Jos työskentelet jo Elementorin kanssa WordPressissä, olet ehkä jo kuullut käsitteen "shortcode". Nämä pienet koodinpätkät voivat auttaa sinua lisäämään erilaisia toimintoja tai sisältöjä verkkosivustollesi helposti ja nopeasti. Lisäksi työskentely HTML-koodin kanssa on myös hyödyllinen taito. Tässä oppaassa opit, miten integroit shortcodeja ja HTML:ää tehokkaasti WordPress-sivustollesi.
Tärkeimmät havainnot
- Shortcodet ovat helppo tapa lisätä koodinpätkiä WordPressiin.
- HTML:ää voi käyttää suoraan Elementorissa.
- On helppoja tapoja integroida shortcodeja ja HTML-koodia tehokkaasti verkkosivustollesi.
Askel askeleelta -opas
Shortcoden lisääminen Elementorissa
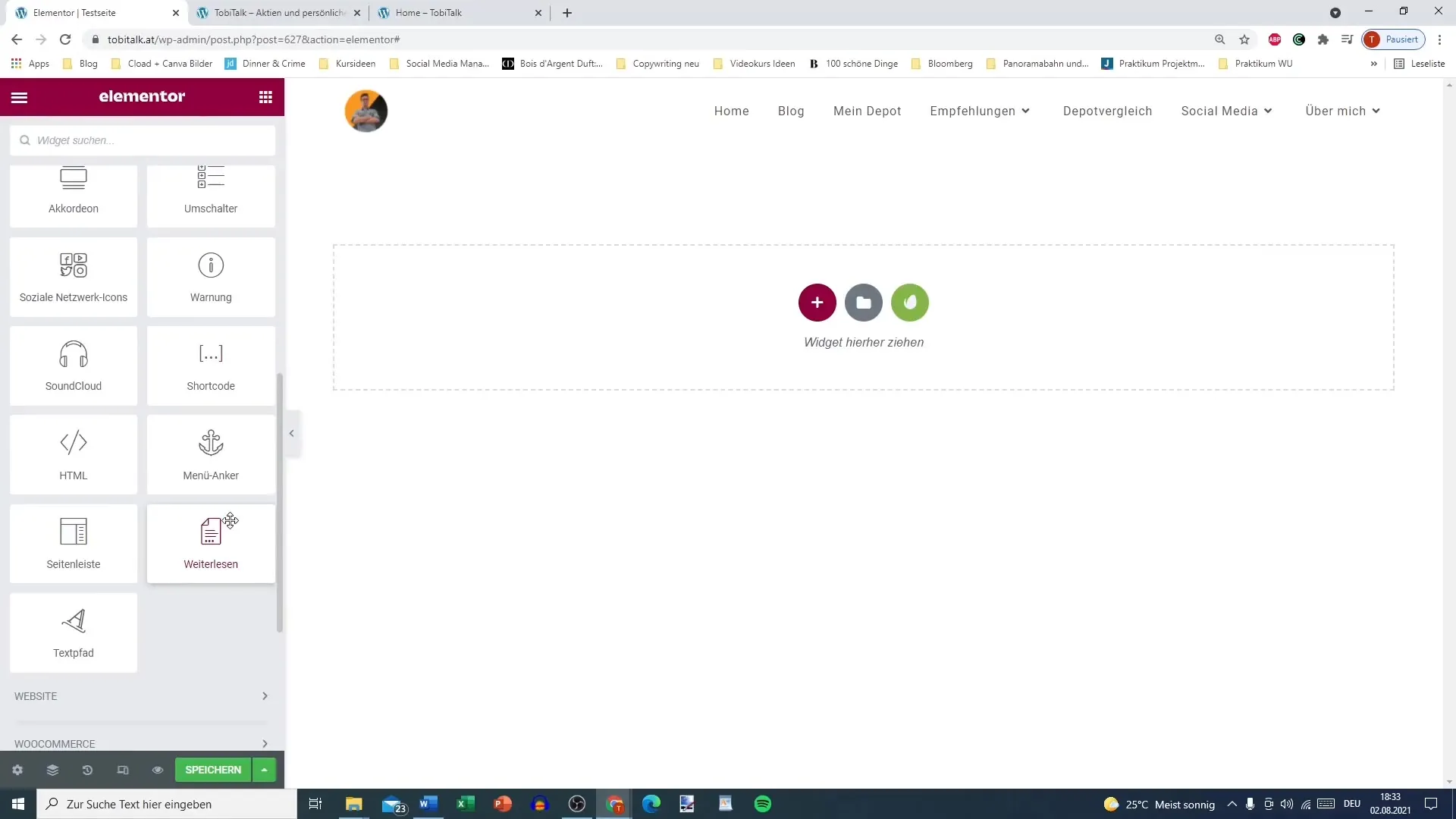
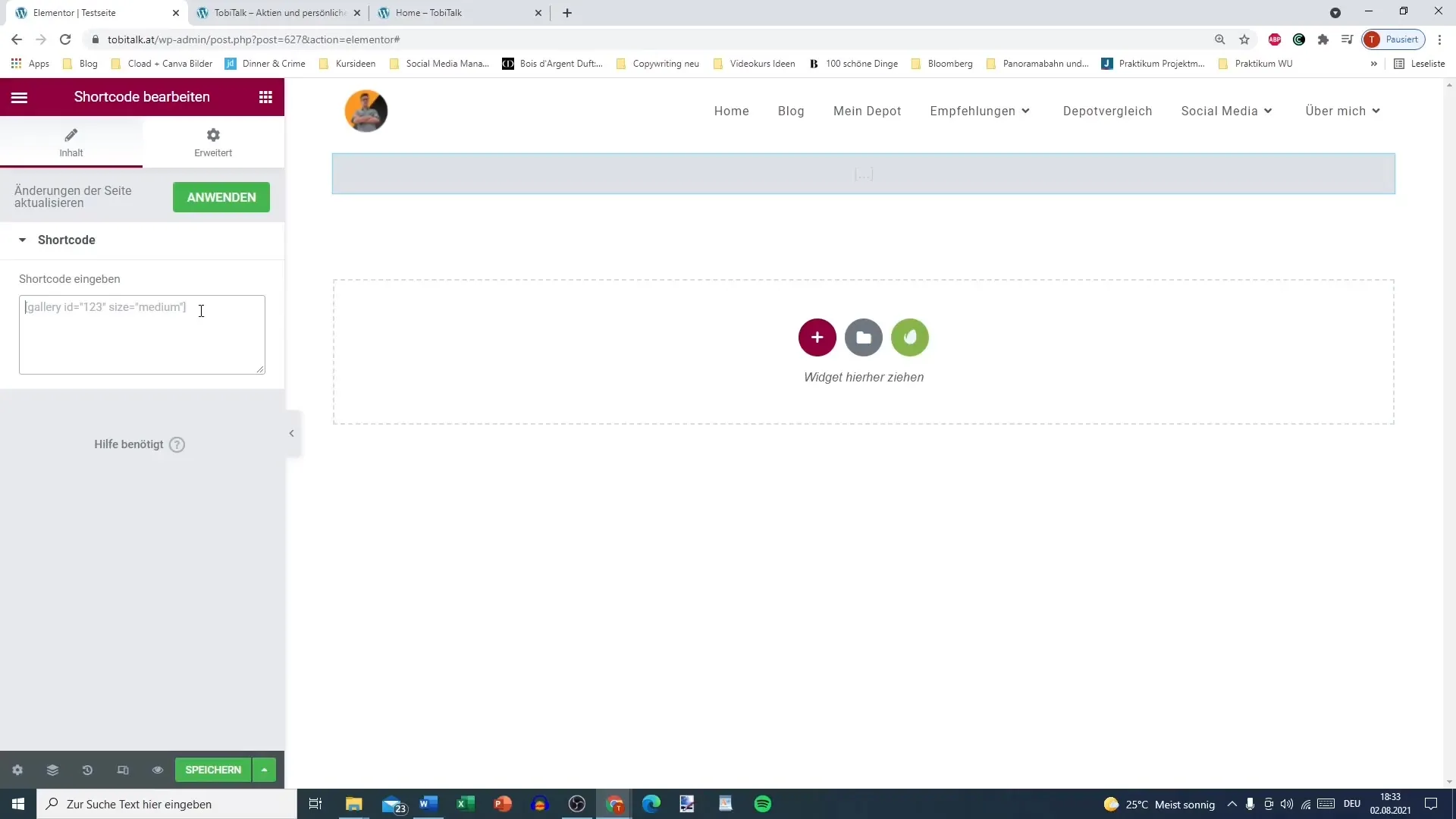
