Kiviteksti antaa suunnitteluillesi luonnollisen ja rustiikkisen ilmeen. Tämä efekti sopii täydellisesti julisteisiin, logoihin tai luontoaiheisiin luoviin projekteihin. Photoshopilla voit helposti luoda tämän ilmeen yhdistelemällä tekstuurit, kerrostyylit ja varjostukset. Tässä oppaassa näytän vaihe vaiheelta, kuinka luot realistisen kivitehosteen typografiallesi. Aloita ja muuta tekstisi vaikuttavaksi kiviveistokseksi!
Vaihe 1:
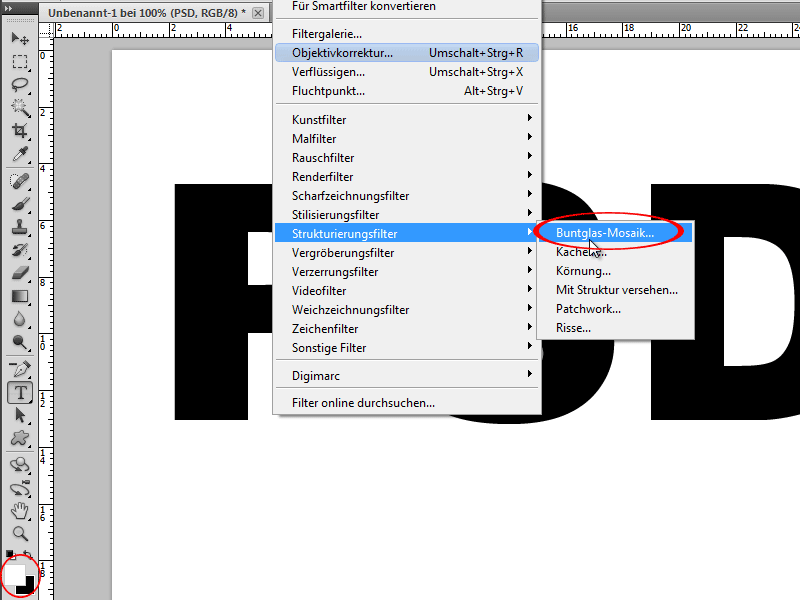
Ensin luon mahdollisimman suuren, paksun kirjaintekstin. Väri on musta. Sitten asetan valkoisen etualan värin, menen Suodattimet-valikkoon ja napsautan Väriksikkölasi.

Vaihe 2:
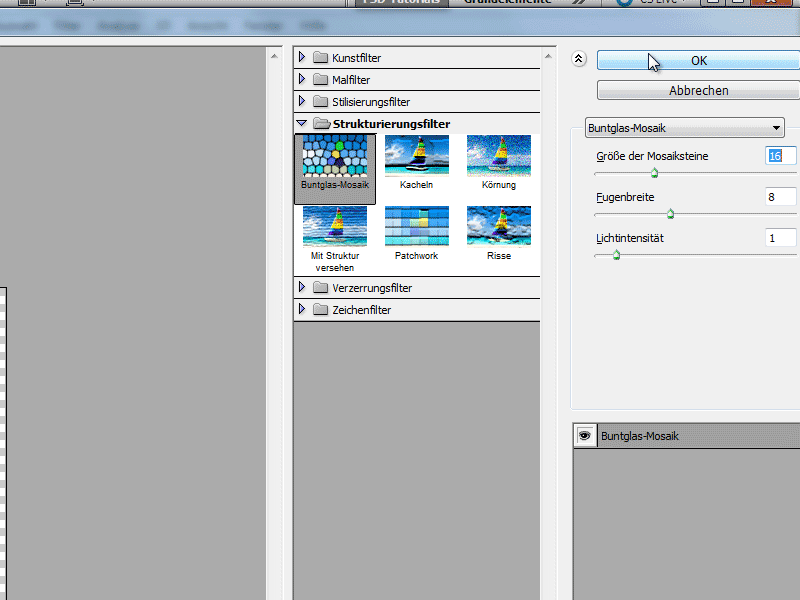
Mosaicinsteinien koko määrittää tekstissä näkyvien kivien koon myöhemmin.
