Elementor on tehokas työkalu WordPress-sivustojen suunnitteluun. Oletko koskaan suunnitellut koko sivustosi ja haluaisit tallentaa sen myöhempää käyttöä, muokkaamista tai toisella sivulla käyttämistä varten? Tässä ohjeessa opit, kuinka tallennat koko sivuston Elementorilla tehokkaasti. Tämä helpottaa työtäsi ja mahdollistaa eri suunnitteluvaihtoehtojen kokeilemisen vaarantamatta nykyistä asettelua. Siirrytään asiaan.
Tärkeimmät huomiot
- Voit tallentaa kokonaisen sivun Elementorilla ja käyttää sitä myöhemmin uudelleen.
- Tallennus tapahtuu Elementor-editorin asetuksista.
- Tallennettu sivusto voidaan helposti lisätä muihin sivuihin.
Askel askeleelta -ohje
Jotta voit tallentaa koko sivun Elementorissa, seuraa näitä ohjeita.
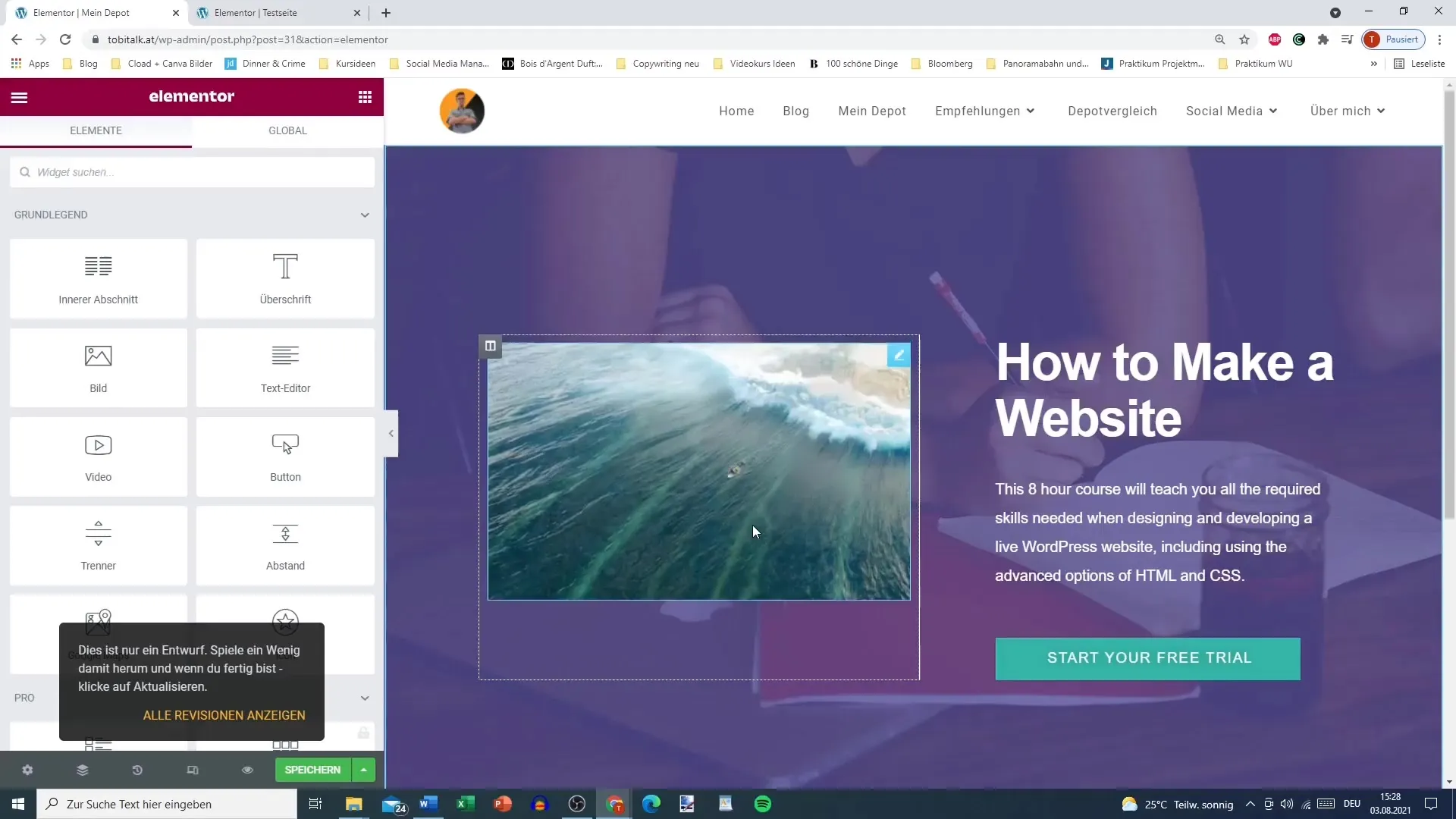
Ensinnäkin haluat avata editorisi. Jos olet luonut sivuston, josta pidät ja jonka haluat tallentaa, avaa sivusi Elementor-editorissa.

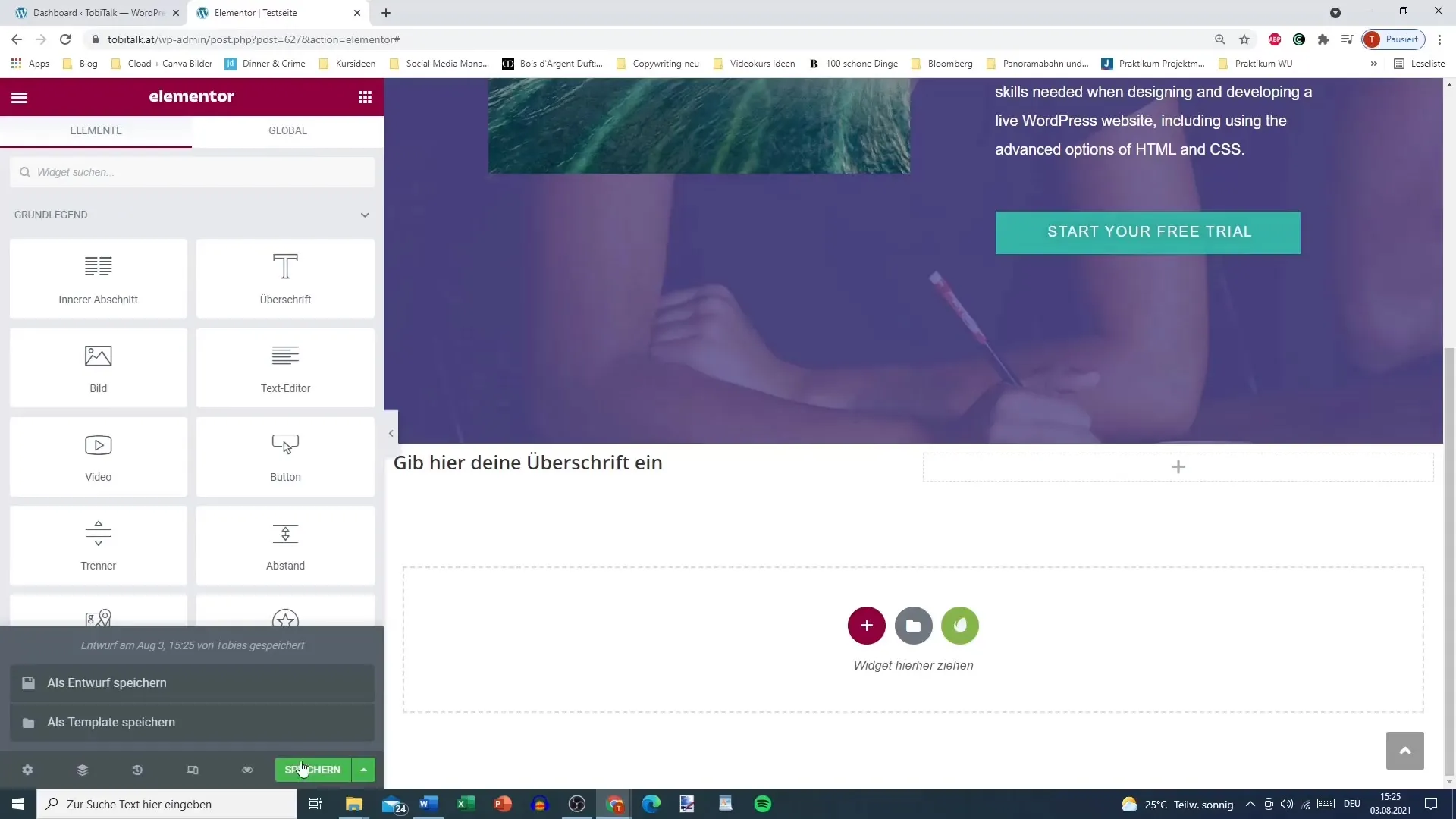
Tärkeää tässä vaiheessa on tallentaa koko sivu. Saatat jo tallentaneet osioita tai yksittäisiä elementtejä, mutta nyt haluamme tallentaa koko sivun kirjastoon. Valitse vaihtoehdot alavalikosta vasemmassa alakulmassa.

