Elementor Pro tarjoaa sinulle monia tapoja mukauttaa WordPress-sivustosi. Yksi arvokkaimmista ominaisuuksista on dynaamisten attribuuttien käyttö. Ne mahdollistavat sisällön luomisen, joka vaihtelee sivustosi tietojen perusteella. Näiden dynaamisten attribuuttien avulla voit personoida käyttäjäkokemusta ja tehdä sivuistasi tehokkaampia.
Tärkeimmät havainnot
Elementor Prossa dynaamiset attribuutit mahdollistavat sisältöjen, kuten kuvien, otsikoiden ja linkkien automaattisen johdannaisen Wordpress-tiedoistasi. On tärkeää käyttää Pro-versiota hyötyäksesi näistä ominaisuuksista. Perusteisiin kuuluu kuvien, tekstien ja linkkien mukauttaminen dynaamisilla sisällöillä, jotta voit lisätä sivustosi vuorovaikutteisuutta ja mahdollistaa henkilökohtaisemman lähestymistavan.
Askel-askeleelta-opas dynaamisten attribuuttien käyttöön
Askel 1: Elementor Pron aktivoiminen
Ennen kuin voit aloittaa työn dynaamisten attribuuttien parissa, varmista, että olet asentanut ja aktivoitunut Elementor Pron. Ilman tätä versiota dynaamiset sisällöt eivät ole käytettävissäsi.

Askel 2: Elementorin muokkaaminen
Valitse sivusi osio, jonka haluat mukauttaa. Tässä oppaassa lisäämme ensin kuvan. Napsauta osiota ja valitse vaihtoehto "Kuva". Voit valita joko jo ladatun kuvan tai käyttää dynaamista attribuuttia.
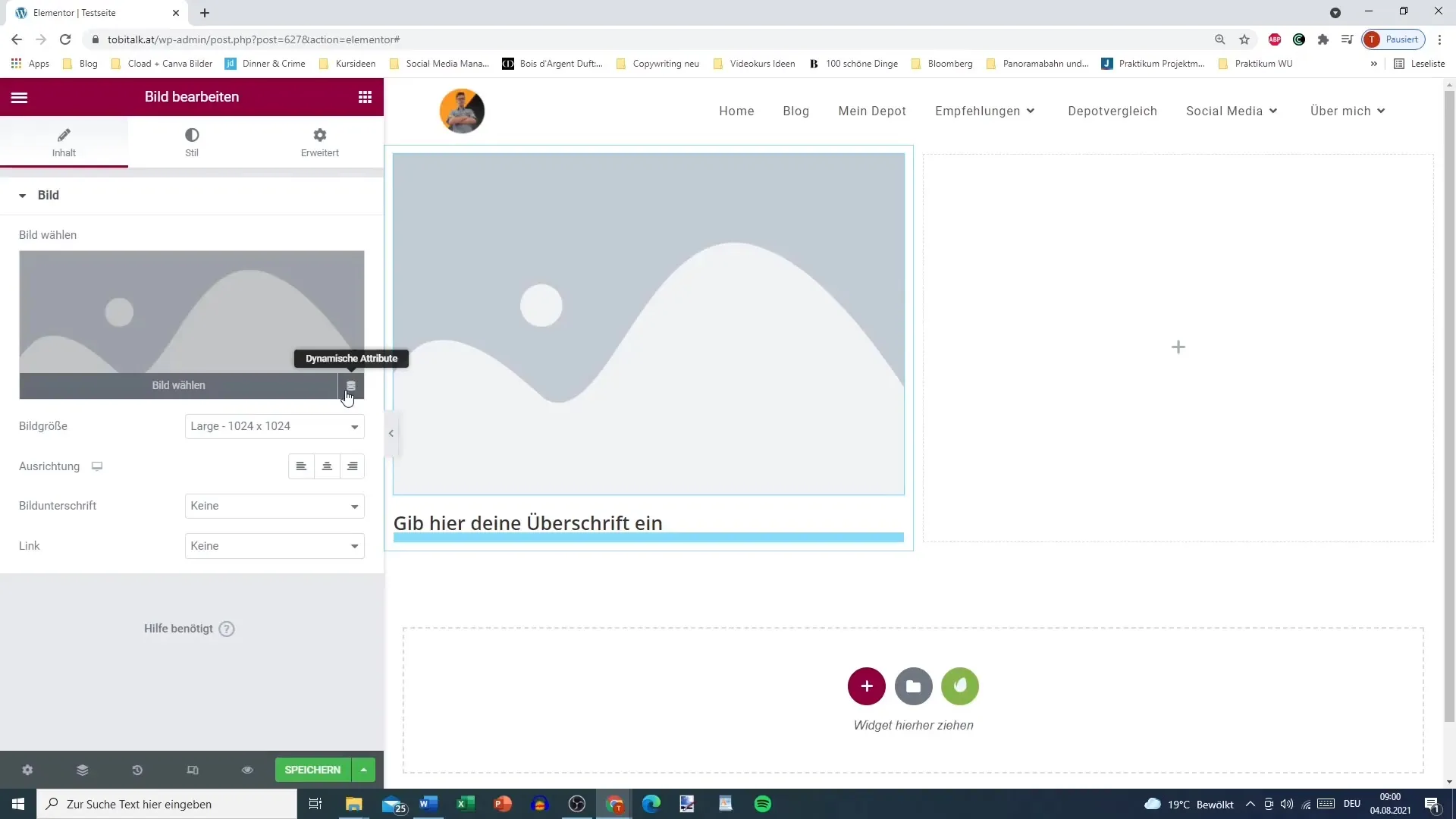
Askel 3: Dynaamisten attribuuttien valitseminen kuvaa varten
Napsauta "Dynaamiset attribuutit" -painiketta, joka näkyy kuvamoduulissa. Täällä voit valita, mitä kuvaa käytetään julkaisun ominaisuuskuvana. Tämä antaa sinulle mahdollisuuden ladata kuvia dynaamisesti perustuen kyseiseen artikkeliin.
Askel 4: Kuvan tyylit mukauttaminen
Kun olet valinnut kuvan, siirry kohtaan "Tyyli" tehdäksesi muutoksia. Täällä voit asettaa läpinäkyvyyden, koon ja muita tyylipiirteitä haluamallasi tavalla. Mieti, miten kuva sopii kokonaisuuteen ja optimoi se sen mukaisesti.

