Floraali fontti antaa suunnitelmiisi eleganssia ja luonnollisuutta, täydellinen kutsuihin, julisteisiin tai luoviin projekteihin. Photoshopilla voit luoda tekstejä kukilla, lehdillä ja muilla kasvillisilla elementeillä, jotka antavat designillesi erityisen vivahteen. Tässä opetusohjeessa näytän sinulle vaihe vaiheelta, miten luot floraalin fontin - valitsemisesta sopivien siveltimien aina yksityiskohtien, kuten kukkien ja köynnösten, integroimiseen. Aloita ja muunna tekstit floraalisiksi taideteoksiksi!
Vaihe 1
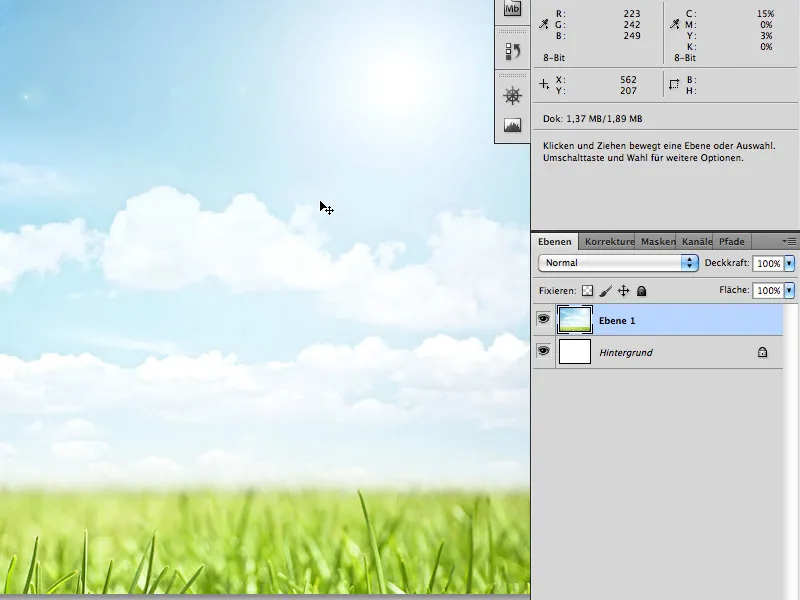
Luo ensin uusi dokumentti Photoshopissa. Koko ei ole tärkeä (käytän 800x600 pikseliä). Tarvitset nyt mukavan taustakuvan, jossa fontti pääsee oikeuksiinsa. Valitsin Fotolia.de:n varastokuvan.
Aseta tämä kuva sitten sopivasti uuteen dokumenttiimme. Voit huoletta leikata hieman ruohoa pois, jotta taivasta näkyy enemmän.

Vaihe 2
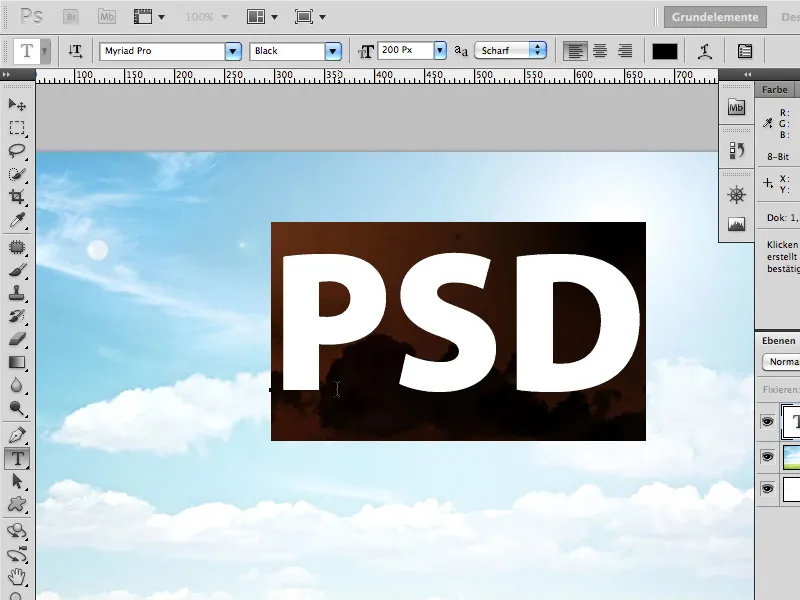
Valitse Tekstityökalu (T) ja kirjoita teksti keskelle dokumenttia: esimerkiksi "PSD", fonttina Myriad Pro Black 200px.
