Oikean mainosbannerin suunnittelulla voit herättää huomiota ja kiinnostusta palveluitasi kohtaan. Tässä oppaassa näytämme sinulle, miten luot Photoshopissa houkuttelevan 16:9-muotoisen bannerin. Käytämme luovaa typografiaa, vaikuttavaa kuvakompositiota ja jopa tehokasta arviointijärjestelmää. Aloita heti ja etenemme askel askeleelta kohti tavoitetta.
Tärkeimmät oivallukset
- Formaatin valinta (16:9) on ratkaisevaa kompositiota varten.
- Apuviivat auttavat elementtien optimaalisessa sijoittelussa.
- Houkuttelevien fonttien ja -kokojen käyttö houkuttelee katseita.
- Sisällytetty arviointijärjestelmä voi edistää asiakkaiden päätöksentekoa.
- Tehokas Call-to-Action -toiminto bannerin muodossa lisää konversioprosenttia.
Askel askeleelta -ohjeet
Työtilan asettaminen
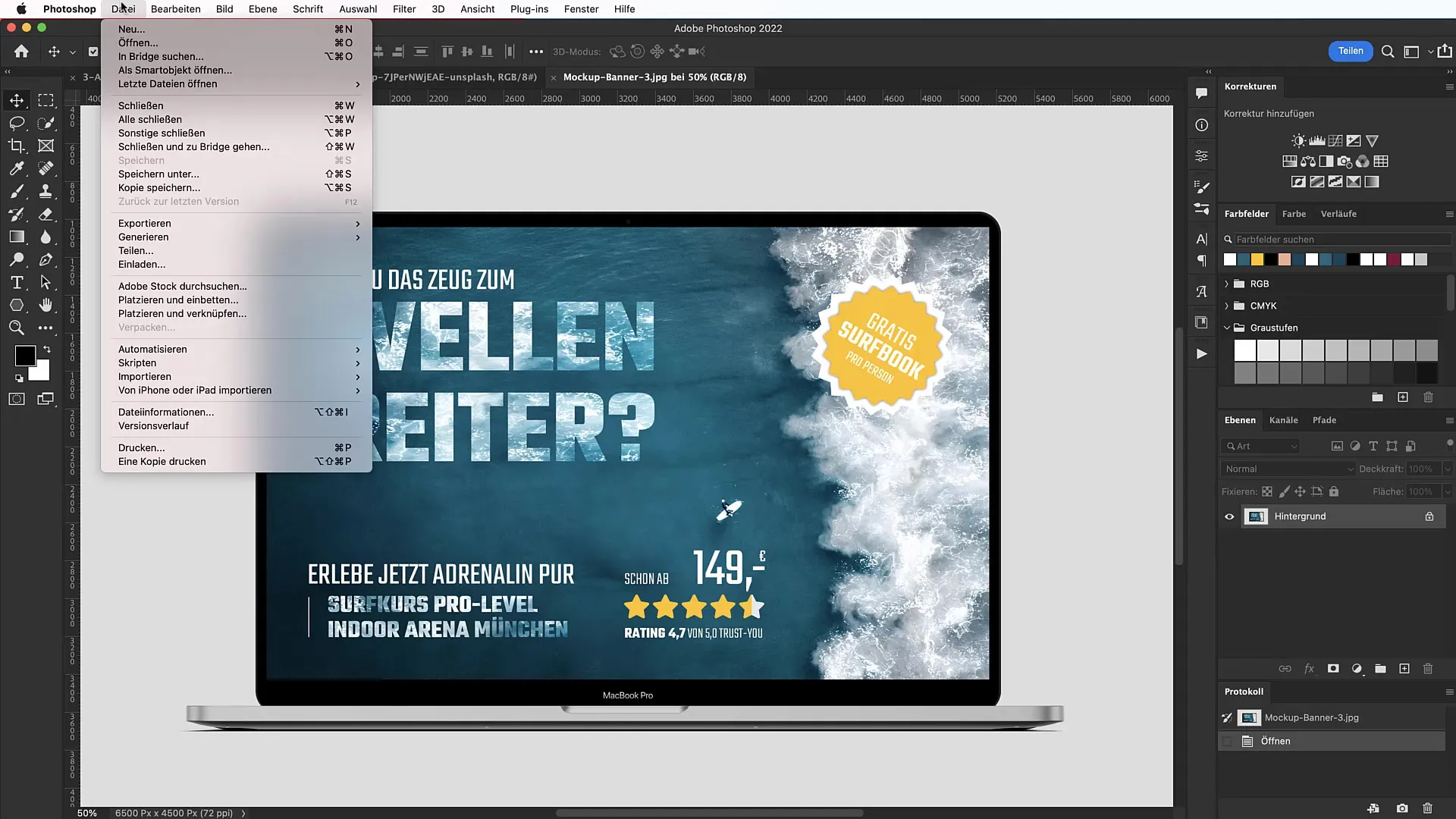
Aloita avaamalla Photoshop-ohjelma ja luomalla uusi työtila. Käytä näppäinyhdistelmää Command + N (tai Ctrl + N) avataksesi tiedostoikkunan. Aseta leveys 1920 pikseliin ja korkeus 1080 pikseliin saadaksesi halutun 16:9-muodon.

