Pistovaikutelma antaa typografiallesi käsintehtyä tekstiilimäistä ilmettä ja se sopii täydellisesti luoville suunnitteluille, jotka säteilevät lämpöä ja yksilöllisyyttä. Voit helposti luoda tämän efektin Photoshopilla yhdistämällä tekstuurit, tasotyylit ja erikoispensselit. Tässä opastuksessa näytän sinulle vaihe vaiheelta, kuinka muutat typografian realistiseksi pistokuvioiksi – täydellistä kutsuille, posteereille tai some-grafiikoille. Aloittakaamme ja muutetaan kirjasin taidokkaaksi pistosuunnitteluksi! 
Vaihe 1: Taustatekstuuri
Asiakirjani koko on 800 x 600 kuvapistettä.
Omassa esimerkissäni valitsen tekstiilisen taustatekstuurin, jonka olen ottanut käyttöön TutKit.com-sivuston tekstuuripaketista.
Textuuri löytyy tästä oppaasta työskentelymateriaalina.
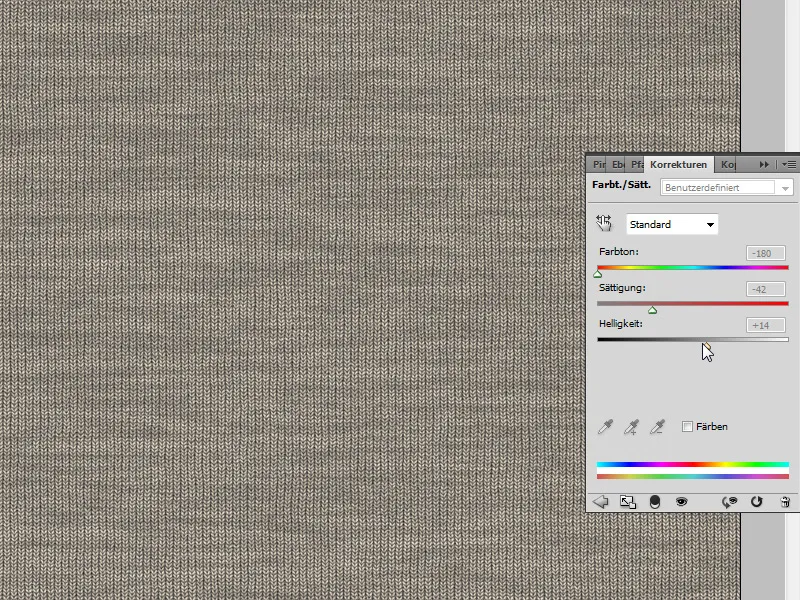
Jotta kangastekstuuri saisi keltaisen sävyn, luon säätötason sävy/kylläisyys arvoilla:
• Sävy: -180
• Kylläisyys: -42
• Kirkkaus: +14
Vaihe 2: Tekstin sijoittaminen
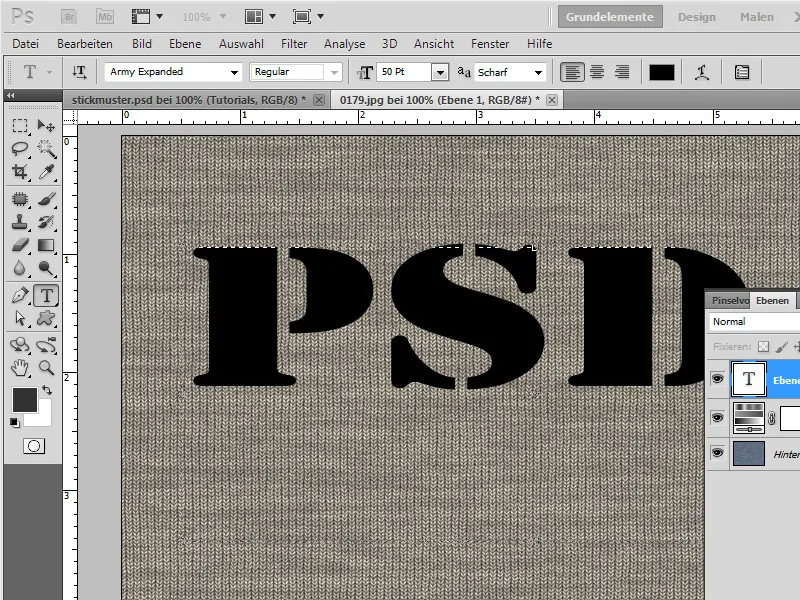
Kirjoitan 200 pisteen Army Expanded -kirjasimella kirjaimet PSD mustalla värillä asiakirjaani.
Vaihe 3: Tekstin valitseminen ja valinta muutetaan työpoluksi
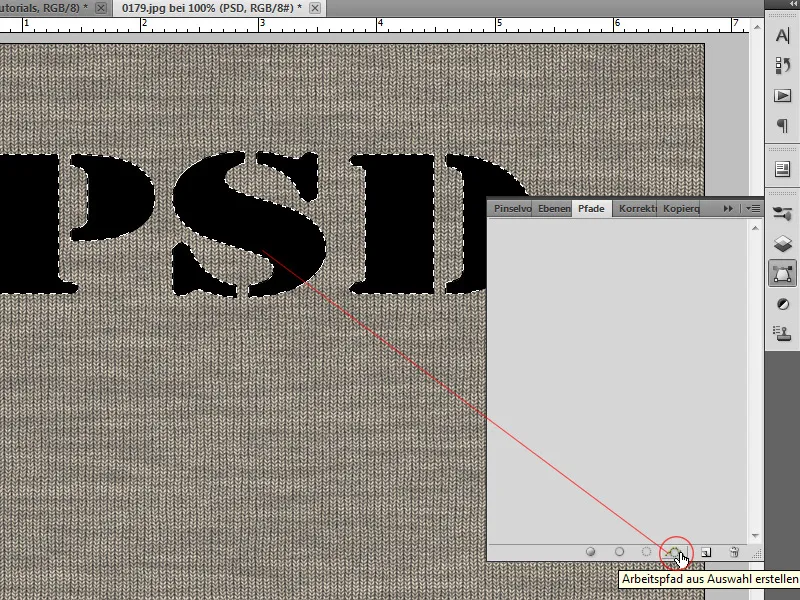
Painan Ctrl ja napsautan tekstikerrokseni tason esikatselukuvaketta valitakseni kirjaimet. Valitsen nyt Polkuja-paneelin ja napsautan siellä kuvaketta Muuta valinta työpoluksi.
