Luodessasi tehokasta valikkoa verkkosivustollesi on ratkaisevan tärkeää tarjota vierailijoille selkeä navigointi. Tässä oppaassa opit, miten voit askel askeleelta luoda valikkosi Elementorin avulla WordPressissa. Keskitymme eri tapoihin luoda alivalikoita ja tehdä valikosta houkutteleva.
Tärkeimmät oivallukset
- Voit luoda uuden valikon tai muokata olemassa olevaa.
- Alivalikot voidaan helposti luoda siirtämällä elementtejä.
- Voit lisätä mukautettavia linkkejä sosiaaliseen mediaan, kategorioihin ja yksittäisiin sivuihin.
- Tarkka valikkohallinta vaikuttaa käyttäjäkokemukseen.
Askel-askeleelta -opas
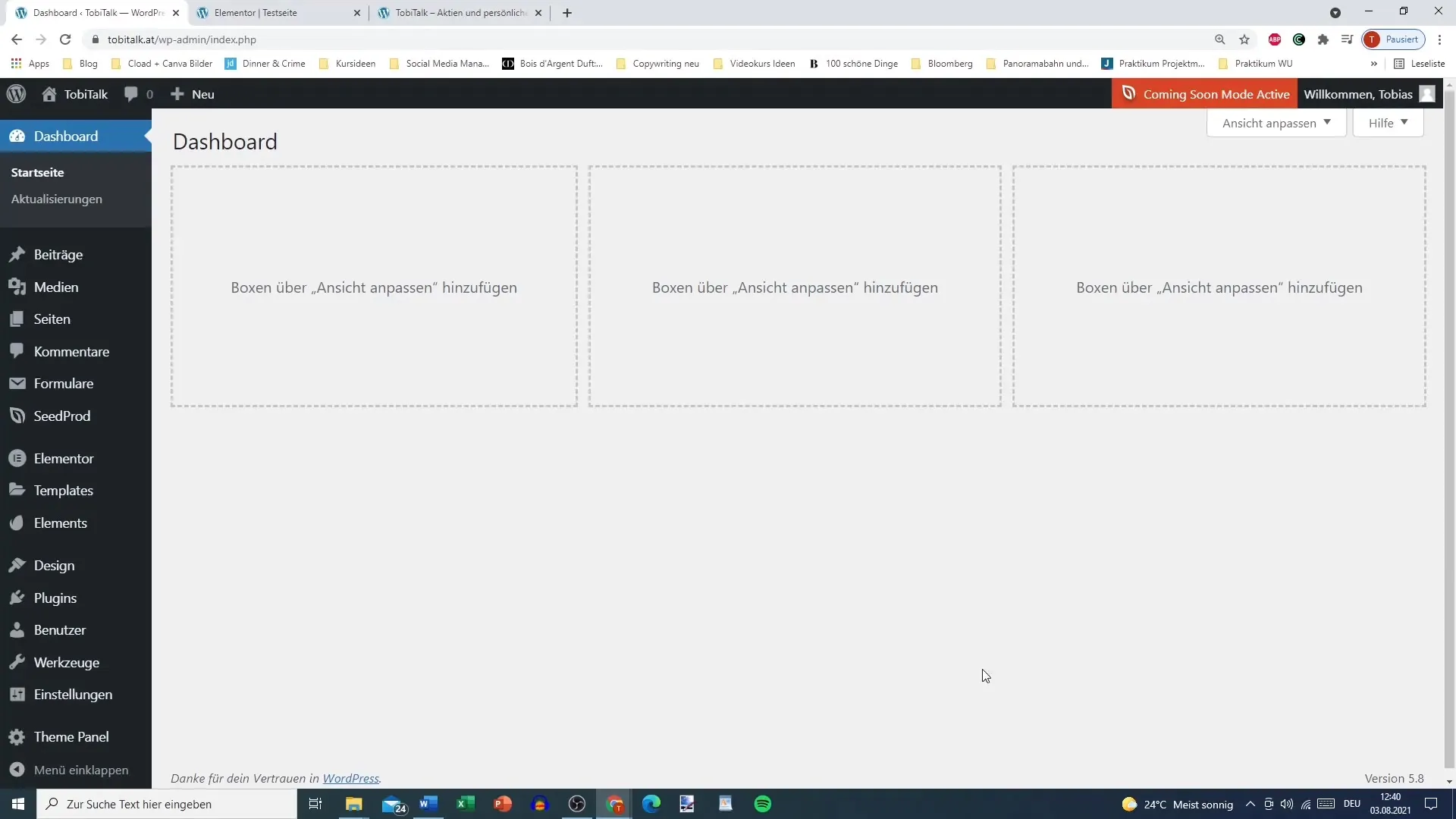
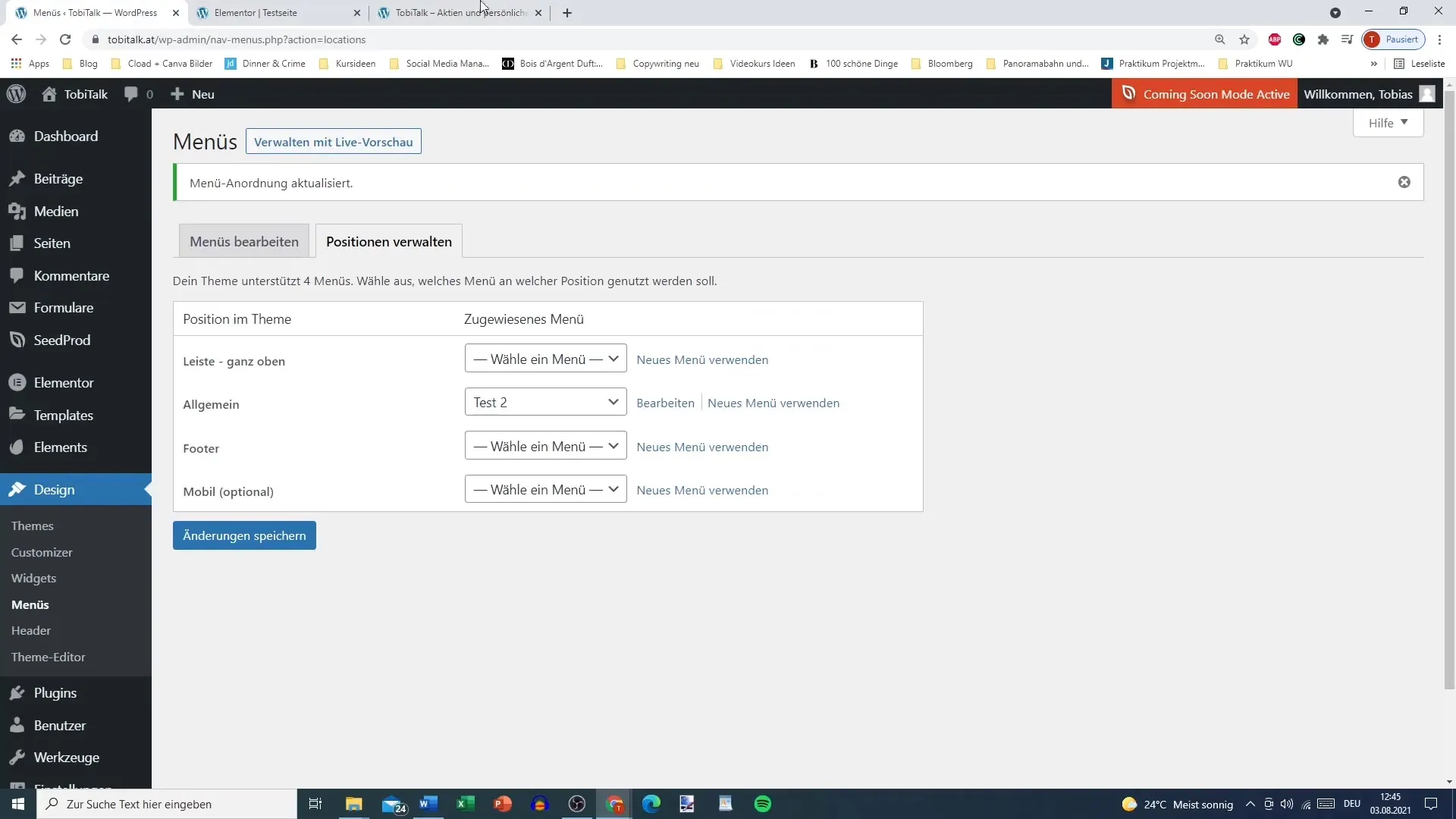
Avaa ensin WordPressin työpöytä. Sieltä siirrymme osioon, joka vastaa valikosta.

Siirry "Ulkoasu" ja valitse "Valikot". Tästä osiosta voit säätää navigointia.