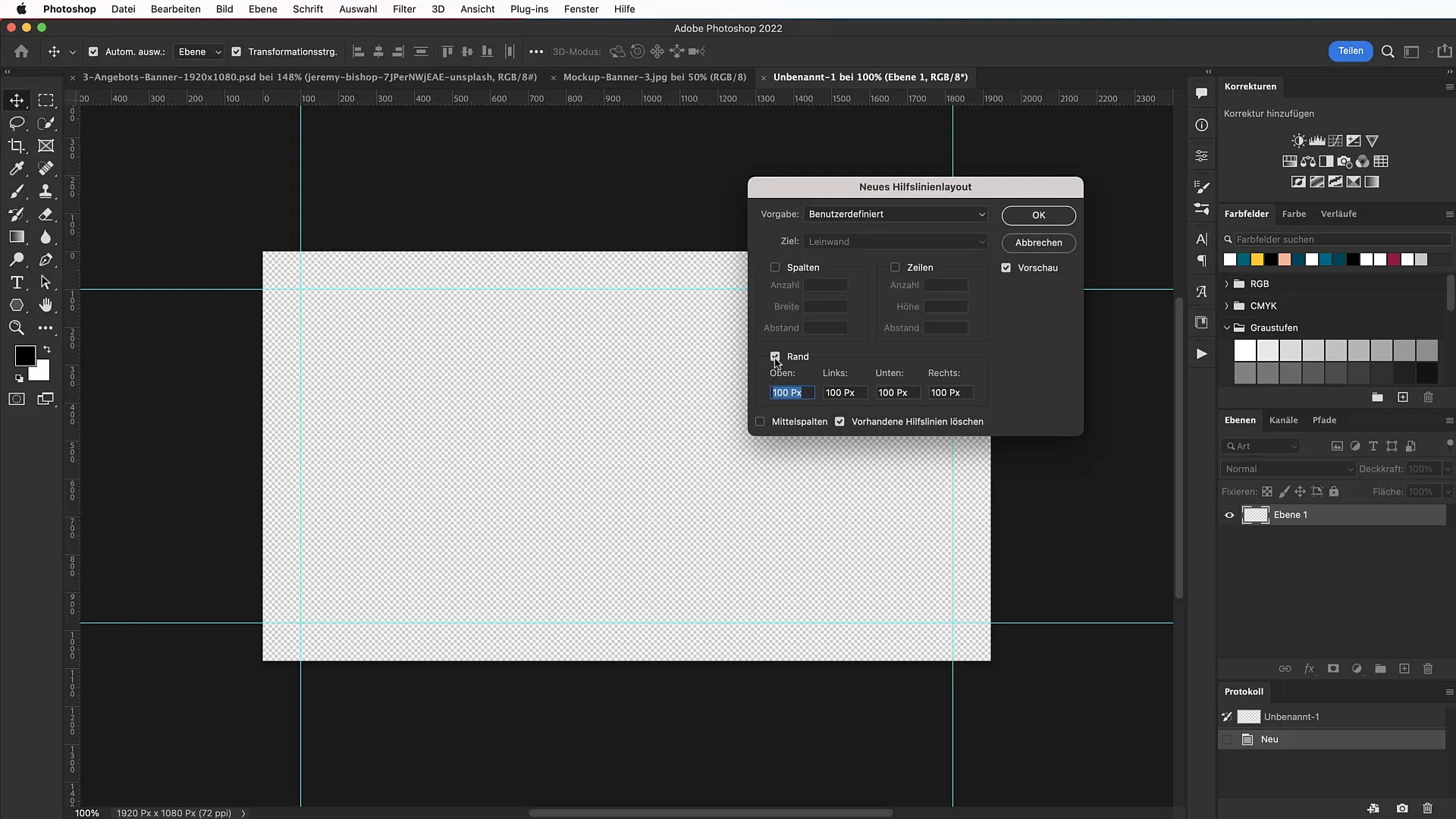
Luo sitten uusi apuviivien asettelu valitsemalla "Näytä" ja sitten "Uusi apuviivien asettelu". Aseta reunusten asetukset 100 pikseliin helpottaaksesi elementtien sijoittelua.

Kuvan valitseminen ja sijoittaminen
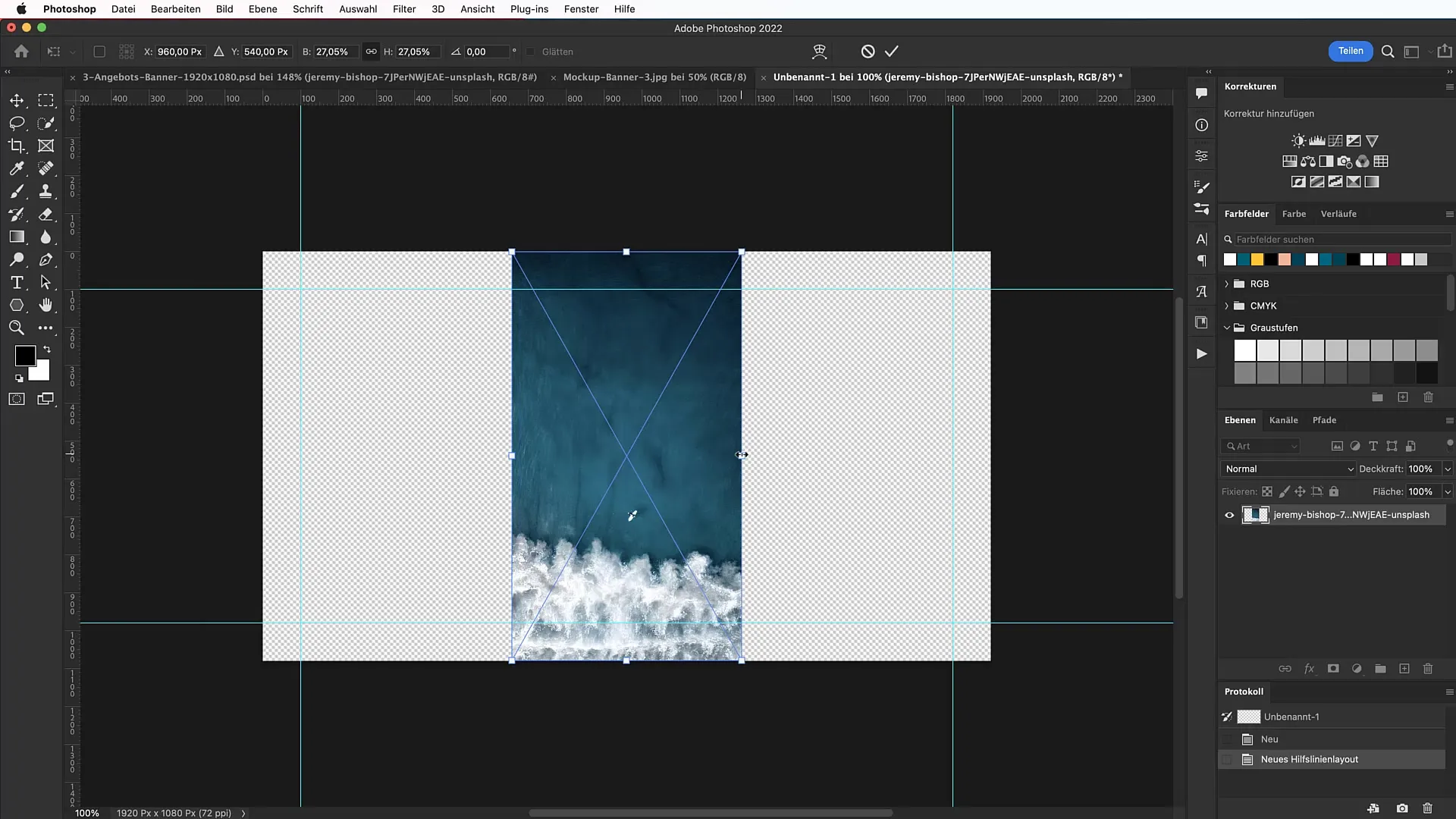
Tarvitset nyt kuvan banneriisi. Voit etsiä sopivan kuvan alustalta kuten Unsplash. Käytän kuvaa Kalifornian Maverick Beachistä. Vedä kuva raahaamalla ja pudottamalla se työtilaasi. Käännä kuva niin, että aallot osoittavat oikealle ja skaalaa se vastaavasti sijoittaaksesi sen houkuttelevasti yläosaan.