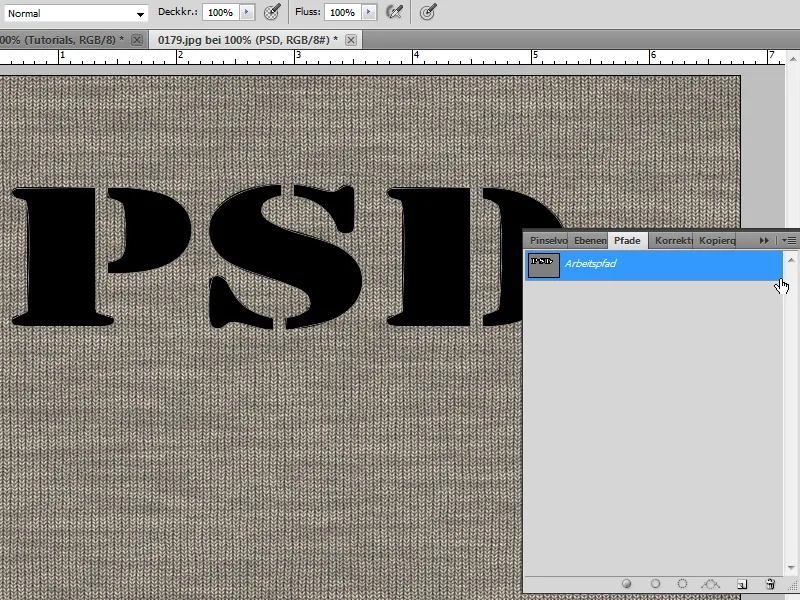
Vaihe 4: Valinta on nyt työpolku
Voin täyttää työpolkuni pensselillä. On tärkeää, että minulla on pensselityökalu aktivoituna ja minulla on sopiva pistokuvioinen pensseli penseliasetuksena.
Vaihe 5: Pistokuvio asetetaan penseliksi
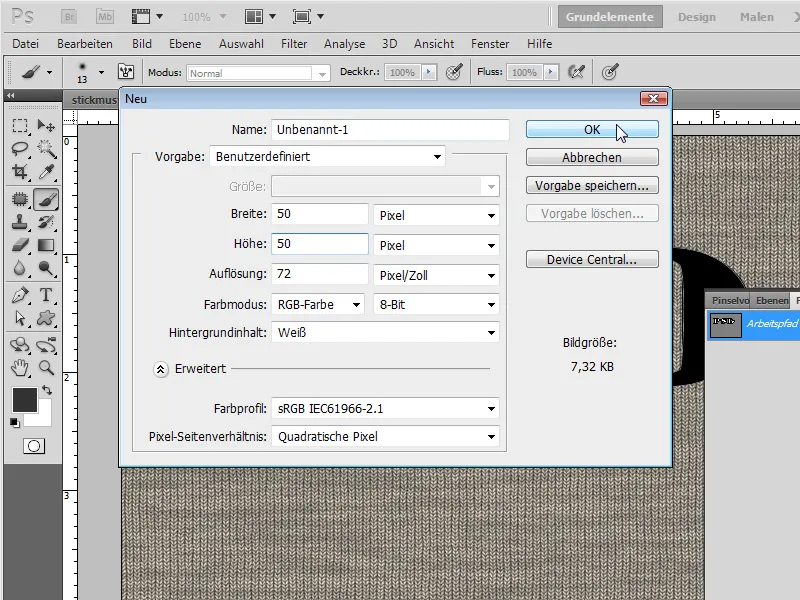
Luo uusi asiakirja pikanäppäimellä Ctrl+N. Uusi asiakirja on kooltaan 50x50.
Painan Ctrl+Shift+Alt+N luodakseni uuden tason. Taustatasoa voi piilottaa, jotta tausta on läpinäkyvä.
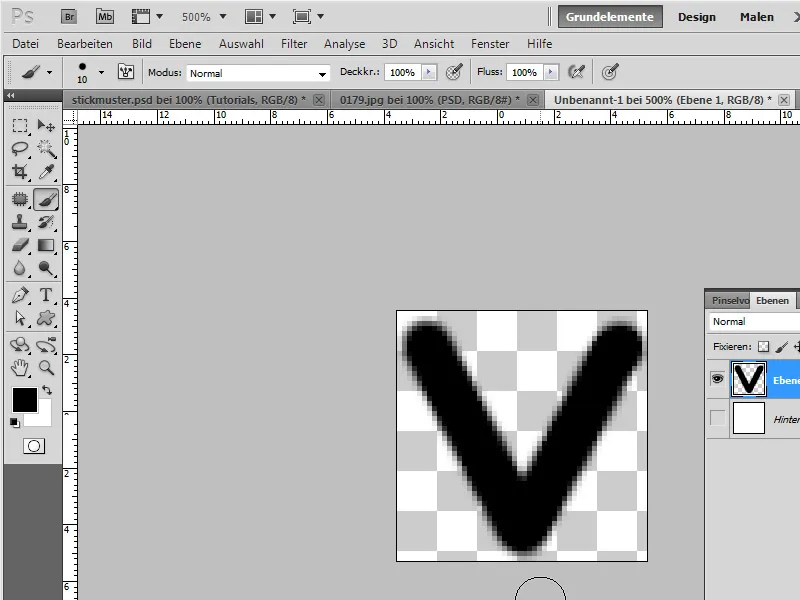
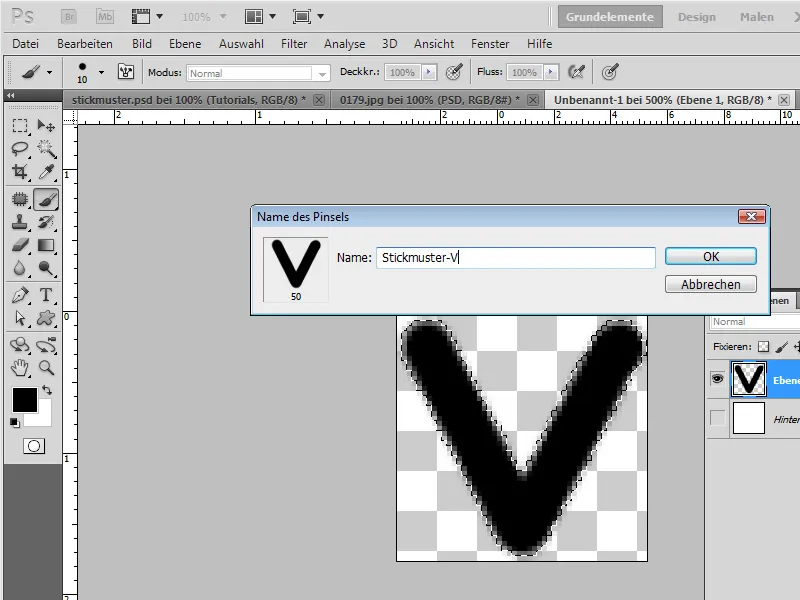
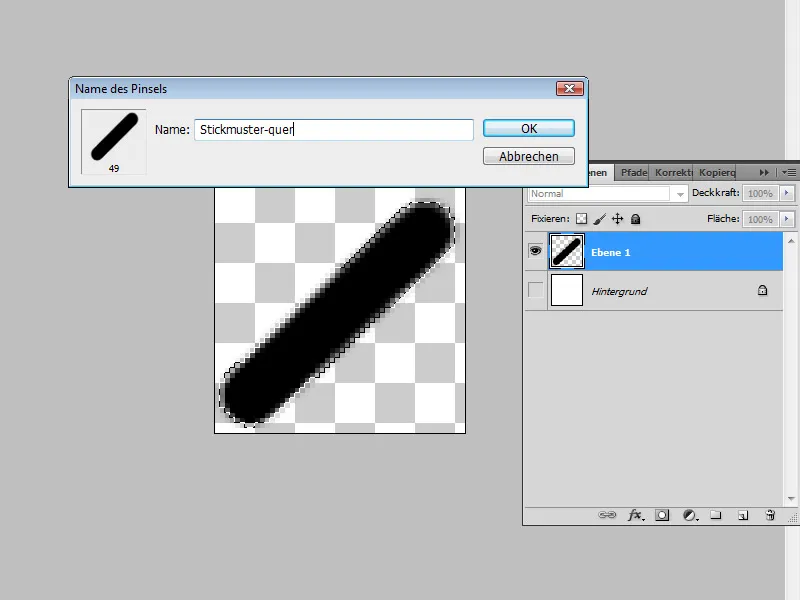
Jotta voisin piirtää penseliasetustani asianmukaisesti asiakirjaan, suurentelen kuvaa noin 500 prosenttia. Valitsen pyöreän kovan pensselin ja piirrän sillä yksinkertaisen "V"-kirjaimen uuteen asiakirjaani. Tärkeää: Piirtäessäni varmistan, ettei "V" kosketa reunaa. Muuten harjojen reunat ovat myöhemmin kovia ja epämiellyttäviä.
