Mediakaruselli Elementorissa avaa sinulle uusia mahdollisuuksia sisältöjesi esittämiseen. Tämän ominaisuuden ansiosta voit järjestää kuvia, videoita ja jopa linkkejä houkuttelevaan karusellimuotoon, mikä parantaa huomattavasti käyttäjäkokemusta verkkosivustollasi. Tämä opas ohjaa sinut vaihe vaiheelta läpi mediakarusellin luomisen ja mukauttamisen prosessin.
Tärkeimmät havainnot
- Mediakarusellissa voit käyttää kuvia ja videoita.
- Voit lisätä yksilöllisiä linkkejä jokaiseen elementtiin.
- Mukautusasetukset ovat monipuolisia ja tarjoavat lukuisia suunnitteluvaihtoehtoja.
Vaiheittainen opas mediakarusellin luomiseen
Vaihe 1: Mediakarusellin lisääminen
Jotta voit luoda mediakarusellin, avaa ensin Elementor-editori. Vasemmanpuoleisesta sivupalkista löydät elementit, joita voit käyttää. Etsi "Karuselli" ja vedä se haluamallesi sivustosi alueelle.

Vaihe 2: Elementtien valitseminen
Nyt voit valita erilaisia mediasisältöjä. Voit yhdistää kuvia ja videoita, mikä tekee karusellista monipuolisemman. Valitse ensimmäiseen elementtiin kuva mediatietokannastasi.

Vaihe 3: Videon lisääminen
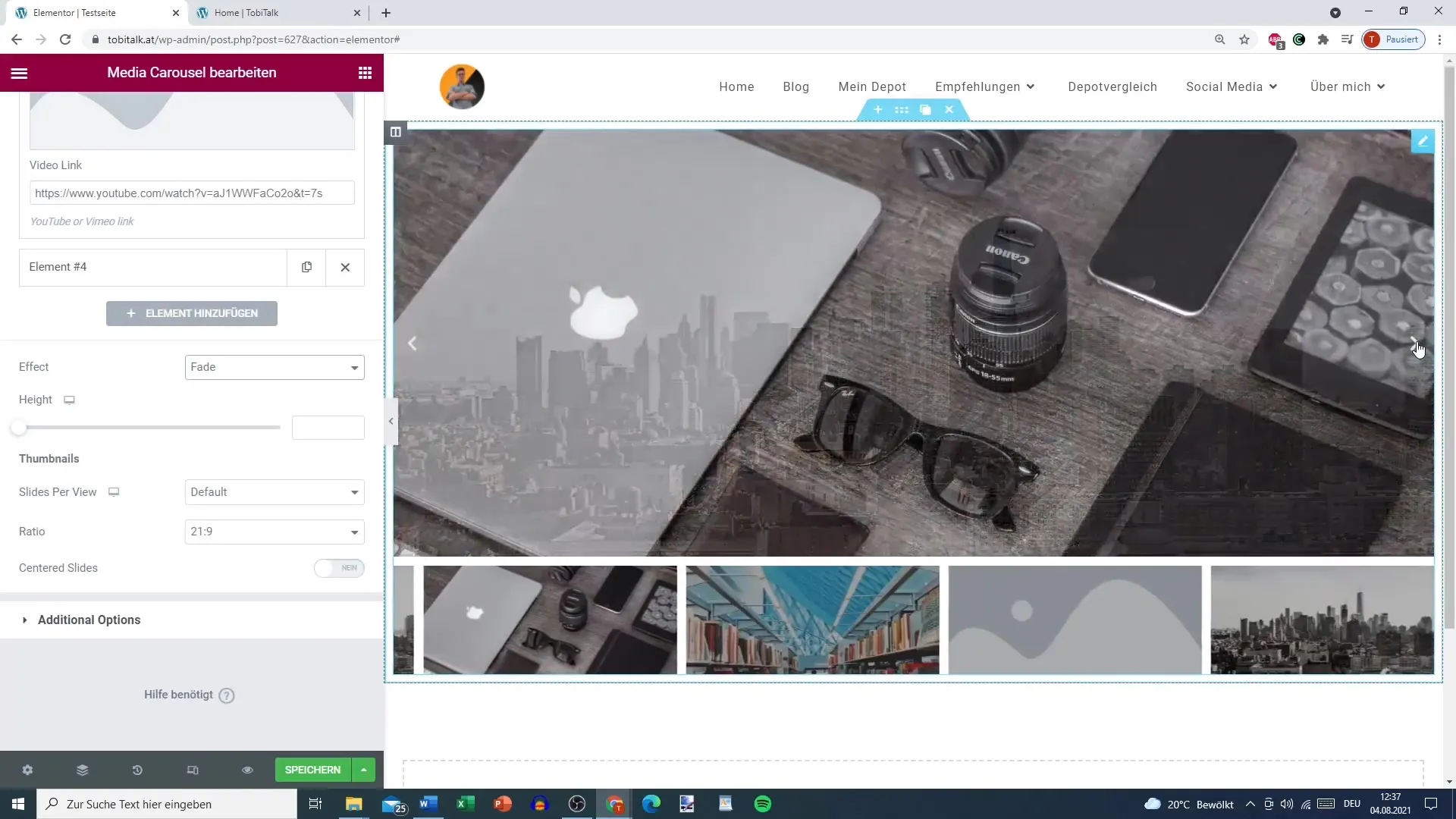
Lisätäksesi videon valitse karusellin toinen elementti ja napsauta video-ikonia. Siellä voit lisätä linkin videollesi, esimerkiksi YouTubesta tai Vimeosta. Muista kopioida ja liittää linkki.