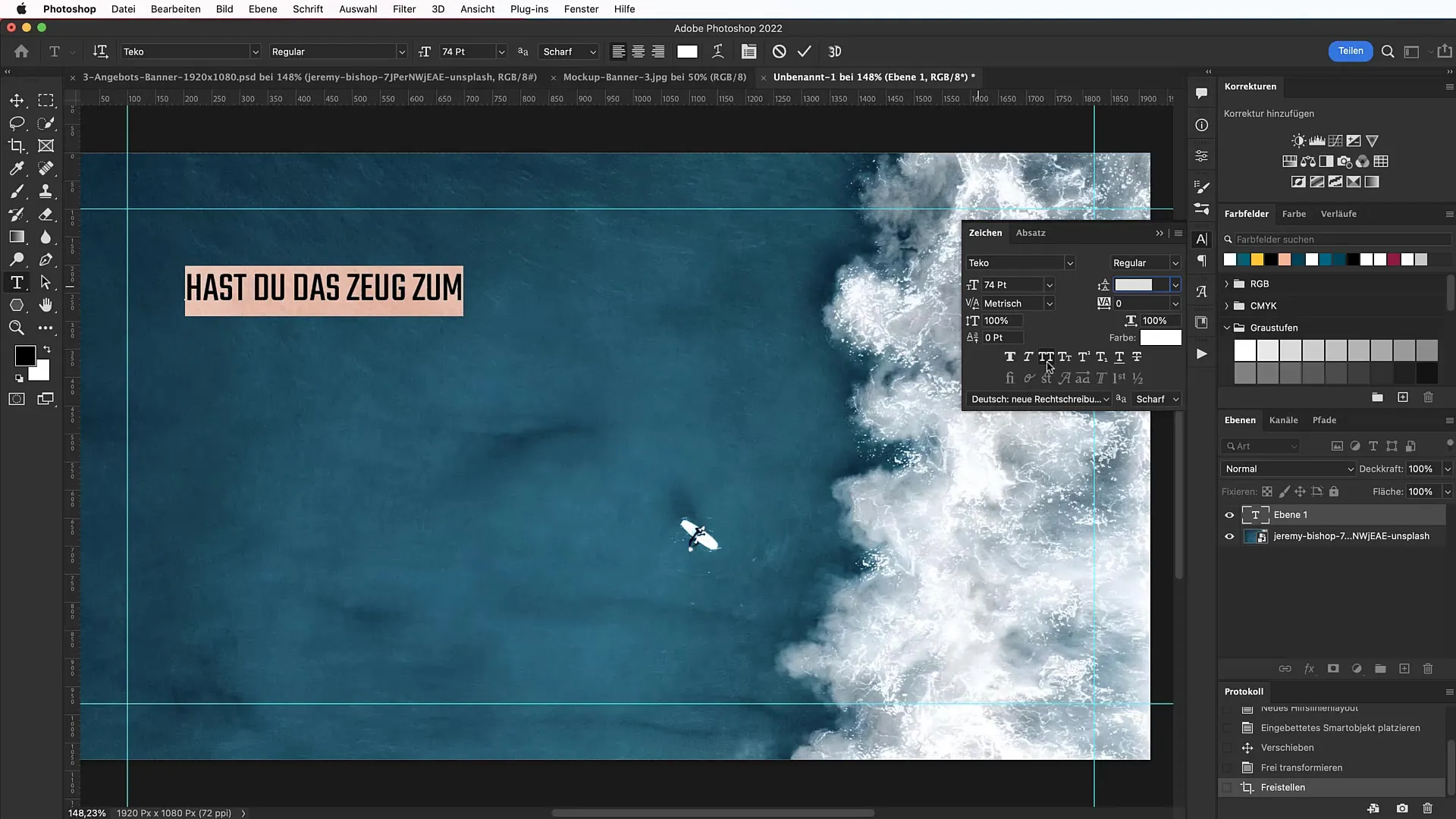
Tekstin lisääminen
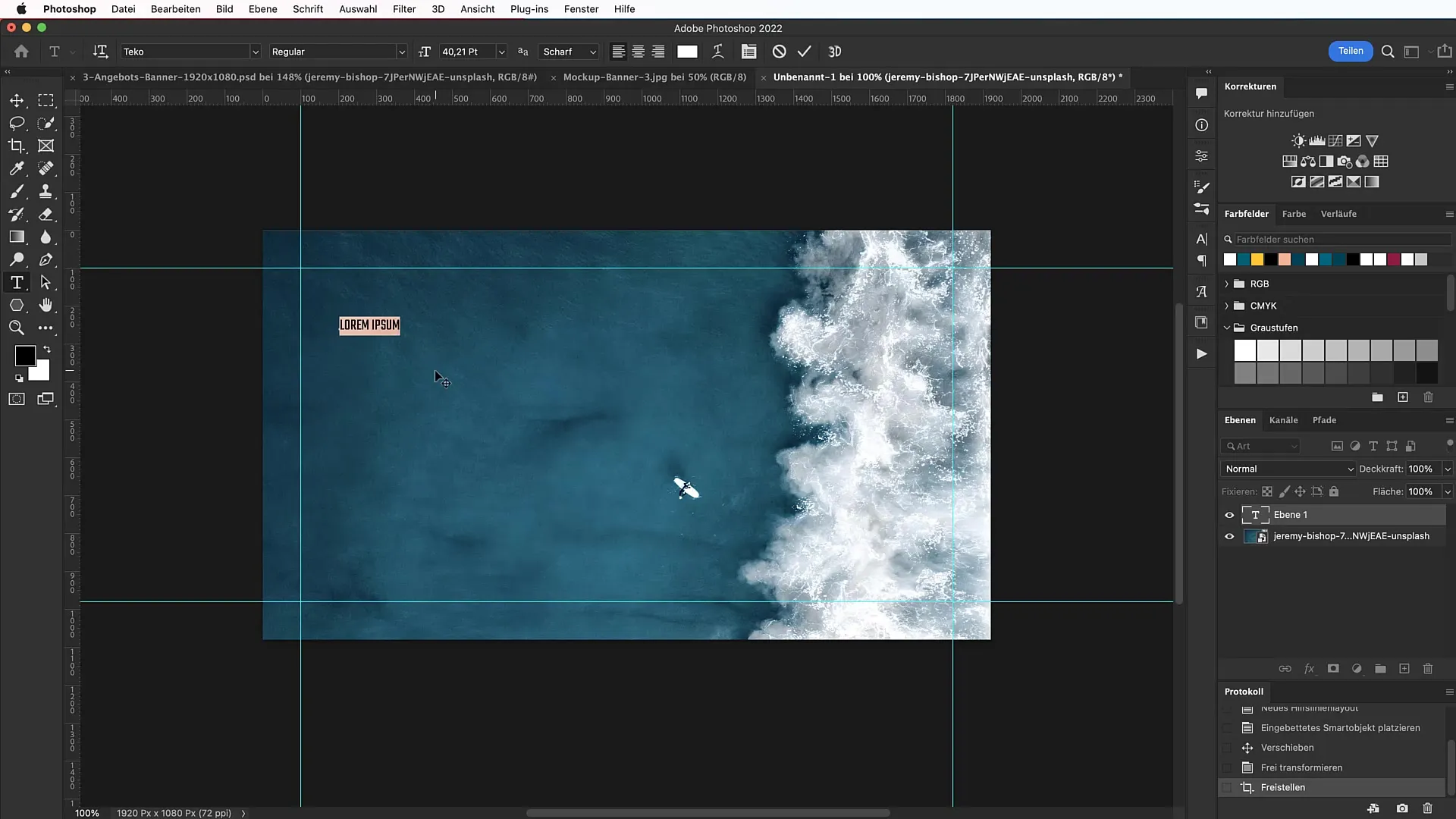
Valitse tekstityökalu ja valitse sopiva fontti. Suosittelen fonttia "Teko", joka löytyy osoitteesta www.fonts.google.com. Kun olet ladannut sen, asenna se tietokoneellesi. Kirjoita johdantoteksti, kuten "Oletko valmis surffaamaan