Tämän jälkeen täytämme tilapäisesti taustan sopivalla kuvalla. Tämä ei pysty näkymään paljoa myöhemmin, jolloin lehdet muodostavat reikiä.
Käytän Fotolia.de-kuvaa: 589032 - grass 4 © Alx - Fotolia.com
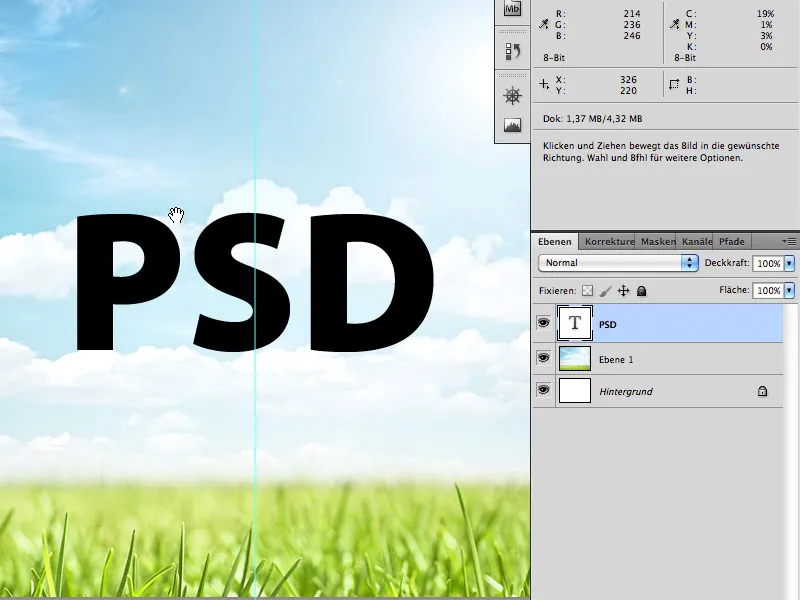
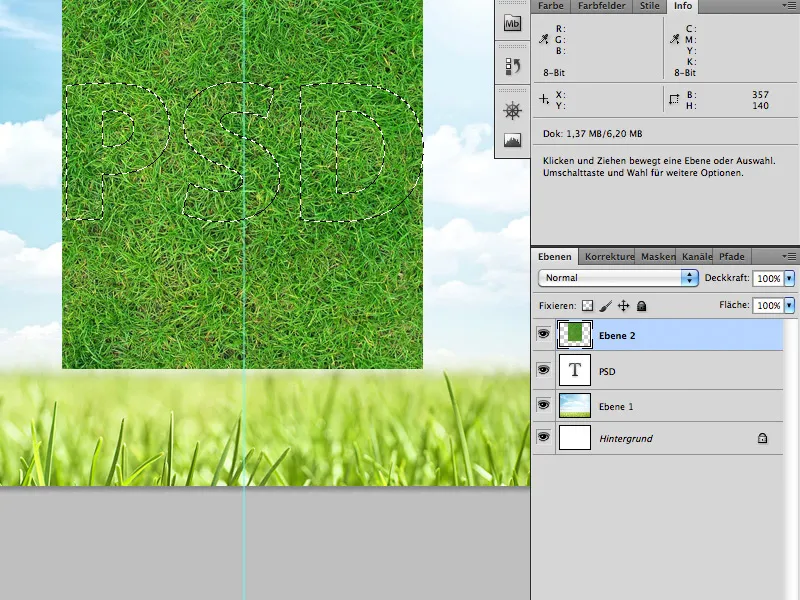
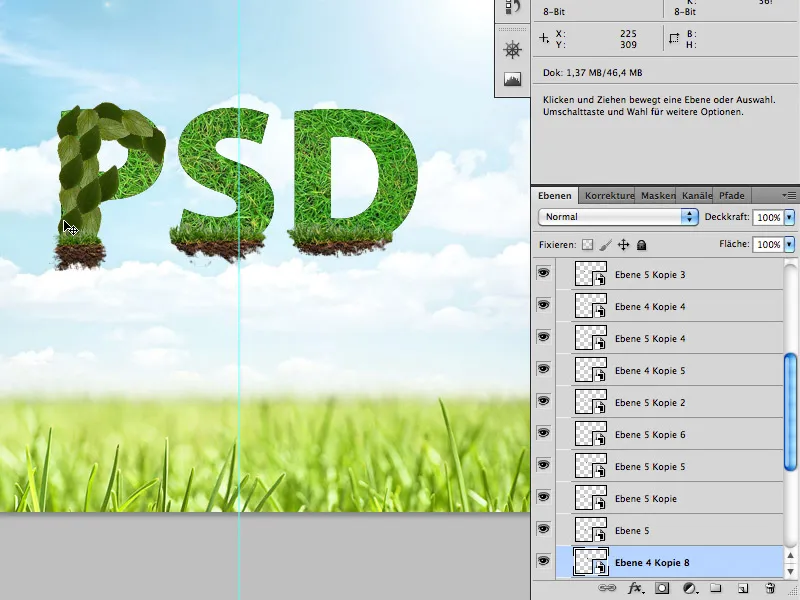
Sijoita nyt ruohokuvan uusi kerros PSD-kirjainten