Vaihe 3:
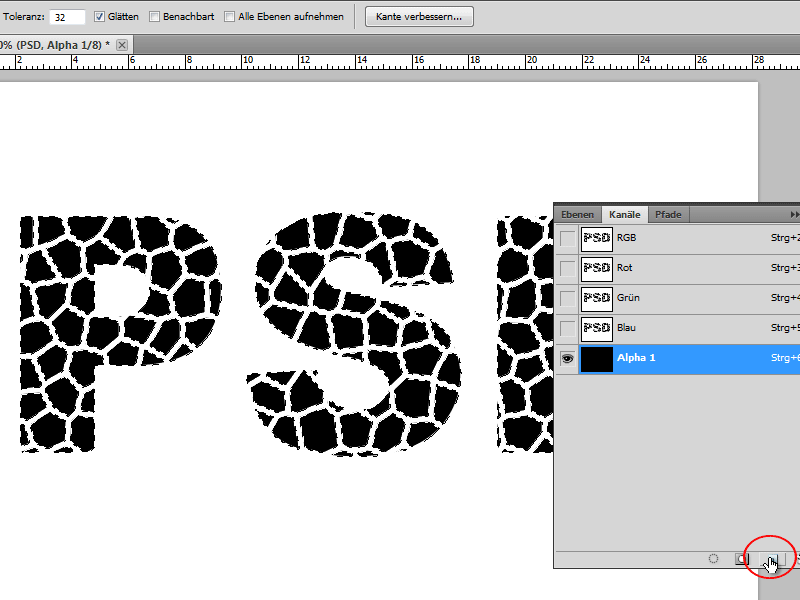
Seuraavaksi valitsen taikasauvan avulla kirjainten valkoisen värin. Sen jälkeen napsautan Poista-näppäintä ja luon sitten uuden Kanava-kerroksen.
Vaihe 4:
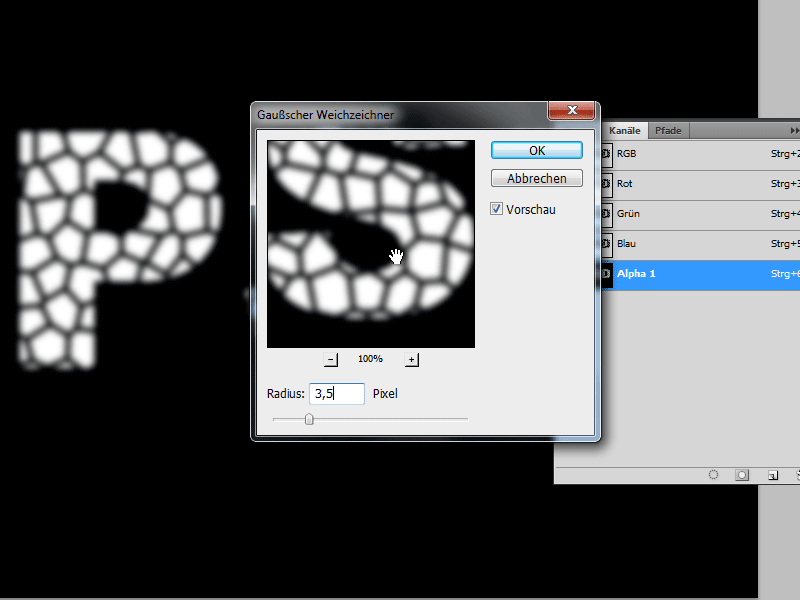
Täytän edelleen olemassa olevan valinnan valkoisella värillä ja sitten avaan Gaussian Blur ja asetan Säde 3,5 pikseliin.