Sen jälkeen voin valita Ebenenminiatur -tekstikerroksen "V" ja tallentaa sen Muokkaa > Määritä penseliasetuksena -valikosta uutena Penselikärkenä.
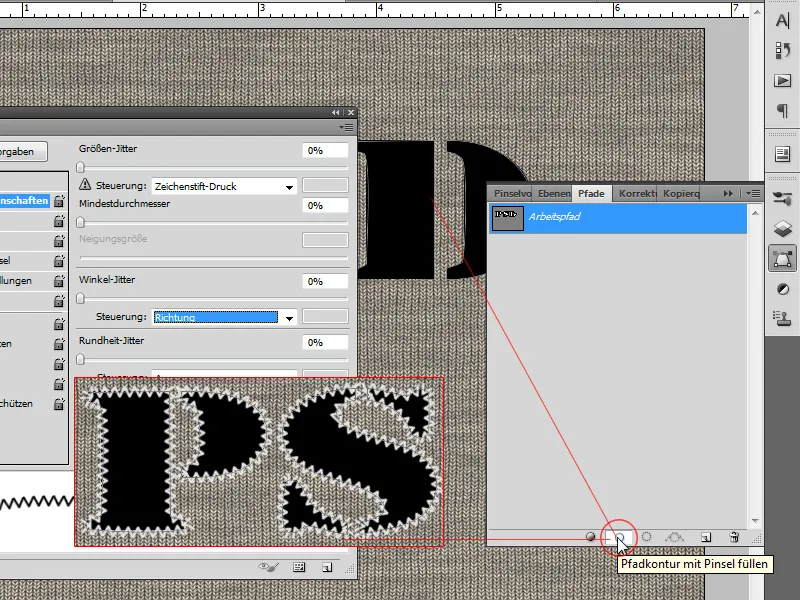
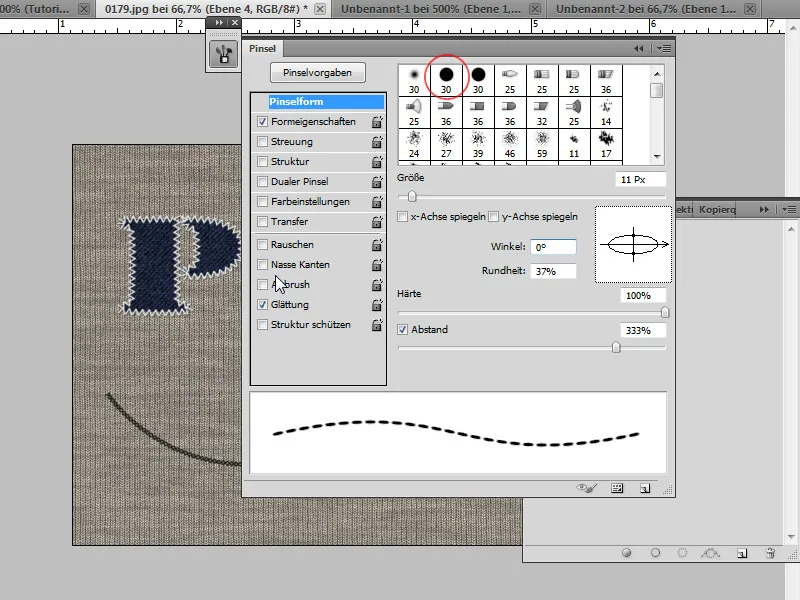
Vaihe 6: Penseliasetukset penselityökalusta
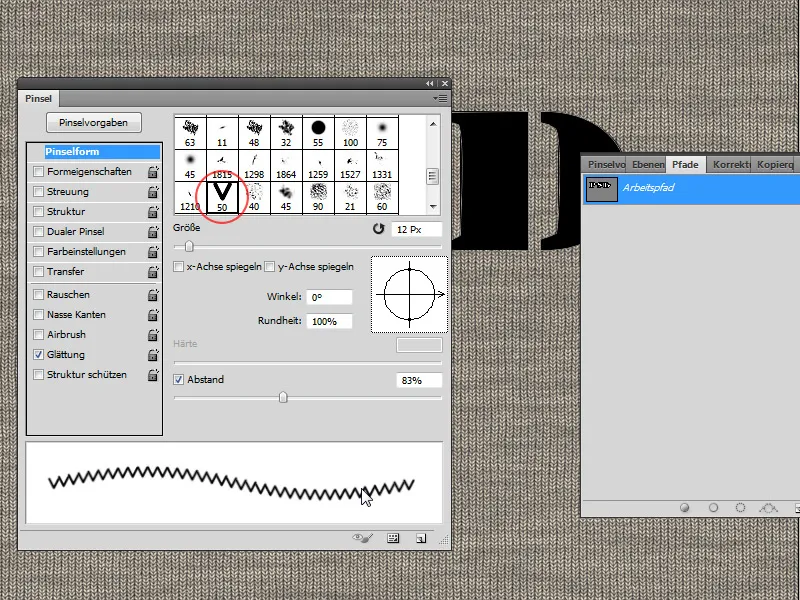
Palataan takaisin alkuperäiseen asiakirjaan. Pikanäppäimellä F5 avaan Penseliasetukset -valikon. Penselityökalu B aktivoituu. Asetuksista löydän nyt aikaisemmin määritetyn penselikärjen.