aalloilla?" Aseta fontin koko 74 pisteeksi ja varmista, että isoja kirjaimia käytetään, jotta saat näyttävän esityksen.

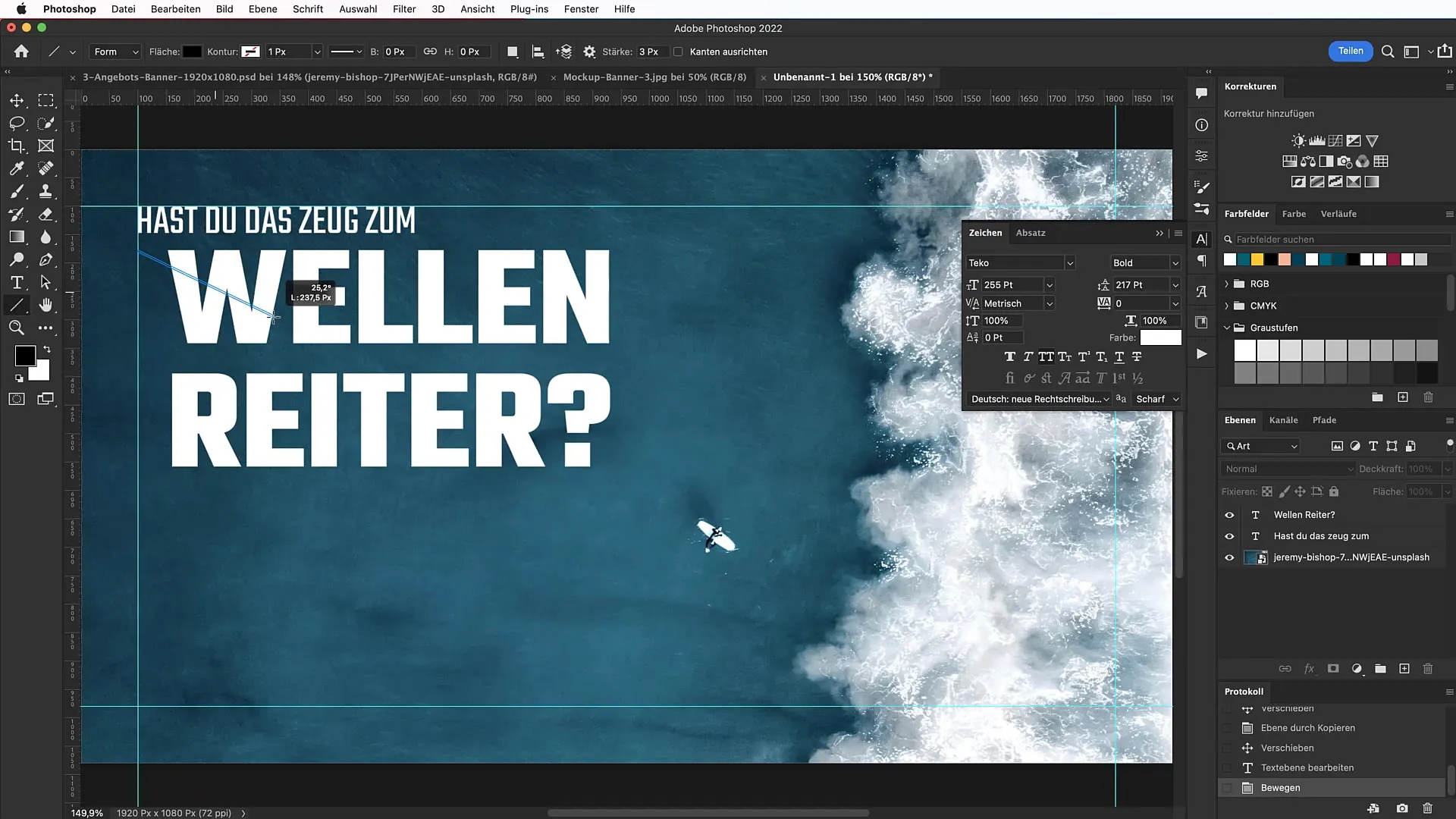
Luo kopio tekstikehyksestä ja muuta teksti muotoon "Surffaajaksi?". Säädä tekstin koko tähän tekstiin 255 pisteeksi. On tärkeää, että tämä teksti on näkyvillä ja huomiota herättävä.