päälle. Napsauta sitten PSD-kirjainten kerroksen Aseta- tai Komento-näppäintä painettuna. Tämän seurauksena valinta tulee PSD-kirjainten ympärille.
Valittu kerros on edelleen ruohokerros. Napsauta nyt Kerrosmaski-painiketta. Näin ollen ruoho näkyy vain PSD-kirjaimien muodossa.
Vaihe 3
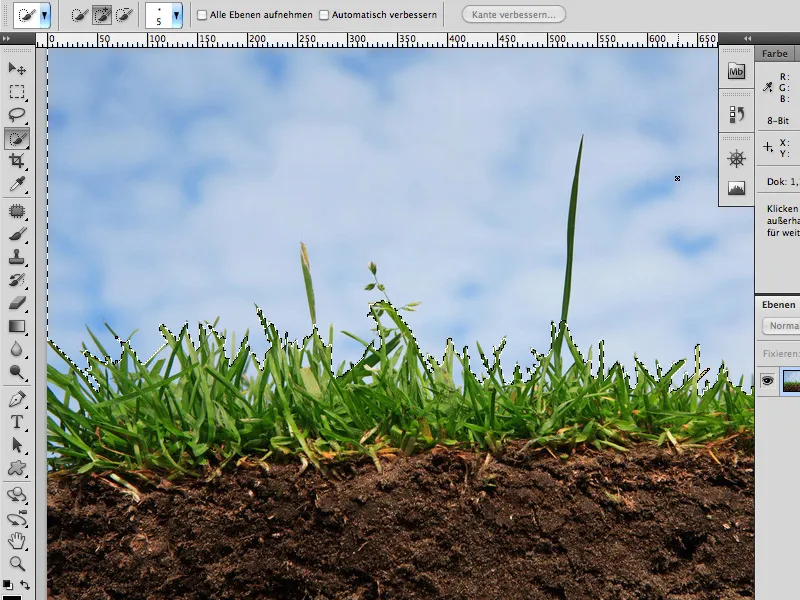
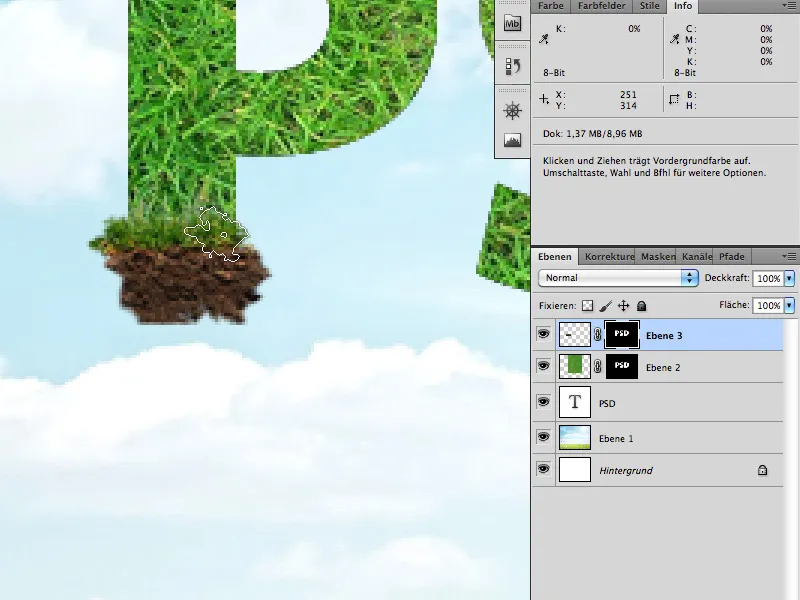
