Mitkopantasuuden suunnittelu tarjoaa jännittävän mahdollisuuden yhdistää luovuutta ja suunnittelutaitoja. Erittäin näyttäviä ovat skyscraper-bannereita, jotka sijoitetaan verkkosivujen sivureunoille. Tässä ohjeessa opit luomaan Photoshopissa skyscraperin, jossa on kiehtova sulautumis-efekti, joka kiinnittää kaikkien huomion. Modernilla pitkällä värtehosteella ja oikeilla kirjasimilla luot bannerrin, joka ei ainoastaan näytä houkuttelevalta, vaan myös tekee tehokasta mainontaa.
Tärkeimmät havainnot:
- Banneriosan mitat ovat joustavasti muunneltavissa.
- Tarkka valinta ja maskaus ovat tärkeitä efektille.
- Varjostukset ja väriasteet antavat bannerille syvyyttä ja ulottuvuutta.
- Kirjasimen valinta on tärkeä lukemisen ja vaikutuksen kannalta.
Askel-askeleelta-ohje
Avaat ensin Photoshopin ja teet uuden tiedoston painamalla näppäinyhdistelmää "Komento + N" tai "Ctrl + N". Aseta mitat 480 pikseliä leveyttä ja 1800 pikseliä korkeutta. Nämä mitat sopivat skyscraperille, vaikka voit muunnella niitä tarpeidesi mukaan.

Ennen suunnittelun aloittamista tee apuviivasto. Mene "Näkymä" valikkoon ja valitse "Apuviivasto". Ota käyttöön reunavaihtoehdot ja ilmoita, että haluat ylä-, vasemman ja oikean puolen väliin 50 pikselin etäisyyden. Ota käyttöön myös 20 saraketta, joiden mitta lasketaan kehyksen vasemmasta reunasta lähtien.

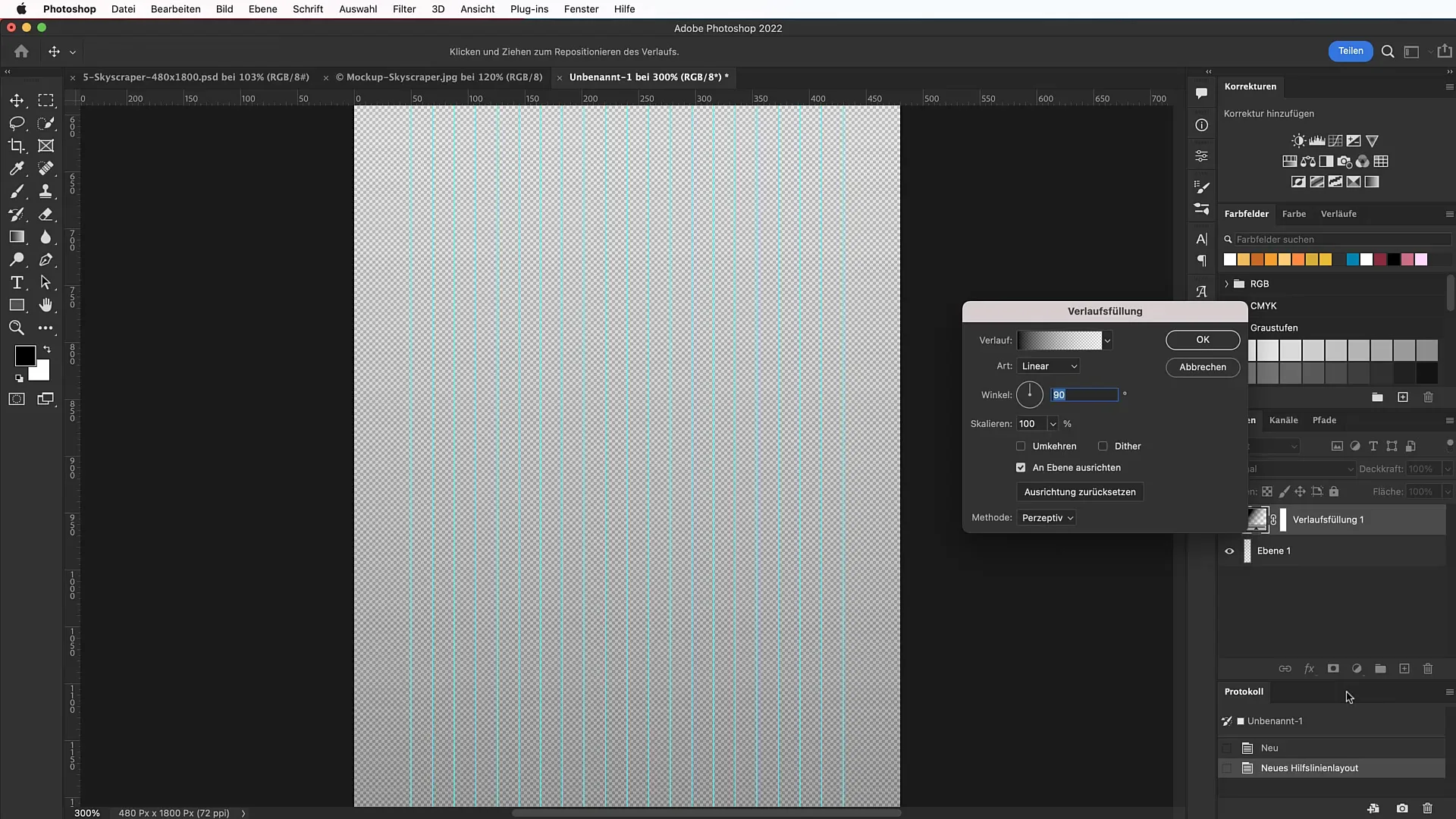
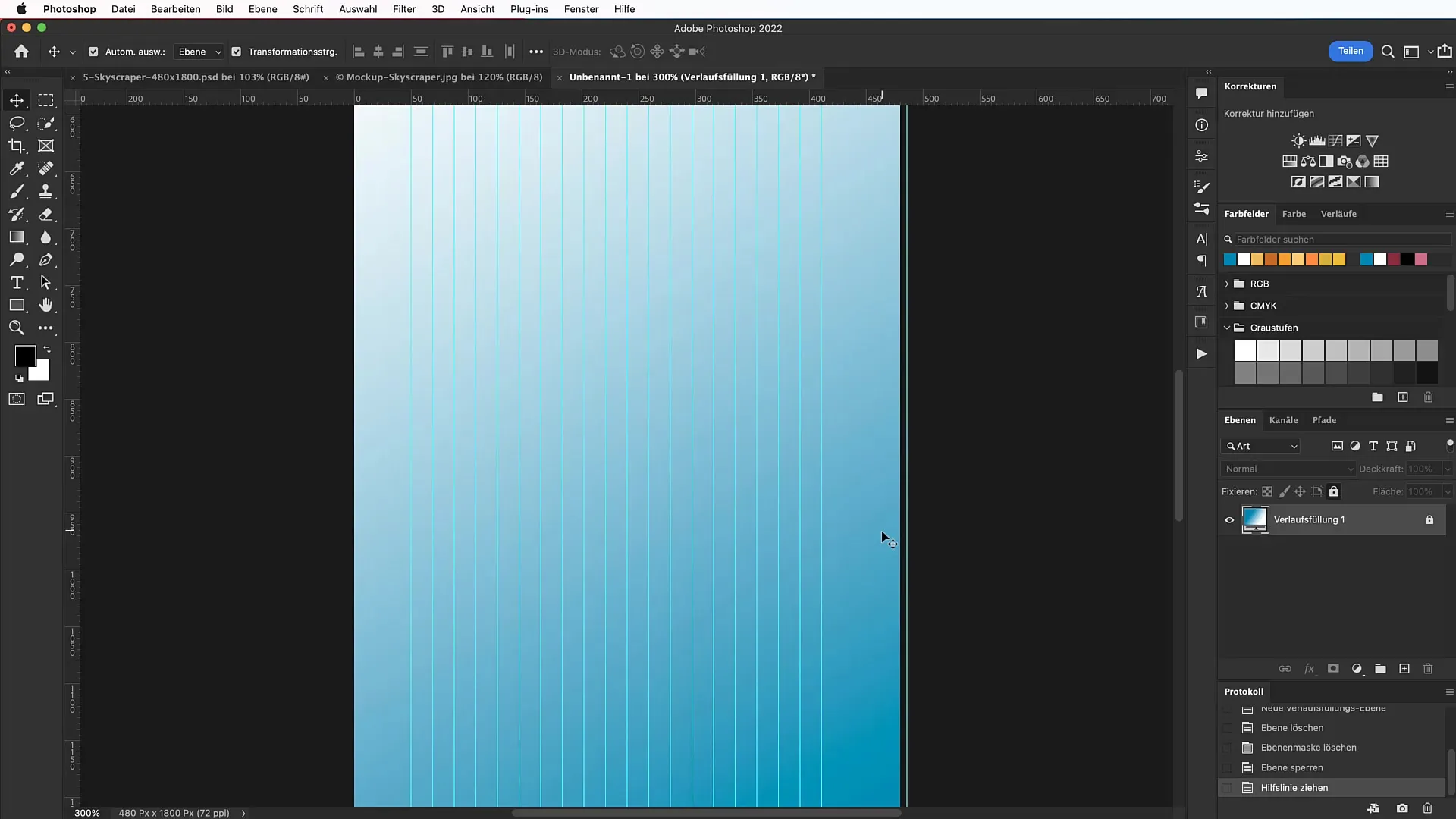
Luo nyt väriasteikko taustaan antamaan sille lisää ulottuvuutta. Avaa värivalikon ja valitse värikoodi 0885b1 kevyen sinistä vasemmalle ja puhdasta valkoista oikealle. Aseta väriasteikon kulmaan 120° luodaksesi mielenkiintoisen ilmeen.