Valitsen koon 12 pikseliä etäisyydellä 84 prosenttia.
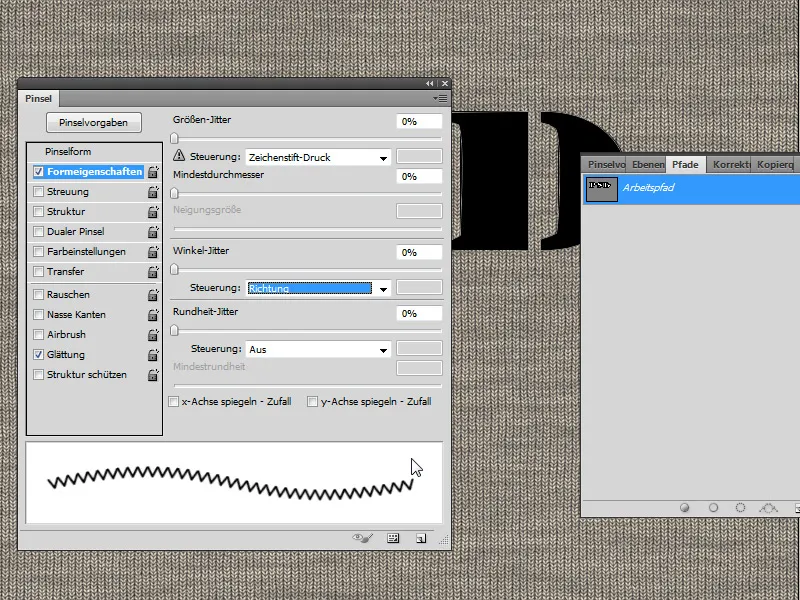
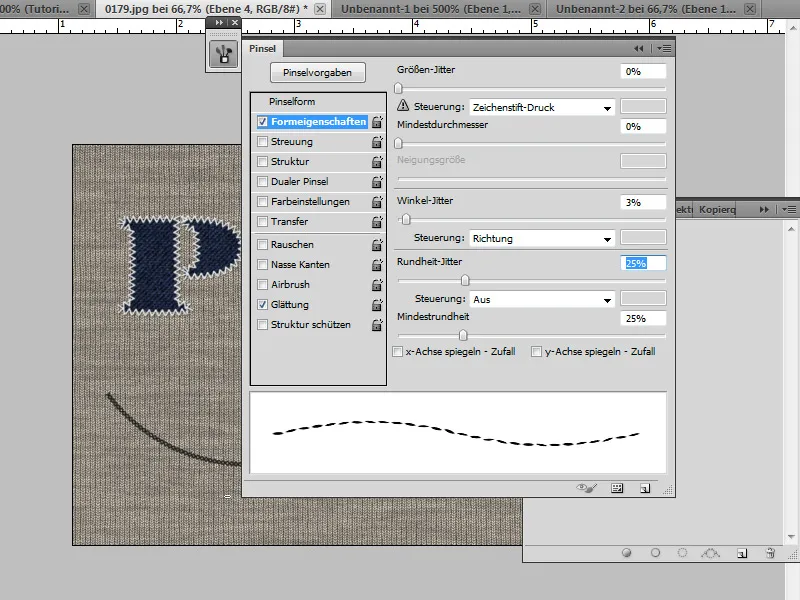
Asetan muoto-ominaisuuksissa Kulmaevakointi -kontrolliksi suunta. Tämä asetus varmistaa, että penselin jatko toimii oikein myös kaarteissa ja kulmissa.
Vaihe 7: Polkukontuuri täytetään pensselillä
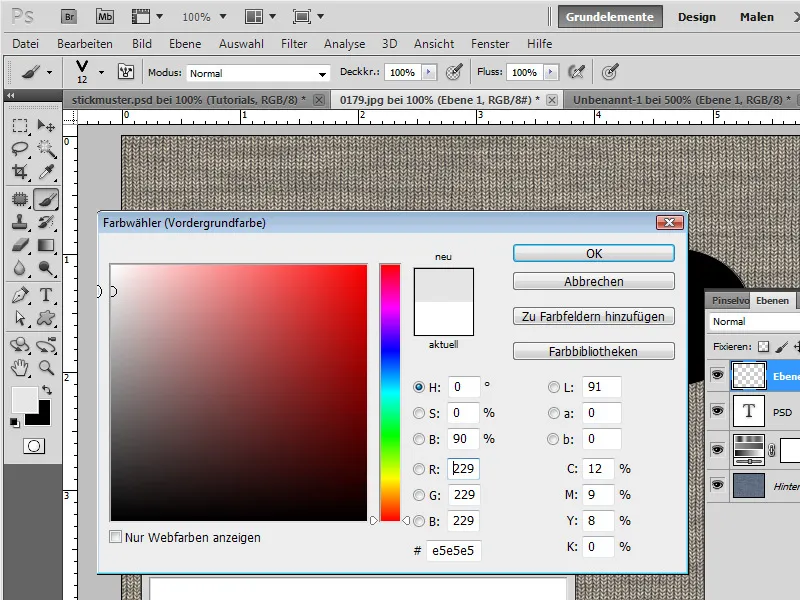
Luon uuden tason pikanäppäimellä Ctrl+Shift+Alt+N. Etualan värin sävy on vaalea harmaa (90 prosenttia valoisuudesta).
Väri on aktivoitunut uuteen kerrokseen. Avaan Polkuja-paneelin ja valitsen kuvakkeen Polun täyttö pensselillä.
Ja tekstini on jo pistokohtainen.