Viivojen ja asettelun säätäminen
Lisätäksesi banneriisi hienovaraisen viivan, valitse viivan piirtotyökalu, pidä Shift-näppäintä painettuna ja vedä 2 pikselin korkuinen viiva. Tämä viiva auttaa erottamaan bannerisi eri alueet selvästi.

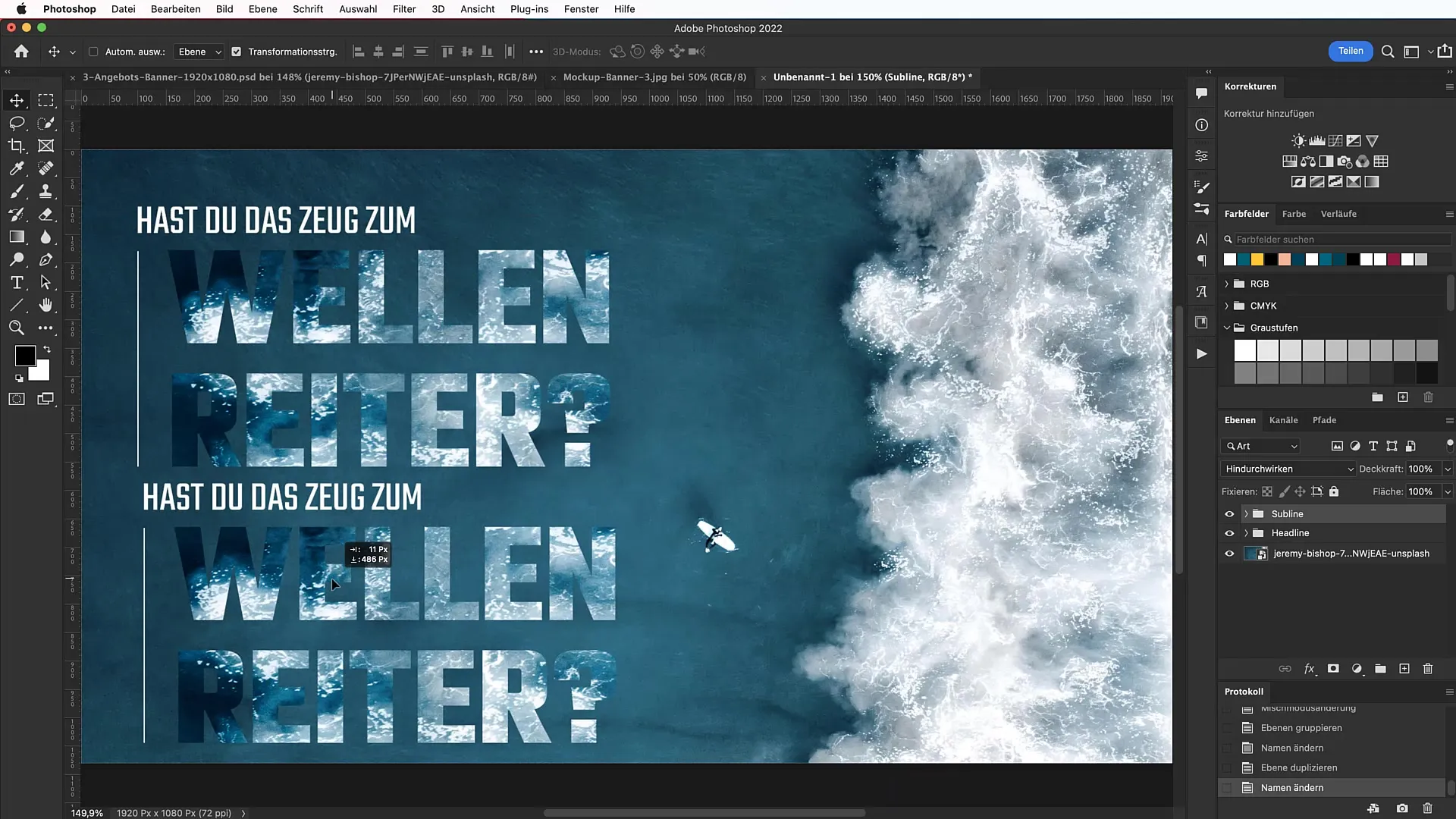
Tehokas tekstinmuotoilu
Yhdistä tekstielementit ryhmään painamalla Command + G. Voit jatkaa tekstin muotoilua muuttamalla fonttia, kokoa ja välistystä. Houkutteleva alaotsikko voisi olla esimerkiksi "Koe nyt puhdasta adrenaliinia". Varmista hyvä luettavuus luomalla tarpeeksi kontrastia tekstin ja taustan välille.