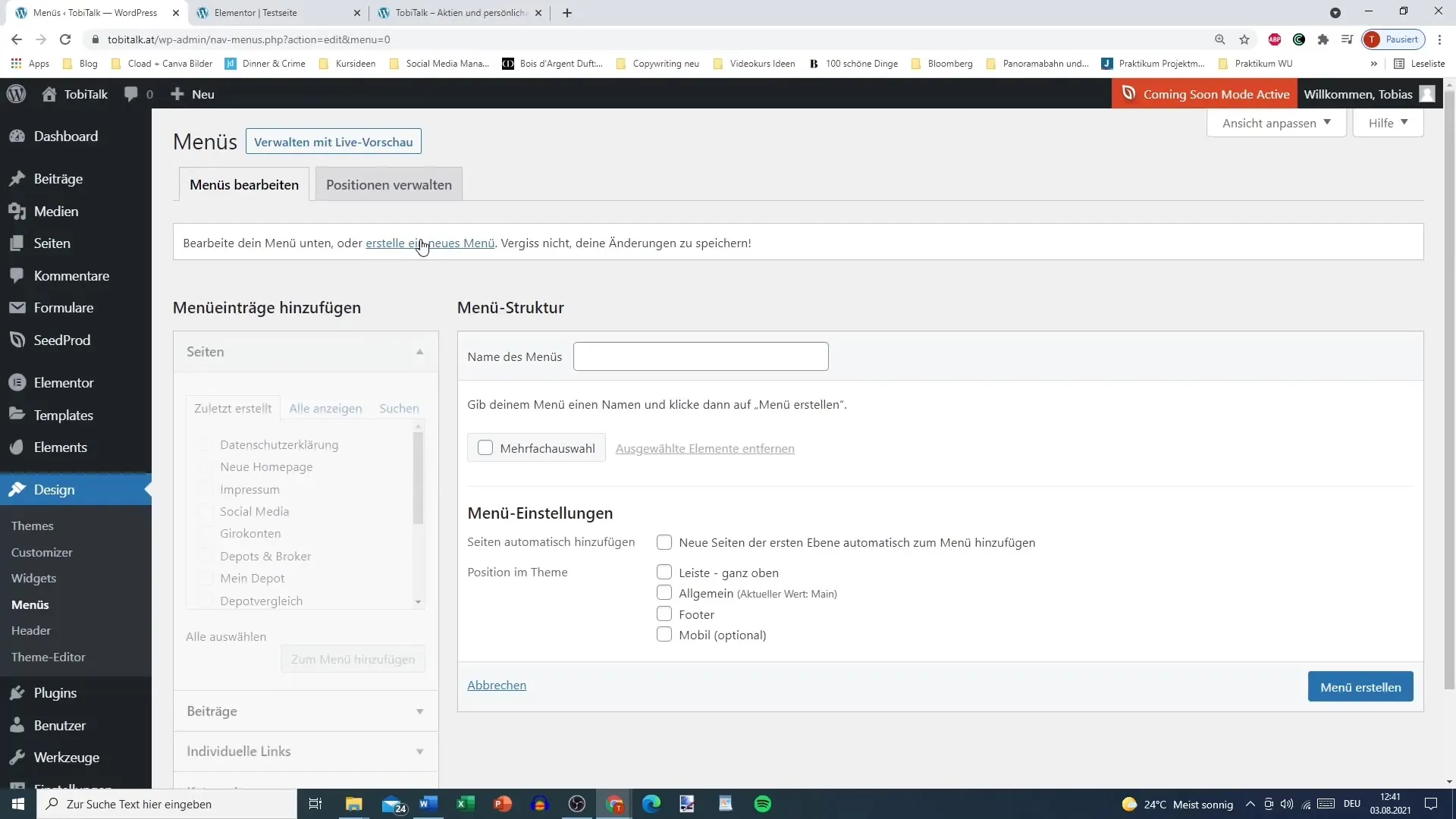
Näet päävalikkosi, mikäli olet jo luonut sen. Jos et ole, voit luoda uuden valikon. Anna nimi uudelle valikollesi, esimerkiksi "Päävalikko" tai "Testivalikko", ja paina "Luo valikko".

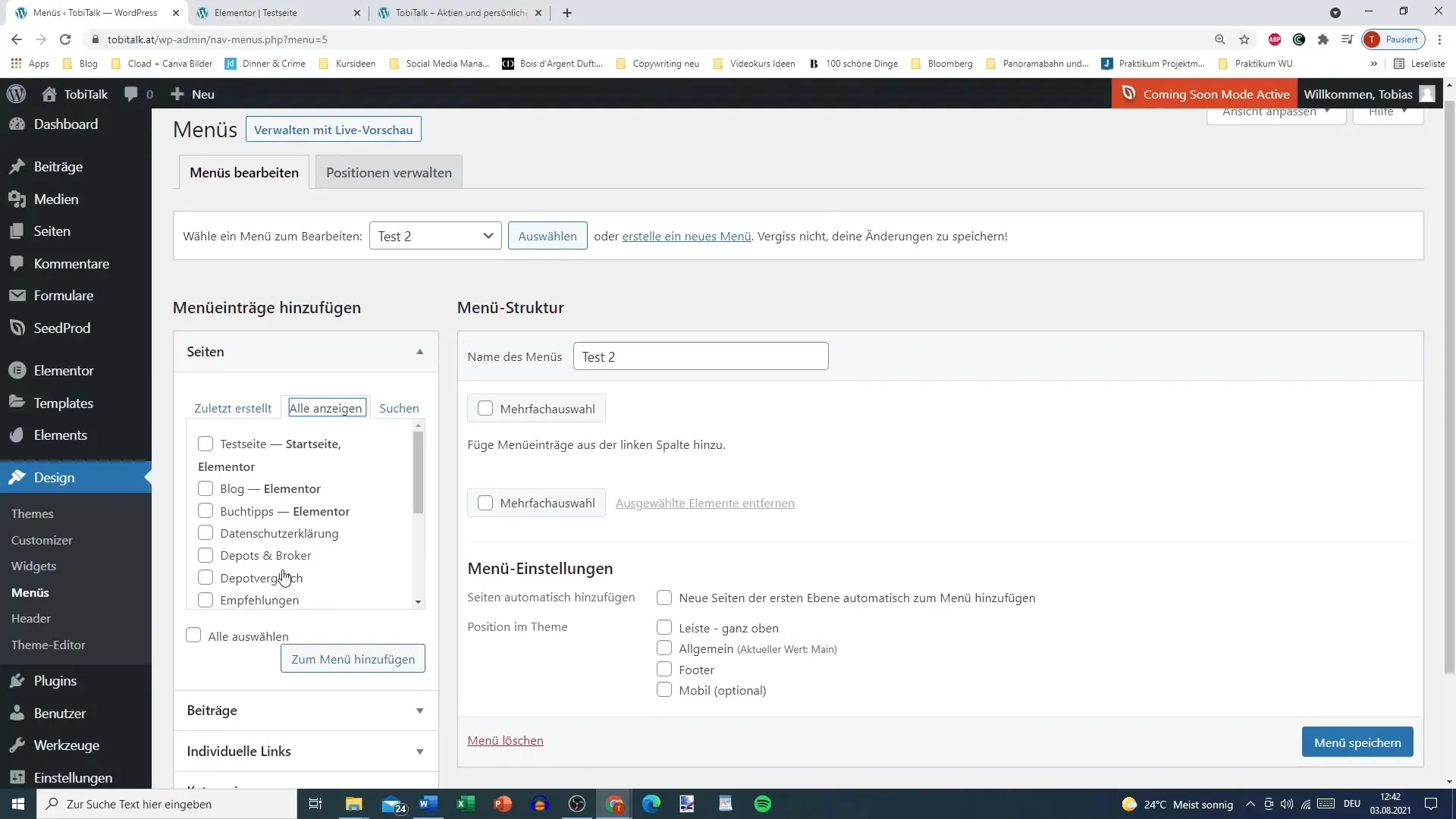