Estääksesi apuviivoja siirtämästä vahingossa, mene "Näkymä" ja ota käyttöön "Lukittu apuviiva" -toiminto. Tämä auttaa välttämään turhauttavia tilanteita suunnittelun aikana.

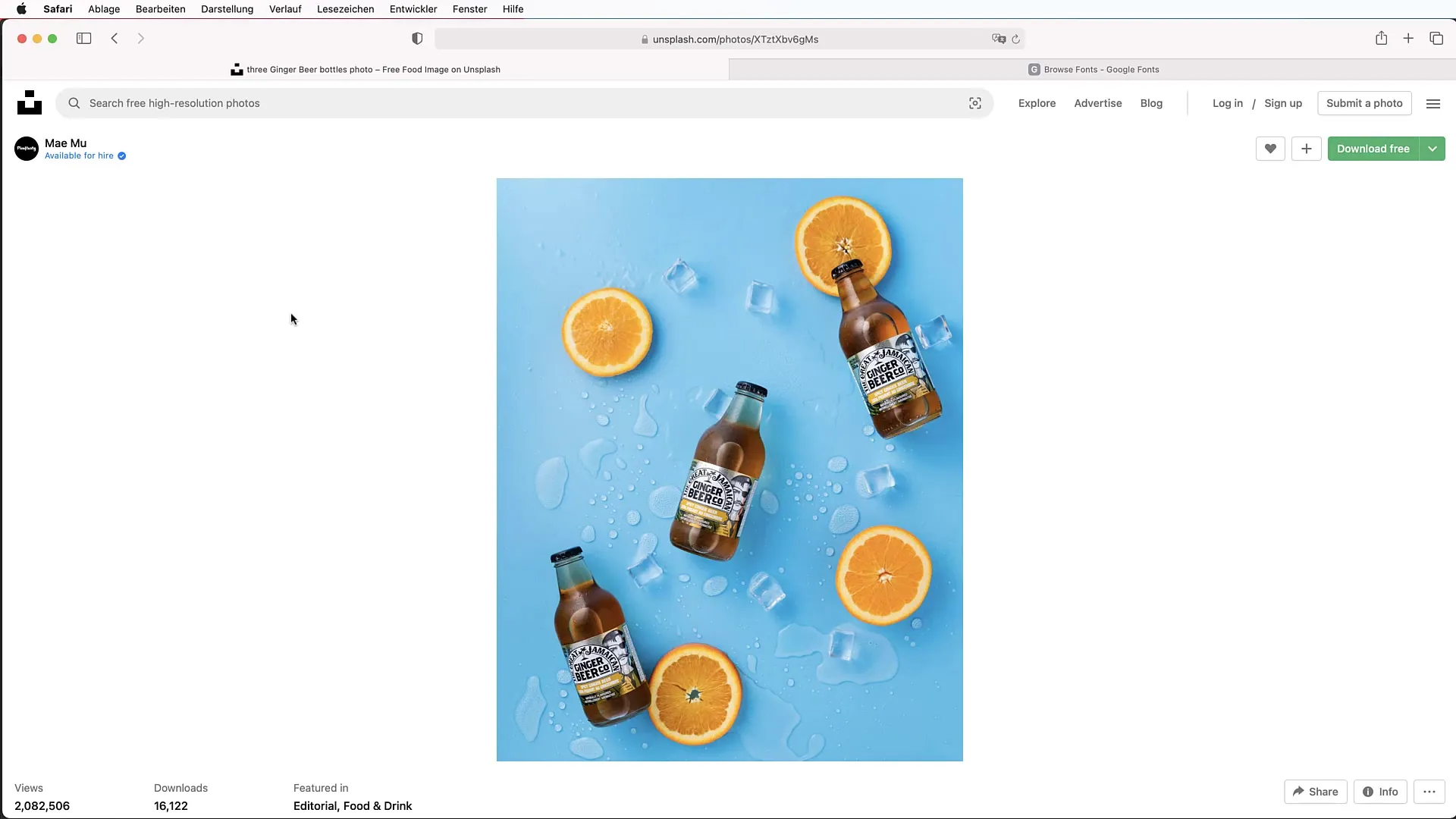
Tarvitset nyt huomiota herättävän aiheen. Etsi houkutteleva kuva unsplash.comista tai muulta alustalta. Lataa kuva ja avaa se Photoshopissa. Käytä nopean valinnan työkalua valitaksesi haluamasi kohteen. Valitse pullo tai jokin muu esine, joka sopii hyvin skyscraperiisi.