Vaihe 5:
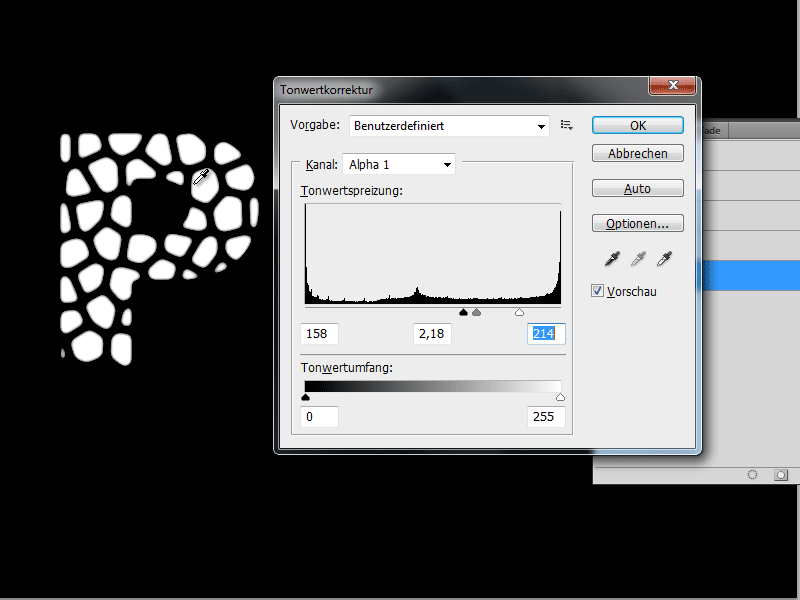
Sitten napsautan Ctrl+T avatakseni Sävytyskorjauksen ja vedän kolme säädintä melko lähelle toisiaan, jotta jäljelle jäävät vain kivet eikä sumea häivähdys.
Vaihe 6:
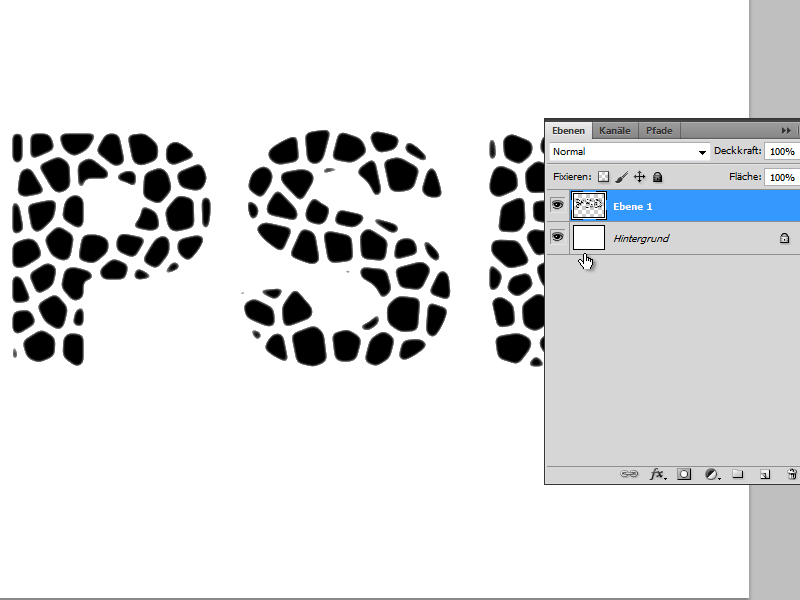
Nyt napsautan pidettynä Ctrl-näppäintä kanavassa, jotta muodostuu valinta. Sen jälkeen palaan Kerros-paneeliin, luon uuden kerroksen ja täytän sen mustalla. Alapuolisen kerroksen voin poistaa.