Vaihe 4: Lisää muiden kuvien tai videoiden lisääminen
Toista yksinkertaisesti prosessi kolmannelle elementille. Voit jälleen lisätä kuvan tai toisen videon riippuen tarpeistasi. Tämä mahdollistaa sisältöjesi vaihtelun ja dynaamisen vaikutelman jättämisen.

Vaihe 5: Karusellin mukauttaminen
Karuselli tarjoaa runsaasti mukautusvaihtoehtoja. Voit säätää karusellin korkeutta ja leveyttä haluamallasi tavalla. Lisäksi voit aktivoida navigointiin nuolet, pisteet tai edistymisindikaattorin. Mieti, mitkä vaihtoehdot sopivat parhaiten verkkosivustoosi.

Vaihe 6: Lisäasetusten määrittäminen
Mene lisäasetuksiin, jossa voit määrittää, pitäisikö karusellin toistua automaattisesti ja millä nopeudella. Voit myös aktivoida "Infinity Loop" -vaihtoehdon luodaksesi loputtoman silmukan.

Vaihe 7: Linkkien lisääminen
Jokaiseen karusellin elementtiin voit lisätä linkin. Valitse elementti, siirry linkkiasetuksiin ja lisää haluamasi linkki. Tämä on erityisen hyödyllistä ohjata käyttäjiä relevanttiin sisältöön verkkosivustollasi.

Vaihe 8: Slideshow'n muokkaaminen
Karusellin lisäksi voit edelleen mukauttaa diaesitystä. Täällä voit valita efektejä kuten "Fade" tai "Slide" elementtien vaihtamisen mielenkiintoisemmaksi muokkaamiseksi.

Vaihe 9: Thumbnail-asetukset
Aseta thumbnail-asetuksista, kuinka monta diaa näytetään per näkymä. Tämä mahdollistaa käyttöliittymän mukauttamisen haluamallasi tavalla ja varmistaa tärkeimpien sisältöjen esiintuomisen.

Vaihe 10: Etukansi ja Overlays
Sinulla on myös mahdollisuus aktivoida päällekkäisyydet, jotka ilmestyvät leijumisen yhteydessä. Täällä voit lisätä otsikon ja kuvauksen tarjotaksesi käyttäjille lisätietoja. Vaihtoehtoisesti voit lisätä ikonin, joka näkyy elementtien kohdalla hiirtä siirrettäessä.

Yhteenveto
Elementorin median karusellilla voit luoda vaikuttavan gallerian, joka yhdistää kuvat ja videot. Laajojen mukautusmahdollisuuksien ansiosta luot ainutlaatuisen käyttäjäkokemuksen, joka vakuuttaa WordPress-sivustollasi.
Usein kysytyt kysymykset
Miten lisään videon karuselliin?Valitse video-ikoni ja lisää YouTube- tai Vimeo-linkki.
Voinko lisätä linkin jokaiseen elementtiin?Kyllä, voit määrittää yksilöllisen linkin jokaiselle elementille.
Miten aktivoitan karusellin automaattisen toiston?Lisäasetuksissa voit valita "Automaattinen toisto" -toiminnon ja määrittää nopeuden.
Voinko muuttaa karusellin kokoa?Kyllä, voit määrittää karusellin korkeuden ja leveyden.
Mitä efektejä voin valita diaesitykseen?Voit valita erilaisia efektejä, kuten "Häivytys" tai "Liukuminen", jotta voit muokata siirtymää.