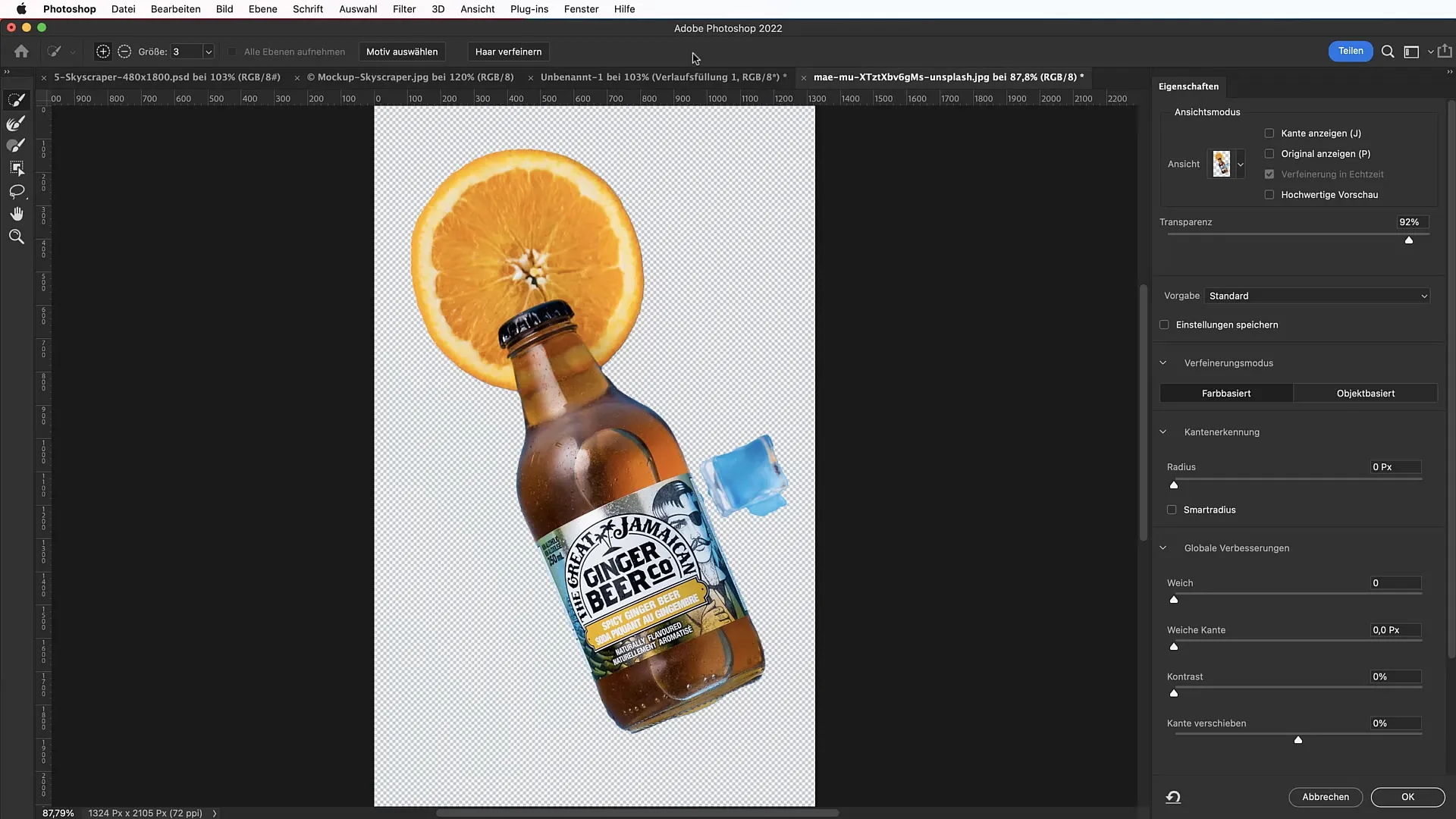
Kun olet käyttänyt valintatyökalua, mene "Valitse ja maskaa" valikkoon hienosäätääksesi valintaa. Poista ei-toivotut osat valitsemalla miinus-symboli ja liu'uttamalla alueen yli, jota et halua. Kehysten optimoimiseksi aseta pehmeydeksi ja kontrastiksi noin 10 %.