Vaihe 7:
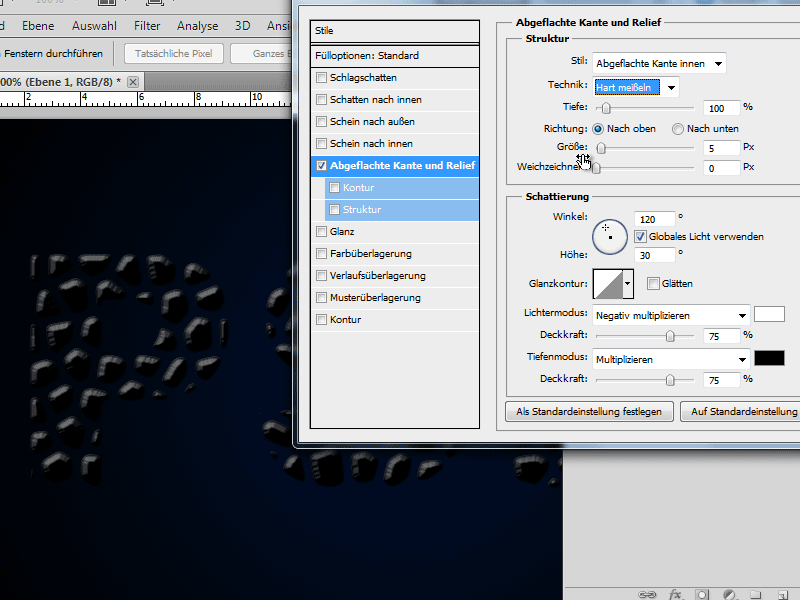
Taustalla vedän nopeasti Gradientin. Sen jälkeen lisään Täyttöasetuksiin Pehmeät reunukset.
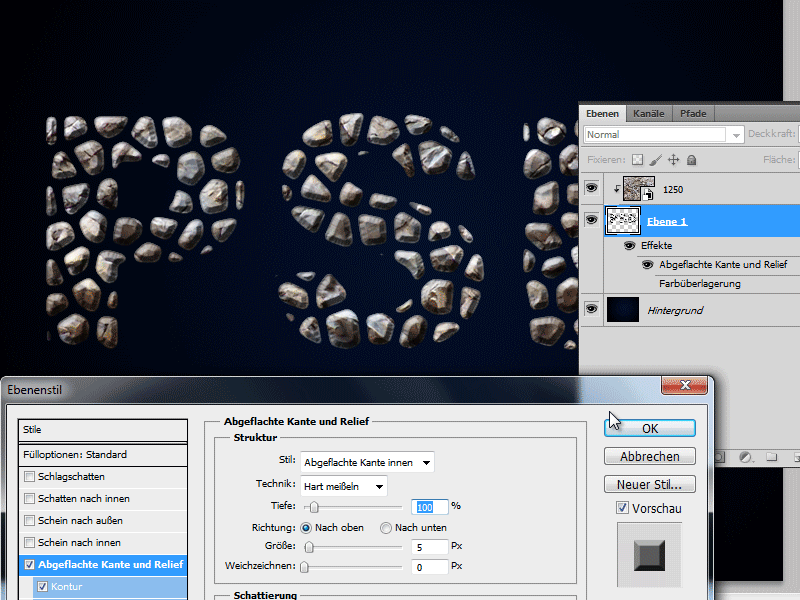
Vaihe 8:
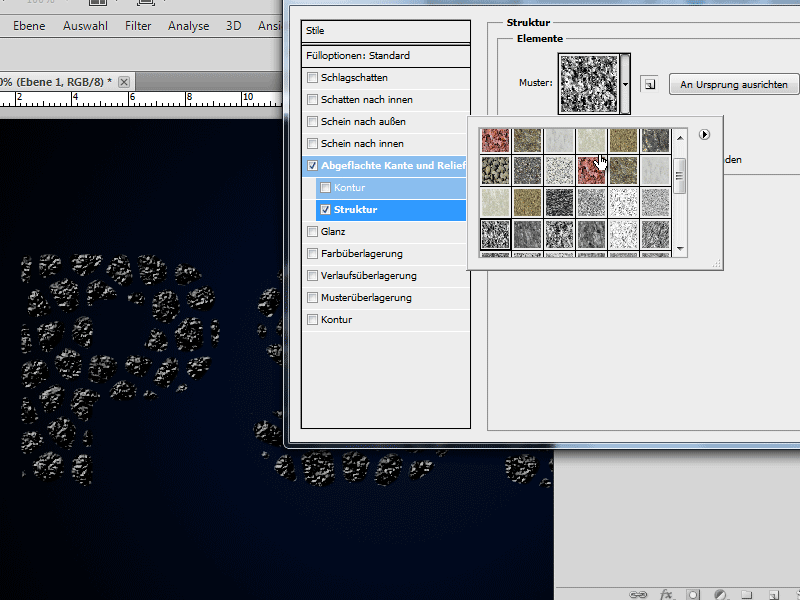
Rakenteessa voin valita kivimaisen kuvion.