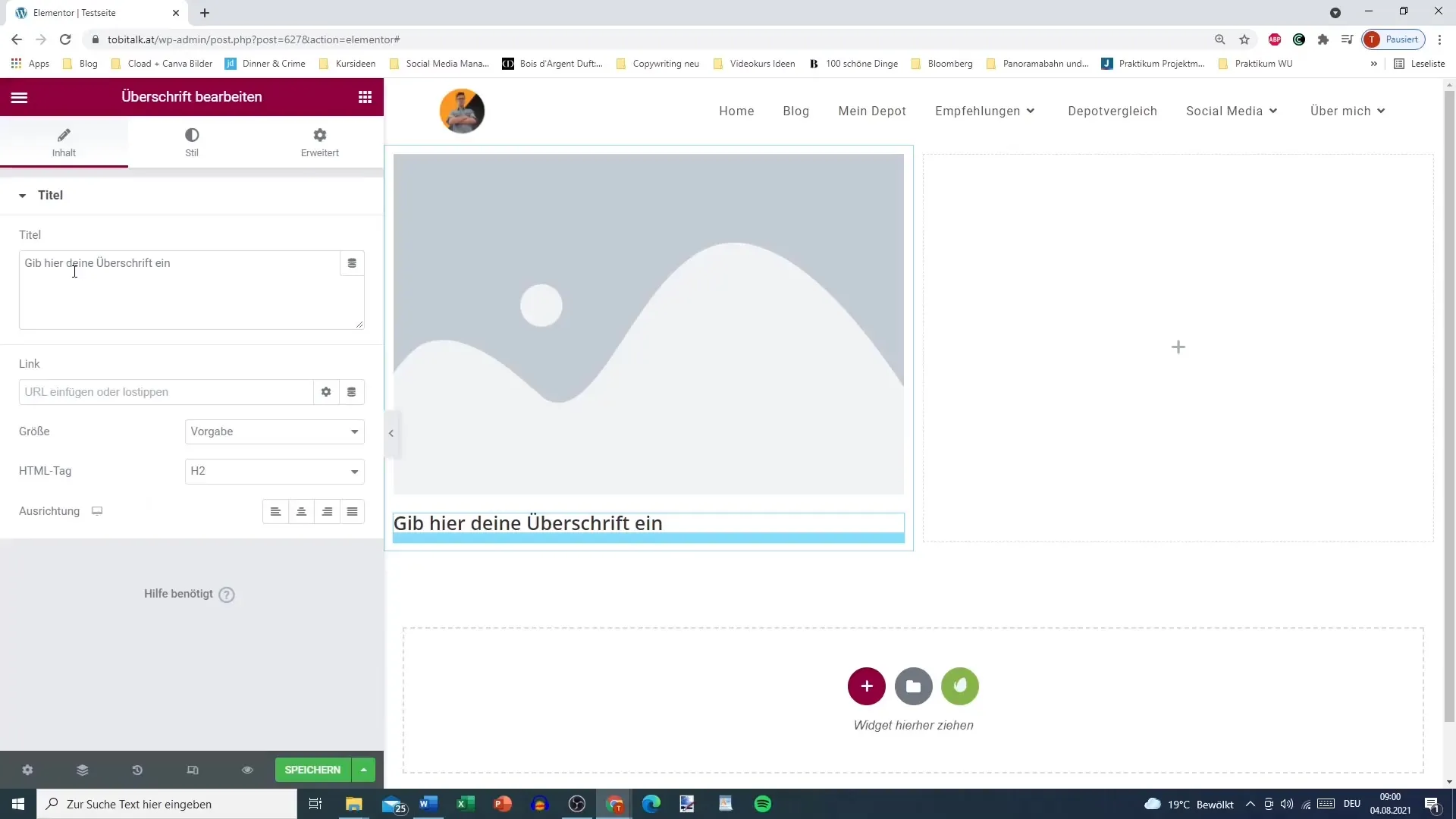
Askel 5: Lisää otsikko
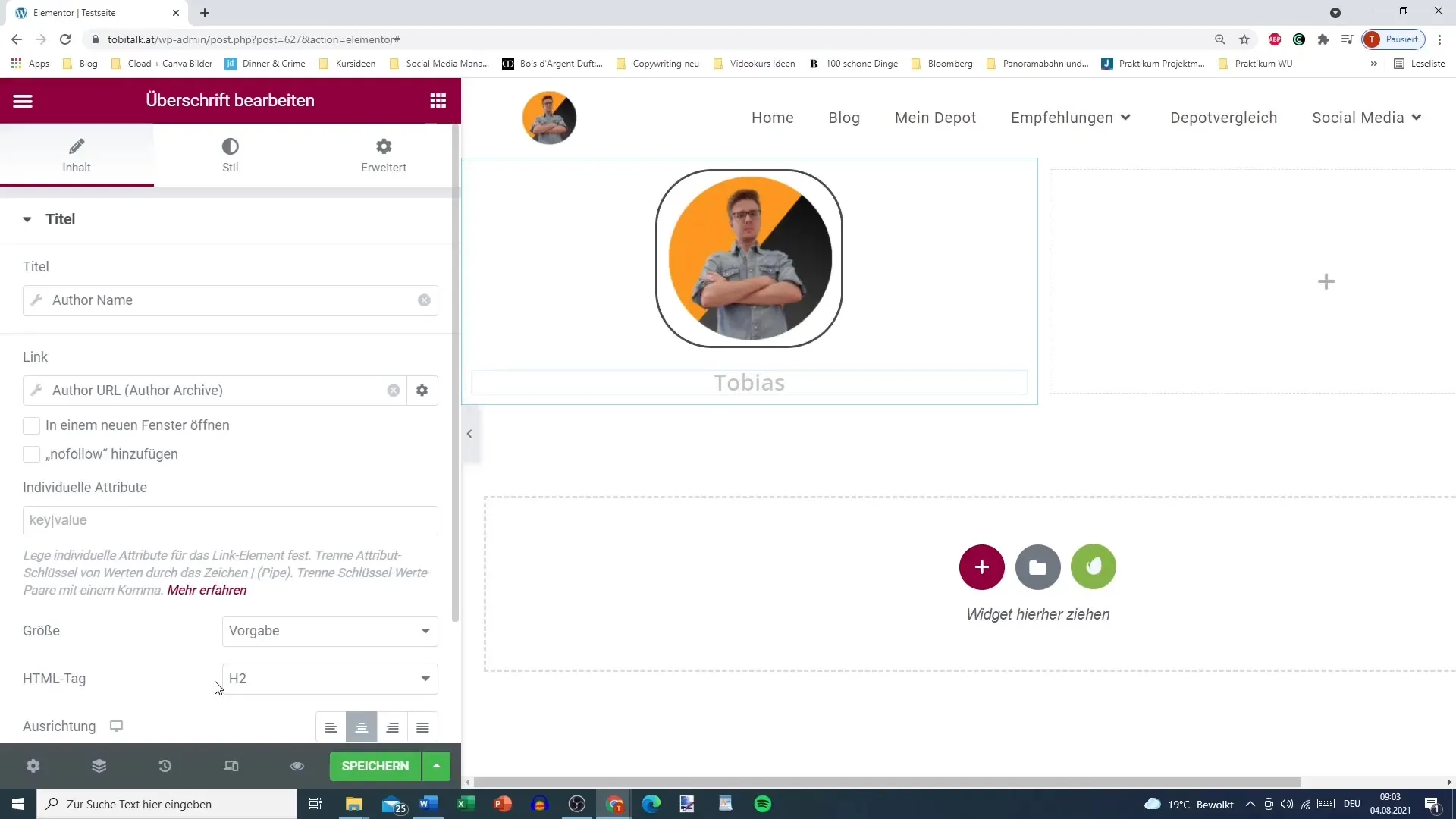
Nyt voit lisätä otsikon kuvan alle. Napsauta otsikon osiota ja käytä myös dynaamisia attribuutteja. Voit esimerkiksi liittää automaattisesti nykyisen artikkelin otsikon.

Askel 6: Valitse dynaamiset otsikkoattribuutit
Valitse dynaamiset attribuutit otsikon lisäämiseksi. Täällä voit valita eri vaihtoehdoista, kuten sivun otsikon, tekijän ja muuta. Tämä varmistaa, että otsikko päivittyy automaattisesti, kun artikkeli muuttuu.
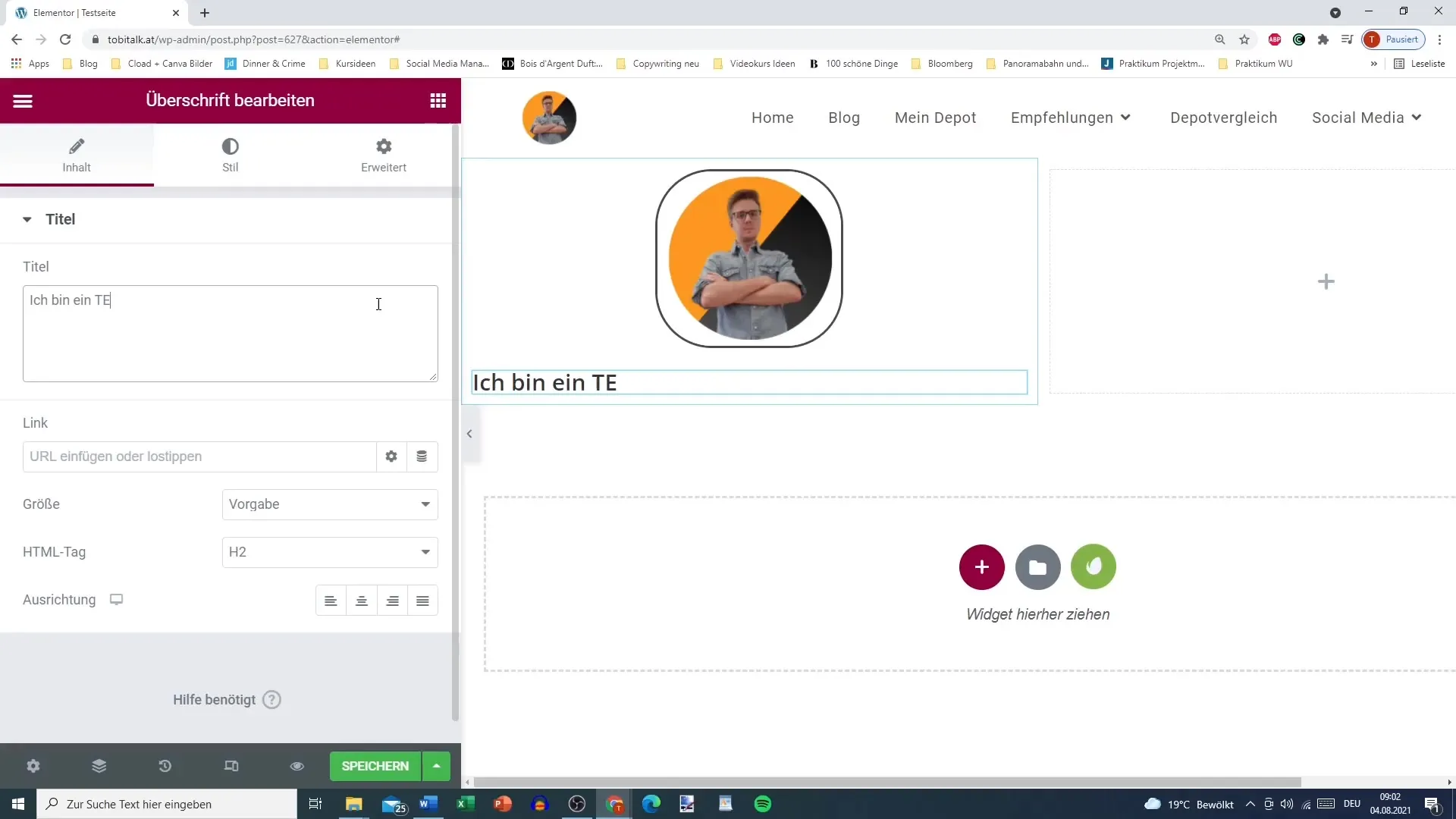
Askel 7: Tekstien mukauttaminen
Käytä tekstivaihtoehtoa luodaksesi sisältöä osioosi. Voit myös käyttää dynaamisia attribuutteja näyttääksesi kirjoittajan nimen tai muita oleellisia tietoja, jotka auttavat sinua tavoittamaan lukijasi.