Mene avautuvassa valikossa "Tallenna sivu" -vaihtoehtoon. Täällä on erilaisia vaihtoehtoja. Voit valita tallennetaanko tila luonnokseksi vai tallennetaanko koko sivu mallina. On järkevää tallentaa sivu mallina, jotta voit käyttää sitä myöhemmin helposti uudelleen.

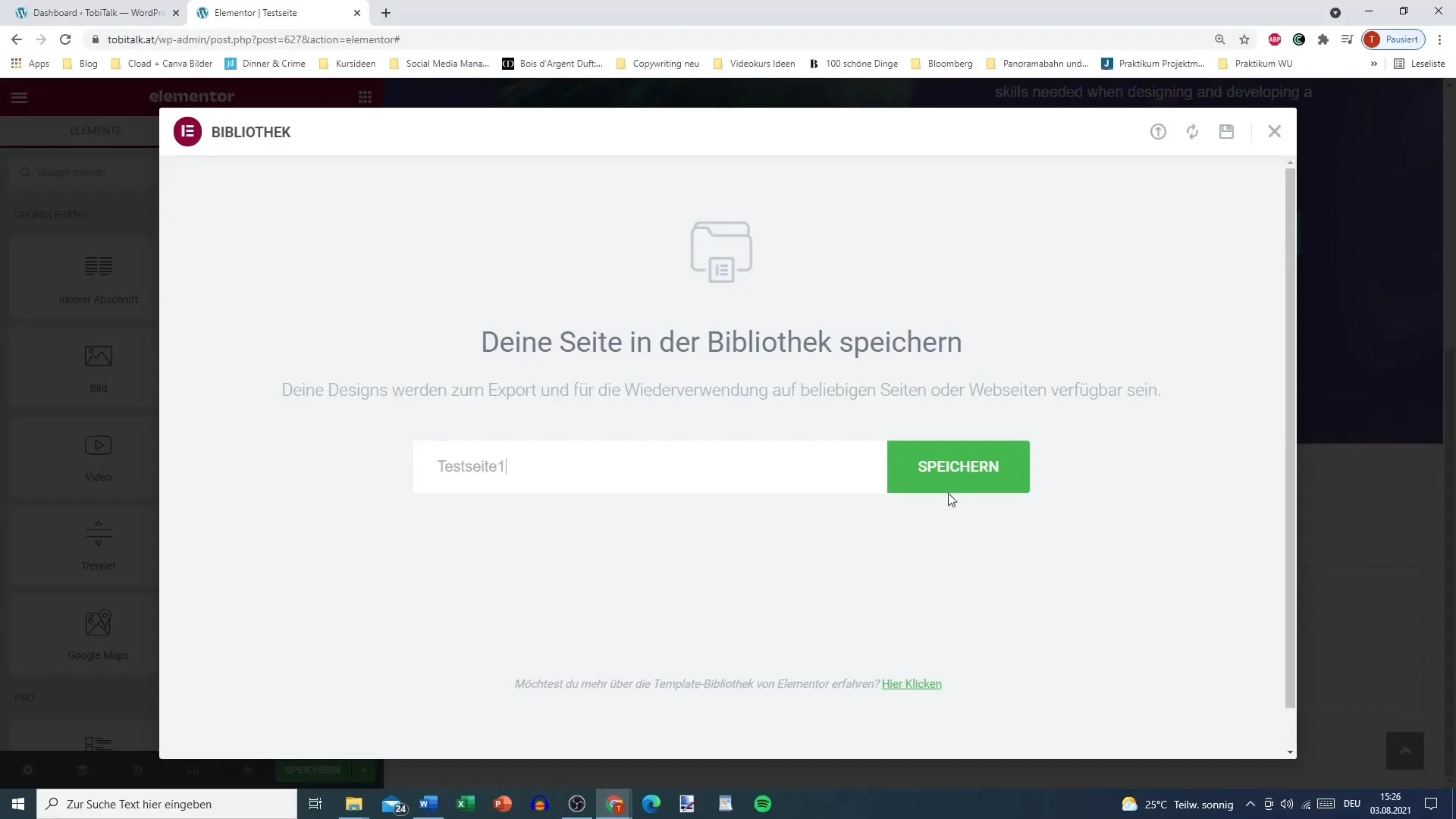
Kun olet valinnut "Tallenna mallina" -vaihtoehdon, ilmestyy kenttä, johon voit kirjoittaa tallennetulle sivulle nimen. Anna sivulle havainnollinen nimi, joka auttaa sinua löytämään sen helposti myöhemmin. Esimerkiksi: "Testisivu 1".