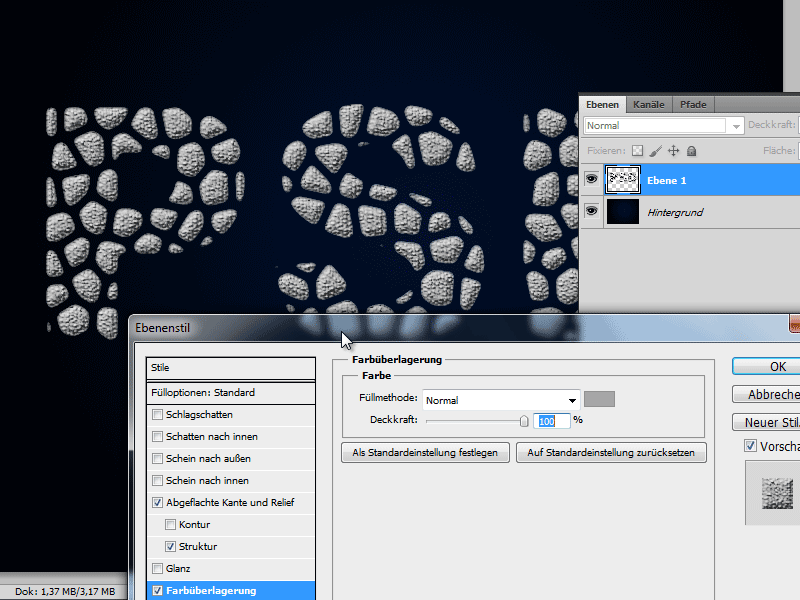
Vaihe 9:
Jos teksti on liian tumma, voin vaalentaa väriä Värinpeittauksen avulla.
Vaihe 10:
Myös mukava lisäys on mahdollisuus lisätä kivitekstuuria kerrokselleni 1 vähäisellä Pehmentämisellä.
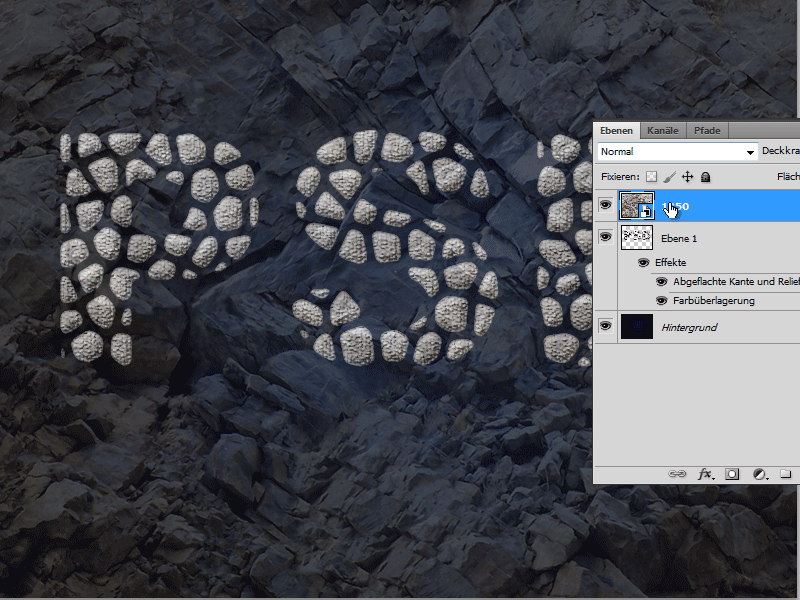
Vaihe 11:
Voin kuitenkin käyttää tekstuuria täydellä Pehmentämisellä ja lisätä sen Leikkausmaskina. Klikkaan siis kerrosten välissä Alt-näppäintä. Silloin minun täytyy poistaa kerroksesta 1 Värinpeittaus ja Rakenne.
Vaihe 12:
Jos olisin valinnut pienemmän mosaiikin koon alussa, tulos näyttäisi tältä:


