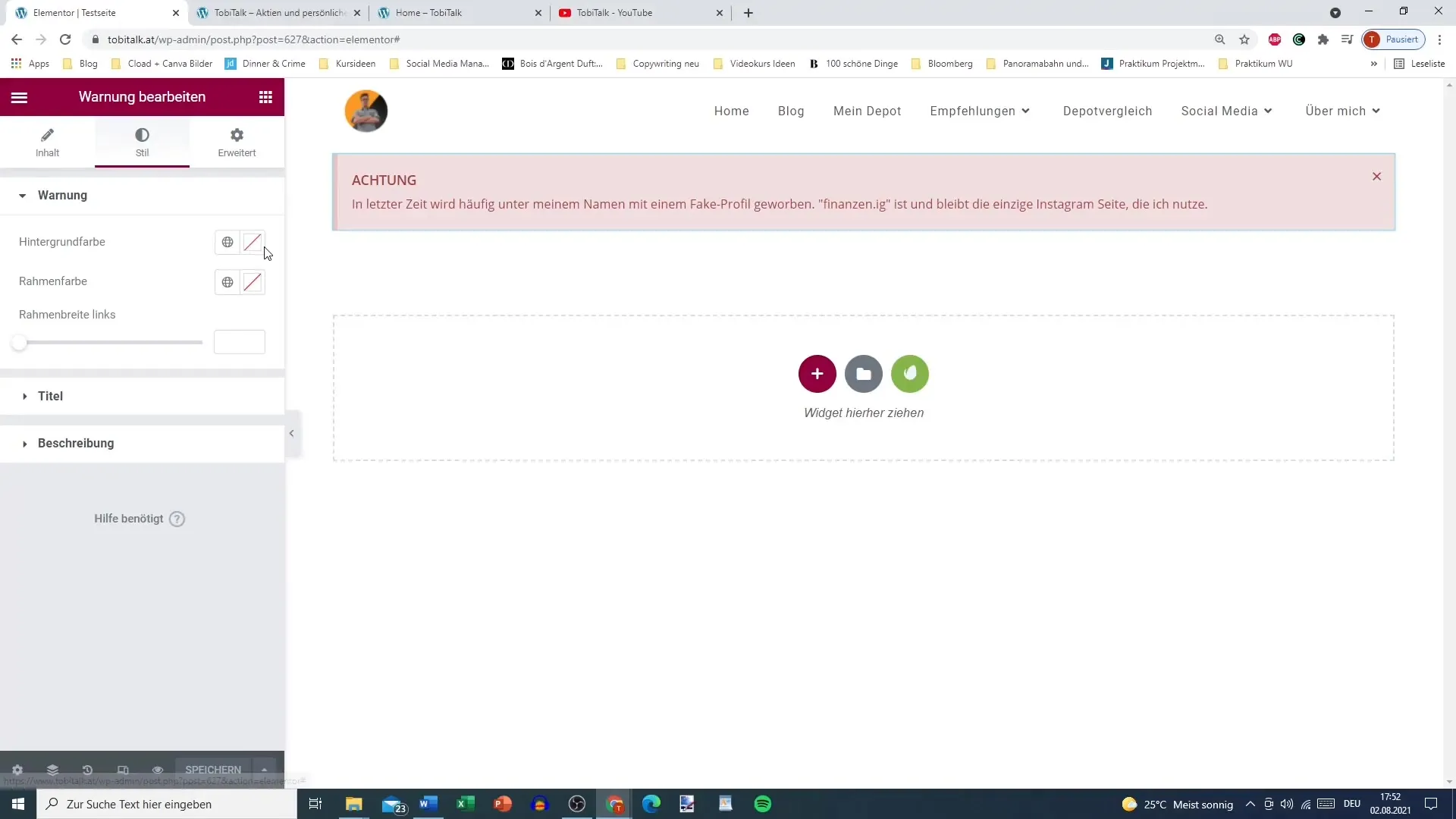
Varoitus-widgetiä voidaan käyttää myös käyttäjien varoittamiseen hälytyksistä tai vaaroista. Esimerkkinä voisi olla: "Varoitus: On väärennettyjä profiileja, jotka mainostavat nimelläni." Tällaiset kriittiset tiedot tulisi esittää selkeästi ja ymmärrettävästi tietoisuuden lisäämiseksi.
Näytön mukauttaminen
Varoituksen ulkoasulla on ratkaiseva rooli sen tehokkuudessa. Voit valita taustavärin ja mukauttaa tekstin väriä. Esimerkiksi voit käyttää räikeän punaista taustaa herättääksesi välitöntä huomiota. Näillä mukautuksilla voit varmistaa, että varoituksesi on sekä silmiinpistävä että informatiivinen.

Runko ja typografia
Kokeile erilaisia kehyksiä ja fonttikokoja varoituksen visuaalisen houkuttelevuuden varmistamiseksi. Voit esimerkiksi esittää otsikon suuremmalla fontilla ja valkoisella, kun taas kuvaus saattaa olla pienempi ja myös valkoinen. Tämä varmistaa selkeän hierarkian tiedoissa.

Varoitus-widgetin rajoitukset
On huomioitava, että "X"-painiketta ei voi värittää, mikä asettaa rajoituksen Widgetille. On tärkeää käyttää sitä niin, ettei käyttöliittymä vaikuta liian kuormitetulta tai sekavalta.
Lopulliset tarkistukset
Ennen kuin julkaiset sivun, mieti Varoitus-widgetin sijoittelua ja näkyvyyttä. Sen ei pitäisi vain erottua, vaan myös integroitua järkevästi sivustosi kontekstiin. Älä odota liian kauan julkaisua, jotta yllätysvaikutukset säilyvät!

Yhteenveto
Varoitus-widgetin käyttö Elementorissa tarjoaa monia mahdollisuuksia tehokkaan tiedon välittämiseen. Vetävän muotoilun ja tarkkojen sisältöjen avulla voit houkutella käyttäjien huomion ja ohjata heitä tärkeiden asioiden pariin. Hyödynnä tätä työkalua tehdäksesi verkkosivustostasi interaktiivisen ja informatiivisen.
Usein kysytyt kysymykset
Miten lisään varoituspalkin sivulleni?Löydät varoituspalkin Elementor-sivupalkista ja vedät sen haluamallesi paikalle sivullasi.
Voinko mukauttaa varoituksen sulkemispainiketta?Kyllä, voit piilottaa sulkemispainikkeen, jotta käyttäjät eivät voi sulkea varoitusta helposti.
Miten voin muokata varoituksen värejä?Taustaväri, tekstiväri ja kehysväri voidaan mukauttaa widget-asetuksista.
Voinko käyttää varoituspalkkia kriittisten tietojen välittämiseen?Kyllä, voit käyttää widgettiä ohjaamaan käyttäjiä tärkeiden tekstien tai varoitusten äärelle.
Mitä voin tehdä, jos varoituksen ulkoasu ei toimi optimaalisesti?Kokeile erilaisia fonttikokoja, värejä ja kehyksiä houkuttelevan ulkoasun saavuttamiseksi.