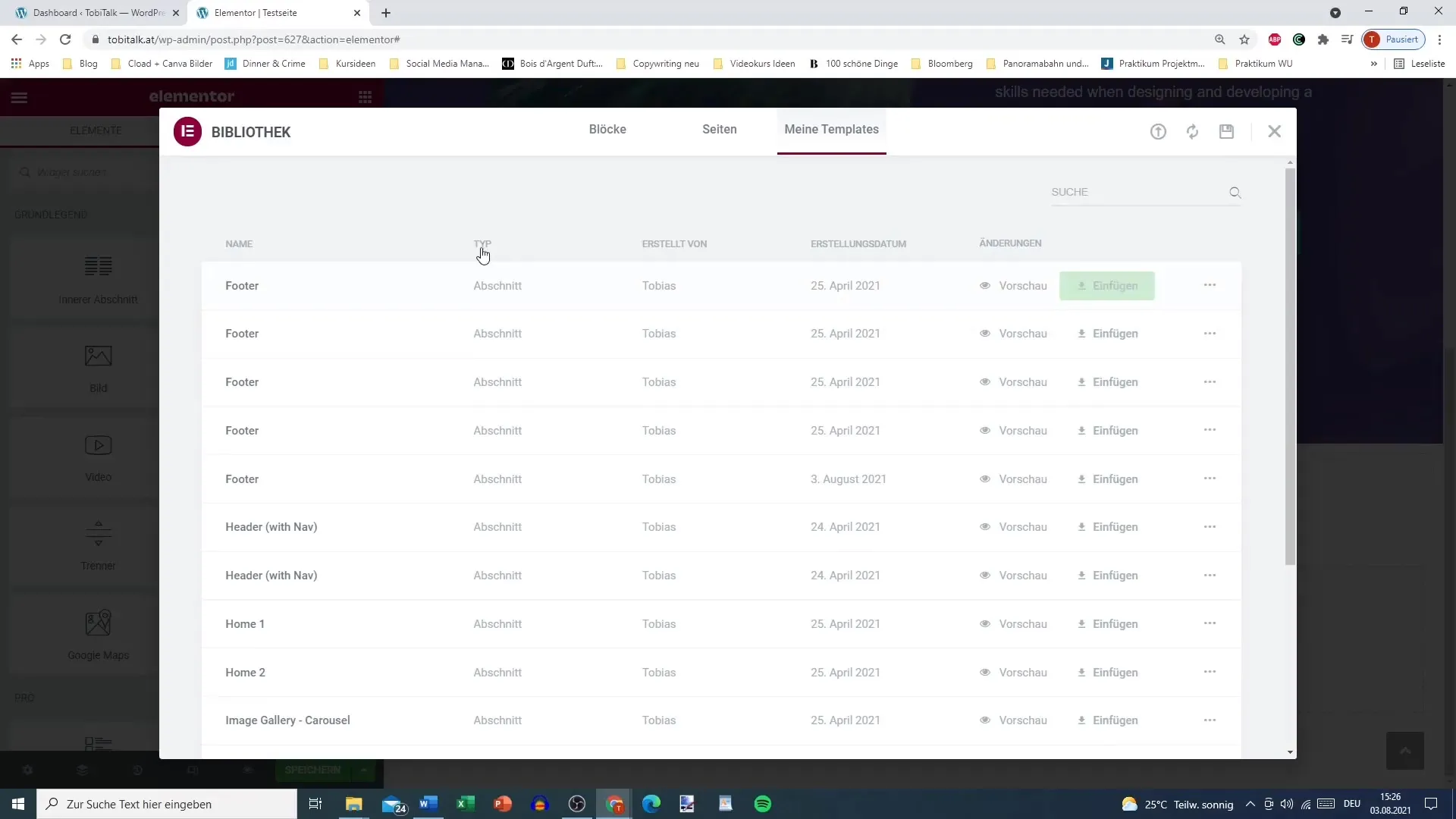
Napsauta sitten "Tallenna", ja Elementor tallentaa koko sivun kirjastoosi. Jos tarkistat nyt mallikirjastosi, uusi sivusi tulisi olla listattuna siellä. Varmista, että sivun tyypin alla lukee "Sivu".

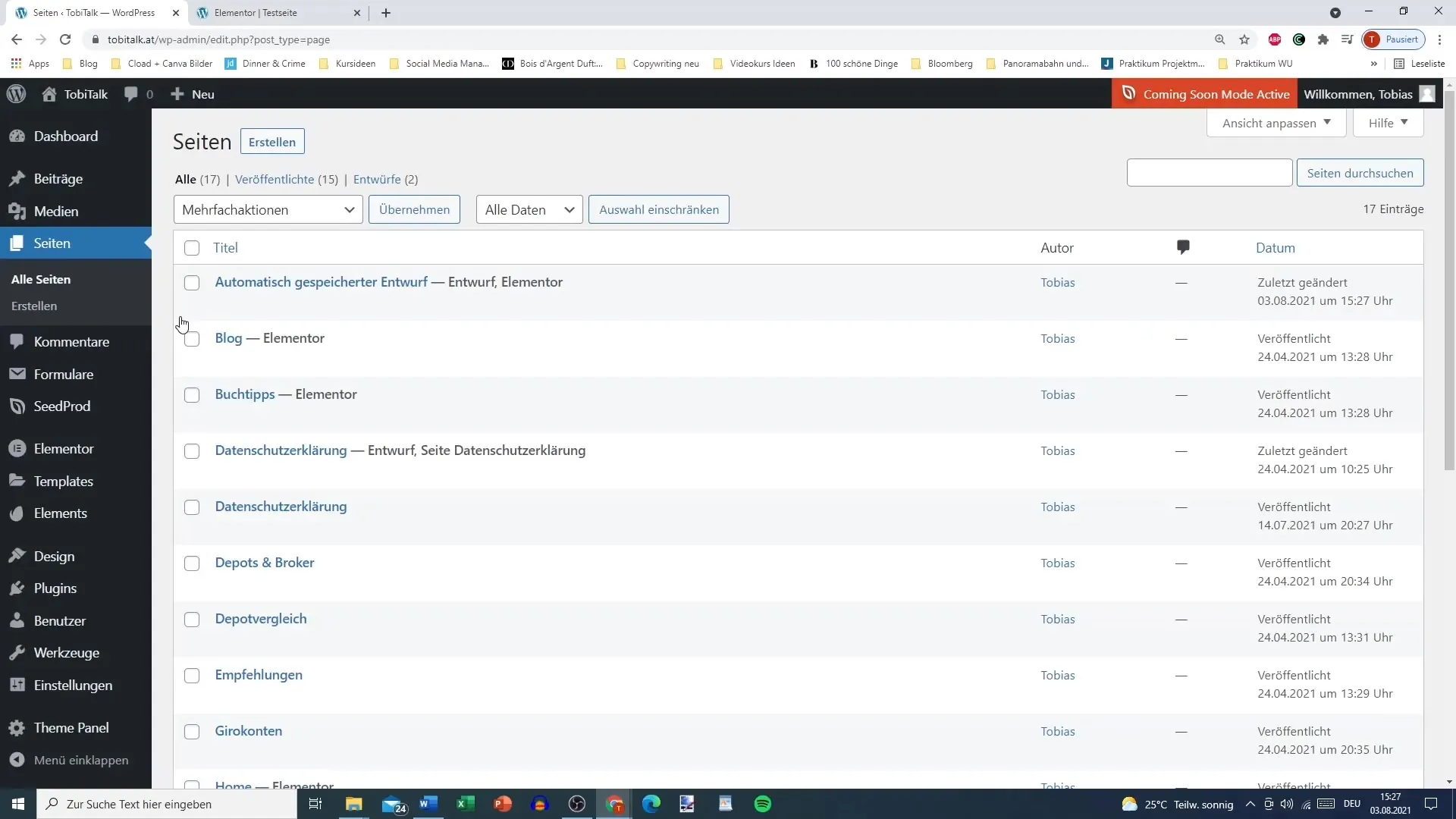
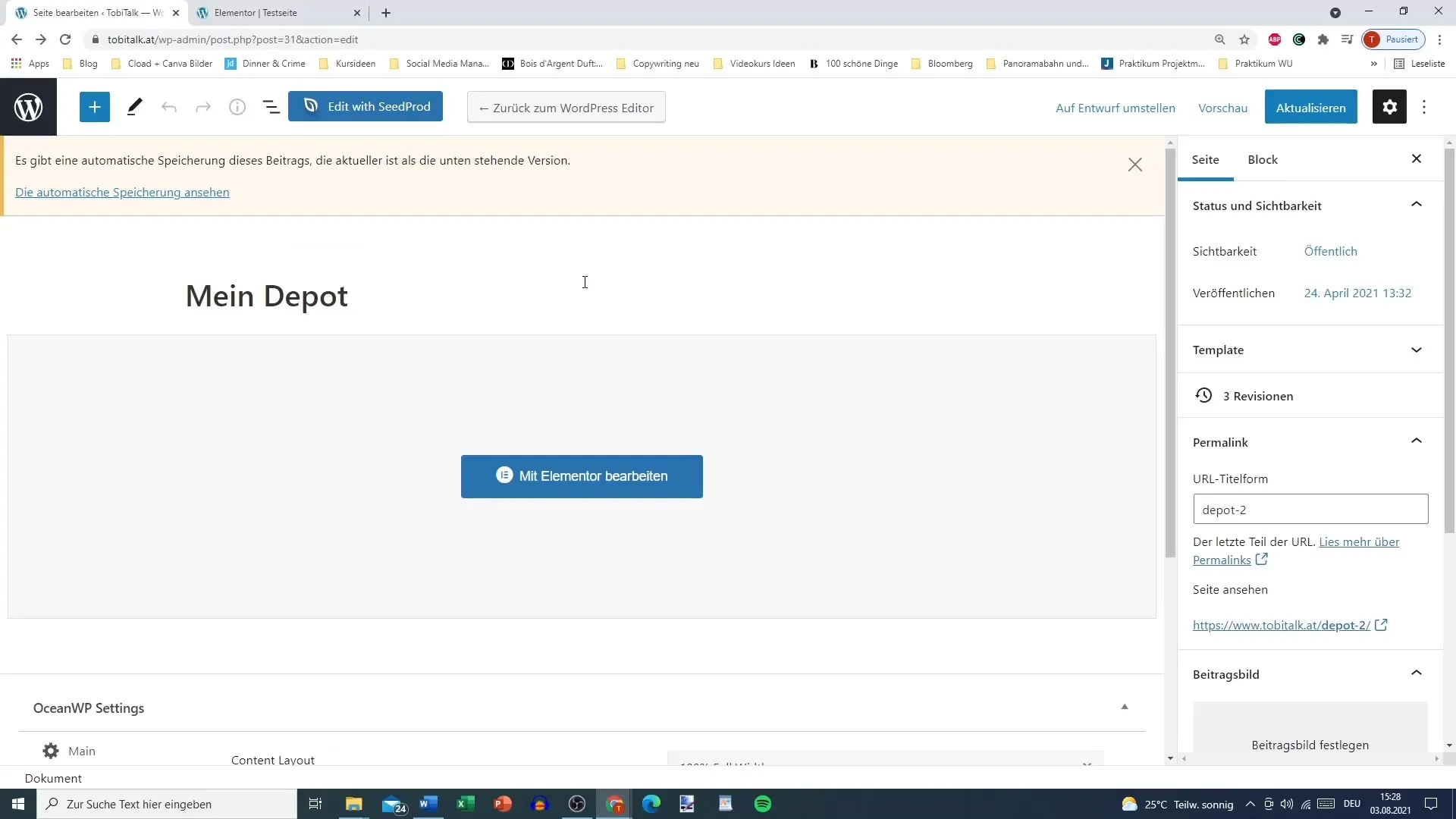
Nyt meidän on nähtävä, kuinka voimme käyttää tätä tallennettua sivua myöhemmin. Siirry