Jotta voit käyttää shortcodeta Elementorissa, on useita lähestymistapoja. Voit joko syöttää shortcoden suoraan Elementoriin tai käyttää WordPress-toimintoa. Lisätäksesi shortcoden suoraan Elementoriin, vedä "Shortcode"-widget sivullesi.

Kun olet luonut shortcoden, se yleensä tunnistetaan vastaavasta nimikkeestä tai etiketistä. Usein näissä shortcodeissa on termejä kuten "Gallery" tai "Size", jotka kertovat, mitä kyseinen elementti tekee.

Voit sijoittaa shortcoden haluamaasi kohtaan verkkosivustollasi saadaksesi halutun vaikutuksen.
HTML-koodin käyttö Elementorissa
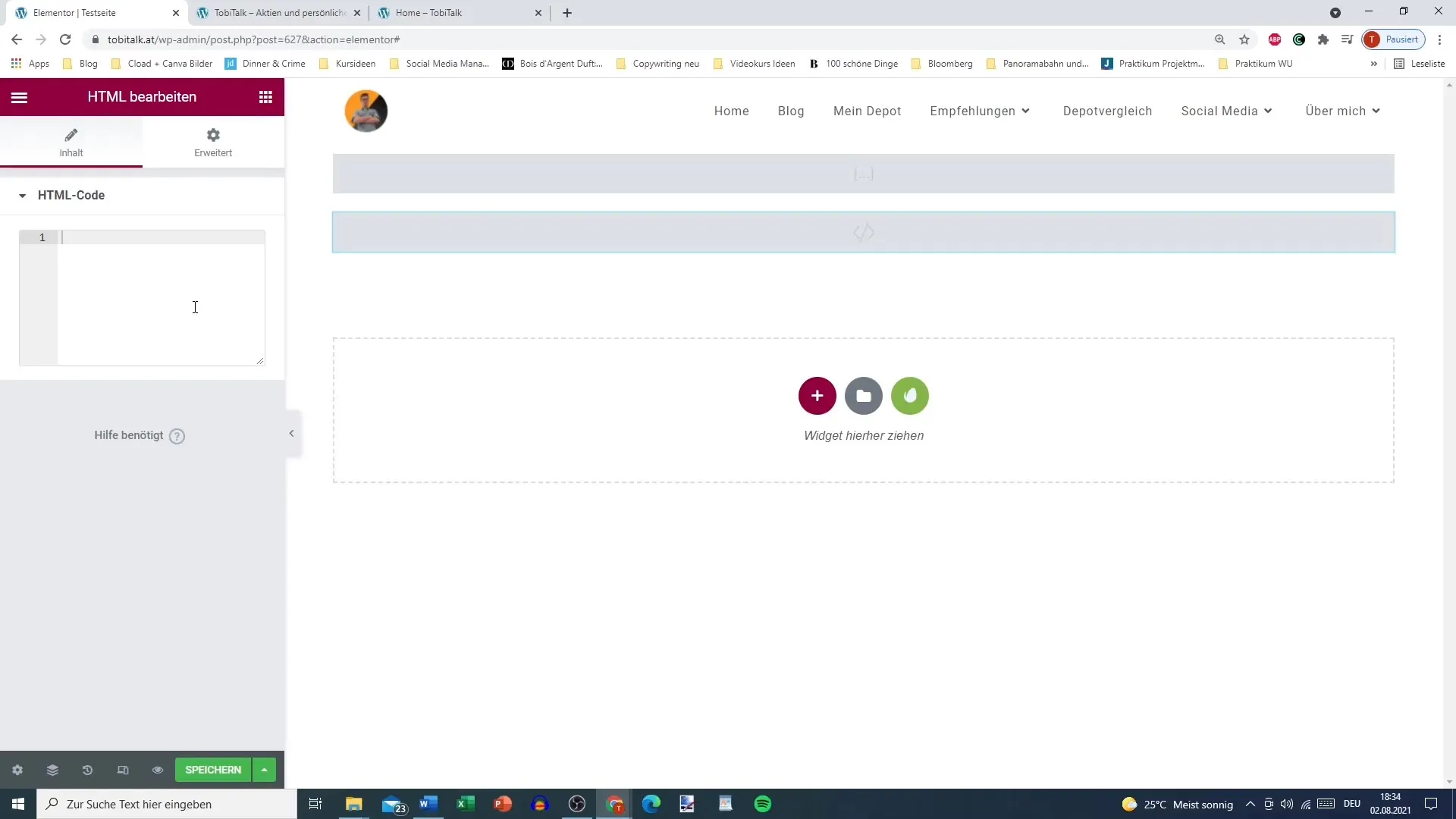
Jos sen sijaan saat HTML-koodin, integrointi toimii periaatteessa samalla tavalla. Sinun täytyy käyttää sopivaa HTML-widgettiä Elementorissa ja lisätä HTML-koodi sinne.