Seuraava vaihe on juurten lisääminen kirjaimien alariville. Tässä käytetään seuraavaa Fotolia.de:n varaston kuvaa: 2866977 - grass © lidian neeleman - Fotolia.com
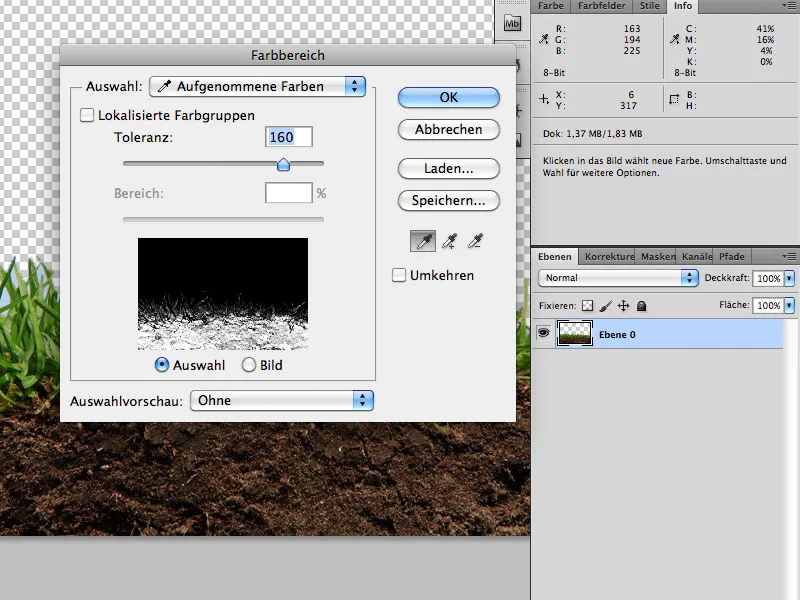
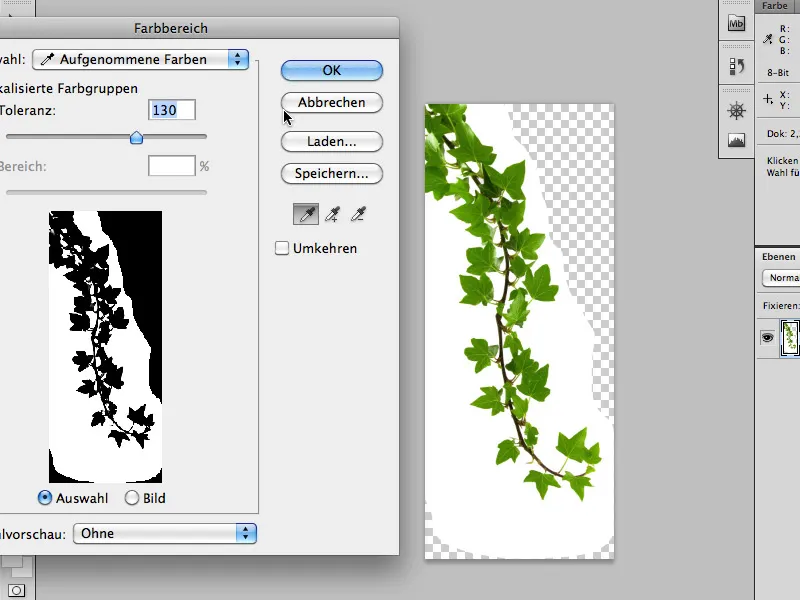
Taivas on melko helppo erottaa ruohosta Nopean alueen valinta -työkalulla. Alueilla, joita et saa suoraan, voit käyttää Värialuevalintaa (Valinta>Värialue).