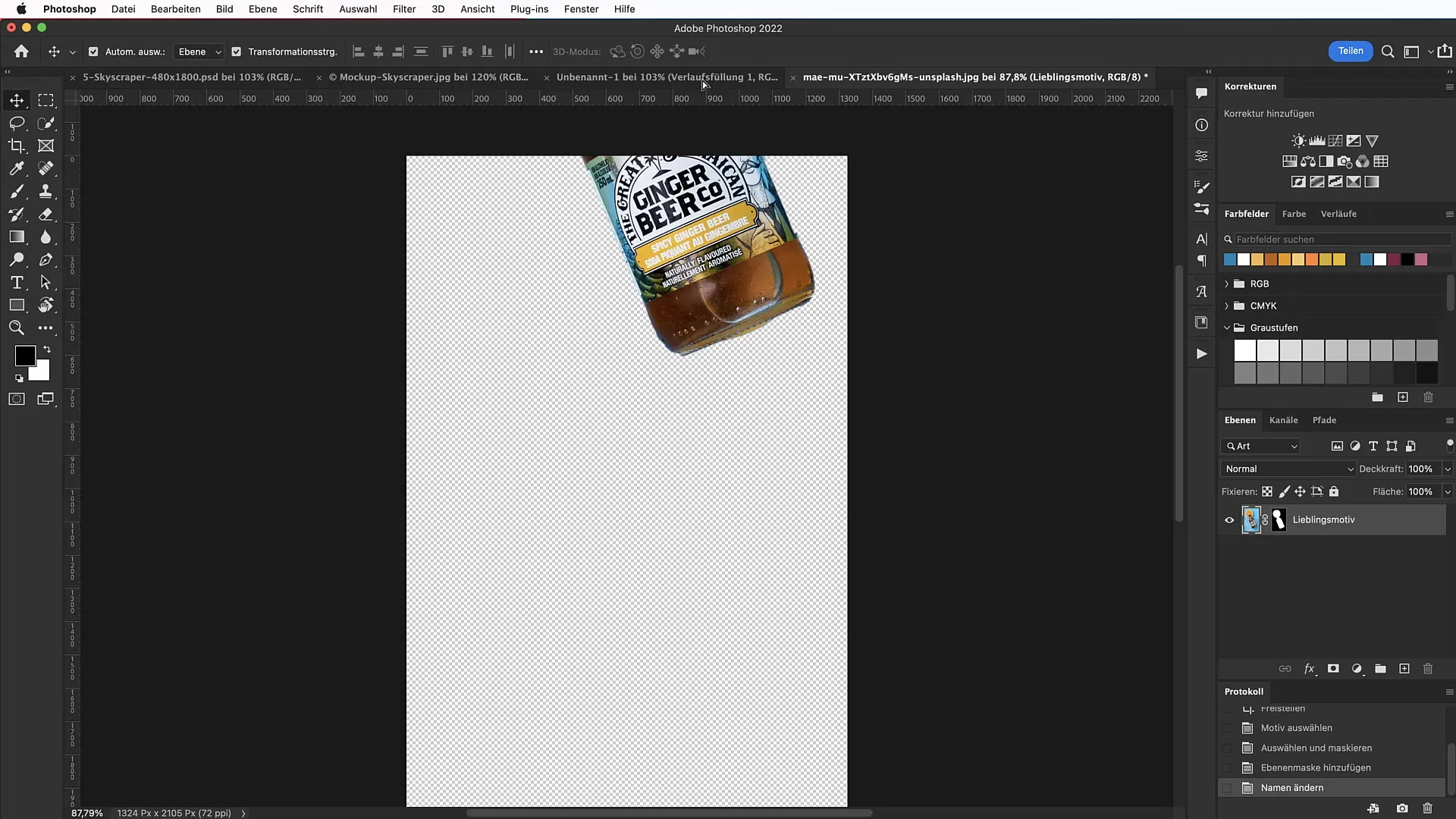
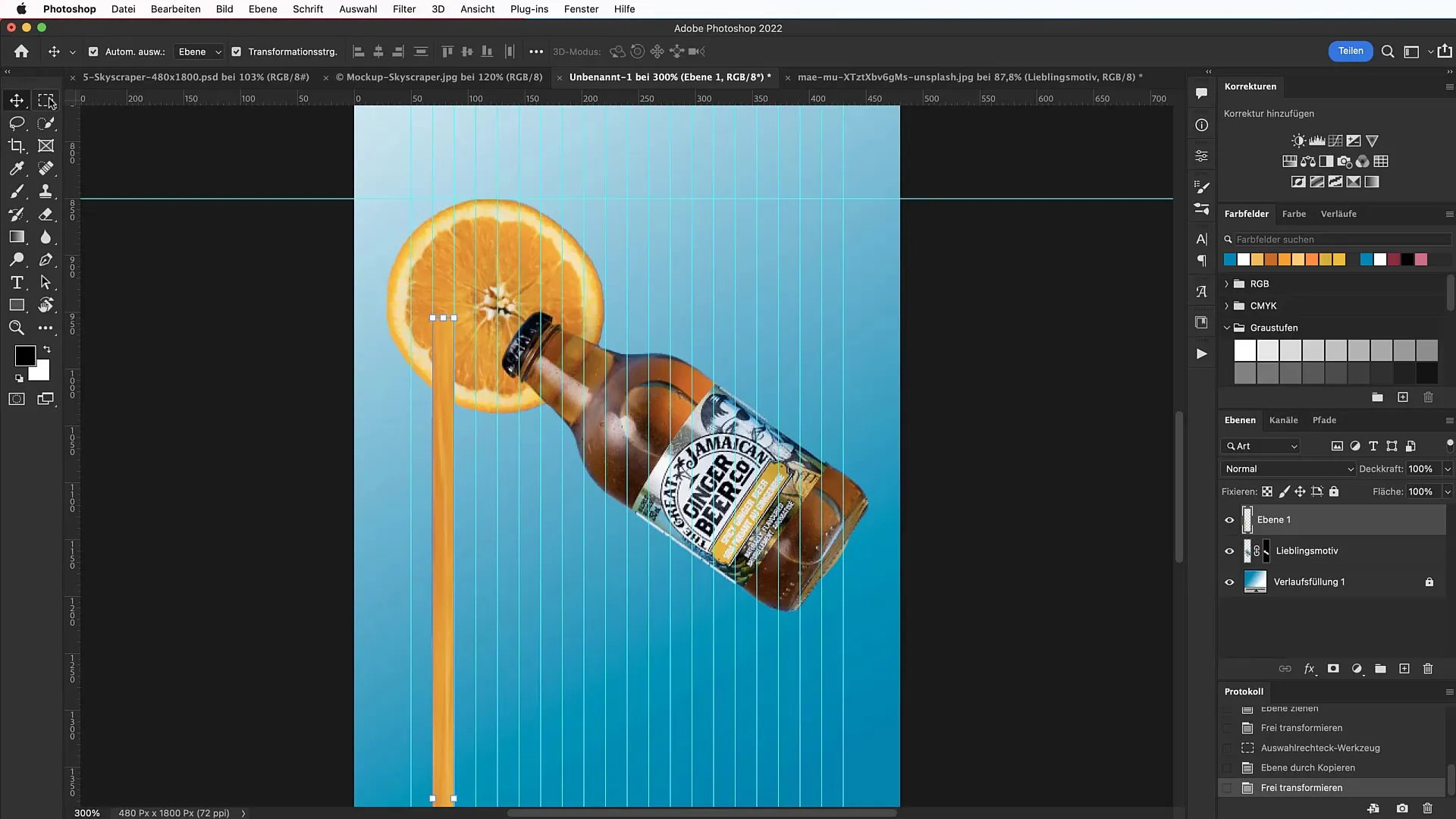
Kun olet tyytyväinen valintaan, napsauta "Tasomaski" ja vedä valittu kuva uudelle työalueellesi. Pidä Option- ja Shift-näppäimiä painettuina, jotta kuva skaalautuisi suhteellisesti. Aseta se houkuttelevaksi ja varmista, että siinä on riittävästi päällekkäisyyttä apuviivojen kanssa.