Nyt voit nähdä käytettävissä olevat sivut. Nämä ovat sivuja, jotka voit lisätä valikkoosi. Valitse sivut, jotka haluat integroida, kuten "Blogi", "Kirjaesittelyt" tai "Yhteystiedot". Muista lisätä myös "Tietosuojaseloste" ja muut relevantit sivut.

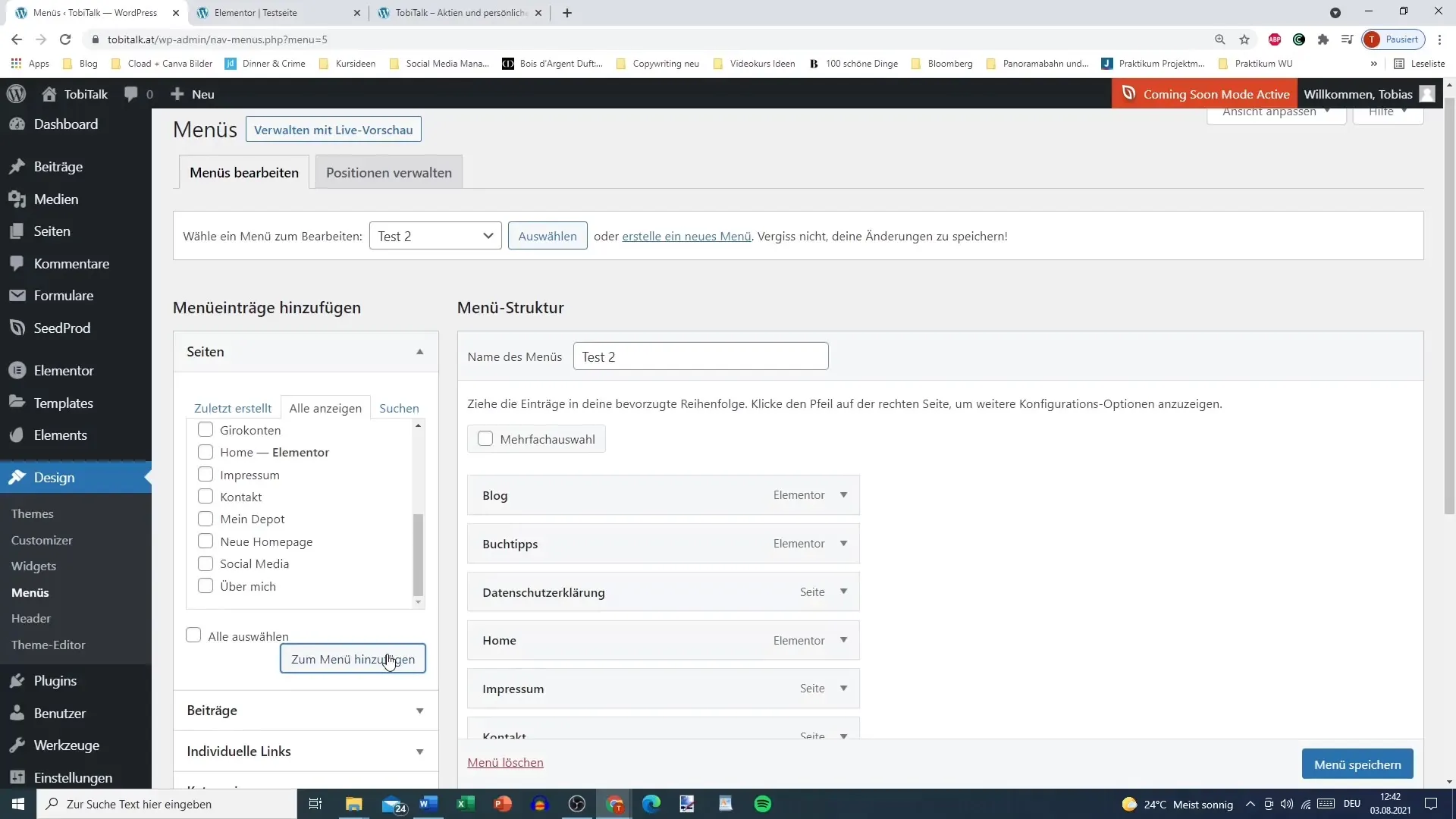
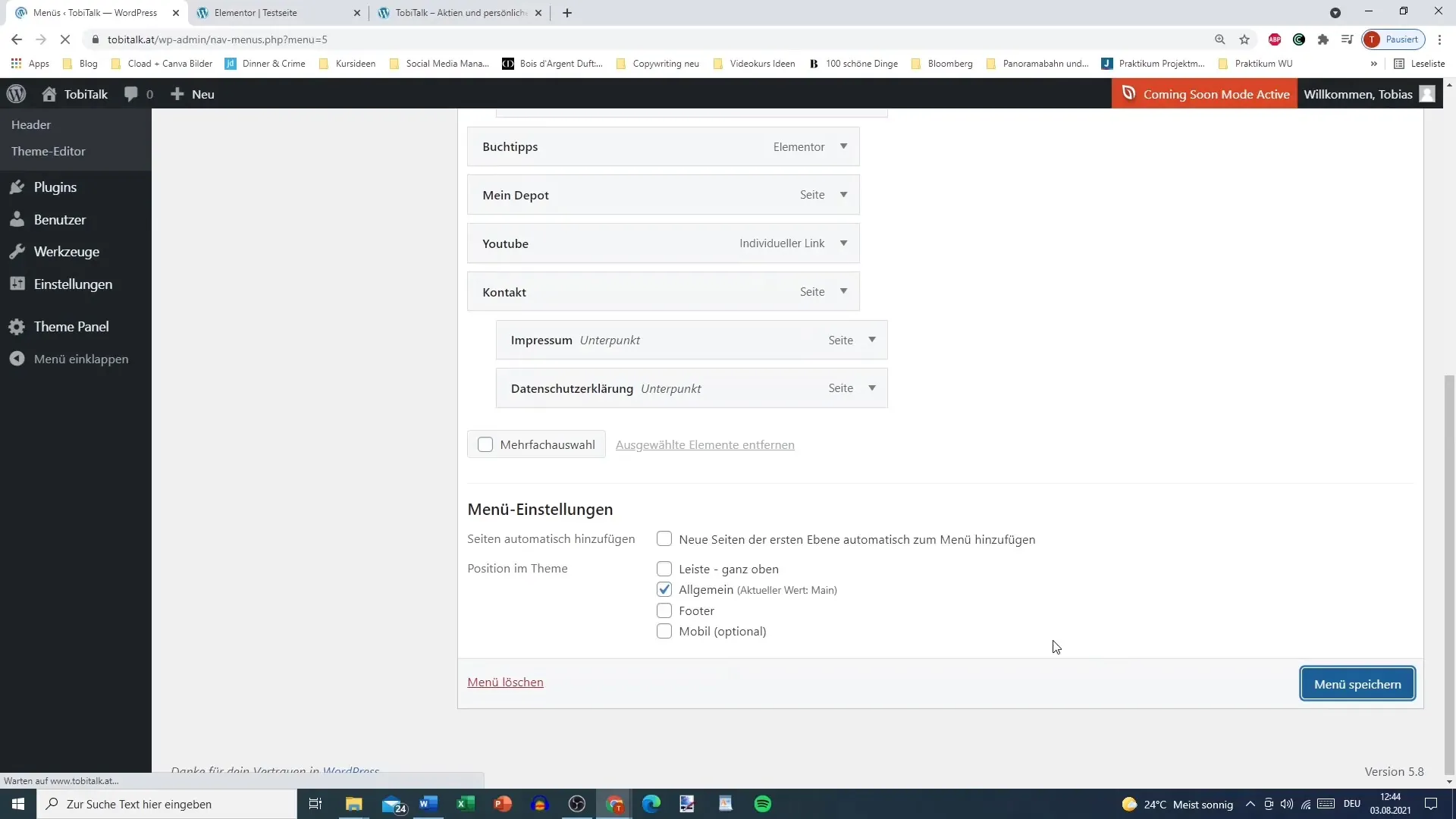
Paina sitten "Lisää valikkoon" valittujen sivujen lisäämiseksi valikkoon. Voit muuttaa valikkokohteiden järjestystä milloin tahansa vetämällä ne haluttuun paikkaan raahaamalla.