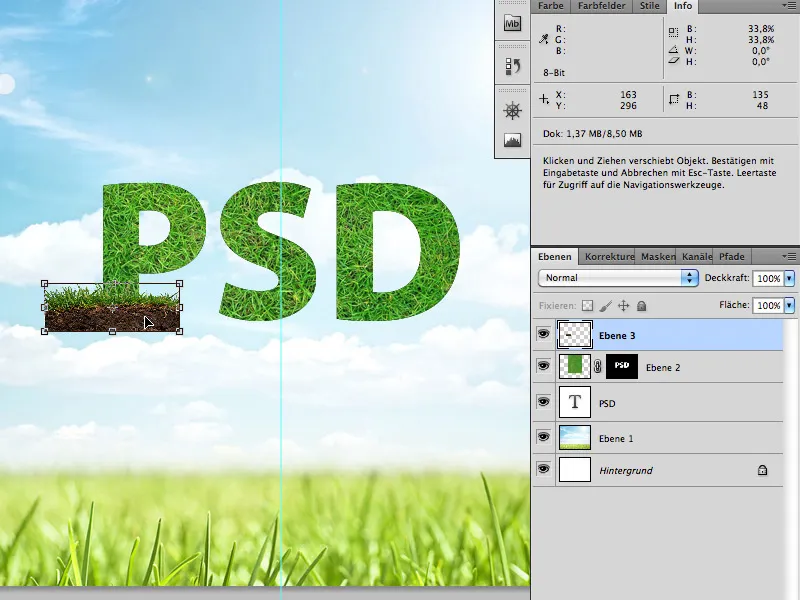
Sitten aseta juurikappale mukaan lukien vapaamuotoinen ruoho Kerrosmaskiin kirjainten alaosan yläpuolelle (kuten jo vaiheessa 2 kuvattiin).
Näkymä Kerrosmaskin lisäämisen jälkeen:
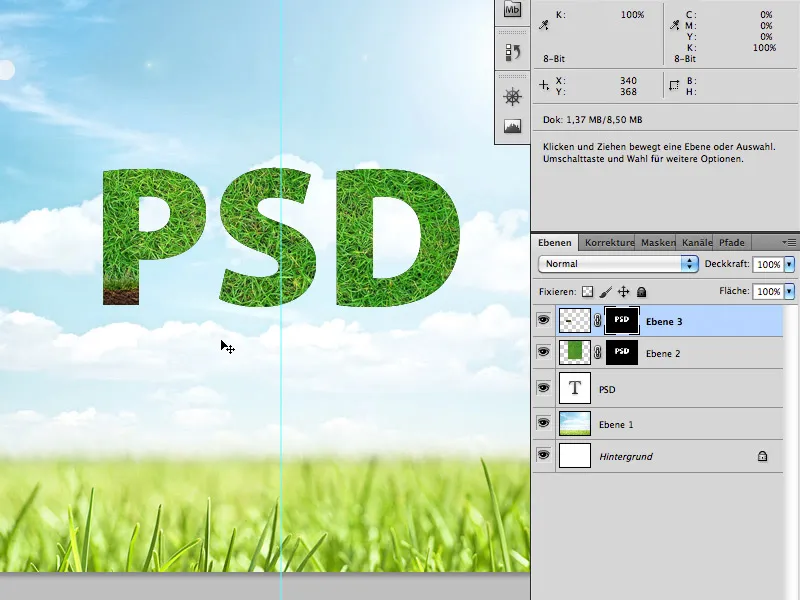
Vaihtakaa nyt juurten/maan Kerrosmaskiin ja piirtäköön rönsyt jatkumaan alaspäin käyttäen harmaata suteraa.
Vaihe 4
Tämä vaihe on pisimpään kestävä ja valitettavasti sitä ei voi kuvata kovin yksityiskohtaisesti, sillä sinun täytyy luottaa omaan makuusi.