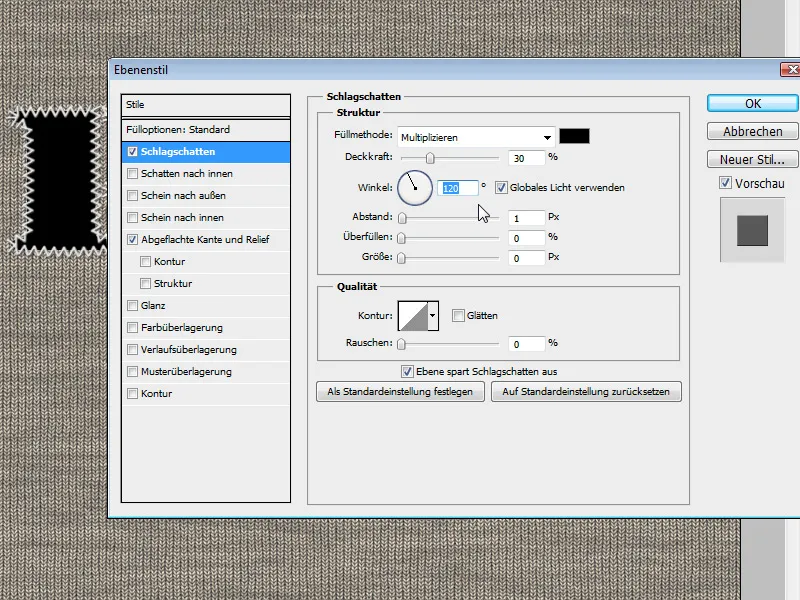
Vaihe 8: Pistomallin hienosäätö
Jotta pistomalli näyttäisi siistiltä, viimeistelen ulkonäköä hieman tason täyttöasetuksilla.
Varjostus:
• Peittotekijä: 30 prosenttia
• Etäisyys: 1 pikseli • Täysi: 0 • Koko: 0
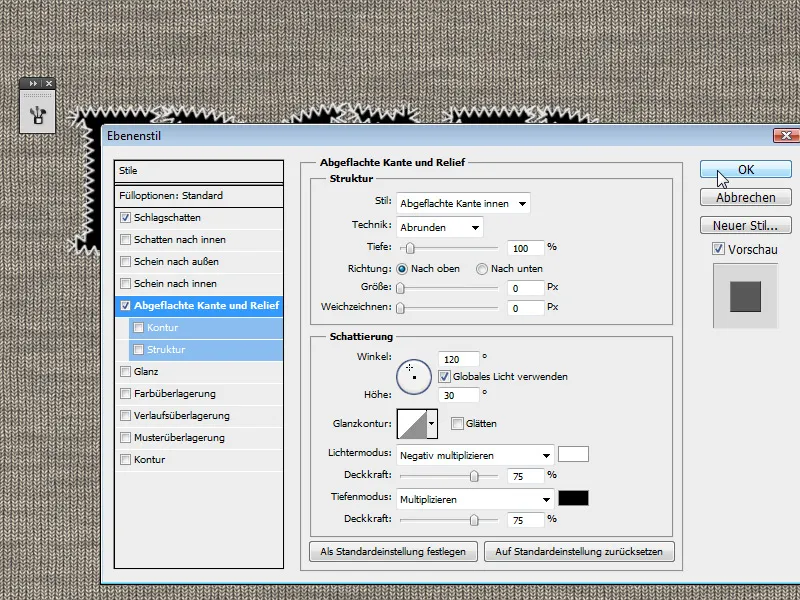
Tasattu kulma ja reliefi:
• Tyyli: Tasattu kulma sisällä
• Tekniikka: Pyöristäminen
• Syvyys: 100 prosenttia
• Koko: 0
• Sumennus: 0
• Varjostus: Oletusasetukset, molemmille 75 prosenttia
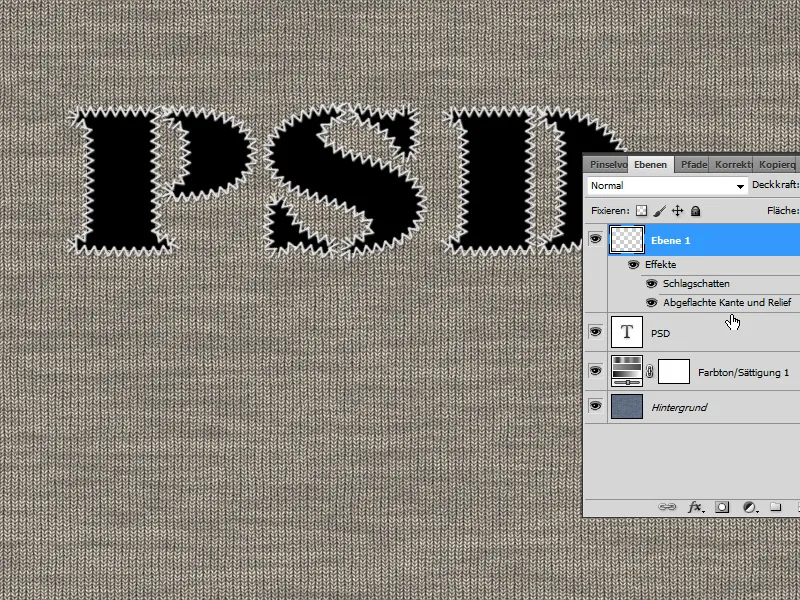
Nyt tikattuun ääriviivaan on lisätty hieman varjoa, joten se näyttää hieman kolmiulotteisemmalta.
Vaihe 9: Farkkutekstuuri kirjainten sisäpuolelle
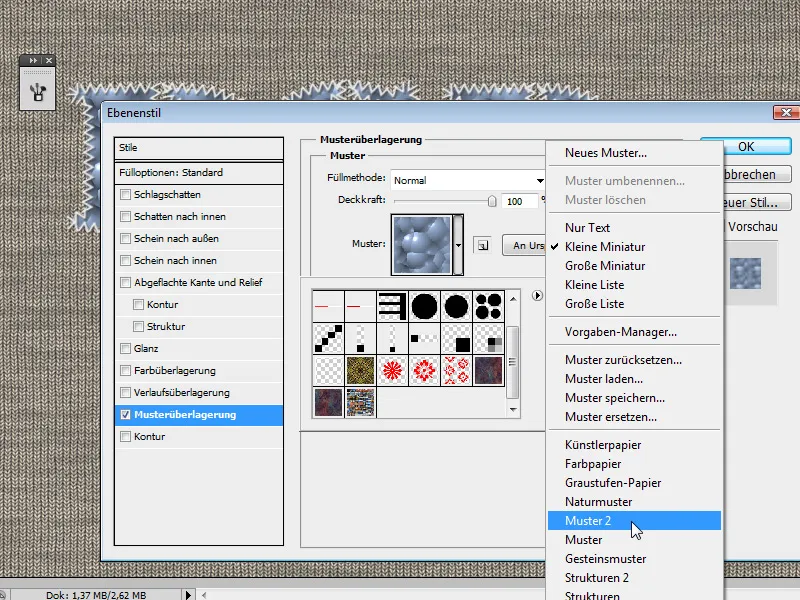
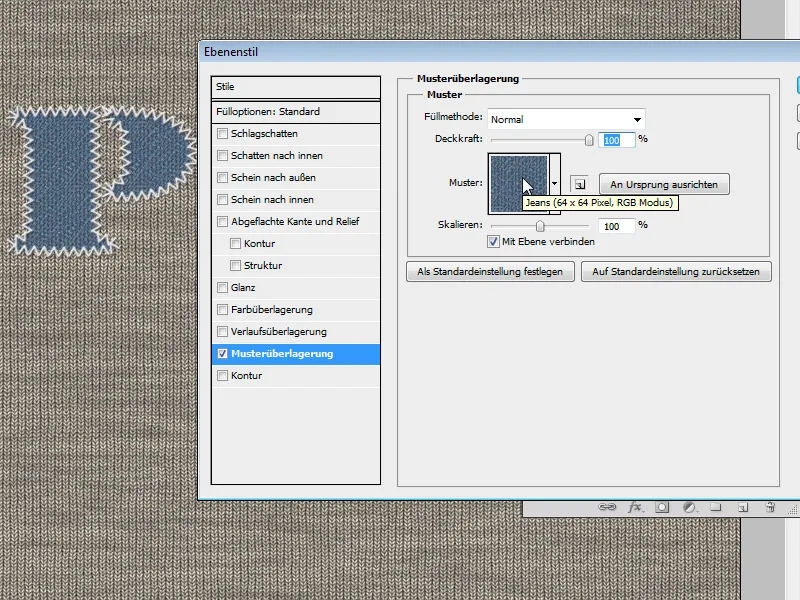
Ennen kaikkea: Farkkutekstuuri on jo valmiina esiasetuksena Photoshopissa. Avaa tekstikerrokseni täyttöasetukset ja valitse sieltä Kuviopeite. Alivalikosta valitse Kuvio 2.