Jos haluat lisätä alivalikoita valikkokohteeseen, vedä piste yksinkertaisesti päävalikkokohteen alle ja siirrä se hieman oikealle. Tällä tavoin valikkosi saa hierarkisen rakenteen.

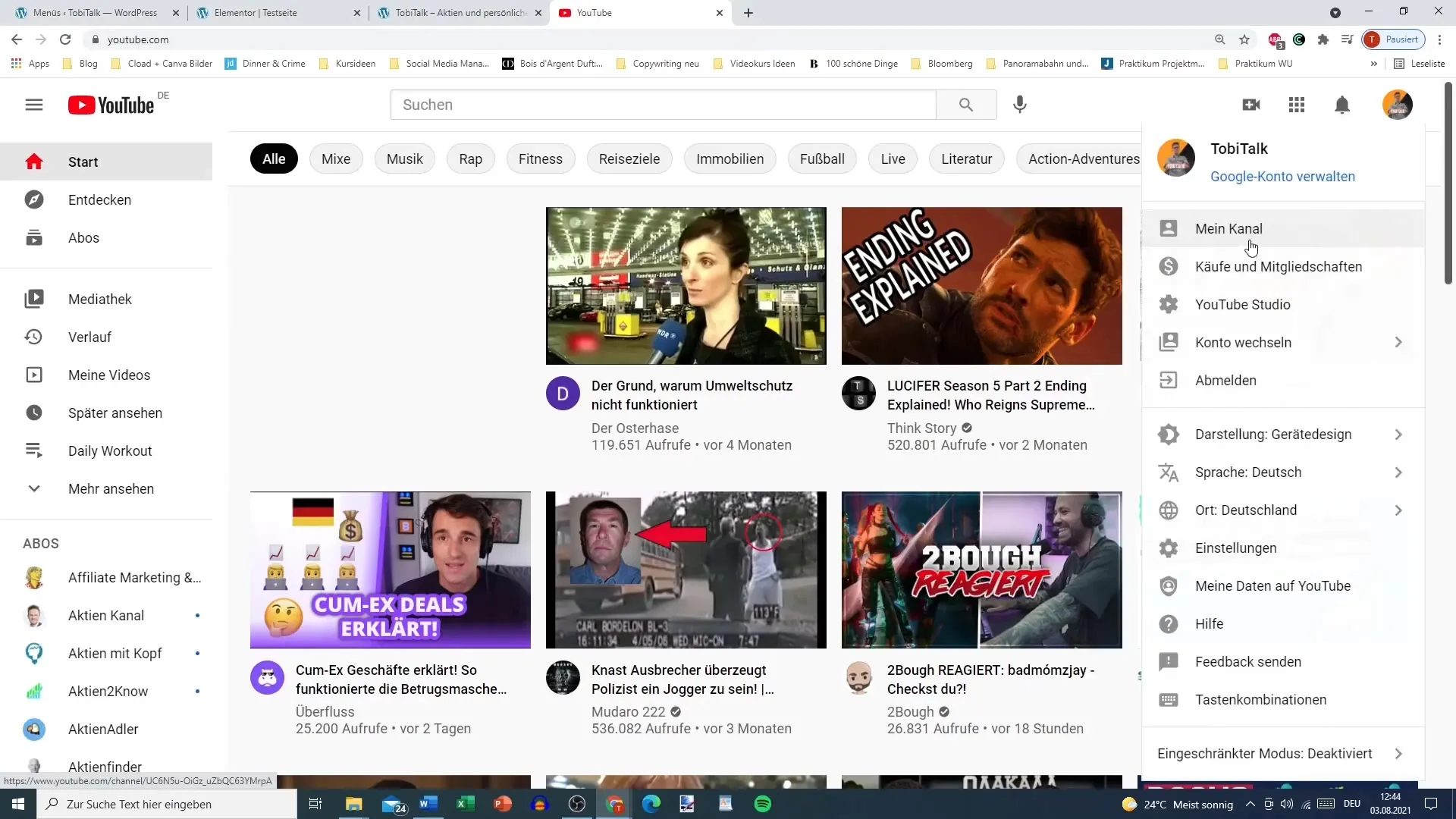
Voit hienosäätää valikkoa lisäämällä lisää elementtejä. Esimerkiksi jos haluat linkittää YouTube-kanavasi, siirry kohtaan "Yksilölliset linkit". Täällä voit syöttää YouTube-kanavasi URL-osoitteen ja antaa sille otsikon, esimerkiksi "YouTube".