Tarvitset kuten aiemmissakin vaiheissa oikeaa varastomateriaalia: lehtiä ja murattia:
Fotolia.de
23293494 - Lierre rampant © PIL - Fotolia.com
26481477 - Sex on the Beach - Cocktail © ExQuisine - Fotolia.com
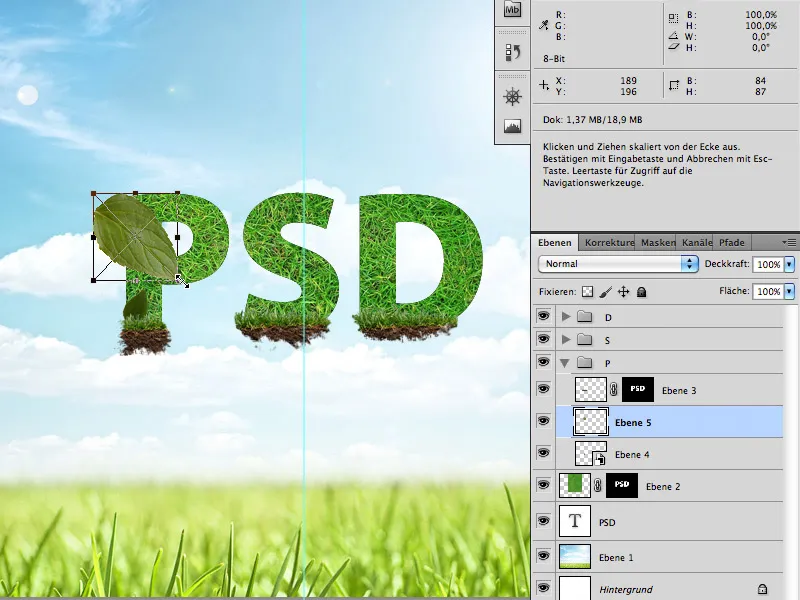
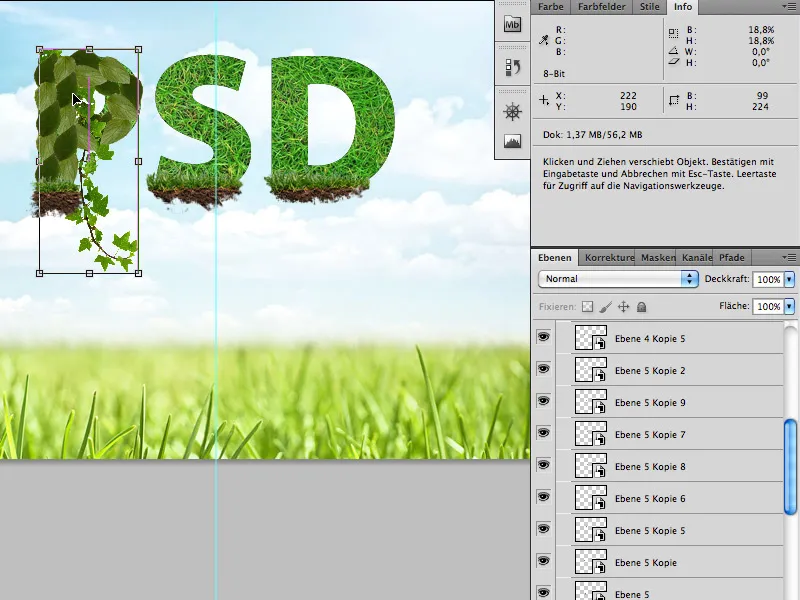
Valitkaa haluamanne lehdet ja murat leikepöydälle kummistakin kuvasta ja kopioikaa ne kirjaimiinne (taas Nopean alueen valinta:lla ja Värialue -toiminnolla).