HTML-widgetissä on tekstikenttä, johon voit lisätä HTML-koodisi. Varmista, että koodi on oikein, jotta saat halutut tulokset.

Shortcoden ja HTML-koodin integrointi
Jos saat jossain vaiheessa shortcoden tai HTML-koodin, sinun ei välttämättä tarvitse käyttää WordPressin käyttöliittymää. Voit valita helpoimman tien eli tehdä työtä suoraan Elementorissa.
Tämä antaa sinulle enemmän joustavuutta ja säästää aikaa, joten voit muokata verkkosivustoasi tehokkaasti ilman useiden valikoiden läpikäyntiä.
Yhteenveto
Tässä oppaassa opit, miten voit hyödyntää sekä shortcodeta että HTML-koodia tehokkaasti Elementor-työnkulussasi. Kuvattujen vaiheiden avulla voit mukauttaa ja laajentaa WordPress-sivustoasi nopeasti.
Usein kysytyt kysymykset
Miten lisään shortcoden Elementoriin?Voit käyttää Shortcode-widgettiä Elementorissa lisätäksesi shortcoden sivullesi.
Mistä löydän HTML-koodini?HTML-koodi luodaan yleensä lisäosien tai muiden ulkoisten työkalujen toimesta.
Voinko käyttää shortcodeja ilman WordPress-funktiota?Kyllä, voit lisätä shortcodeja suoraan Elementoriin käyttämättä WordPressin käyttöliittymää.
Mitä ovat yleisimmät shortcodejen käyttöalueet?Shortcodeja käytetään usein gallerioihin, lomakkeisiin, widgetteihin ja muihin interaktiivisiin elementteihin.
Mihin tarvitsen HTML:ää Elementorissa?HTML mahdollistaa räätälöityjen sisältöjen lisäämisen ja verkkosivuston joustavuuden lisäämisen.