WordPress-ohjauspaneelisi "Sivut" -osioon ja valitse sivu, jolle haluat soveltaa mallia.

Kun sivu on ladattu, napsauta "Muokkaa Elementorilla". Näin varmistat, että kaikki asetukset otetaan käyttöön ja suunnittelu näkyy oikein.

Mene sitten Elementor-editorin malli-valintoihin. Valitse "Omat mallit" saadaksesi yleiskuvan tallennetuista sivuistasi. Täältä löydät juuri tallentamasi mallin. Vedä se vain raahaamalla haluamaasi paikkaan nykyisellä sivullasi.

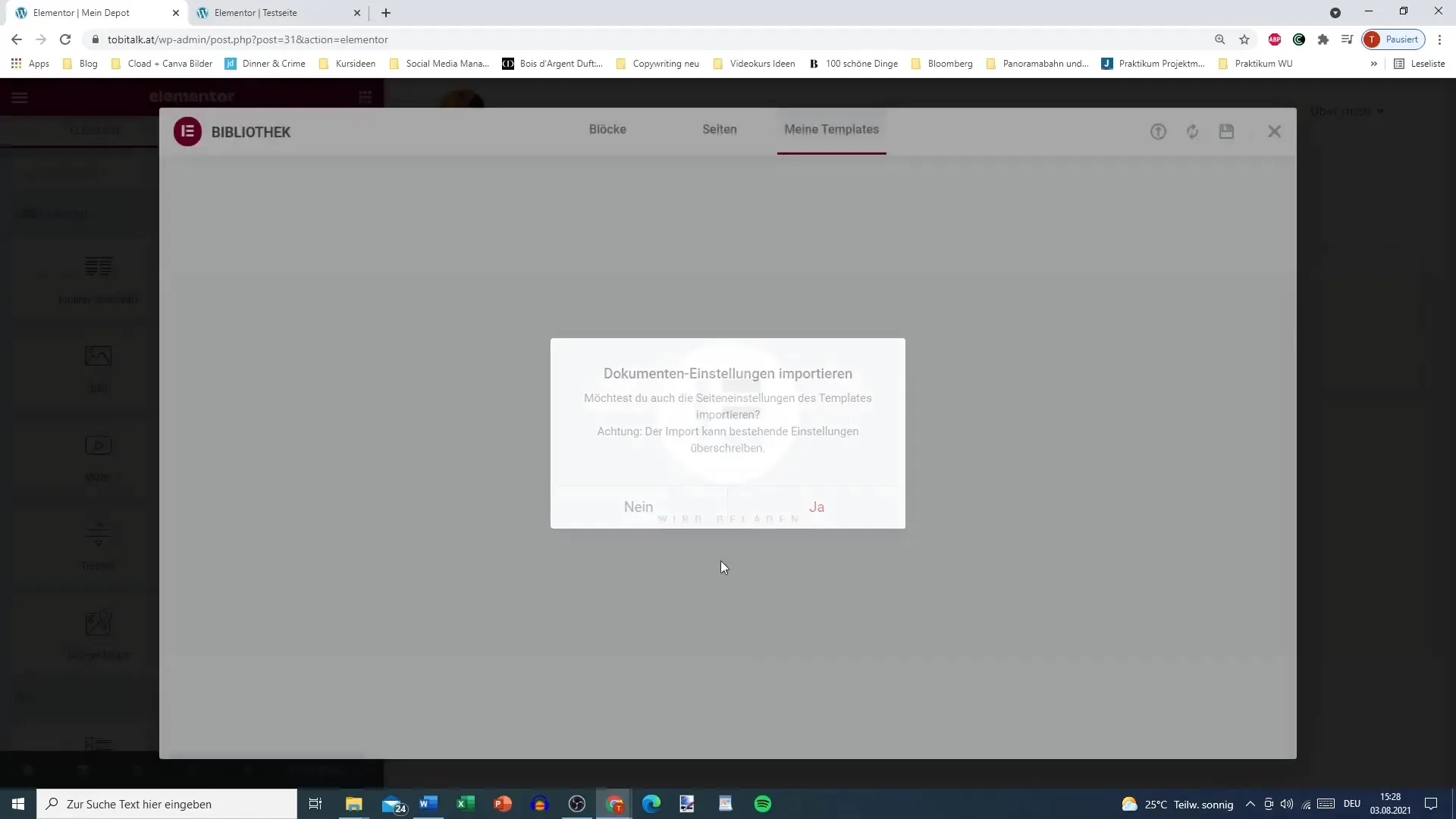
Mallin täydellinen latautuminen voi kestää hetken. Mutta älä huoli, kun se on lisätty, voit heti alkaa työskennellä ja tehdä muutoksia ilman uuden luomista.

Kun olet lisännyt uuden mallin sivulle, tallenna se ja jatka työskentelyäsi. Tämä helpottaa käyttöäsi jo suunnitelluista sivuista, koska voit käyttää niitä tarvittaessa uudelleen tai muokata niitä.

Tiivistelmä
Sivujen tallentaminen ja uudelleenkäyttö Elementorilla on tehokas työkalu jokaiselle, joka työskentelee mielellään design-kokeilujen parissa. Yllä kuvattujen vaiheiden avulla voit helposti tallentaa kokonaisia sivuja ja integroida ne muihin sivuihin. Näin voit joustavasti mukauttaa verkkosuunnittelua ilman, että sinun tarvitsee aloittaa alusta.
Usein kysytyt kysymykset
Miten tallennan koko sivun Elementorilla?Voit tallentaa koko sivun Elementorilla valitsemalla vaihtoehdot editorissa ja tallentamalla sivun mallina.
Mistä löydän tallennetut mallit?Tallennetut mallit löytyvät Elementor-editorista kohdasta "Omat mallit".
Voinko käyttää tallennettua sivua toisella sivulla?Kyllä, tallennettuja sivuja voi helposti lisätä muihin sivuihin vetämällä ja pudottamalla.
Mitä tapahtuu, jos muutan asetuksia?Asetusten muuttaminen voi vaikuttaa tallennetun sivusi ulkoasuun ja se saattaa näyttää ei-toivotulta.
Tarkistaako Elementor mallien yhteensopivuuden?Kyllä, Elementor tarkistaa mallien yhteensopivuuden nykyisten design-asetustesi kanssa.