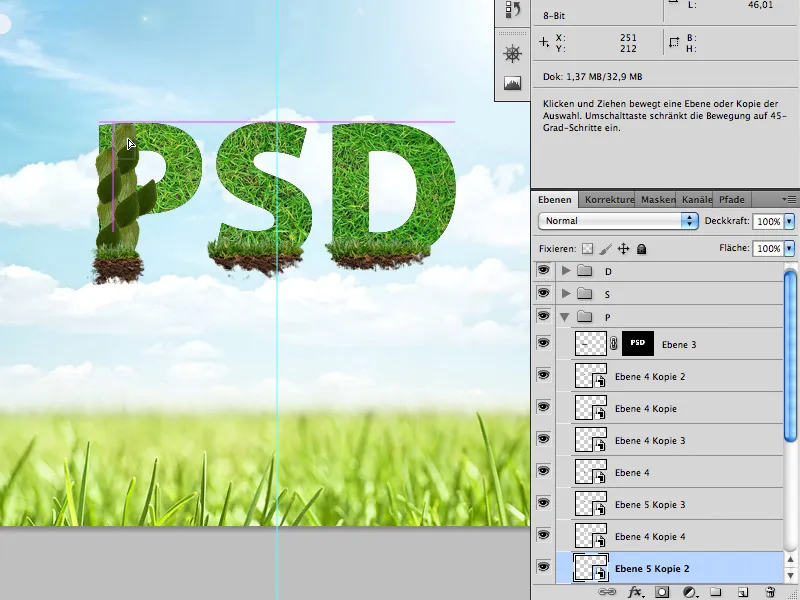
Kopioi lehtiä, siirrä ja kääntele niitä ja ennen kaikkea: Käytä erilaisia lehtiä. Tällä tavalla täytät kirjaimet kokonaan. Anna joidenkin lehtien roikkua fontin ulkopuolelle.
Aseta kuvat täsmälleen kirjainten muotoon, …
… kunnes ne sulautuvat takaisin.
Lisää muratteja kirjaimiin ja aseta ne lehtien väliin.
Vaihe 5
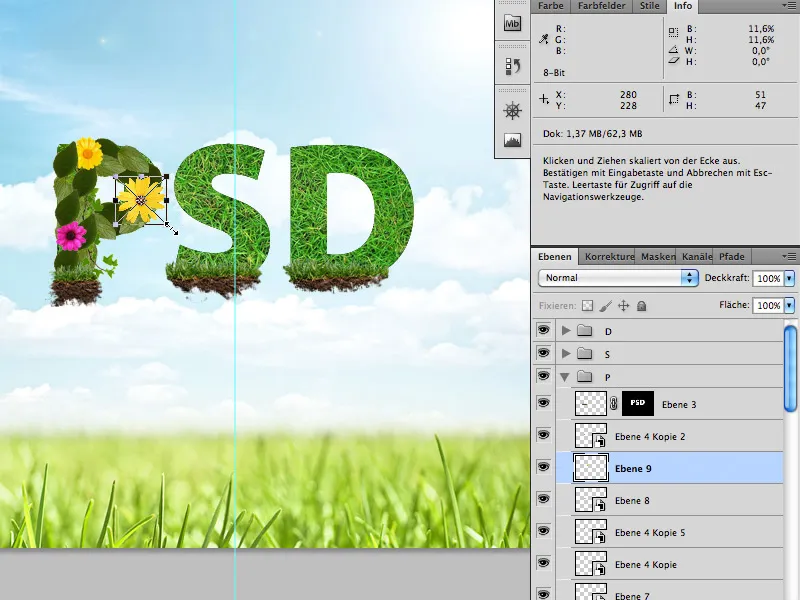
Kun kirjaimet on täytetty kokonaan lehdillä, hienosäädä ne kukilla ja leppäkertuilla:
Fotolia.de
24292714 - Ladybug on white © Alekss - Fotolia.com
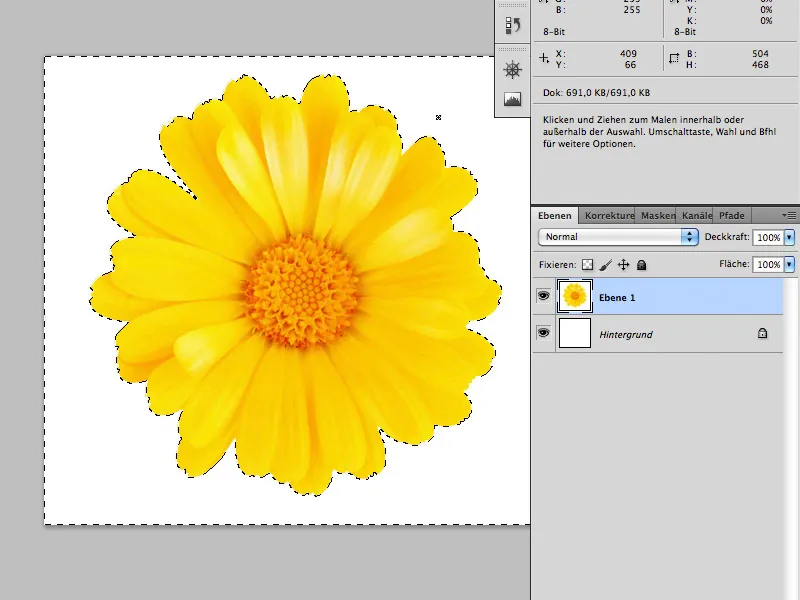
3064620 - daisy collection © Acik - Fotolia.com
Kukat ja leppäkertut voit leikata helposti ja nopeasti Taikasauvalla.
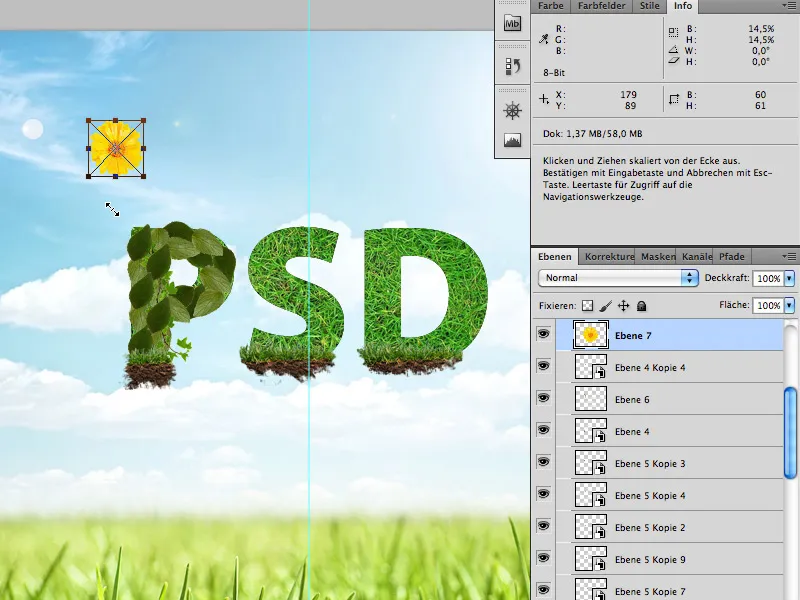
Sitten asetat ne kirjoituksesi sivujen väliin.
Älä käytä liikaa kukkia tai leppäkerttuja.
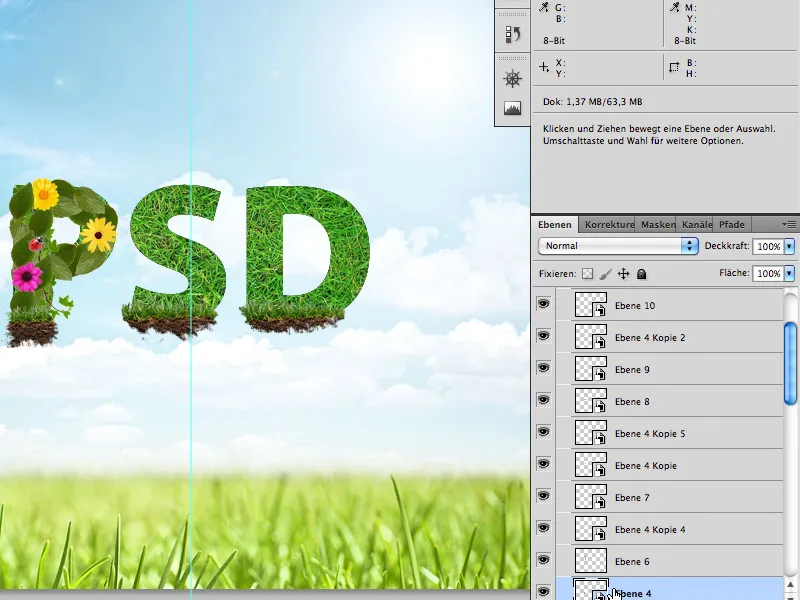
Kun olet tehnyt kaiken tämän, …
… olet valmis.
Toivotan teille mukavaa aikaa tutoriaalin parissa.