Löydän sieltä valmiin farkkutekstuurin.
Saadakseni hieman enemmän joustavuutta tekstuurin optiseen hienosäätöön, voin luoda farkkutekstuurin myös hyvin helposti itse. Photoshopin esiasetus on erittäin pieni (64x64px) – vaikka se onkin kuviorakenne – ja sen ulkonäköä voi muuttaa vain monimutkaisesti hyväksyttävään suuntaan.
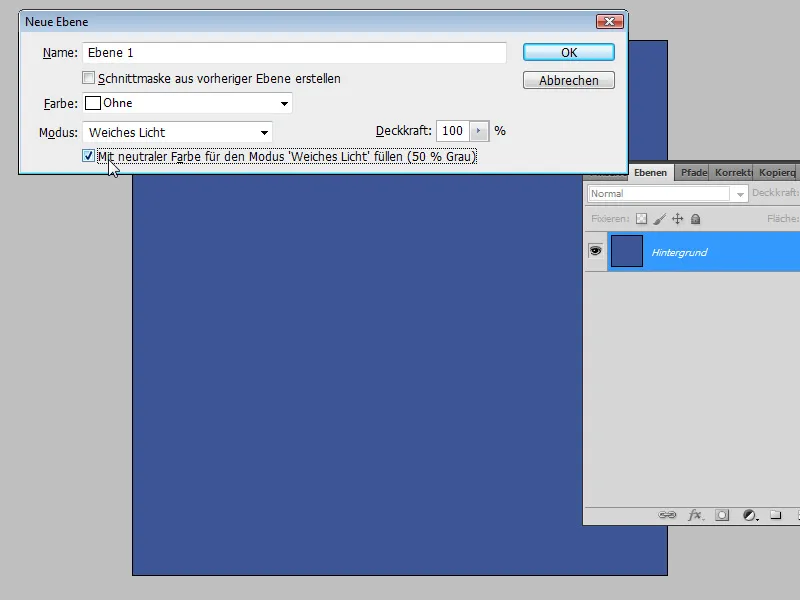
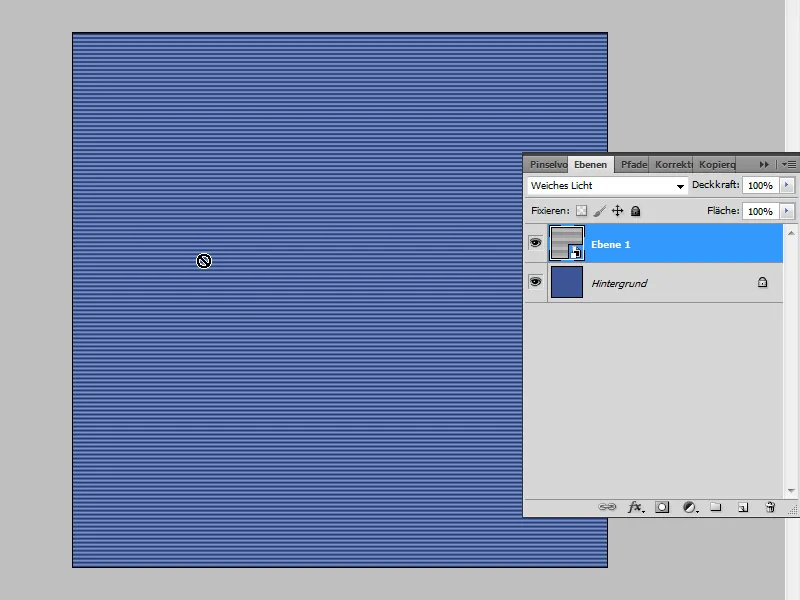
Luon uuden tiedoston pikanäppäimellä Ctrl+N. Asetan asiakirjan koon 800x800px. Täyttötaustakerroksen keskisellä sinisellä (3c5695).
Sitten luon uuden kerroksen pikanäppäimellä Ctrl+Shift+N . Valitse muunnostilaksi pehmeä valo ja aktivoi ruutu 50 prosenttia harmaa. Värivalitsimella asetan vakiovärit painamalla pikapainiketta D.