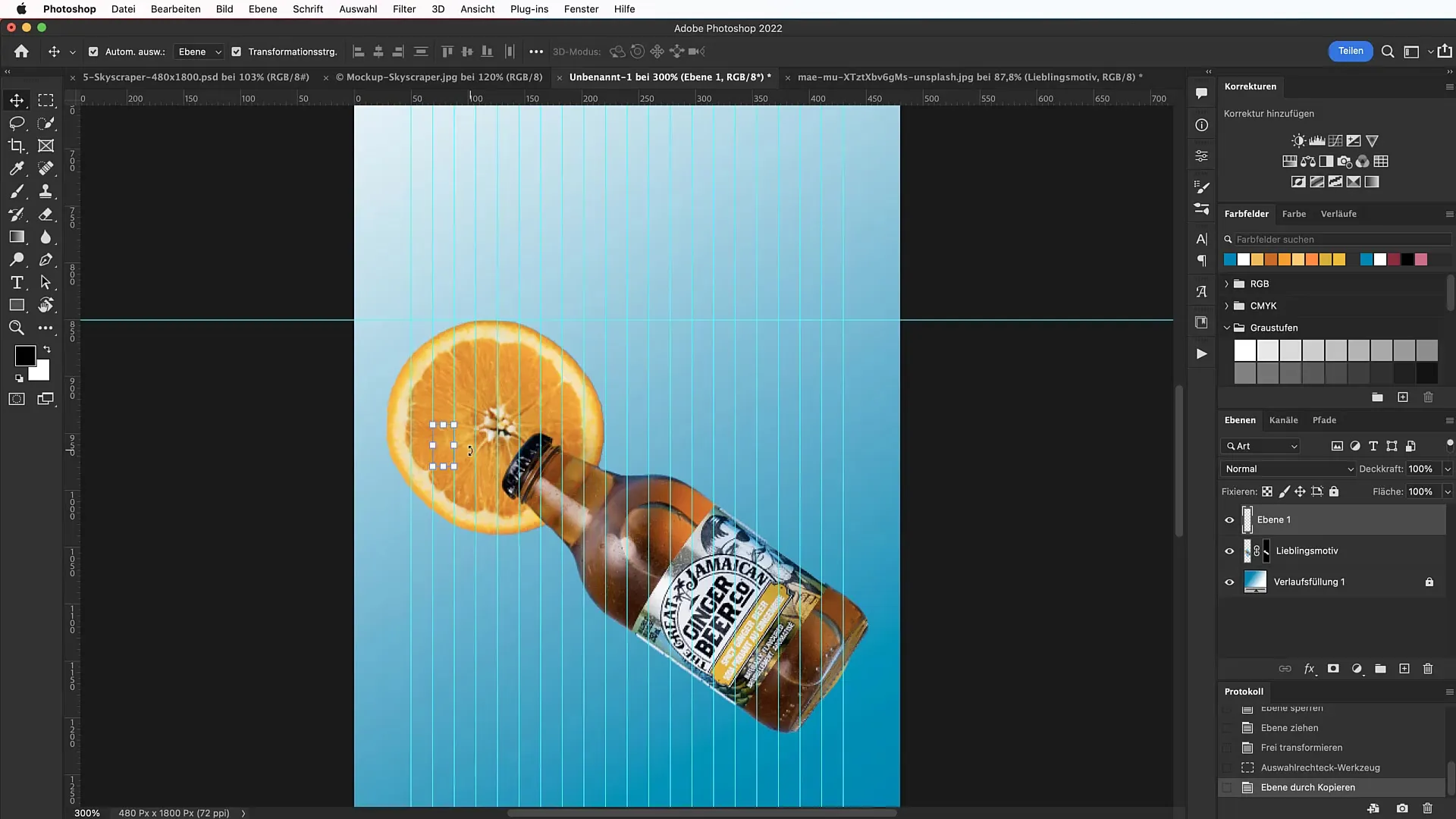
Nyt luot tunnusomaisen sulautuvan efektin. Valitse suorakaidevalintatyökalu ja vedä suorakaidekuva objektin yli. Käytä kopio-toimintoa "Komento + J" siirtääksesi tämän alueen uudelle tasolle. Vedä alakulmaa alaspäin saadaksesi sulaneen värivaikutelman.

Värivalintojen ja suorakaidevalintojen monipuolinen käyttäminen ja samojen vaiheiden mukaisen rytmin seuraaminen varmistavat