Askel 8: Linkkien dynaaminen mukauttaminen
Linkkien mukauttaminen dynaamisesti on mahdollista. Voit esimerkiksi käyttää julkaisun URL-osoitetta otsikossa. Tämä parantaa käyttäjäkokemusta ja varmistaa, että lukijat pääsevät oikeaan paikkaan yhdellä napsautuksella.
Askel 9: Lisää Shortcodeja tai Pop-up -ikkunoita
Elementor mahdollistaa Shortcodejen ja Pop-up -ikkunoiden lisäämisen suoraan tekstiin. Tämä voi olla tarpeen erityissisällön näyttämiseksi tai interaktiivisten elementtien sisällyttämiseksi.

Askel 10: Vaihtoehtoinen teksti kirjautumattomille käyttäjille
Erittäin tärkeä ominaisuus on vaihtoehtoisen tekstin näyttäminen kirjautumattomille käyttäjille. Mene työkaluihin tekstialueen vieressä ja valitse vaihtoehto, joka näytetään, kun vierailijat eivät ole kirjautuneet sisään.
Yhteenveto
Dynaamisten attribuuttien käyttö Elementor Pro:ssa on erinomainen tapa tehdä artikkeleista ja sivuista vuorovaikutteisia ja houkuttelevia. Kyky hakea sisältöä automaattisesti tekee verkkosivustostasi houkuttelevamman ja yksilöllisemmän käyttäjille. Kuvien, otsikoiden ja linkkien yksilöllistämisen avulla lisäät lukijoiden osallistumismahdollisuuksia ja kommunikoit tärkeää tietoa tehokkaammin.
Usein kysytyt kysymykset
Miten aktivoi Elementor Pro?Voit aktivoida Elementor Pro:n lataamalla lisäosatiedoston oston jälkeen ja lataamalla sen WordPressin hallintapaneeliin.
Voinko käyttää dynaamisia attribuutteja ilmaisversiossa?Ei, dynaamiset attribuutit ovat saatavilla vain Elementorin Pro-versiossa.
Ovatko dynaamiset attribuutit saatavilla myös muille sisältötyypeille?Kyllä, voit käyttää dynaamisia attribuutteja eri julkaisu- ja sivutyypeissä.
Miten voin vaihtaa kuvia dynaamisiksi attribuuteiksi?Napsauta kuvapalikkaa ja valitse valikosta ”Dynaamiset attribuutit” kuvasisältöjen automaattista hankintaa varten.