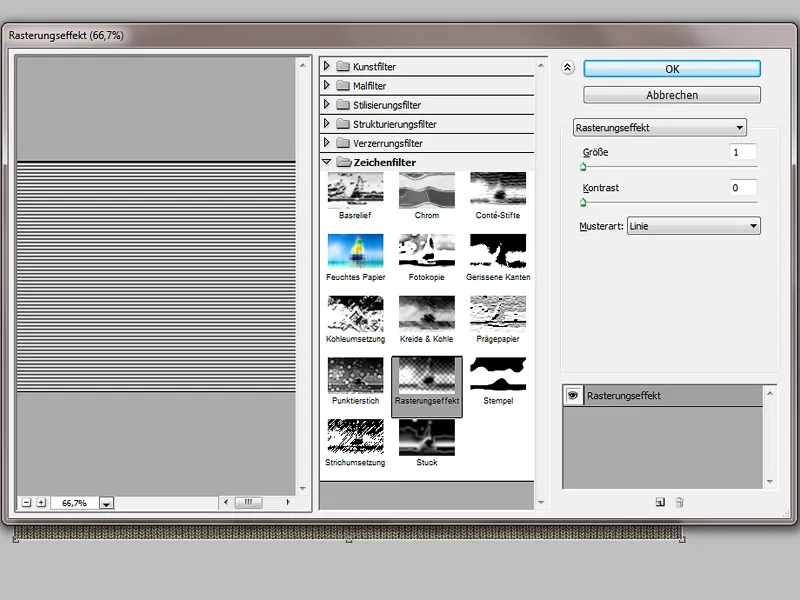
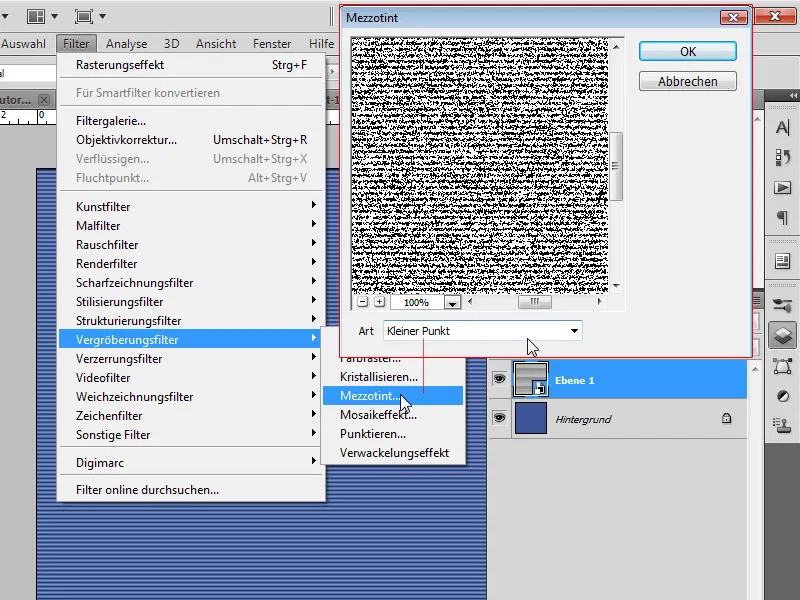
Valitsen piirustussuodattimen Pikselöinti.
• Koko: 1
• Kontrasti: 0
• Kuvio: Viiva
Nyt voin muuntaa tämän kerroksen Älyobjektiksi, jotta voin helposti muunnella seuraavia suodattimia Älysuotimina.
Ensimmäinen käyttämäni Älysuodatin on karkeistussuodatin Mezzotinto valinnalla Pieni piste.
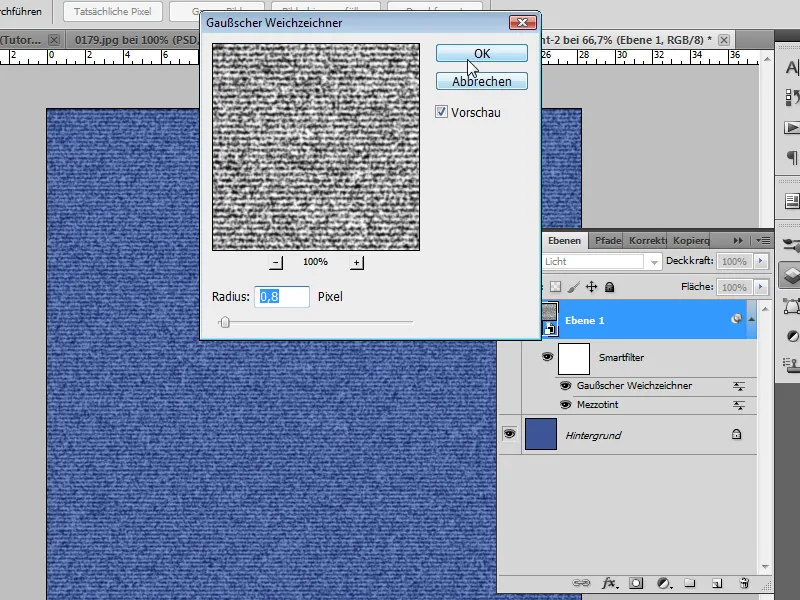
Seuraava Älysuodatin on Gaussian Blur. Asetan sen säteeksi 0,8-1 pikseliä.
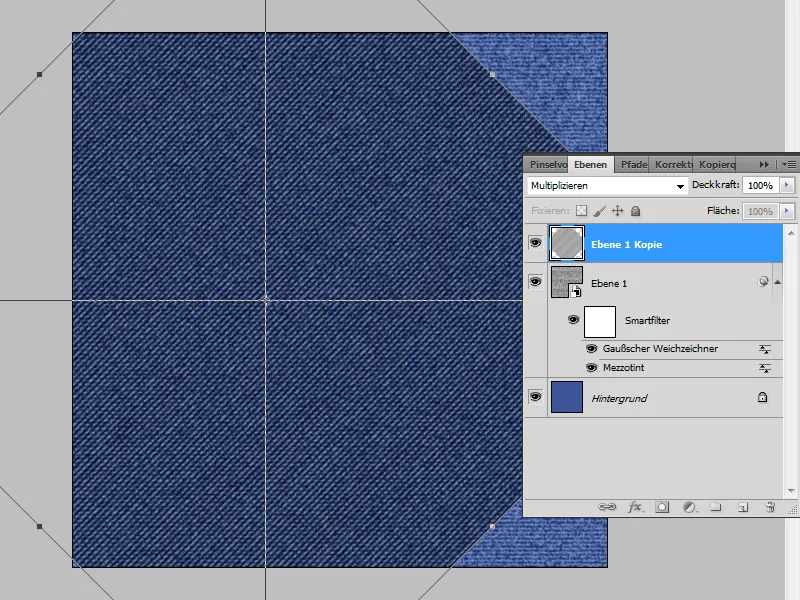
Kopioin kerroksen pikanäppäimellä Ctrl+J ja asetan kopion kerrosmoodiksi Kerro Asetan arvoksi -45 astetta kääntääkseni kerroksen valikkorivillä ja sitten suurennan kerrosta sivujen ja kulmapisteiden kautta, jotta koko asiakirja täyttyy uudelleen.
Farkkutekstuurini on nyt valmis, ja se muistuttaa hieman kankaan ulkonäköä. Menusta Muokkaa voin nyt määrittää kangastekstuurini Kuvioksi.