Voit lisätä myös sopivia kategorioita tai kuvakkeita. Tämä helpottaa navigointia sisältöjesi läpi. Muista tallentaa valikko säännöllisesti pitääksesi muutoksesi tallessa.

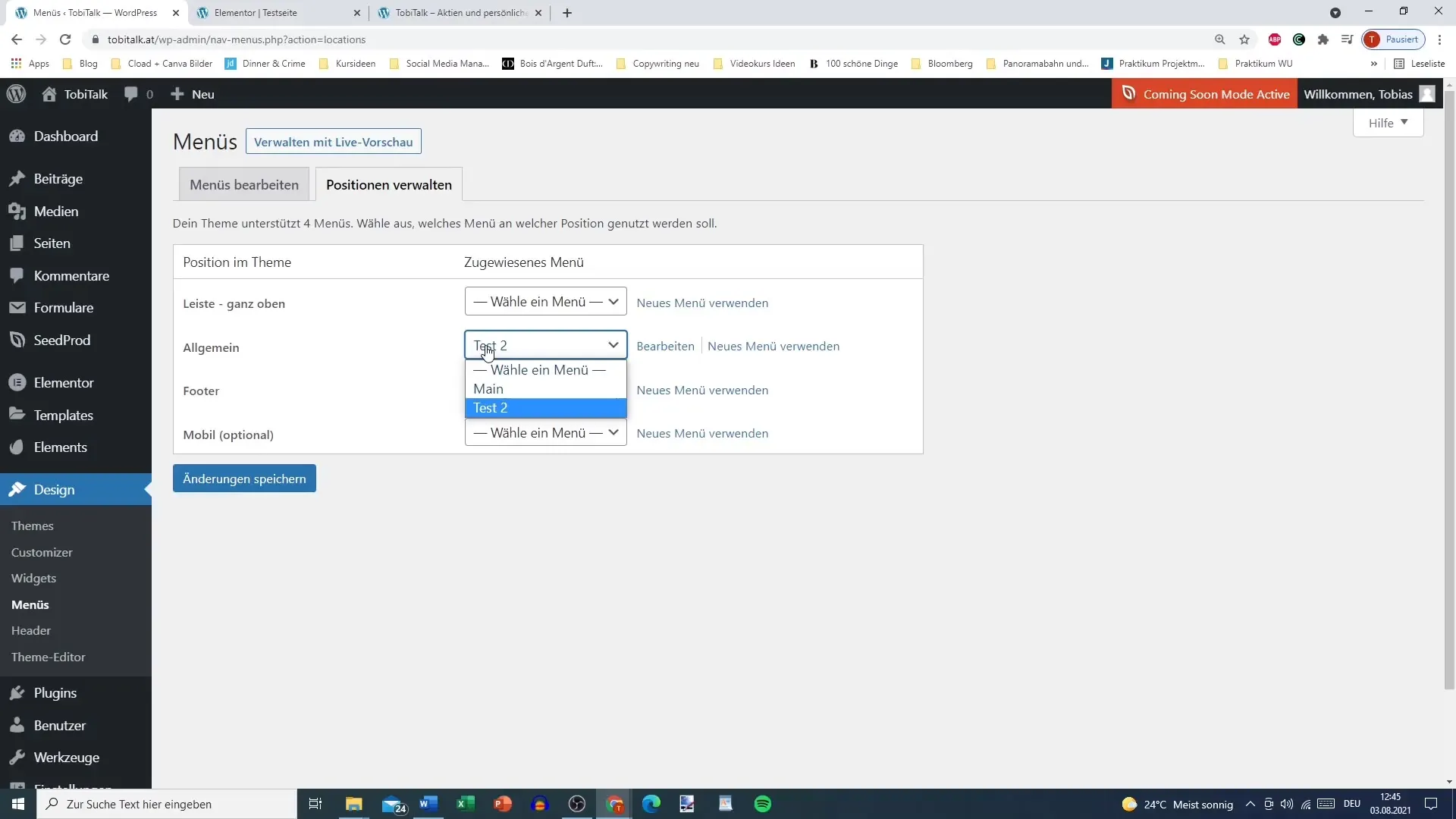
Kun olet lisännyt kaikki linkit, mene valikkotyyppeihin. Täällä voit valita, haluatko valikkosi olevan päävalikko, testivalikko vai jokin muu valikko.