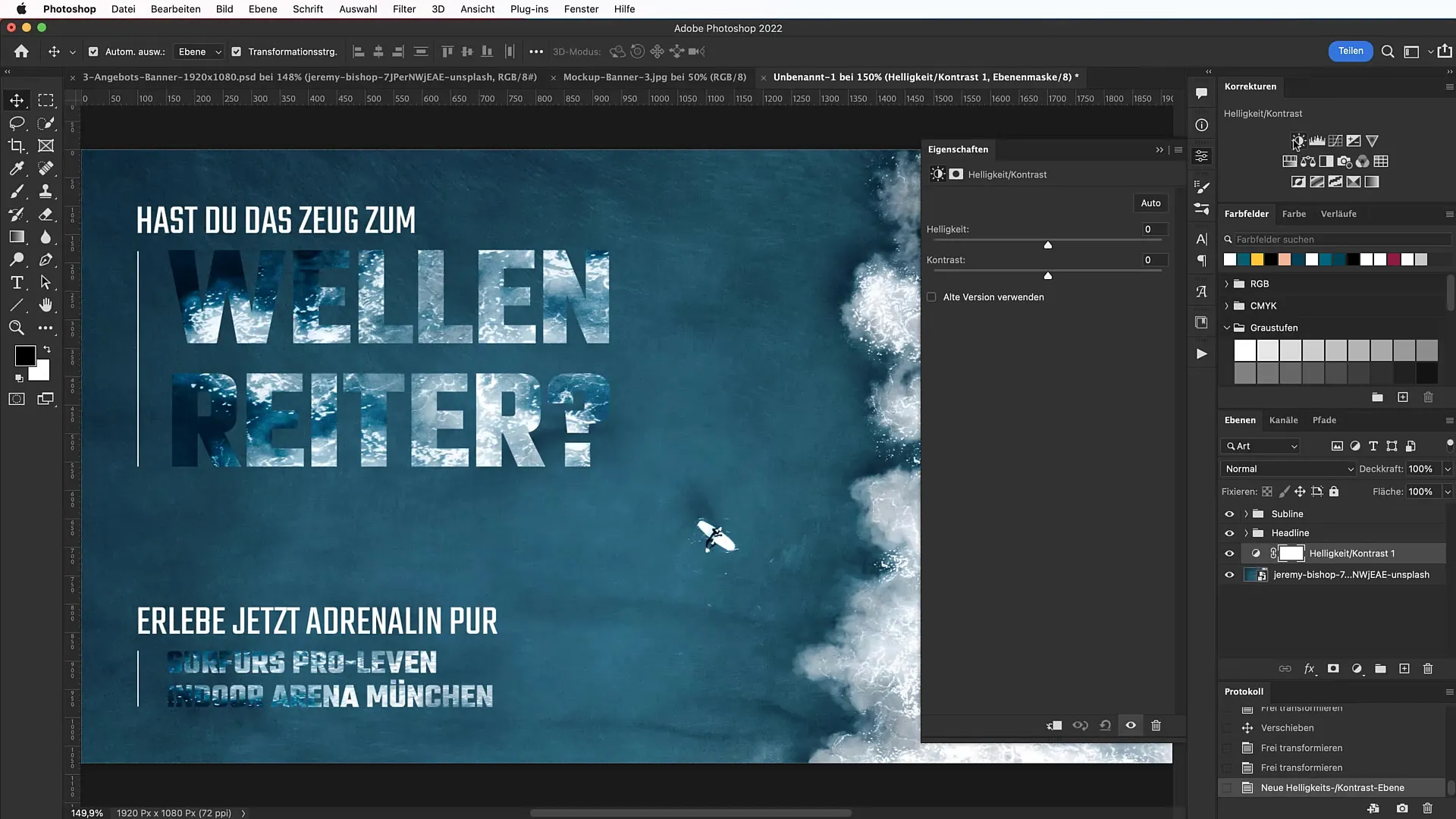
Valaistuksen ja kontrastin säätäminen
Jotta keskittyisit tärkeisiin tietoihin, käytä valaistusta ja kontrastia. Luo valaistusaste asettamalla se siten, että taustan yksityiskohdat eivät häiritse vaan tukevat tekstiäsi.