johdonmukaiset siirtymät. Useiden päällekkäisten tasojen lisääminen vahvistaa intensiivistä ulkonäköä.

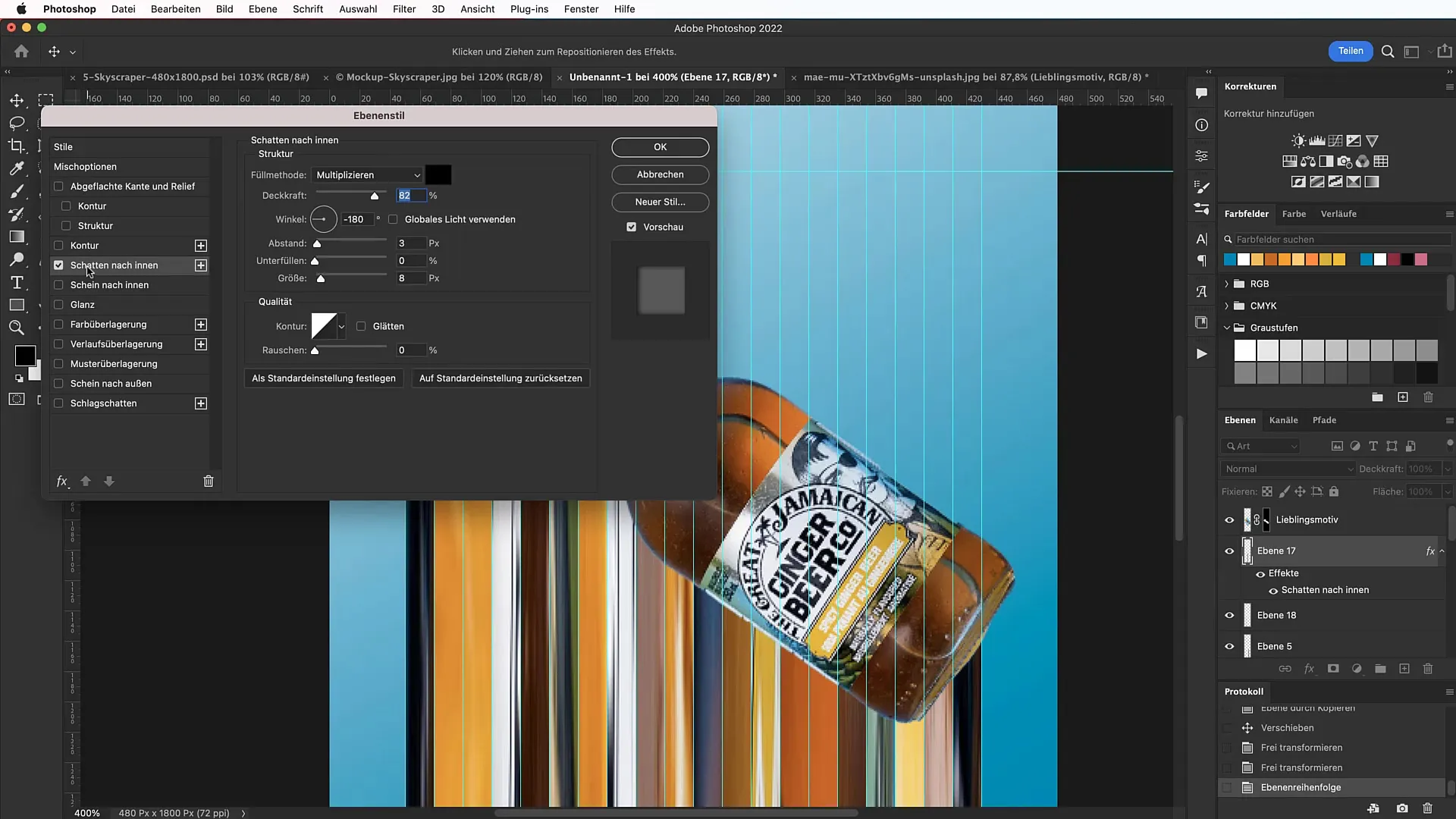
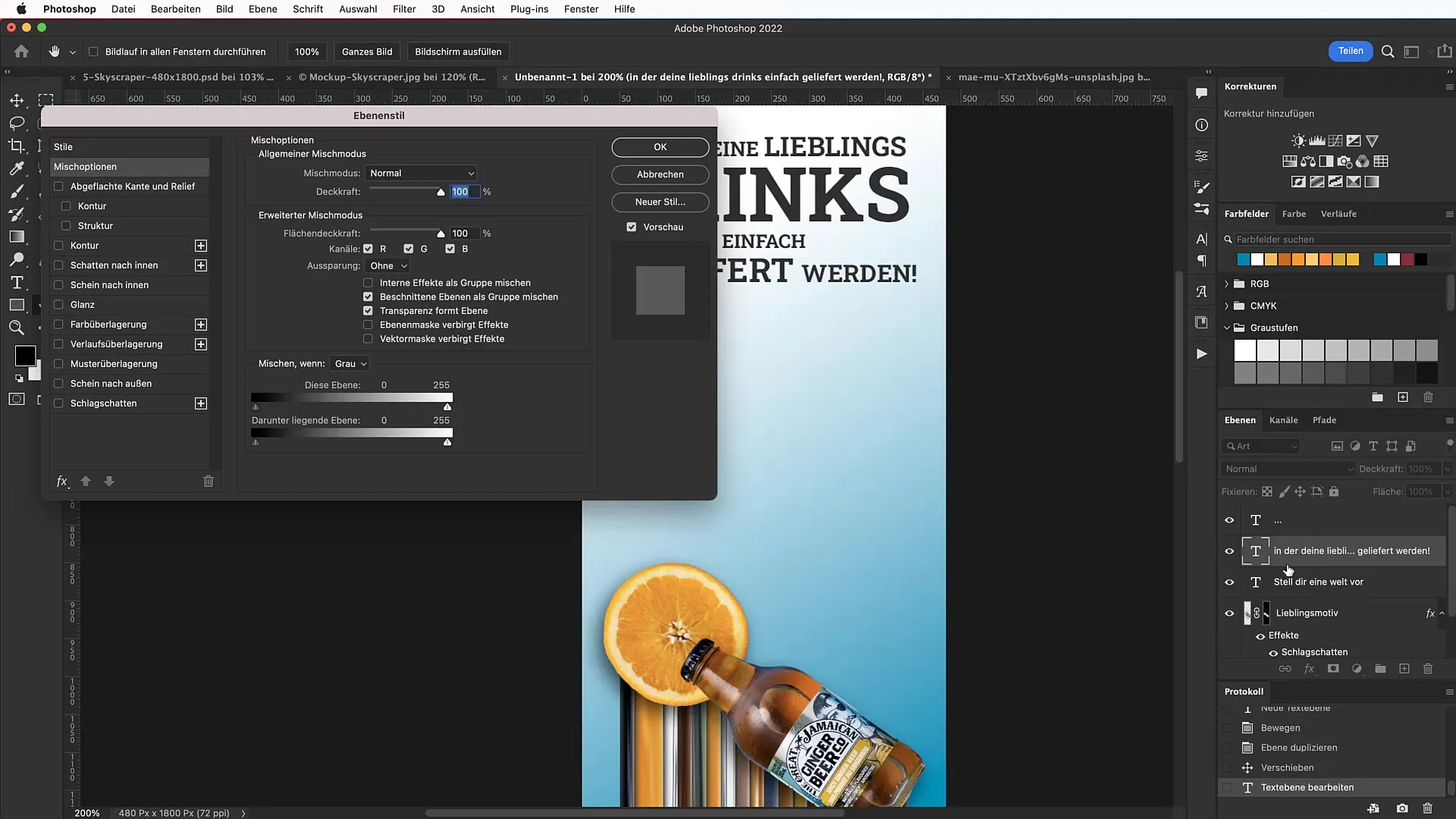
Kun olet tyytyväinen tulokseen, voit säätää varjoja ja täyttövaihtoehtoja. Mene ylimmän tason täyttöasetuksiin ja ota käyttöön sisä- ja ulkopuoliset varjot. Säädä arvot niin, että ne tuottavat halutun efektin ja bannerisi näyttää elävämmältä.