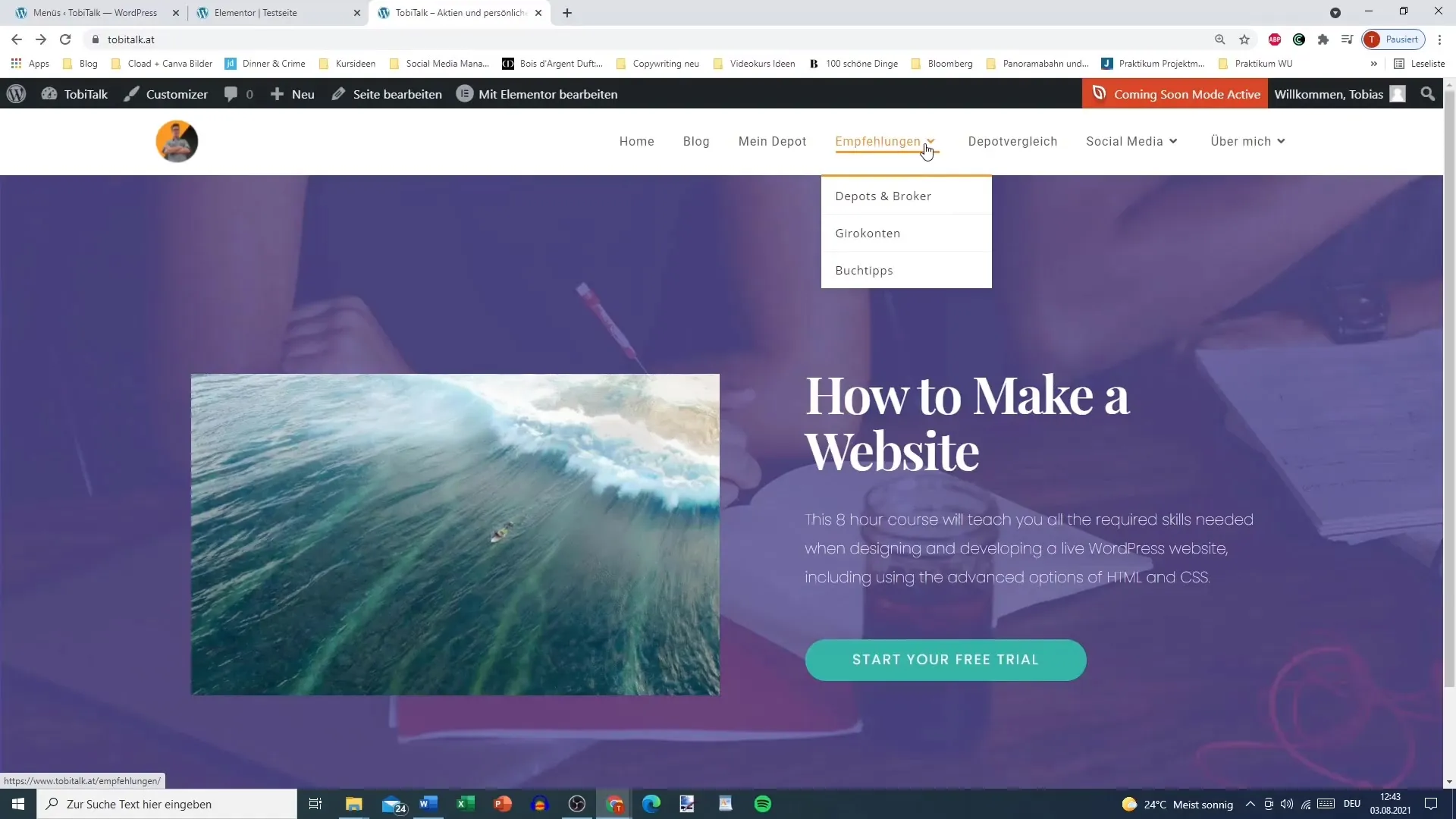
Tallennettuasi muutokset, käy sivustollasi tarkistaaksesi, näkyykö valikkosi oikein. Nyt sinun pitäisi voida nähdä selkeä ja toimiva valikkosi, joka sisältää halutut sivut.

Jos haluat tehdä lisää muokkauksia ulkoasuun, kuten väreihin tai hover-efekteihin, perehdymme näihin aiheisiin toisessa videossa.
Yhteenveto
Tehdäksesi tehokkaan valikon WordPress-sivustollesi, sinun täytyy navigoida eri sivujen välillä, lisätä ja muokata kohtia varmistaen, että kaikki on selkeää ja responsiivista. Hyvin rakennettu valikko helpottaa vierailijoiden käyttöä ja parantaa käyttäjäkokemusta.
Usein kysytyt kysymykset
Miten voin luoda uuden valikon?Mene hallintapaneeliin, valitse "Suunnittelu" ja sitten "Valikot". Anna nimi uudelle valikollesi ja klikkaa "Luo valikko".
Miten voin lisätä alavalikoita?Vedä elementti päävalikkoelementin alle ja aseta se hieman oikealle, jotta se näytetään alakohtana.
Voinko lisätä yksilöllisiä linkkejä?Kyllä, voit määrittää URL-osoitteen ja linkkitekstin valikkokohdassa "Yksilölliset linkit".
Miten tallennan valikkoni asetukset?Kun olet tehnyt kaikki haluamasi muutokset, paina "Tallenna valikko" valikkokohdassa.
Miten voin muuttaa valikkokohteiden järjestystä?Voit helposti vetää ja pudottaa kohteita haluttuun järjestykseen.