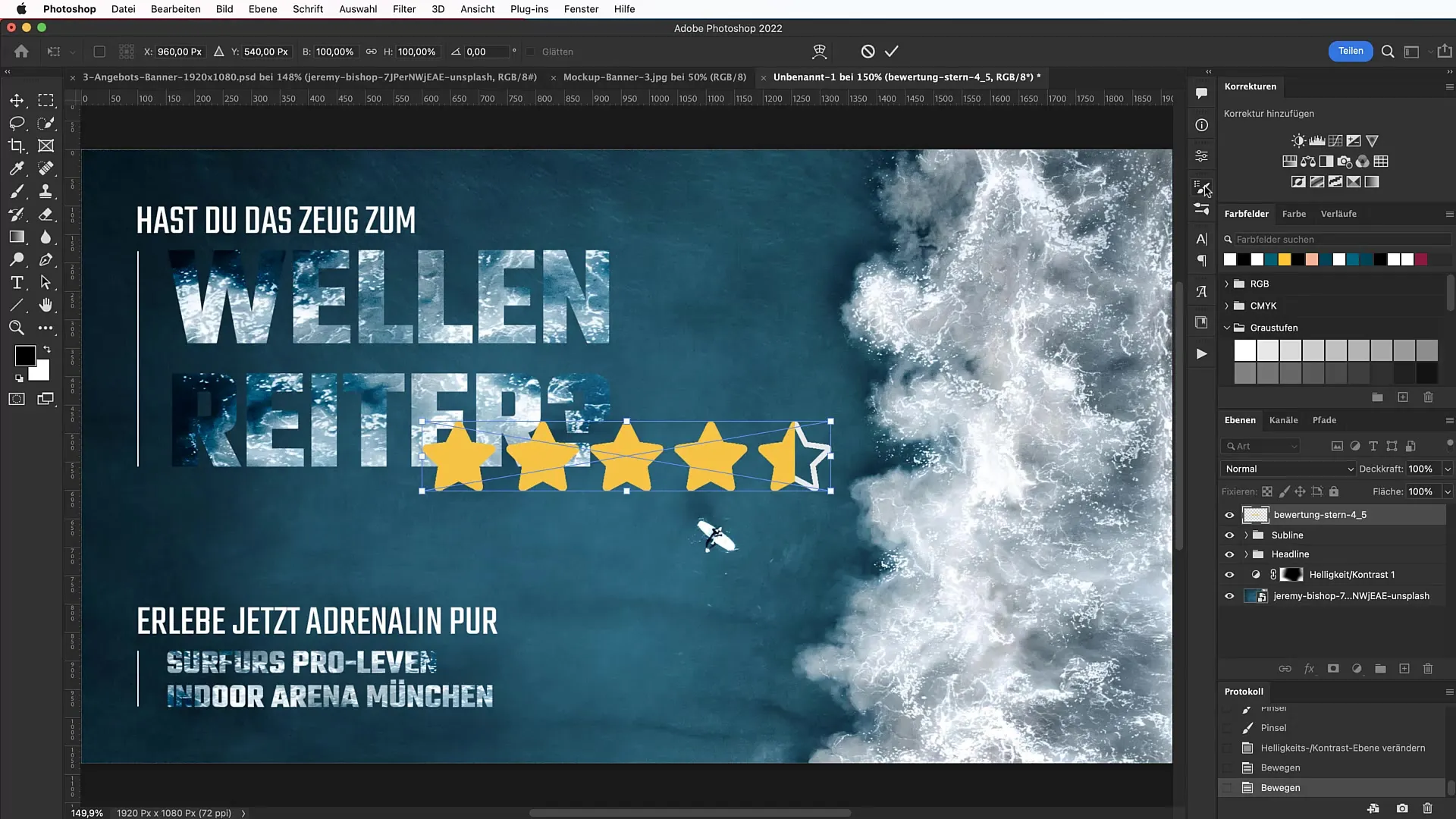
Arviointijärjestelmän lisääminen
Nyt on aika integroida arviointijärjestelmä. Siirry osoitteeseen www.tutkit.com ja lataa PNG-tiedosto tähtiarvioita varten. Sijoita tähdet sitten bannerisi alaosassa ja muuta niiden kokoa siten, että ne sopivat hyvin asetteluun.

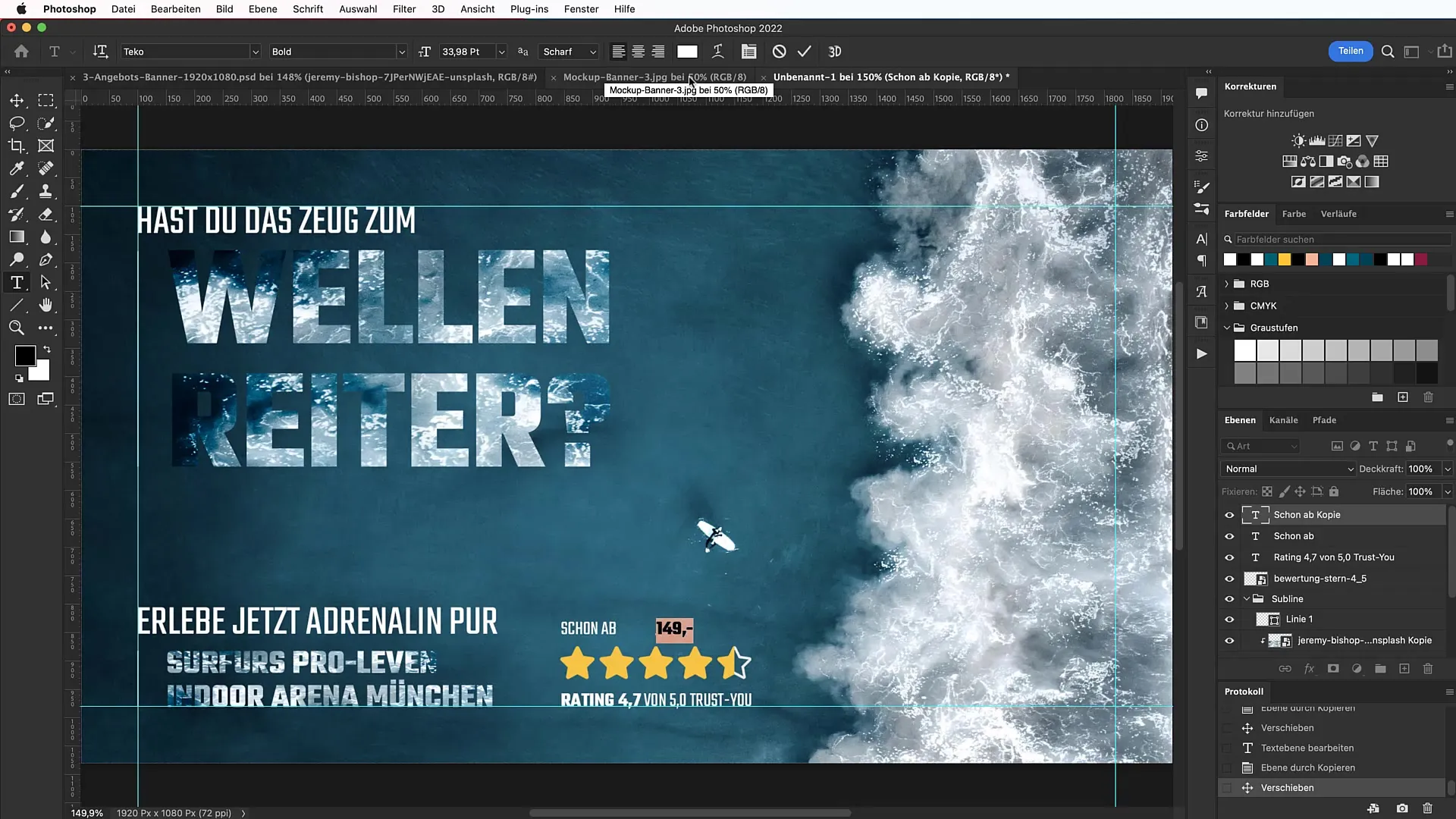
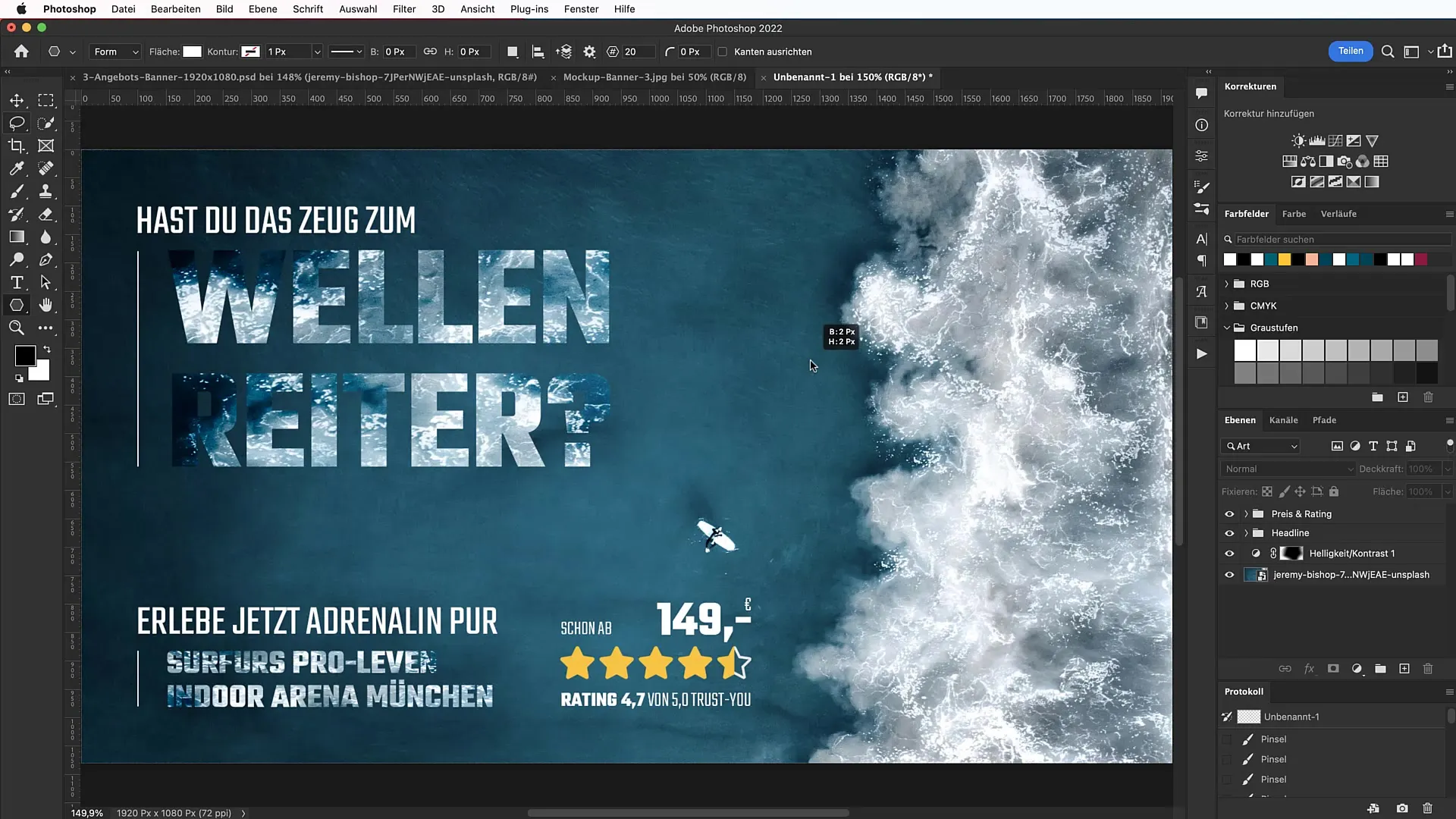
Hinta ja lopetus
Lisää nyt hinta, esimerkiksi "199 €". Sijoita se visuaalisesti vaikuttavalla tavalla ja huolehdi, että se vastaa kaikkia muita elementtejä bannerissasi. Varmista, että kaikki elementit ovat hyvin linjassa ja harmonisessa suhteessa toisiinsa.

Tarjousbadgen luominen
Viimeistele luomalla badge erikoistarjouksille tai kampanjoille. Käytä monikulmio-työkalua luomaan sopiva muoto luomaan, joka kiinnittää huomion. Valitse sitten kontrastirikas väri, jotta badge erottuu paremmin.

Yhteenveto
Olet nyt oppinut, miten voit suunnitella houkuttelevan mainosbannerin Photoshopissa. Oikeilla kuvaelementeillä, houkuttelevalla typografialla ja arviointijärjestelmän käytöllä pysyt asiakkaittesi muistissa. Hyödynnä opitut askeleet luodaksesi luovia ja vaikuttavia banneja, jotka esittelevät tarjoustasi optimaalisesti.
Usein kysytyt kysymykset
Miten voin ladata fontin Teko?Voit ladata ja asentaa fontin Teko osoitteesta www.fonts.google.com.
Miten lisään avustuslinjat Photoshopiin?Mene "Näytä"-valikkoon, sitten "Uusi avustuslinjasto" ja aseta etäisyydet.
Miten voin kääntää kuvan Photoshopissa?Valitse kuva ja mene "Muokkaa" ja sitten "Muunna" > "Käännä".
Mistä löydän ilmaisia kuvia bannereihini?Unsplash on suositeltava platforma ilmaisille kuville.
Miten voin käyttää pylväitä ja viivoja bannerissani?Käytä viivojenpiirtotyökalua luodaksesi puhtaita ja selkeitä jakolinjoja banneriisi.