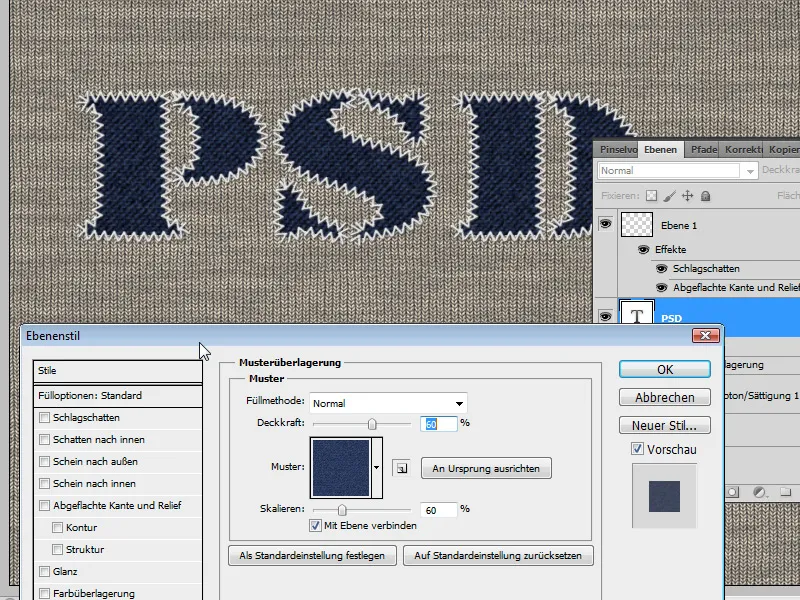
Tekstikerrokseni täyttöasetuksissa kohdassa Kuviopeite valitsen nyt aiemmin määrittelemäni Kuvion. Skaalaan Kuvion noin 60-65 prosentin arvoon peittoarvoksi noin 60 prosenttia.
Farkkutekstuuri on nyt valmis.
Vaihtoehtoiset tavat
Tämän luodun Piirustusasetuksen menetelmän avulla voin luoda erilaisia tikkaustyylejä. Voin myös helposti luoda yksinkertaisen pisteen tikkaustyylisen tehon luomalla vain diagonaalisen pisteen Piirustusasetuksena.
Voin käyttää sitä myös tekstillä – mieluiten ilman sisäistä täyttöä.
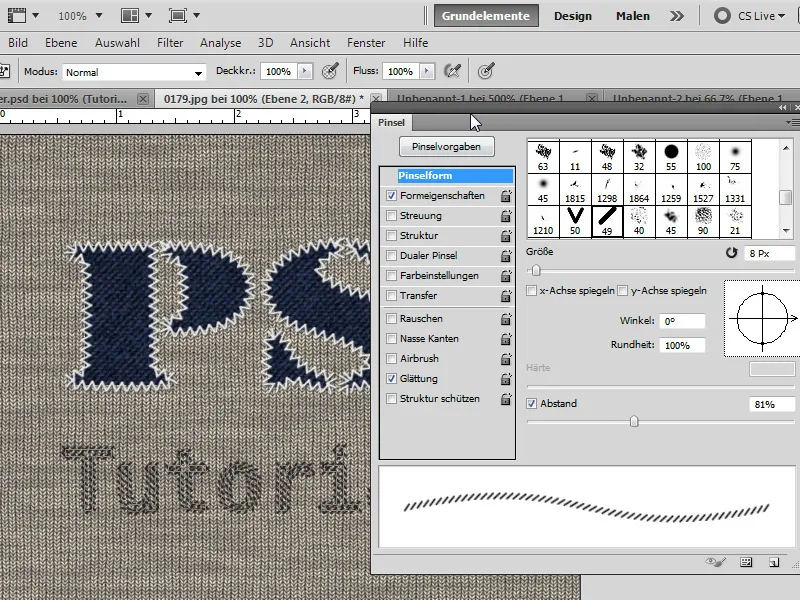
Säädän muutamia hienosäätöjä Piirustustyökalulla (Koko 8 pikseliä, Väli 81 prosenttia) ja kirjoitan toisella fontilla sanan "Ohjeita". Sitten toimin yllä kuvatulla tavalla täyttääkseni tekstini Polvikuviona diagonaalisella Piirustusasetuksella.
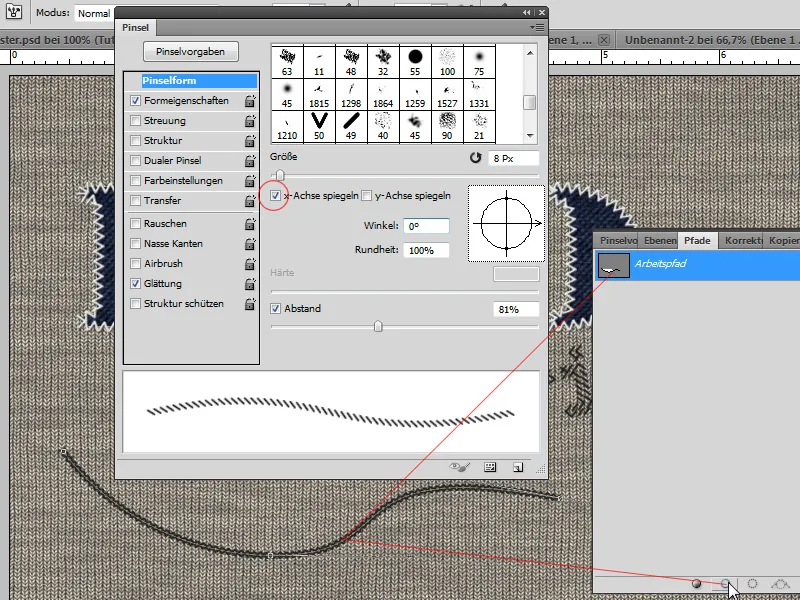
Voin myös helposti käyttää Polvikuvioita tuplana simuloimaan ristitikkua. Tässä esimerkissä olen vetänyt polun Kynätyökalulla. Ensin sovellan polkua Polvikuviona, kuten aikaisemmin. Ja sitten täytän polun uudelleen Pensseliviivalla, jos tätä pensselikärki peilataan x-akselilla. Ja siinä minulla on ristitikki-look. Vaihtoehtoisesti voin myös vain luoda X:n Piirustusasetuksena ja samalla tavalla simuloida ristitikkiä.
Voin myös luoda suoran siveltimen, jota käytän tikkauskuviona. En tarvitse edes luoda uutta asetusta, vaan yksinkertaisesti muokkaan olemassa olevaa pyöreää, kovaa sivellinasetusta sivellinvalintaikkunassa.
Sivellinvalikossa asetan
• Koko on 11 pikseliä
• Pyöreys on 37 prosenttia
• ja Etäisyys on 333 prosenttia,
jotta siveltimen jälkiin tulee pieniä rakoja.
Kulmavärin hajoaminen pysyy asetettuna Suunta -tilaan. Jotta tikkausviivat eivät näyttäisi liian tasaisilta, asetan vielä Kulmavärin hajoamisen 3 prosenttiin ja Pyöreyden hajoamisen 25 prosenttiin. Nyt minulla on epätarkka, ja siten varsin realistinen tikkauskuvio.
Tässä esimerkissäni piirsin tällä kertaa Oma muoto -työkalulla sydämen, jonka valitsin ja luin Työpoluksi. Tämän jälkeen polun reuna täytettiin valmistetulla sivellinkärjellä.