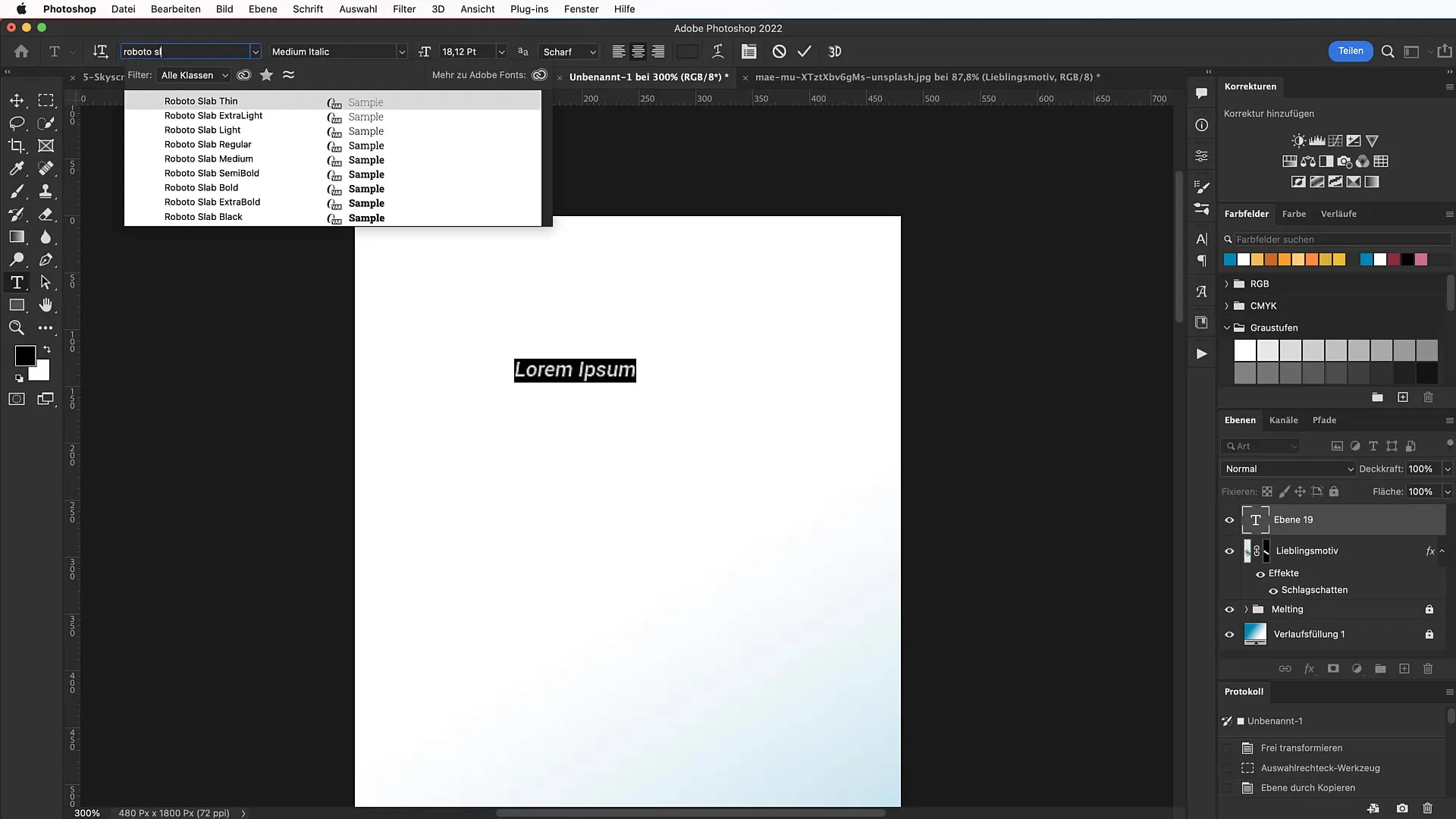
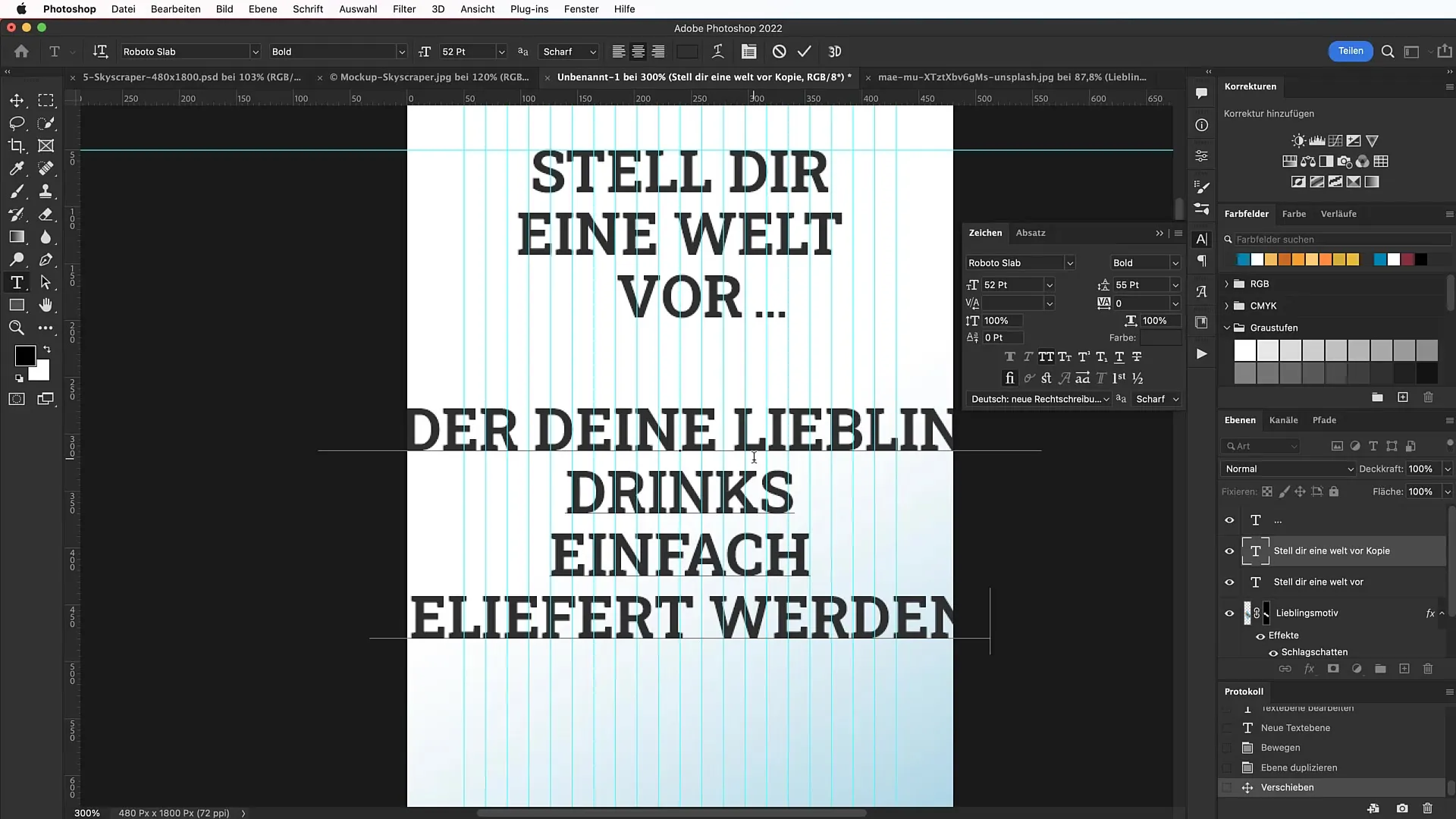
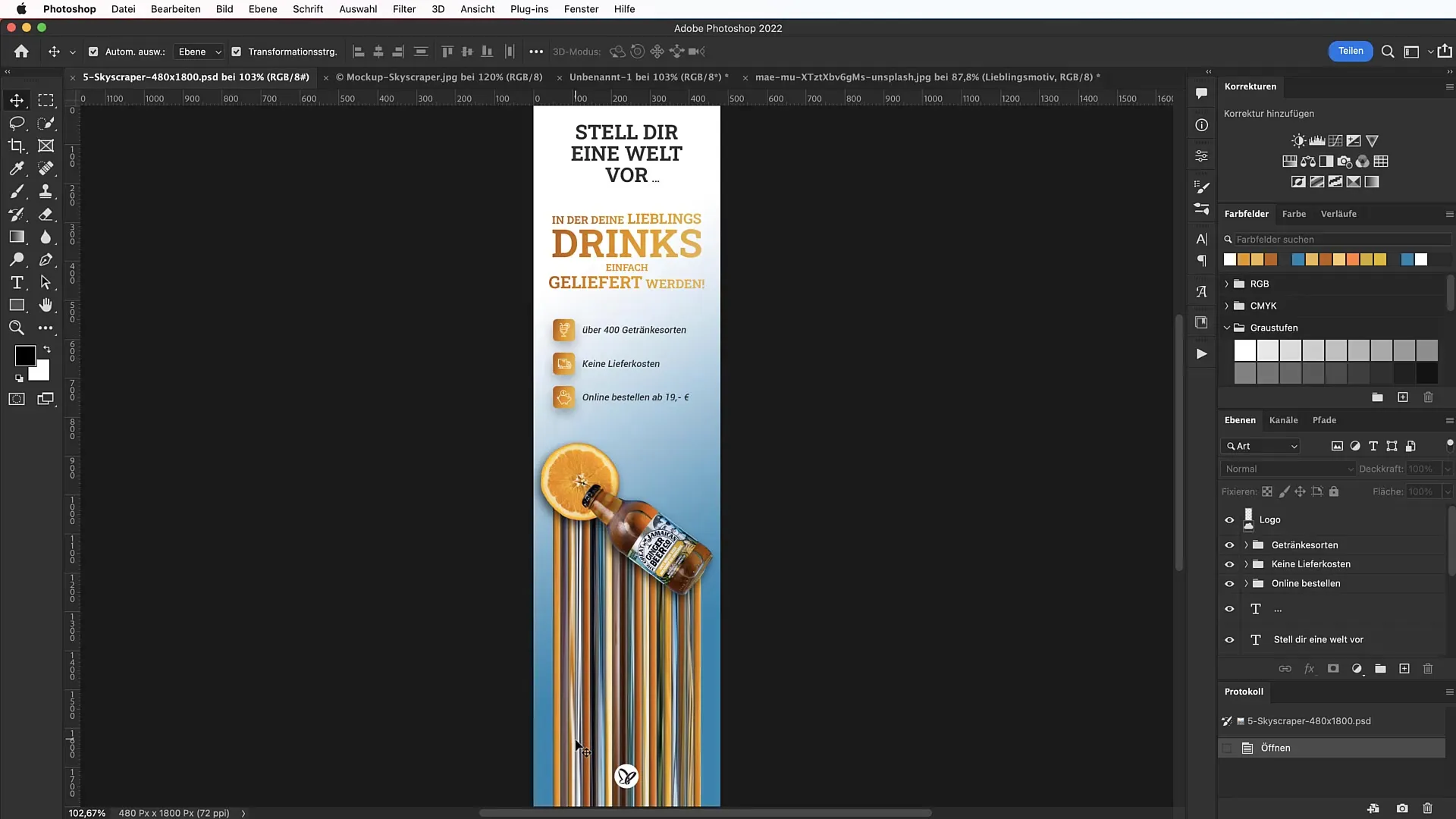
Seuraavaksi tulee teksti kuvioon. Käytä Roboto Slab -fonttia, jonka löydät Google Fontsista. Napsauta tekstityökalua alueella, jonka haluat muokata, ja valitse fontti ja koko. Muista, että fonttikoon tulisi olla luettava ja sopiva bannerin ulkonäölle.

Jotta suunnittelusta tulee hieman elävämpää, lisää erilaisia tekstityylejä. Näyttävän iskulauseen tai toimintakehotuksen lisääminen voi merkittävästi parantaa bannerin tehokkuutta.

Muista, että tekstisi värien tulisi sopia yhteen motiivisi värien kanssa. Kaunis värien vaihtelu tekstillä voi korostaa sitä ja tehdä siitä dynaamisen.

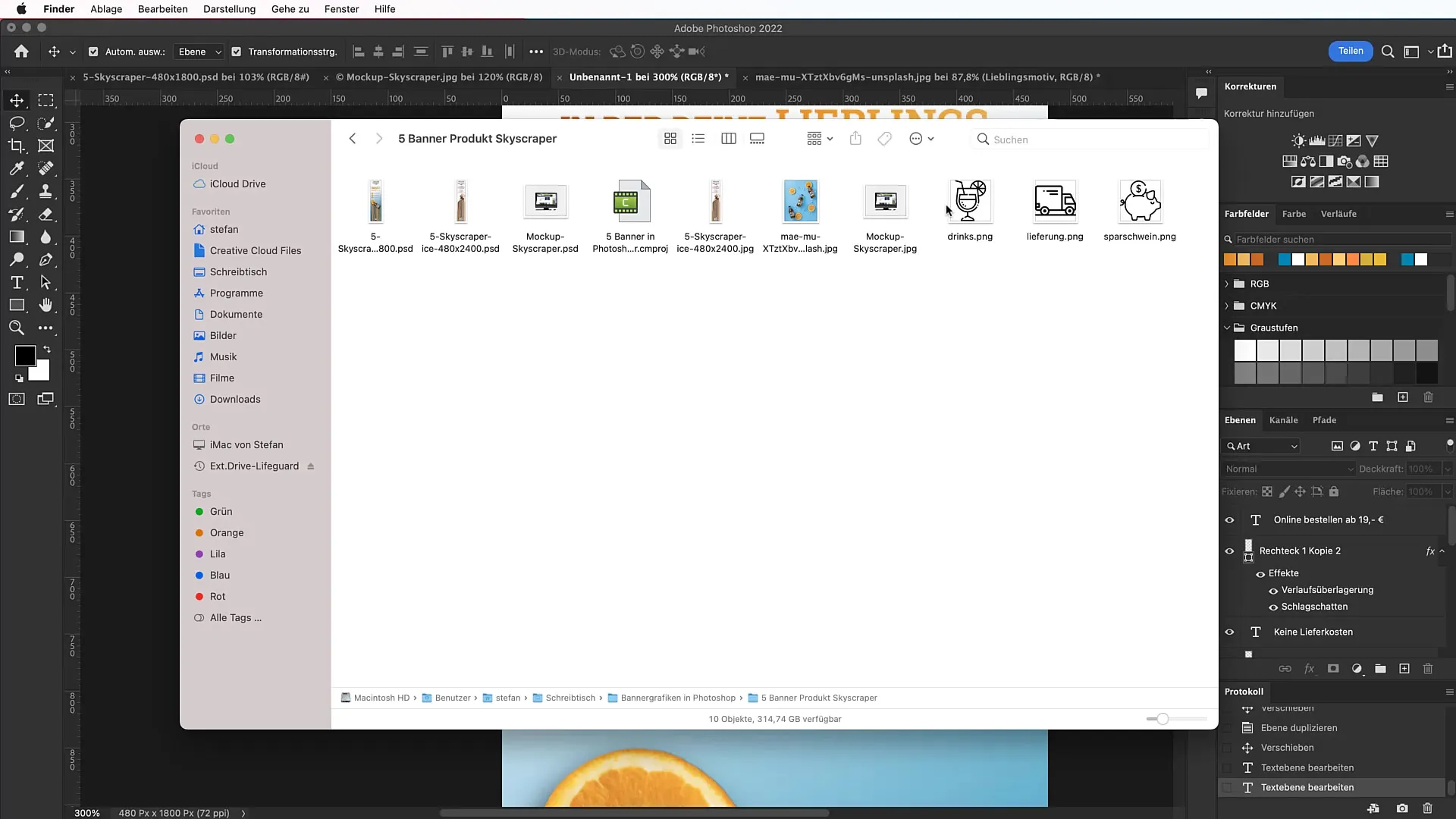
Viimeistelyyn kuuluvat kuvakkeet. Käytä sivustoja kuten tutkit.com tai flaticon.com löytääksesi sopivia kuvakkeita. Lataa ne, skaalaa ja sijoita ne strategisesti tekstin ympärille tukeaksesi viestiä.

Yhteenveto
Näiden vaiheiden avulla olet oppinut luomaan vaikuttavan Skyscraper-bannerin, jossa on Sulava-erikoistehoste. Muista sovittaa luovat harkintasi suunnittelun periaatteisiin parhaiden tulosten saavuttamiseksi.

Usein kysytyt kysymykset
Kuinka voin mukauttaa bannerin kokoa?Voit muuttaa banneritiedoston leveyttä ja korkeutta milloin tahansa varmistaaksesi, että tuote integroituu hyvin suunnitteluun.
Mistä voin löytää ilmaisia kuvia banneriini?Sivustot kuten unsplash.com tarjoavat ilmaisia kuvia, joita voit käyttää kaupallisiin tarkoituksiin.
Kuinka voin lisätä varjon tekstiini?Valitse kerros tekstillä, mene täyttövaihtoehtoihin ja kytke varjo päälle. Säädä peitto ja koko tarpeen mukaan.
Mitä fonttia suosittelet banneriin?Roboto Slab -fontti on hyvä valinta, koska se on näyttävä ja helposti luettava.
Kuinka voin yhdistää tekstin ja kuvakkeet harmonisesti?Varmista, että sekä tekstisi että ikoniesi värit sopivat yhteen eivätkä heijasta varjoja, jotta suunnittelu säilyy rakenteeltaan selkeänä.


